Web后台产品的搜索页原型规范
编辑导语:产品经理经常会遇到Web后台产品的搜索页设计,那么在画它的时候遵循哪些常见规范呢?本篇文章作者详细介绍了Web后台产品的搜索页原型规范,我们一起来看一下吧。

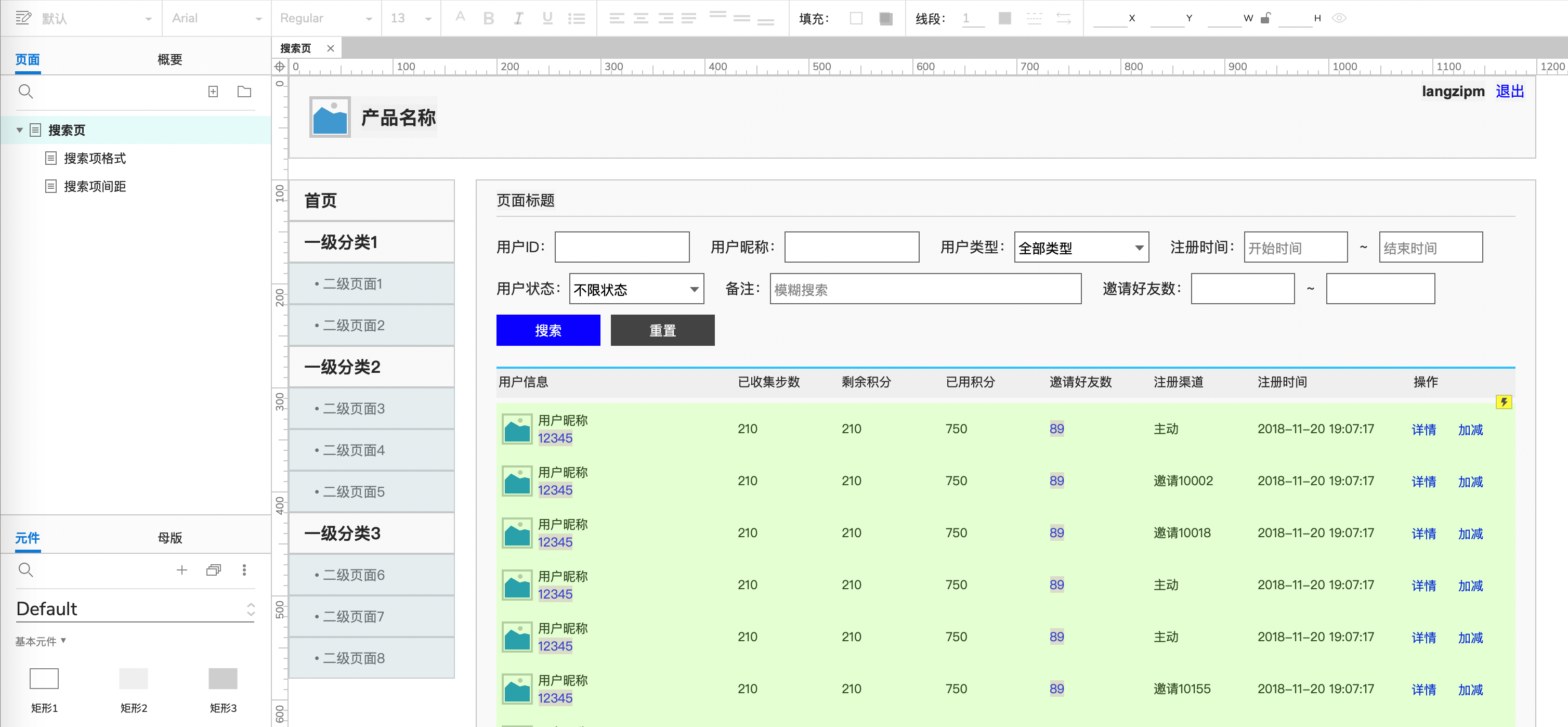
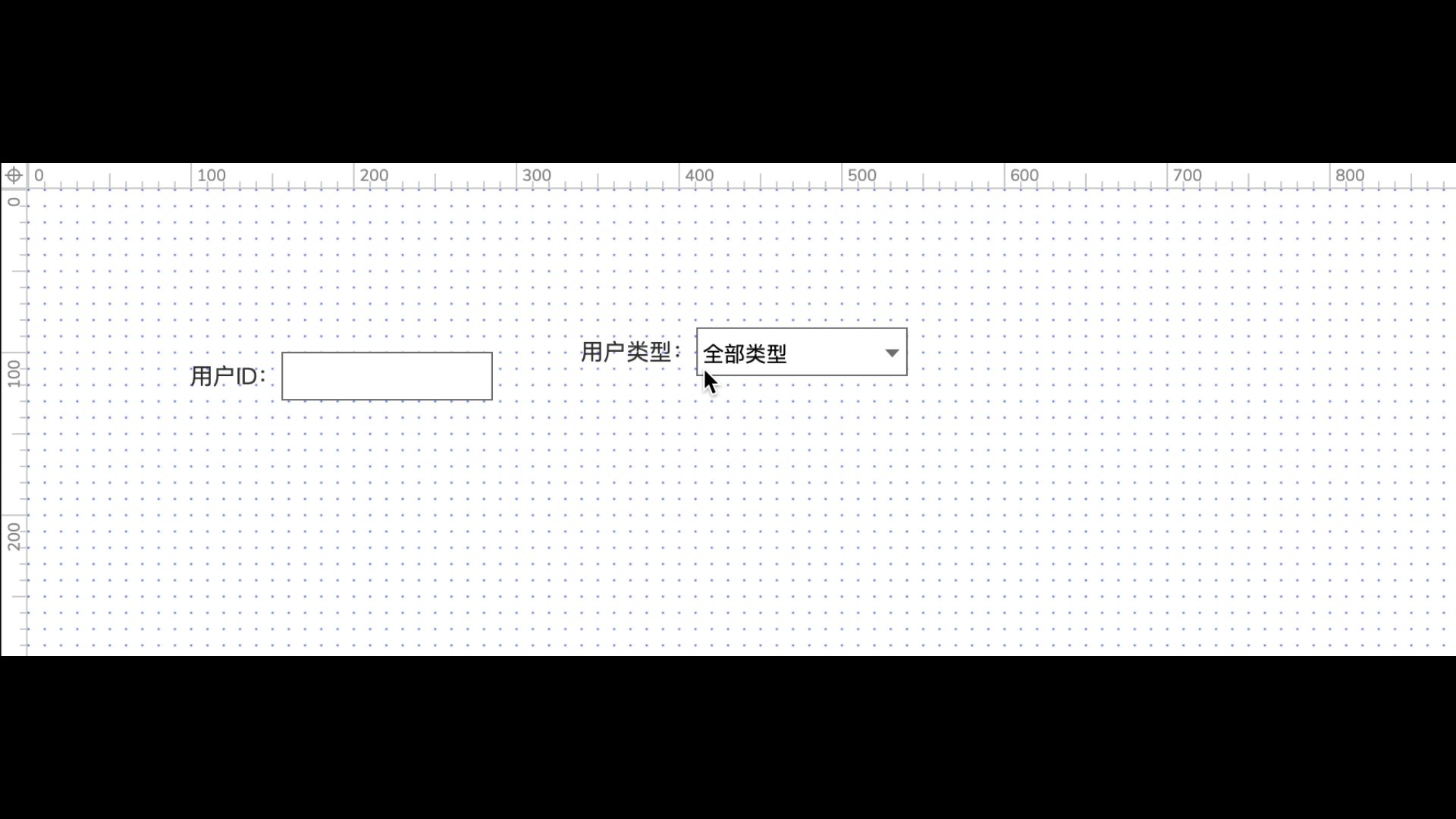
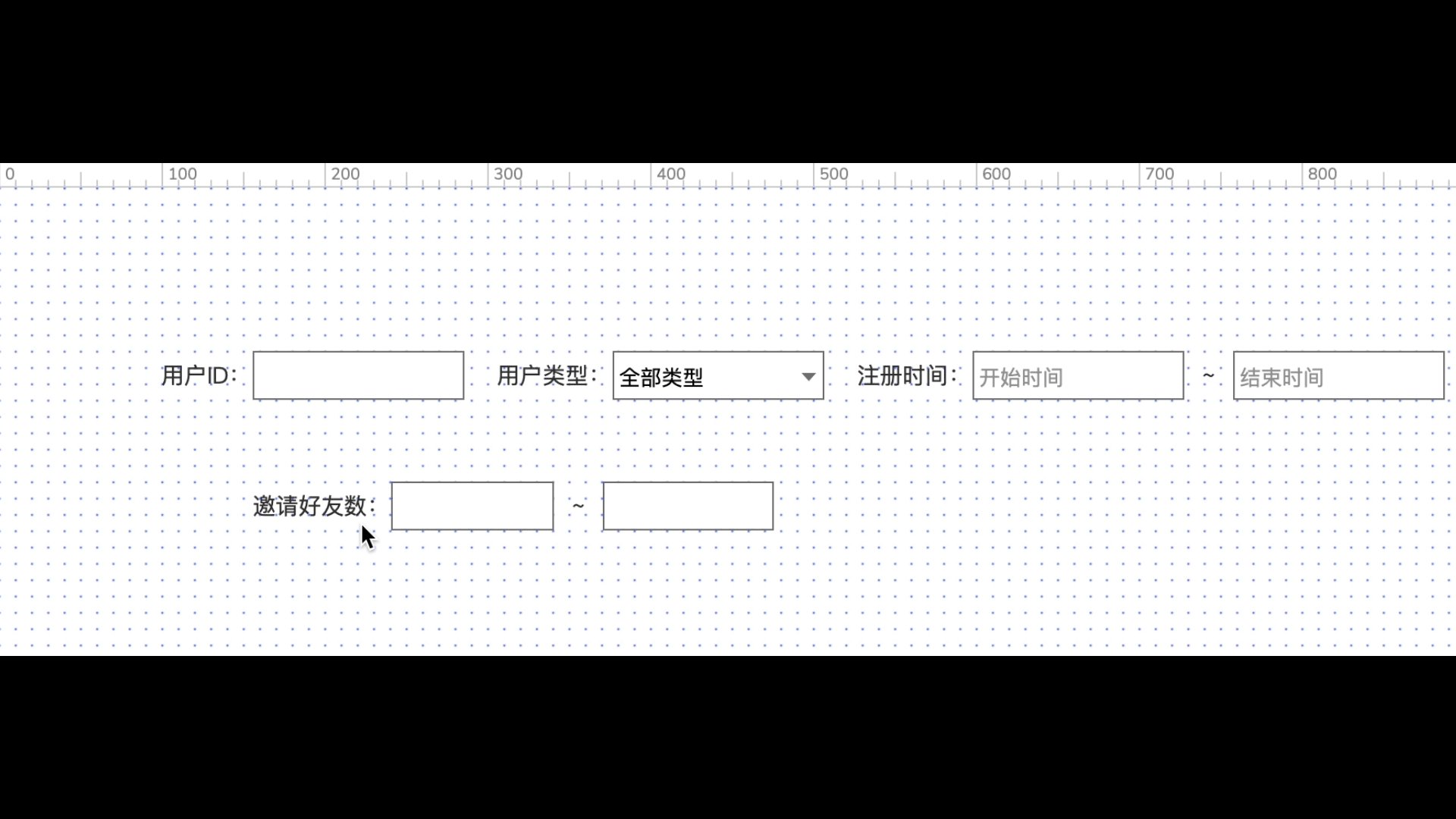
Web后台产品的搜索页通常和列表页是在一起的,那么画它的时候遵循哪些常见规范呢?
首先我们来看一下常见的搜索页效果,然后也可以体验相应的交互原型:https://yhiexq.axshare.com

一、搜索项格式
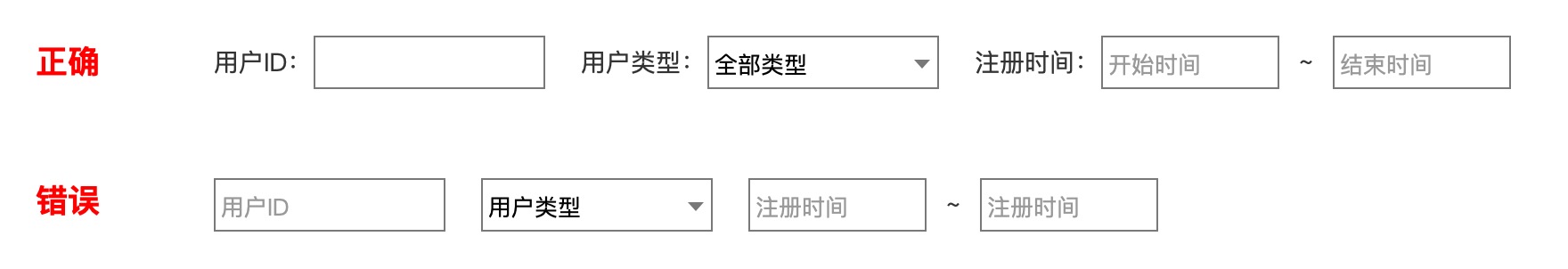
搜索项的格式建议是字段名+相应元件(内含提示文字),不建议只有相应元件(内含提示文字)。后者有存在如下问题,建议规避:
- 无法方便的查看这是什么搜索项
- 用户会不习惯这种少见的展现形式

注意:前端根据页面宽度自动对搜索项进行换行展示,需要注意的是字段名和对应元件是一个整体。
关于不同搜索项的详细规则可以阅读作者旧文《善用Axure写PRD,APP文本框通用的输入规则进行深入了解。》
二、搜索项大小
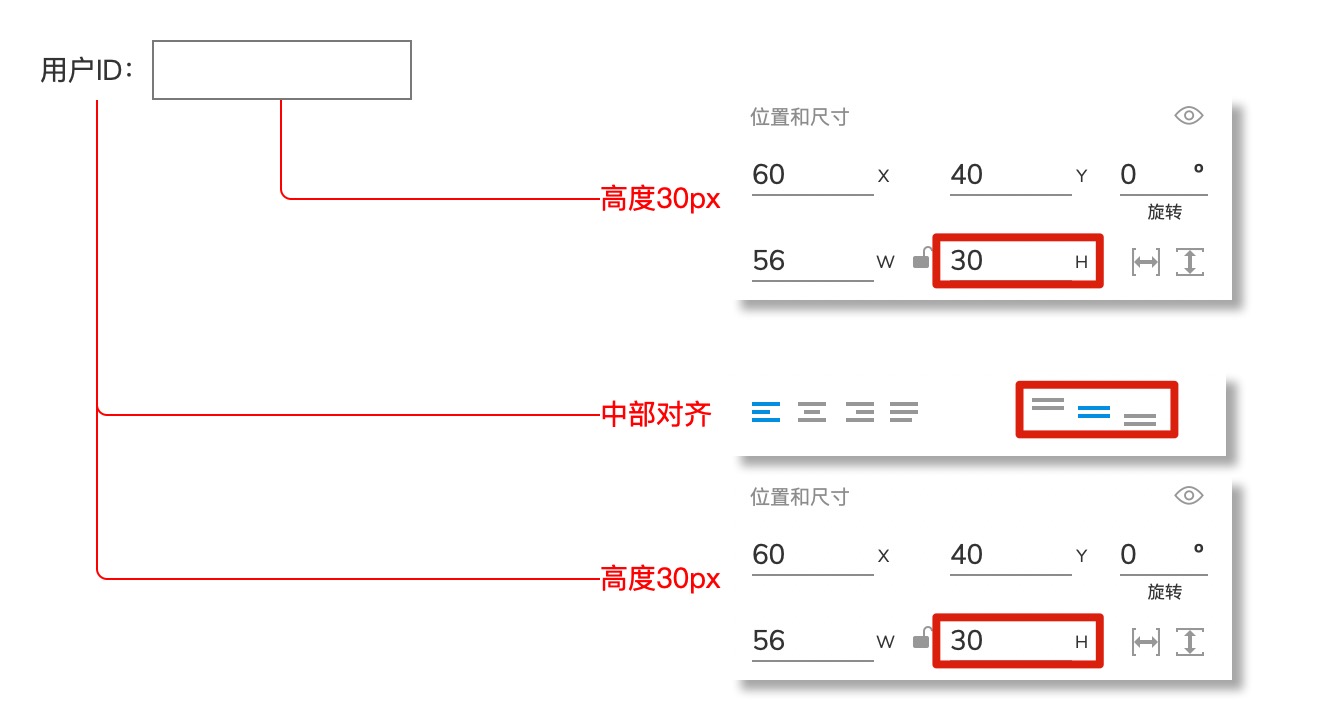
字段名建议使用“文本标签”元件,设置中部对齐,高度修改为30px;相应元件需要修改高度为30px(文本框、日期选择框、下拉列表框、单选框、复选框)。

三、搜索项对齐
搜索项内部,搜索项之间需要保持合理的对齐,这样的原型显示效果会比较协调舒服。

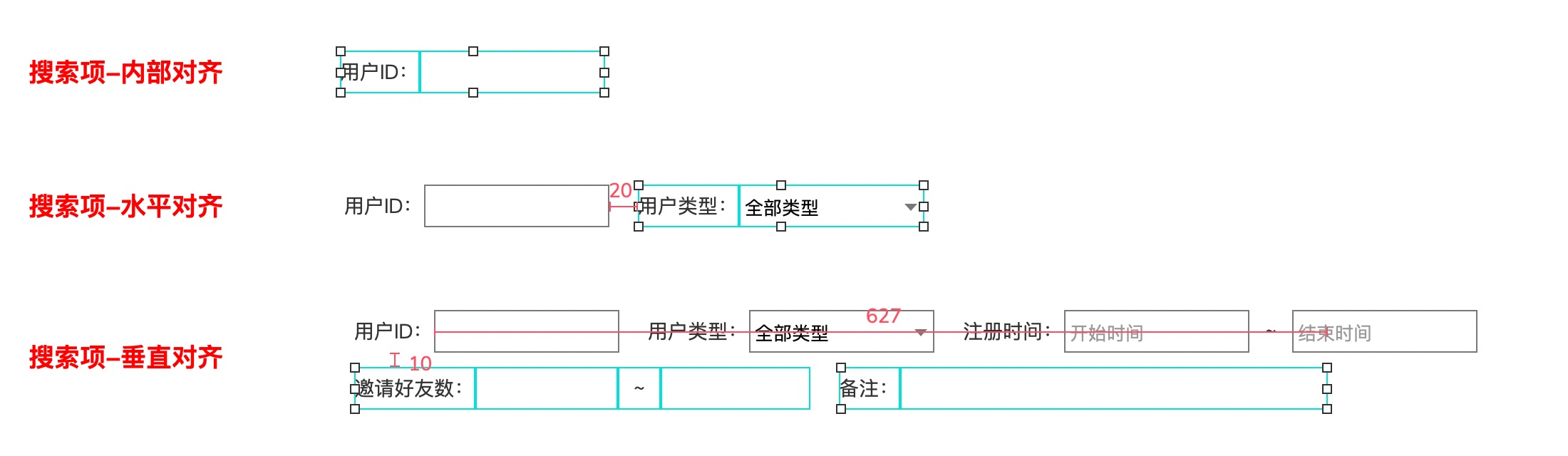
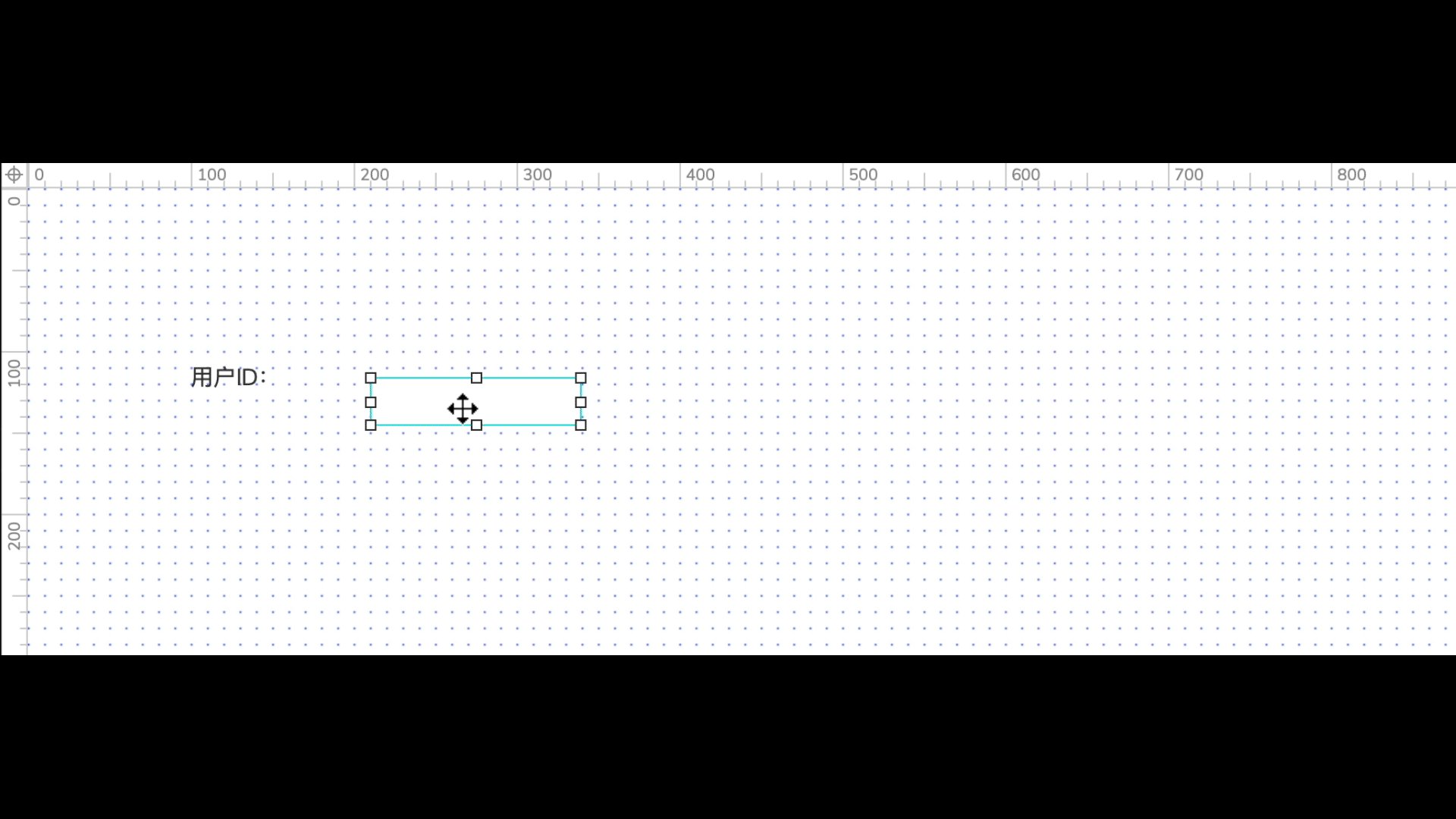
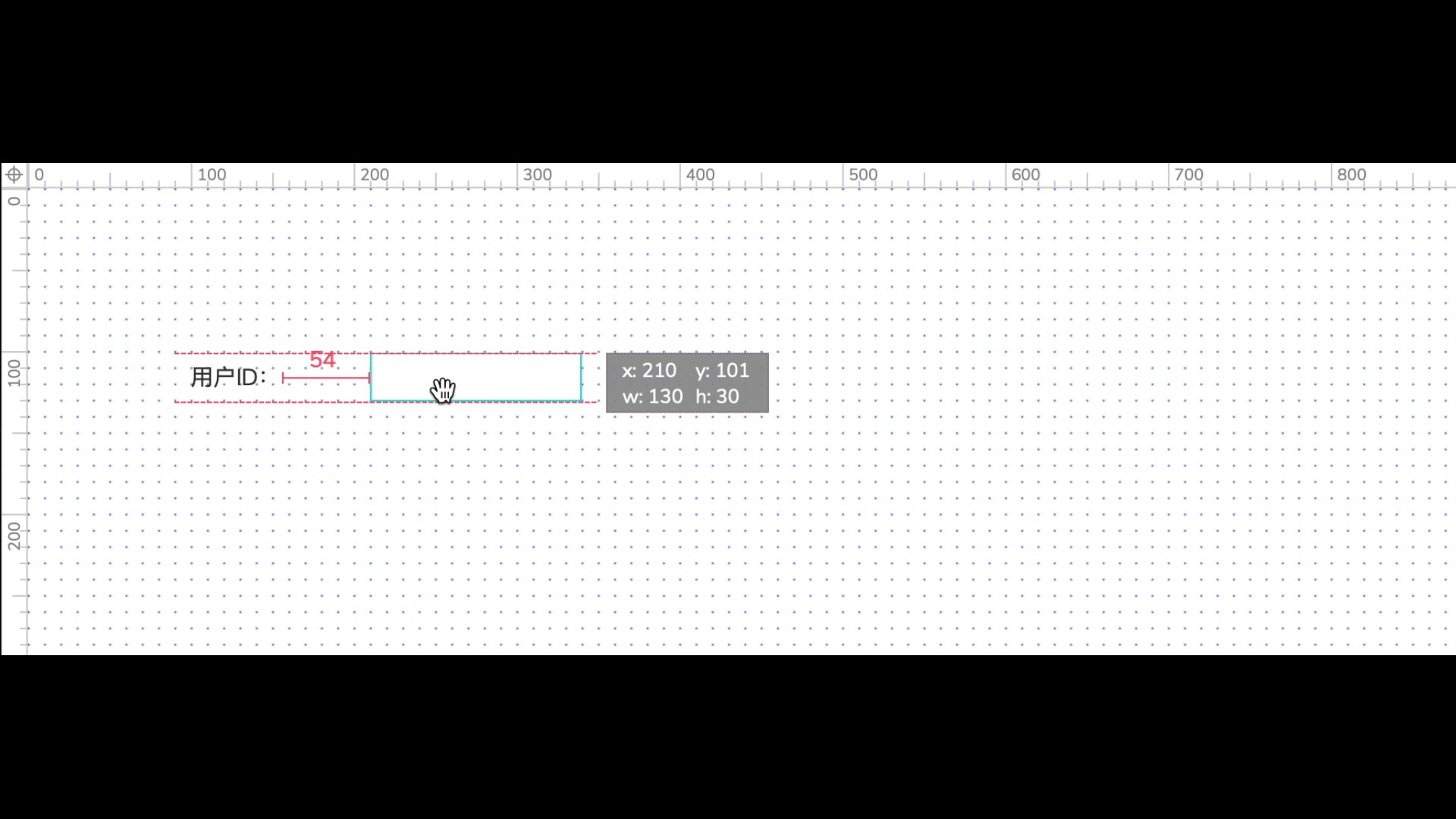
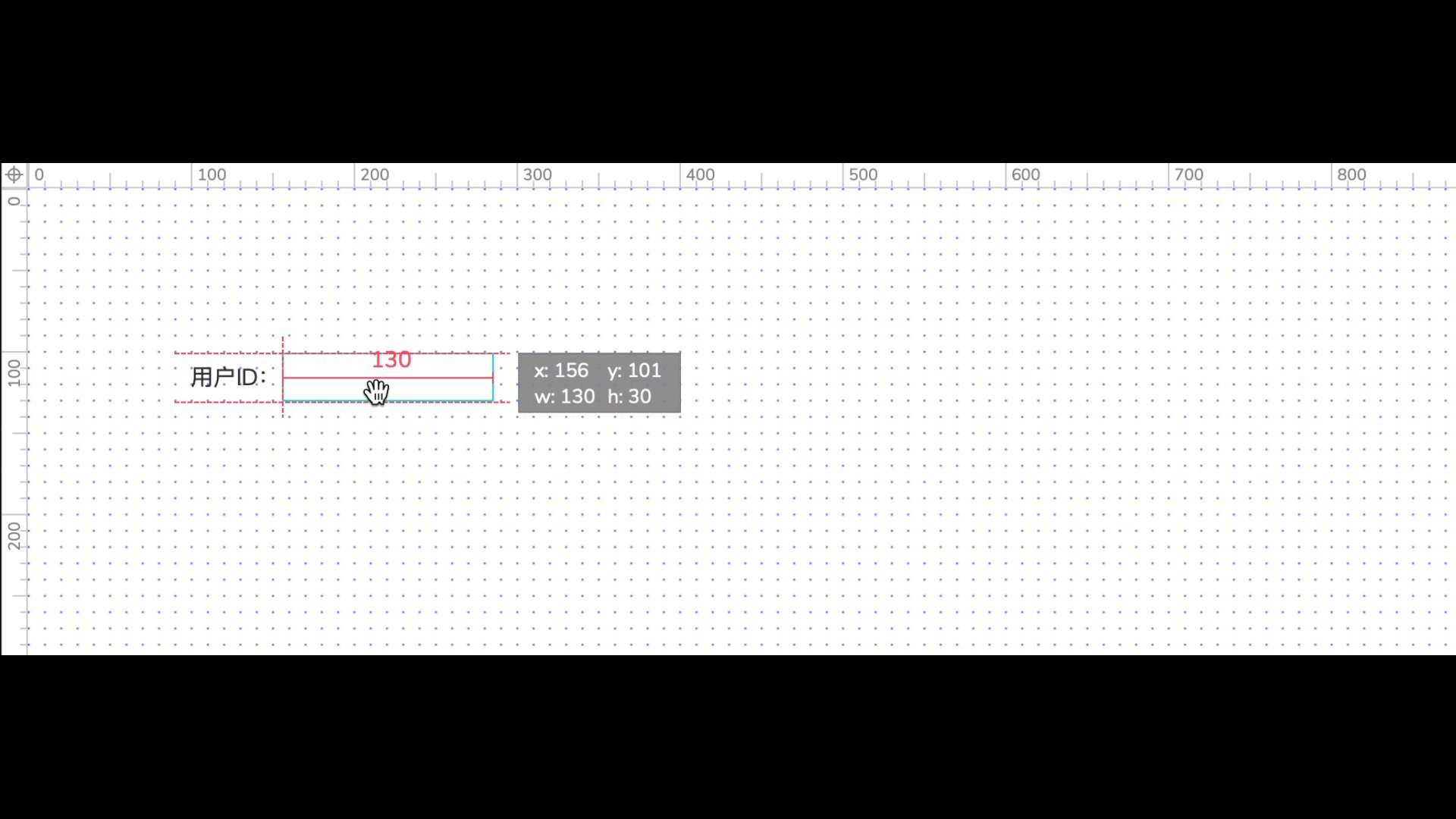
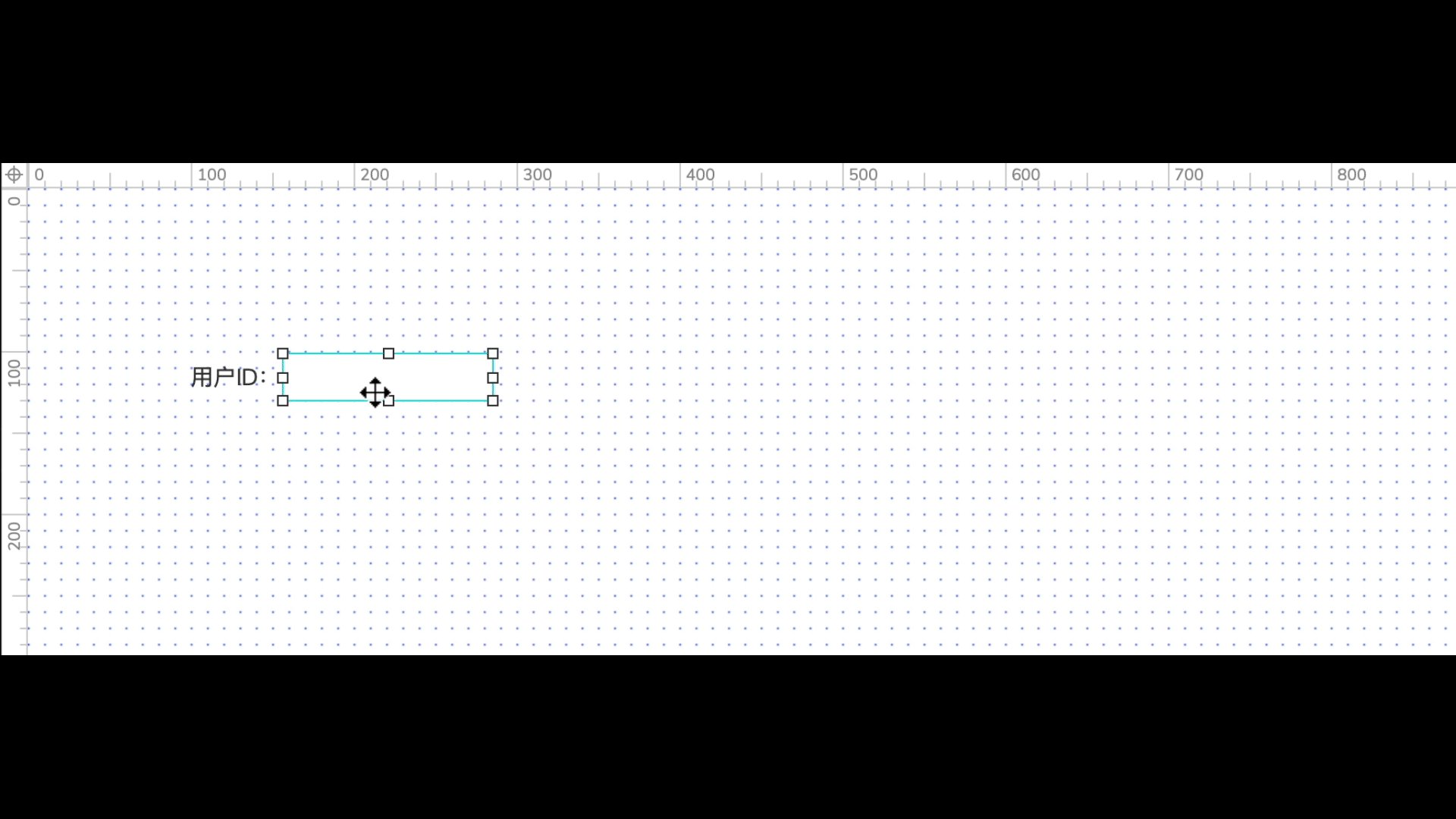
1. 搜索项的内部对齐
搜索项内部的字段名和对应元件,需要保持水平对齐。
操作方法:拖动对应元件慢慢接近字段名,水平方向慢慢会显示出红色虚线代表他们水平对齐。然后字段名和对应元件之间会显示红色数字代表相邻间距px,慢慢靠近直到实际px为0即可。

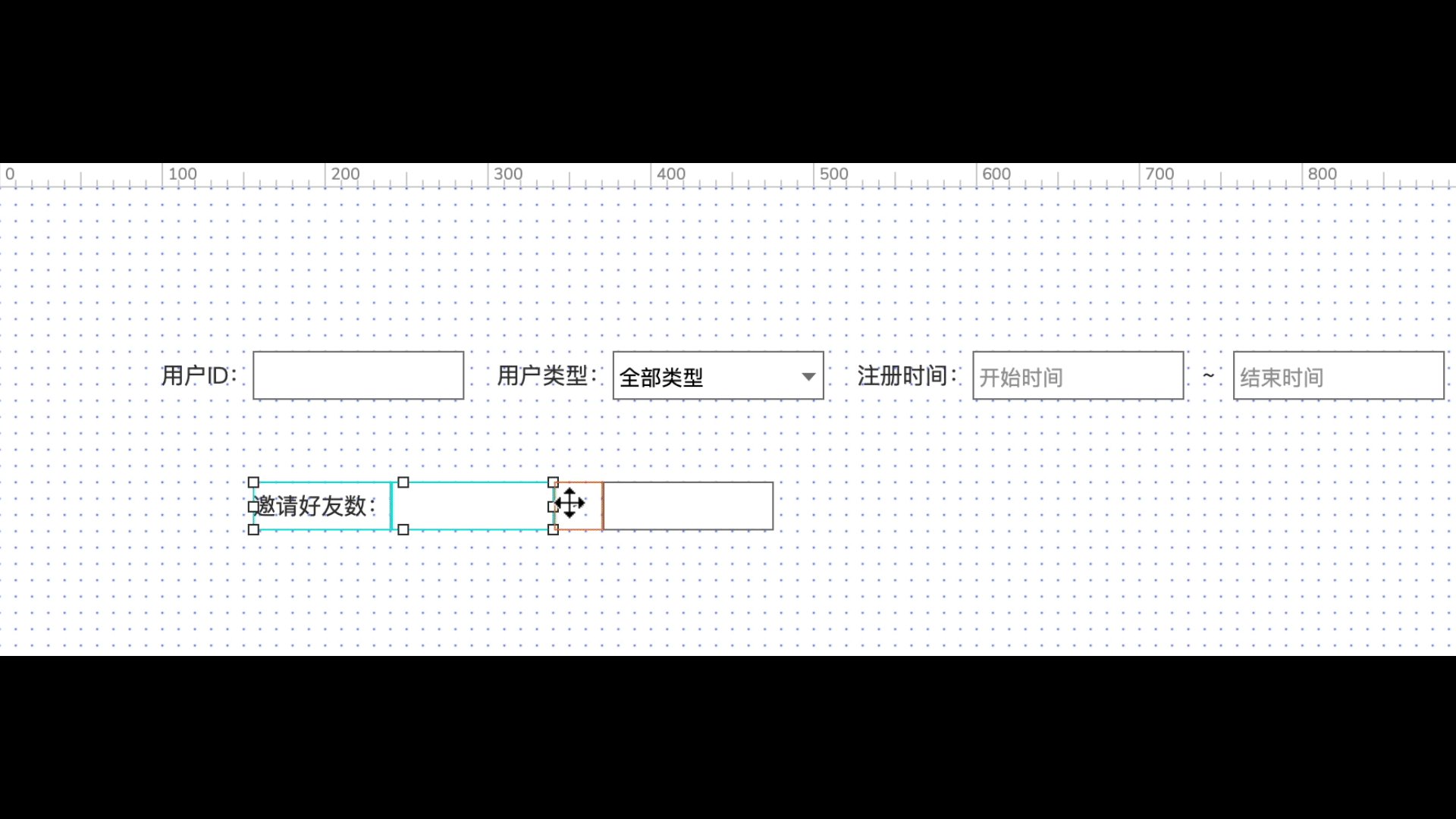
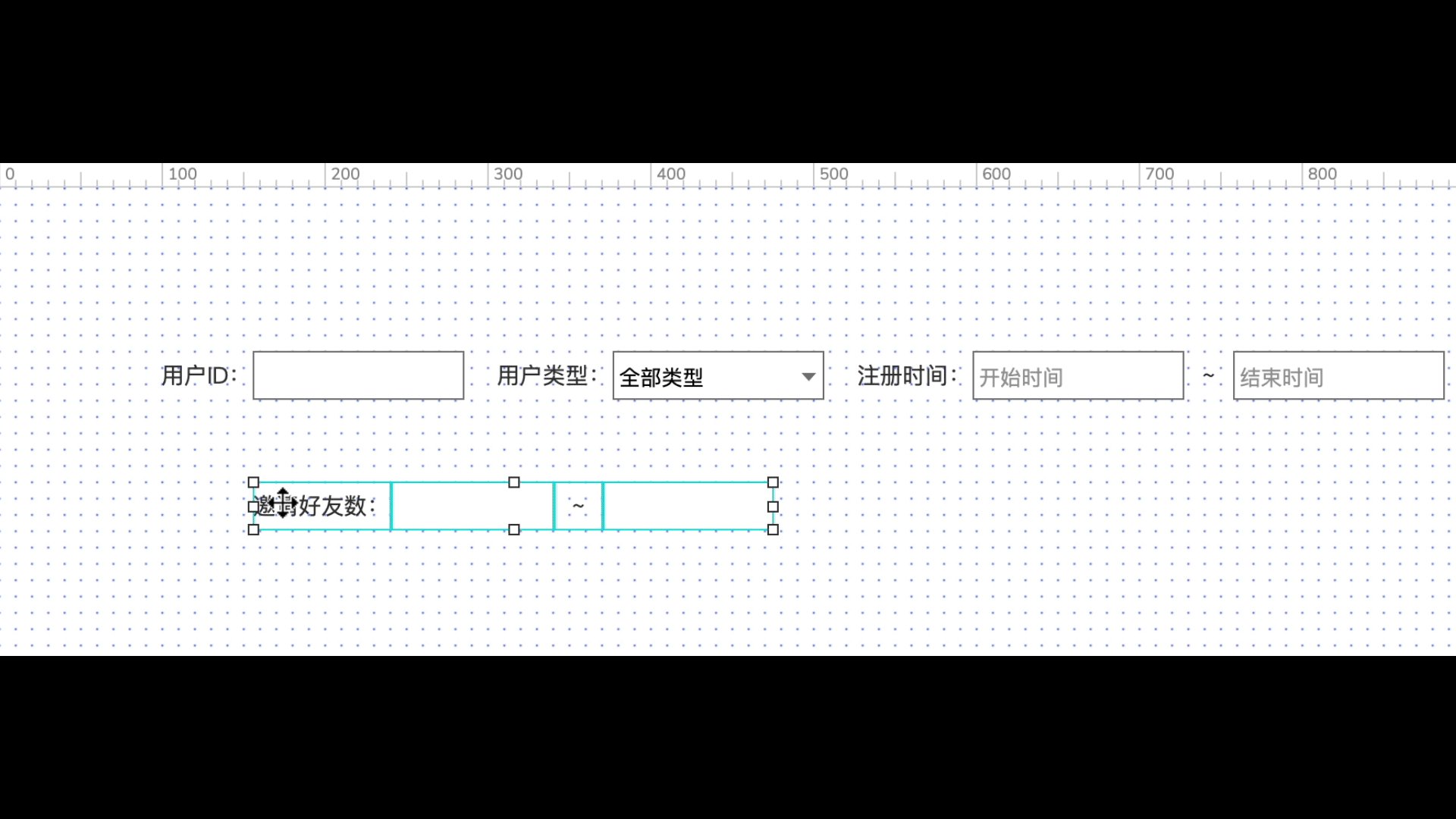
2. 搜索项的水平对齐
水平相邻的2个搜索项之间,需要保持水平对齐。
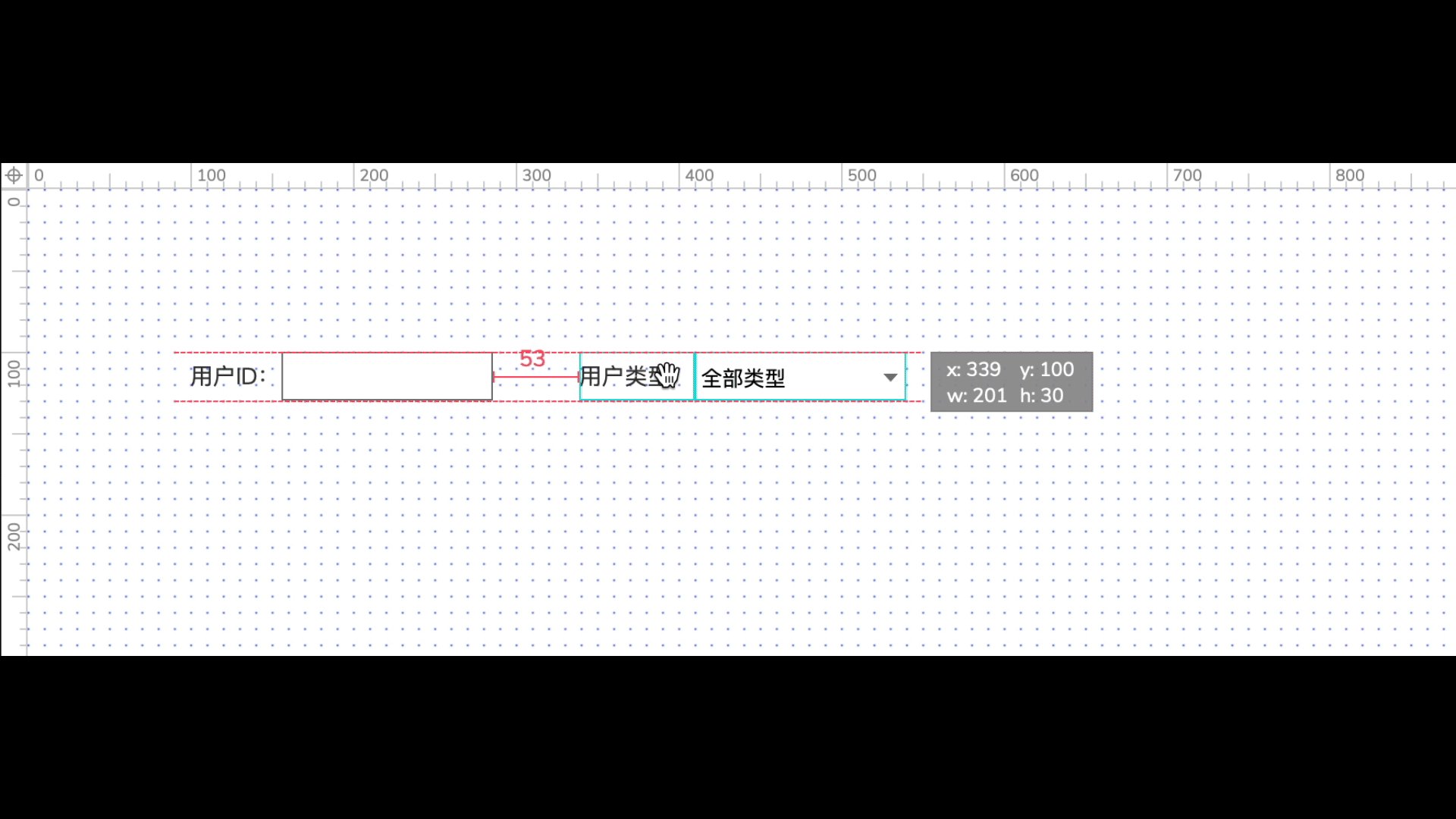
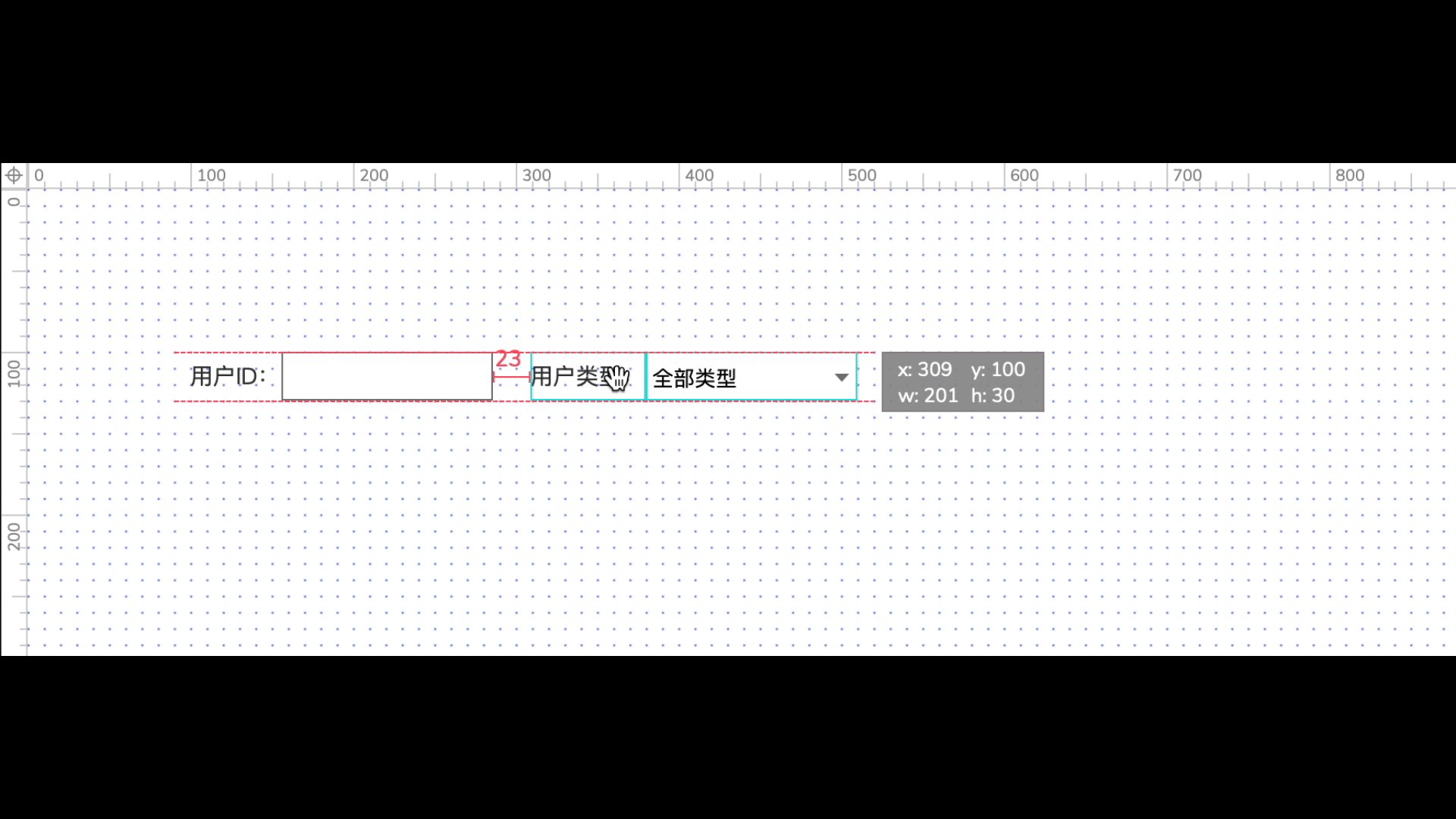
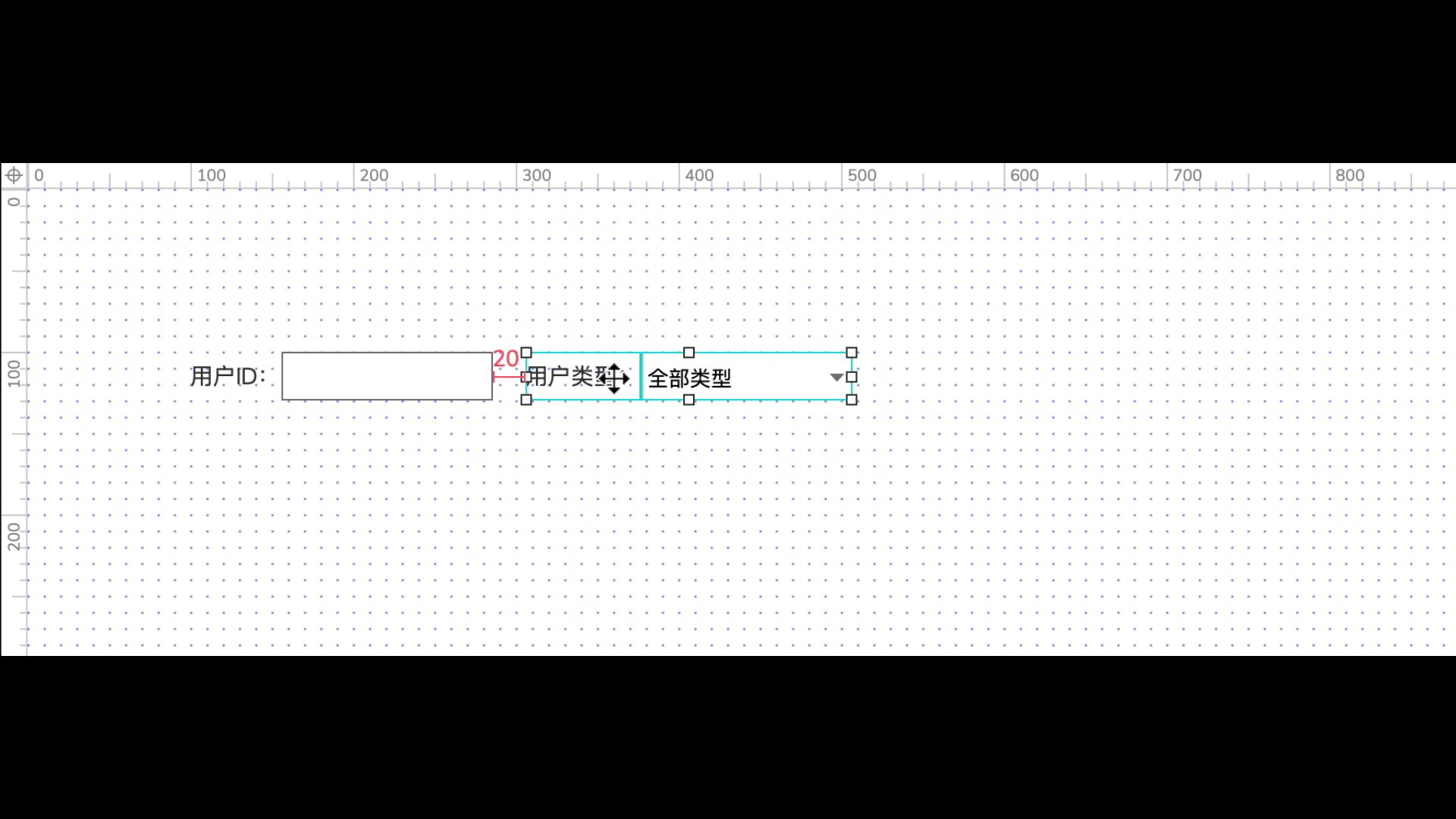
操作步骤:选择后面搜索项(需要同时选择字段名和对应元件)然后慢慢靠近前面搜索项,水平方向慢慢会显示出红色虚线代表他们水平对齐。
然后两个搜索项之间会显示红色数字代表相邻间距px,慢慢靠近直到实际px为20即可。

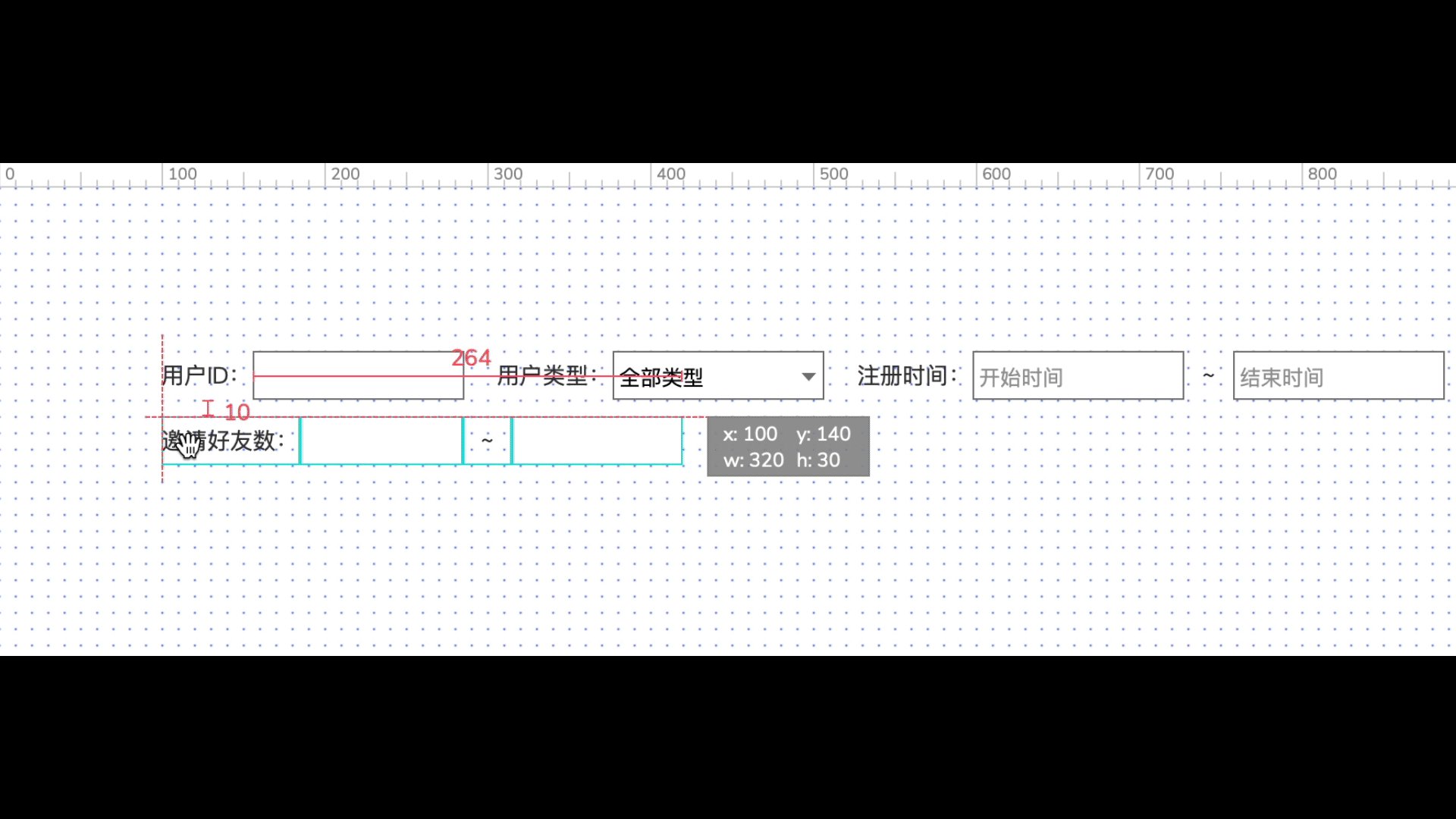
3. 搜索项的外部对齐(垂直)
垂直相邻的2个搜索项之间,需要保持垂直对齐。
操作步骤:选择下面搜索项(需要同时选择字段名和对应元件)然后慢慢靠近上面搜索项的垂直位置,垂直方向慢慢会显示出红色虚线代表他们垂直对齐。
然后两个搜索项之间会显示红色数字代表相邻间距px,慢慢靠近直到实际px为10即可。

四、提交搜索项
1. 提交按钮
点击搜索按钮,提交搜索条件到后端并返回相应的搜索结果,搜索结果包含列表数据。
注意:不要采用即点即搜的交互逻辑,这样的交互比如下拉列表框选择后则自动搜索,比如文本框输入后则自动搜索。
2. 重置按钮
当搜索项特别多的时候,建议在搜索按钮后面放置一个重置按钮。重置按钮,建议填充颜色设置为灰色,弱化视觉效果,毕竟使用的概率不高。
点击重置按钮,恢复所有搜索条件到初始状态并且将列表数据重置成初始状态。当然刷新页面,也可以达到相似的效果,不过部分场景下进入某个页面的时候会自带指定搜索条件。
#相关阅读#
#专栏作家#
浪子,个人微信langzipm,公众号:浪子画原型(langzisay),专注于APP原型设计和产品规范。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








我觉得你说的对,但是领导不认同。。
这。。。
您说错误的那个,是我们这边的领导要求。这东西真的看领导。
领导的要求不一定对,但我们就得听