如何用Axure画出Web后台产品的列表组件:高级交互
编辑导语:Web后台的列表组件在画原型的时候比较常见,所以PM有必要深入了解它的各种交互效果和对应原型画法;本文作者详细介绍了如何用Axure画出Web后台产品中的高级交互,我们以起来看一下。

咱们网站有不少文章讲过列表如何用Axure画出来,但是关于列表组件高级交互的文章却没有,希望通过这篇文章让产品经理能够掌握它。
以下4种高级交互案例是独立的场景,但是原型步骤是有一定联系的需要结合起来学习;详见原型地址:https://jg2wis.axshare.com
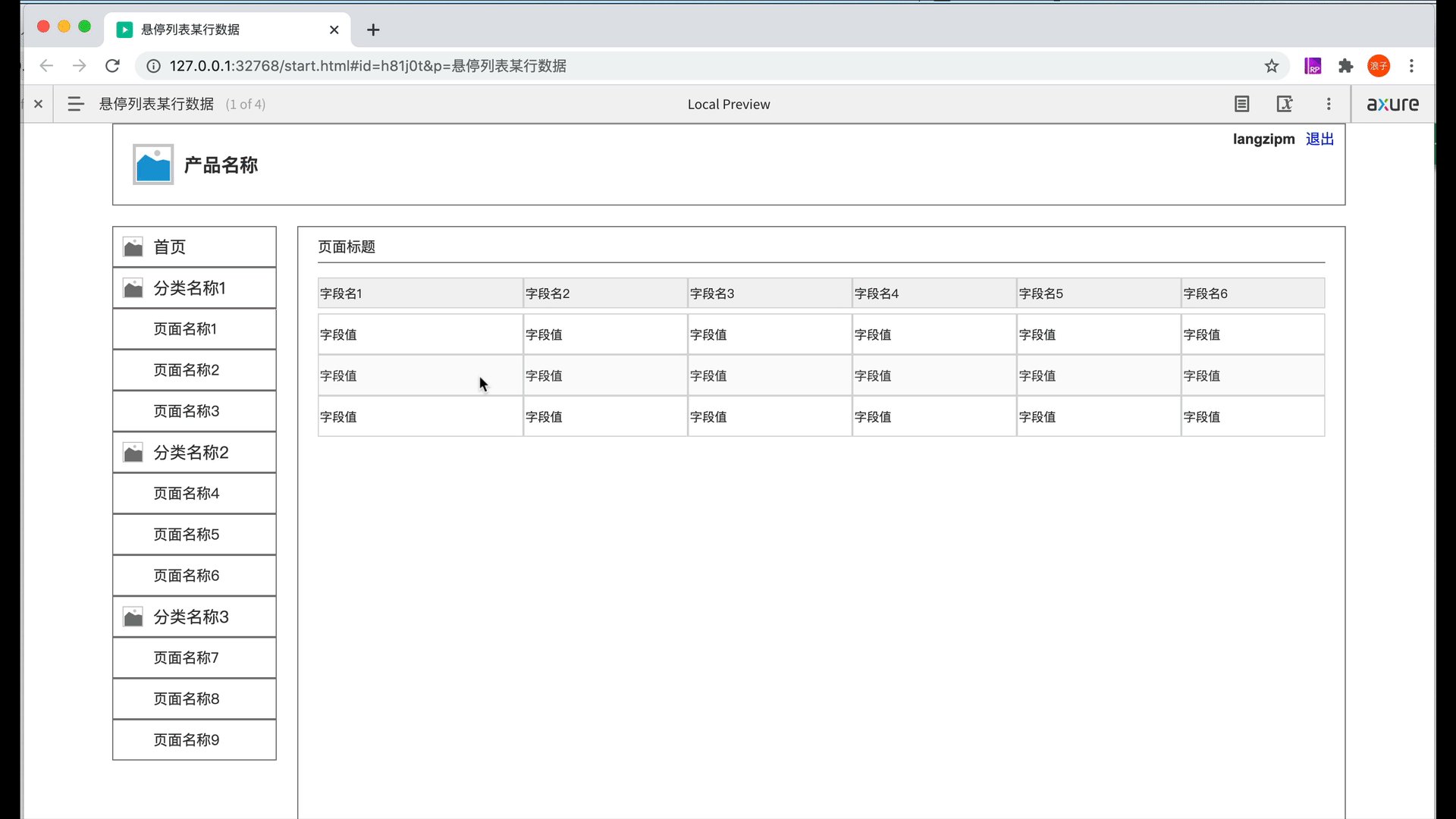
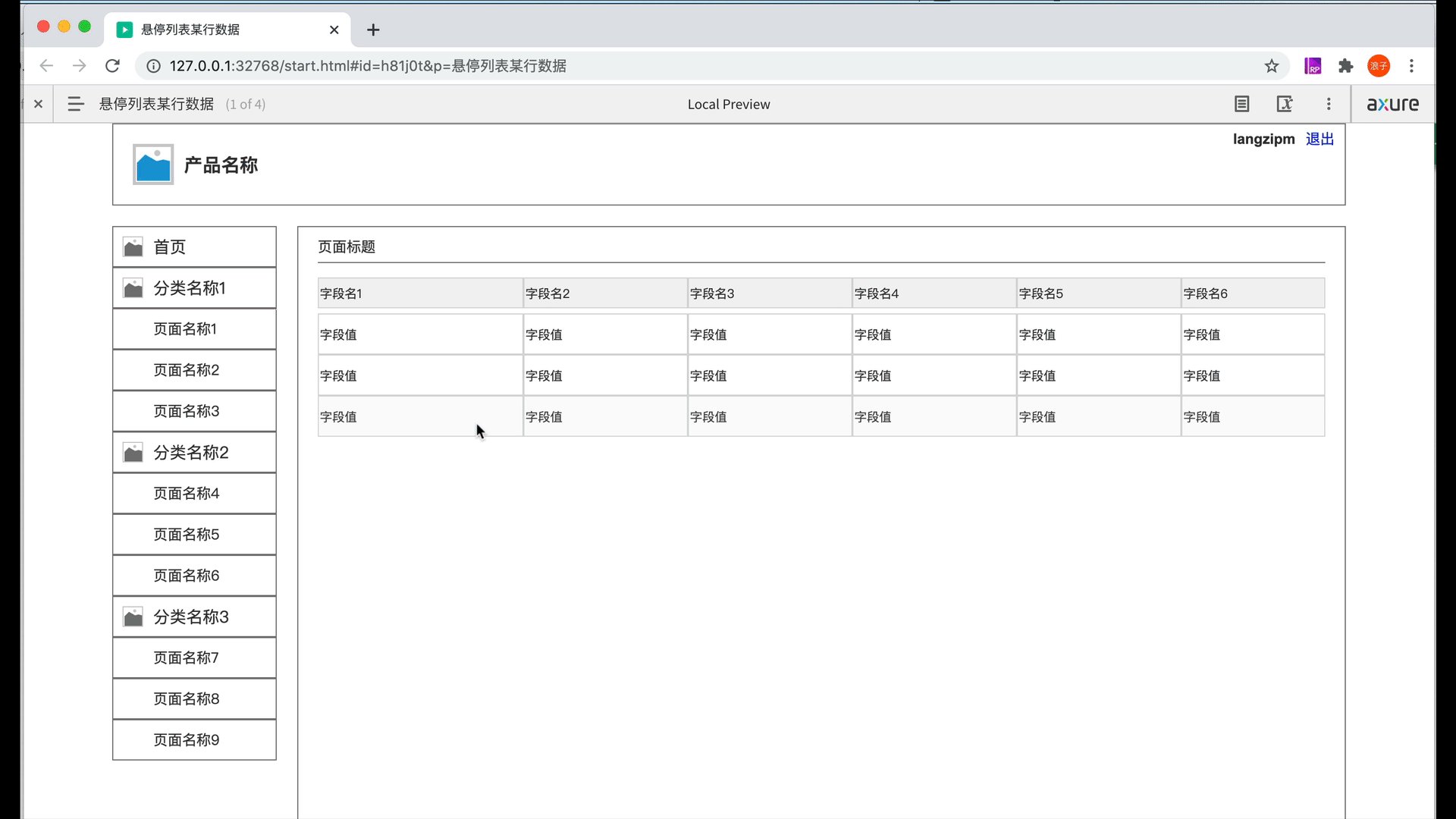
一、悬停列表某行数据
实现原理:利用悬停交互样式来实现。
查看效果: https://jg2wis.axshare.com/#id=h81j0t&p=悬停列表某行数据
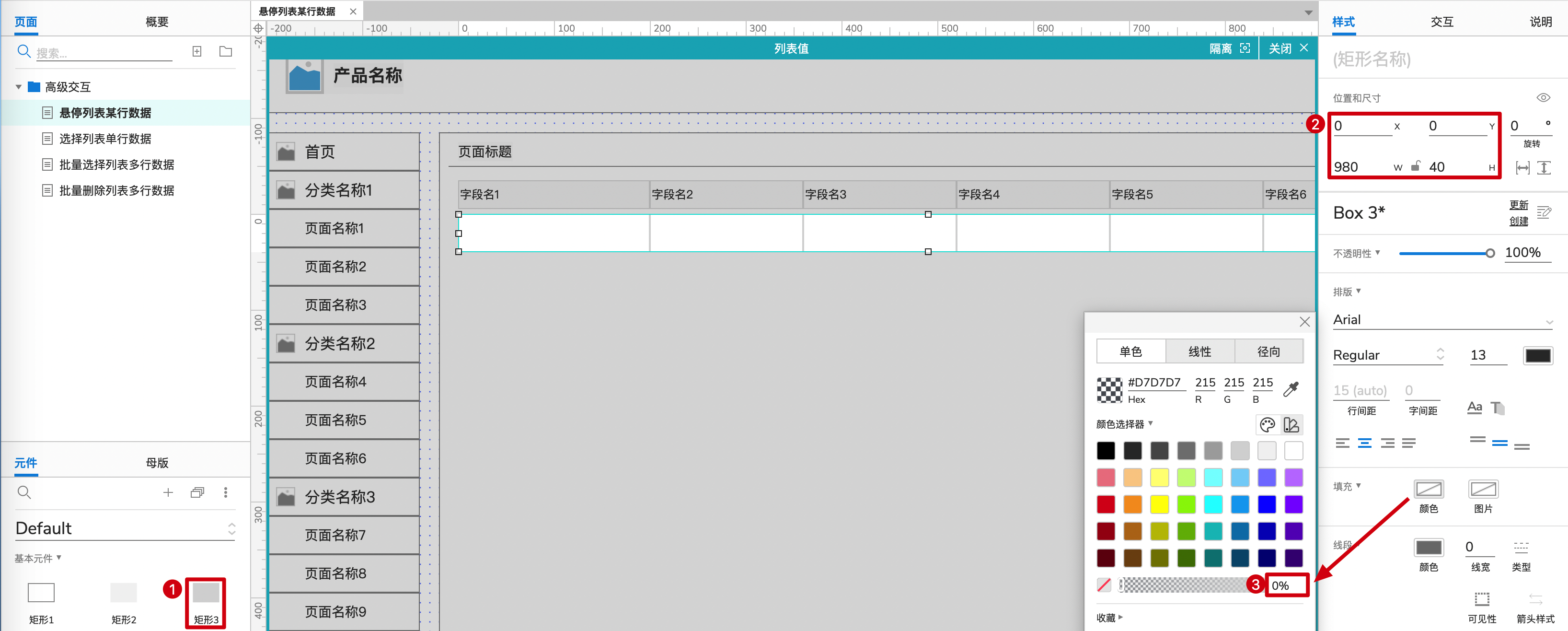
1)双击中继器“列表字段值”进入内部,从默认元件库拖动“矩形3”到画布位置(0,0),调整尺寸覆盖列表所有内容,填充颜色不透明度设为0%。

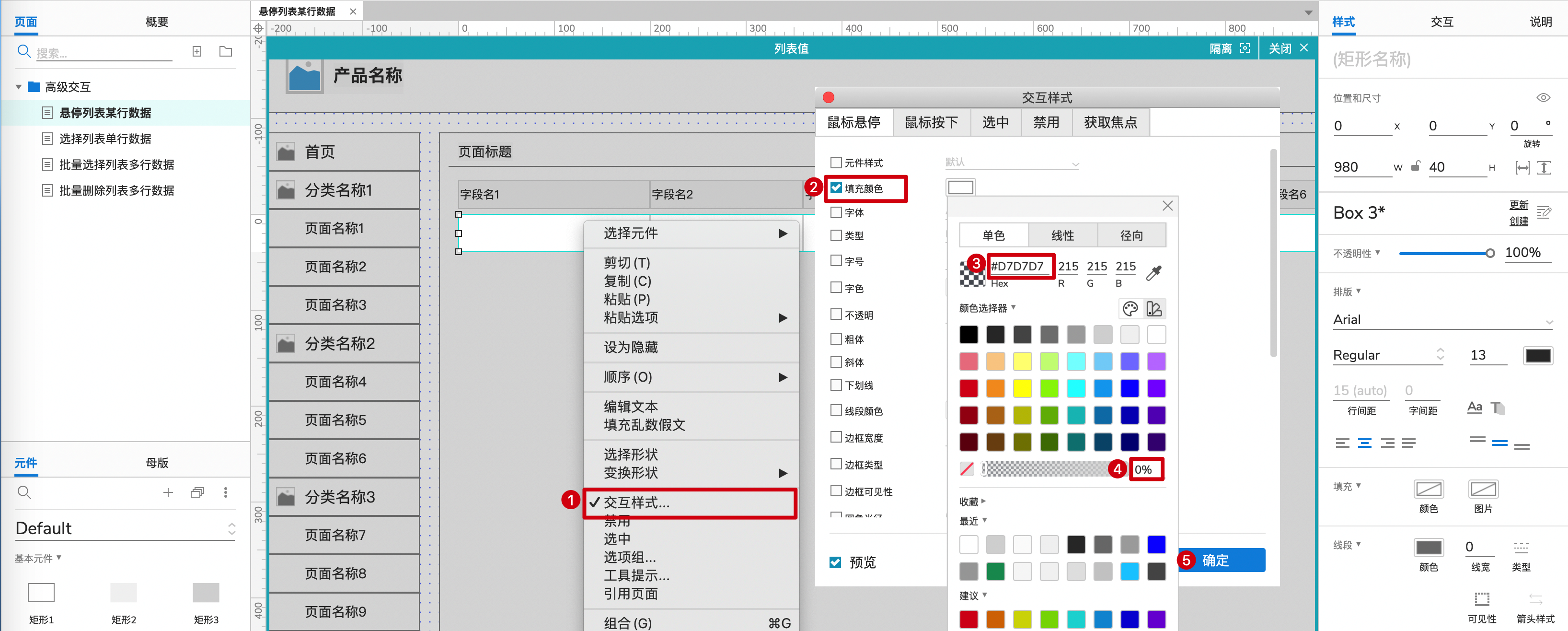
2)右键该矩形,点击“交互样式”,在“交互样式-鼠标悬停”弹窗勾选填充颜色,然后不透明度修改成10%。

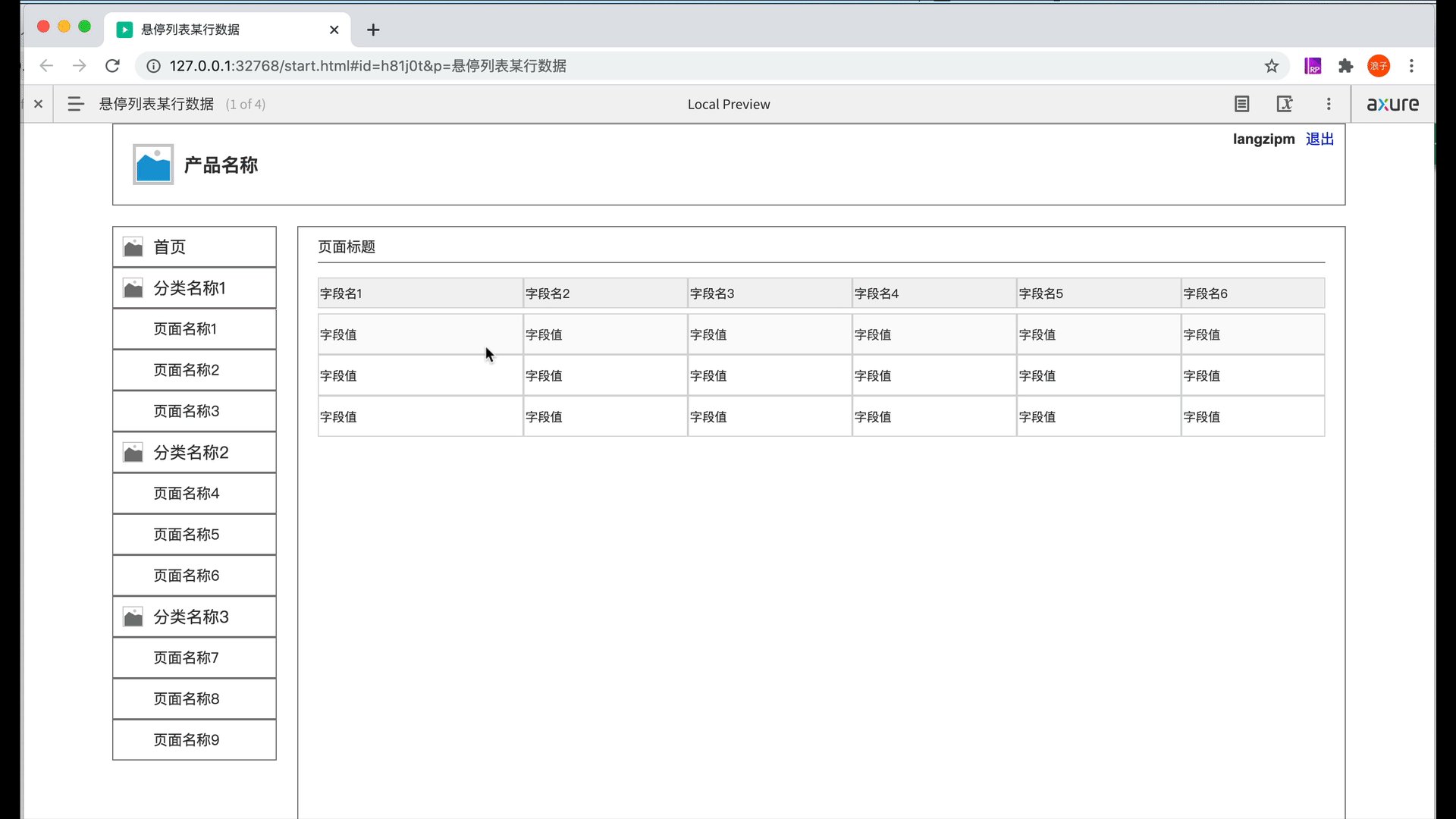
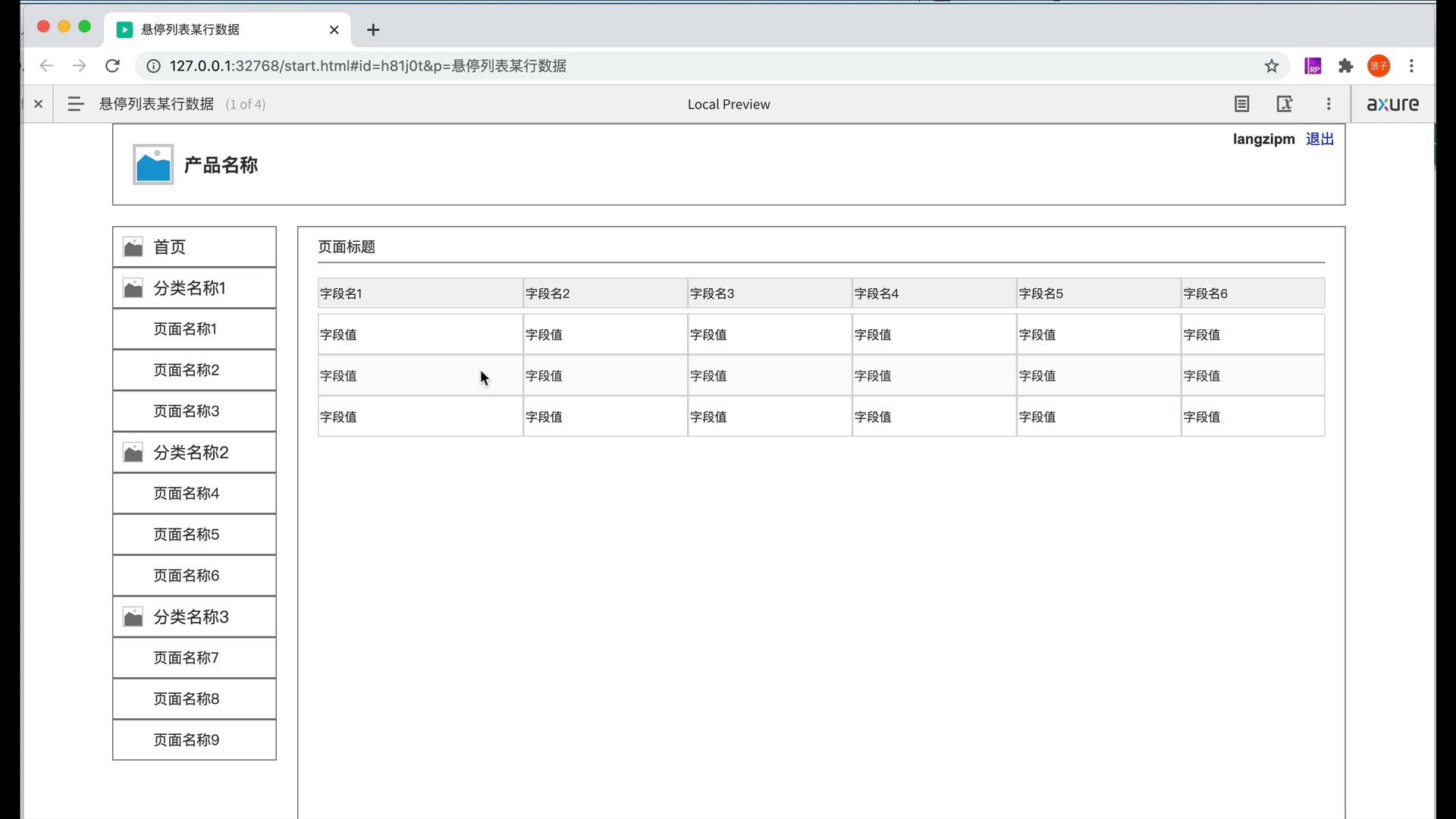
3)点击“预览”按钮,然后在浏览器中查看原型效果。

二、选择列表单行数据
实现原理:通过选择该行的时候,同时标记它。
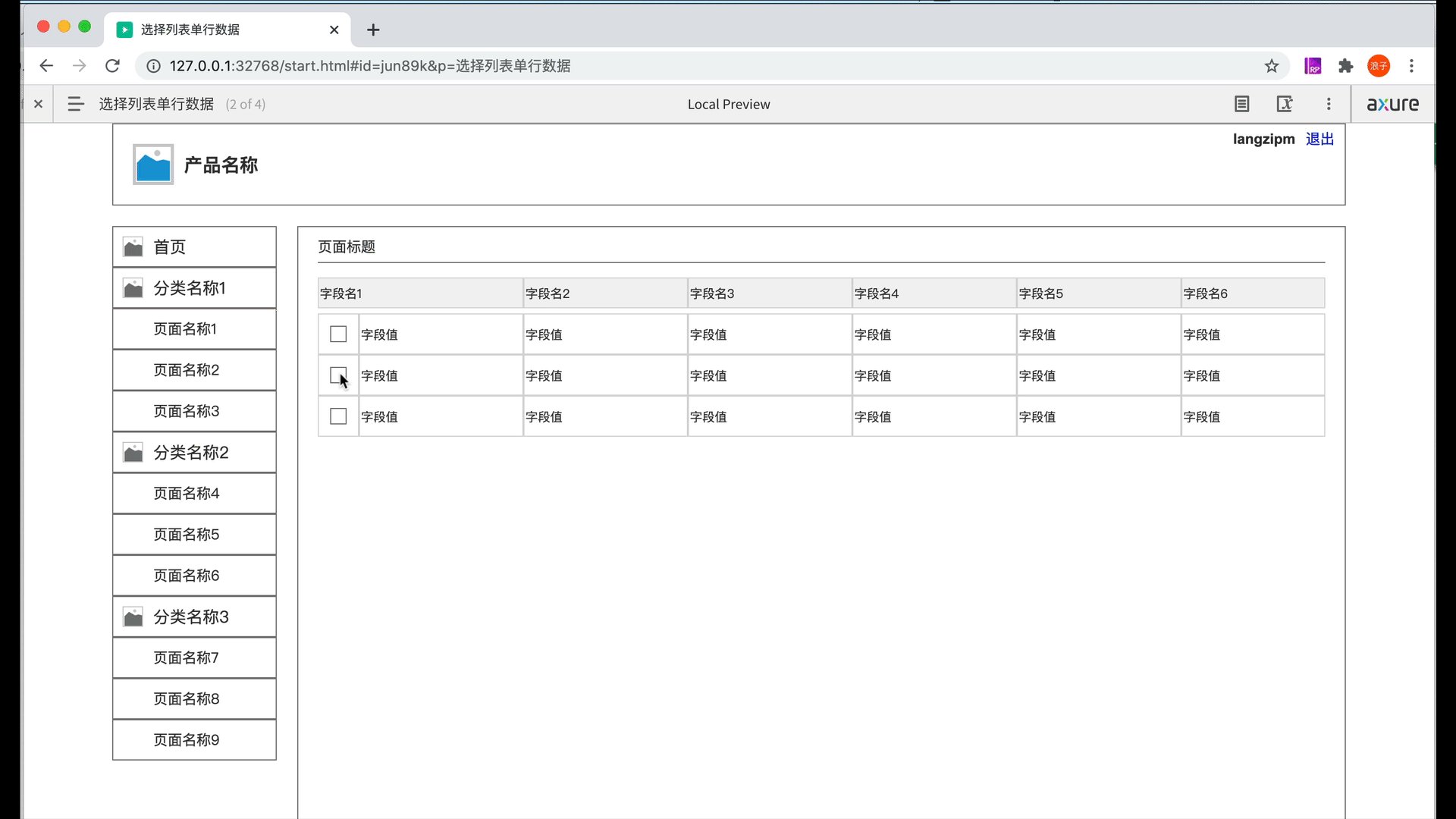
查看效果: https://jg2wis.axshare.com/#id=jun89k&p=选择列表单行数据
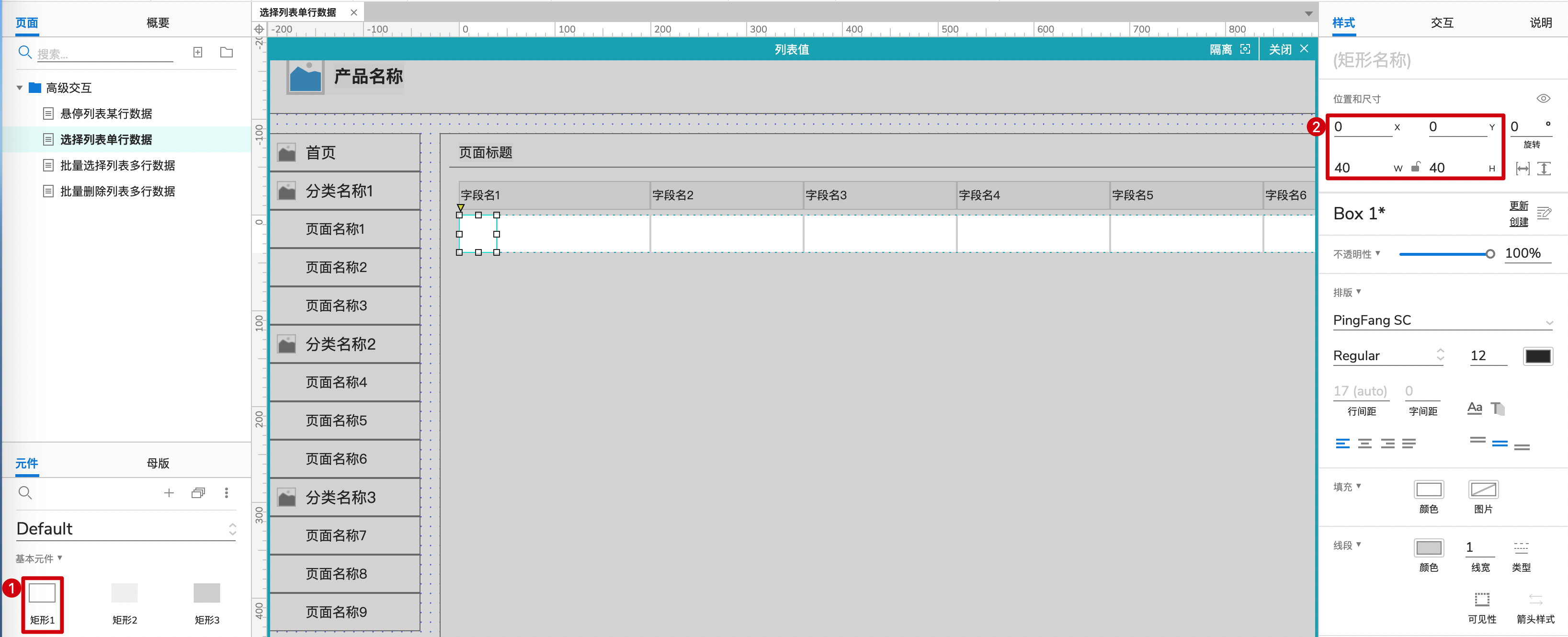
1)先画选择按钮背景,双击中继器“列表”进入内部,从默认元件库拖动“矩形1”到列表值的最前面,修改尺寸为40*40px,适当后移其他内容的位置和调整尺寸。

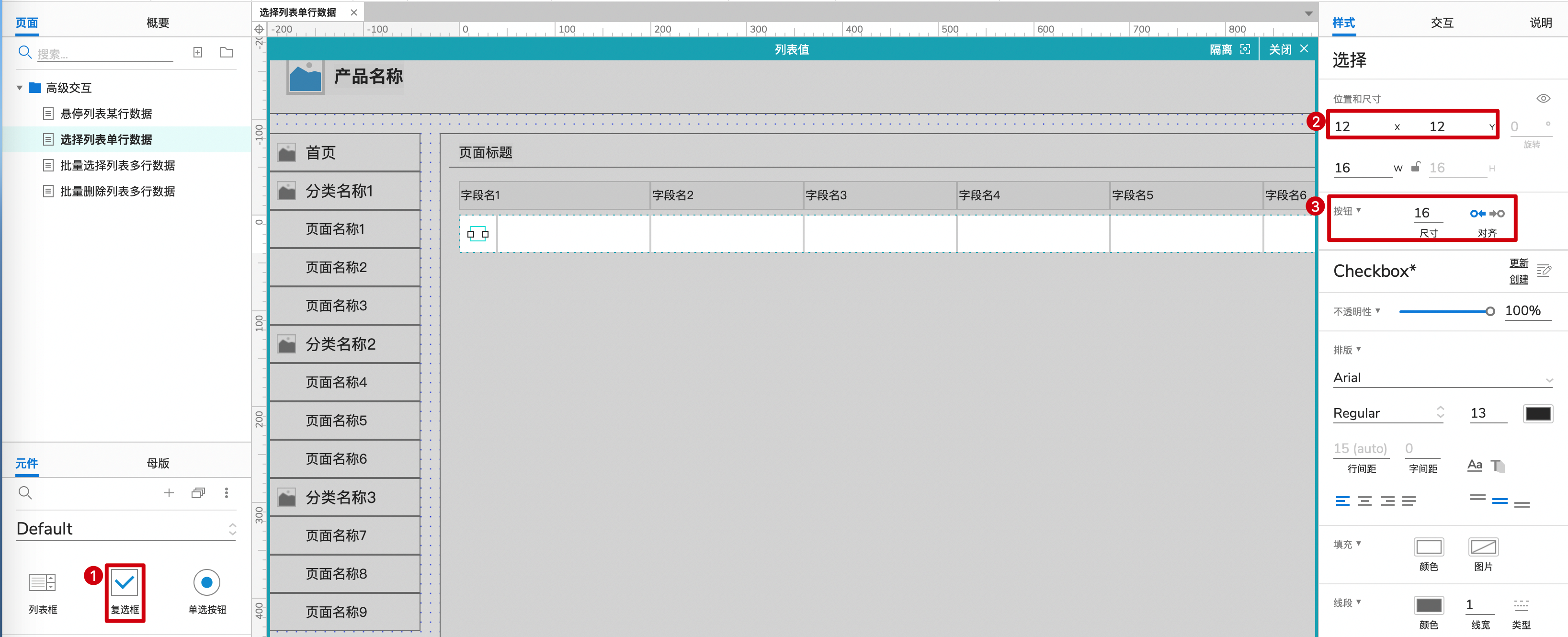
2)再画选择按钮本身。从默认元件库拖动“复选框”到背景中合适位置,修改按钮尺寸为16,最好命名元件为“选择”。

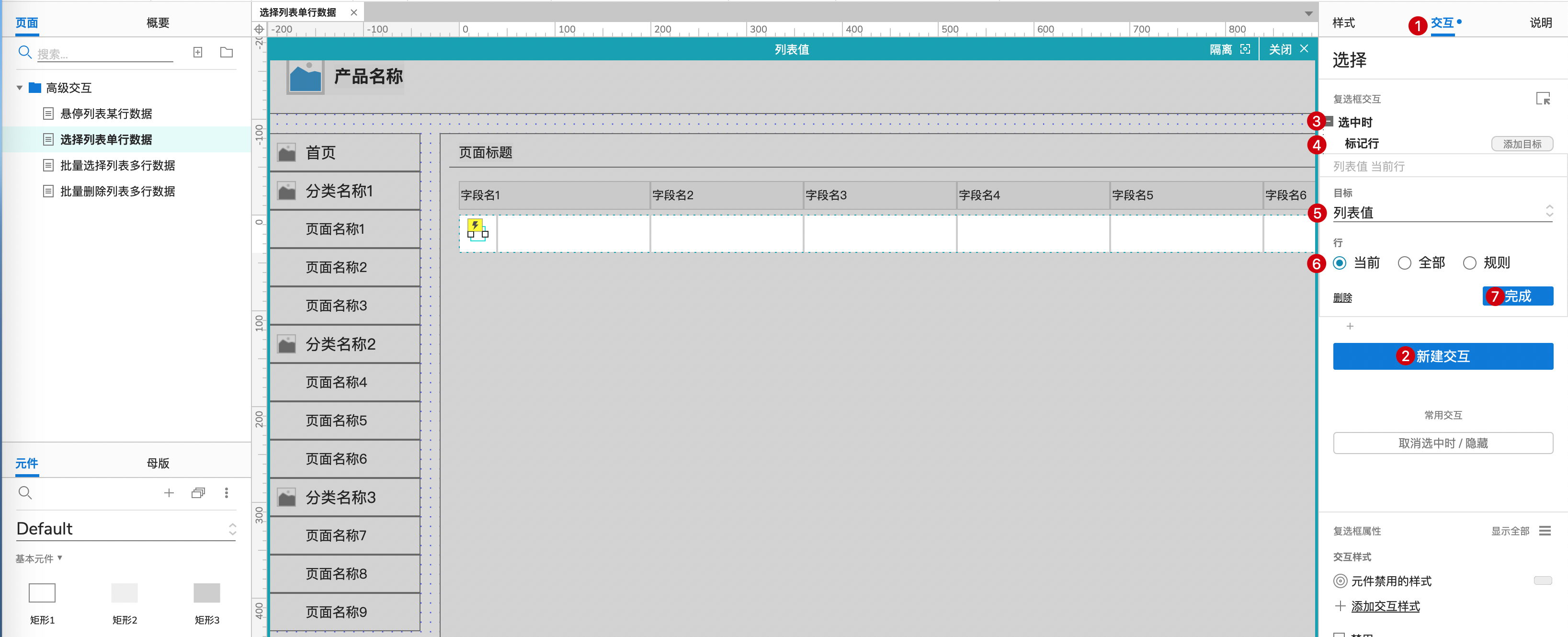
3)点击该选择按钮;右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发事件“选中时”,添加动作“标记行”,目标选择元件“列表值(中继器)”,行选择“当前”,点击“完成”按钮。

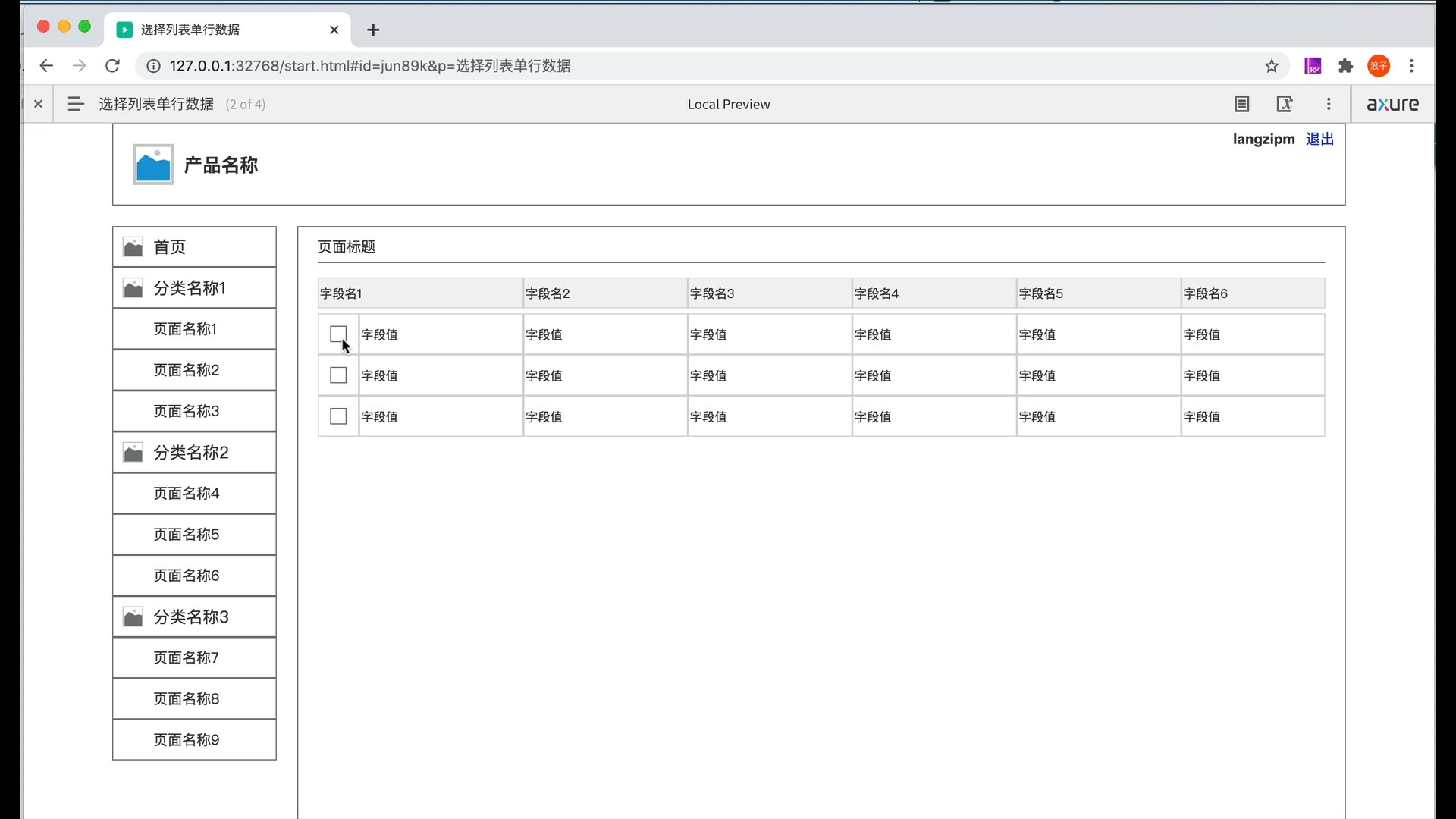
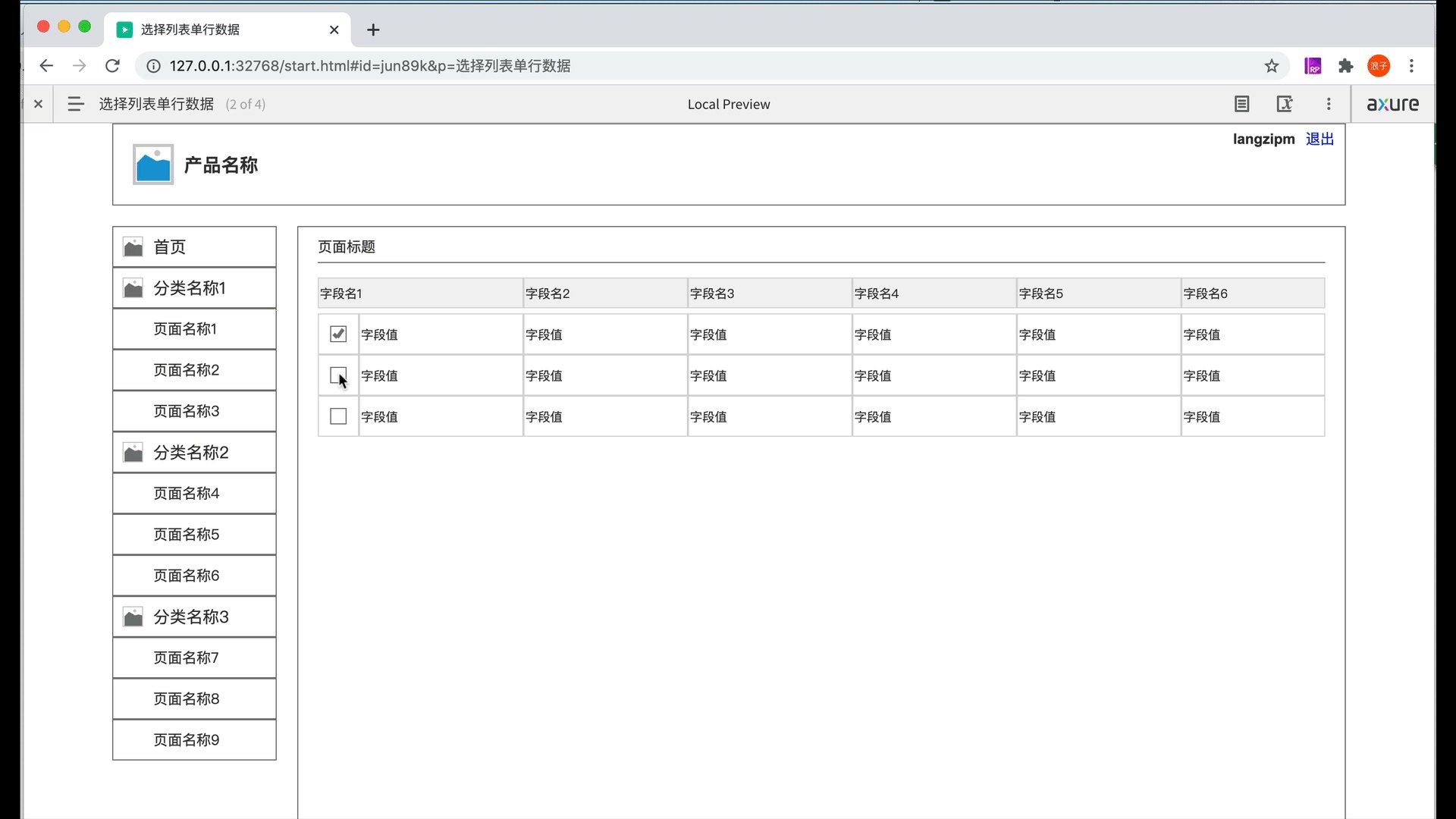
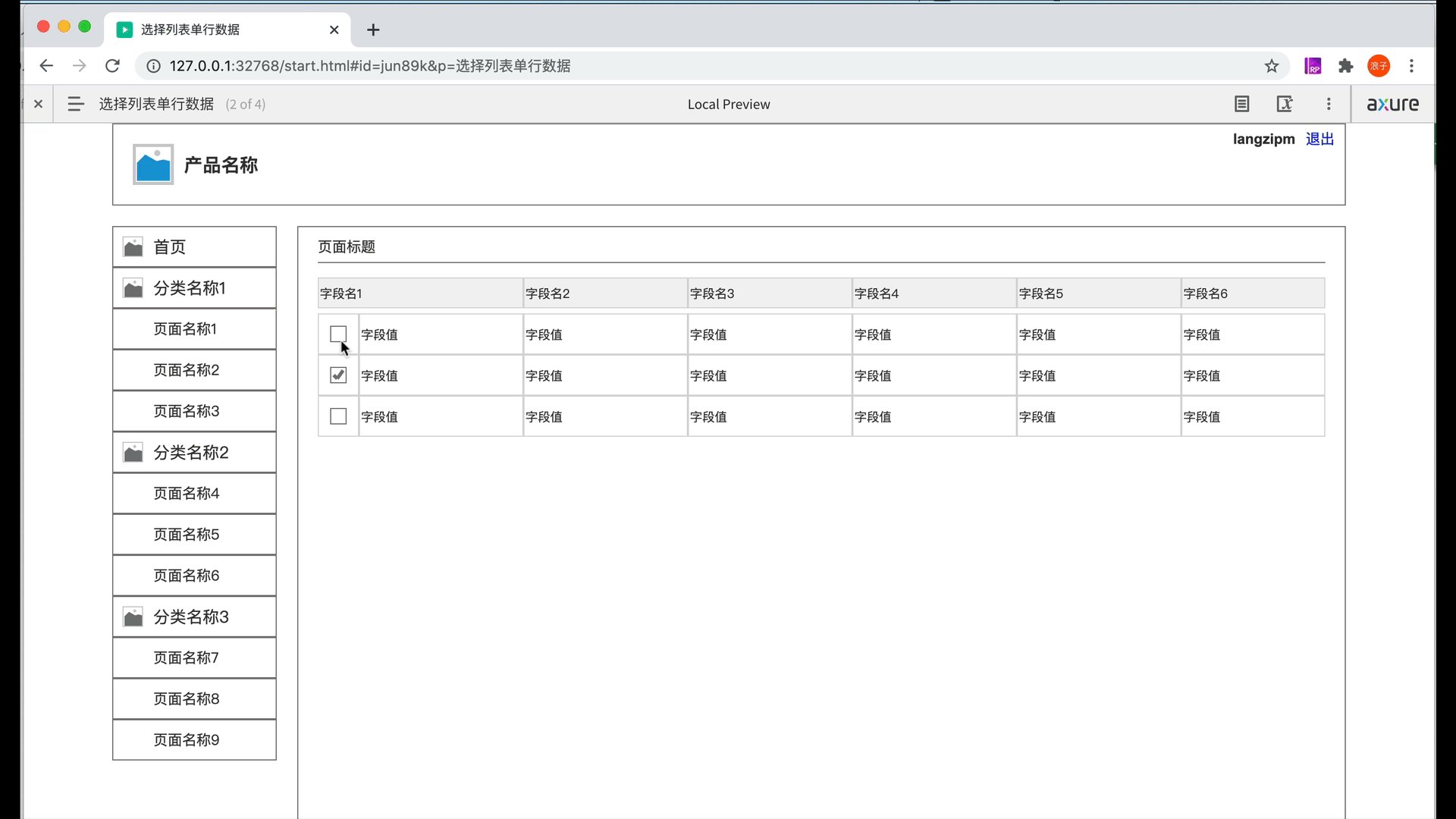
4)点击“预览”按钮,然后在浏览器中查看原型效果。

三、批量选择列表多行数据
实现原理:全选列表的时候,勾选所有列表行的选择按钮。
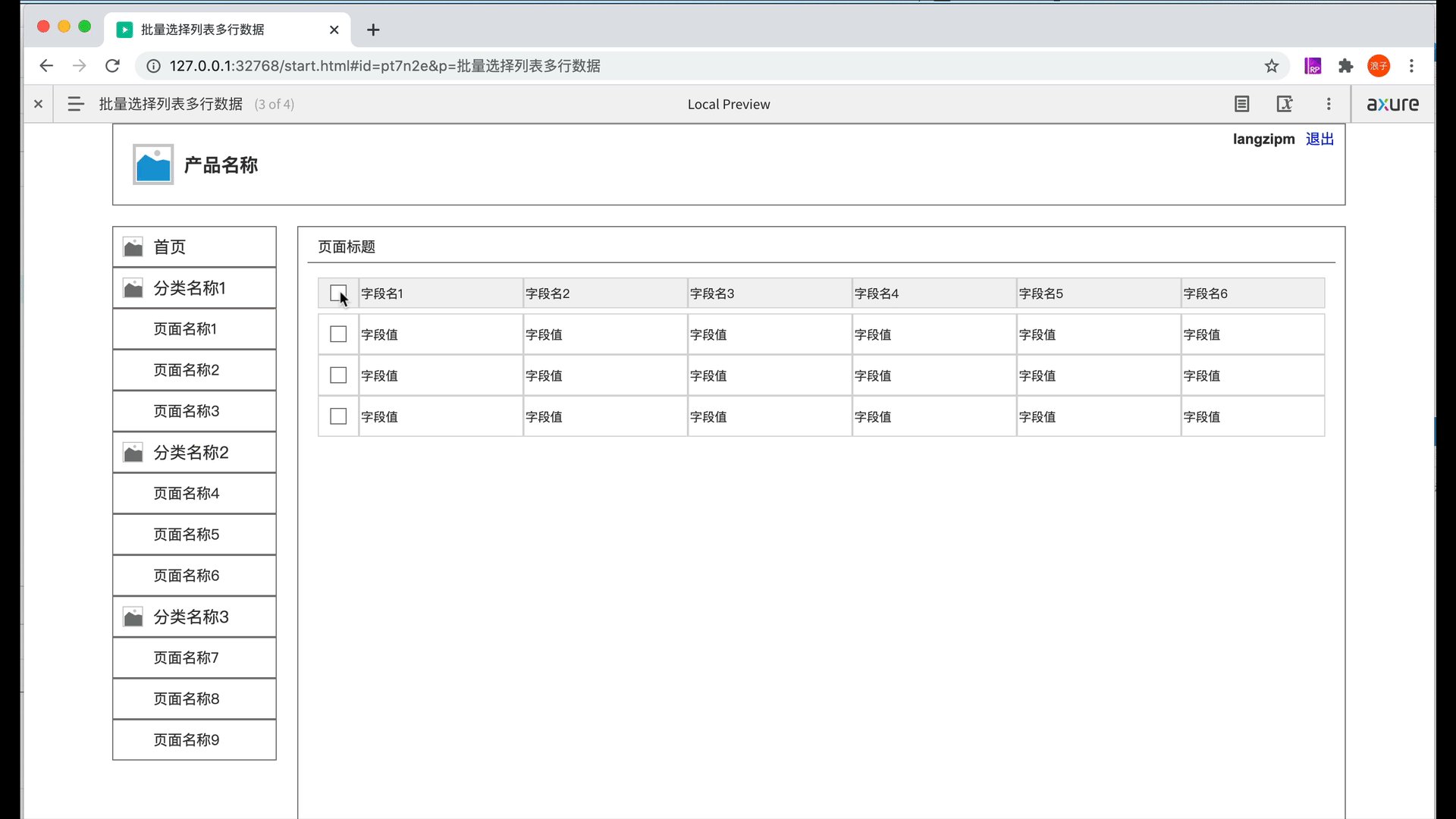
查看效果: https://jg2wis.axshare.com/#id=pt7n2e&p=批量选择列表多行数据
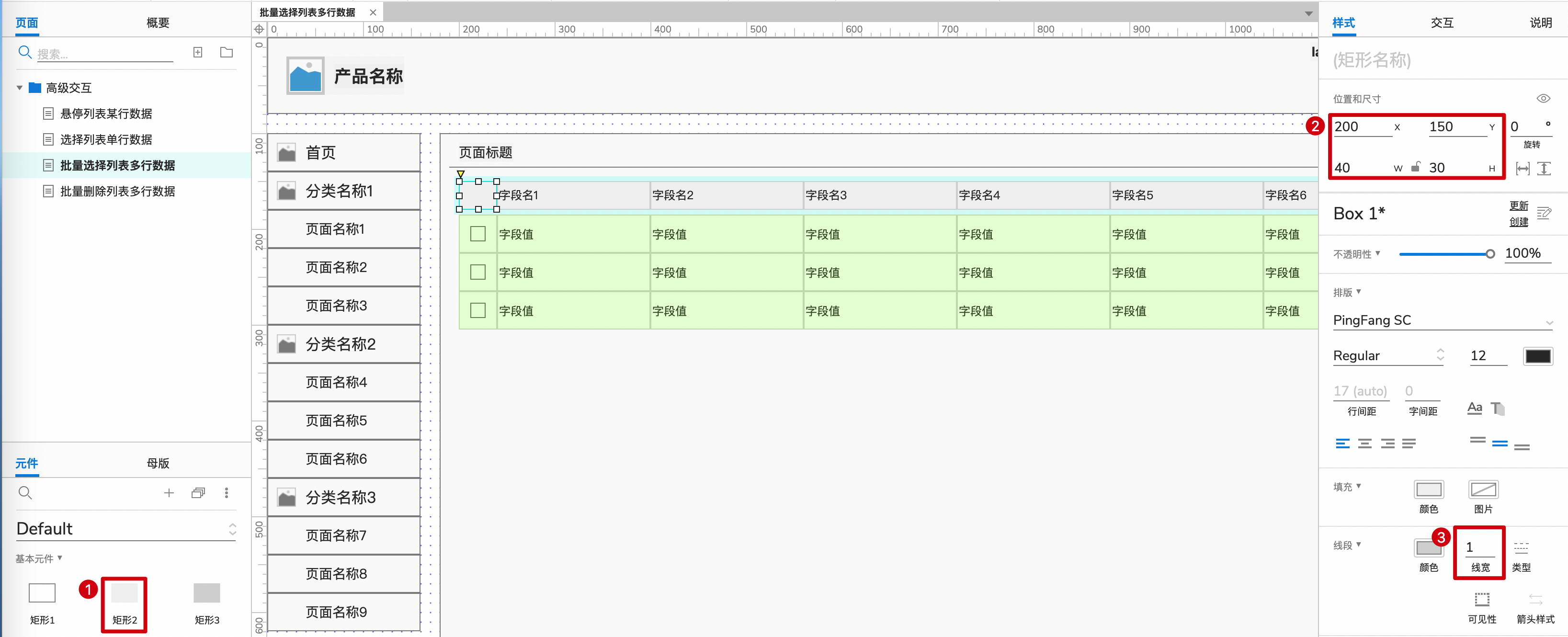
1)继承选择列表单行数据的原型步骤;先画全选按钮背景,从默认元件库拖动“矩形2”到列表头的最前面,修改尺寸为40*30px,线段边宽修改为1,适当后移其他内容的位置和调整尺寸。

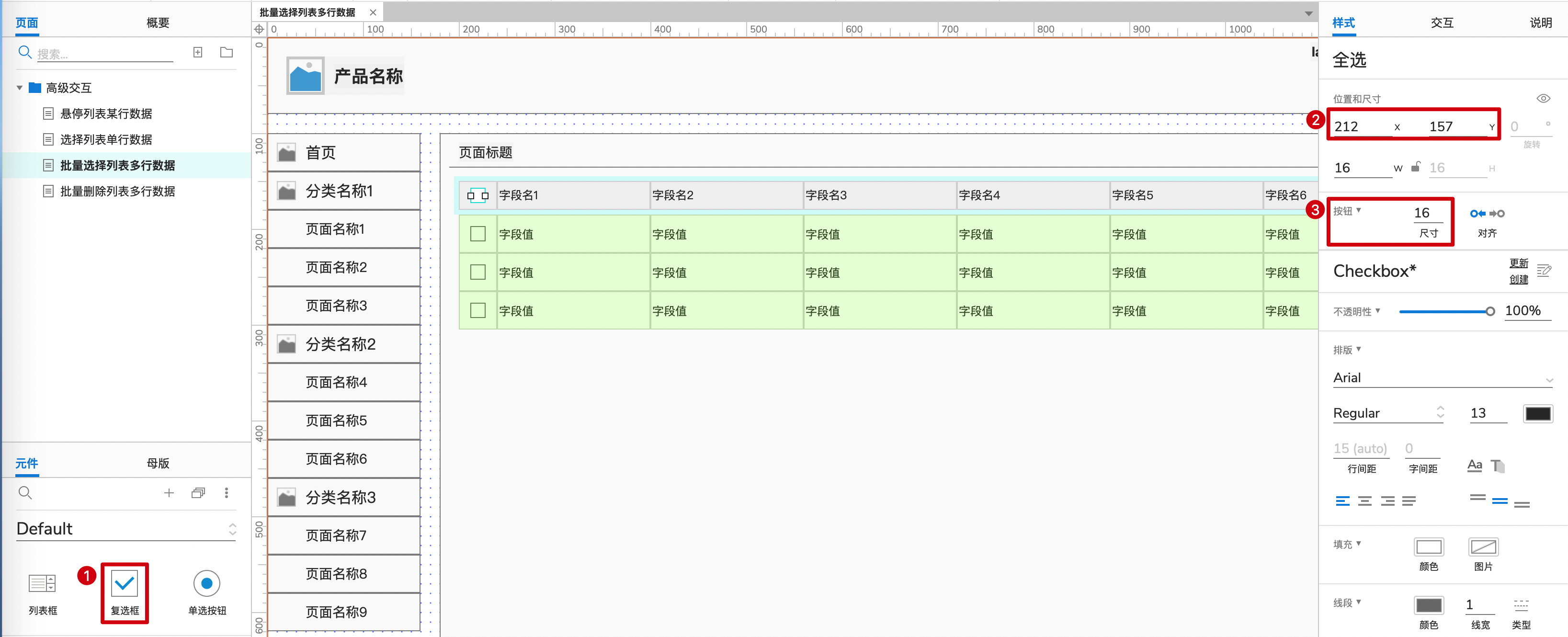
2)再画全选按钮本身;从默认元件库拖动“复选框”到背景中合适位置,修改按钮尺寸为16,最好命名元件为“全选”。

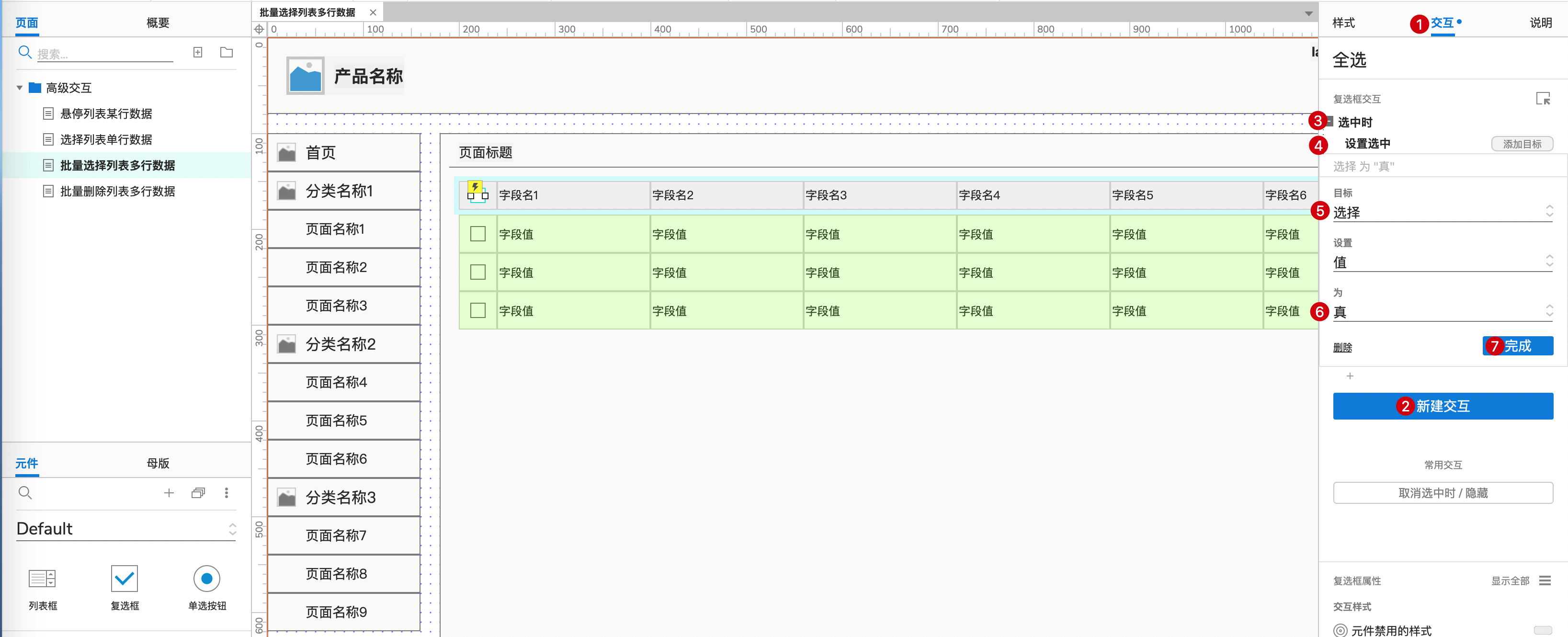
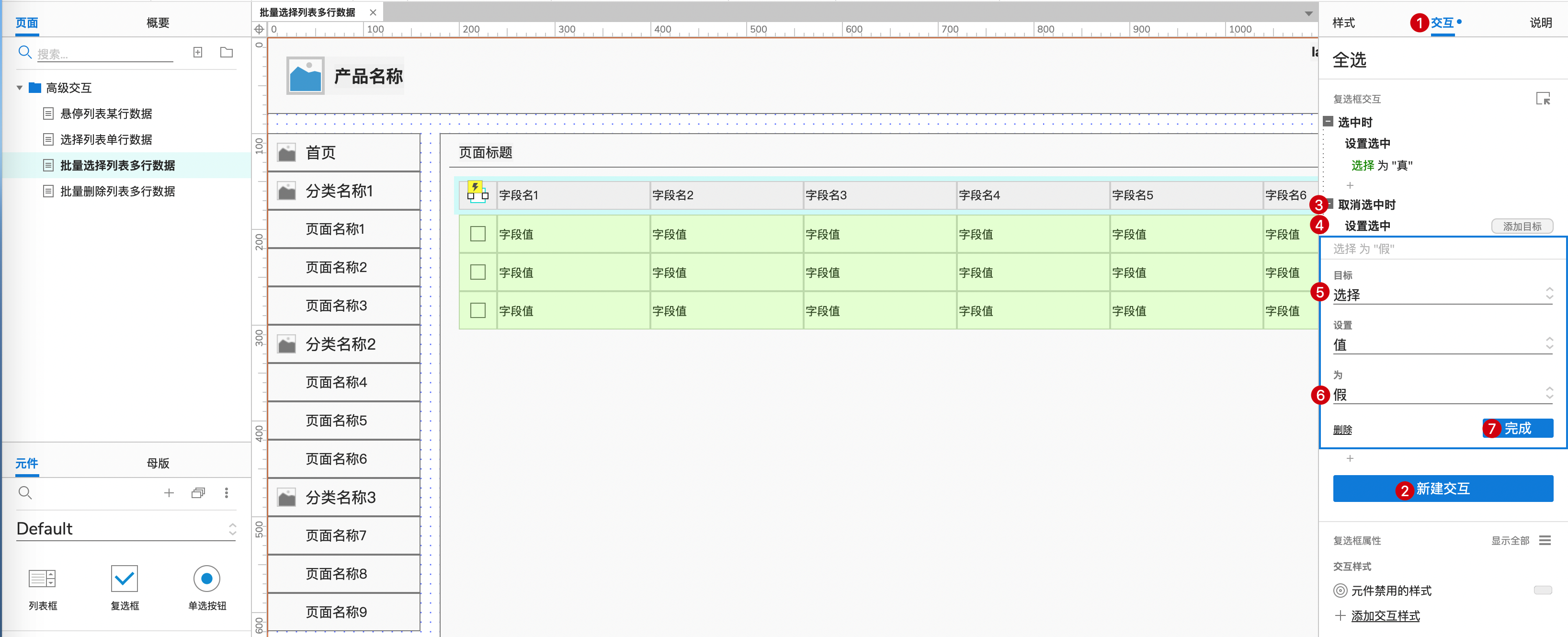
3)点击该全选按钮;右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发事件“选中时”,添加动作“设置选中”,目标选择元件“选择(按钮)”,点击“完成”按钮。

4)点击该全选按钮;右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发事件“取消选中时”,添加动作“设置选中”,目标选择元件“选择(按钮)”,设置“值”为“假”,点击“完成”按钮。

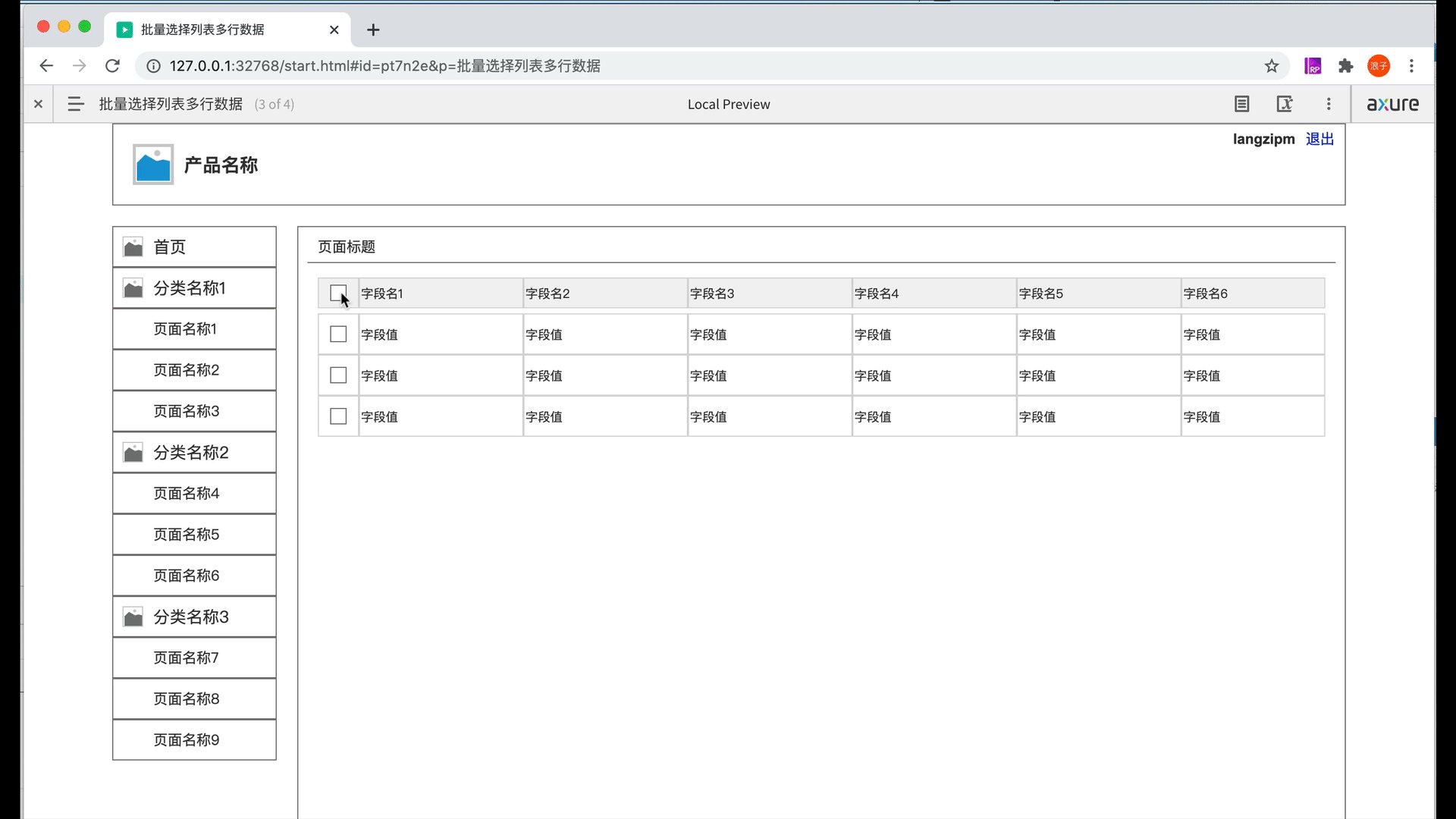
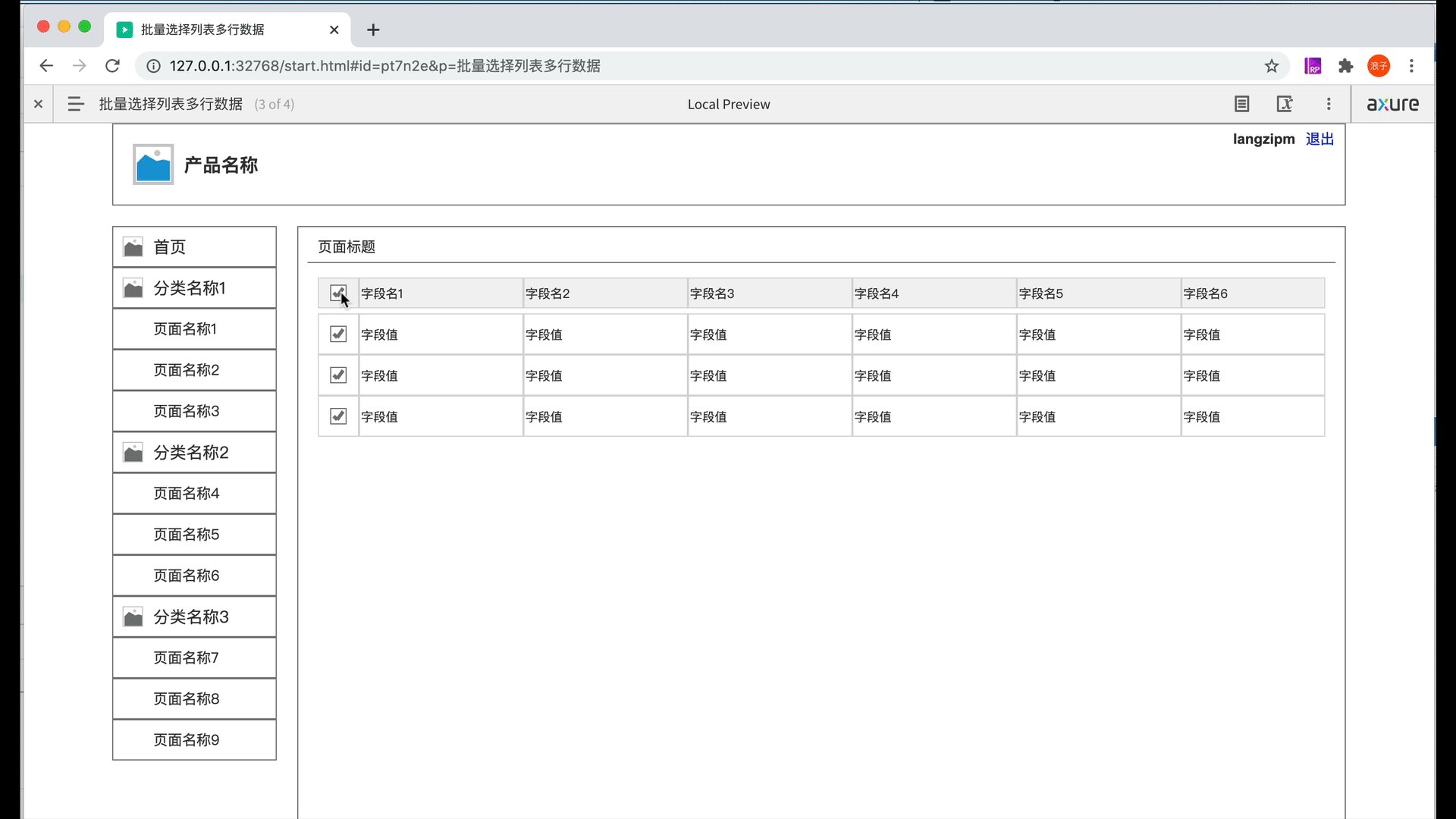
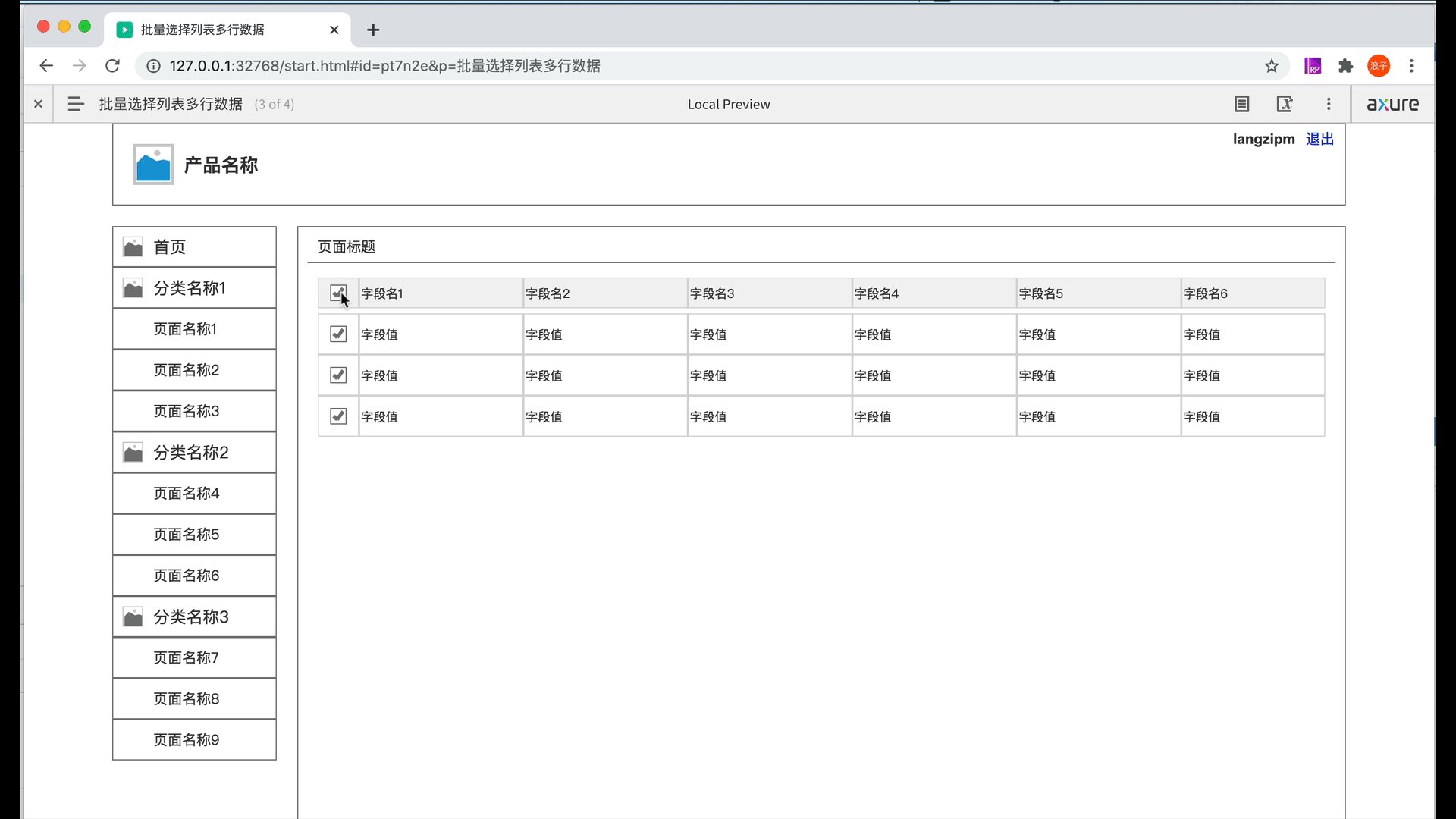
5)点击“预览”按钮,然后在浏览器中查看原型效果。

注意:全选和反选的区别,大家可以思考下如何画出反选效果。
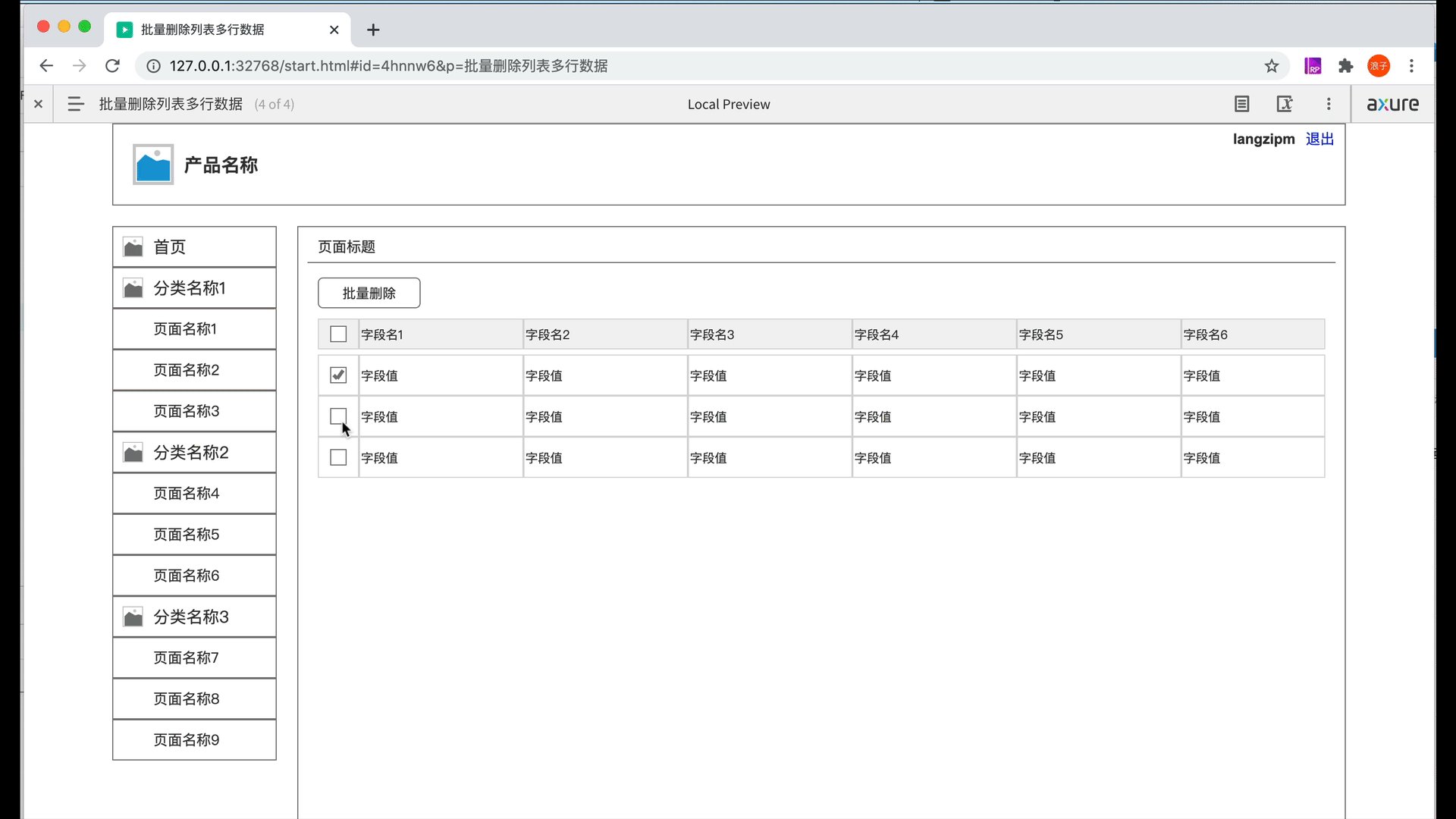
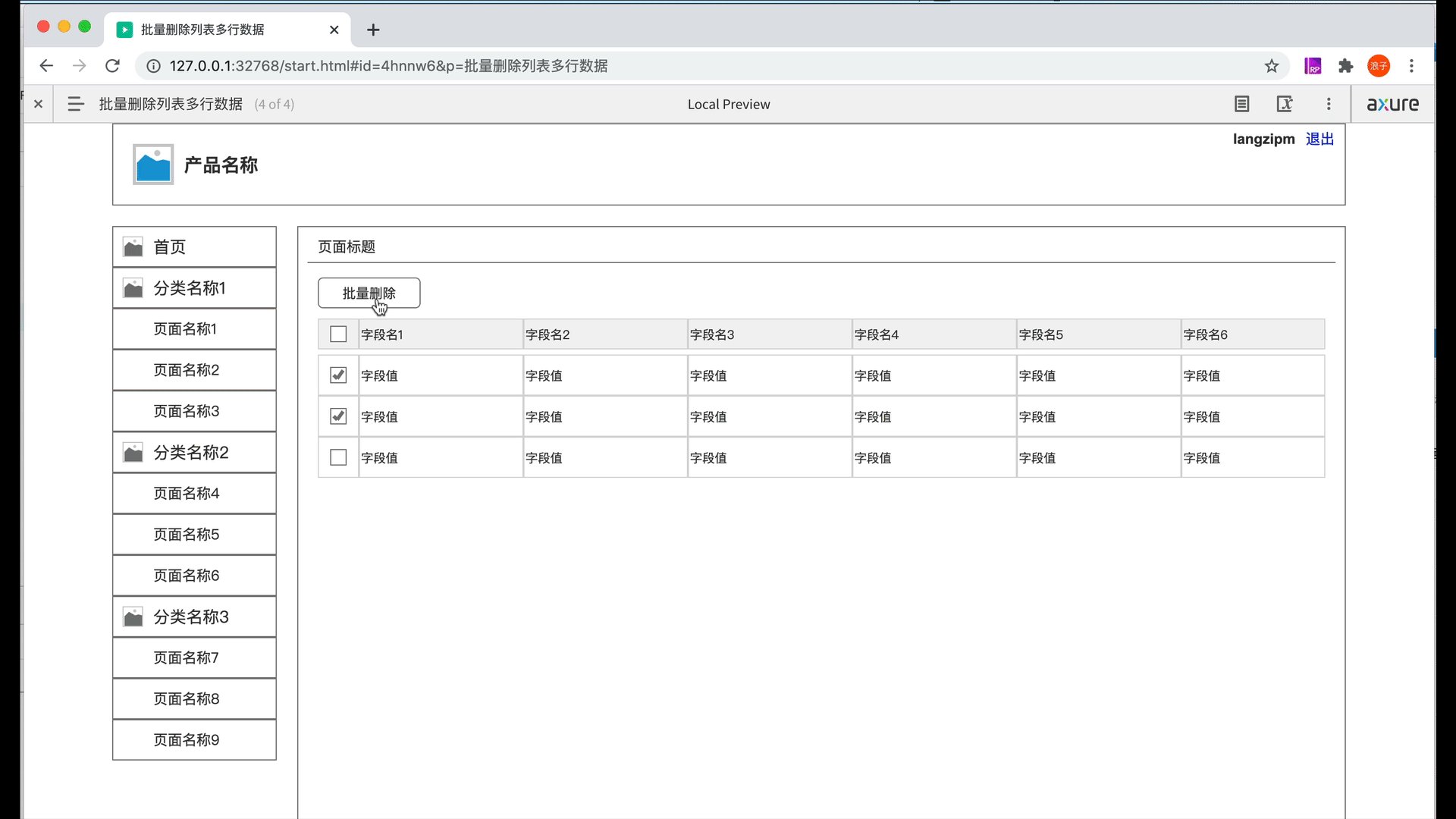
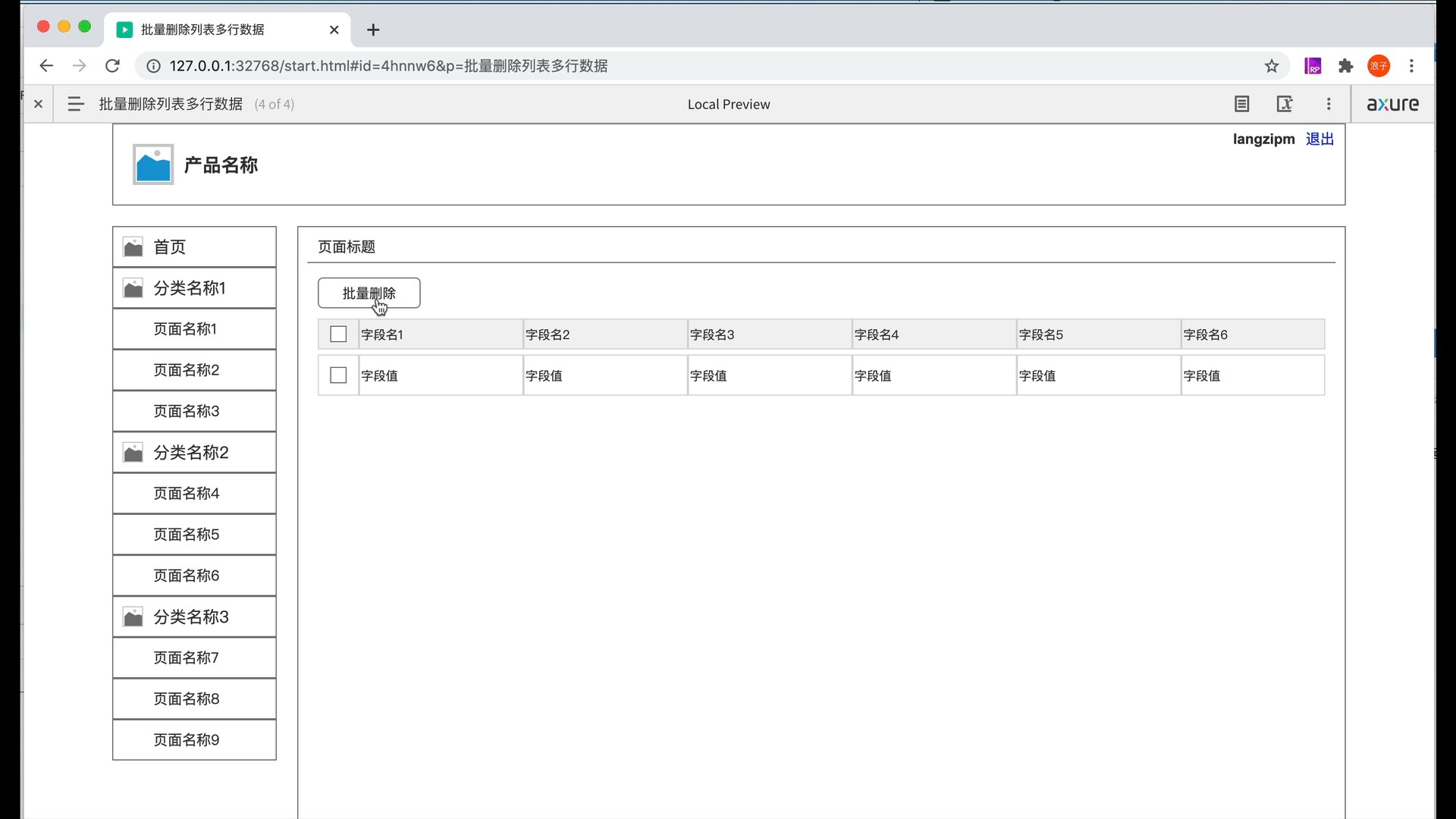
四、批量删除列表多行数据
实现原理:选择该行的时候标记它,然后利用中继器删除标记行。
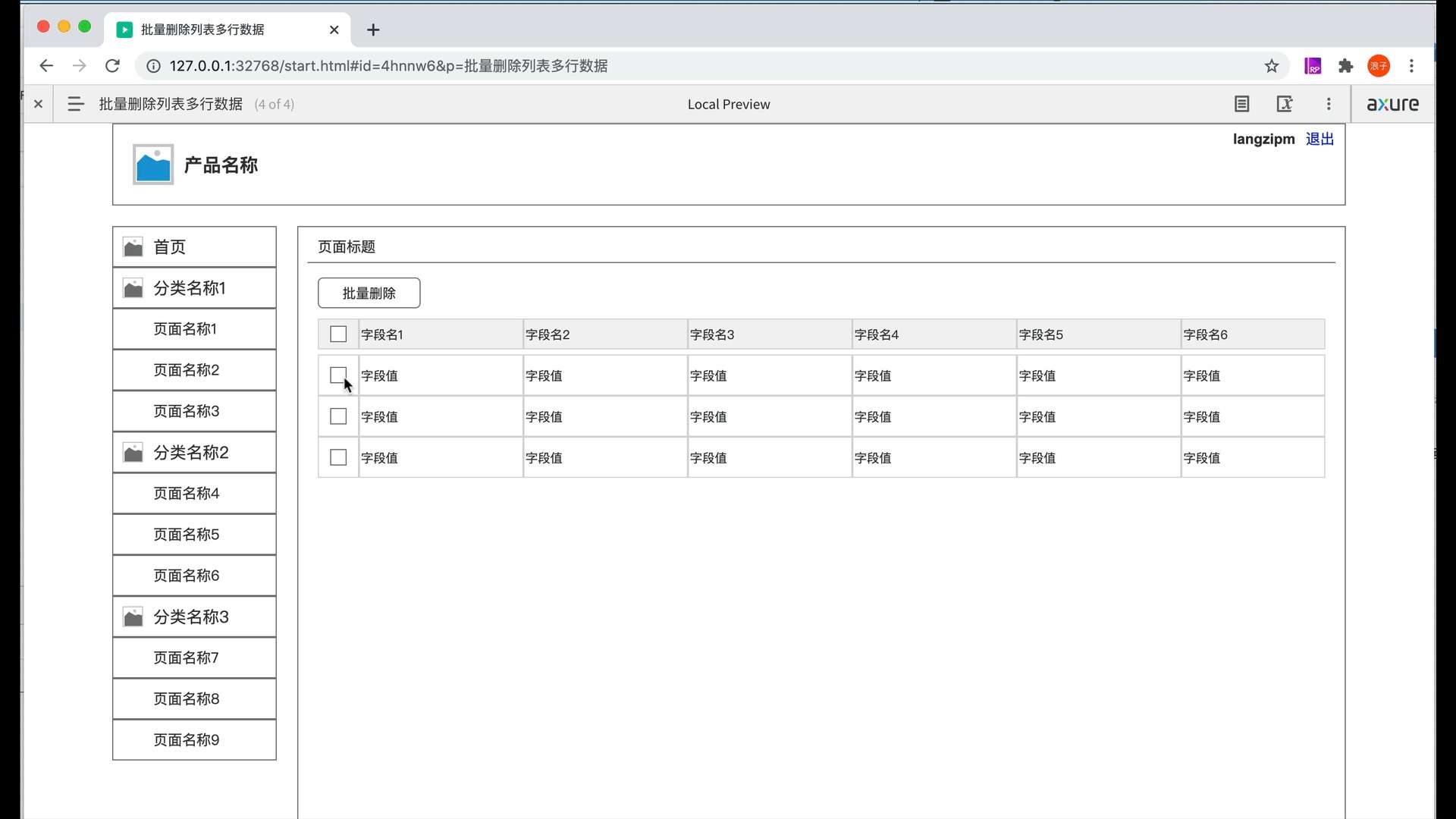
查看效果: https://jg2wis.axshare.com/#id=4hnnw6&p=批量删除列表多行数据
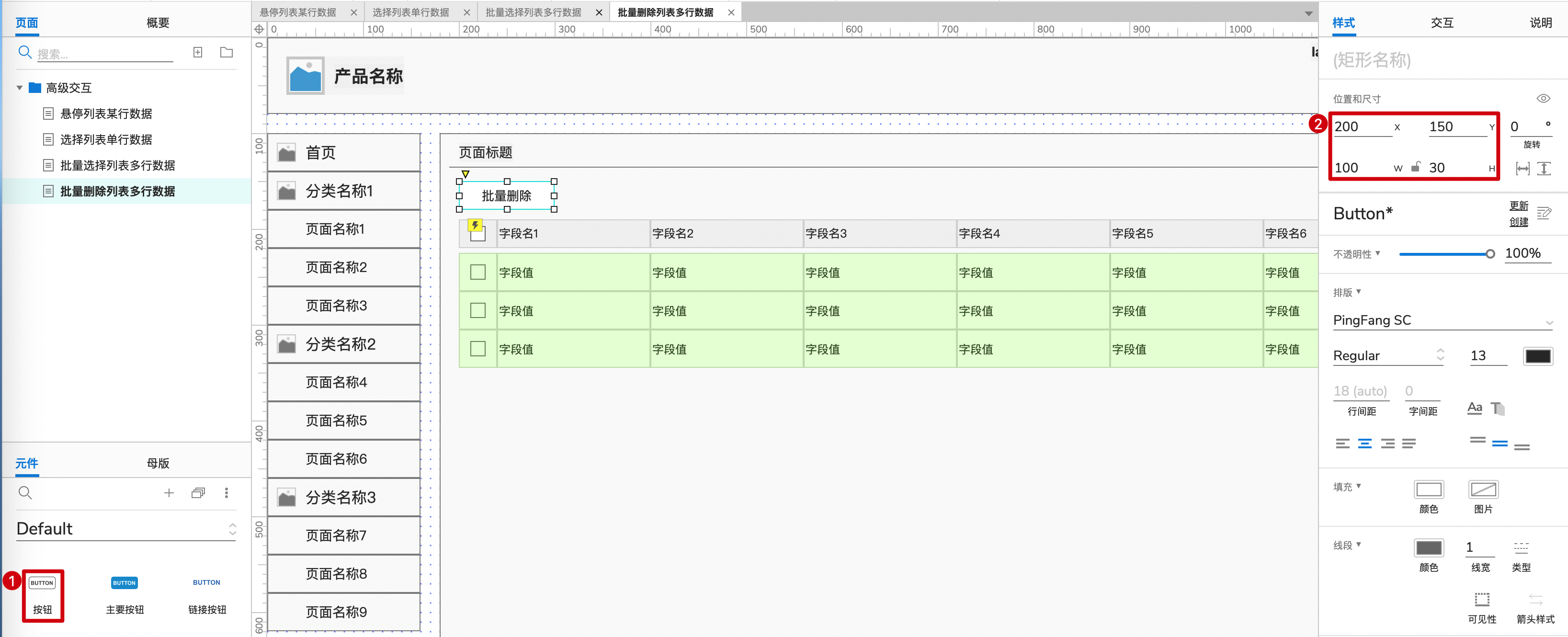
1)继承选择列表多行数据的原型步骤。从默认元件库拖动“按钮”到画布合适位置,修改尺寸为100*30px,双击输入文字“批量删除”,适当下移原先列表头和列表值的位置。

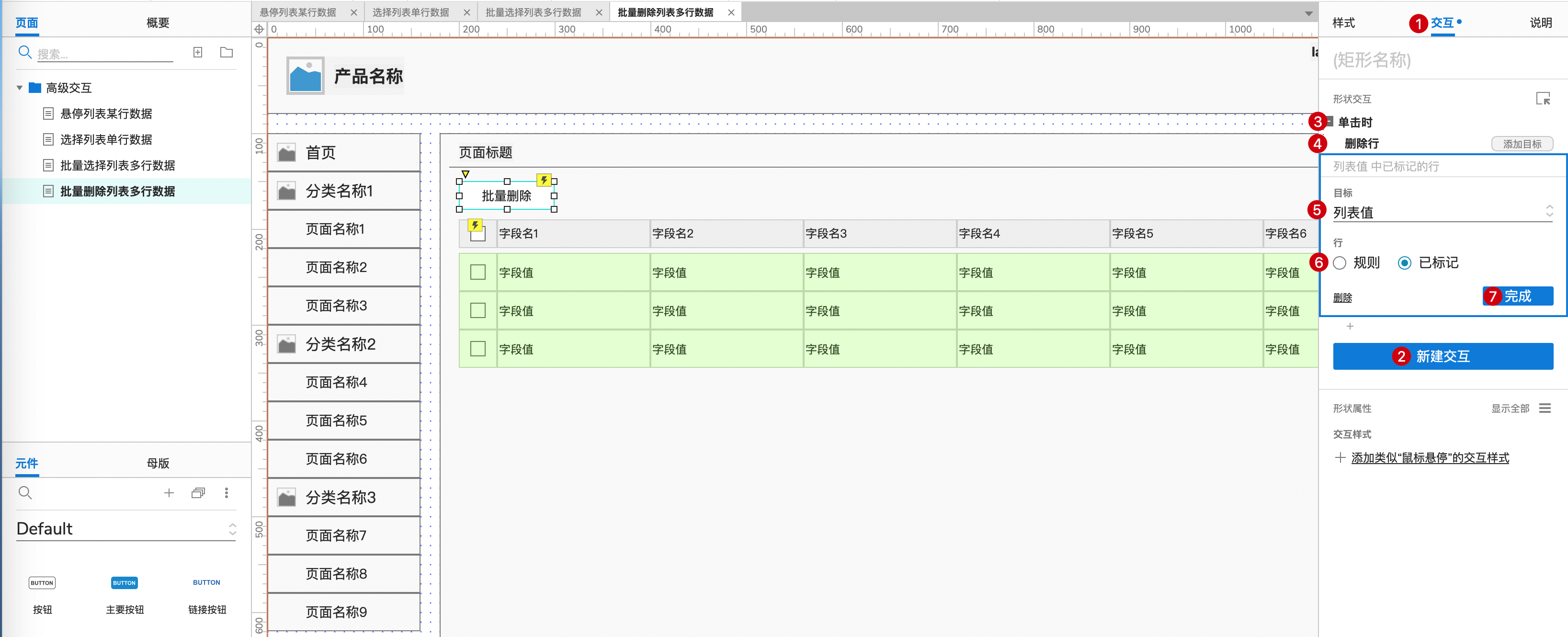
2)点击该按钮,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发事件“单击时”,添加动作“删除行”,目标选择元件“列表值(中继器)”,行选择“标记行”,点击“确定”按钮。

3)点击“预览”按钮,然后在浏览器中查看原型效果。

相关阅读:
#专栏作家#
浪子,个人微信langzipm,公众号:浪子画原型(langzisay)。专注于Axure原型设计和产品规范。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








这也要19块钱,一个中继器一个动态面板。。。。