AXURE9实现表单的增删改查
编辑导读:表单的增删改查是最日常不过的操作了,每个产品经理在制作原型的时候都要考虑的部分。本文作者基于自身工作经验,将从功能需求和功能实现两个方面,对AXURE9如何实现表单的增删改查进行分析,希望对你有帮助。

交互效果原型连接:https://gwne63.axshare.com
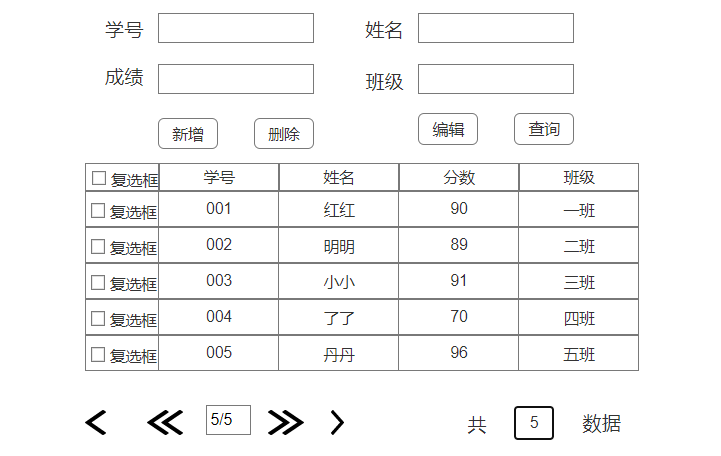
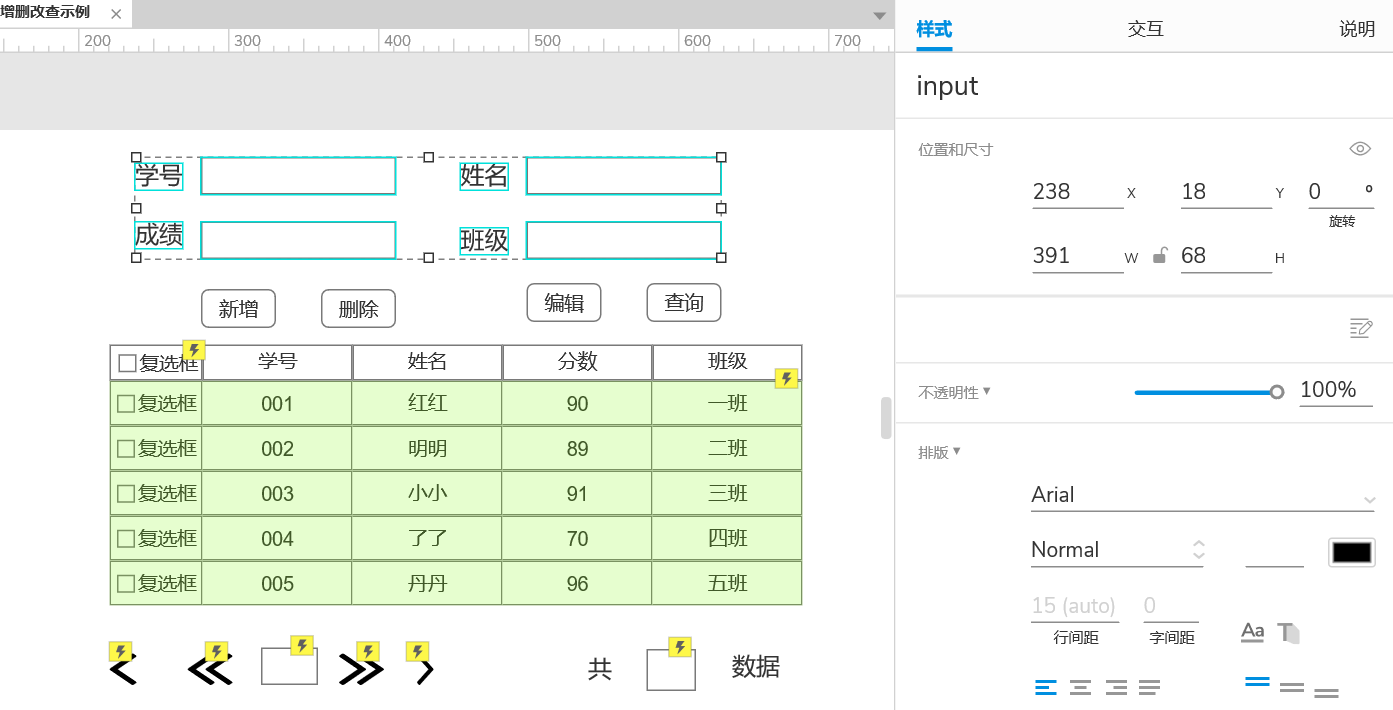
使用中继器实现表单的增删改查翻页功能,示例如下图所示:

一、功能需求分析
- 新增:在学号、姓名、成绩、班级中输入相应内容,点击“新增”则在表单中新增一行;
- 删除:选中某行前面的复选框,点击删除,则该行从表单中删除,全选后点击删除,则所有行删除;
- 编辑:选中某行,在输入框中输入相应内容,点击编辑则改行内容被新内容替换;
- 查询:输入学号或姓名,点击查询,则将符合条件的行数筛选显示出来;
- 向左双箭头,表示“前一页”;
- 向左单箭头,表示“首页”;
- 向右双箭头,表示“后一页”;
- 向右单箭头,表示“尾页”;
- 双箭头中间矩形框,表示“当前数据行/总数据行”;
- 向右单箭头的右边矩形框,表示“共多少条数据”。
二、功能实现
添加中继器:拖动中继器元件,到编辑器,并命名为list;
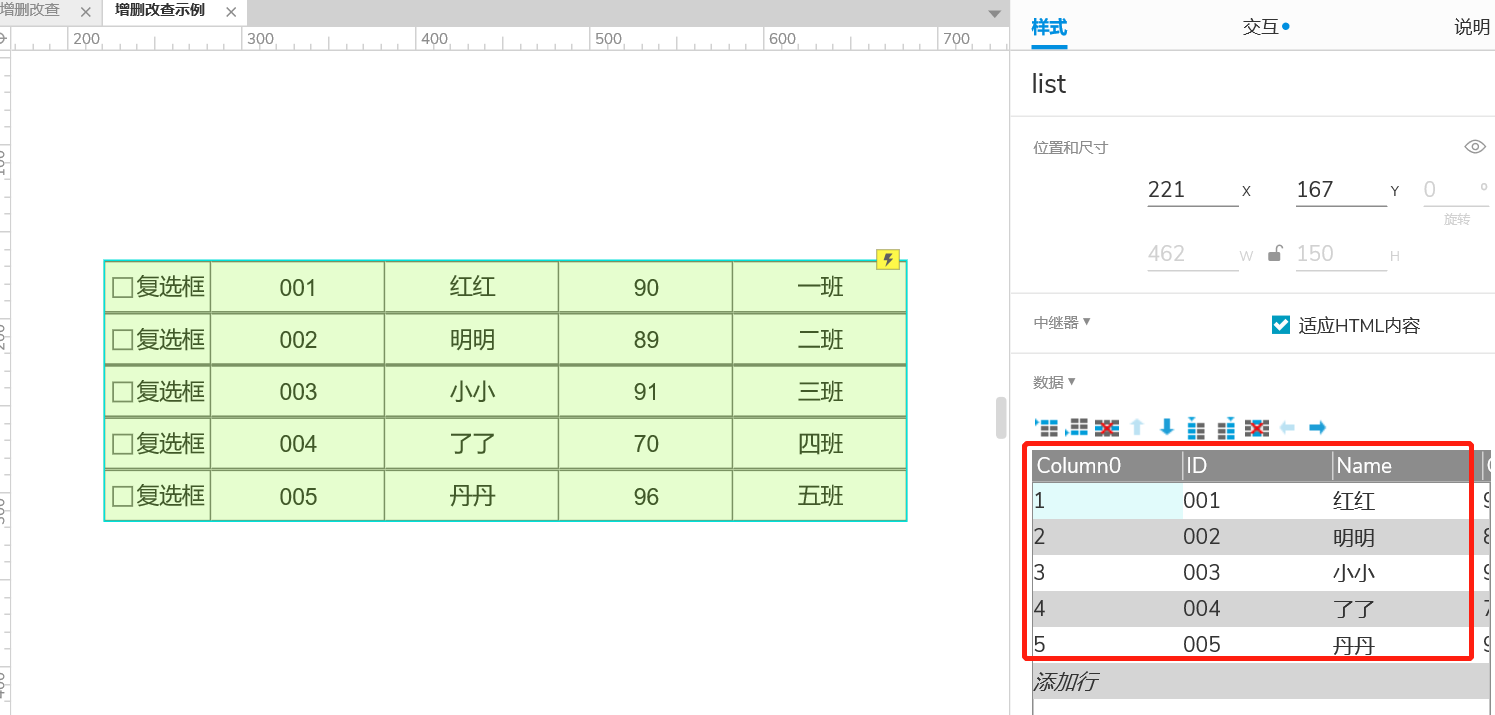
双击中继器,并按ctrl+C将中继器列数扩展为5列,并将每列分布命名为ID,Name,Grade,Clase;

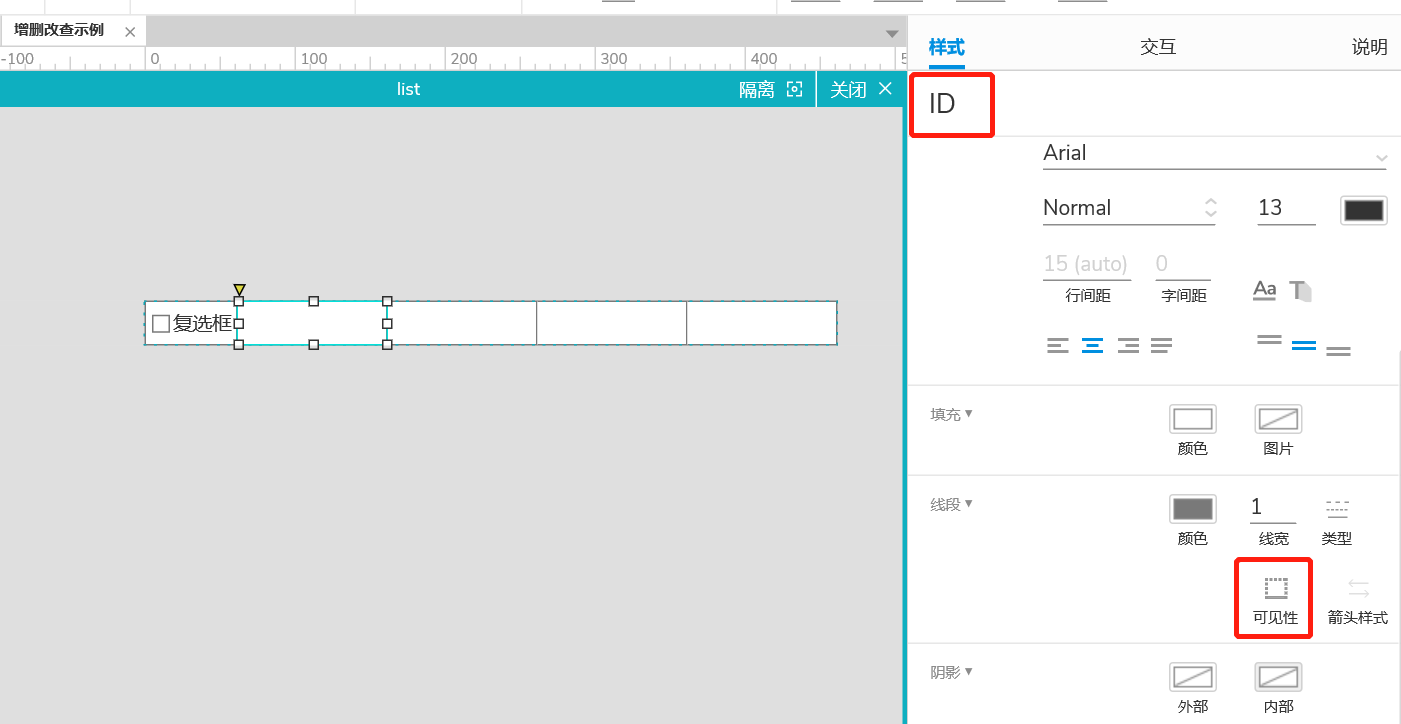
在样式中,选择“可见性”可将第二步骤中复制的框外线进行去除;
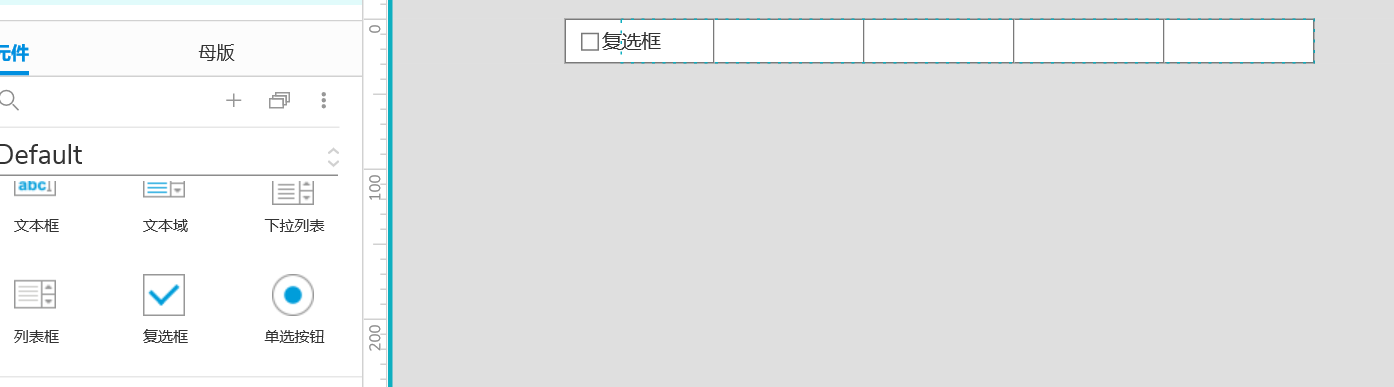
放入复选框;

在样式中,将中继器各列进行命名,并进行内容录入;

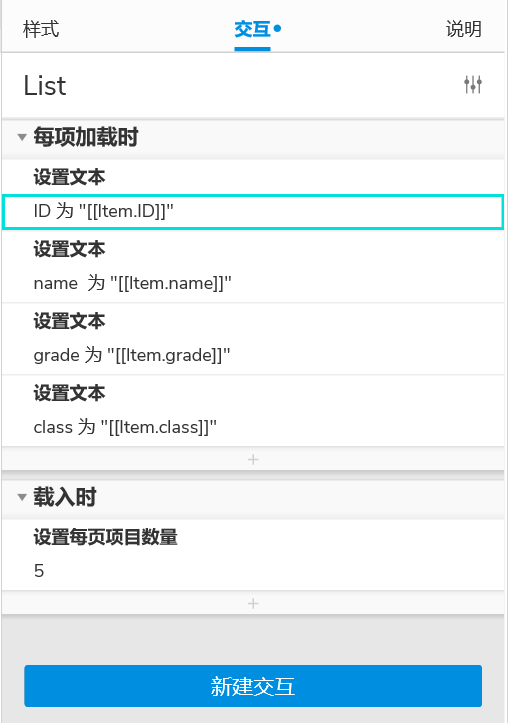
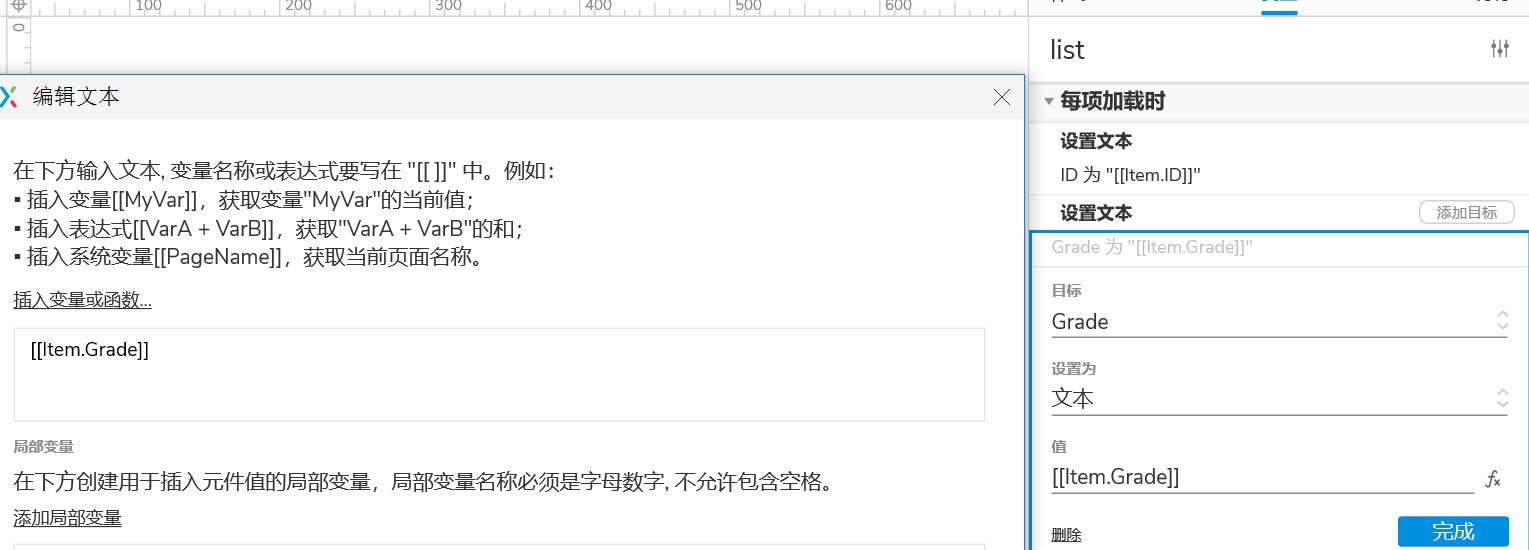
List中继器交互设计,将中继器与内容进行关联,如下:


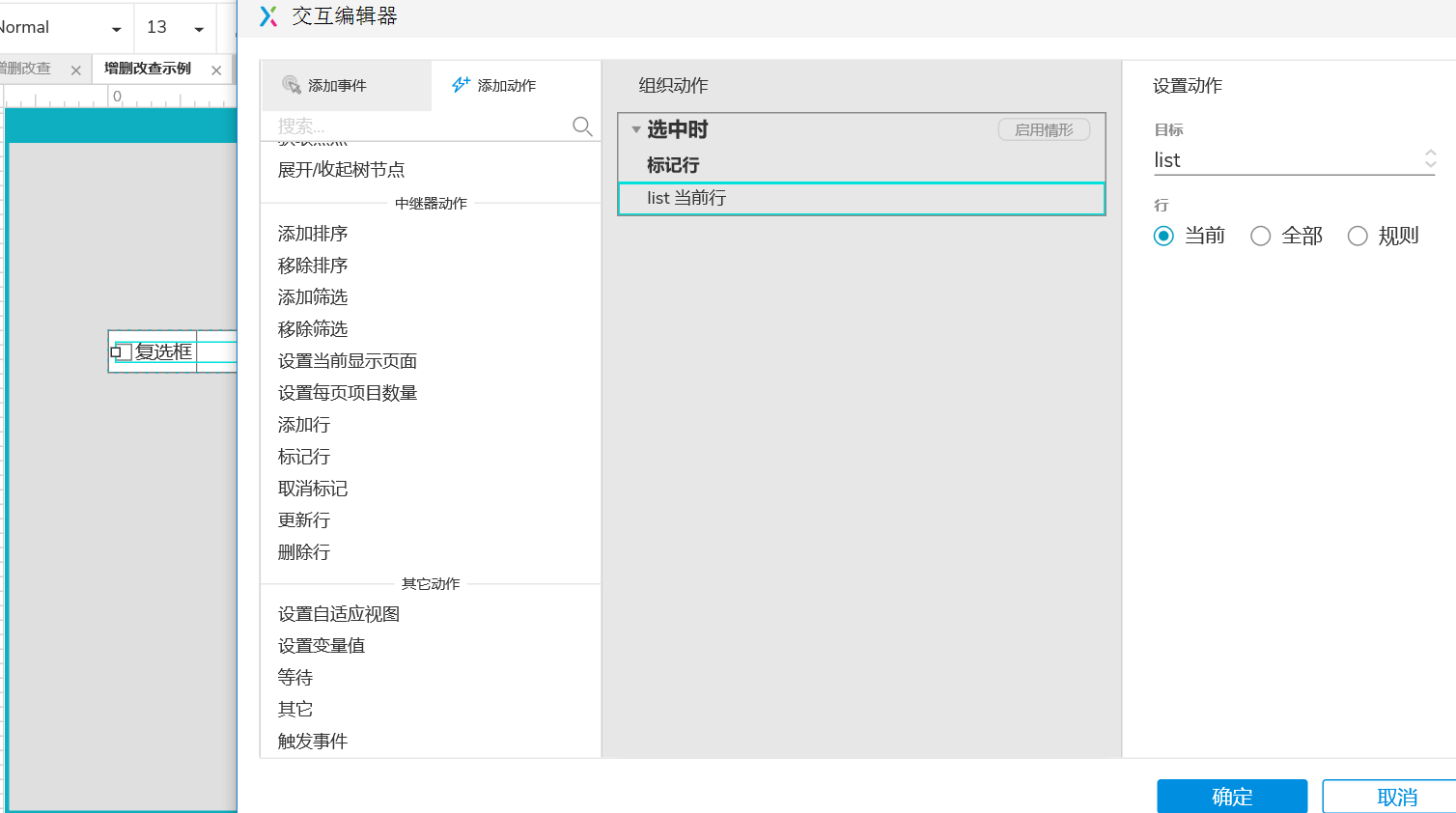
对中继器内的复选框添加案例:选中时-标记行(list的当前行);

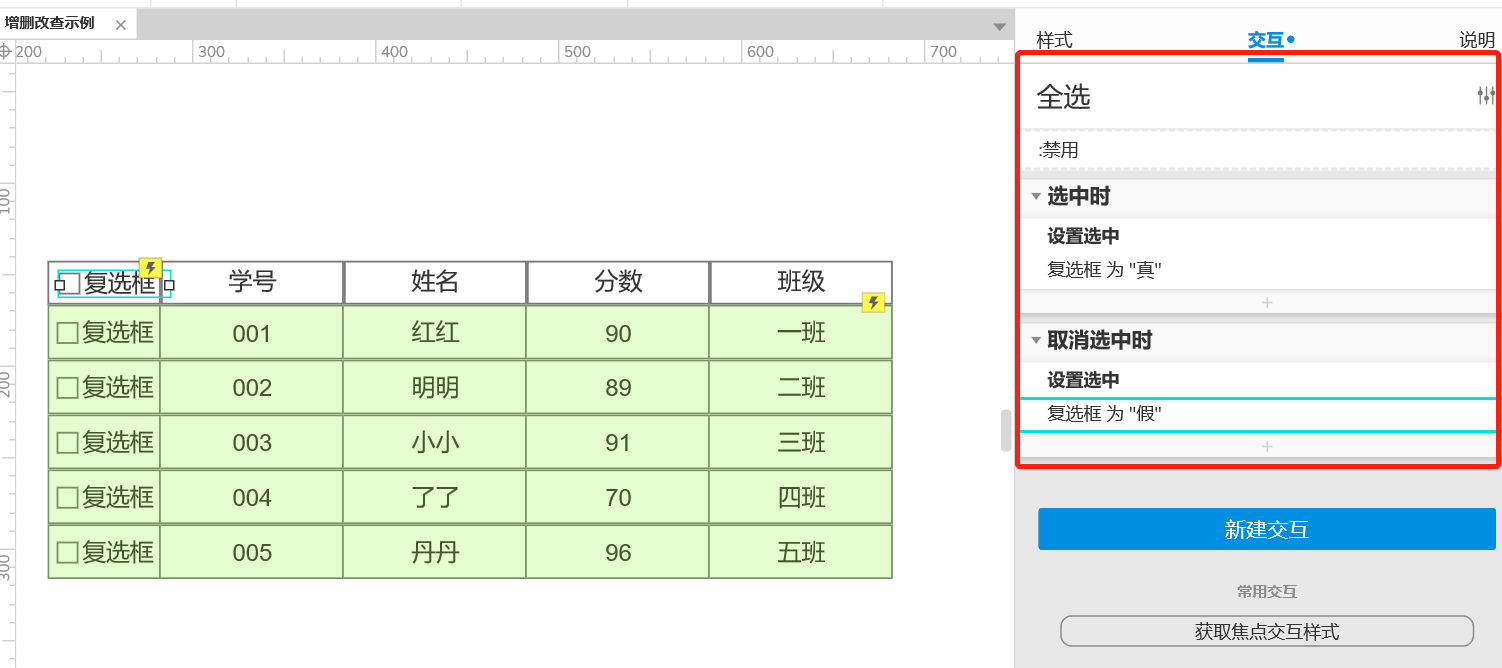
对中继器增加表头。(注:是在中继器表单以外增加矩形元件即可),以及在第一个矩形框中增加一个复选框,命名为“全选”;

对表头“全选”复选框交互如下:

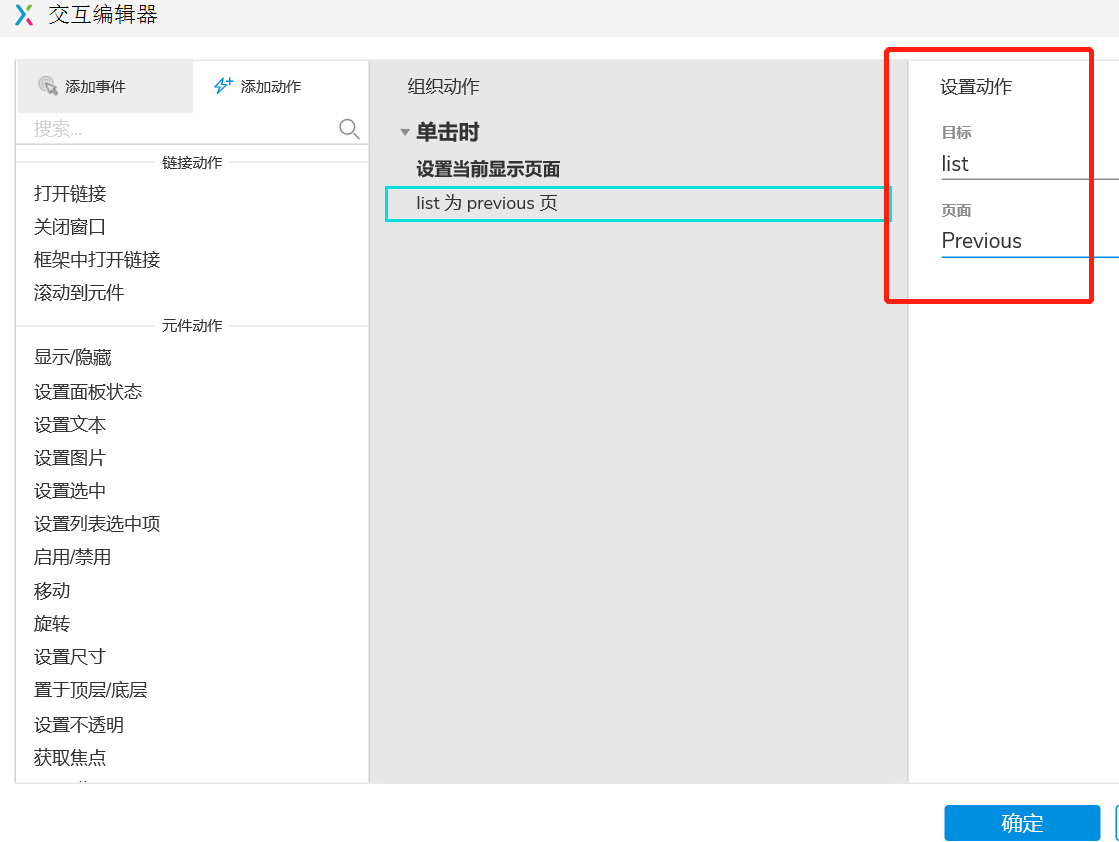
设置“向左单箭头”如下:

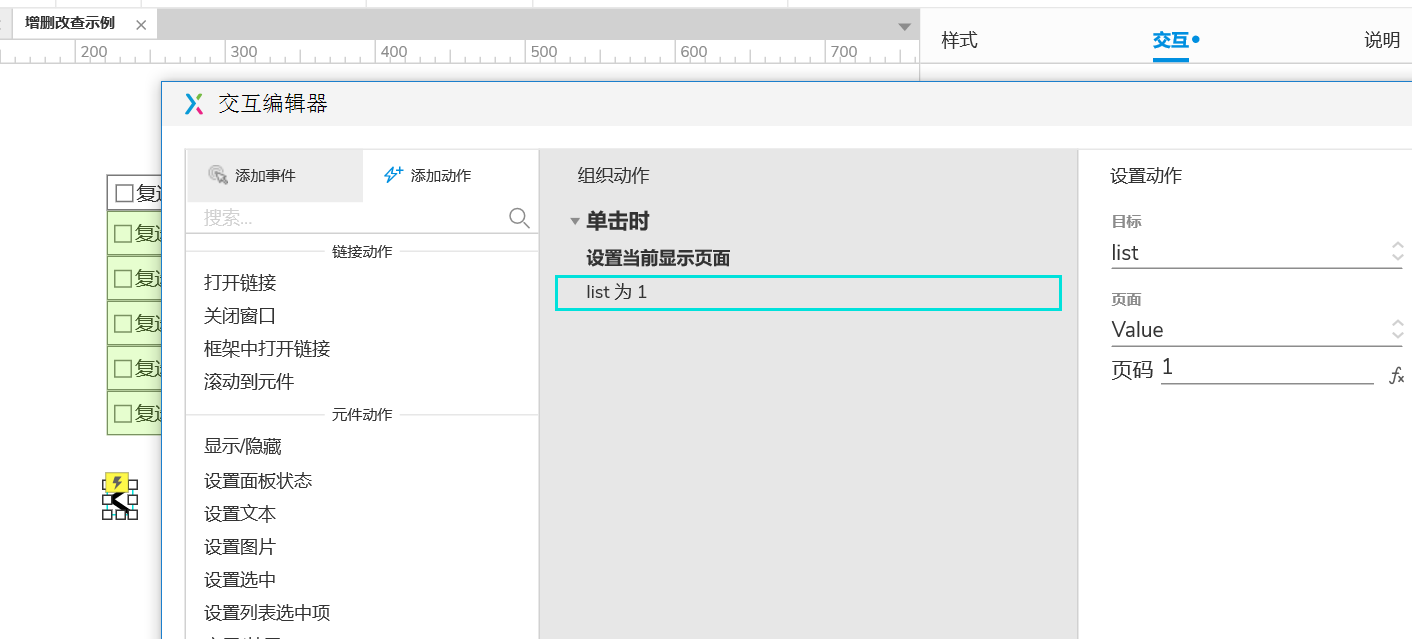
设置“向左双箭头箭头”如下:

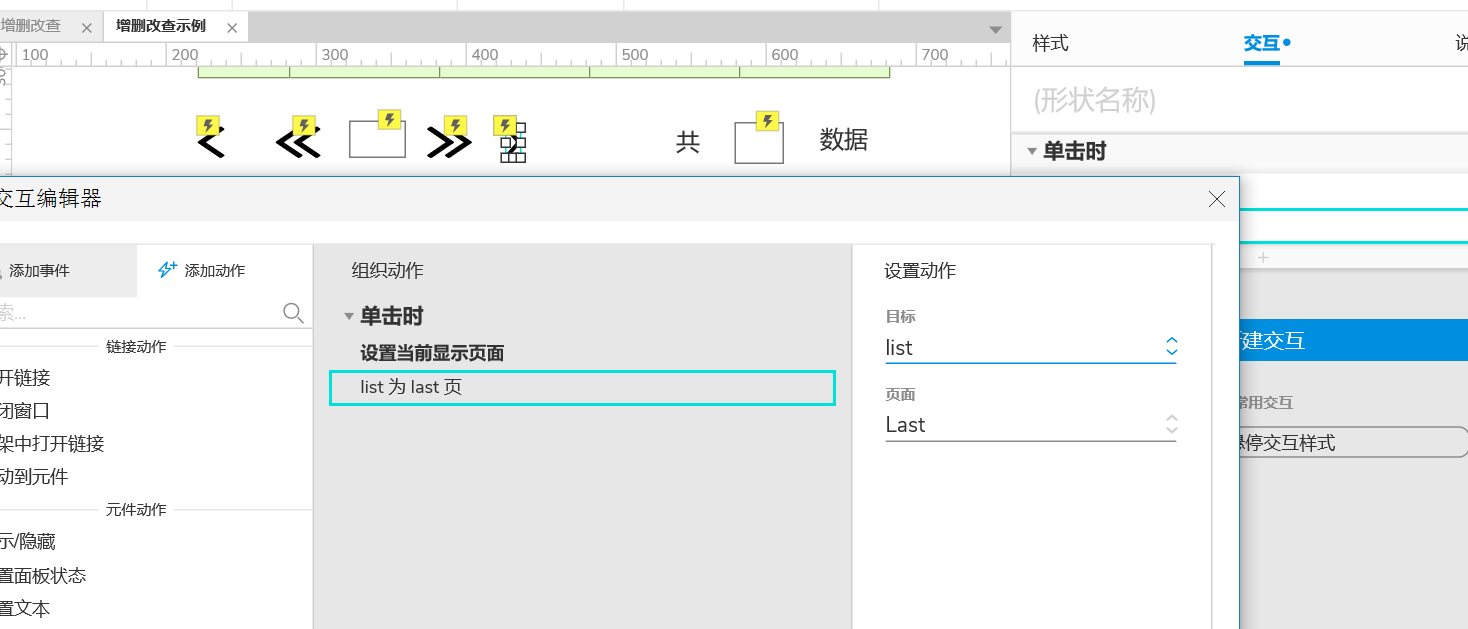
设置“向右单箭头箭头”如下:

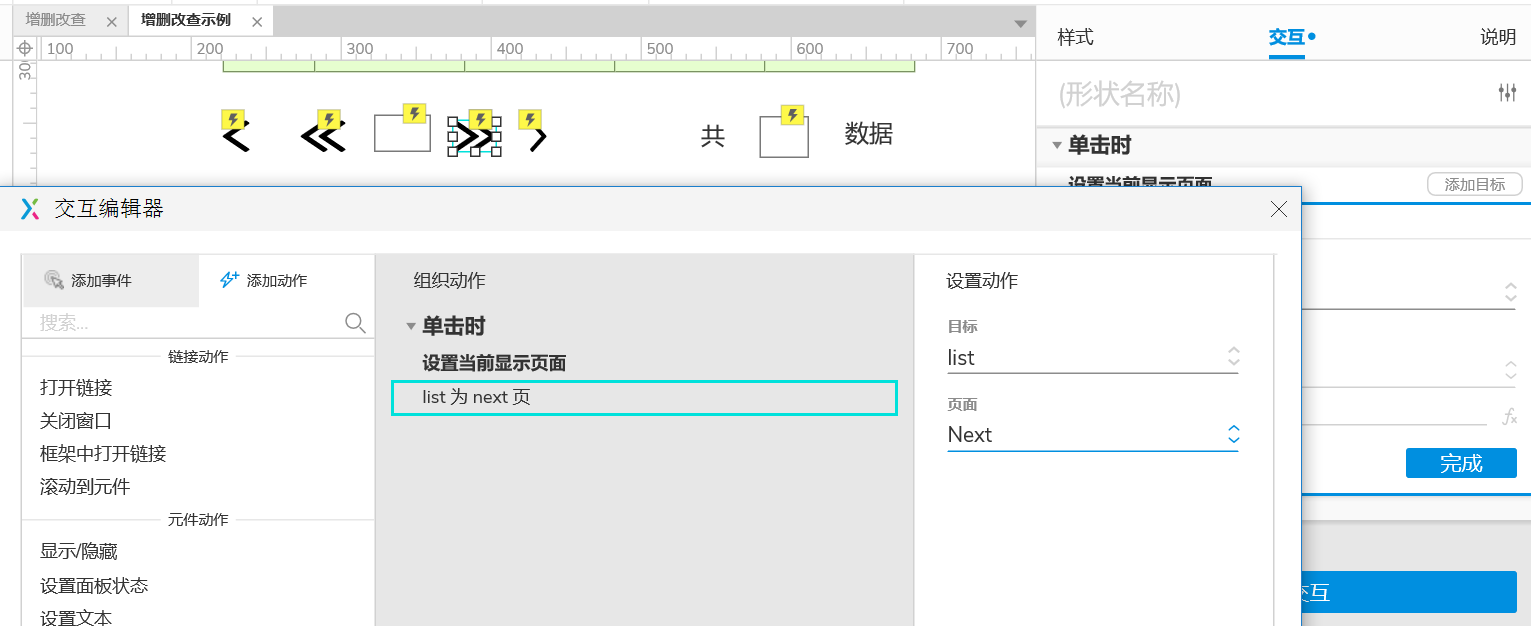
设置“向右双箭头箭头”如下:

使用“文本框”元件分别输入学号(input_ID)、成绩(Input_Grade)、姓名(input_name)、班级(Input_Class),并组合为input;

添加“新增”、“删除”、“编辑”、“查询”按钮;
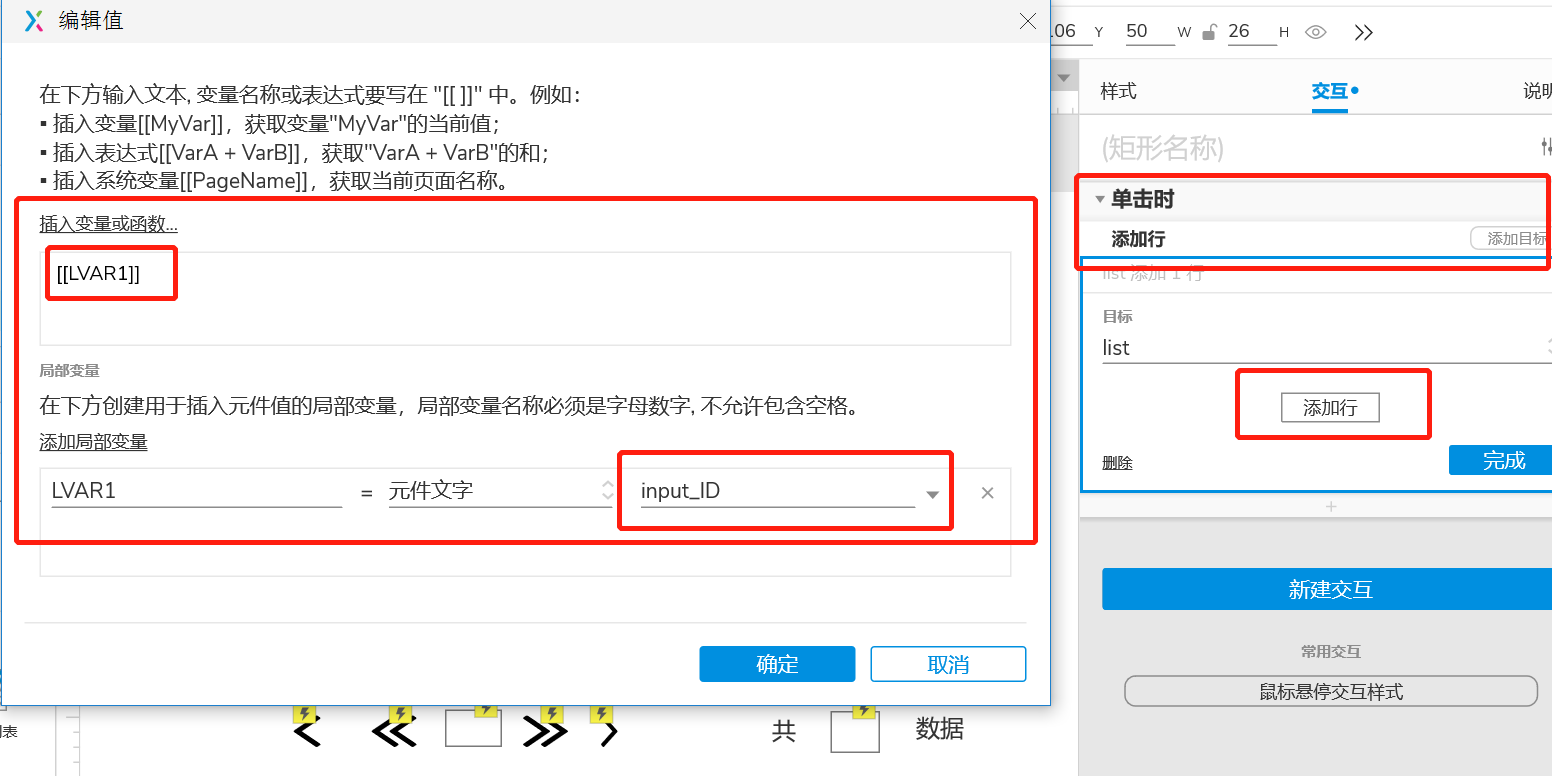
新增交互:


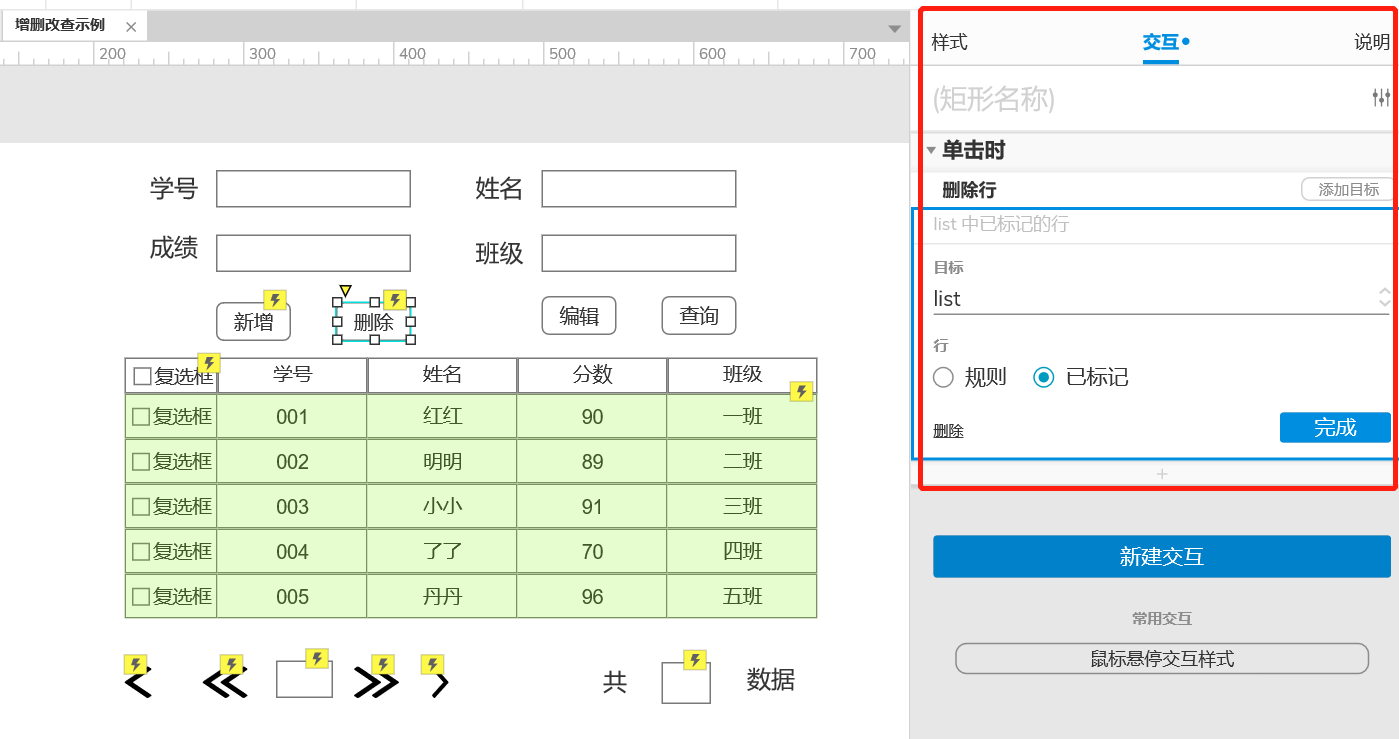
删除交互:

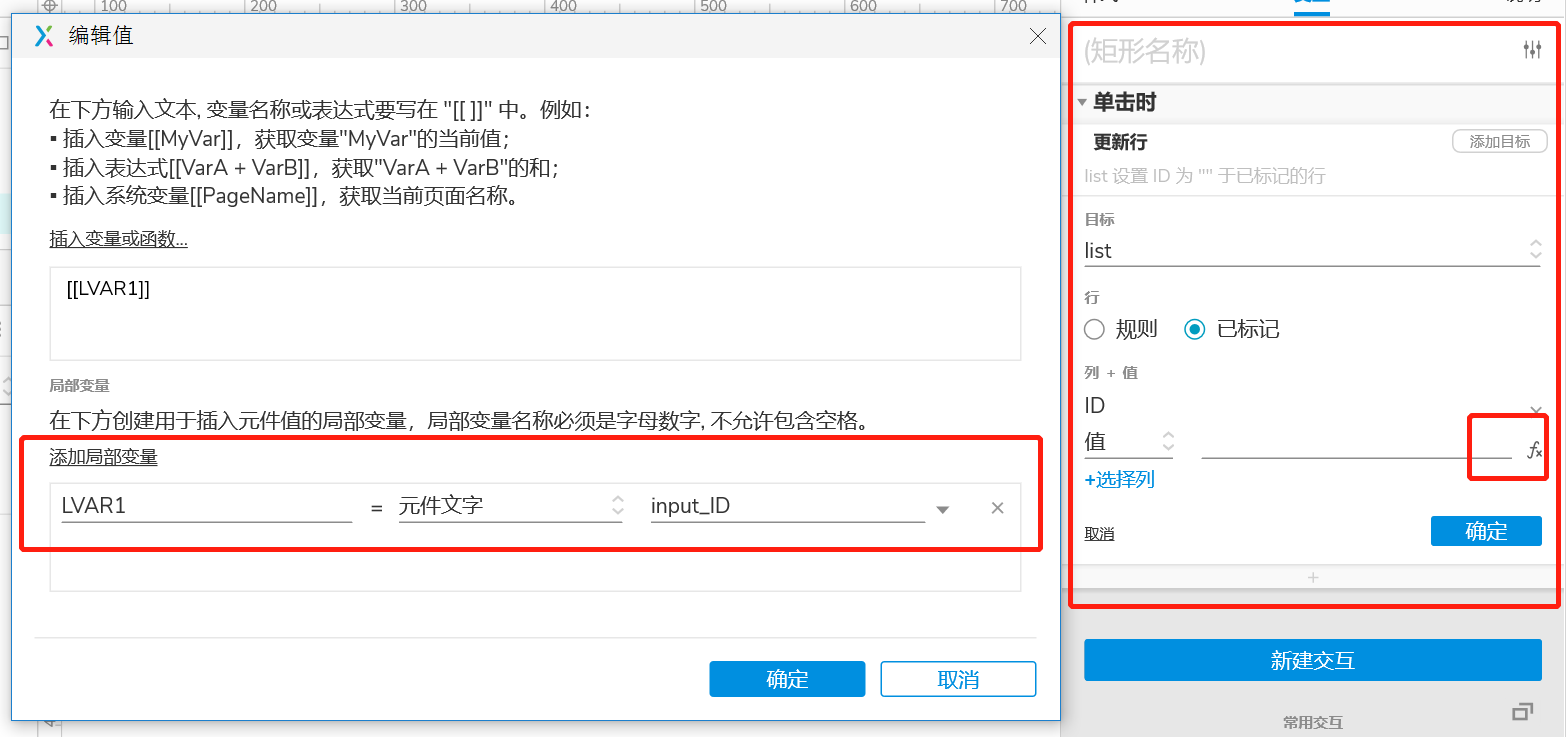
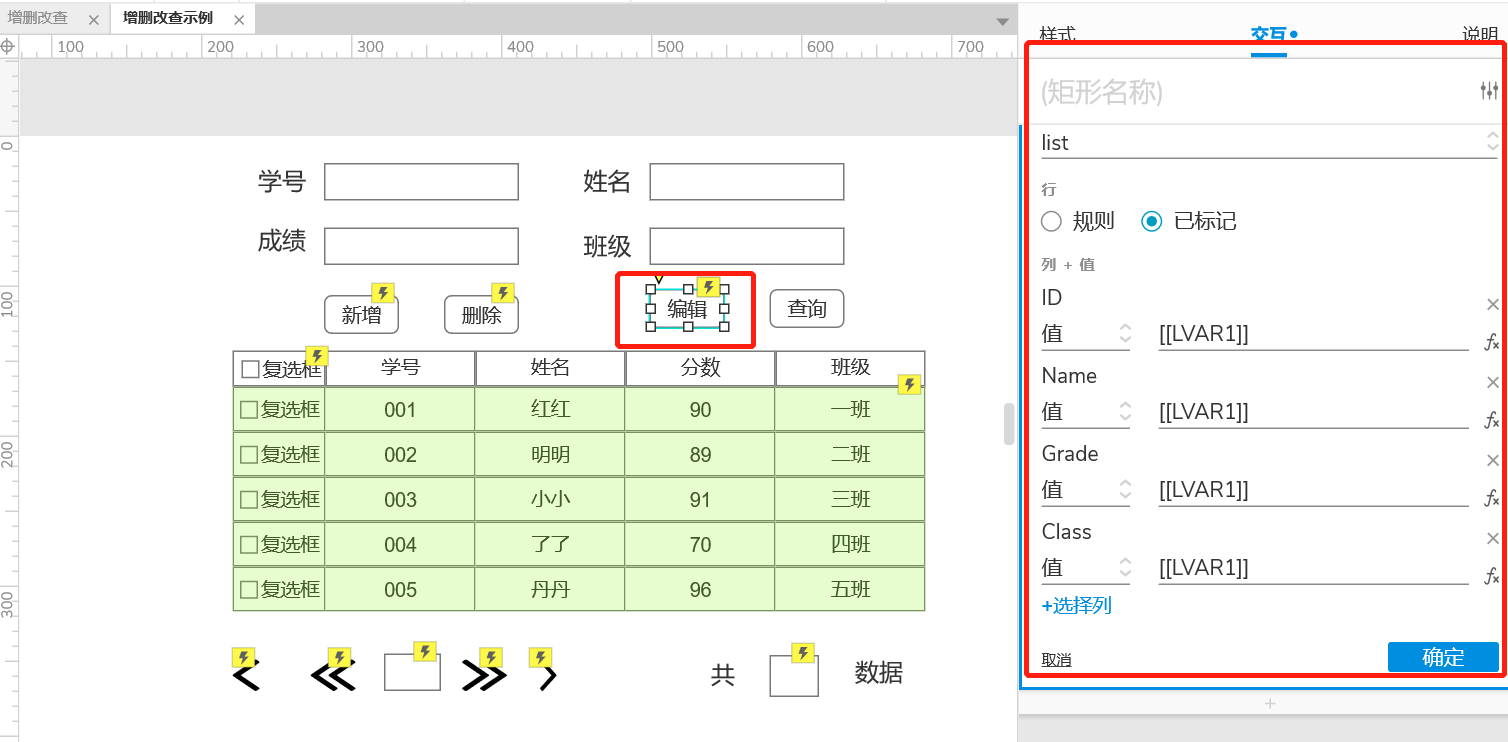
编辑交互:


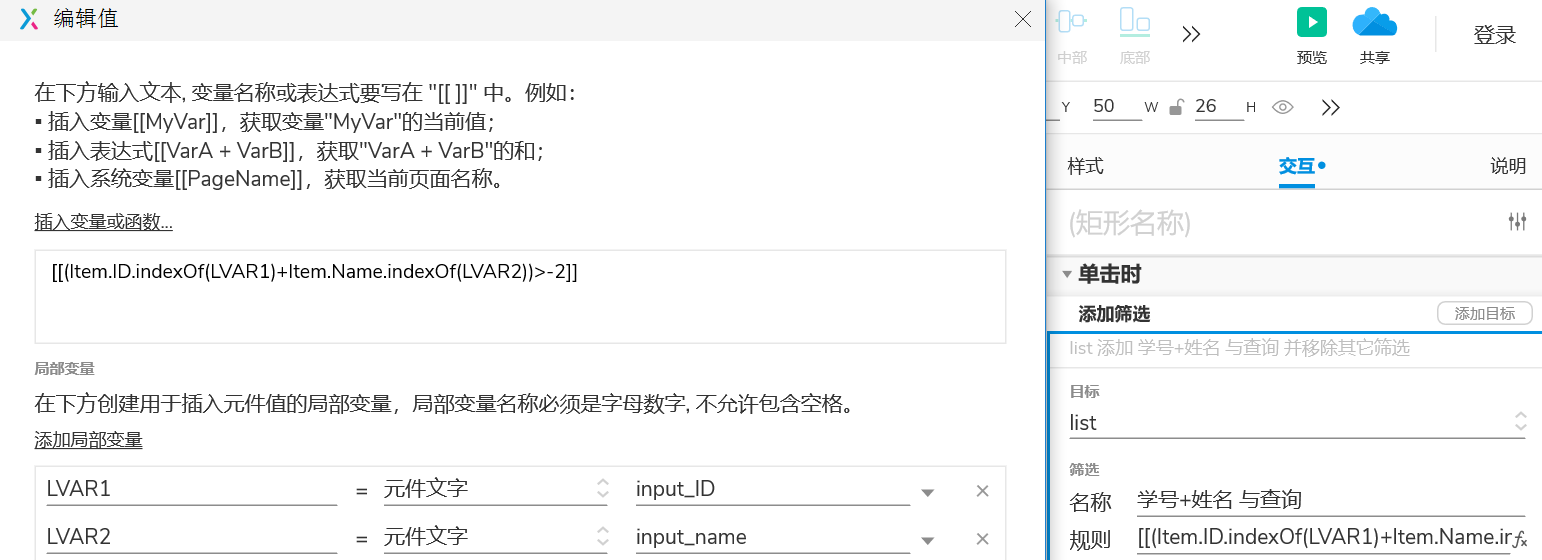
查询交互:

[[(Item.ID.indexOf(LVAR1)+Item.Name.indexOf(LVAR2))>-2]]
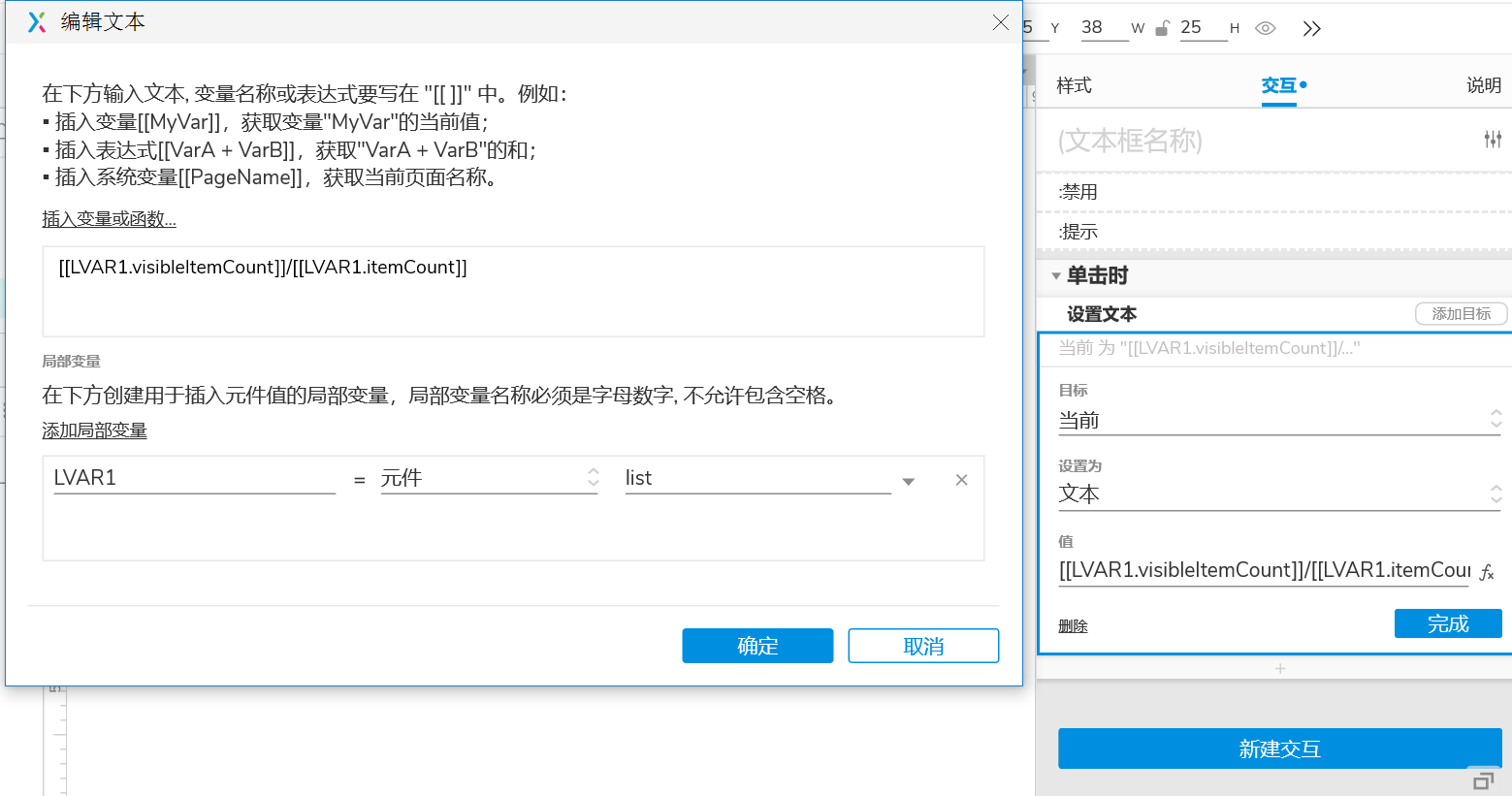
分页显示:

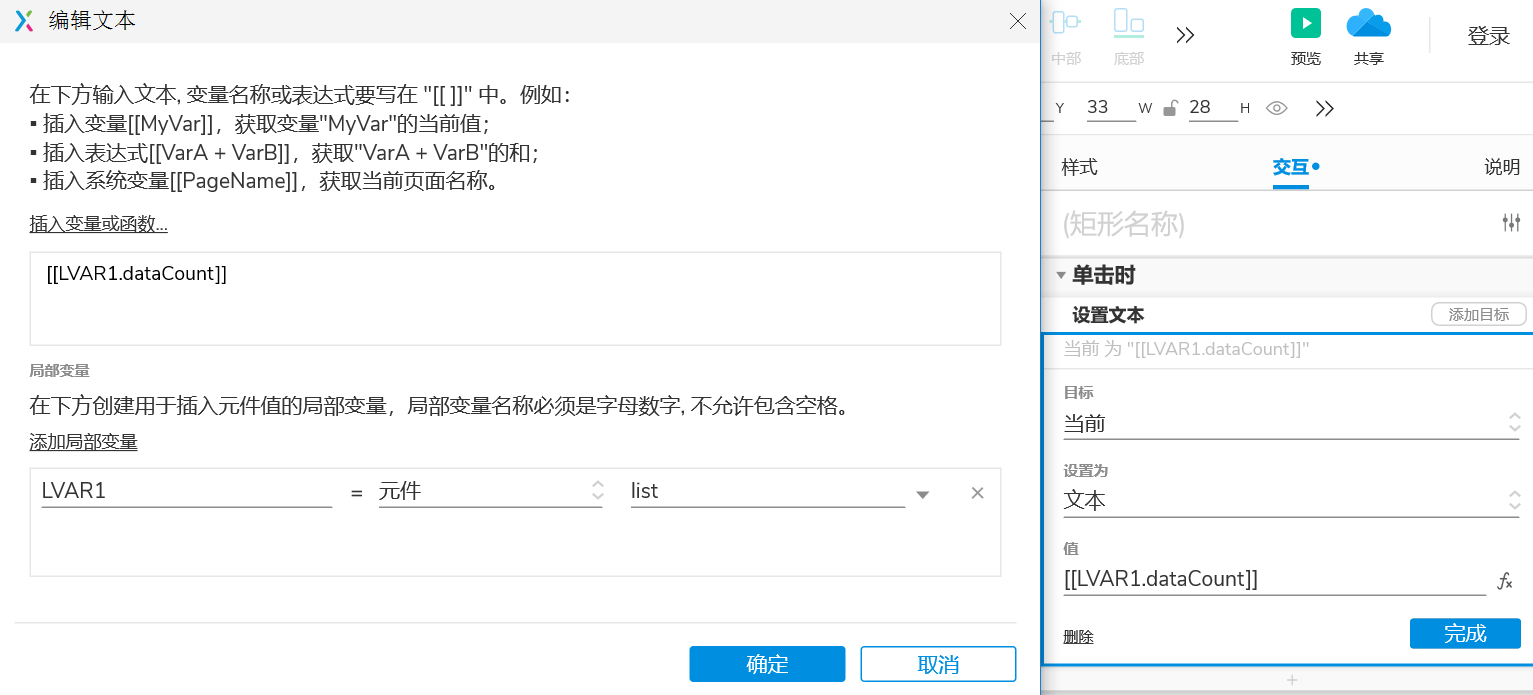
总页显示:

作者:心修黑白;微信公众号:于小鲁
本文由 @心修黑白 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







为什么总页显示的时候我选不到list,求老师解答