Axure中继器:2级菜单最简洁的打开方式
之前看到过很多介绍制作2级菜单的文章,大都是制作N个子菜单,隐藏后待适当时机(点击)再显示。看看密密麻麻的隐藏元件,实在头大,是否有简洁一些方法呢?
当然有了!今天就带大家用中继器来尝试完成一个2级菜单,一起来看看~

先看看效果:

第一阶段:准备基本素材元件
1、拖拽1个中继器到主操作区域
如下图:

2、双击中继器,进入编辑中继器内的元件
2-1、删除默认的矩形
2-2、增加4个矩形
分别为:
- 一级菜单项1个,填入文字:一级菜单。元件命名为一级菜单。
- 二级菜单项3个,填入文字及分别命名为二级菜单1、二级菜单2、二级菜单3。
4个矩形之间的间距设为10像素(练习时可自行调整该值),a、b完成之后的效果如下图:

样例矩形的宽高为:300 * 40。
2-3、简单样式调整
设置二级菜单的x坐标设置为20,宽度比一级菜单小20像素。同时适当调整一二级菜单的样式,以示一二级区别。
调整后的效果如下图:

样例一级菜单填充颜色:CCCCCC, 线宽为none,其他地方均为默认设置;二级线段颜色为E4E4E4,其他均为默认设置。
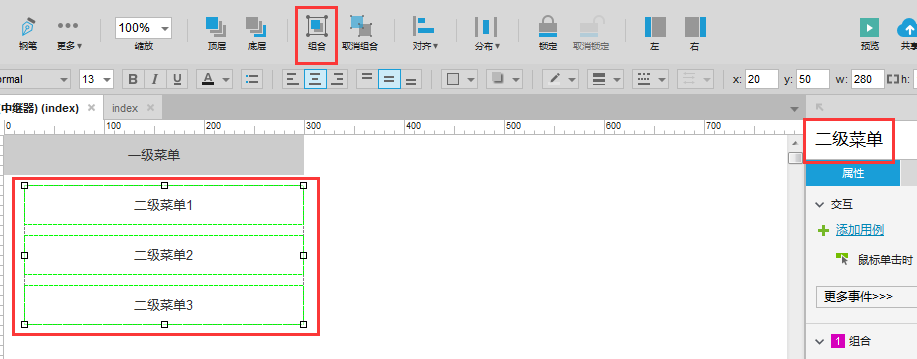
2-4、将二级菜单设置为一个整体
将3个二级菜单矩形组合并命名为“二级菜单”,便于交互时一并展开/收缩(使用隐藏/显示方法)。

注:也可以将其设置为动态面板。
此时回到主区域查看效果,如下图:

可以看出,还有点问题,最后一个二级菜单与相邻的一级菜单之间为紧靠着的,间距没有体现出来。所以,我们还要做一步操作,以保证所有菜单都相邻10像素。
3、设置中继器的间距
单击中继器,然后右侧选择中样式,找到最底下的“间距”设置,如下图:

在“行”后面的输入框中,填入10 —— 表示行间距为10像素,效果立即就出来了,如下图:

至此,完成了基本素材的所有准备,下面进行交互设置阶段。
第二阶段:设置交互效果
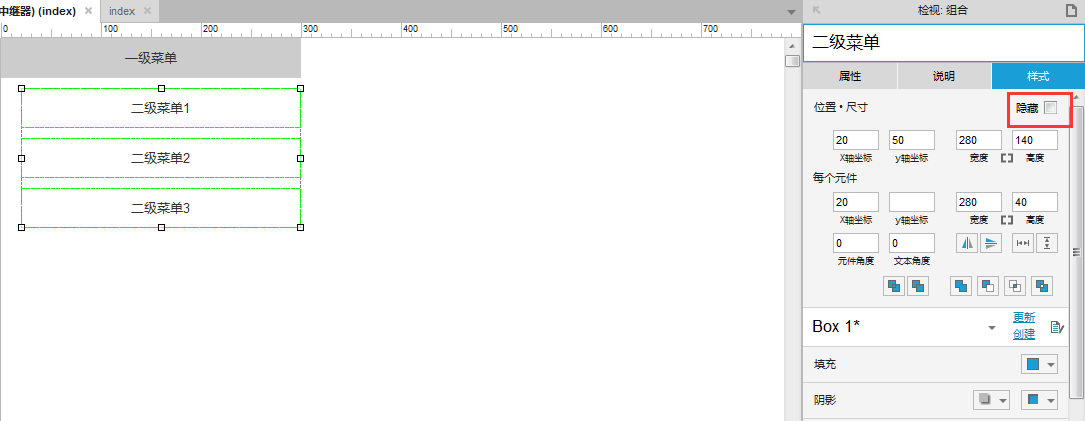
1、设置二级菜单为隐藏 —— 默认情况下二级菜单是未展开的
双击中继器进行入编辑,选中二级菜单(组合),勾选隐藏。

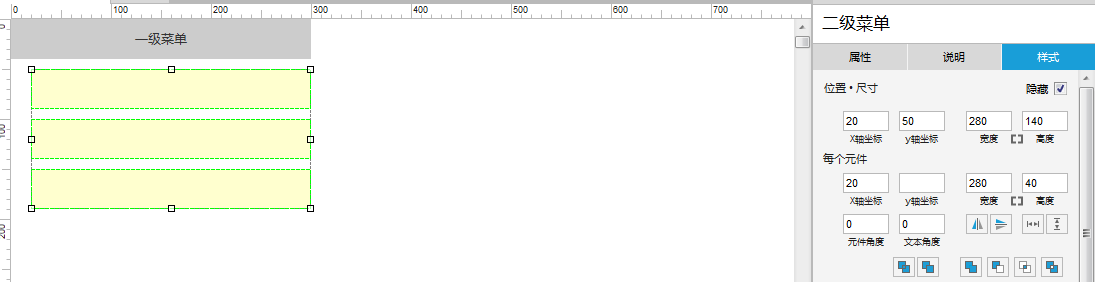
选中之后,隐藏效果。

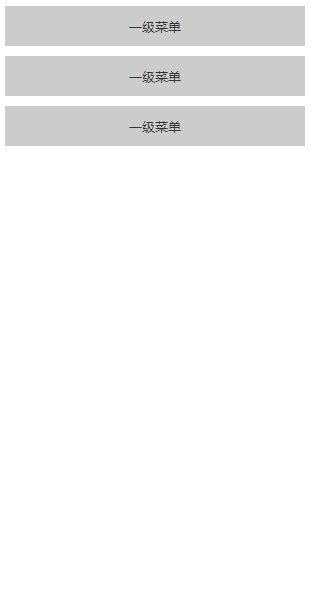
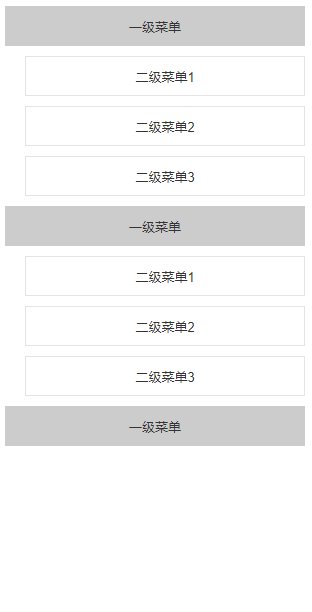
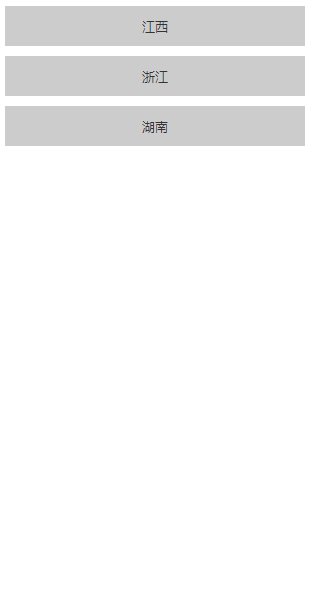
回到主界面,效果如下图:

已达成所有二级菜单默认收缩的效果,下面添加展开的动作。
2、展开/收缩二级菜单
预期的效果为:点击一级菜单,展开/收藏二级菜单。
- 二级菜单收缩时,单击一级菜单,展开二级菜单;
- 二级菜单展开时,单击一级菜单,收缩二级菜单。
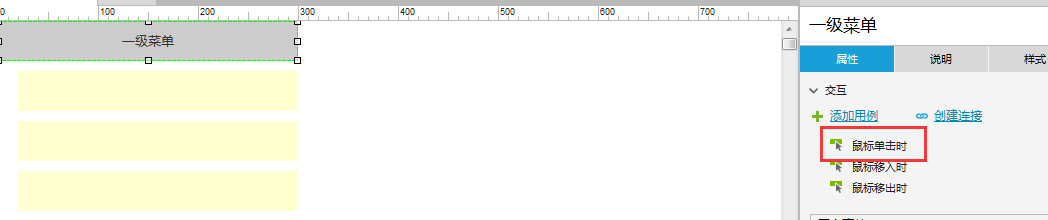
双击中继器进行入编辑,点击矩形“一级菜单”,(右侧属性)双击“鼠标单击”。

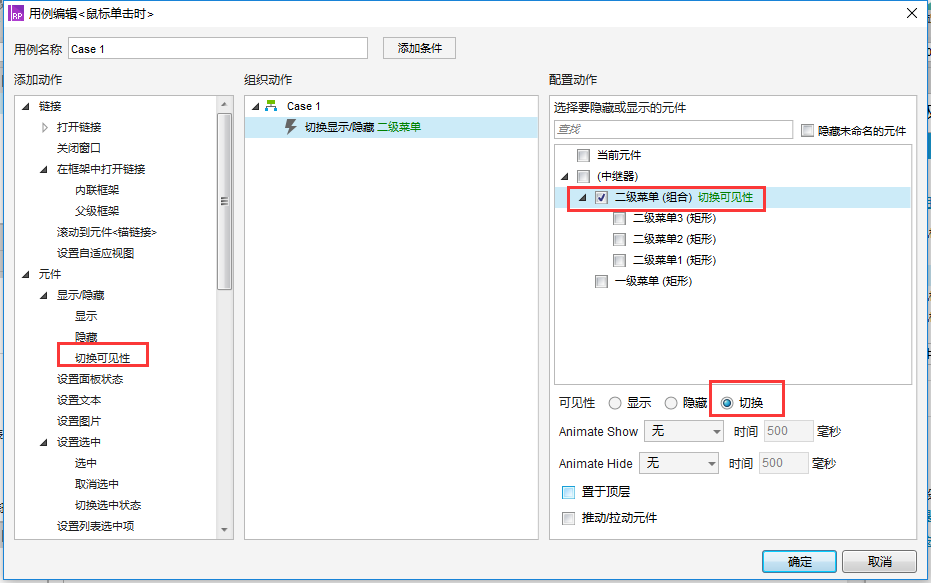
设置动作为:切换“二级菜单(组合)”的可见性为“切换”。

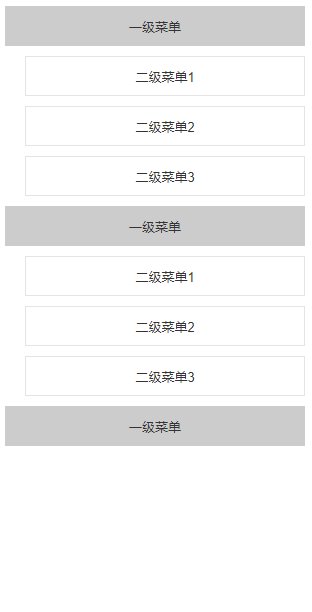
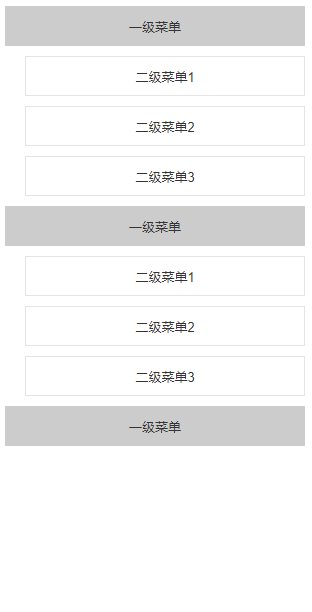
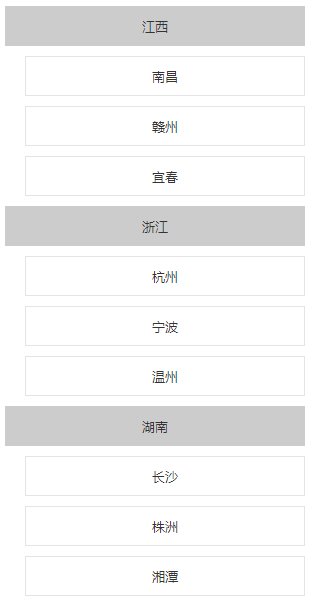
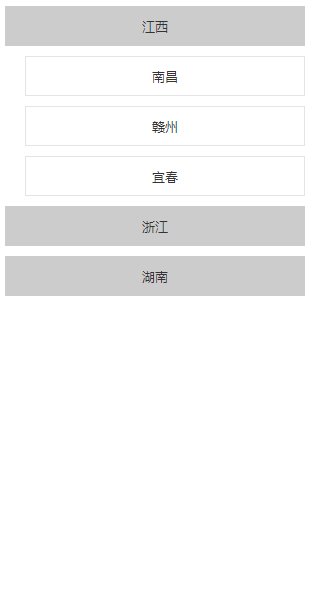
至此,交互动作设置完成,点击F5进入预览效果,正常的效果如下图:

第一、第二阶段完成之后,2级菜单的基本雏形已经有了。但是所有的一二级菜单数据都是一样的,跟实际情况不符合,故接下来要使用中继器的特性,给各个菜单的数据重新赋值。
第三阶段:设置数据
1、添加数据
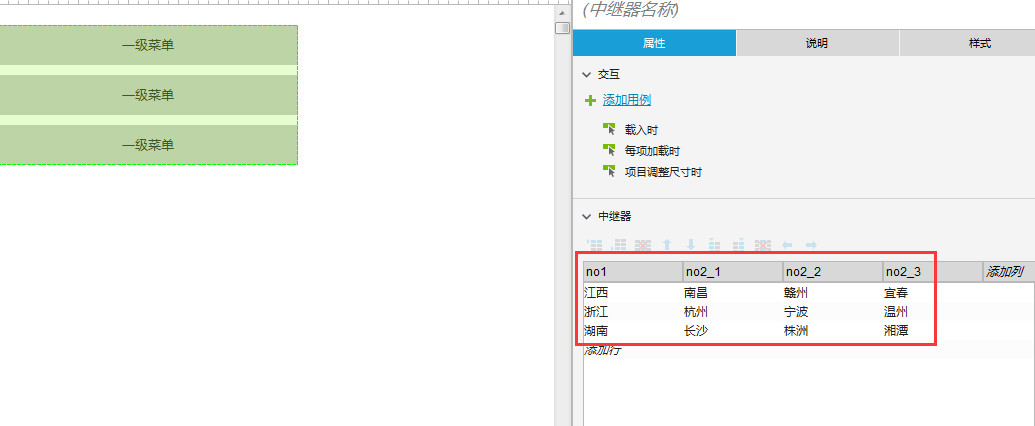
点击中继器,右侧属性,给中继器添加相应数据,如下图:

字段说明:
- no1:一级菜单
- no2_1:二级菜单1
- no2_2:二级菜单2
- no2_3:二级菜单3
2、赋值 —— 给各个矩形赋上相应的值
点击中继器,右侧属性,双击“每项加载时”,选择动作“设置文本”,给4个矩形依次赋值,如下图操作:

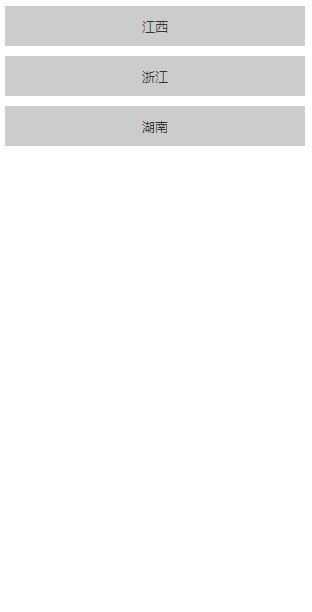
回到主操作区域,看一下,现在的效果,变成了这样。

按下F5,看下预览效果,如下:

至此,二级菜单基本完成。是不是很简单?!
最后,附上原型文件下载地址:
https://quqi.com/s/787633/xMkC449Za4eGia6I/38 无密码
欢迎下载交流!
相关阅读
本文由 @牧逸 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








加载时,若this test……这个怎么设置
第三阶段:设置数据,1添加数据这里没有no1、no2_1,只有Column0(输入浙江),Column1(输入杭州),这样一级菜单是浙江杭州。为啥我的筛选器属性不一样呀?我的是rp8
请问,每一个单独的二级菜单链接到单独页面,应该怎么操作呢,比如全部二级菜单有9个,分别链接到9个不同的页面,应该怎么设置交互?
用这种做法 每个一级菜单下面都是同样数目二级菜单是硬伤 满足不了大部分的实际原型
在这个用户的基本上,做以下调整
中继器中的二级菜单-矩形,放N个,这个N大于等于最多二级菜单的数量
例如,A下有3个二级菜单,B有2个,C有10个,则N>=10,这里取10,放10个二级菜单矩形
在每个矩形上面增加一个事件:加载时,若this.test = ” —— 矩形上面无文字,则隐藏该矩形,同时推动下面元件
即可
因为加了间距,样式上会有点小问题,可自行适当调整
1、如果三个一级菜单下面的二级菜单数量不一样用你这种方法是做不了的;
2、不同一级菜单下的二级菜单能打开不同的页面吗?也就是按你这个设计,9个二级菜单按钮能打开9个不同的页面吗?
第1个问题看楼上的回答
第2个问题:可以,增加相应的属性 – 链接,点击相应的矩形时,打开相应的链接
例如,目前是有三个二级菜单的矩形,则,另外再加三个链接属性
two_1 | two_1_url | two_2 | two_2_url | two_3 | two_3_url |
two_1的点击事件为,打开地址two_1_url
以此类推
这个链接属性是在什么地方添加呢
如果要点击不同的二级菜单,有不同的交互效果呢? 该如何设置?
增加属性,点击事件的时候,根据属性的值(条件判断)执行哪个动作
假如我打开第一个一级菜单,比如“江西”,我再打开第二个一级菜单“浙江”,怎么把第一个“江西”的一级菜单折叠呢,只显示第二个一级菜单“浙江”。
1、将一级菜单的矩形设置为选项组。进入中继器,点击一级菜单对应的矩形,右侧属性中找到选项级,给其随意命个名(这样,所以中继器中的该矩形就形成一个组了)。
2、将点击事件,改为,点击是切换选中当前项
3、再增加事件,选中时,显示隐藏的组件(之前在点击事件中的,移到这里)
4、增加事件,取消选中时,隐藏组合(之前在点击事件中的,移到这里)
即可
谢谢
你好,按照上述的方法,打开了江西的二级菜单后,再点击湖南后,江西的二级菜单还是不隐藏额?
是的,如果要做成点击湖南之后江西收缩
即,只允许展开一个分类
可以将所有的一级菜单矩形设置为一个选项组 – 通过单选效果达成目的
已经将一级导航设置成选项组了,然后将一级导航的单击时事件设为选择状态为toggle了但是还是无法折叠前一个一级导航
但这样做有一个问题就是,每一个一级菜单下包含的二级菜单数目是相同的,但实际情况中,大多数是不同的啊
是的,可以再加一个动作,当二级菜单的值为空时,隐藏该矩形
请问怎么添加这个动作 当二级菜单的值为空时,隐藏该矩形
在这个用例的基本上,做以下调整
中继器中的二级菜单-矩形,放N个,这个N大于等于最多二级菜单的数量
例如,A下有3个二级菜单,B有2个,C有10个,则N>=10,这里取10,放10个二级菜单矩形
在每个矩形上面增加一个事件:加载时,若this.test = ” —— 矩形上面无文字,则隐藏该矩形,同时推动下面元件
即可
因为加了间距,样式上会有点小问题,可自行适当调整
您好,按这篇文章已经做出了效果。这里还是不明白,望大佬能翻牌。A下面有三个二级菜单这段,按上限取10做了,但不买明白如何在矩形上增加事件。是指在这三个数量不同的二级菜单上增加事件么?
每个矩形都添加事件。当没有文字时隐藏它
“密密麻麻的隐藏元件,实在头大”这句话很赞同,还以为大神并没有使用隐藏呢
2级菜单也使用了隐藏,比传统的方法看上去要简洁一些。
其实也可以不用隐藏的,使用中继器的筛选功能 —— 不过这样的话,就相当于换了一种全新的方式
后续介绍3菜单时会使用筛选功能实现展开与收缩。
期待
已发布,地址:http://www.woshipm.com/rp/1456815.html