Axure:轻仿朋友圈下拉动画
微信朋友圈天天用,感觉这种下拉动画很多地方都有用到,不多说,just do it。

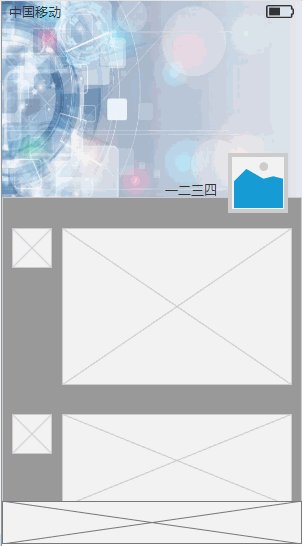
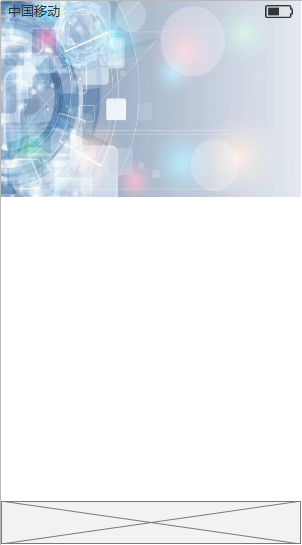
轻仿,还有很多细节没继续做,效果如下:

主要想法:面板拖动,移动/放大背景图。
步骤如下:
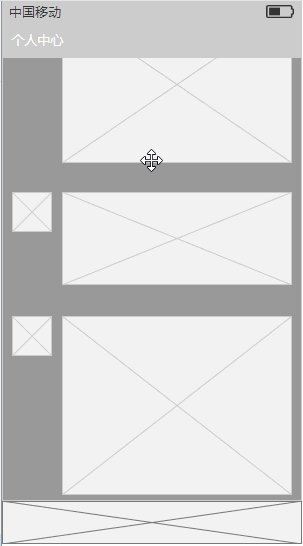
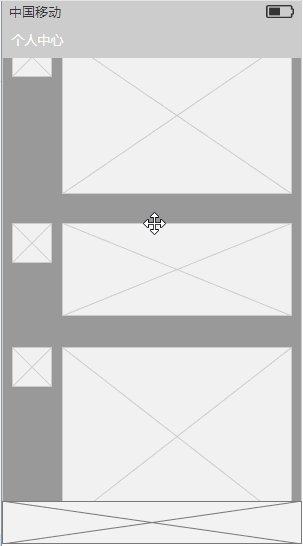
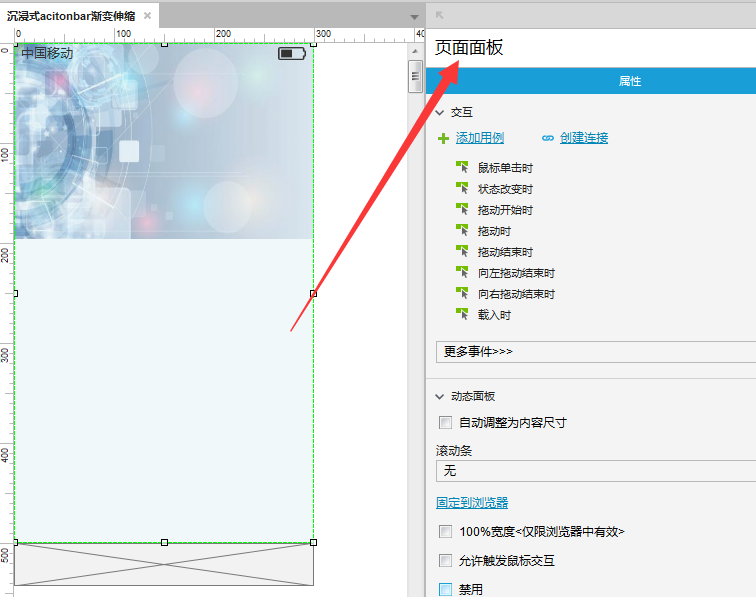
1、画状态栏、标题栏及底部栏、背景图片bgImg(高度196),拖一个动态面板(主要用于限制页面显示区域)命名为页面面板。


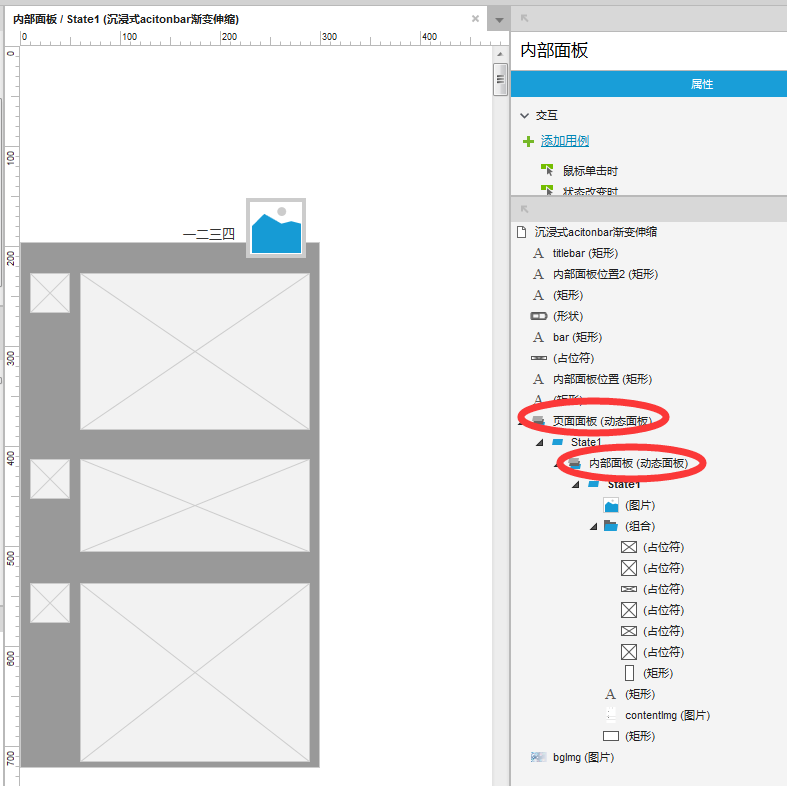
2、在页面面板state1编辑头像、名称、占位符内容,转换为动态面板(内部面板),拖动的就是这个内部面板。

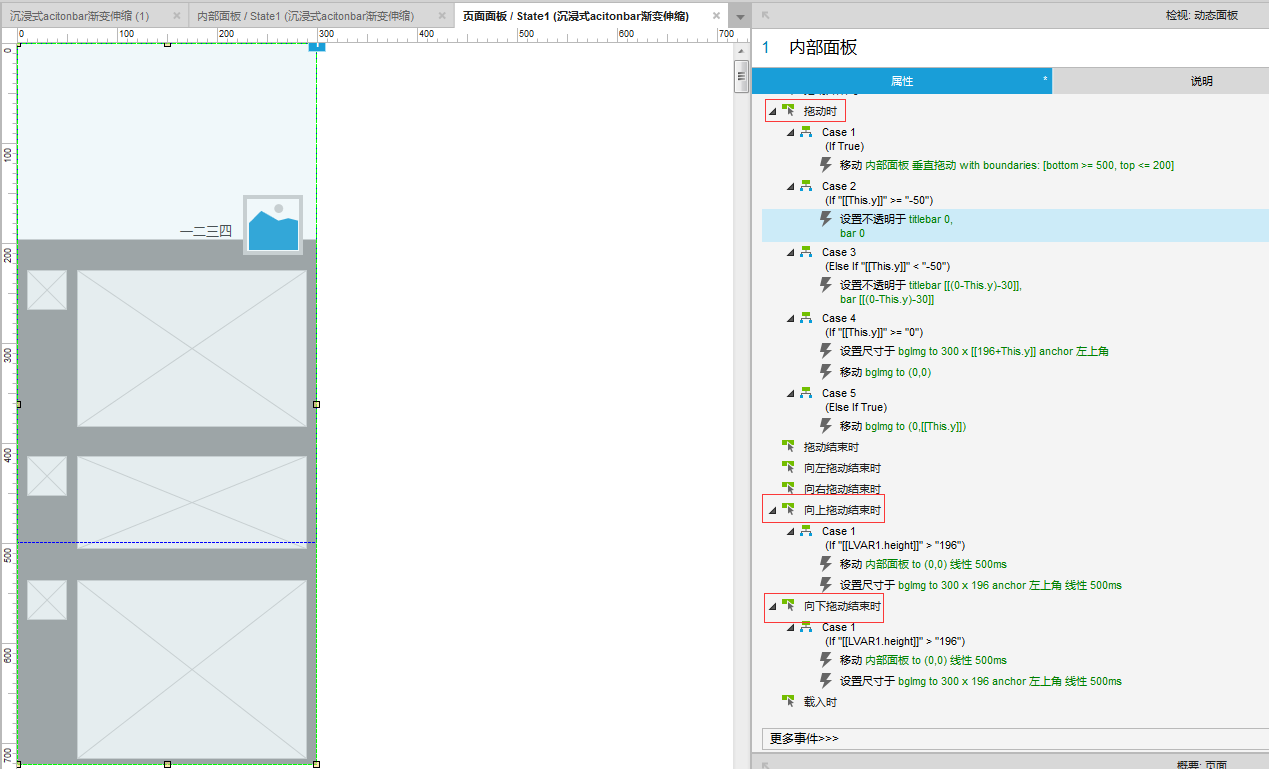
3、设置内部面板的拖动事件:拖动时、向上拖动结束时、向下拖动结束时。

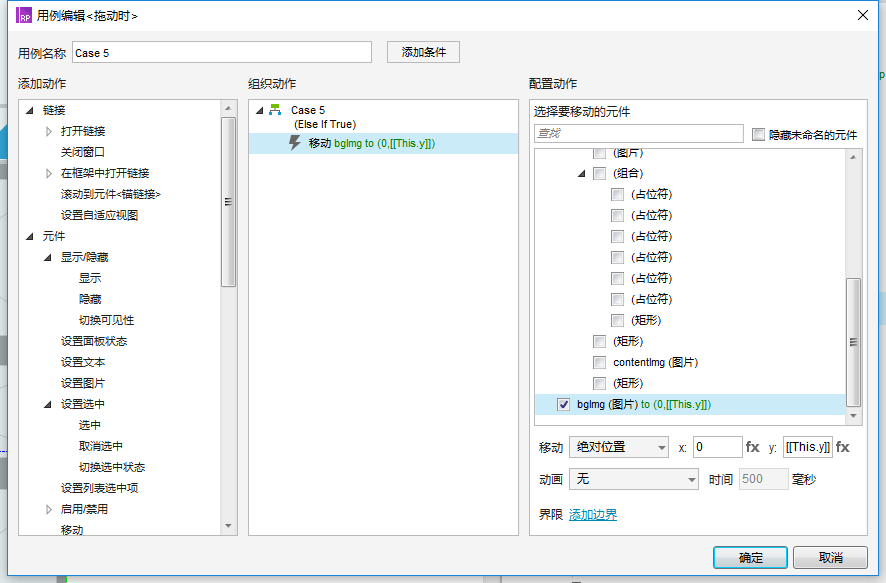
拖动时:
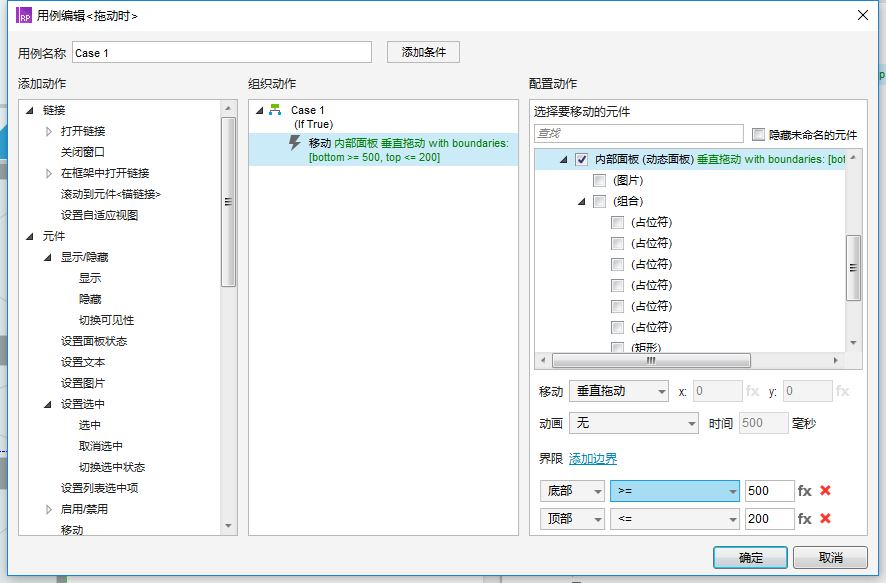
(1)垂直拖动内部面板,设置拖动边界限制。
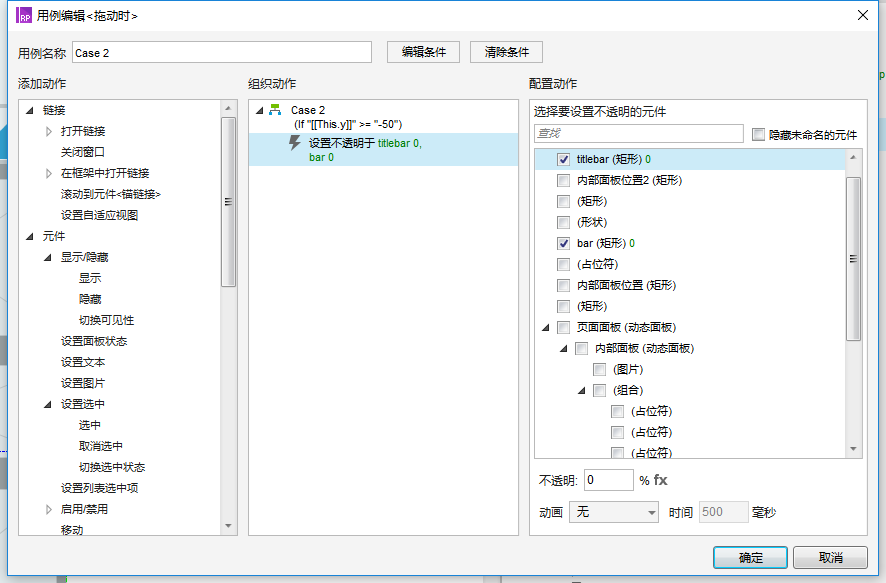
(2)向上拖动距离小于50时,标题栏透明。
(3)向上拖动距离大于50时,标题栏透明度随拖动距离变化。
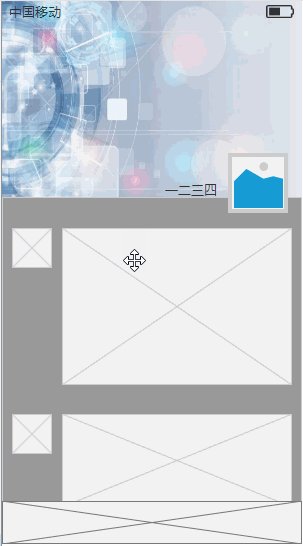
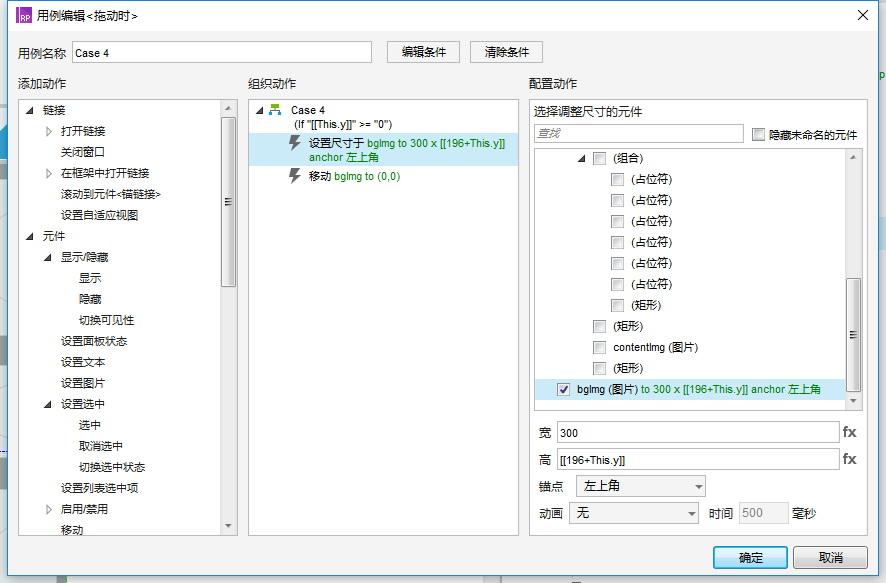
(4)向下拖动时,改变bgImg高度,增加值等于拖动距离,左上角点(0,0)不变。
(5)向上拖动时,改变bgImg位置,左上角点跟随面板的左上角点。
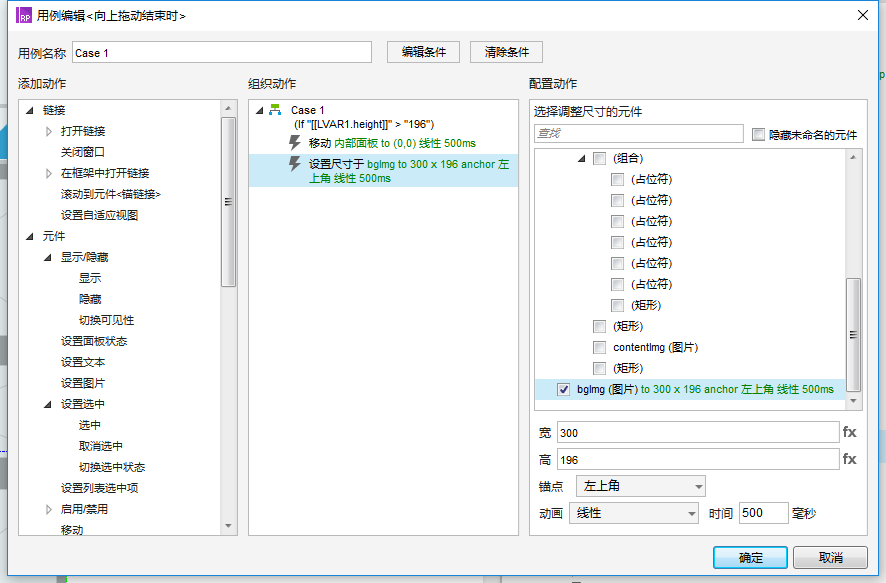
向上拖动结束时:
(6)如果bgImg的高度增加了,bgImg尺寸恢复,bgImg和面板位置恢复。
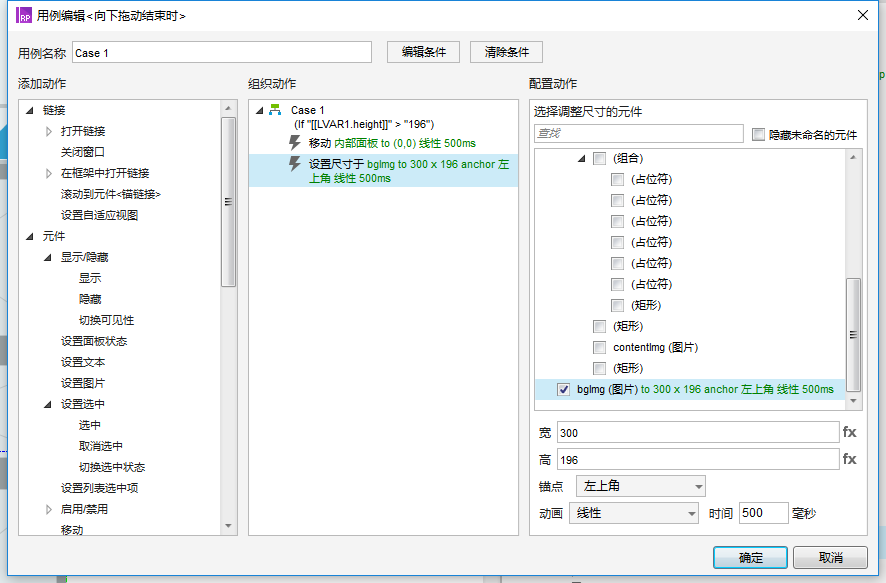
向下拖动结束时:
(7)如果bgImg的高度增加了,bgImg尺寸恢复,bgImg和面板位置恢复。
(1)至(7)具体设置如下:







本文由 @pm小菜 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








大神能再发下原型下载链接吗?
状态栏,标题栏分别是什么 感觉没有写清楚
状态栏就是电池状态那一栏,标题栏就是页面标题那一栏,这不是文章重点,希望你能多思考多动手,哪怕是点击下载原型哪怕是百度一下,不要仅仅凭空想象就有了“感觉”的结论
照着弄捣鼓了两个小时才搞定。。。尴尬了,有一些小细节没讲清楚可能。总之,感谢分享
加油,主要是掌握拆分方法,遇到问题就不觉得难了
嗯嗯,这种技巧类的,想找到解决思路方法,可能还真的得axure玩的稍微溜一点,哈哈
刚学axure的时候自己摸索差不多也是这种方法,后来发现拖热区做判断简单得多。
没有这样用过热区,可否分享源文件?
没有试过用热区做这些功能,能否分享源文件学习下
iOS封面图没有渐变效果了吧?
安卓的,穷 ➡
看不懂啊哥 ➡
额,这咋办呢
能不能提供个原型下载链接啊 ➡
百度网盘7天有效,链接: https://pan.baidu.com/s/11NVHOCvTp-Ib-1xt-cOciw 提取码: uk8s
感谢啊
分享已经被取消了。好遗憾,能不能再分享一下啊。
百度网盘7天有效,链接: https://pan.baidu.com/s/11Dlk3j2jJHZNc-b-_zPwow 提取码: xxir