【Axure教程】:动态扇形统计图
导读:我们在工作中做一些原型图时,尤其是后台原型我们会经常涉及到统计图信息,上两期我详细为大家介绍了如何绘制动态柱状统计图及动态折线统计图,本期我将再次为大家详细介绍一下如何绘制动态扇形统计图。

首先我们先思考一下:
- 什么场景会使用到扇形统计图呢?
- 相比于柱状统计图和折线统计图我们绘制扇形统计图的优点在哪呢?
- 如何快速设计一款美观的扇形统计图以应用我们的工作中呢?

一、使用场景
扇形统计图一般适用于一个维度各项指标占总体的占比情况,分布情况,能直观显示各项目和总体的占比、分布,强调整体和个体间的比较。适合比较简单的占比比例图,不要求精度的场景。例如一个班级男女生的占比情况。使用时数据建议不超过9条。
二、优点分析
1、可以清楚地表示出各部分数量与总数之间的关系;
2、可以直观地看出各部分数量的大小关系。
3、用扇形的面积表示部分在总体中所占的百分比;
三、设计原型
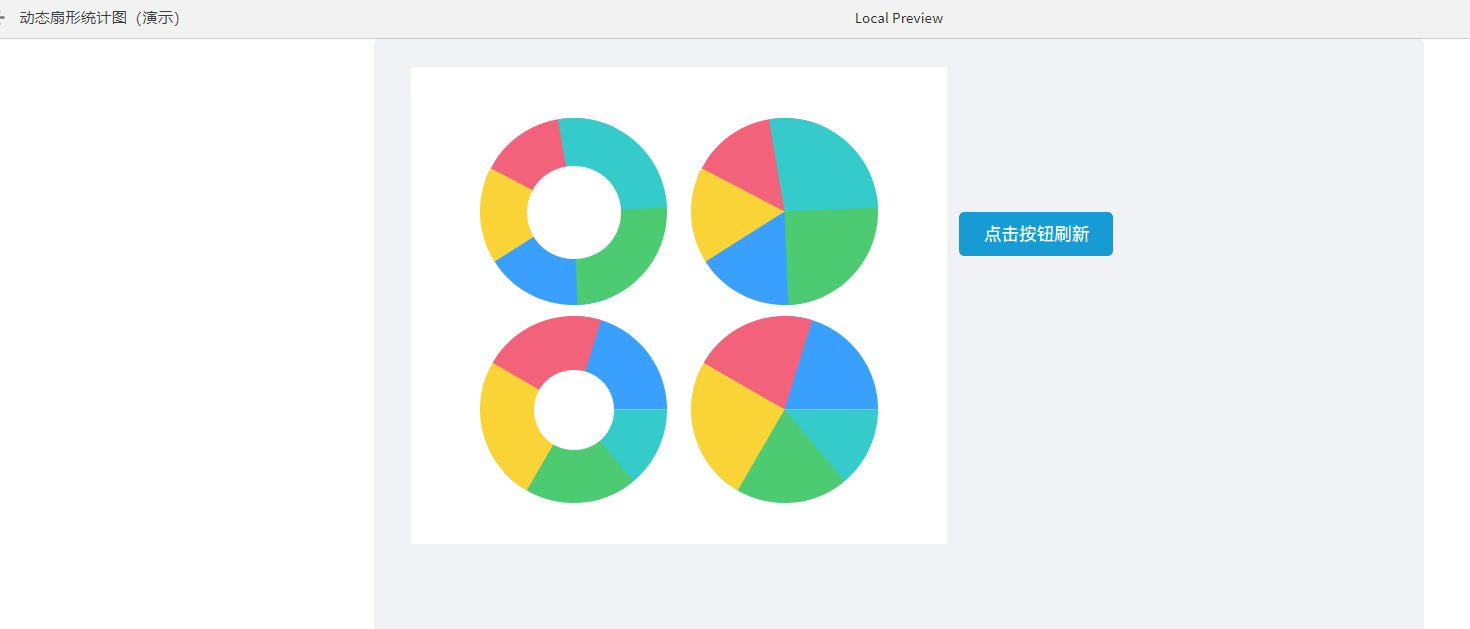
本期我将以常见的某学校各个学院学生在全校占比作为案例进行绘制原型。
演示预览:https://7dnfs9.axshare.com
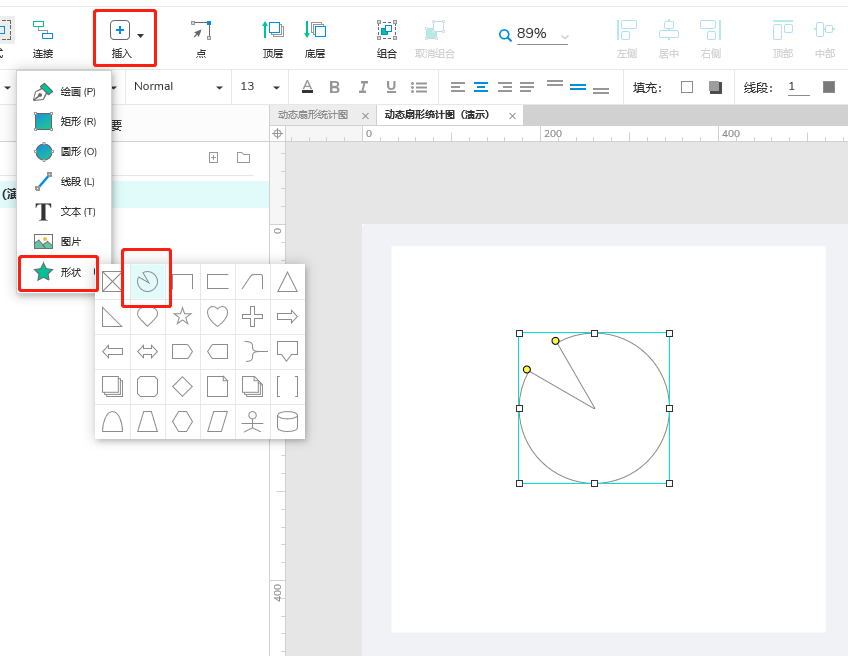
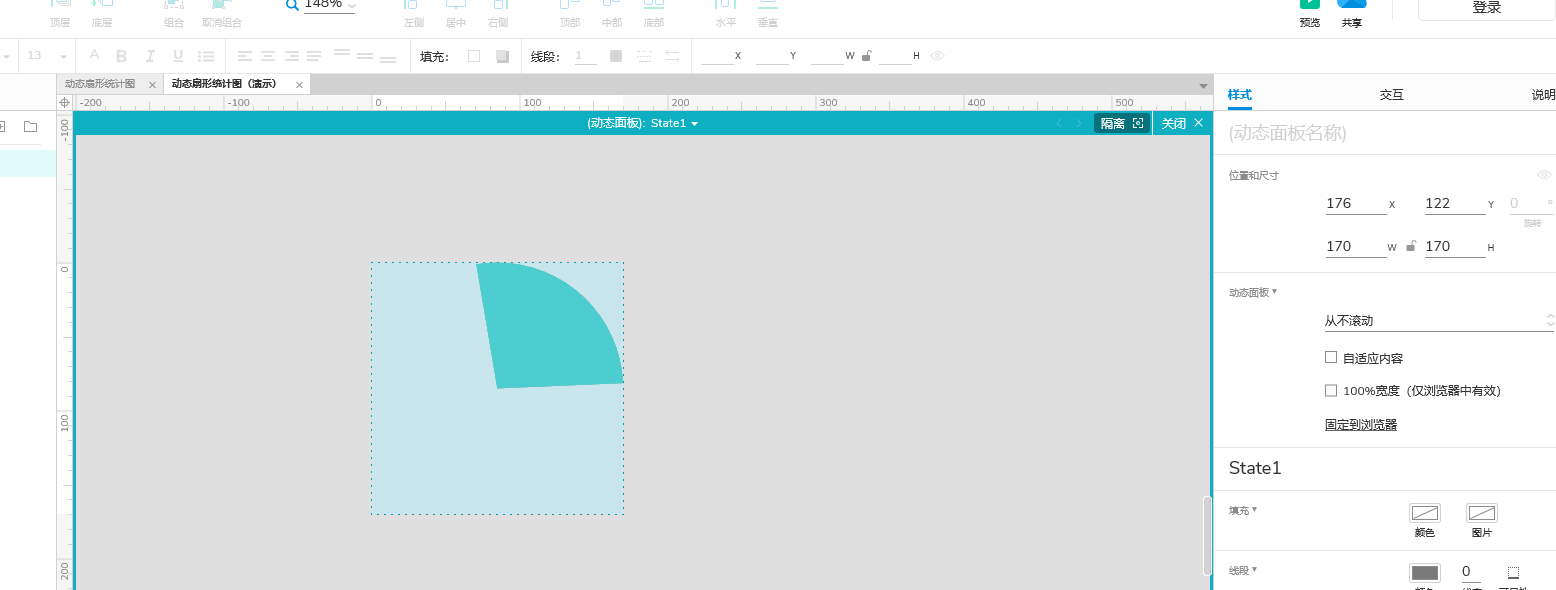
首先,我们先插入一个扇形图,大小和圆角根据需要自行设置参数

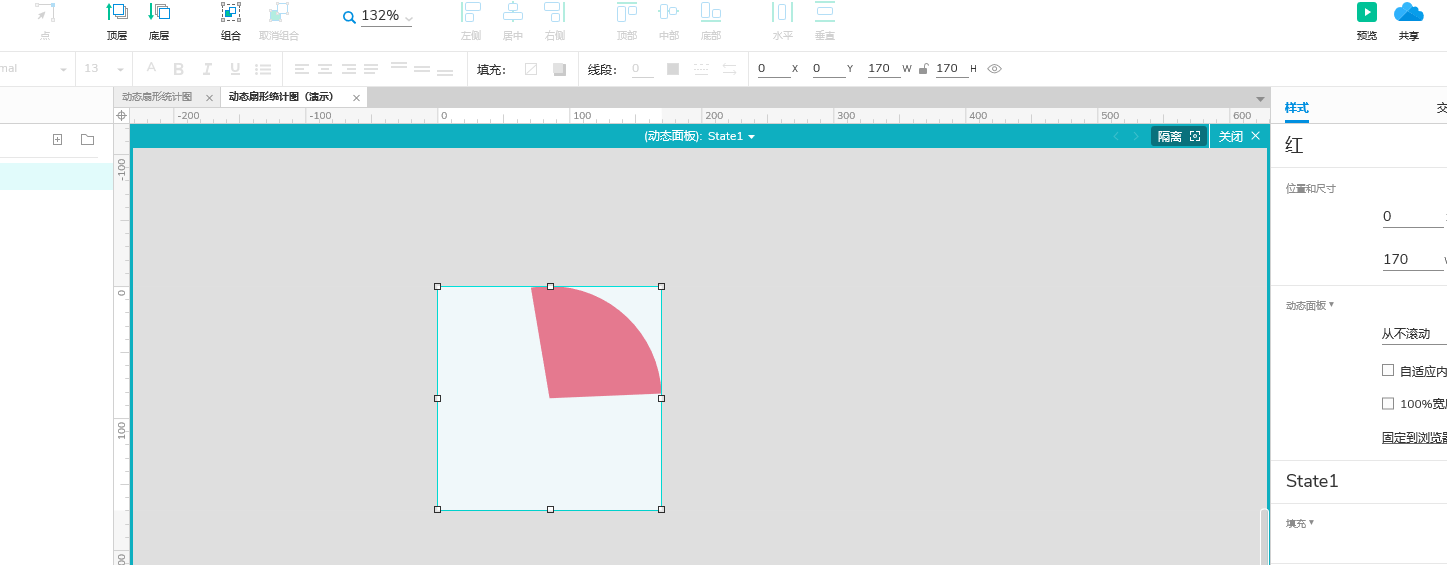
我们将插入的扇形图转换为动态面板,双击动态面板后对里面的扇形图再次转换成动态面板并命名为【红色】

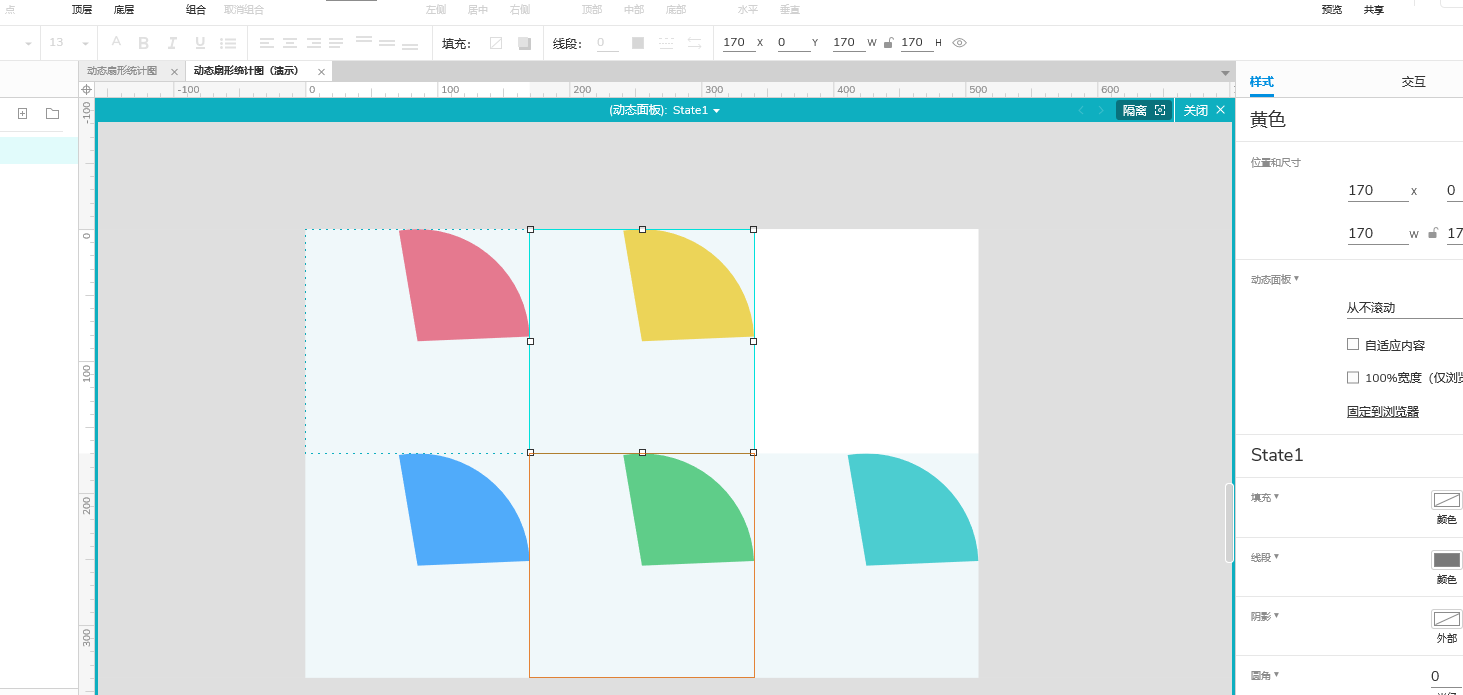
复制【红色】扇形图成多个动态面板,并分别根据自身需要命名,此处我将根据颜色进行命名。

创建完成后,将这些统计图叠加在一起

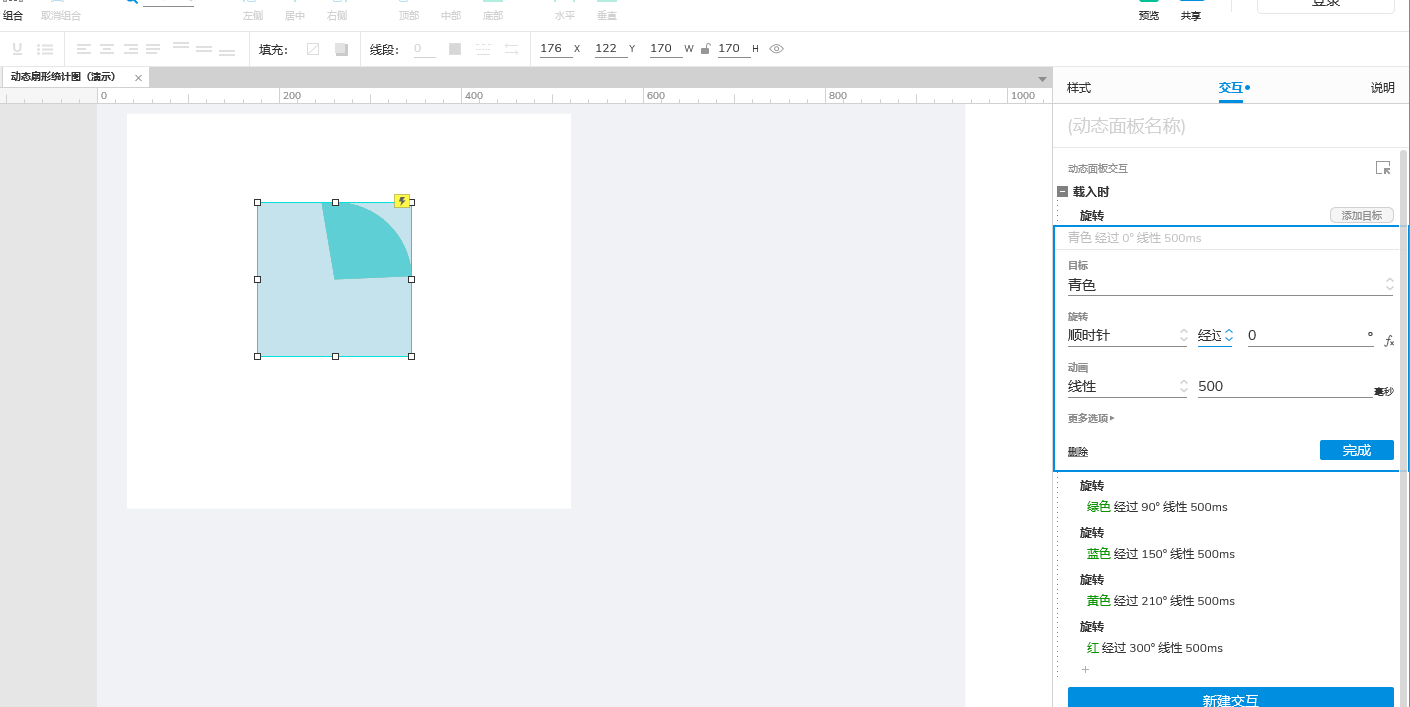
接下来,我们进行对已创建的扇形图进行交互处理
点击最外层的动态面板,设置 载入时-旋转-选择青色-顺势针-0°-线性-500ms,依次对叠加的扇形统计图做相应的旋转角度处理,接着我们预览就可以得到一个动态的扇形统计图啦~~

最后,我们可以为了让扇形统计图更加美观,可以在统计图中间加一个圆形,也可以在不同的统计图上标上对应的数据相关信息,在此我就不做展示啦~~

希望本篇介绍可以帮助到小伙伴们~~~
本文由 @画图仔 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Pexels,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








为什么要转化成两次动态面板呢,还有就是这个角度的概念不是很懂呢
可以使多个不同颜色的扇形逐级隐藏在其后的
为什么要转化成两次动态面板呢,还有就是这个角度的概念不是很懂呢