Axure RP 9 教程:9宫格拼图如何制作
本篇文章通过原型设计工具为大家演示了9宫格拼图效果,看完后别忘了自己动手做一下!

效果图

使用工具
Axure RP 9 beta 绘制原型
Camtasia 2018 录屏及导出gif
Adobe Photoshop CC 2017 处理图片
实现逻辑
函数使用:
- [[Math.abs( )]]:取绝对值
- &&:代表“且”,a&& b 表示a与b均返回true才返回true
- || :代表“或”,a||b 表示a或b任一一个返回true就返回true,否则返回false
- [[this.x]]:元件当前横坐标位置
- [[this.y]]:元件当前纵坐标位置
逻辑描述
以上是本案例使用的函数,接下来介绍实现小图块移动的逻辑:(下边内容繁杂,不愿意阅读的同行可以直接下载原型研究哈)我们知道,拼图游戏在操作的过程中,是空白位置相邻的图片移动到空白位置,我们设置每个小图块长宽均为100,那么不难发现,可以移动到空白位置的图片坐标距离空白图片坐标距离为100,那么我们在设置移动条件的时候,就以图片距离为依据。
假定某张图片的坐标为(100,200),空白图片的坐标为(0,200),(X1-X2)^2+(Y1-Y2)^2=两图片距离^2,按照这样的公式可以判断图片与空白图片的距离是否为100,考虑到这样的公式很难在Axure内表达,因此我们简化公式:
X1-X2=±100且Y1-Y2=0时→图块可移动
X1-X2=0且Y1-Y2=±100时→图块可移动
否则,图块无法移动,此时当鼠标单击元件时,判断是否符合移动条件,移动条件转化为Axure语言就是:
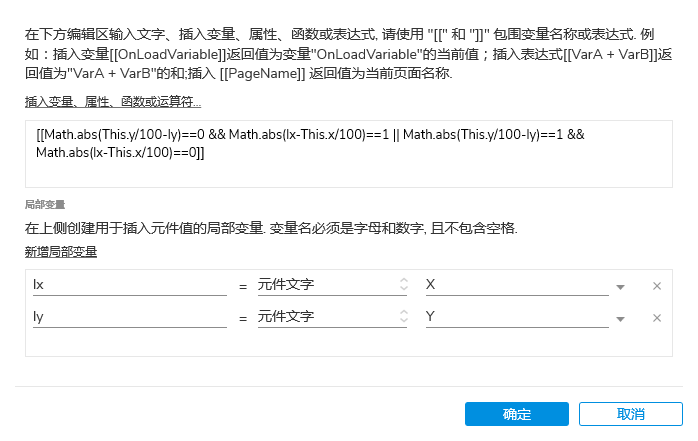
[[Math.abs(This.y/100-ly)==0 && Math.abs(lx-This.x/100)==1 || Math.abs(This.y/100-ly)==1 &&Math.abs(lx-This.x/100)==0]]
其中,lx和ly是我们设置的局部变量,具体含义下文继续描述。
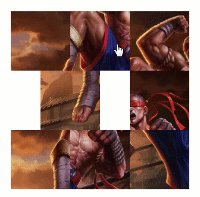
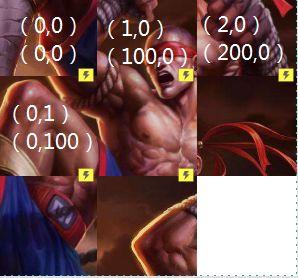
图片移动的逻辑基本成型,接下来说说如何记录空白图片的位置:我们画出四个框,命名为X,Y,X*100,Y*100,分别代表当前空白位置的位置及坐标,坐标我们用距离表示,位置我们用0、1、2表示,如下图所示,图片的坐标和位置可以一一对应:

上图中写出了四个方块的位置和坐标,其他的以此类推。下面也就是最后的记录方式了,记录方式在这里不啰嗦,大家自行下载原型相信很容易便可以理解。
另外,如何打乱图片本次先不做教程,下期再行补充。
实现步骤
- 新建动态面板,用于放置九宫格图片。
- 接下来……算了,啰里啰嗦的描述,自己看着都累了,直接上截图
选择第一张图片
鼠标单击时,IF

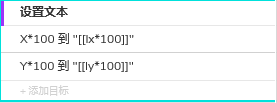
设置文本:

其中,lx为元件X的元件文字,ly为元件Y的元件文字。设置文本,

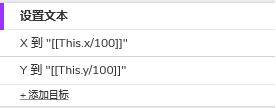
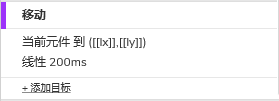
移动:

其中,lx为元件X*100的元件文字,ly为元件Y*100的元件文字。?为八个图块设置同样的交互即可,X、Y、X*100、Y*100的初始值就是初始空白图块的值,应此(X,Y)=(2,2),(X*100,Y*100)=(200,200)
OVER,拼图已经做完。
总结
拼图游戏看似已经做完了,其实呢,美中不足,差一步:当我们拼完图后,想打乱重新来一次,有木有,无法打乱,那么怎么办呢,本期先留下一点小悬念,我们下期再出如何打乱图片的RP。
原型文件下载链接:https://pan.baidu.com/s/14L_Vi-Azvg8k5eV2jMQBHw
提取码:v7c7
本文由 @王得宇AIPM 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








产品小白没看懂复杂的交互设计,想从基础开始学,却无从下手?
可以找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包
😉 领取原型设计大礼包,还有不定期的Axure免费视频课程分享,老师在线答疑,多学多看多思考,你也能成为Axure原型设计大牛哦~
啥时候出打乱的教程呀,在线等
😎 太忙了 打乱这个就一直没搞过 😎
佩服,学习了。谢谢分享
谢谢老铁子