AXURE教程:饼图
你知道如何用AXURE做一个饼图吗?一起来看看吧~

本文将教大家如何用AXURE做一个饼图。

在线演示地址:http://ije8g9.axshare.cn/#g=1&p=%E9%A5%BC%E5%9B%BE
功能介绍
- 图表不需要联外网,数据也不是写死的,只需在中继器或表格中填写数据即可自动生成图表,操作简单。
- 大小、颜色、样式、交互可以自由变换。
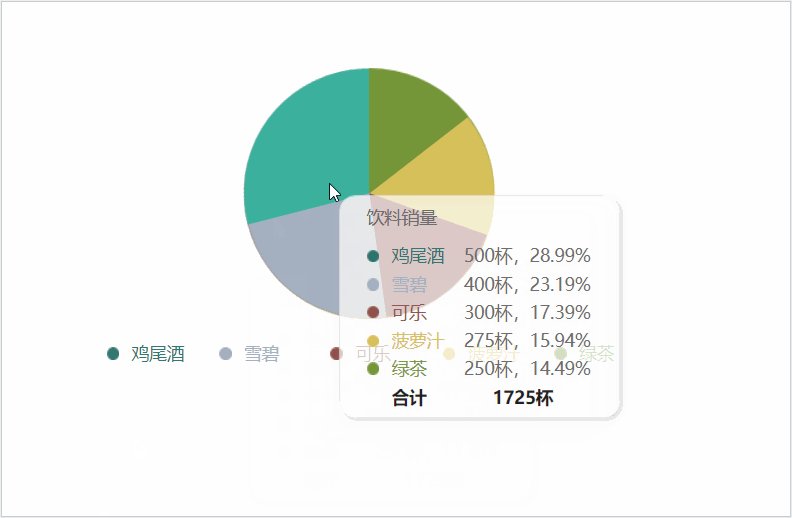
- 鼠标移入时能显示具体数据。
制作方法
1. 材料准备
准备n个半圆形填上不同的颜色,放置同一位置如下图所示。

2. 表格制作
如下图所示,根据需求做好表格,最大的值一定要发在一个个格子。

3. 设置表格总数
表格总数=各值加总
4. 旋转
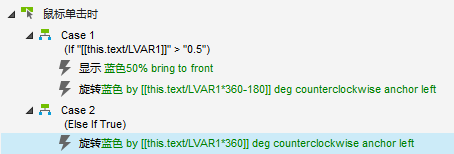
旋转分两种情况:
1最大值占总值少于等于50%
以鸡尾酒为例,那么第一个图形旋转的角度就是500/总数*360,第二个图形旋转的角度为400/总数*360+第一个半圆旋转的角度,以此类推。
2)最大值占总值大于50%
这时,我们要复制一个和第一个半圆一模一样的半圆,影藏掉,当最大值占总值大于50%时,显示出来。然后在旋转第一个半圆。
以鸡尾酒为例,那么第一个图形旋转的角度就是500/总数*360-180,第二个图形旋转的角度为400/总数*360+第一个半圆旋转的角度,以此类推。

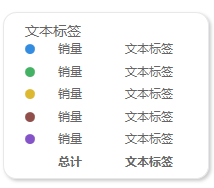
5. 标签制作
做一个标签,如下图所示,默认隐藏。

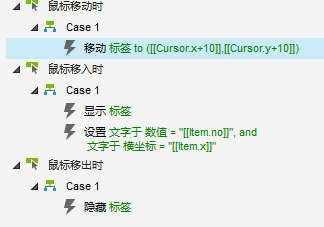
思路:鼠标移入矩形的时候,显示标签,标签跟随鼠标移动,让Item.no的值=文本标签2,Item.x的值=文本标签1,以此类推。
鼠标移出的时候,隐藏标签即可。

最后,制作完成后,以后使用方便,仅需简单填写中继器的内容,即可拥有完美的效果,所以强烈推荐给各位使用。
有需要原型的小朋友给我留言哦,谢谢阅读。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








不靠谱呀,最上层的半圆不就挡住了?
是这个理
可以用动态面板
我是每个半圆都做动态面板,第一步先在动态面板内旋转变成每一块,第二步把动态面板旋转到指定位置。
原型预览及下载地址:
https://axhub.im/pro/1882d0a30c3301c9
可以给我看一下原型嘛 😕 没有做出来 😥