三个步骤教你如何做好后台产品设计

编者按:这篇文章主要探讨了后台产品的设计方法与思路,以点餐为例详细说明了如何做好业务逻辑梳理、产品梳理以及原型设计。
这段时间,让我对后台产品有了初步的了解。所以想尝试自己总结一下对后台产品设计和开发的一些知识。后台产品也有不同的分类,我要介绍的是工作流方面的产品。
以下的内容,有很多都参考了前辈的意见。有不对的地方也希望大家多多指点。
首先要清楚的是,后台产品和前端产品存在很大的差异性。后台产品更加注重的是业务逻辑的清晰和功能的实现,而前端产品对视觉设计和交互设计有更高的要求。
下面开始,介绍自己总结的后台产品的设计方法与思路(就像前面所言,更多还有其他前辈的知识,先在此道谢)。
业务逻辑梳理
需求调研与分析完成后,就是自己对内容的消化和吸收。首先要做的事情是自己先清晰地理解一个产品。只有自己理解了,才能更好地推进产品进行开发。
先梳理清楚线下的业务流程。将线下的业务流程梳理清楚以后,然后才是对产品的思考。这里要介绍几种帮助自己更好地梳理业务流程的工具。
状态图,流程图,泳道图。三种图,所起到的作用是不一样的。下面我详细说明。
a.状态图
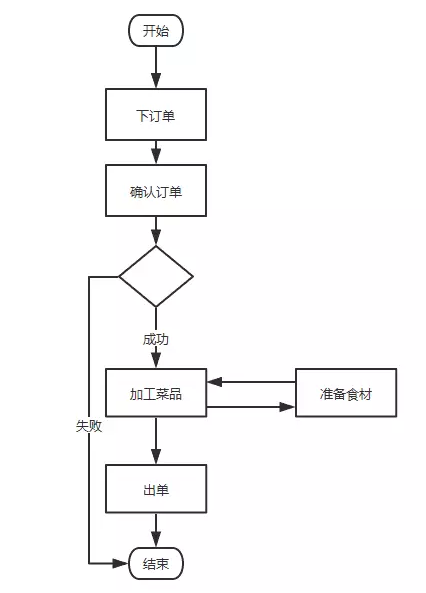
状态图的作用是让人清楚业务的实现需要经历的状态序列,以及引起状态转移的事件,和因状态转移而伴随的动作。状态图的驱动是基于状态的转换。下面我以点餐为例子。
业务的开始和结束用圆角矩形表示。业务的状态以矩形表示。每一个矩形都表示一个状态。菱形表示业务分支。每一个矩形之间都伴随着一个动作。
状态图能清楚地让我们看到完成的点餐流程中,会在哪些地方进行停留,并知道转向下一个状态时会伴随着怎样的动作。另外,在 “菜品加工中” 下方特意设立了一个 “食材准备中” 作为子状态,因为业务流程中可能会出现某些特殊的情况(如某些菜品需要准备食材)而停留在某个状态,这时需要先去完成其它操作(准备食材) 后再回到该状态(菜品加工中)继续之后的业务流程。
也许会有人觉得,这样做将简单的事情复杂化了。如果对于简单的业务逻辑,确实有点多此一举,但如果一个业务流程中存在很多个(7 个 +?)状态的时候,我相信状态图能让你在进行业务梳理时保持比较清醒的头脑。
b.流程图
流程图,相信大多数人对此并不陌生。但是,我看见很多人绘制的流程图并不是十分规范。不规范的流程图,自己理解起来可能没有什么问题,但是别人可能就会产生误解。
流程图,我将它分为分为三步走。1.流程图。2.泳道图。3.分阶段的泳道图。下面一个一个介绍。
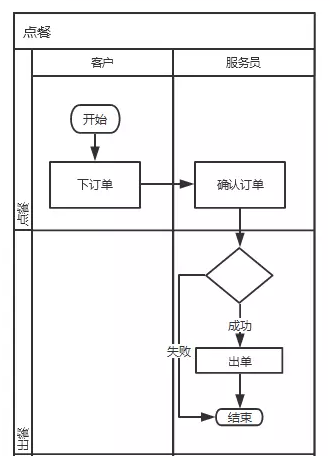
业务流程图描述的是完整的业务流程,以业务处理过程为中心,一般没有数据的概念。流程图以动作来推动业务前进。下面还是以点餐作为例子。

同样业务的开始和结束用圆角矩形表示,而每一个动作则以矩形表示,菱形表示可能会出现的分支。可以清晰的看到流程图没有任何状态标识。状态图与流程图表达的不同效果一眼便知。
流程图更加关注的是业务实现具体需要进行哪些操作。每一个动作的构成形式基本都是 “动词 + 名词” 或者 “动词” 的形,这样才能更加明晰以动作为驱动的流程图。
c.泳道图
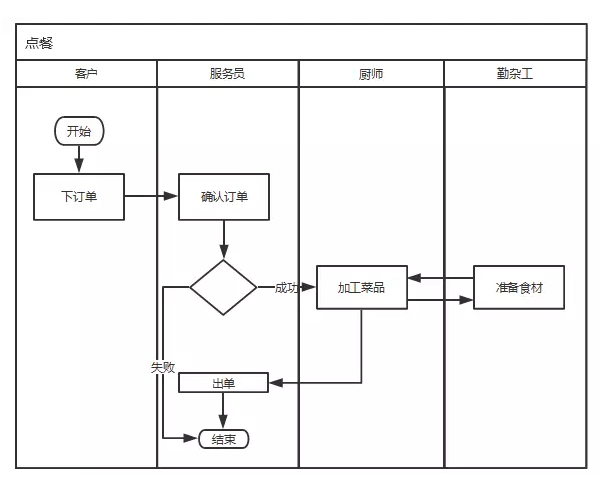
泳道图,又称为跨职能流程图。也是我所说的流程图的第二步。作为流程图的进阶,泳道图加入了泳道表示不同角色(或岗位、部门等)。让人在了解业务流程时,也清楚由谁执行该动作。同样以点餐为例子。

可以看到,每一个动作都放在相应的泳道下,对应了执行此动作的人。这样对于业务流程中不同角色的职责也会更为明确的认识。
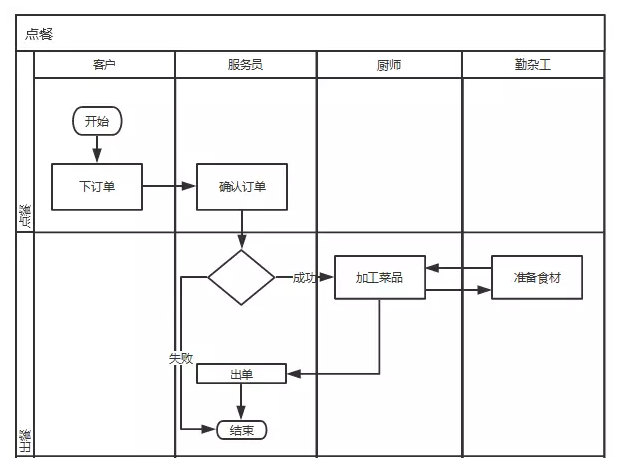
d.流程图终极版

可以看到,在最左边加了一个侧栏,将不同的动作划分进了不同的阶段。个人觉得这是弥补了之前没有状态说明的不足。让人在了解详细业务流程的同时,也对状态有了大概的认识。
也 许很多人,觉得花这么多时间画图会浪费很多时间。我觉得仁者见仁智者见智了。对于我个人而言,每天捣弄这些图,会很快加深我对产品的理解。特别是在业务比 较复杂,而且之前有完全没有接触过相关方面知识的时候,仅靠大脑很难有清楚的思维,但是图形化后却能很好地理解。在业务整理上多花点时间整理,我觉得是很 有必要的。
产品梳理
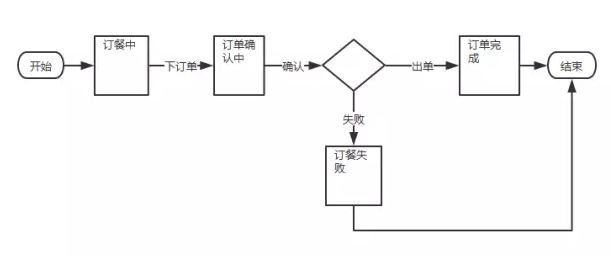
a.梳理好线下的业务逻辑以后,要将它抽离搬到线上。这个过程,可能会删除掉某些线下的环节。
同样以点餐为例。


可以看到,这个过程当中,厨师和勤杂工在线上不需要有操作。所以状态图和流程图看起来简洁了很多。
b.产品功能点。
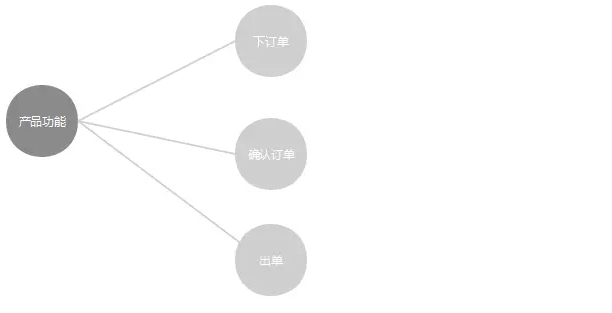
依据产出的流程图,基本上可以大致确定产品的功能点。
先理出单独的功能(功能)

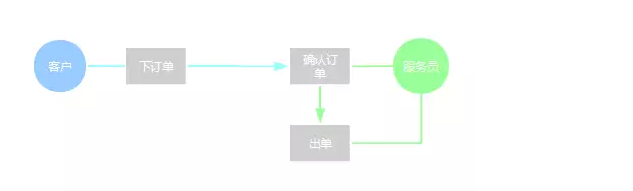
然后加入角色(功能 + 角色)

准备工作做好以后,可以开始搭建产品的架构图了。
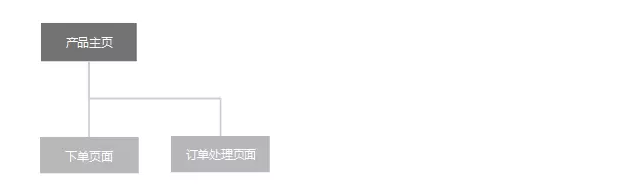
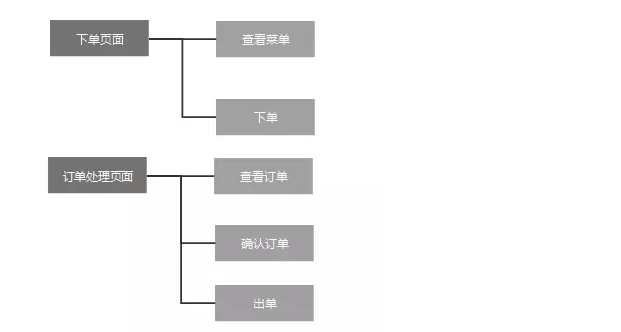
页面关系

页面 + 功能

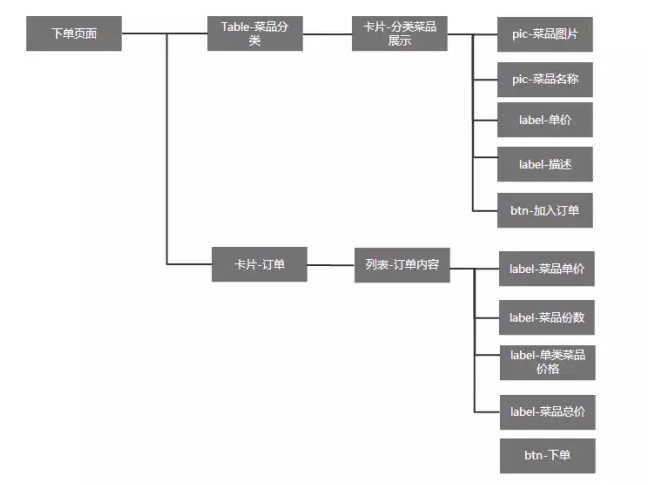
页面内架构

后面的架构就不写了。
先搭页面,再确定页面内的功能,最后细化页面内的信息。在原型出来以前,可以拿产品架构图先和别人进行一下交流。产品架构图相较于原型图,与数据库的设计思想比较一致。而原型视图化后,对于数据库设计却反而变得抽象了。另外,产品架构图修改较快捷,返工成本相对较小。
需要说明的是,产品架构图更多是需要个人的整理。
原型设计
产品梳理好以后,就要开始搭建原型了。
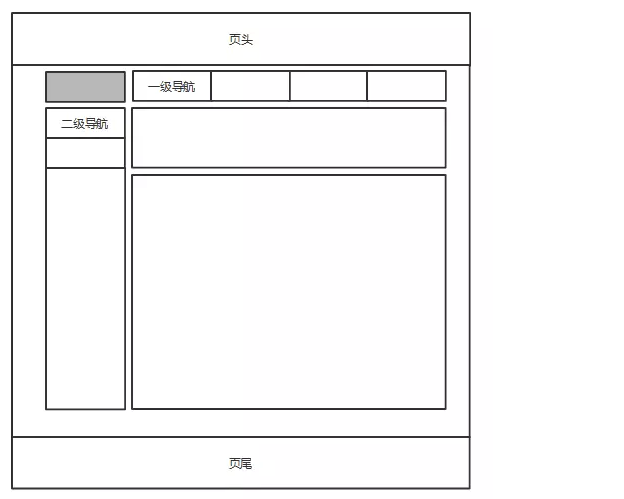
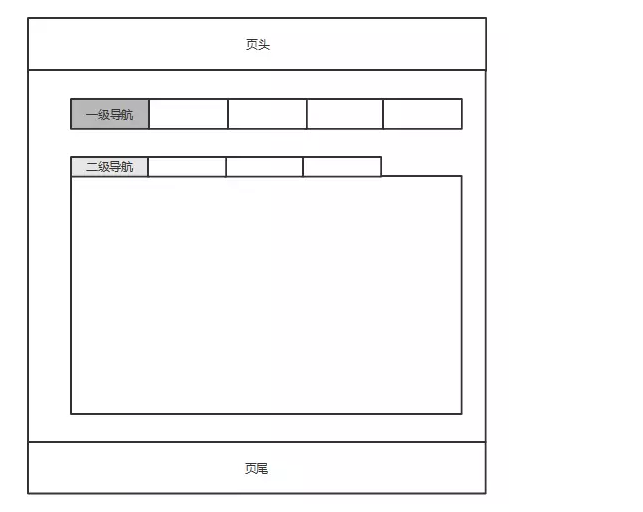
a.先确定通用模块:页头、页尾、一级导航、二级导航


根据产品的不同,选择合适的布局。
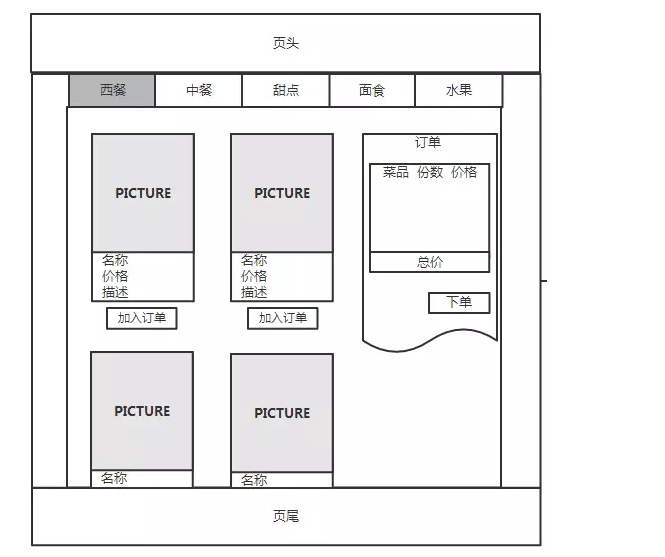
b.将产品架构图的内容填充到页面内,并加入文字说明操作


c.细节添加
文案
导航: 一(二、三)级导航;菜单…
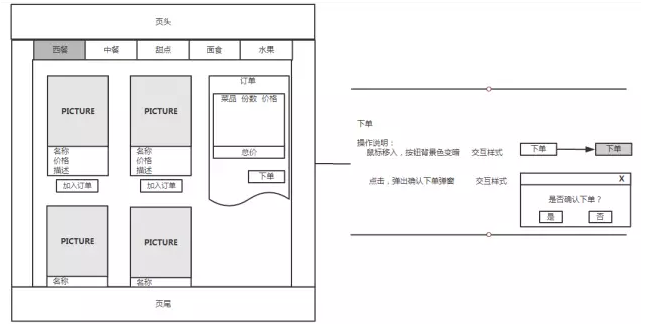
常用模块交互方式
按钮
- 弹窗:对话框…
- 色彩:页面基调;字体颜色…
- 反馈:提示;警告;正确;错误…
细节内容可以在页面旁边的进行注释。但尽量要单独出一份详细的 PRD。
产品设计的阶段,就暂时结束了。
之后就是与开发沟通,推动产品一步一步往前走了。这个过程中,可能会有许多需求变更和返工。要有充足的耐心慢慢解决问题。
产品设计也许结束了,但是产品的开发才刚刚开始。
路漫漫其修远兮,吾将上下而求索。
作者:方东东
本文由 @点融黑帮 授权发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









这是前端产品
举得例子是一个较为简单的例子,但是作者把事情说得很清楚,可见逻辑性以及语言组织能力
很棒的分享 ;蟹蟹~
谢谢分享!思路很清晰,能用上,学习了。
学习了
收藏起来借鉴
这个是关于后台的产品么。。
实用
一看就是经过实操后的总结,很完整。这样出来的需求后期就算改需求也不会出现大问题。厉害
为什么下单页面和订单页面出现在一个产品主页下,客户和服务员用的是同一个APP端?
这难道不是苏杰《人人都是产品经理》里的内容 么????
实操才是王道。赞这篇文章
6
写的很实用,现实中我们往往会漏了其中一些步骤
很不错的分享
写的好棒,谢谢作者的分享。 🙂
时间过了一年多,再过来看,依然觉得很有价值。想弄清楚流程,使用者,信息和功能。前期的流程图可能是很多忽略的,但是这个才是做好的第一步
目前正在学习后台产品的一些东西,感谢分享,思路很清晰
想问一下 泳道图,感觉有些时候,一个泳道需要挤着两个角色,是不是这个时候就再分开成两个泳道
逻辑和思路非常清晰,有收获,最近再做新版本,恰好可以实践一把。谢谢
思路清晰,很有条理,棒棒的
点赞点赞
感谢分享 😀
很好,思路清晰,有收获,1024个赞。
补脑 ❗
终于看到教程级帖子了!66666
受益匪浅
感觉流程图和状态图是一个意思,或者是个包含关系。
教程级的说明!
😆
请问一下你的这些图都用VISO画的么?好赞
下半部分是axure画的