Axure教程:实现移动端页面上下滑动效果
编辑导语:产品中我们经常会遇到上下滑动的页面,比如我们在进行预览页面时,需要上下滑动进行查看;本文作者分享了关于实现移动端页面上下滑动效果的Axure教程,我们一起来了解一下。

案例展示:https://ctm29p.axshare.com/#id=1btojr
工具:Axure RP9
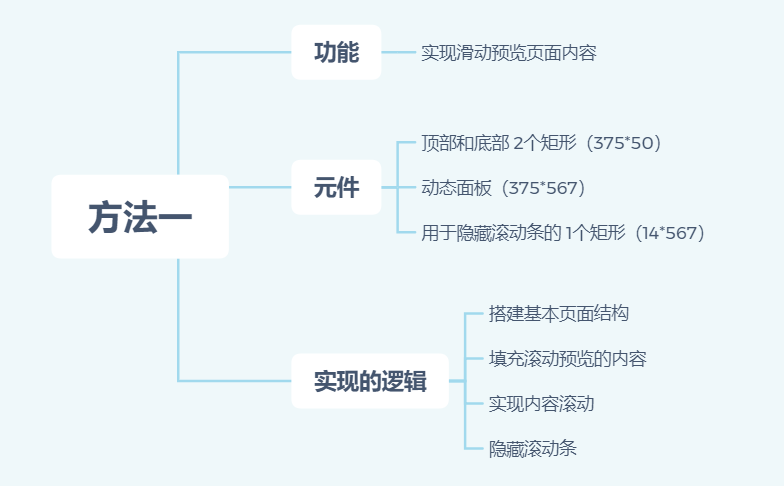
本文章会介绍2种实现页面上下滑动效果的方法(学会这两种方法就够用了)。
01 方法一:(超级便捷)
这个方法重点是利用了“动态面板”的“滚动条”垂直滚动的功能是实现内容上下滑动的效果。
设计思路如下:

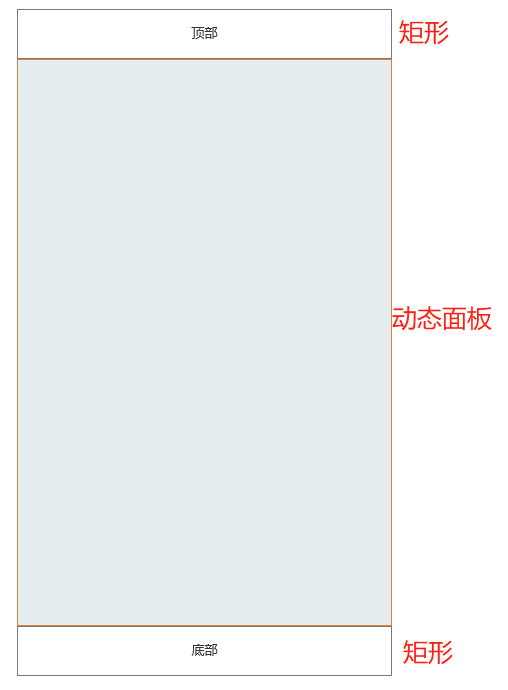
1. 先画出页面基本结构
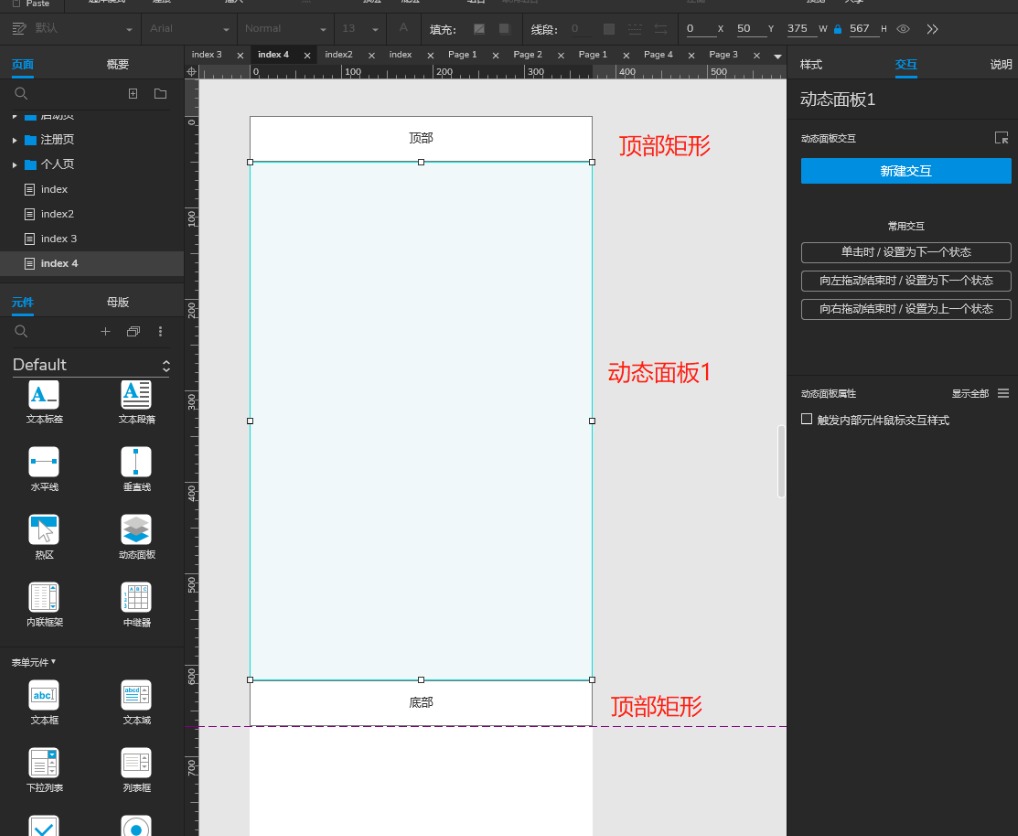
如下图:基于(375*667)iPhone8的宽高,顶部和底部2个矩形(375*50),中间1个动态面板(375*567)。

2. 对动态面板进行设置(重点来了)
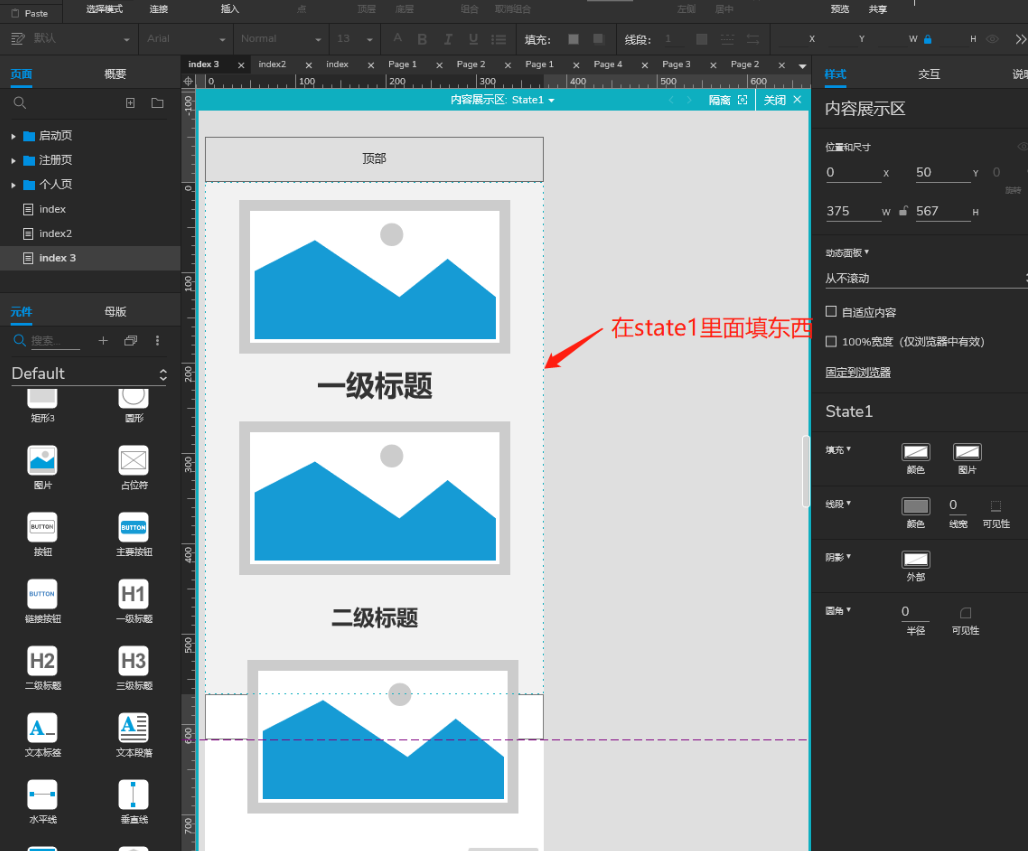
1)填充滚动预览的内容:双击【动态面板】,进入state1,然后再里面那个框框里填东西,使劲填,至少要填超过动态面板的高度。

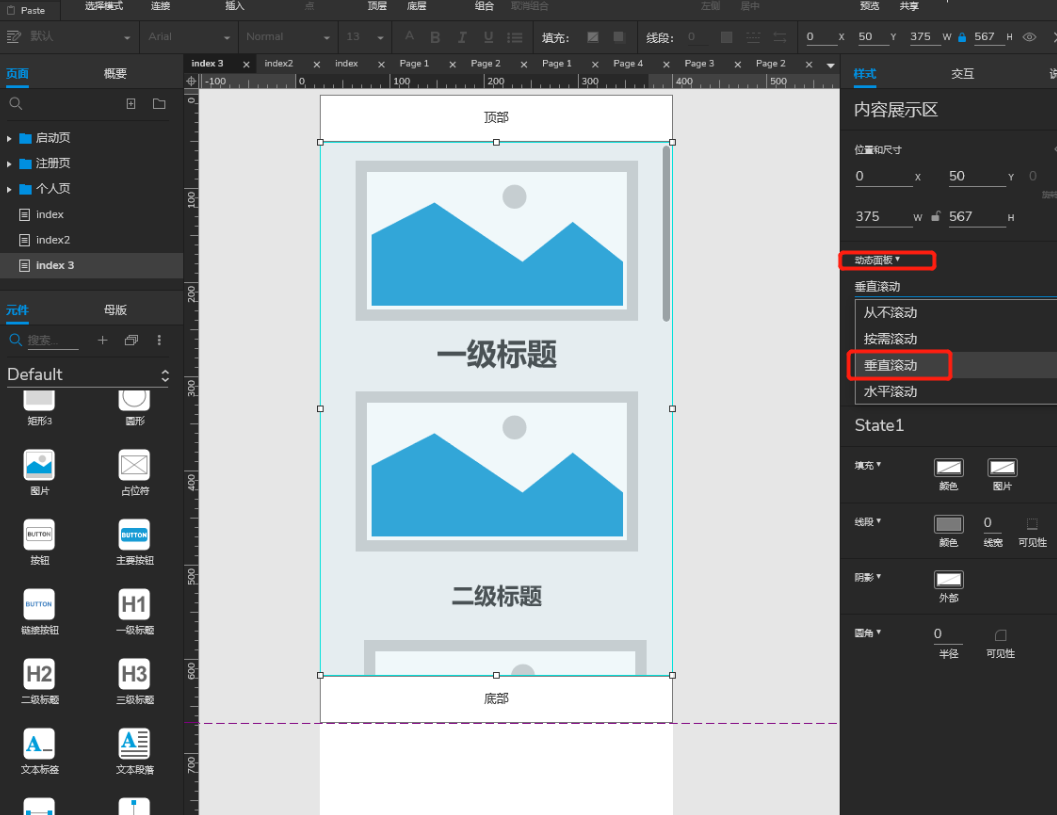
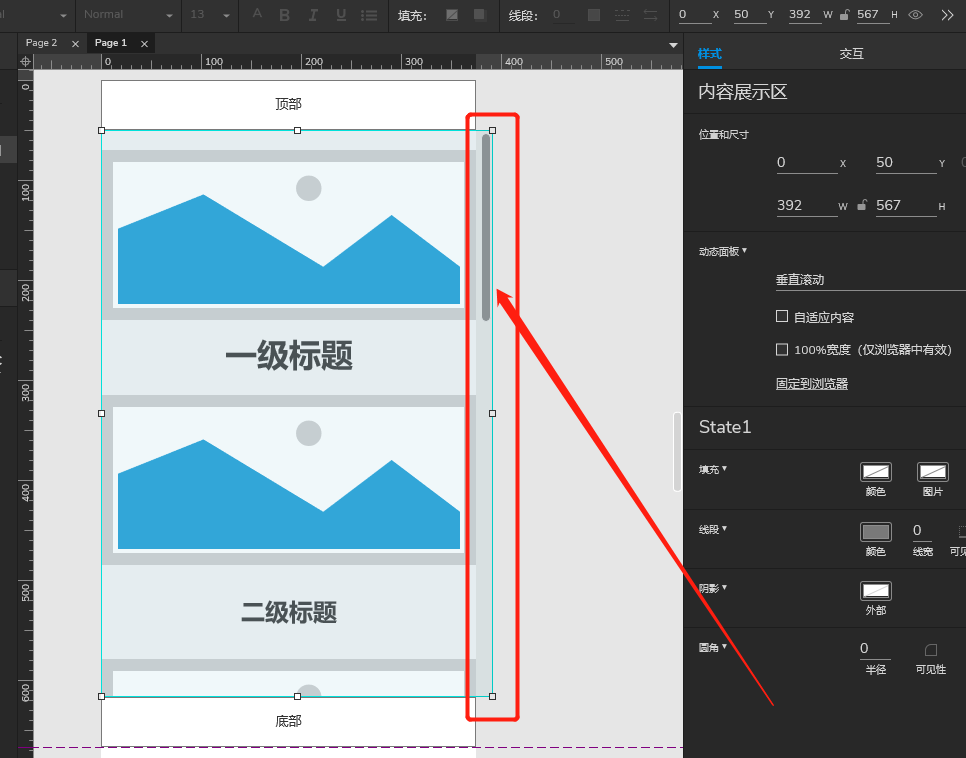
2)实现内容滚动:关闭state1,然后选中【动态面板】右击选中【滚动条】选择【垂直滚动】。
或者如下图操作:

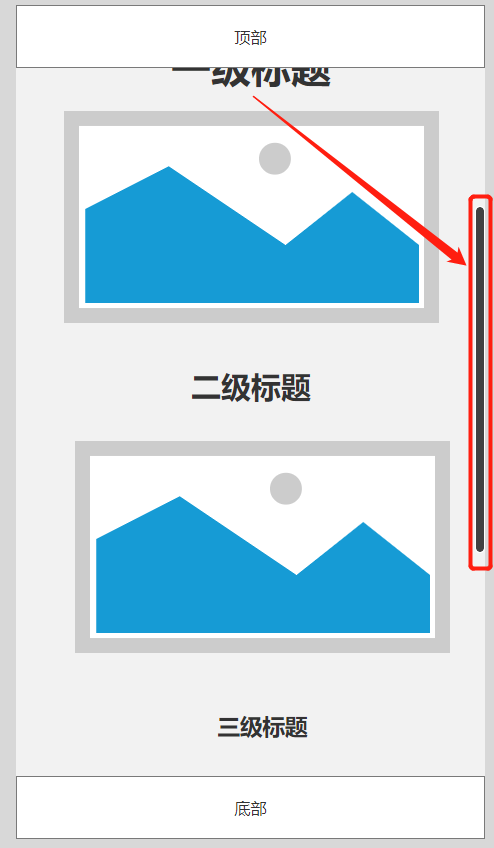
点击“预览”,上下滑动的效果就实现了,so easy!但是你会发现中有一条滚动条在右边好抓狂,影响美观。

3)隐藏滚动条:下面介绍两种方法
1. 我们可以用一个矩形这个滚动条给遮挡起来(魔高一尺道高一丈,( ̄▽ ̄)/嘚瑟)如下图:


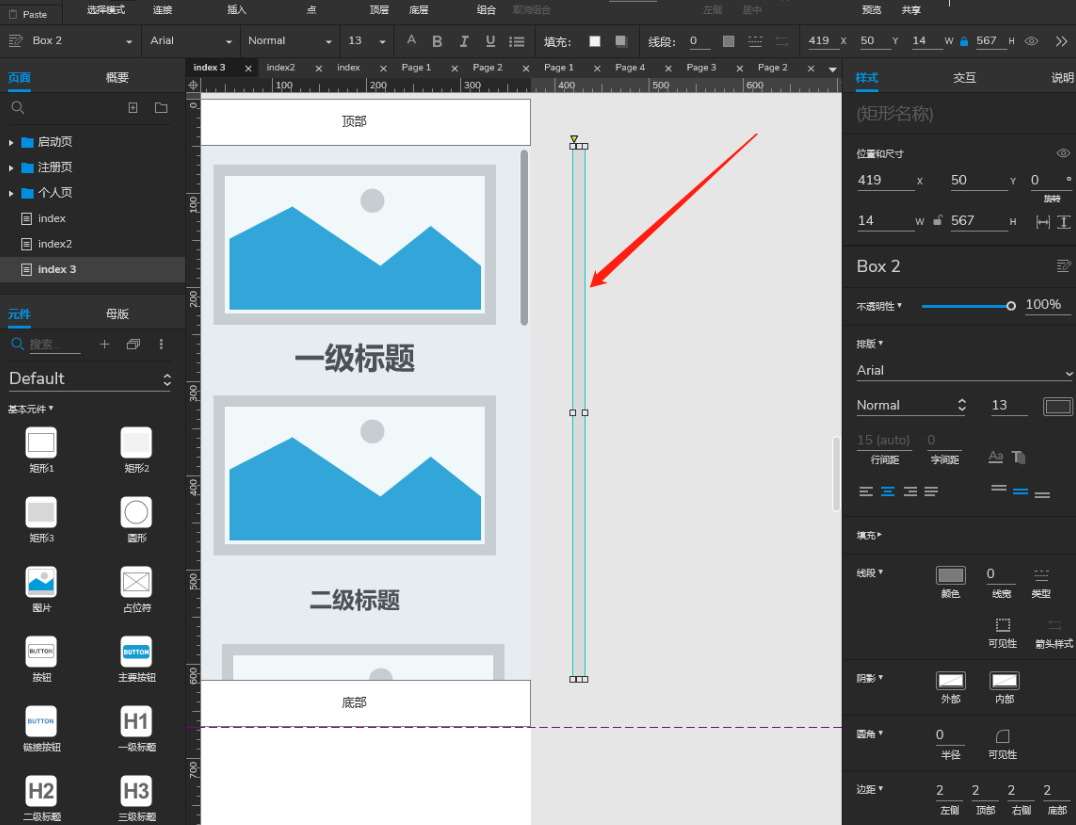
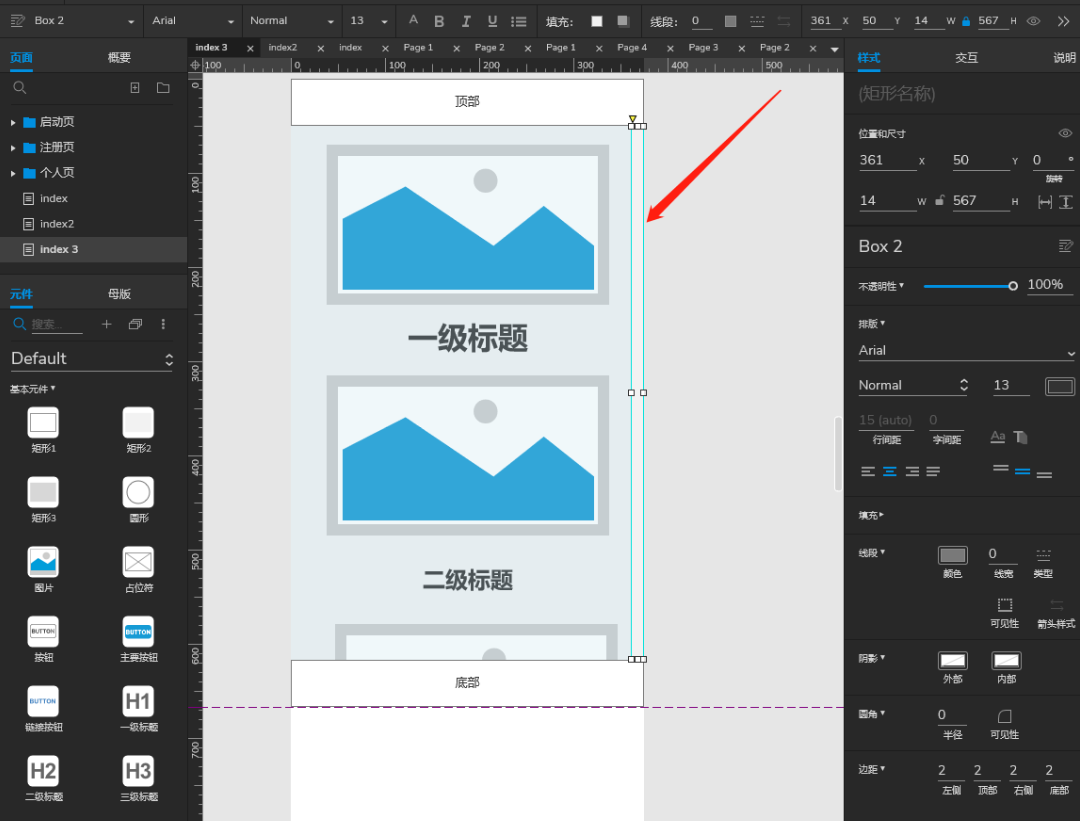
2. (这个会比1好点不会遮挡到边界的内容)拉宽动态面板,让滚动条区域到页面尺寸外(即:是要先设置页面尺寸,例如我的案例都是基于iPhone8的页面尺寸)
(这个方法来自评论区一个小可爱,感谢小可爱❀❀)

点击预览,完美。


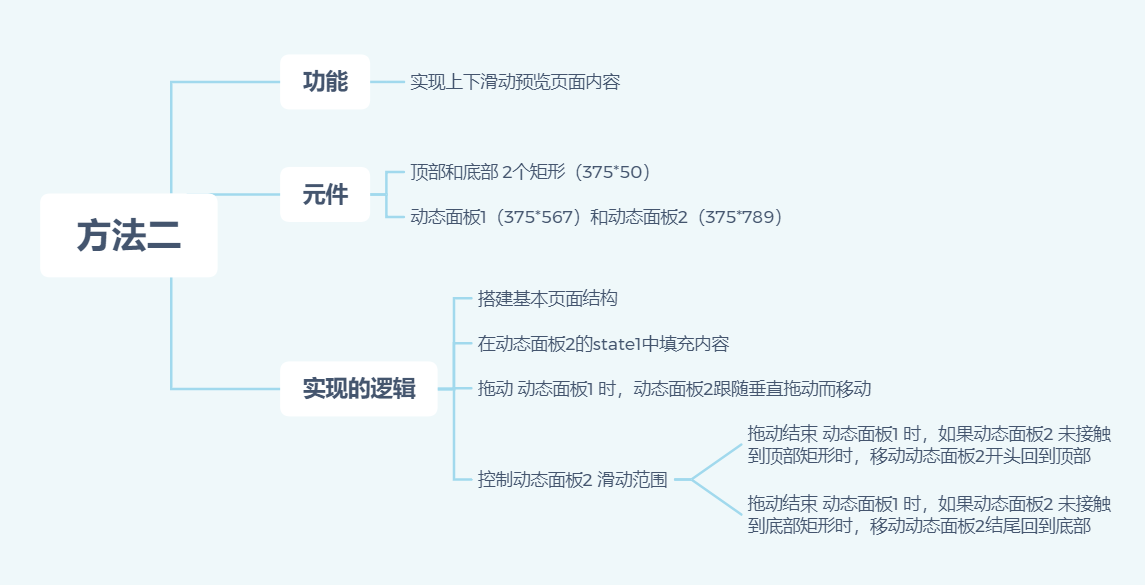
02 方法二:(没有滚动条的烦恼)
这个方法比方法一稍微难理解一丢丢,可以跟着下面的操作步骤一边操作一边理解额。
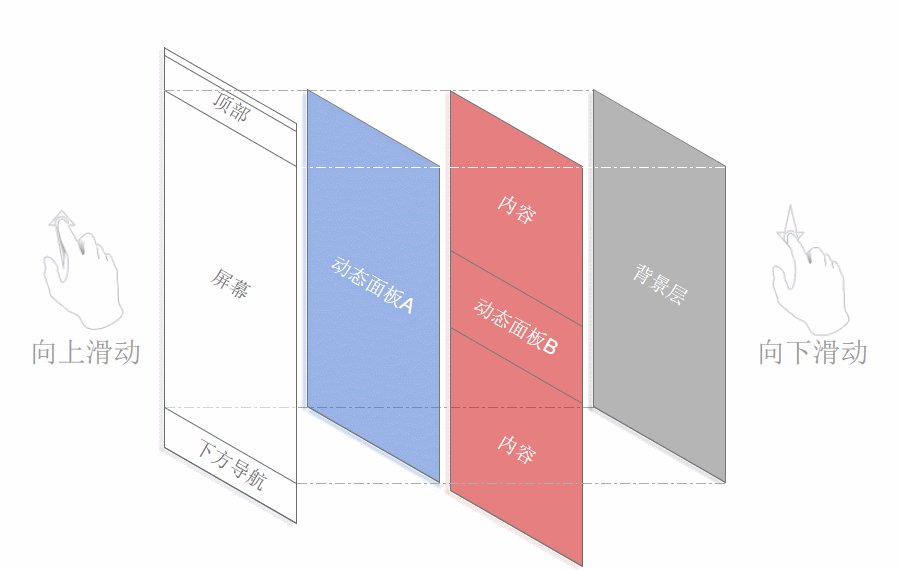
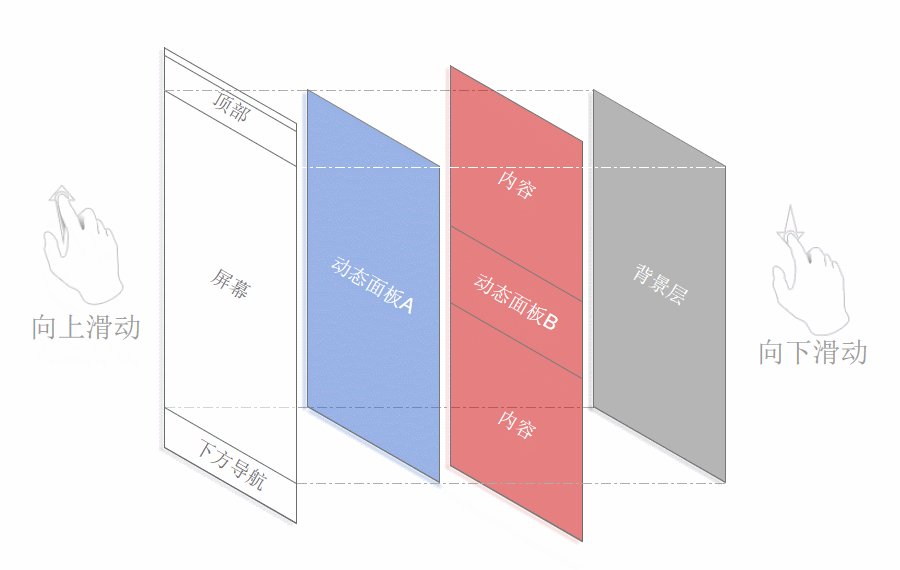
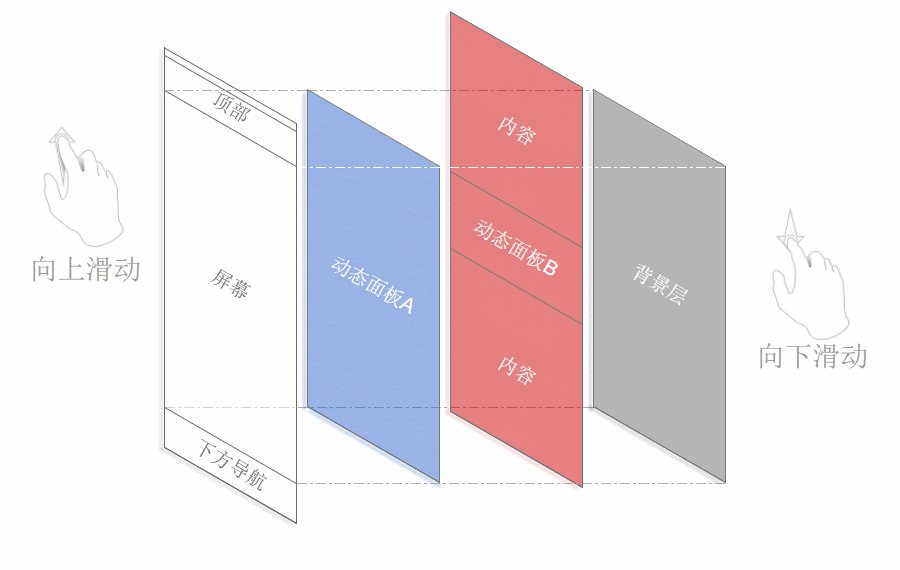
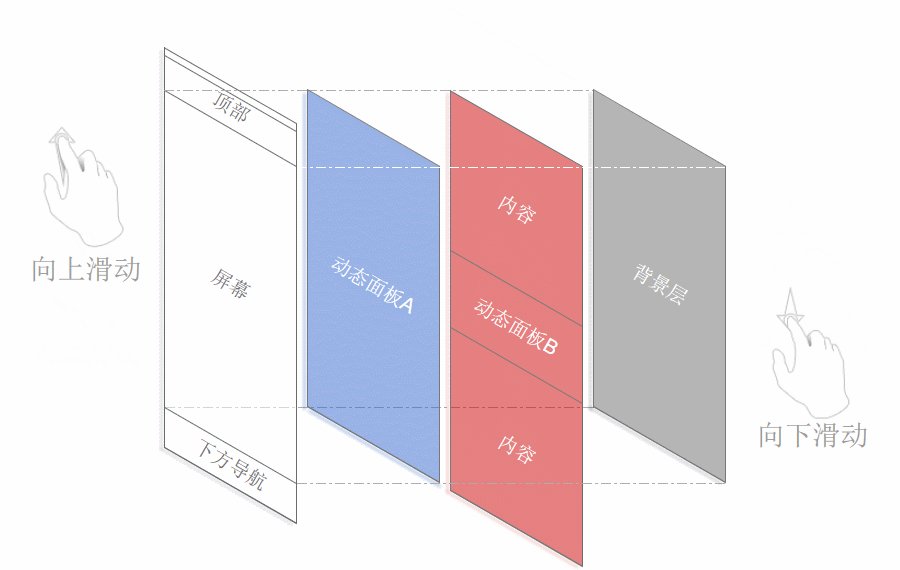
这个方法是在于对动态面板2的内容会跟随操作动态面板1的滚动而移动,并对滑动界限设置。
设计思路如下:


gif动态来源于:http://www.woshipm.com/rp/420885.html
1. 先画出页面基本结构
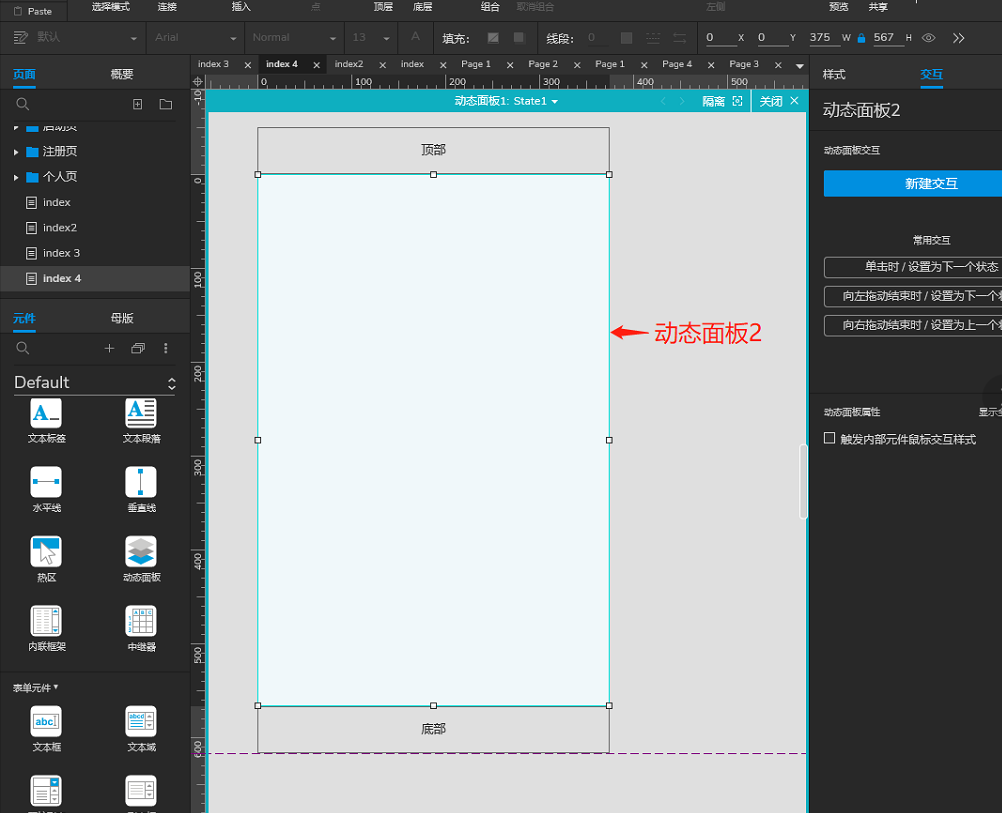
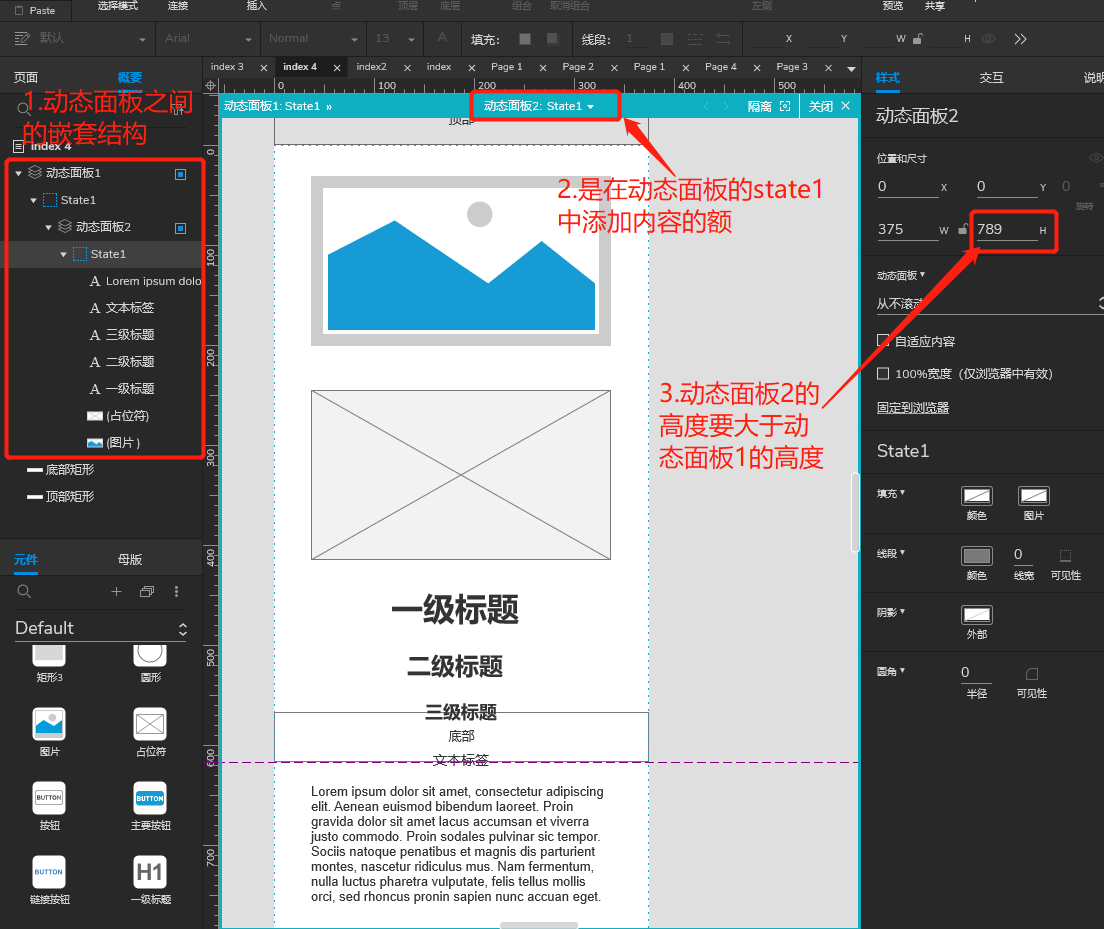
一如既往先画个模型,如下图:基于(375*667)iPhone8的宽高,顶部和底部2个矩形(375*50),中间1个动态面板1(375*567),再在动态面板1的state1中添加一个动态面板2(375*567)。


2. 渐进明细
1)在动态面板2的state1中填充内容;使劲填充内容,至少要填超过动态面板1的高度,完成后才能看到滑动效果。

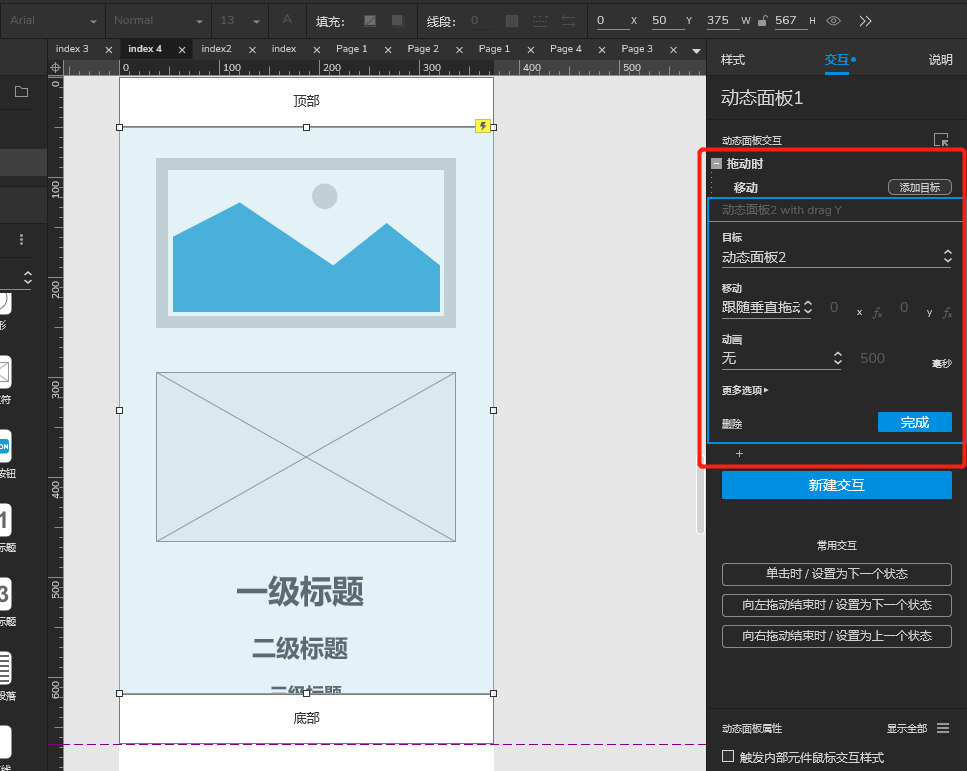
2)拖动 动态面板1 时,动态面板2跟随垂直拖动而移动;选中【动态面板1】点击【新建交互】选中【拖动时】-【移动】目标选择“动态面板2”,移动选择“跟随垂直拖动”点击“完成”,如图下设置:

3)拖动结束 动态面板1时,如果动态面板2未接触到顶部矩形时,移动动态面板2开头回到顶部。
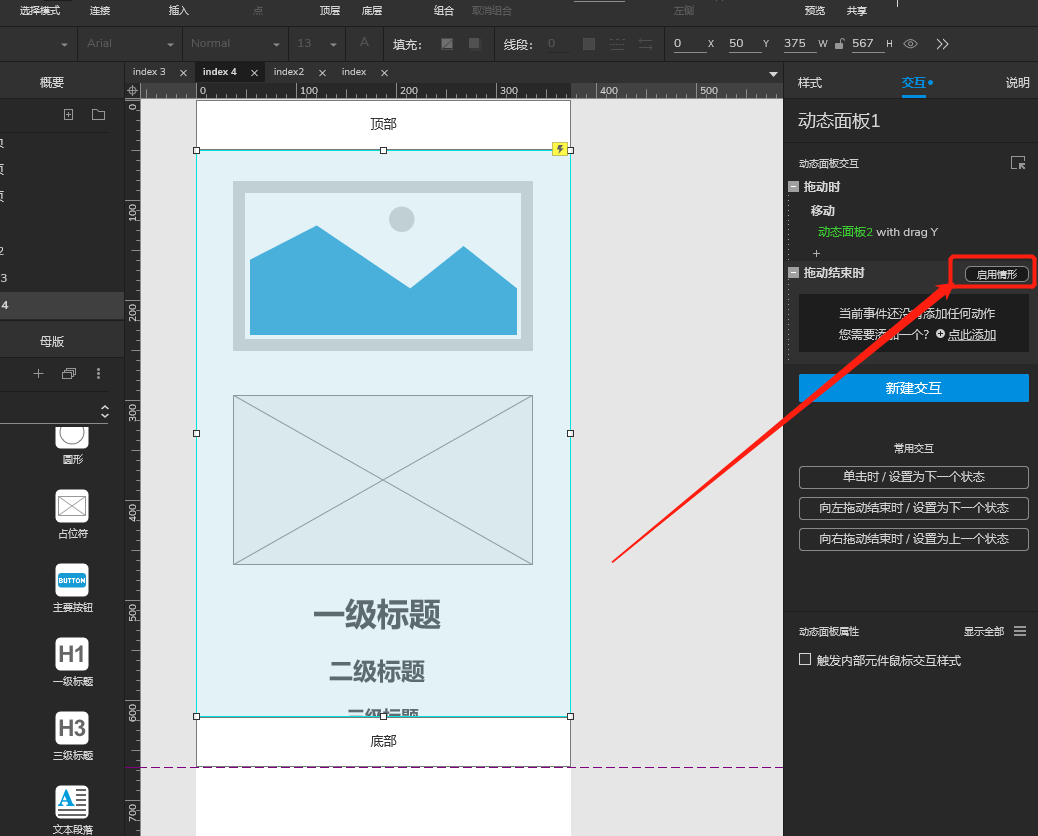
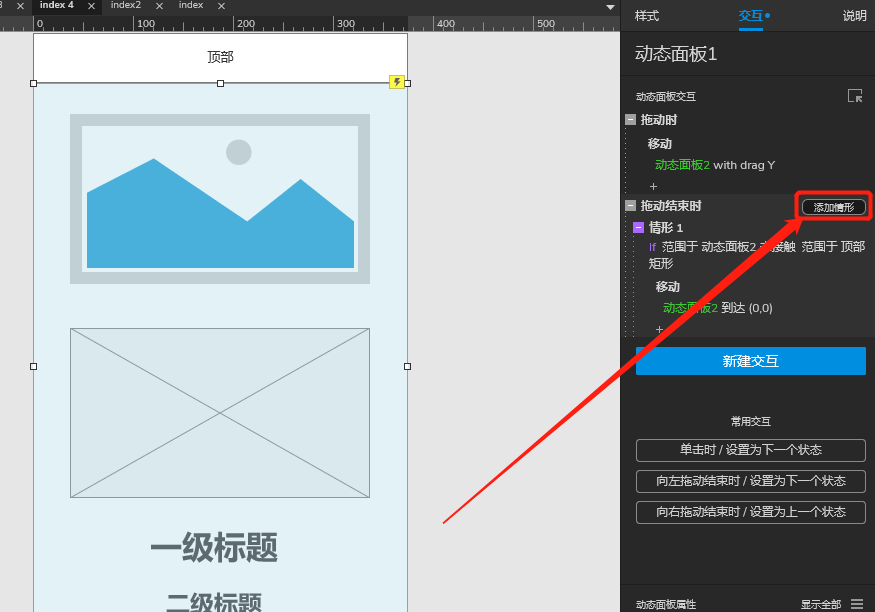
- 选中【动态面板1】点击【新建交互】选择【拖动结束时】点击【启用情形】;
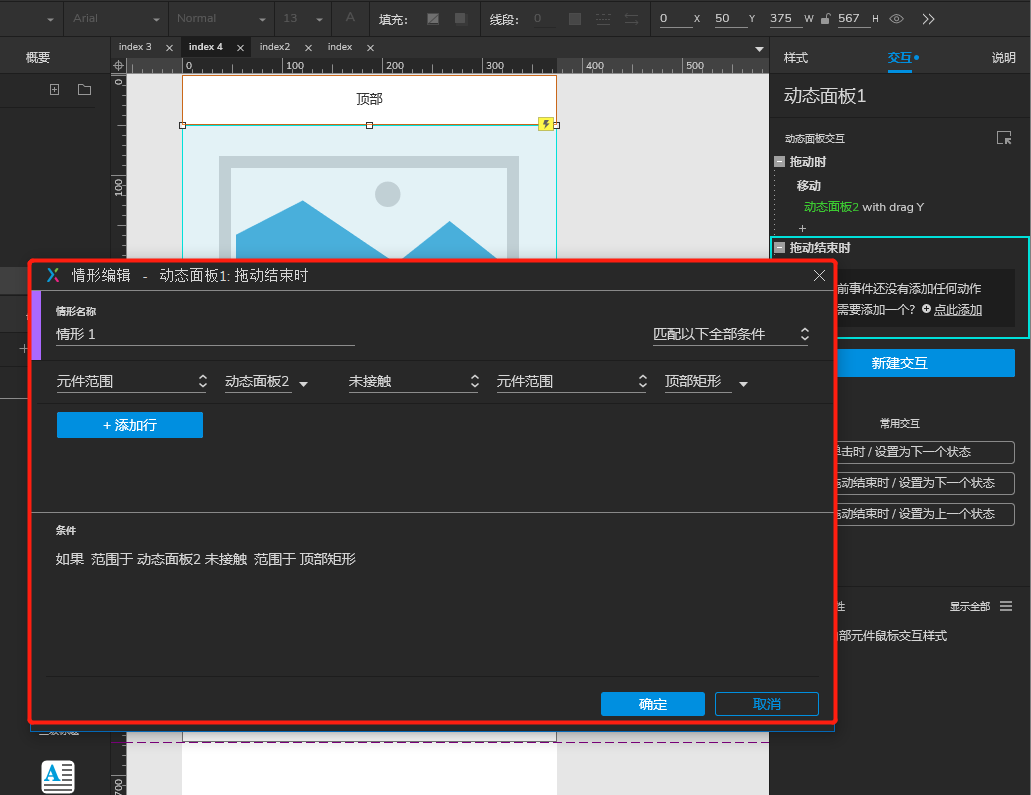
- 添加情形1:如果范围于 动态面板2 未接触 范围于 顶部矩形;
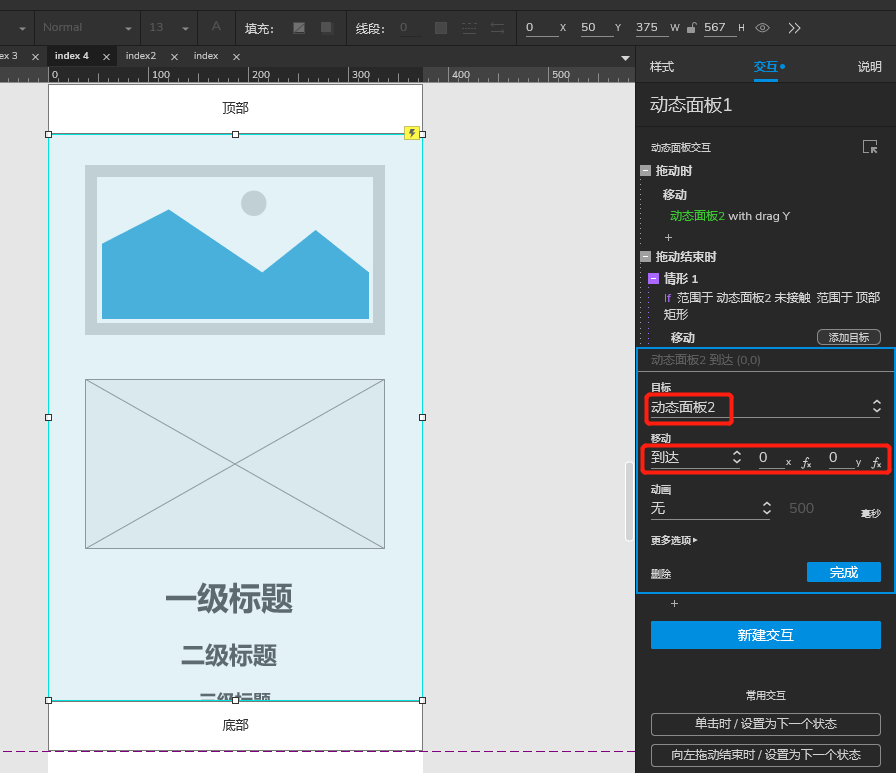
- 在情形1下添加动作:【添加动作】-【移动】动态面板2 到达 (0,0) 点击“完成”;如下图设置:



4)拖动结束 动态面板1时,如果动态面板2未接触到底部矩形时,移动动态面板2结尾回到底部;操作步骤和(3)基本一致。
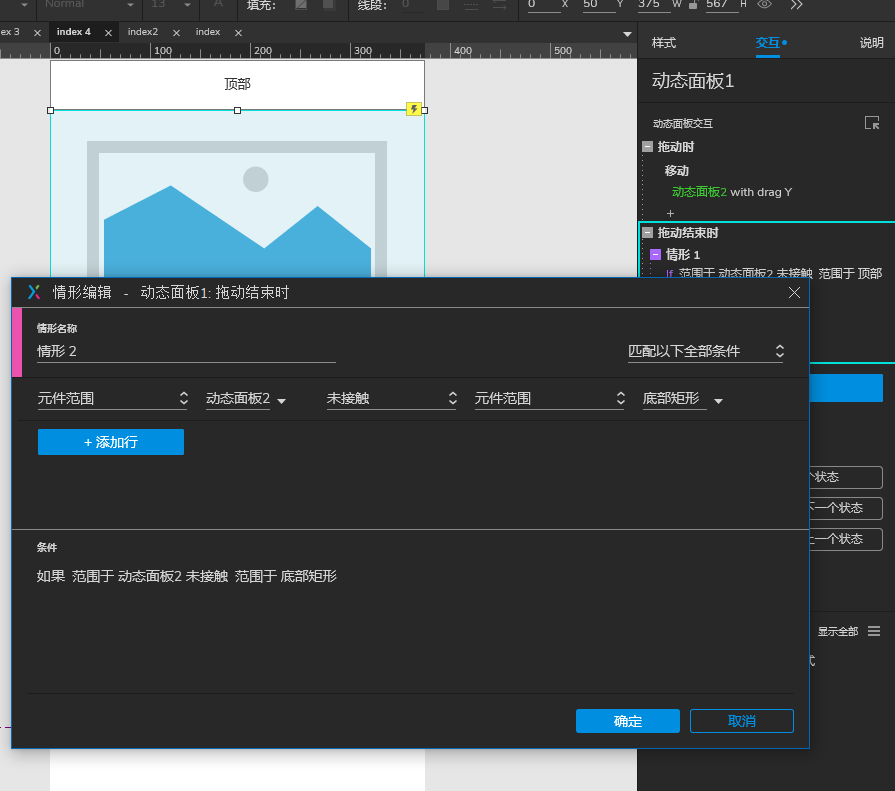
- 在【拖动结束时】添加情形2:如果范围于 动态面板2 未接触 范围于 底部矩形;
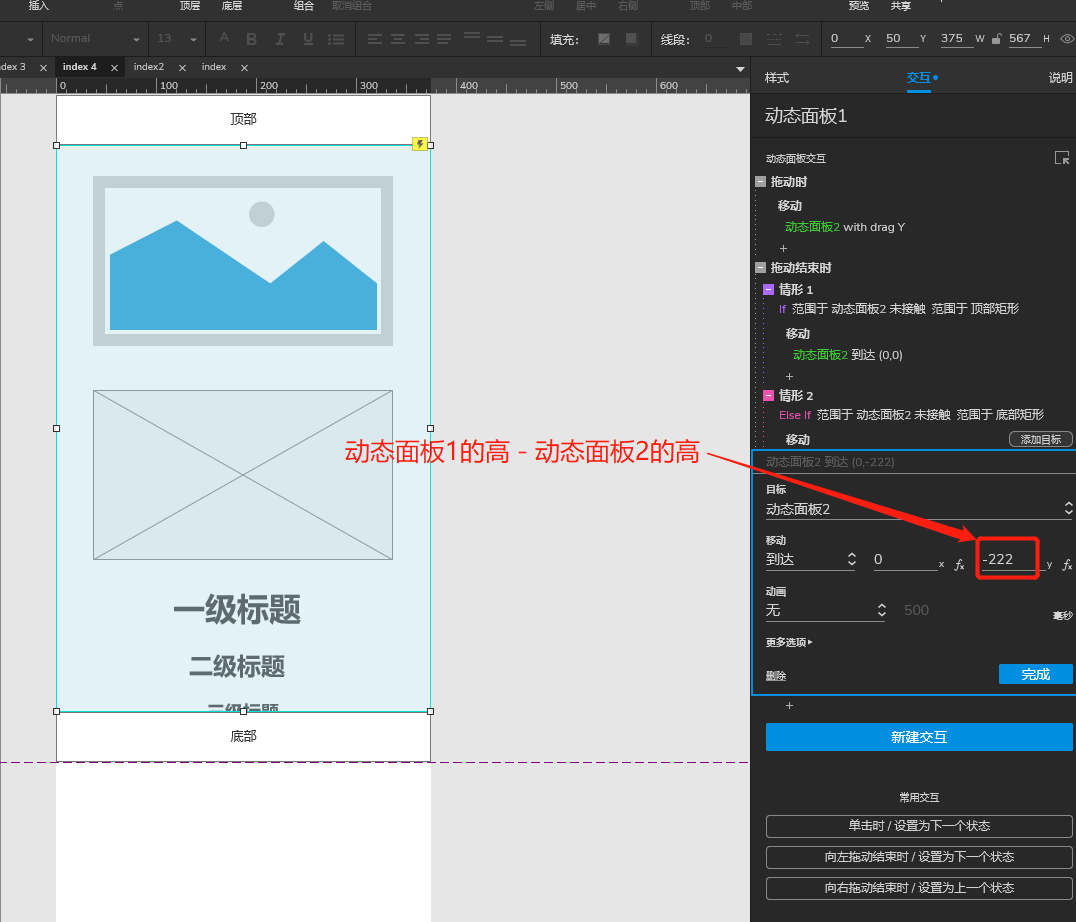
- 在情形2下添加动作:【添加动作】-【移动】动态面板2 到达 (0,-222) 点击“完成”;如下图设置:(tip:动态面板1的高 – 动态面板2的高 = -222)。




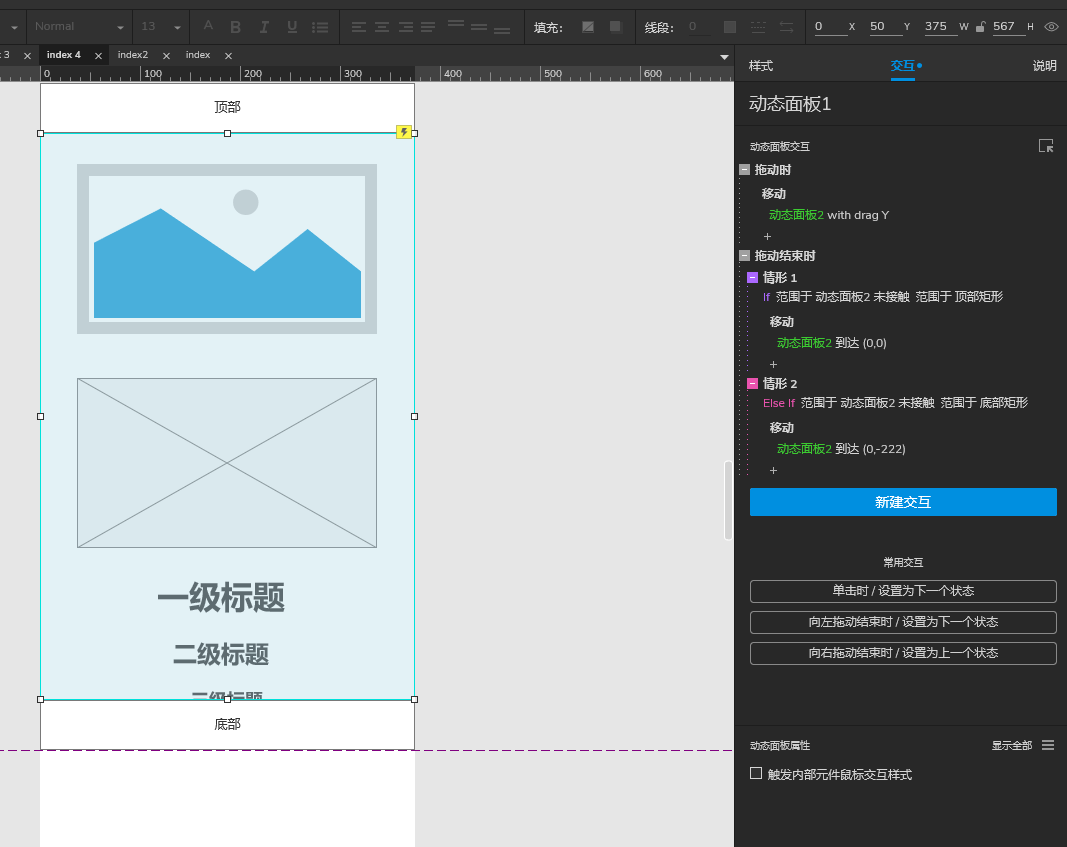
点击预览,完美。

终于写完了o(╥﹏╥)o,希望也能帮到有缘的你们额。
本文由 @人事匆匆 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








不得不说方法一上加盖白条的方法脑洞有点大…让我冲动的要回复下了…其实基于方法一,在有滚动条的面板上再加一个动态面板,将滚动条拉到上层面板外面,就能解决了。
兄弟,你脑洞也不小呀!谢谢,get到了,哈哈哈,条条大路通罗马,按实际需求能实现就好;
为什么我会写多一个方法二,其实就是如果像有的轮播图是贴边界显示的,隐藏滚动条,会阻挡到一部分内容,页面布局不对称的问题,还是要根据现实需求用
我用原文的方法二,还是有滚动条;用本末的办法,把滚动条拉到外面,方法二可以上下滚动,并且没有滚动条了