Axure教程 | 使用母版快速搭建APP界面框架

Axure的母版想必大家都不陌生了吧,在项目中使用母版能大幅提高重复劳动的工作效率,特别是在需求产生变更调整原型的时候。
一个合理的母版结构能大幅的缩减繁琐的工作,下面我们就以APP前端界面的构建为实例,了解如何使用母版快速搭建一个灵活的APP界面框架。
这期又有些啥,点睹为快:点我查看
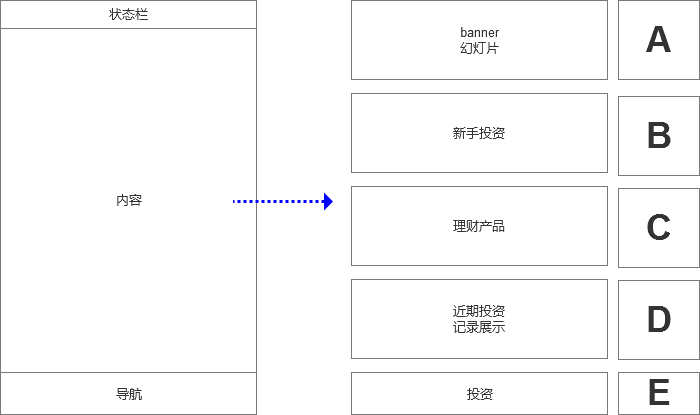
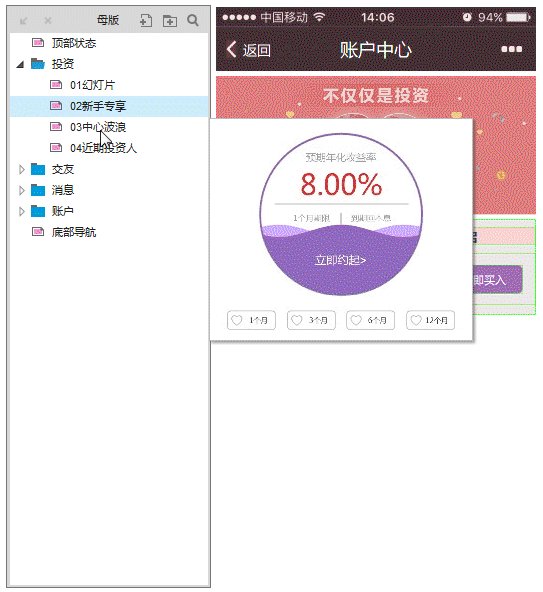
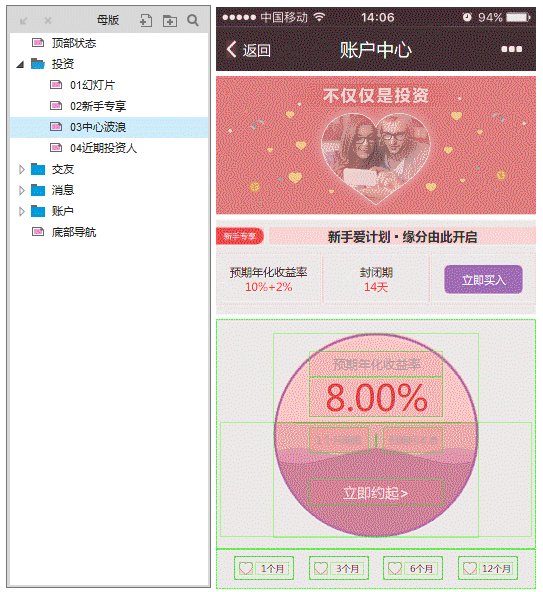
第1步:根据页面上的功能划分不同的区域块

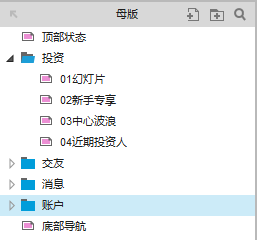
第2步:根据区域块来组织母版的结构

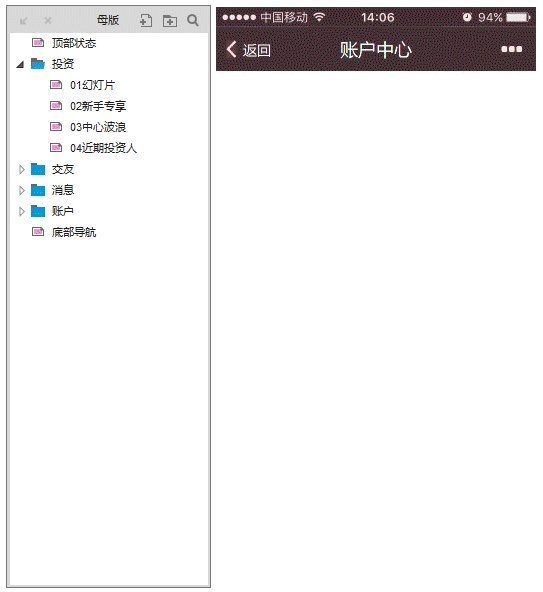
第3步:为每个区域块填充对应的功能
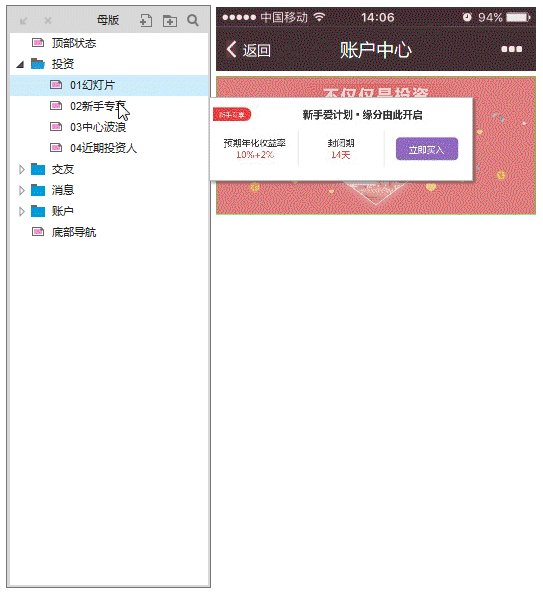
依据功能展示给母版填充不同的内容

第4步:将母版放置到对应的原型中,大功告成

如何快速让你的原型动起来?
母版的好处不言而喻,任何页面用到了母版的内容,只需要在母版里修改所有地方都会被自动修改,相当于引用的关系。
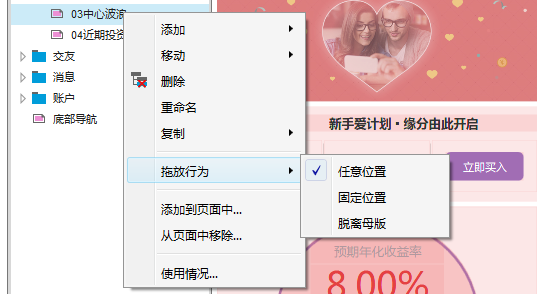
母版有三种拖拽行为:

母版中的内容直接拖拽到页面中可以直接展示,但为了能更好的将原型展示出来,我们还需要构建显示的层级关系。为原型加上可演示操作的基础动画。
教程开始:
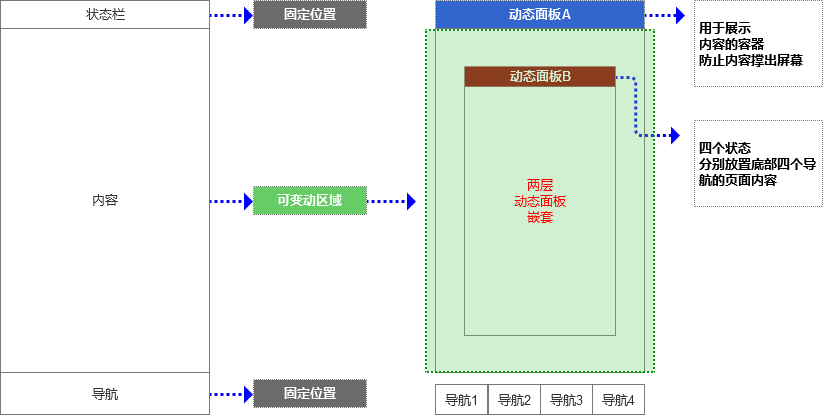
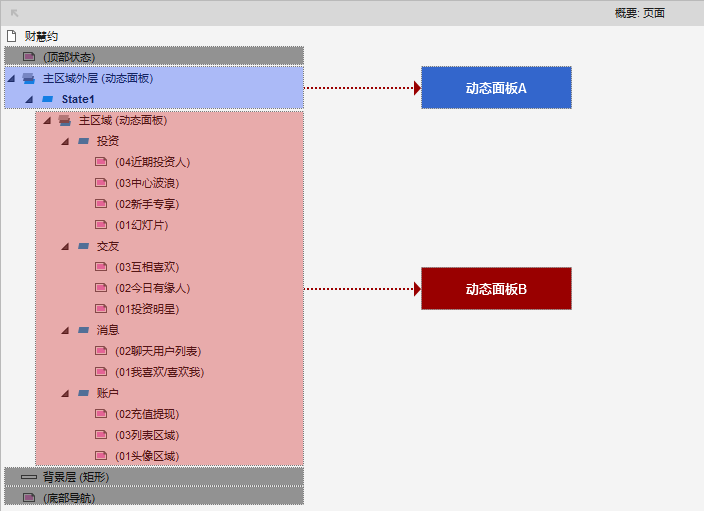
第1步:规划界面显示的层级结构,我的思路如下:

这一步很重要,如果层次结构没有理清,后面调整交互的时候就会有很多麻烦。
第2步:将固定位置元素放入页面的任意区域并初始化位置和尺寸
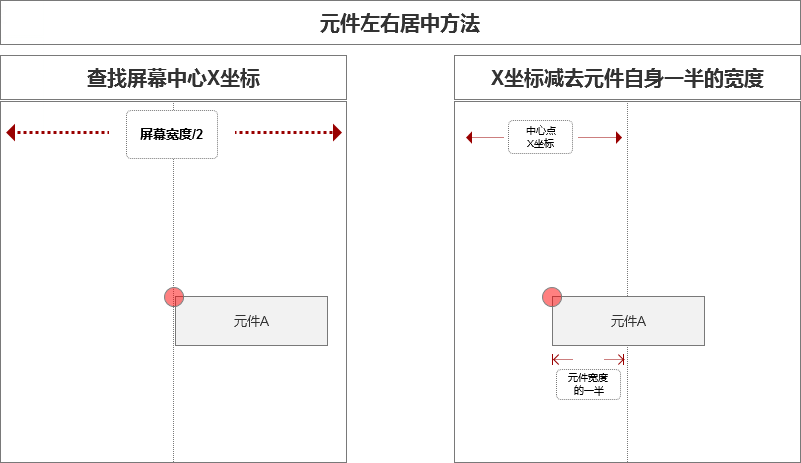
通过获取屏幕的宽度,让元件居中

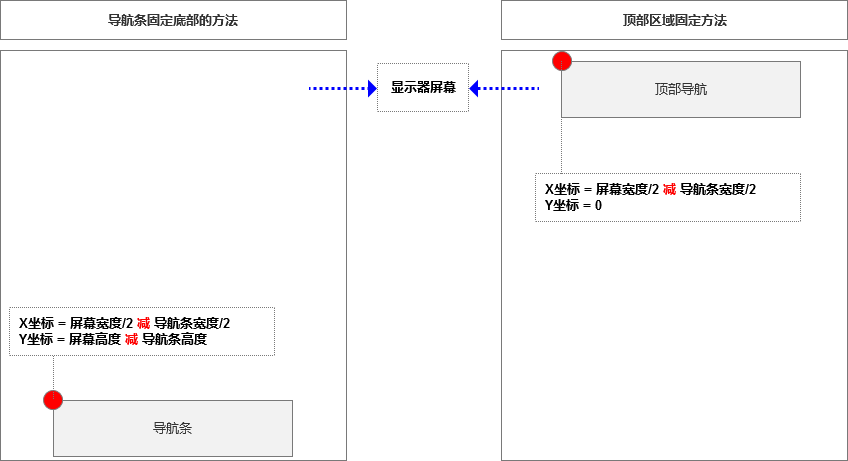
动态的获取宽度和高度,将顶部和底部固定

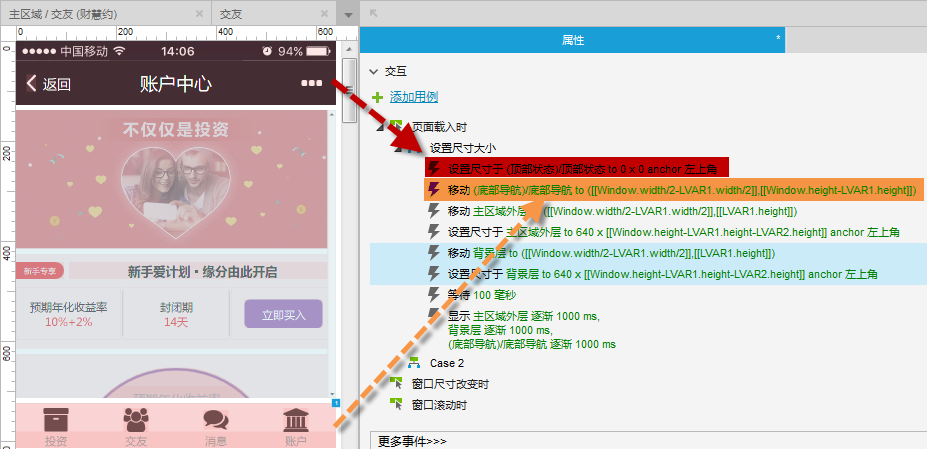
由于我需要将顶部状态栏隐藏,所以将它的大小设置为了0,0

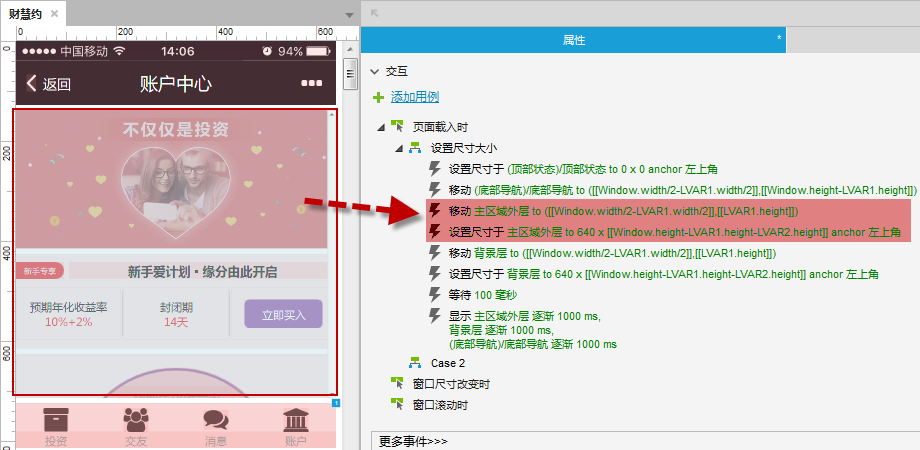
第3步:设置外层的动态面板并初始化位置和尺寸
设置尺寸需要减去顶部和底部元件的高度。

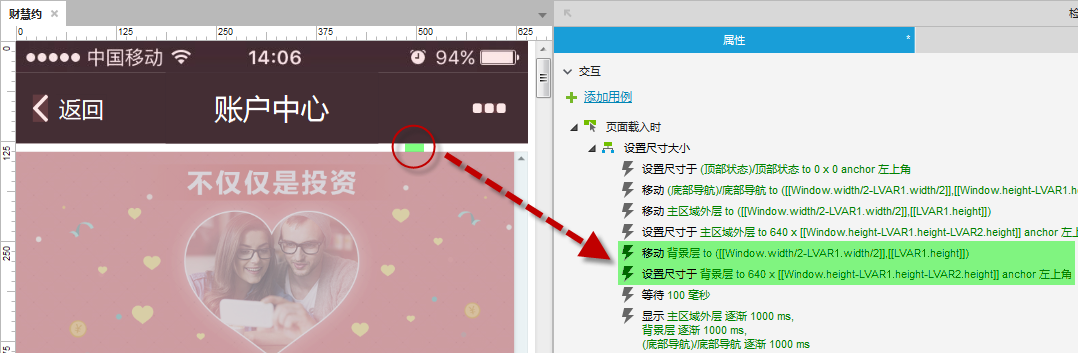
第4步:为空白区域加上背景层,并初始化位置和尺寸
加入背景层,让排版的缝隙处有统一的色调背景

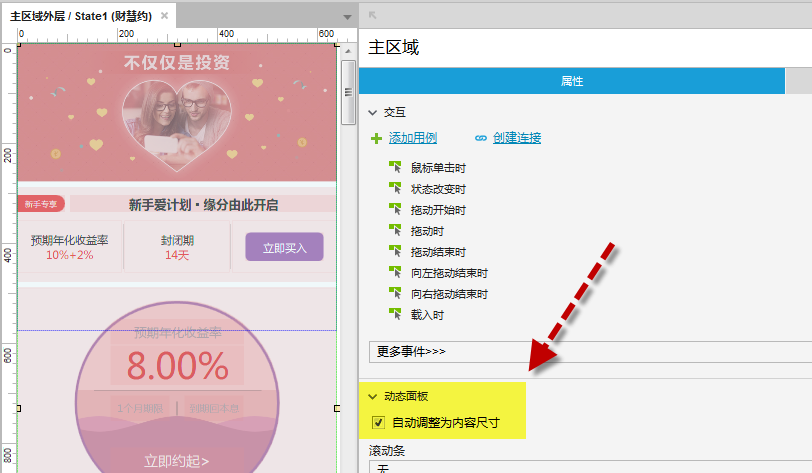
第5步:在外层动态面板内放置内层的动态面板并设置自适应尺寸
勾选自适应让动态面板的大小随内容的大小自适应

第6步:为内层的动态面板按功能设置不同的状态,并填充对应的母版内容

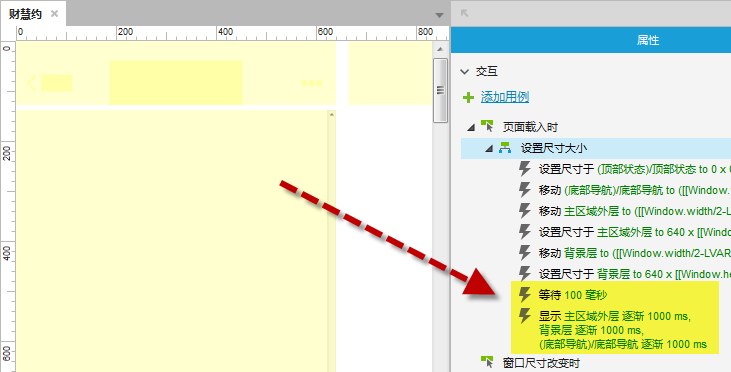
第7步:隐藏主页面元素,初始化后再显示出来

经过如上的步骤,我们就已经将大致的内容框架做完,我们为导航设置点击事件。
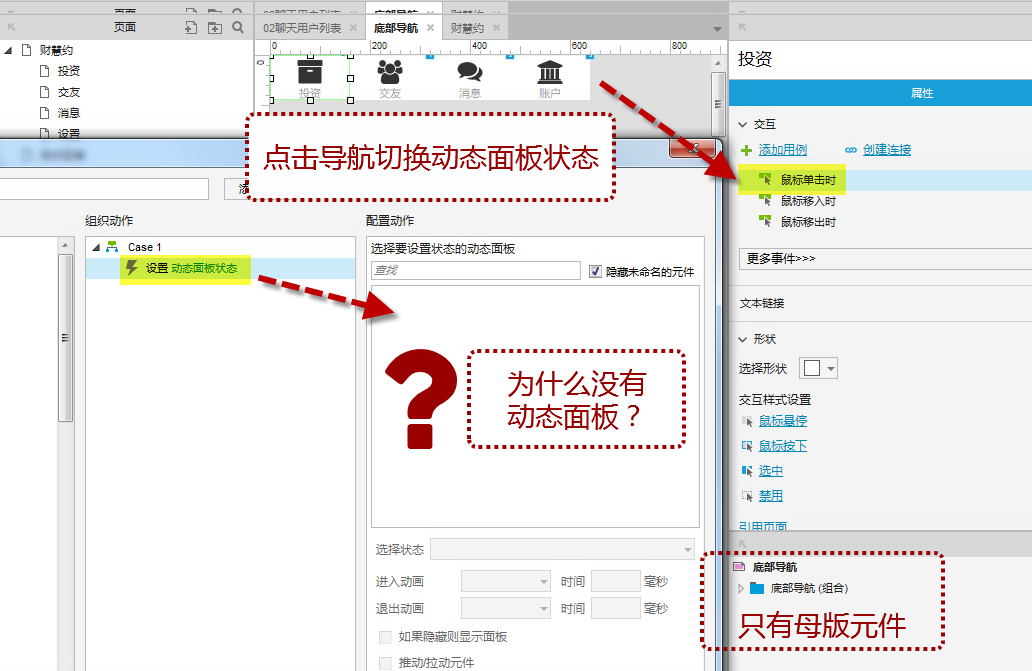
期望的结果是,点击对应导航,则切换显示动态面板B中的对应状态。然而却遇到了问题:

母板中的元件都是独立的,在Axure右下方的概要页面中我们只能看到该母版中的元件,是无法看到并操作其它母版中的元件的。要实现导航的交互,我们还需要学习一个知识点,母版自定义事件。
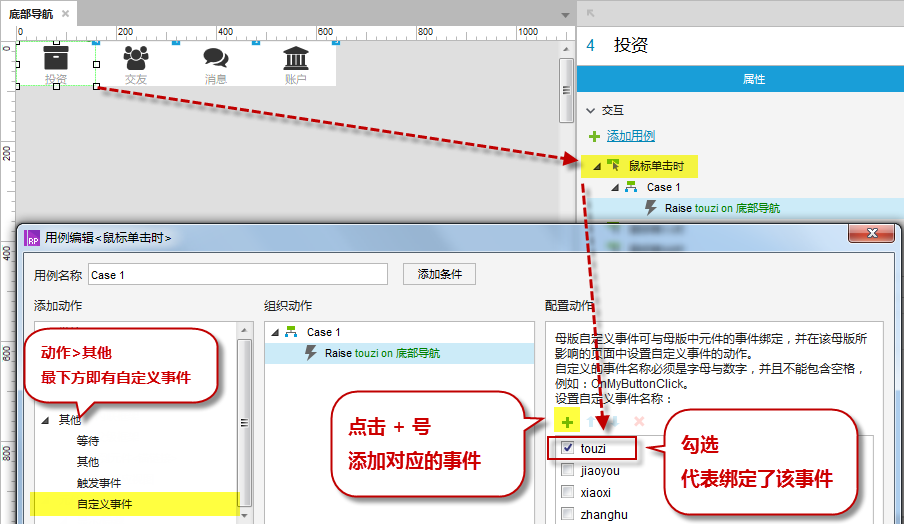
第1步:为底部导航添加事件,并绑定对应事件
为了便于操作,我直接使用了拼音的事件名字。
鼠标单击导航条目的时候,触发对应的自定义事件。例如点击投资则触发touzi自定义事件。

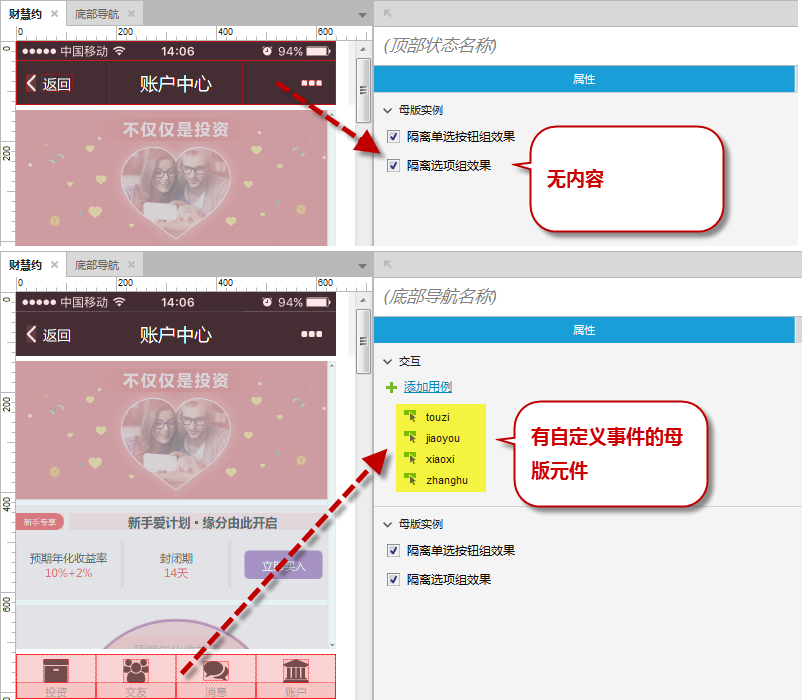
第2步:在引用到母版的界面中,处理对应的自定义事件。点击导航切换动态面板状态
有自定义事件的母版,在其它页面引用后,在属性面板中能看到该母版的对应事件

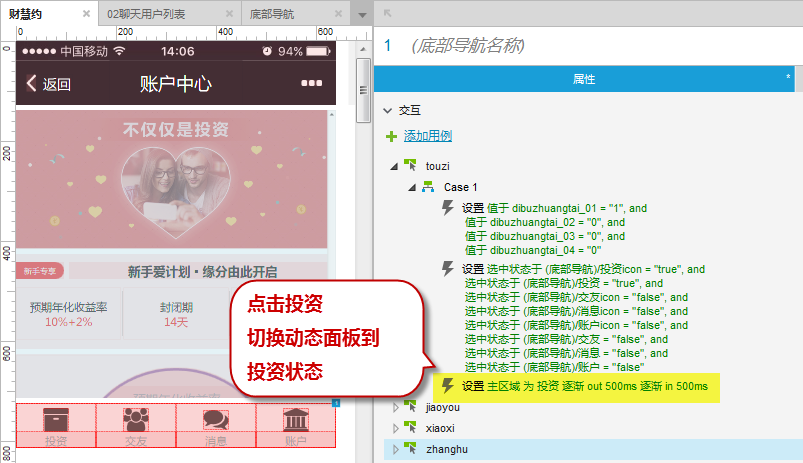
为对应的自定义事件,添加交互逻辑。点击四个导航,切换显示动态面板B的四个状态。

如果你有一定的研发基础,不难发现母版是提供基础信息展示的地方【对象】,方便你复制、黏贴、引用【继承】。与其它元件的交互则在母版外部完成,母版暴露自己的自定义事件【接口】,这些事件在引用到它的页面中完成不同的交互【实现】。
以上我们就构建了一个适用于大部分APP的前端原型架构,如果技术娴熟,并不会耗费多长时间,做好后的效果大致如下:【我的原型为高保真效果,大家理解结构层次和方法即可,不必照学】

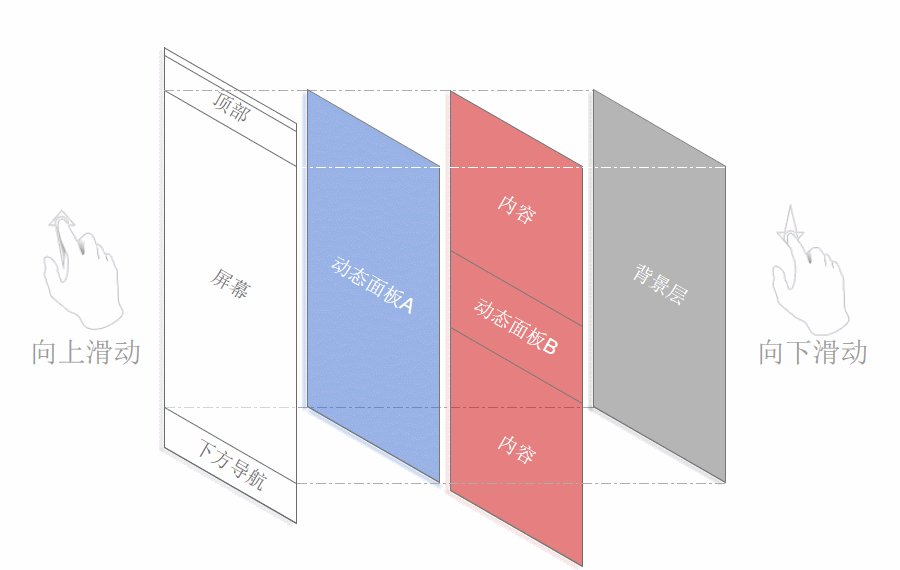
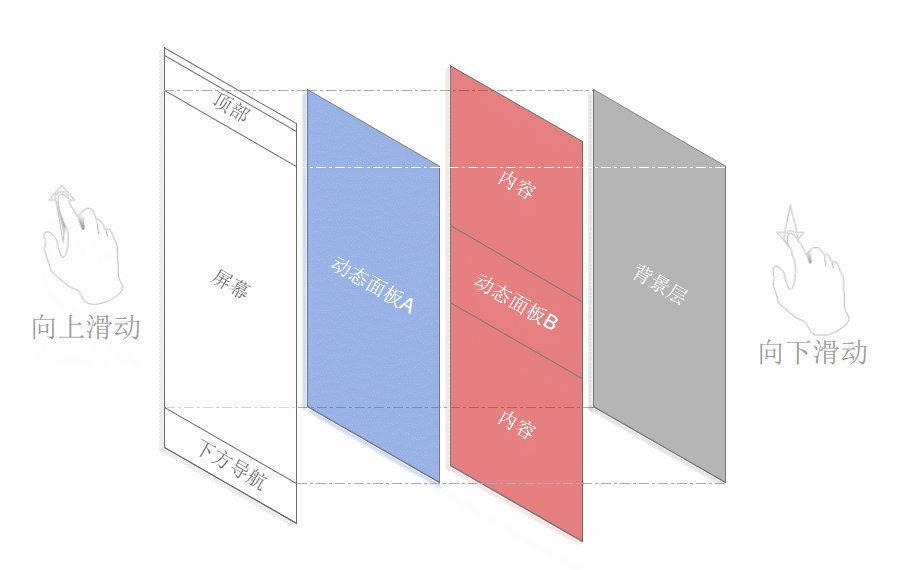
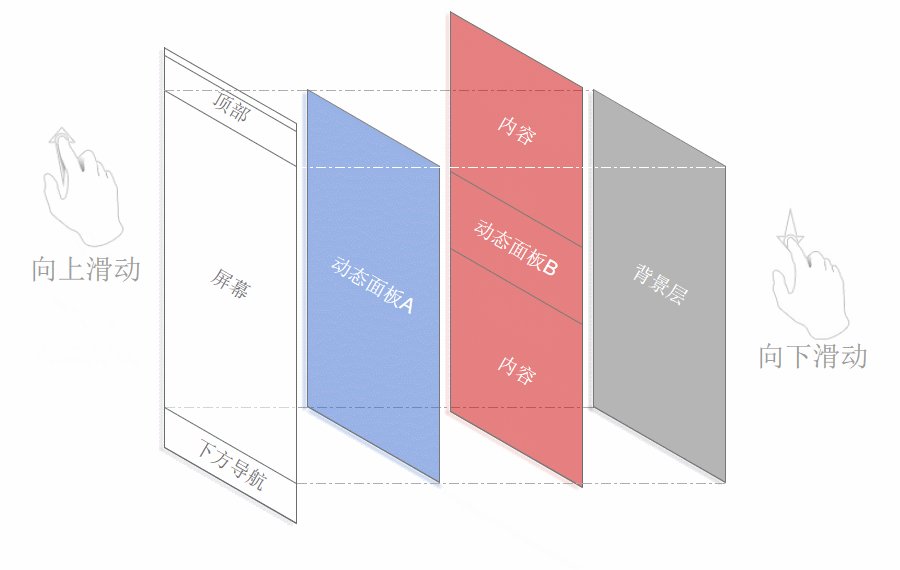
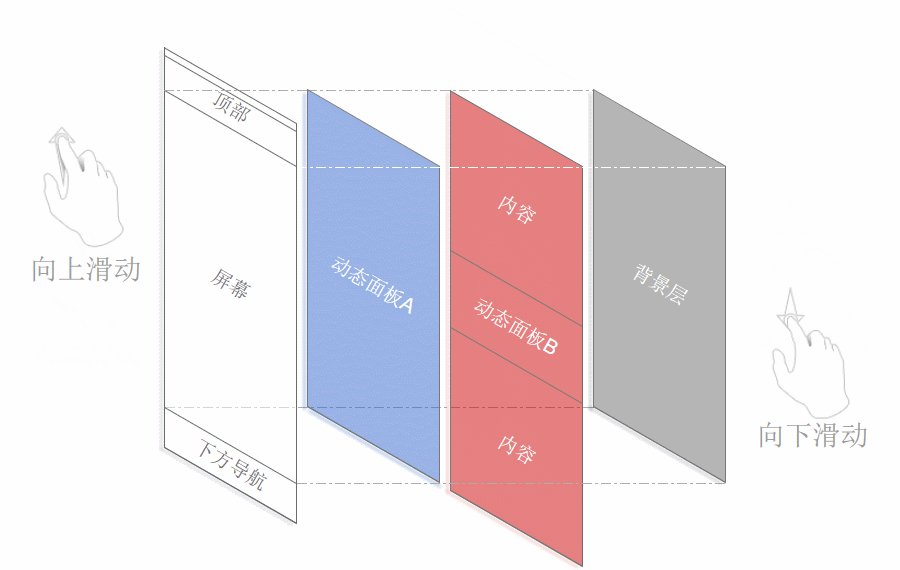
我们再来回顾下层次结构:

屏幕被划分为三块显示区域:
- 顶部
- 内容:动态面板A【固定大小】、动态面板B【自适应大小】
- 背景层:底部
动态面板A中的内容过大时,会自动产生滚动条,实际在动态面板A中上下滚动时,是在滚动动态面板B中的内容。
使用母版进行框架布局的好处:
1、易于维护和修改
2、逻辑层次清晰有条理
预览:点我查看
下载地址:https://pan.baidu.com/s/1nuFHWW5 密码:t453
本文由 @陈张良 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








LZ,我根据你这个做了一个,然后发现有个地方不是很理解,就是做tab的时候为什么需要加全局变量。我试着把全局变量删除好像没啥影响。
LZ密码错误
会不会热区过多?
呵呵,我今天才充了会员,正好遇见新春活动,买一年送半年,运气不错
怎么不更新内容了。期待这着着
一般用内联框架和 两层动态面板就好了,一个模块会一个页面,如果过多的动态面板会造成讲解的不便,给ui的时候会容易丢失一些内容
作为一个产品经理而不是纯粹的交互设计师,真的有必要把原型的交互做的这么丰富吗?
没必要,纯锻炼,你也可以只做逻辑功能
同意你的观点,原型设计主要是表达出设计思想就可以了
好高深的动态效果。
过奖了