如何绘制可以校验的输入框?
编辑导语:如何才能解决原型设计中输入框校验的问题?本篇文章里,作者就对如何绘制可以校验的输入框的相应流程进行了梳理,一起来看一下吧,也许会对你有所帮助。

在原型设计中,输入框校验效果设计是一件令人头疼的事情,但是可以通过使用bootstrap元件库中的输入框设置,可以轻松解决输入框校验的问题。
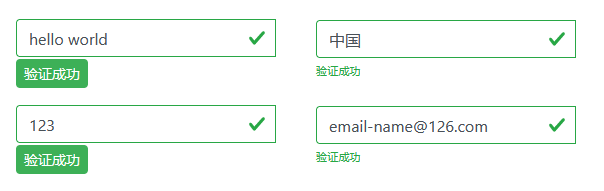
一、效果预览


预览地址:http://atomstudio.cn/demos/bootstrap_input
二、准备工作
需要安装XSTAR2022.1.22版(或更高版本)
三、操作步骤
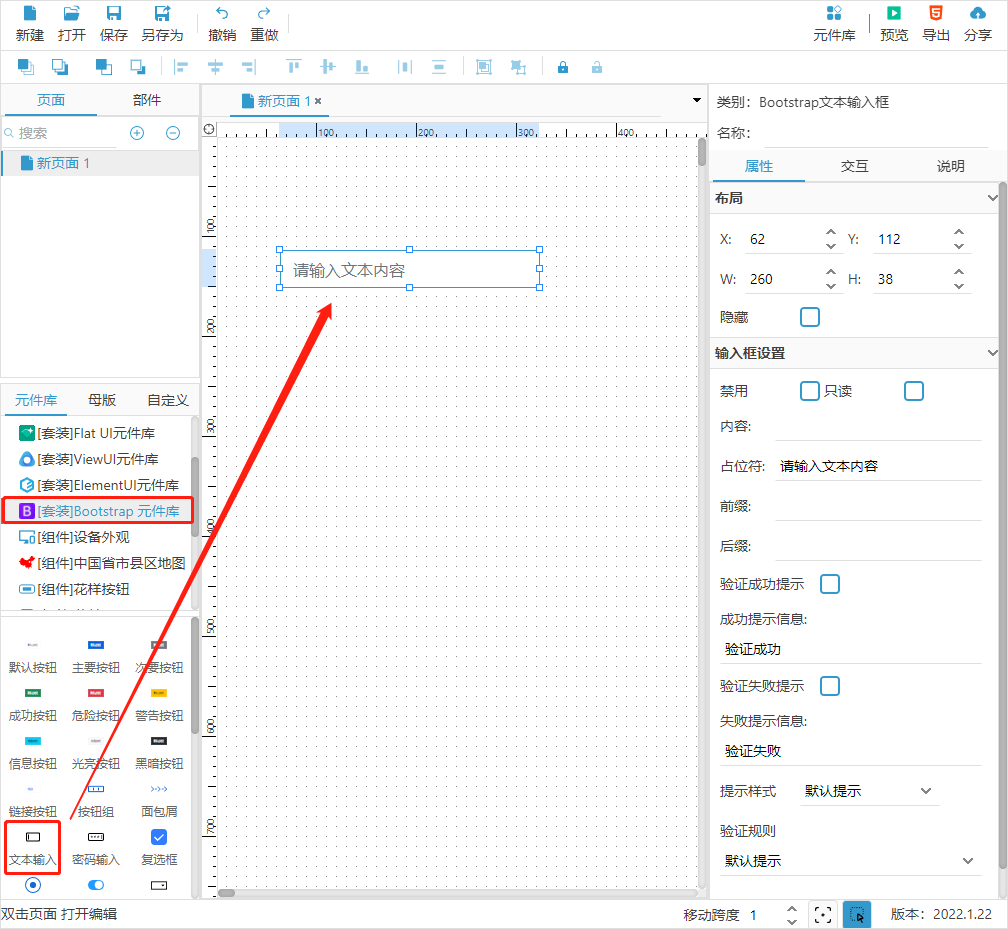
1)打开软件,选择bootstrap元件库,在元件列表中将输入框拖拽到编辑区。

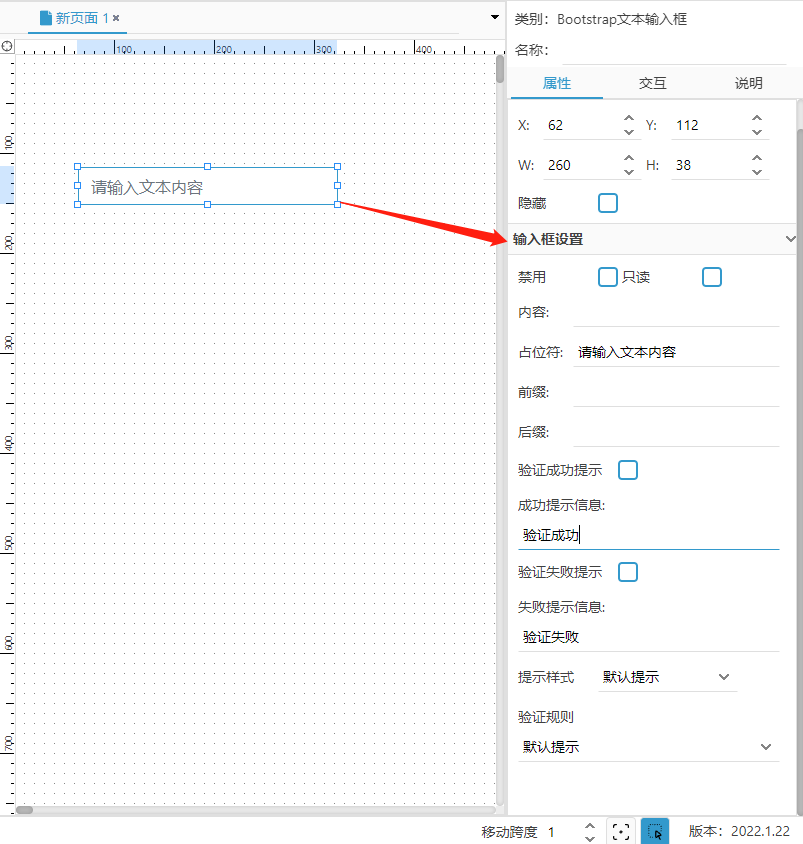
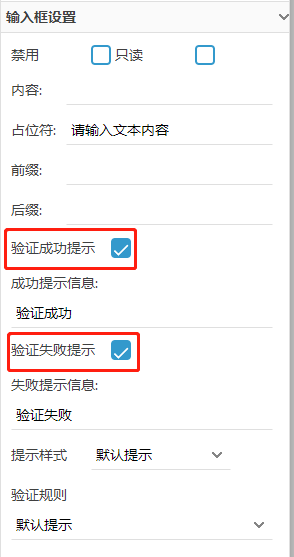
2)选中编辑区的输入框组件,右侧显示出输入框设置面板。

3)在输入框设置面板中勾选验证成功提示和验证失败提示。

4)编辑提示文本内容

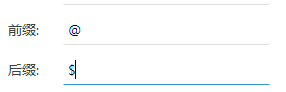
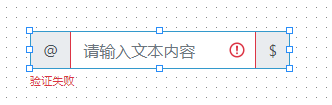
5)设置前缀、后缀


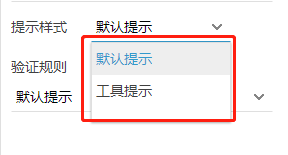
6)设置提示样式

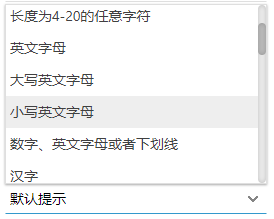
7)设置验证规则


可选规则包括:
- 任意字符
- 英文字母
- 大写英文字母
- 小写英文字母
- 数字、英文字母或者下划线
- 汉字
- 任意数字
- 英文和数字
- 中文、英文、数字包括下划线
- 域名
- 网址
- 邮箱地址
- http网址
- https网址
- 手机号码
- 电话号码
- 国内电话号码
- 身份证号
- 短身份证号码
- 账号是否合法
- 密码
- 强密码
- 日期格式(1900-10-10)
- 一年的12个月
- 1个月的31天
- xml文件
- 空白行
- HTML标记
- 中国邮政编码
- IP地址
8)根据需要设置完成后,进行预览、导出或者分享。

本文由 @balabala 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








元件库很棒 支持一下
XSTAR怎么下载?没搜到这个软件名称啊?博主能分享下下载地址吗?多谢
http://www.atomstudio.cn/download