设计总结:批量筛选的用户体验研究

批量筛选听起来是一个非常简单的操作体验,但要让用户提高效率、拥有较好的体验,还是需要深入考虑交互流程。
1、批量筛选是有针对性的筛选操作
批量筛选和盲选是完全不一样的概念,批量删选可能包括两种情况:
- 情况一:先批量全选,然后从中剔除不想选择的对象;
- 情况二:从海量选择对象中直接选择需要操作的对象。
两种情况下都需要从海量对象中快速找到明确的目标,这里就需要加入搜索操作。而加入到批量筛选中的搜索操作和普通的搜索操作又有很大的区别,这里搜索后的结果也是需要支持批量操作的,并且得再次满足以上两种场景,总结来说就是对搜索结果进行再次的批量筛选。
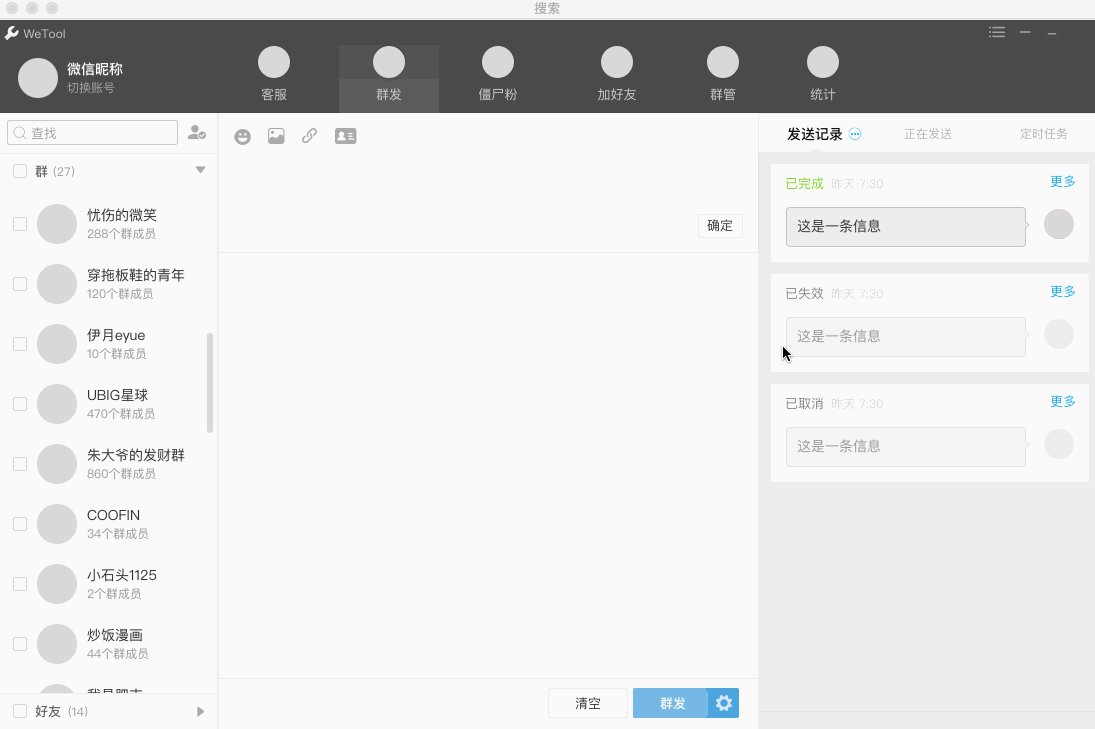
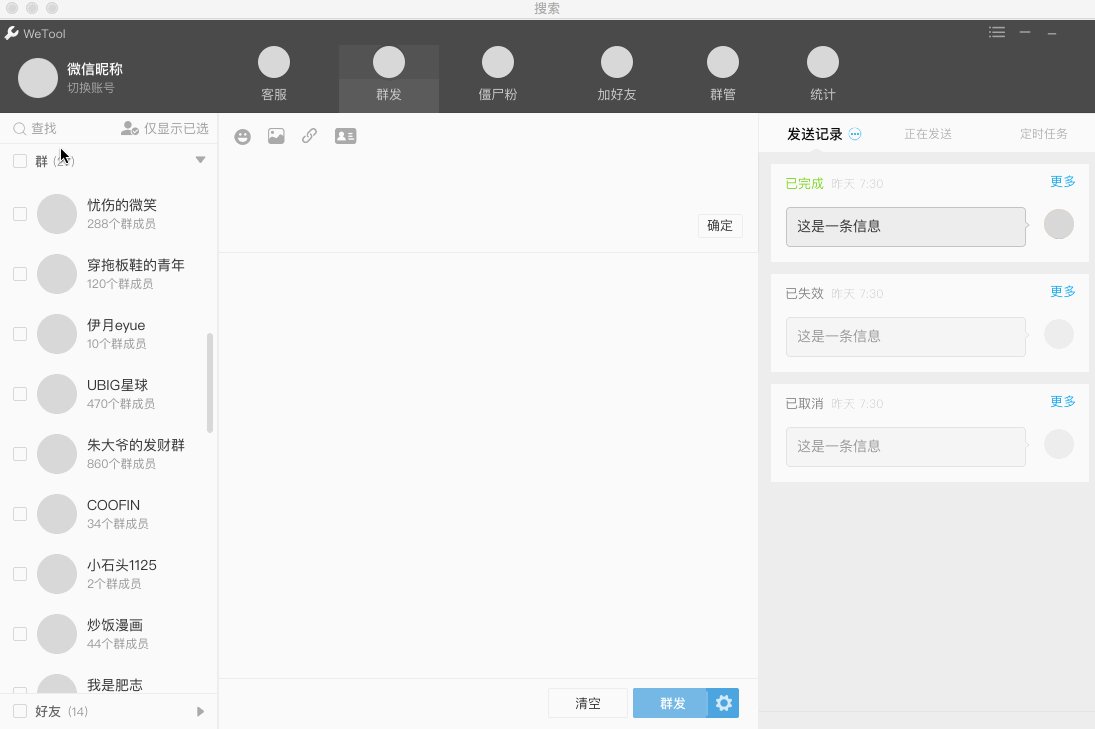
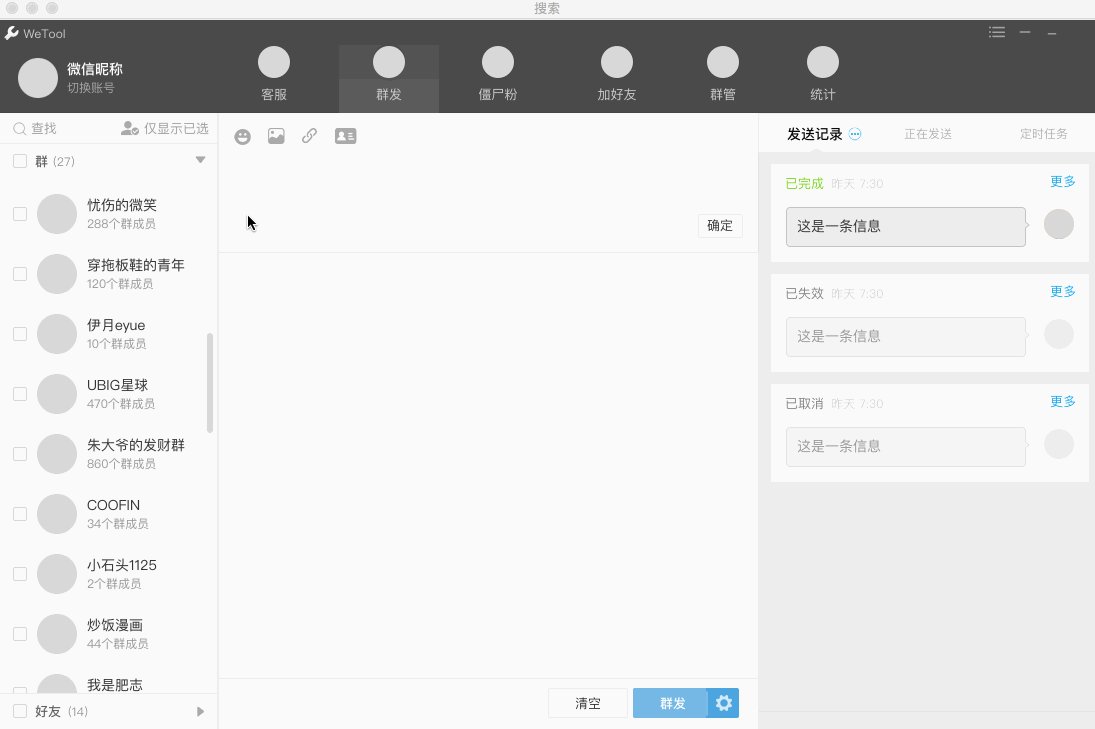
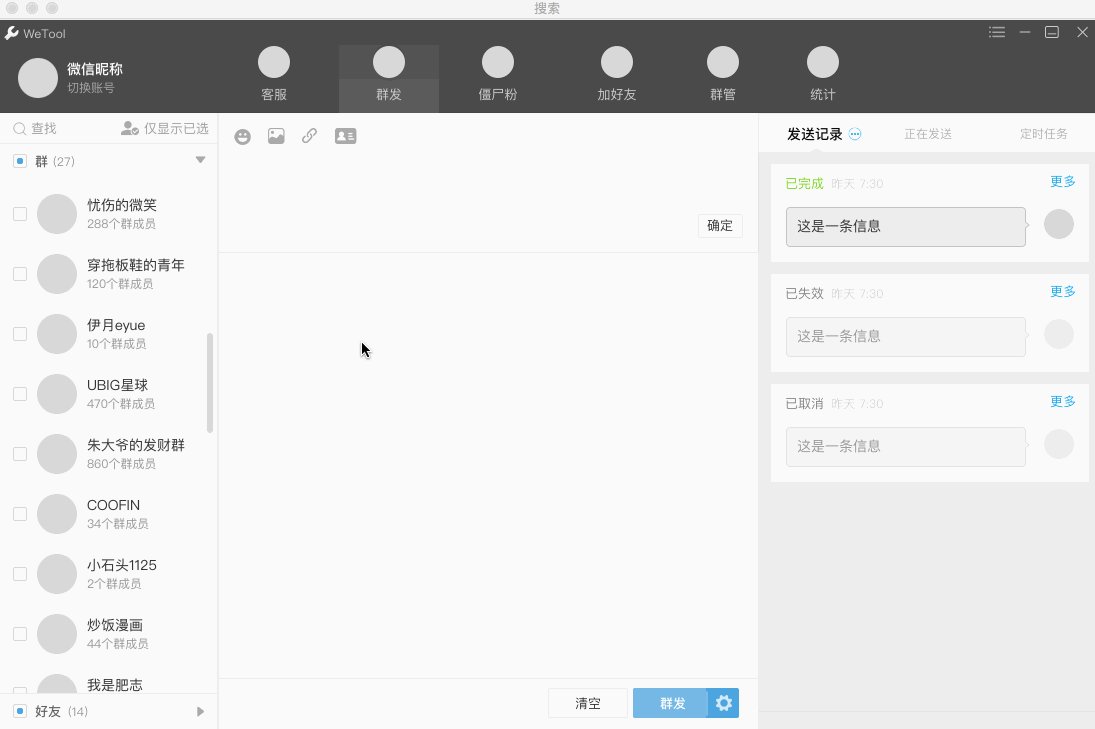
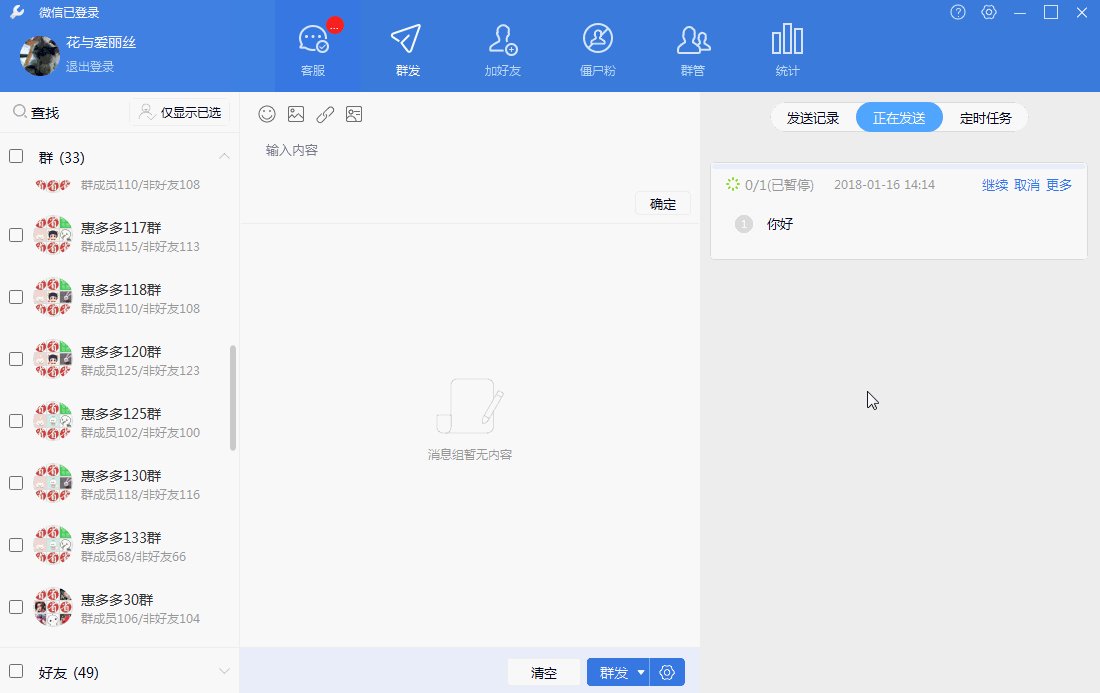
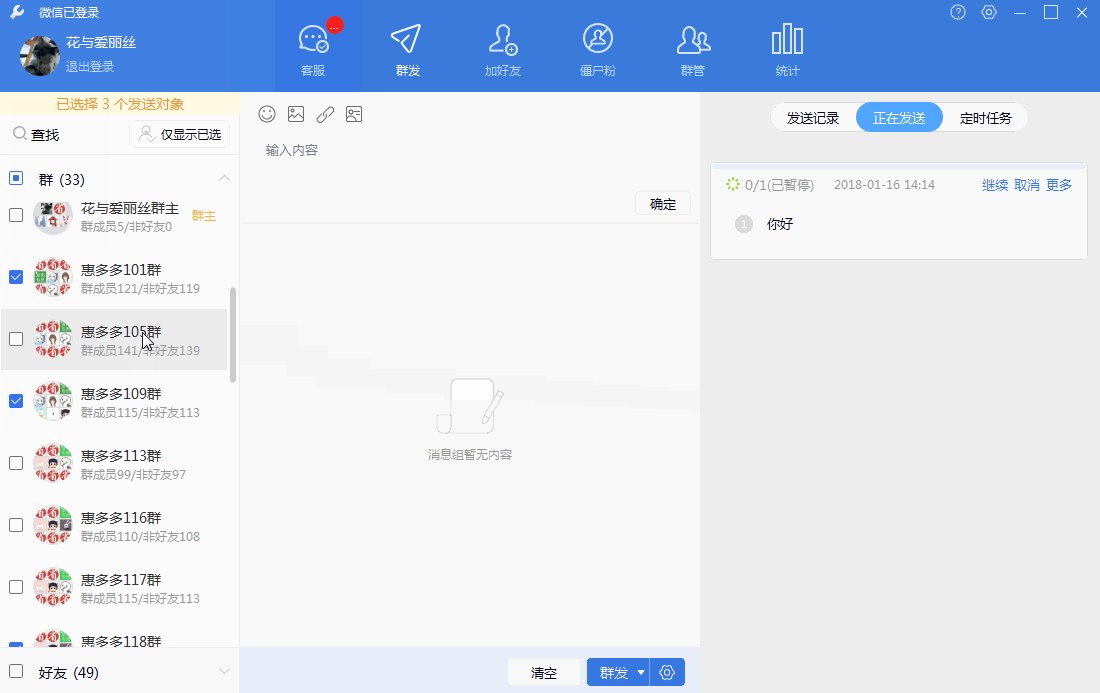
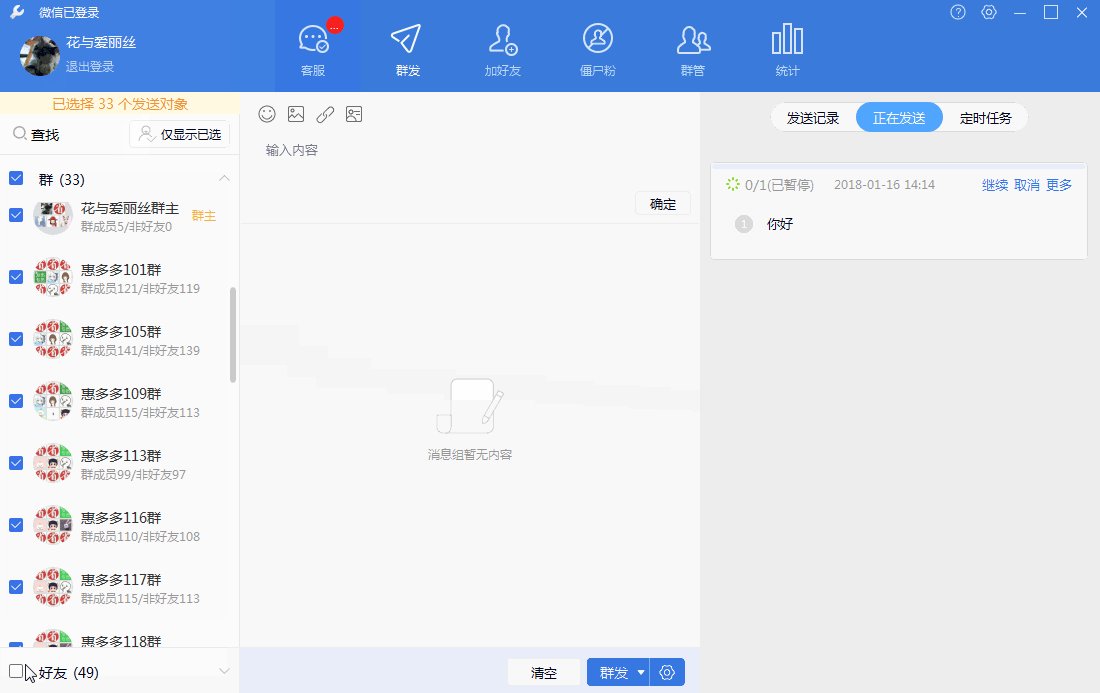
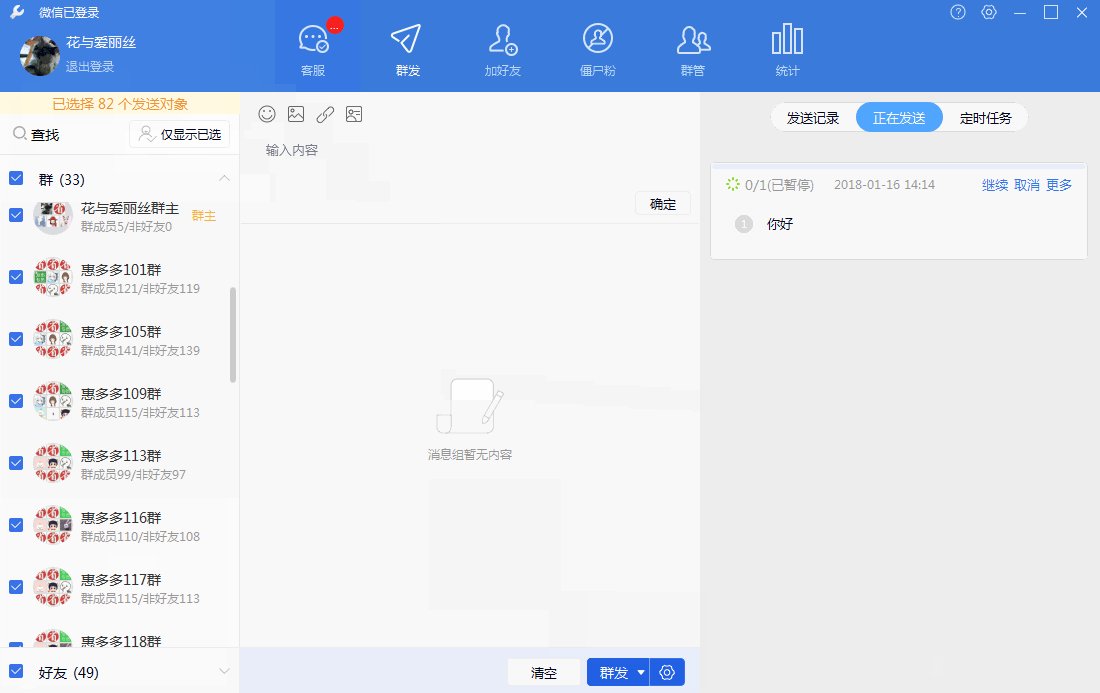
首先我介绍一下本次设计实例的需求场景,这是一个群发功能的对象筛选模块,微信群的运营人员需要批量的给相应的群和好友发送营销广告或者信息,快速高效的从几千上万的对象中选择需要发送的对象,是一件十分耗费时间的事情,本次设计的目的就是让用户高效地完成自己的工作。最早的版本设计只简单粗暴的加了搜索入口,虽然能够基本满足用户的操作流程,但是在用户体验上是十分不友好的。
用户在实际操作中遇到了很多问题,经过多次研究和访问总结了下几点常见问题:
- 第一、在列表中筛选后,再此确认需要重新翻动一遍,希望可以能够快速查看和甄别一遍自己的选择结果;
- 第二、勾选部分后未及时清空对象,忘记了之前的行为的情况下直接搜索需要的对象,选择后直接发送,导致多选和错选的情况;
- 第三、不同的类型列表在展示上分类不够清晰,经常忽略“好友”列表。
- 根据以上的用户反馈我们做了多次的界面调整,在设计界面的展示上注意了以下几点:
- 第一、批量筛选和搜索场景的切换需要让用户有明确的场景认知,防止用户错选多选;
- 第二、让用户对选择结果有明确的认知,可以对选择结果进行二次确认。
2、普通筛选过程和搜索筛选过程的场景置换
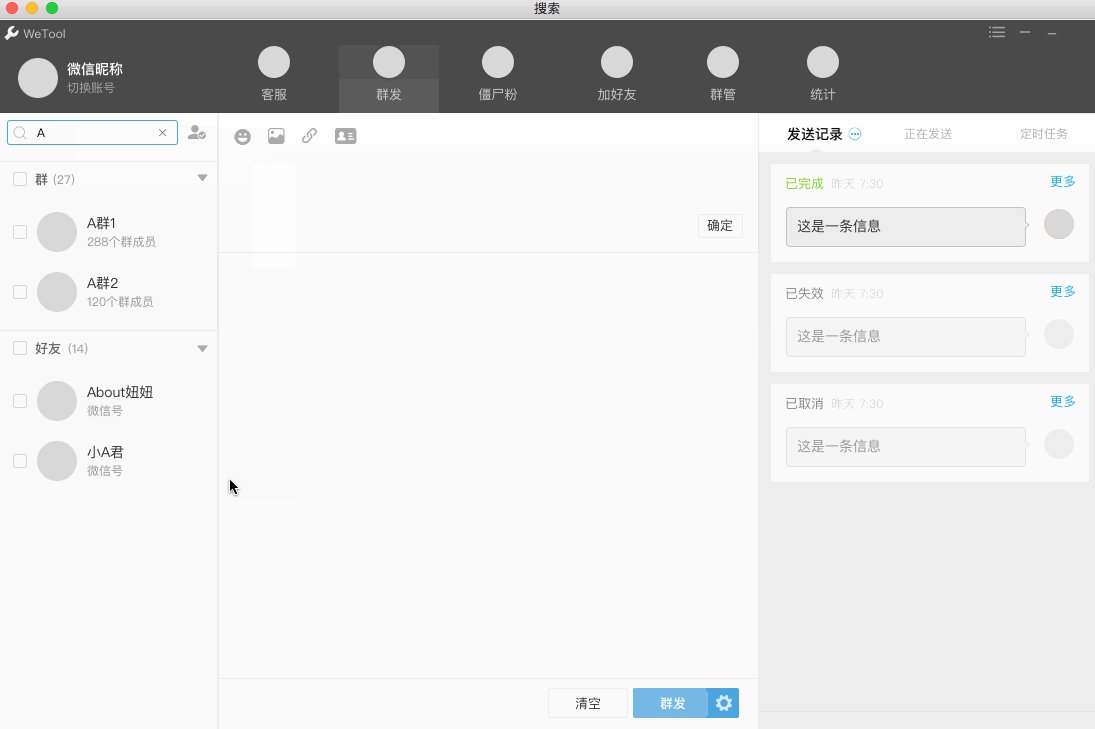
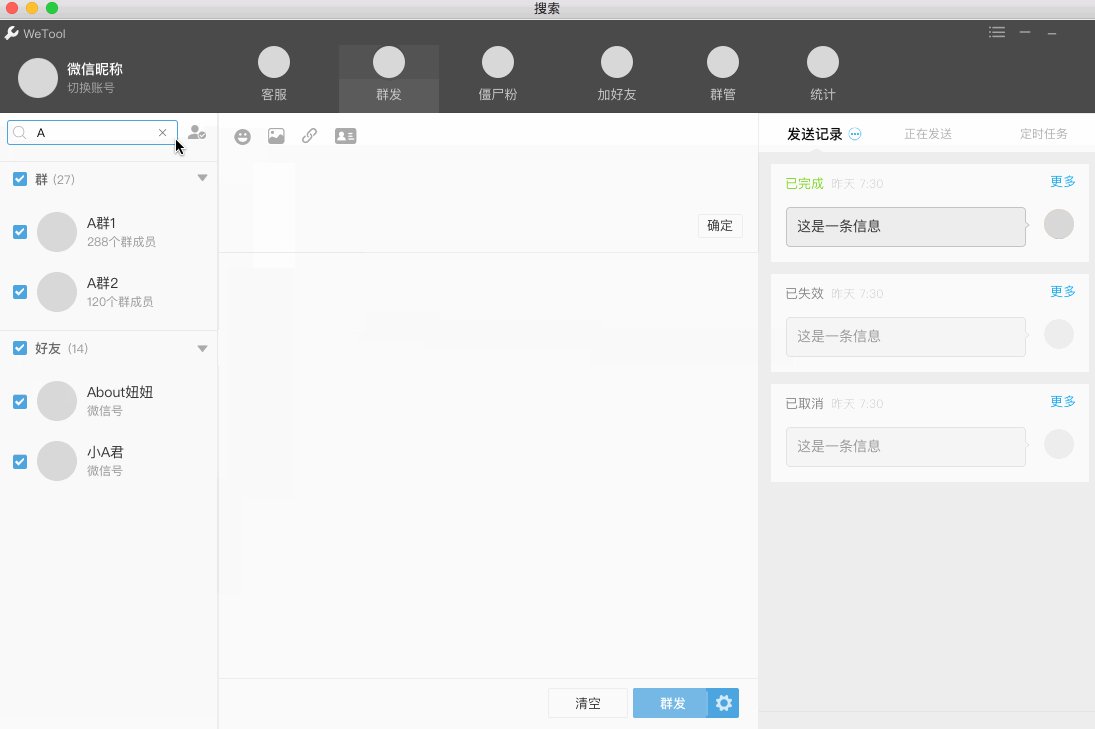
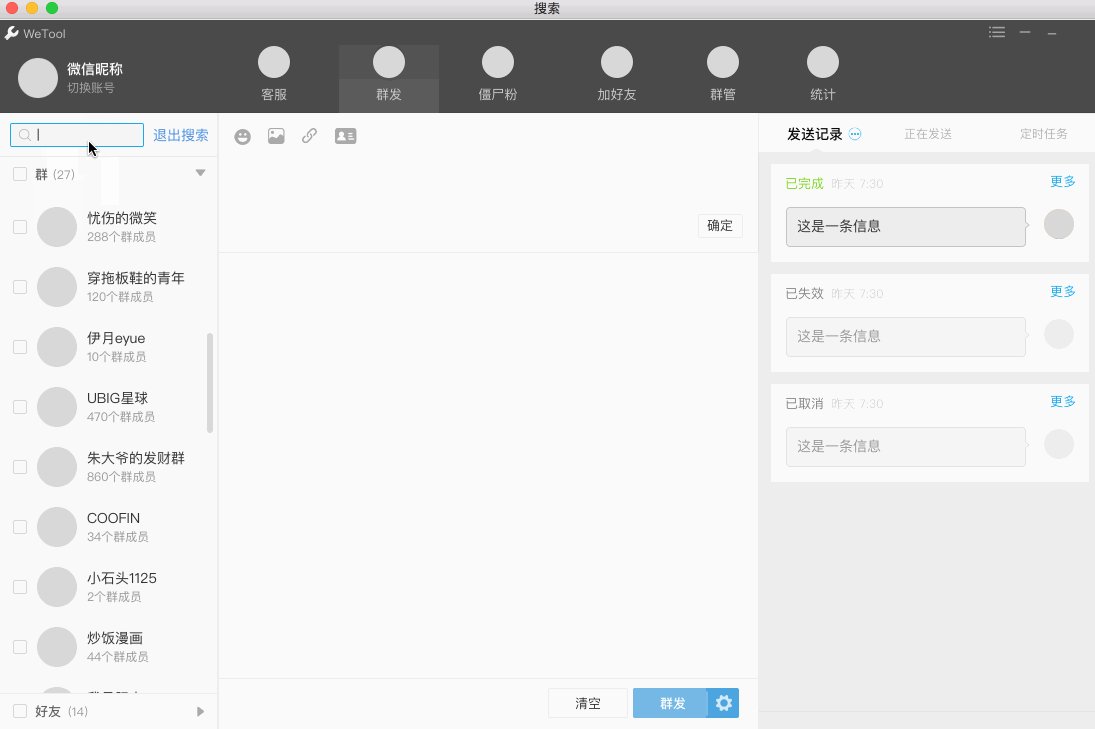
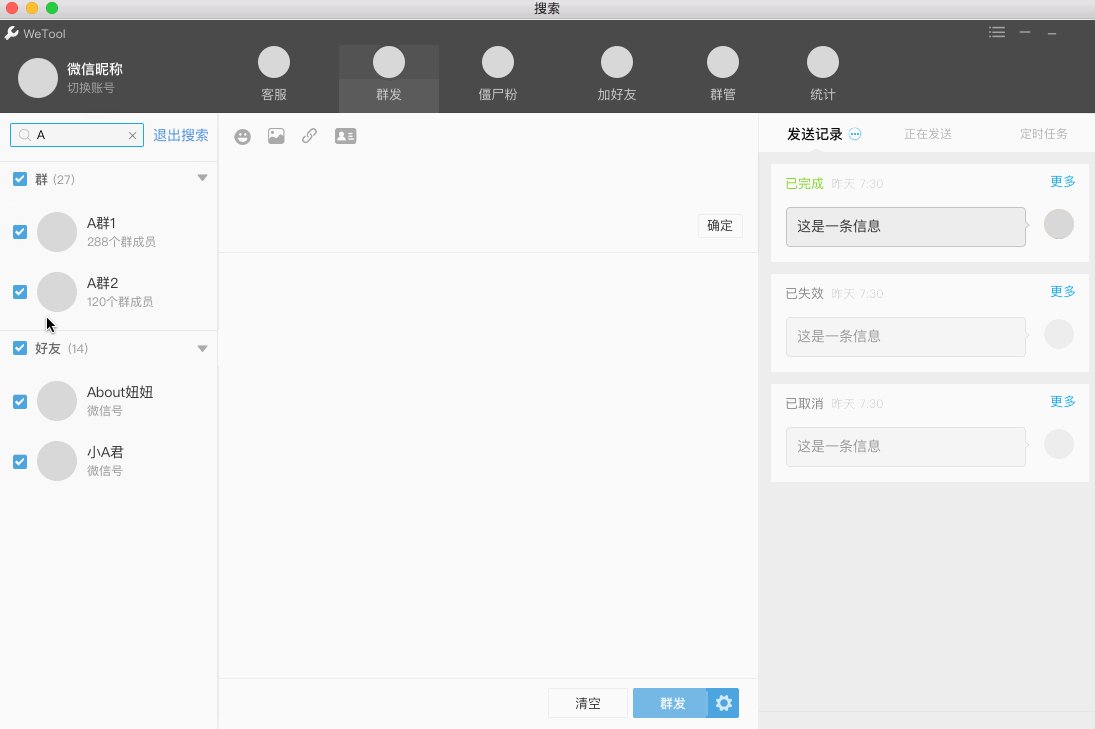
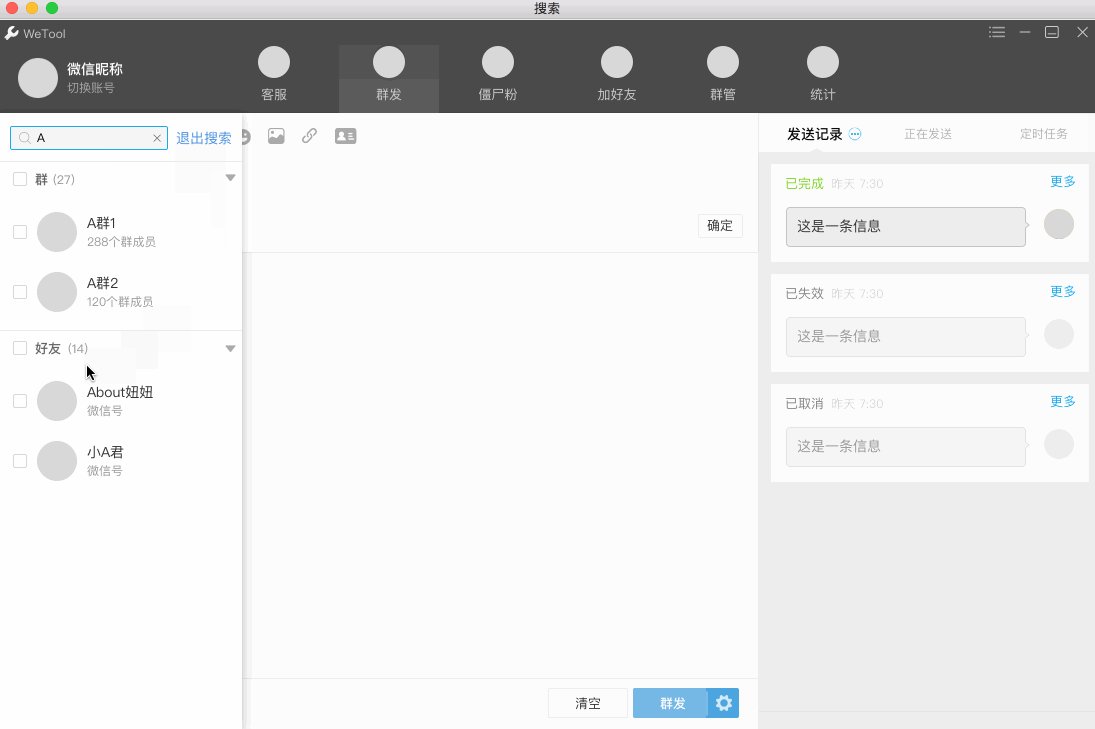
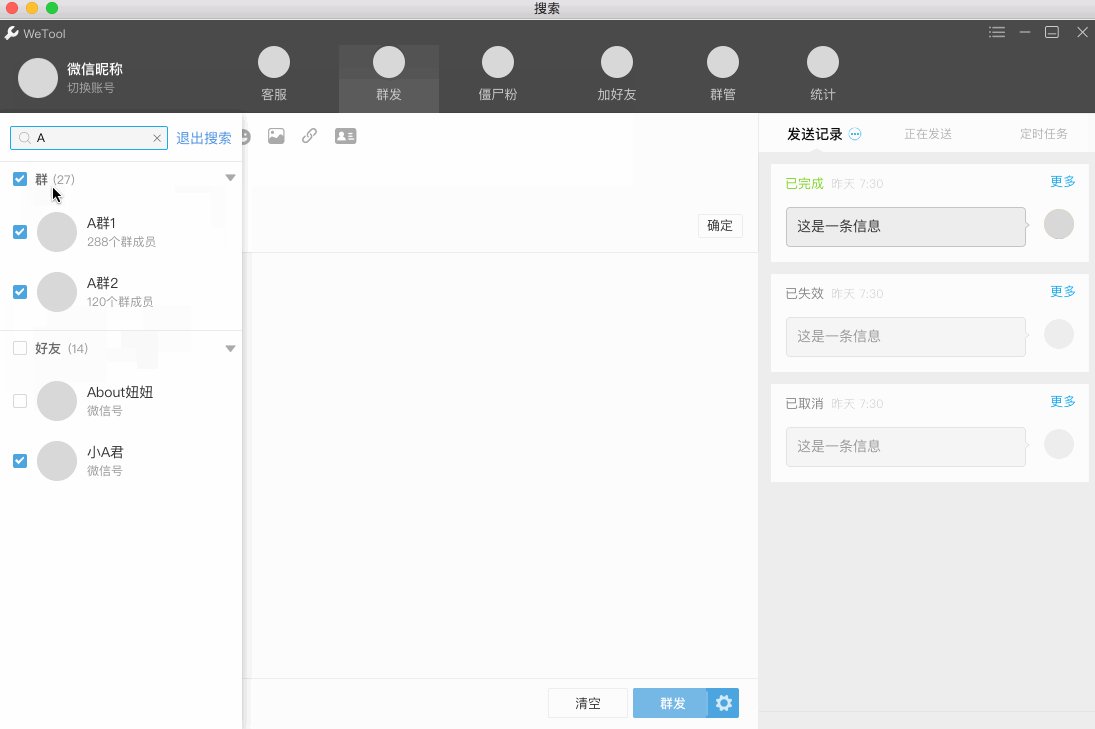
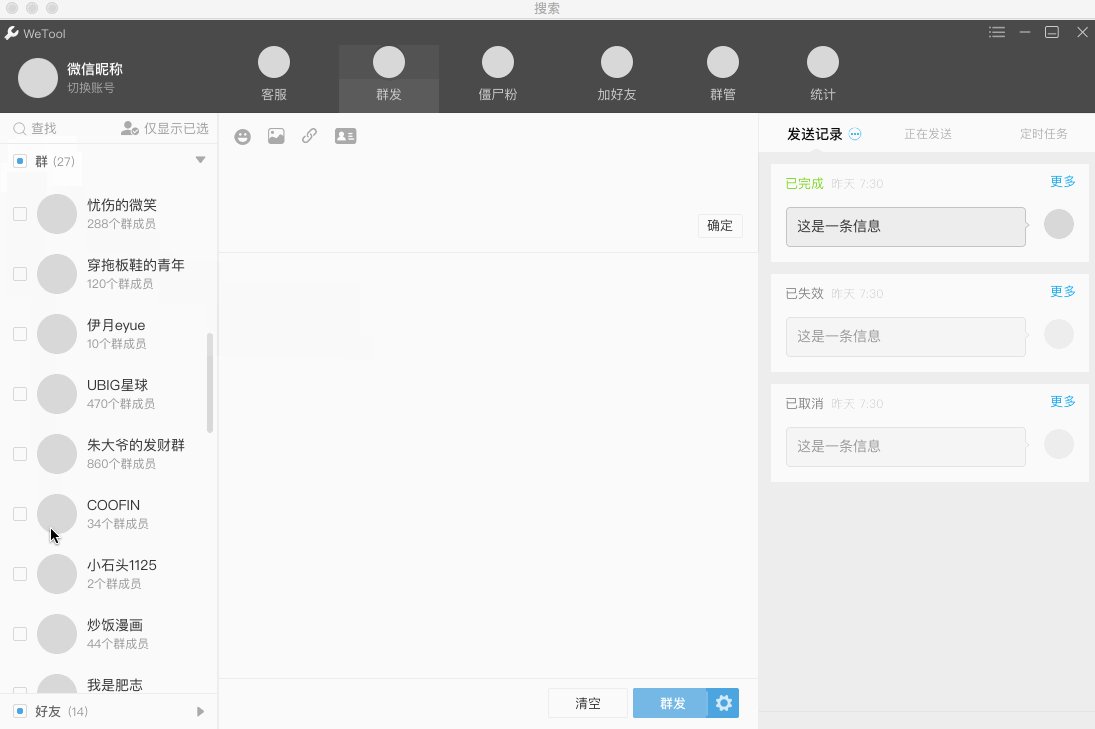
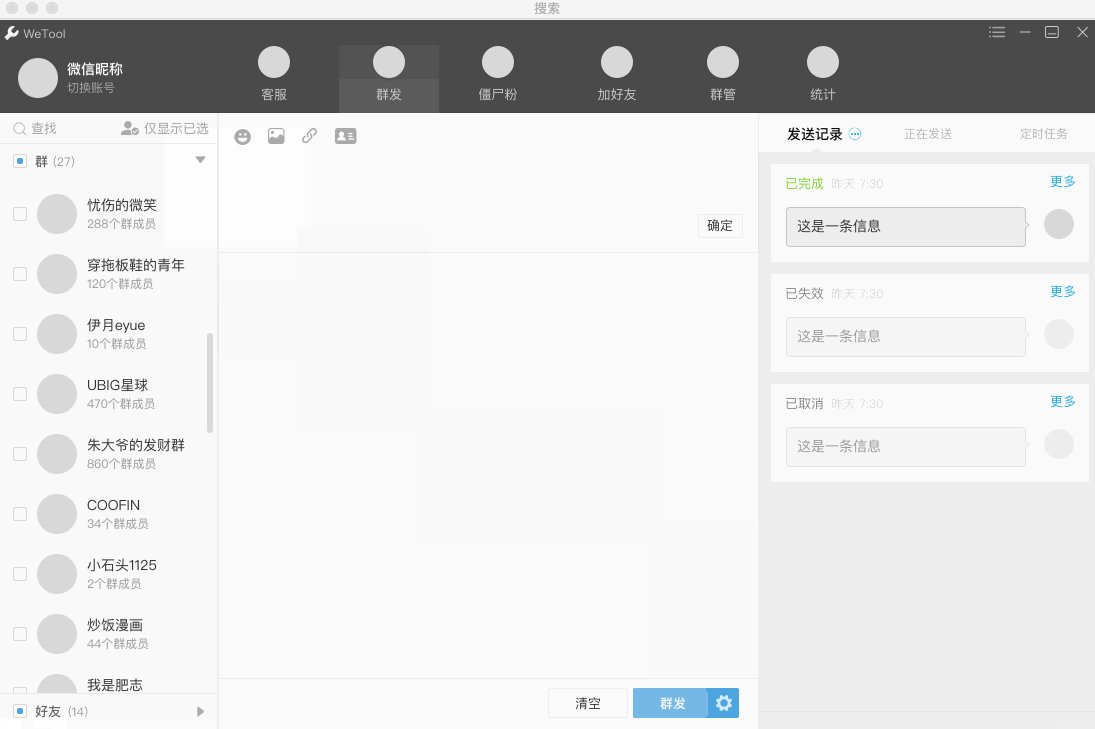
普通筛选过程是指在展示的列表下通过滚动或翻页的方式肉眼筛选;搜索筛选过程是指在搜索结果中有针对性的筛选对象。不难看出,搜索筛选属于辅助功能,属于二级页面,因此在设计过程中需要明确用户体验地图,防止造成用户误操作的情况,下面是三个版本的迭代设计,大家可以从上到下以此观察和体验:



这三个版本是在多次用户研究的基础上调整修改的,在用户反馈中,很常见的一个问题就是用户在搜索状态下忘记退回原始界面再次确认后就开始下一步操作,造成了很多错选和误选。上面的四种方案在一步步优化这个问题:
- 方案一:在原列表上直接进行搜索和筛选;
- 方案二:列表跳转后进行搜索,与原列表做了区分;
- 方案三:搜索界面以轻弹窗的形式展现,让用户明确自己身处搜索场景。
3、批量筛选是否需要二次确认
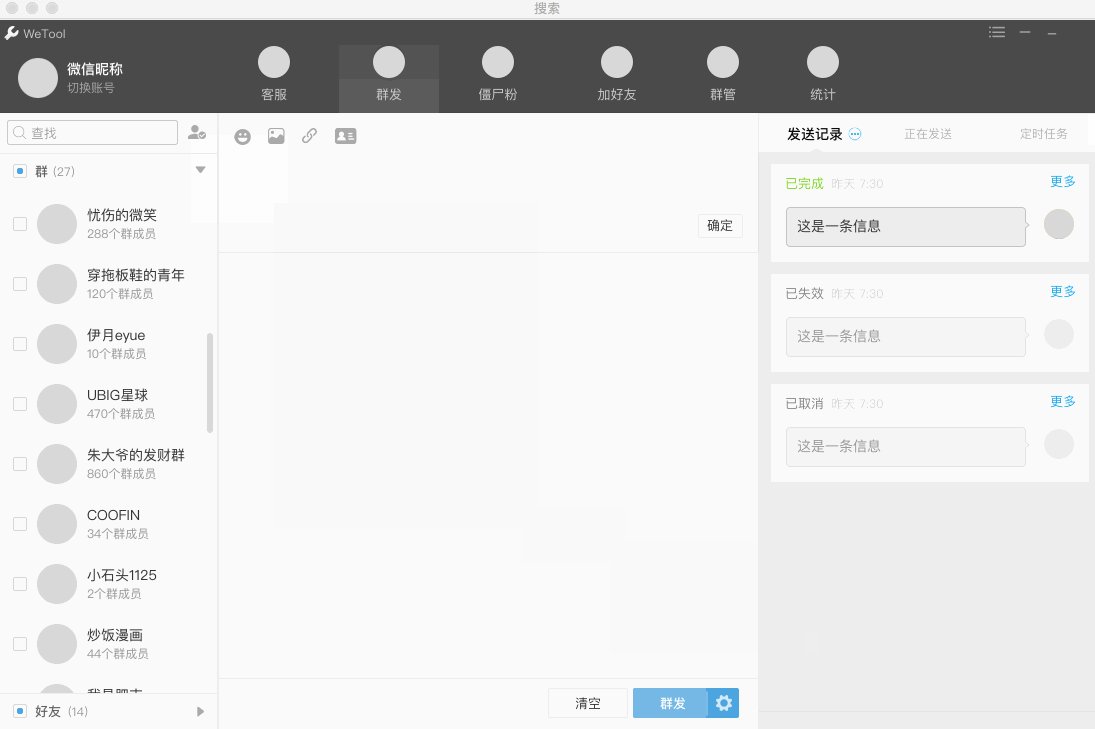
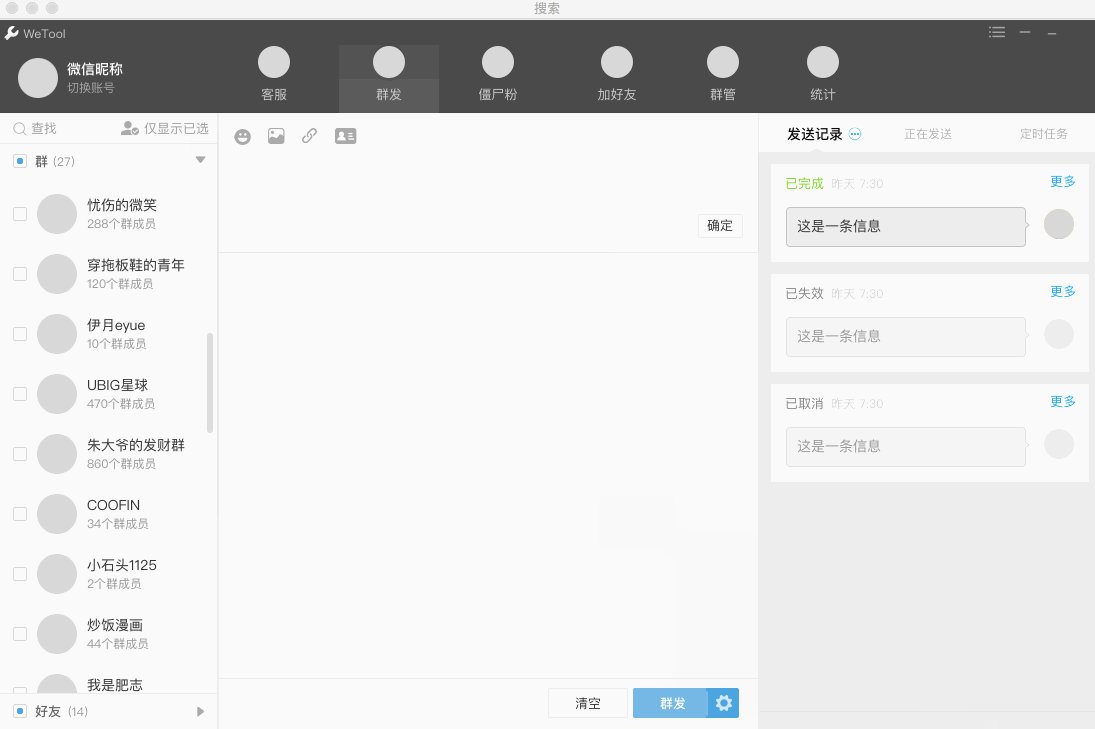
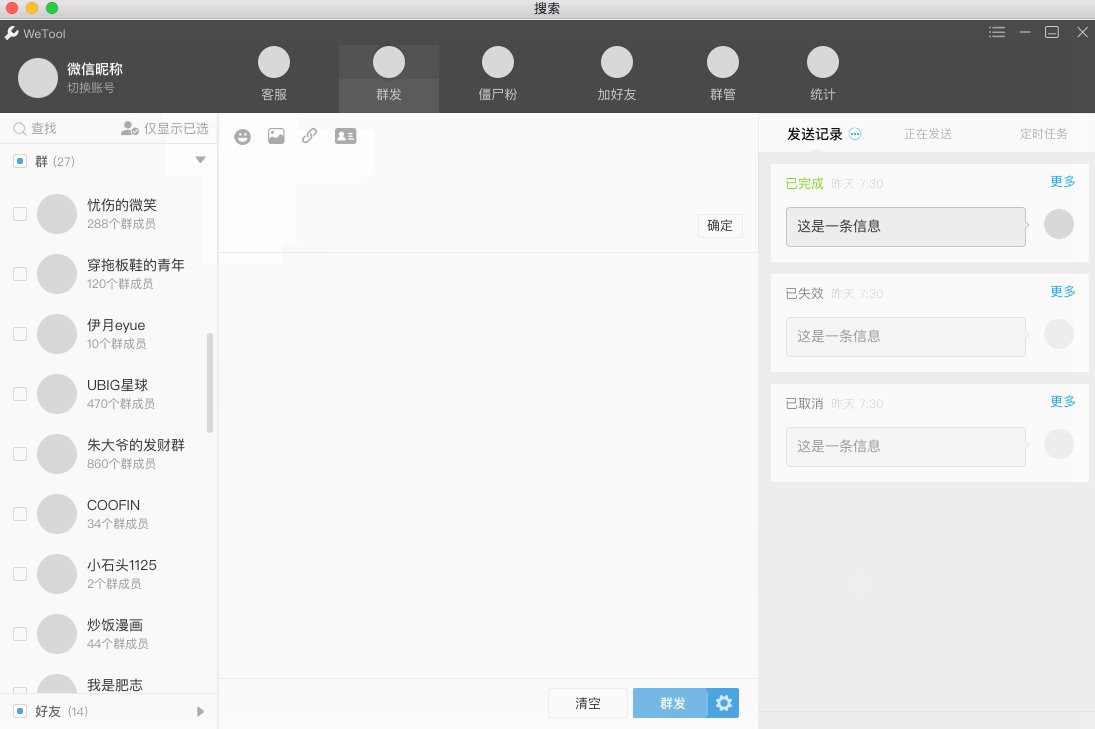
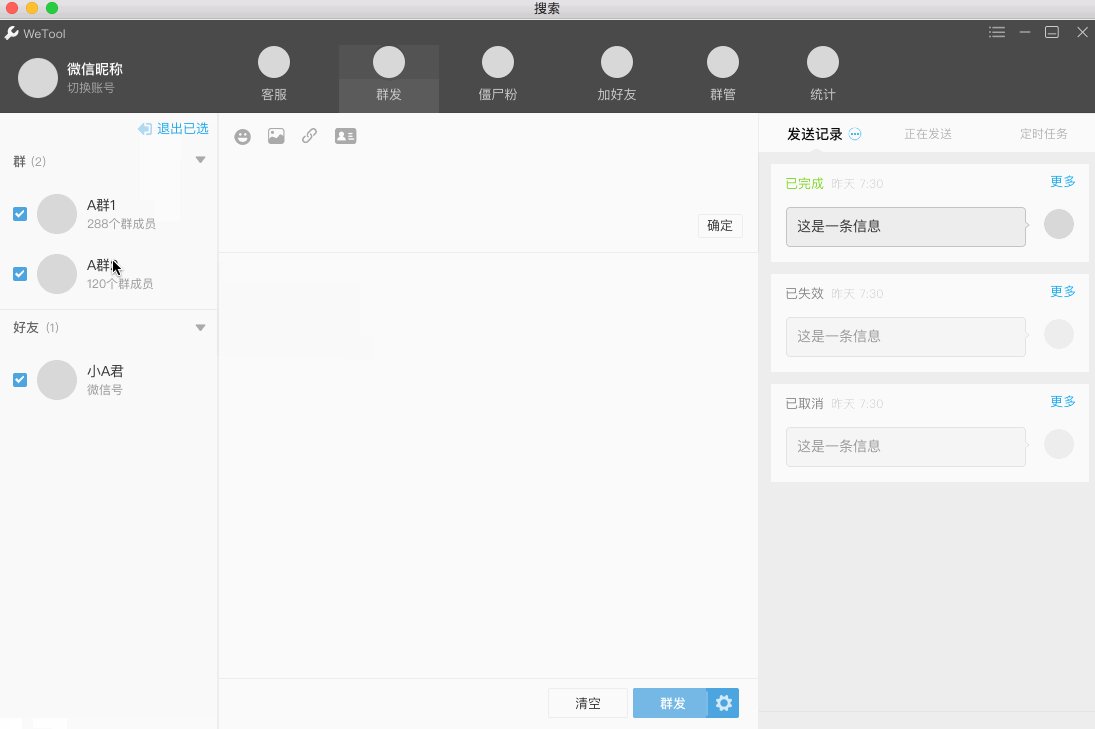
批量筛选的二次确认是为了让用户能够准确高效的浏览和确认自己的筛选结果,防止出现错误。最为常见的就是购物车的需求场景,把自己有意向购买的商品扔进购物车,在最后结账时二次确认是不是必须购买的商品,因此二次确认的过程中需要给予用户反悔选择的入口。
二次确认的展现形式可以很多,根据不同的需求可以有不同的展示方式,除了购物车页面的弹窗形式,还可以跳转确认等等。但在本次设计中采用了列表内切换的形式,是一个比较弱化和隐藏的二次确认交互,这样做的原因是由于操作场景的特殊性导致的。
在群发需求场景中,我们需要完成选择对象、编辑消息组内容、选择发送方式、查看发送进程和记录等一连串的动作。因此对象的批量筛选只是本页面内的一小步操作,我们需要划分好主次,尽量避免一连串动作中出现层级跳转,这样可以引导用户始终走在主干道上不会迷失操作方向。下面是二次确认的一个交互方式,旨在更好的引导用户理解和学习。

4、及时反馈的重要性
筛选过程中的及时反馈让用户在操作过程中能心中有数。及时反馈的提示有两种:一种是常在提示,另一种是短暂提示。根据不同场景和需求选择不同的交互方式。
常在提示一般出现在用户需要时刻关注的场景下,例如选择操作,每选择一个对象需要反馈用户已选人数,这样的提示使用常在提示更加合理;而短暂提示适用于信息不是很重要的场景,是对当即操作的一个反馈,一般这种信息当用户得知后就不再重要,例如当操作结果属于后台执行完成很难在界面上得到反馈的情况下,我们就需要使用短暂提示的方式告知用户:您的操作已经成功。
在批量筛选的交互设计中我就采用了常在提示的交互方式,这样用户能够很清晰的知道自己选择的人数情况,有效地防止出现误操作的情况:例如用户发现反馈的人数和实际预期选择的人数不一致的情况下,会自觉地去二次确认自己的选择结果。

总结:这次的设计总结是经过多次迭代设计的终极总结,也都来自用户的直线反馈,在设计过程中慢慢向用户的心理和操作场景靠拢。大家有什么疑问和意见可以踊跃给我留言。
本文由 @ UX-ICY 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








有点意思哟 感谢分享
线上产品的下载网址,大家有兴趣可以体验一下:http://www.wxb.com/wetool
文中的交互原型是什么软件
principle
天呢,那演示的时候要记住所有路径呢hhh