Gitbook浅玩:如何发布开源的需求文档?

本文主要围绕 GitBook 的安装、使用、集成、书籍发布四个方面来论述。
GitBook 是一项致力于文档编制、数码写作和出版的新型、简单的解决方案。它不仅提供了简单且强大的电子书创建工具 GitBook,同时还提供了在线电子书制作平台 GitBook.com。
GitBook is where you create, write and organize documentation and books with your team.
简单点说,如果你想自己写开源的需求文档玩也打算让其他人加入一起参与创作,就可以尝试选择 Gitbook 了。
为什么要将需求文档开源呢?日常工作中,复杂程度很高的业务需求(如医疗行业)单个人或者单个组织的知识范围和深度难以分析透彻,众人拾柴火焰高,将需求文档转变为众创的形式,就极有可能在一段时间的演化后输出品质极高的需求文档,人人编写,人人使用,这也是互联网开放开源精神的体现!
很多东西就是玩出来的,如果你不满不同行业的知识壁垒和乐于分享你的知识,同时,你也打算自己改变这种现状,这篇文章就值得一看。(预计花费8分钟阅读完,消化并熟练掌握需2小时)
本文主要围绕 GitBook 的安装,使用,集成,书籍发布四个方面来论述,还会分享一些Gitbook 书籍资源,文末还会发起开源的编写不同行业的需求文档的活动。
Let’s play~
安装

首先,你需要安装 node.js ,以便使用“命令提示符” (Mac 系统打开“终端”)来安装 Gitbook 。
安装只需要一步就能实现,简单移动。
$ npm install gitbook -g
由于网络的原因,安装的时间可能会较长一些,请耐心等待直到安装完成。

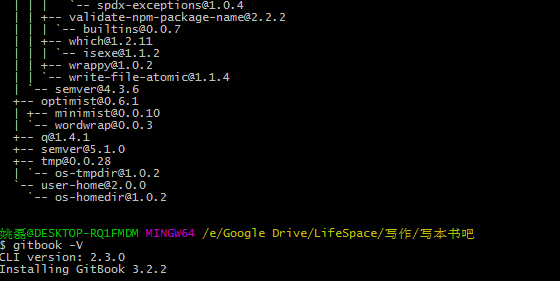
安装完成后可以输入以下命令,以查看 GitBook 版本的方式检查是否安装成功:
$ gitbook -V
使用
基本的用法并不复杂,一般来说需要两步:
- 使用 gitbook init 初始化书籍目录
- 使用 gitbook serve 编译书籍
下面使用一个简单直观的示例来介绍 Gitbook 的基本使用方法。
gitbook init
首先,创建如下目录结构:
$ tree book/
book/
├── README.md
└── SUMMARY.md0 directories, 2 files
README.md 和 SUMMARY.md 是两个必须文件,README.md 是对书籍的简单介绍:
$ dog book/README.md
# READMEThis is a book powered by [GitBook](https://github.com/GitbookIO/gitbook).
SUMMARY.md 是书籍的目录结构。内容如下:
$ dog book/SUMMARY.md
# SUMMARY* [Chapter1](chapter1/README.md)
* [Section1.1](chapter1/section1.1.md)
* [Section1.2](chapter1/section1.2.md)
* [Chapter2](chapter2/README.md)
创建了这两个文件后,使用 gitbook init,它会为我们创建 SUMMARY.md 中的目录结构。
$ cd book
$ gitbook init
$ tree
.
├── README.md
├── SUMMARY.md
├── chapter1
│ ├── README.md
│ ├── section1.1.md
│ └── section1.2.md
└── chapter2
└── README.md2 directories, 6 files
gitbook serve
书籍目录结构创建完成以后,就可以使用 gitbook serve 来编译和预览书籍了:
$ gitbook serve
Live reload server started on port: 35729
Press CTRL+C to quit …info: 7 plugins are installed
info: loading plugin “livereload”… OK
info: loading plugin “highlight”… OK
info: loading plugin “search”… OK
info: loading plugin “lunr”… OK
info: loading plugin “sharing”… OK
info: loading plugin “fontsettings”… OK
info: loading plugin “theme-default”… OK
info: found 5 pages
info: found 7 asset files
info: >> generation finished with success in 1.8s !Starting server …
Serving book on http://localhost:4000
gitbook serve 命令实际上会首先调用 gitbook build 编译书籍,完成以后会打开一个 web 服务器,监听在本地的 4000 端口。
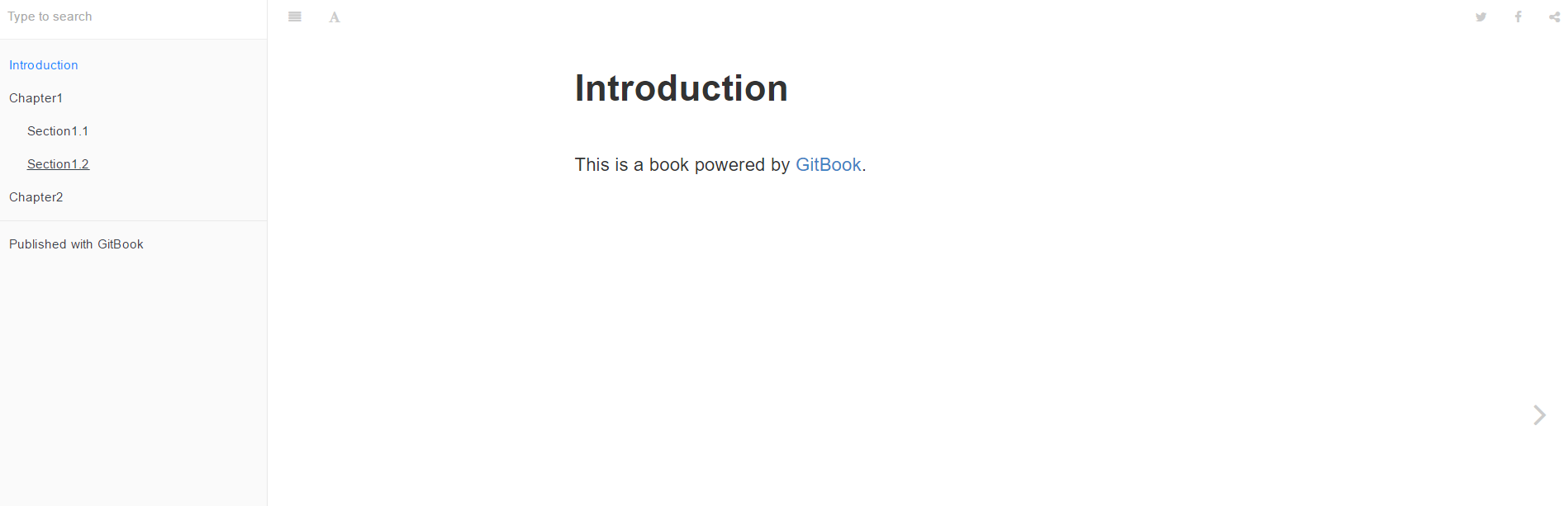
现在,可以用浏览器打开 http://127.0.0.1:4000 查看书籍的效果,如下图:

现在,gitbook 为我们创建了书籍目录结构后,就可以向其中添加真正的内容了,文件的编写使用 markdown 语法,在文件修改过程中,每一次保存文件,gitbook serve 都会自动重新编译,所以可以持续通过浏览器来查看最新的书籍效果!
此外,你还可以下载 Gitbook 编辑器,实现所见所得编辑体验。
图书输出
目前为止,Gitbook支持如下输出:
- 静态HTML,可以看作一个静态网站
- PDF格式
- eBook格式(Mobi&ePub)
- 单个HTML文件
- JSON格式
输出PDF
输出为PDF文件,需要先安装gitbook pdf。
$ npm install gitbook-pdf -g
如果在安装gitbook-pdf时,觉得下载phantomjs包太慢的话,你可以到phantomjs的官方网站上去下载。http://phantomjs.org/
这个包的安装方式,参考其官网的说明文档。
然后,用下面的命令就可以生成PDF文件了。
$ gitbook pdf {book_name}
如果,你已经在编写的gitbook当前目录,也可以使用相对路径。
$ gitbook pdf .
然后,你就会发现,你的目录中多了一个名为book.pdf的文件。
发布
可以使用Github Pages服务将我们写的gitbook发布到互联网上,前提是你已经了解了Git、Github及Github Pages的使用。
创建仓库与分支
- 登陆到Github,创建一个新的仓库,名称我们就命名为book,这样我就得到一个book仓库。
- 克隆仓库到本地: git clone git@github.com:/USER_NAME/book.git
- 创建一个新分支: git checkout -b gh-pages,注意,分支名必须为gh-pages。
- 将分支push到仓库: git push -u origin gh-pages。
- 切换到主分支:git checkout master。
经过这一步处理,我们已经创建了gh-pages分支了,有了这个分支,Github会自动为你分配一个网址。
Gitbook资源

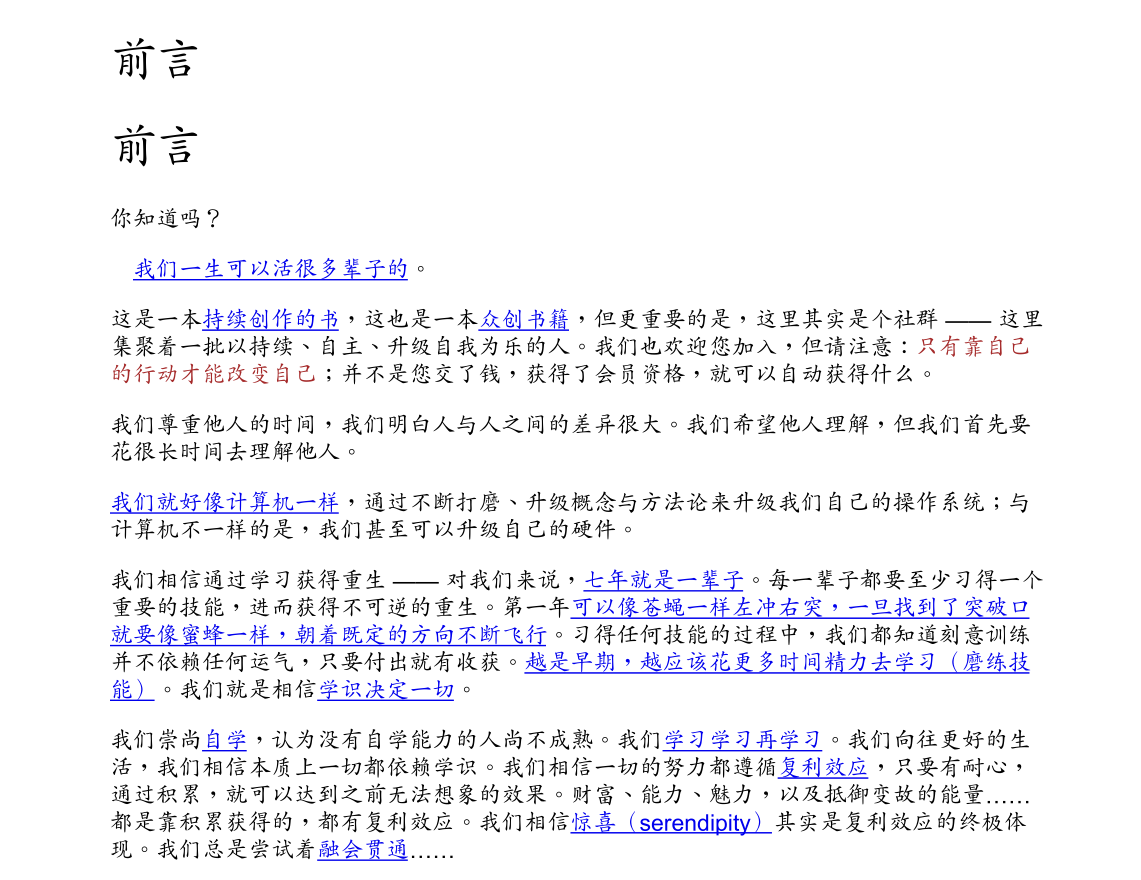
只推荐这本书吧,七年一重生,开拓新的人生维度~
这就是一本开源的书籍,同样的,需求文档也是可以是开放式的。
拓展
直接将排版好导出的文档可以放入 Kindle 或 iBooks 中,阅读体验可以得到不小提升~
欢迎加入到编辑开源需求文档的队伍中~
本文由 @姚磊 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








推荐使用MWeb,书写使用Markdown
可以一键生成静态网站,然后发布到公司的内部服务器上