Axure高保真教程:图片列表(放大效果)
导读:图片列表是常用的展示方式,所以今天作者就和大家分享,在Axure里如何用中继器制作一个能够查看大图的图片列表。

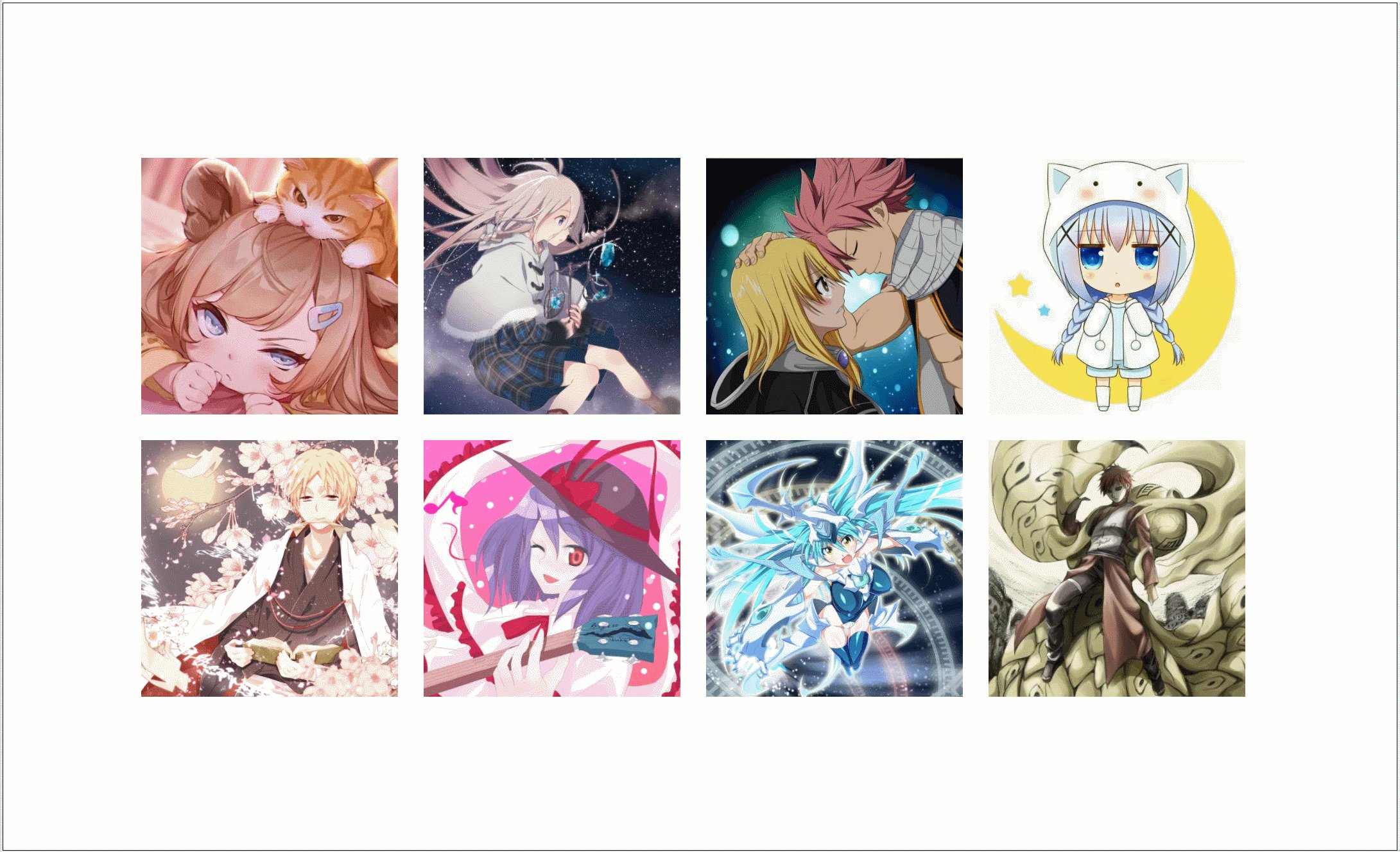
一、制作完成后应具备以下效果
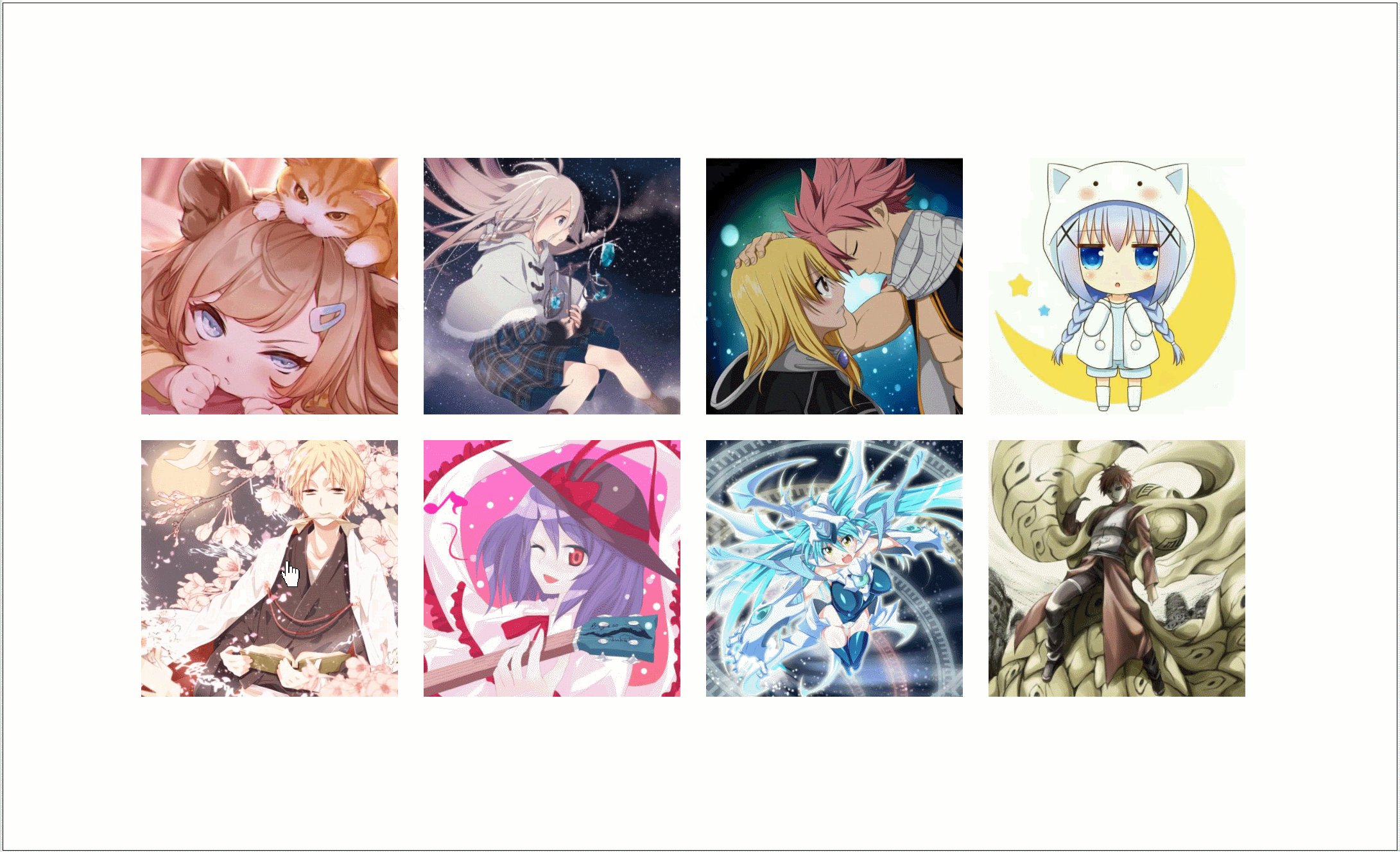
鼠标移入图片时,图片有有一个放大缩小的效果
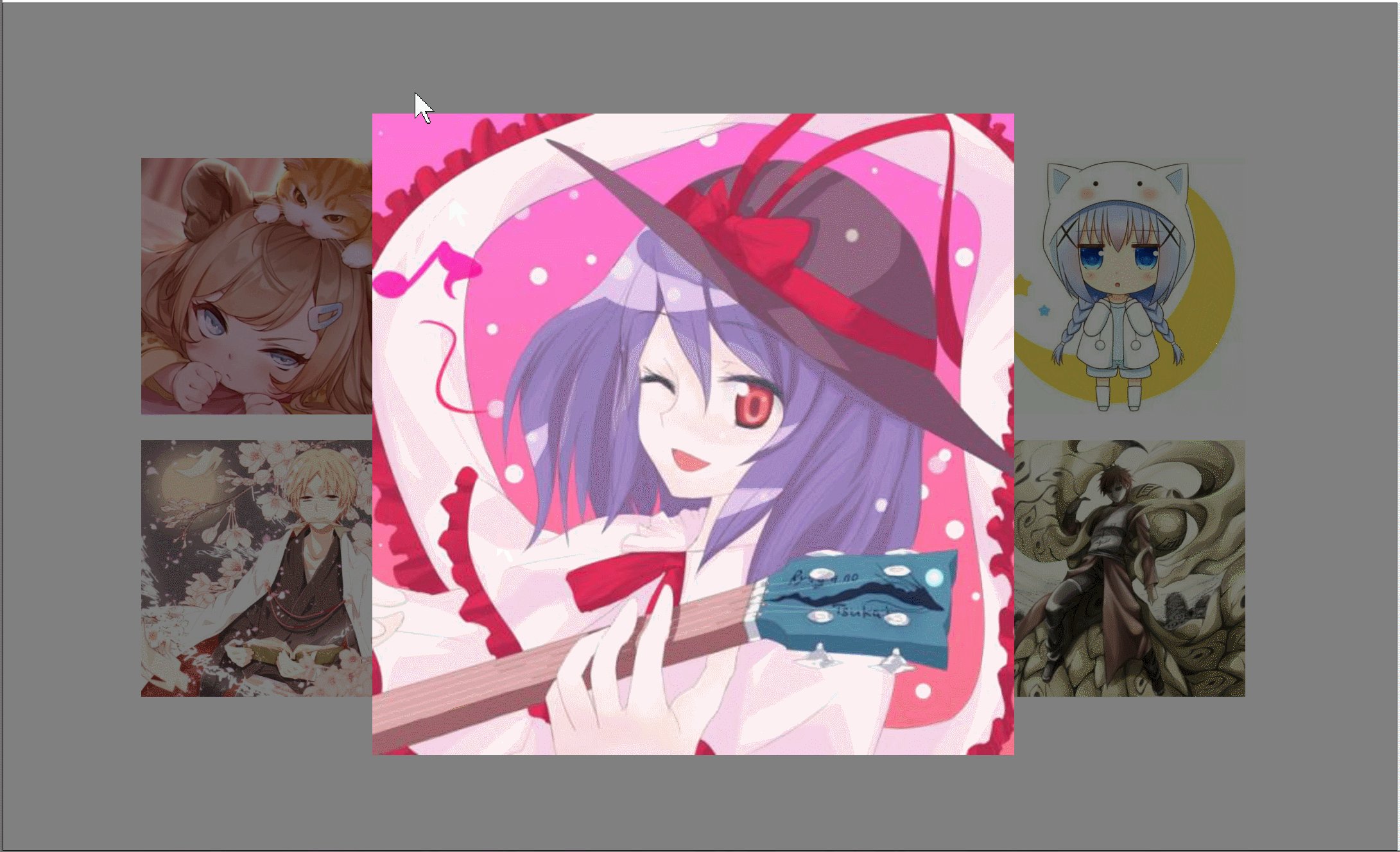
鼠标单击图片时,显示对应图片的大图,点击空白地方隐藏大图
制作完成后,再次使用时,仅需要在中继器表格内导入图片,自动生成交互效果

二、制作材料准备
制作的原型的元件包括:中继器、图片元件,动态面板。
1. 中继器内部元件
我们首先添加一个中继器原件,讲中继器内部自带的矩形删除,然后在中继器放置一个图片元件,案例中图片宽为200,高为200,这里根据你需要展示的图片比例设置即可。完成后鼠标右键将图片转为动态面板,后续需要通过动态面板做移入放大缩小的效果,这里动态面板需要取消自适应内容。
中继器表格表格第一列我们可以改名为picture,在下面表格里鼠标右键导入图片,或者直接复制粘贴图片进去即可。
2. 中继器外部元件
外部只需要一个图片的元件,这个图片是大图,图片大小自己设定即可,宽和高的比例应该和中继器里的图片的比例一致,案例中是宽500,高500。然后我们需要将大图转为动态面板,然后固定在浏览器中部,默认隐藏。
三、交互制作
1. 中继器每项加载时交互
中继器每项加载时,我们要把存放在中继器表格里面的图片,设置到中继器内的图片元件。这里我们用设置图片的交互,选择值==item.picture,设置完成后的效果如下图所示

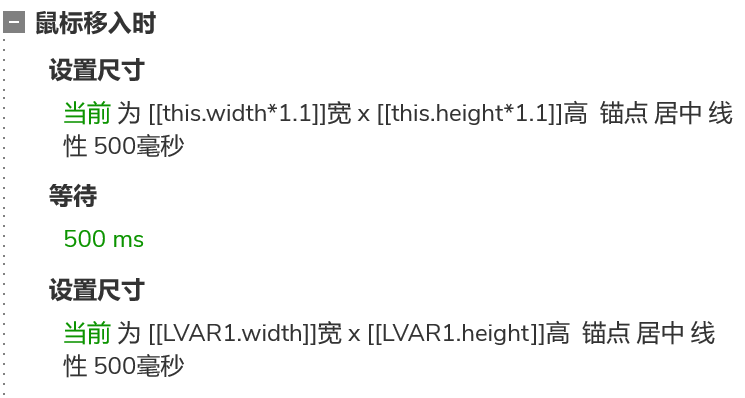
2. 鼠标移入图片时交互
鼠标移入图片时,我们希望对应图片有个动态的缩放效果。我们通过设置尺寸的交互,将图片的尺寸先设置为原来的1.1倍,锚点在中部,设置尺寸的交互需要增加线性的动画,动画时间为500毫秒。再用等待的交互,等待动画时间介绍,因为前面的动画时间是500毫秒,所以这里也是等待500毫秒。最后我们再次用设置尺寸的交互,将图片大小还原,因为前面是放大了1.1倍,所以这里也是缩小1.1倍,同样地,我们也给他增加一个线性的动画,动画时间为500毫秒。

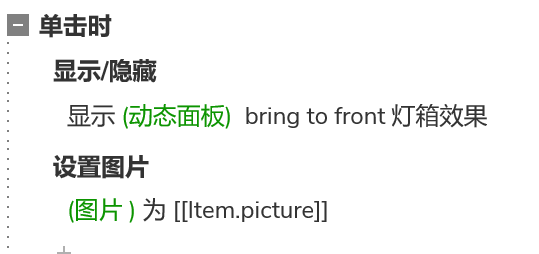
3. 鼠标单击图片时交互
鼠标点击中继器内的图片时,我们用显示的交互,将大图的动态面板显示,这里需要勾选灯箱效果,这样点击空白的地方大图才会自动隐藏,灯箱的颜色为黑色,50%透明度。最后,我们还需要将鼠标单击图片的值传到大图里,这里图片的值其实就是保留在中继器表格里picture列的值,所以我们设置大图的值==item.picture

这样我们就完成了中继器图片列表放大图片的原型模板了,下次使用时,我们只需要导入图片即可自动生成交互,是不是很方便呢?感兴趣的同学们可以动手试试哦。
那本期的教程就到此为止了,感谢您的阅读,我们下期见,88~
本文由 @AI产品人 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








为啥我做的缩略图,鼠标移入时,图片不会变大,只会往左上角线性移动呢。。。