Axure教程:折线图
上一期教会大家如何用axure做散点图,本文将教大家如何用AXURE做折线图。

效果如下:

演示地址:http://ije8g9.axshare.cn/#g=1&p=%E6%8A%98%E7%BA%BF%E5%9B%BE%E2%80%945%E7%BA%BF
一、功能介绍
- 所有图表不需要联外网,数据也不是写死的,只需在中继器或表格中填写数据即可自动生成图表,操作简单。
- 大小、颜色、样式、交互可以自由变换。
- 鼠标移入时能显示具体数据。
二、制作方法
(1)先做出堆叠柱形图原件,具体制作方法参考我上一篇文章——Axure教程:散点图
(2)用散点和横线制作折线,如下图所示:

(3)制作原理
中继器加载时,我们记录每一个散点的圆心的坐标。从而计算出第一个坐标和第二个坐标距离和角度。
1)记录坐标值
中继器加载的时候,如果是第一个,隐藏折线,并把记录该散点的坐标为x1,y1。
如果不是第一个值的时候,记录记录该散点的坐标为x2,y2。
2)计算距离,设置折线的长度
那么根据两点间距离公式,可以得到折线的长度,axure的函数为[[Math.sqrt((x1-x2)*(x1-x2)+(y1-y2)*(y1-y2))-6]]
2)计算角度,旋转折线
根据正切值可以计算到折线以散点为中心旋转的角度。axure的函数为[[(Math.atan2((y2-y1),(x2-x1))/3.1415926535898*180)]],以折线的右端为圆心旋转。
4)完成旋转和设置尺寸后,重新设置x1为第二个散点的横坐标,y1为第二和散点的纵坐标,即x1=x2,y1=y2。
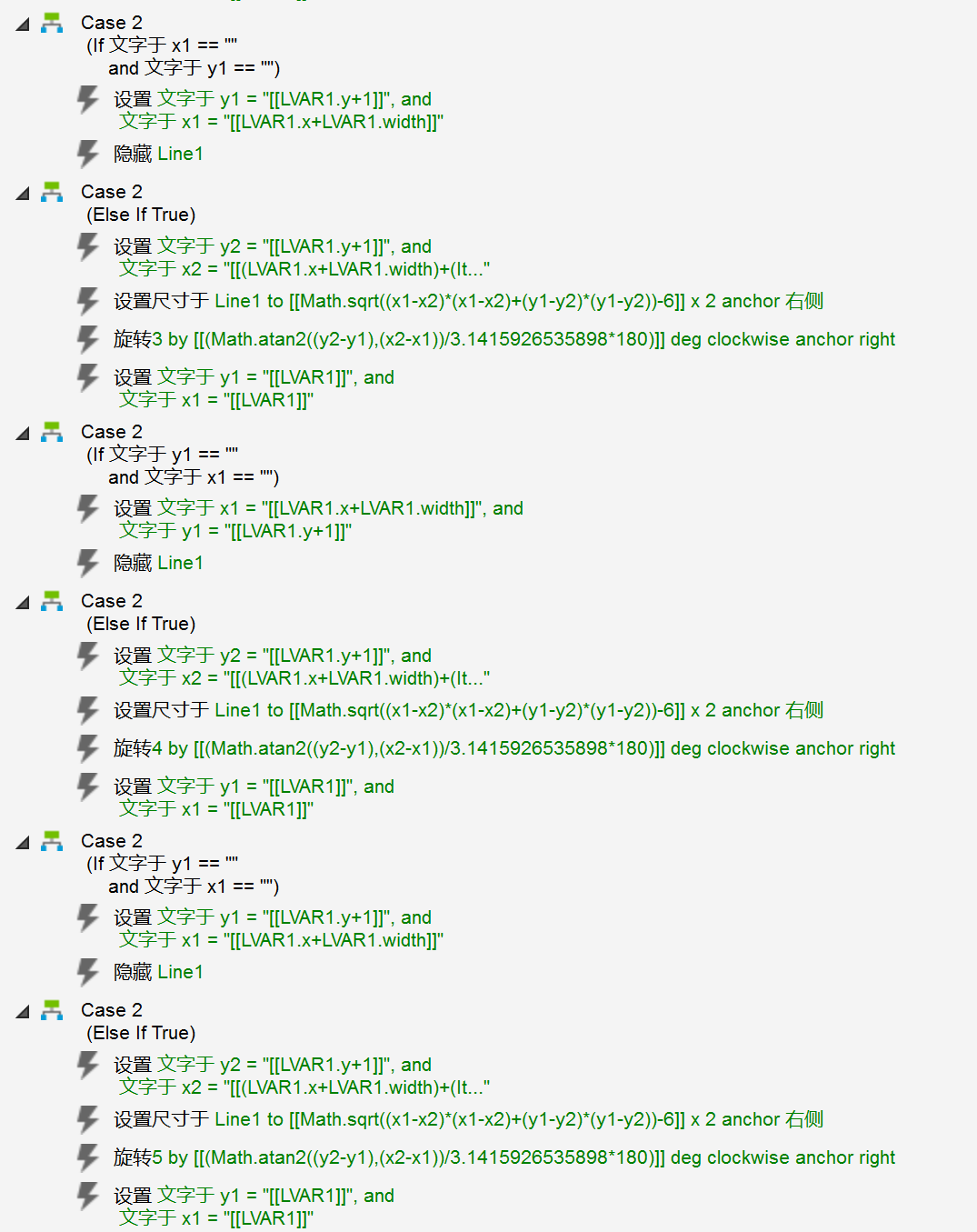
具体交互如下:


最后,制作完成后,以后使用方便,仅需简单填写中继器的内容,即可拥有完美的效果,谢谢阅读
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








没想到还可以这样做 牛蛙牛蛙
hi 楼主,图片有部分的值设置不明确,是否告知?比如:Else if True 中的 设置 x2 = [[(LVAR2.x+LVAR2.width)+(it..” 这部分不全,还请指导下?
好奇作者是怎么在case1 和case2都用到if的?而不是用if … else if….求大神们赐教,谢谢🙏
右键切换IF/else if
原型预览及下载地址:
https://axhub.im/pro/1882d0a30c3301c9
可以预览 然后怎么下载?
请教一下中继器是什么获取第二个点(x2,y2)的坐标呢?
请问您用的是axure rp的哪个版本?8还是9?
源文件是8,9打开也没问题