原型说明咋写-折叠面板
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。

对原型规范&说明模板不明白朋友,可查看:如何解决原型说明写不全?
本期组件:折叠面板
组件概述:对复杂区域/平级内容进行分组和隐藏,保持页面整洁,与《标签页》有着异曲同工之妙。
一、约定基础样式
本节主要与研发约定默认实现内容,通过规范文档维护。
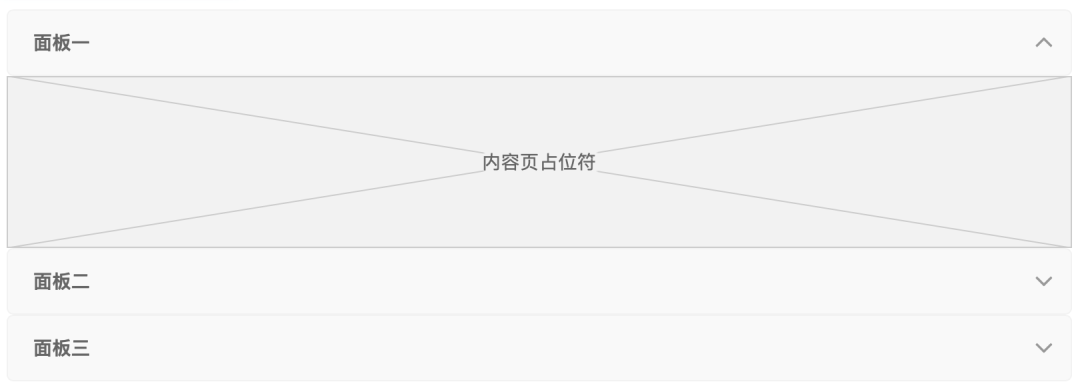
1.1. 样式
1、面板头名称需UI固定字边距
2、面板内装载内容通常为列表、数据详情、表单

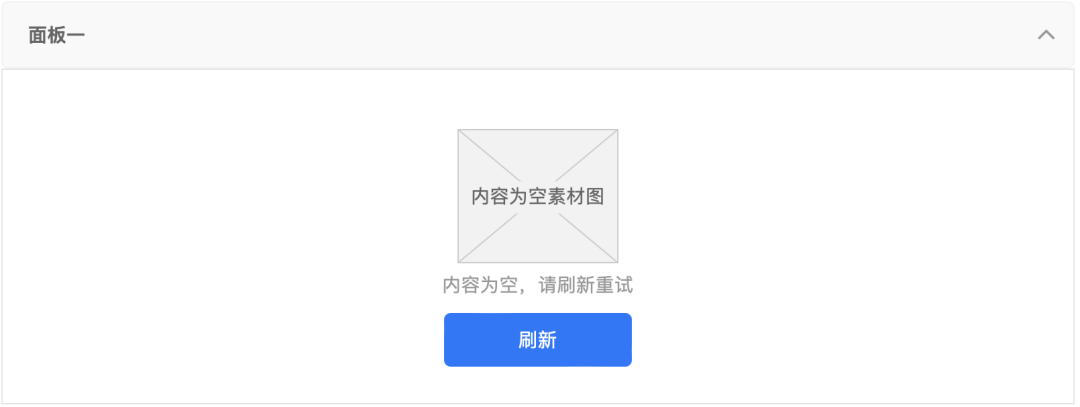
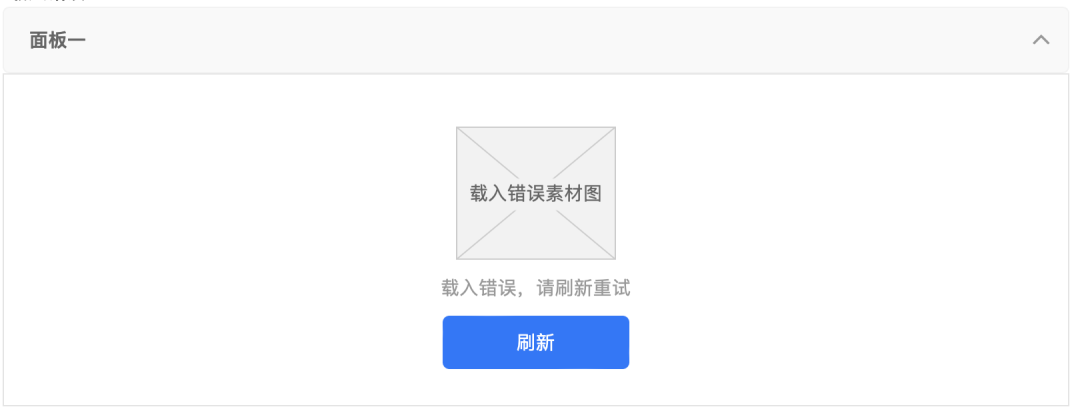
1.2. 异常
1、内容为空:有为空样式

2、载入中:超过1秒未返回数据,需显示此样式

3、载入错误:有错误样式,并有按钮重新载入内容

4、内容超出:则内容区左右上下滚动

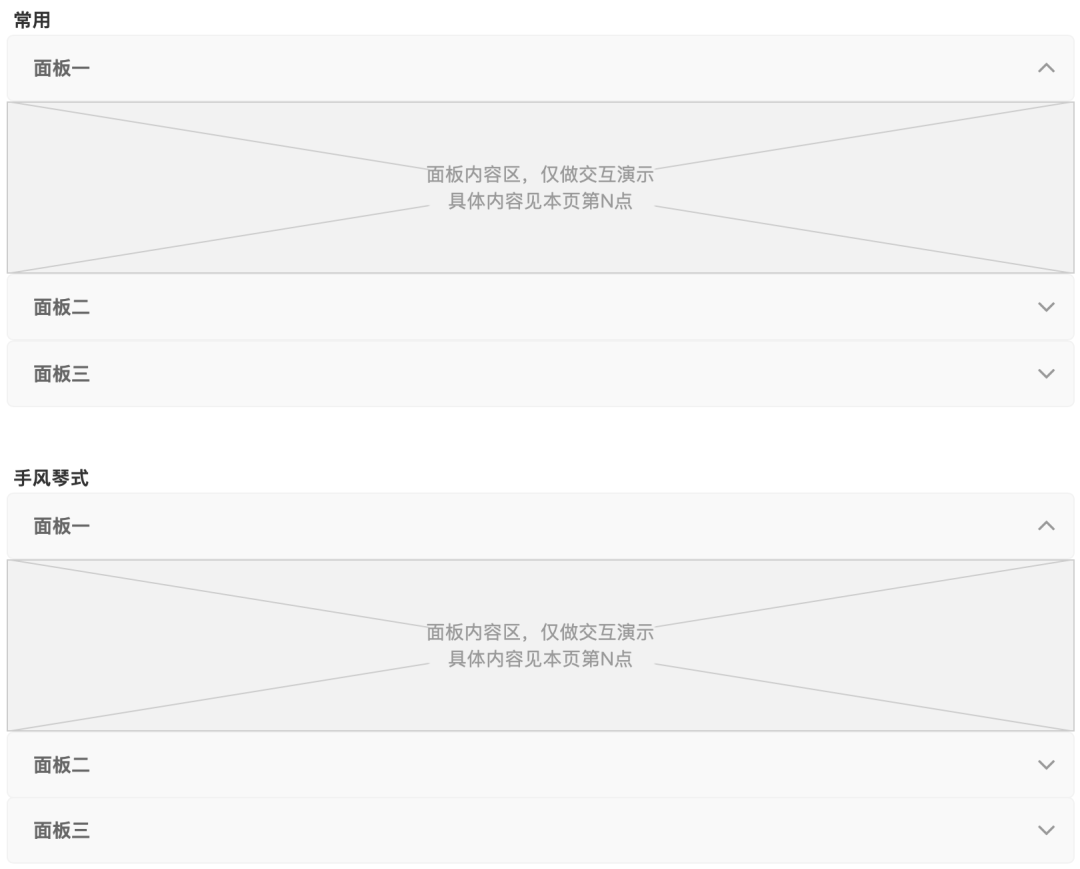
二、约定基础交互
- 载入时,默认展开第一个面板
- 点击面板头,切换面板展开/收起,不限展开数量(手风琴式,只允许单个内容区域展开)
- 收起折叠页时,如无特殊说明,不重置页面内容
- 页面展开/收起动效不做限制
- 打开折叠页面,会推动/拉起面板之外的内容
- 一般载入页面即载入所有内容,当数据量大时可考虑做成异步加载,即打开面板才加载
- 组件支持响应式布局
三、约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
- 面板名称写在原型中,若有特殊说明则加上
- 面板具体尺寸由UI决定
- 面板内容建议单独拎出画原型
四、输出说明模板
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库。
本期组件无需单独写说明,即仅提供组件模板

结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益







说的很清晰呢