Axure教程:用多选下拉列表筛选中继器表格
导读:中继器表格是Axure高保真原型里非常好用的一个元件,因为中继器可以实现增删改查的高保真的交互。本文作者样式如何用多选下拉列表筛选中继器表格,希望对你有帮助。

虽然中继器是一个非常好用的元件,但是很多同学对中继器都不太了解,网上很多关于中继器筛选的教程都是基于最简单的单选筛选,实际情况可能多选的情况会更加多。
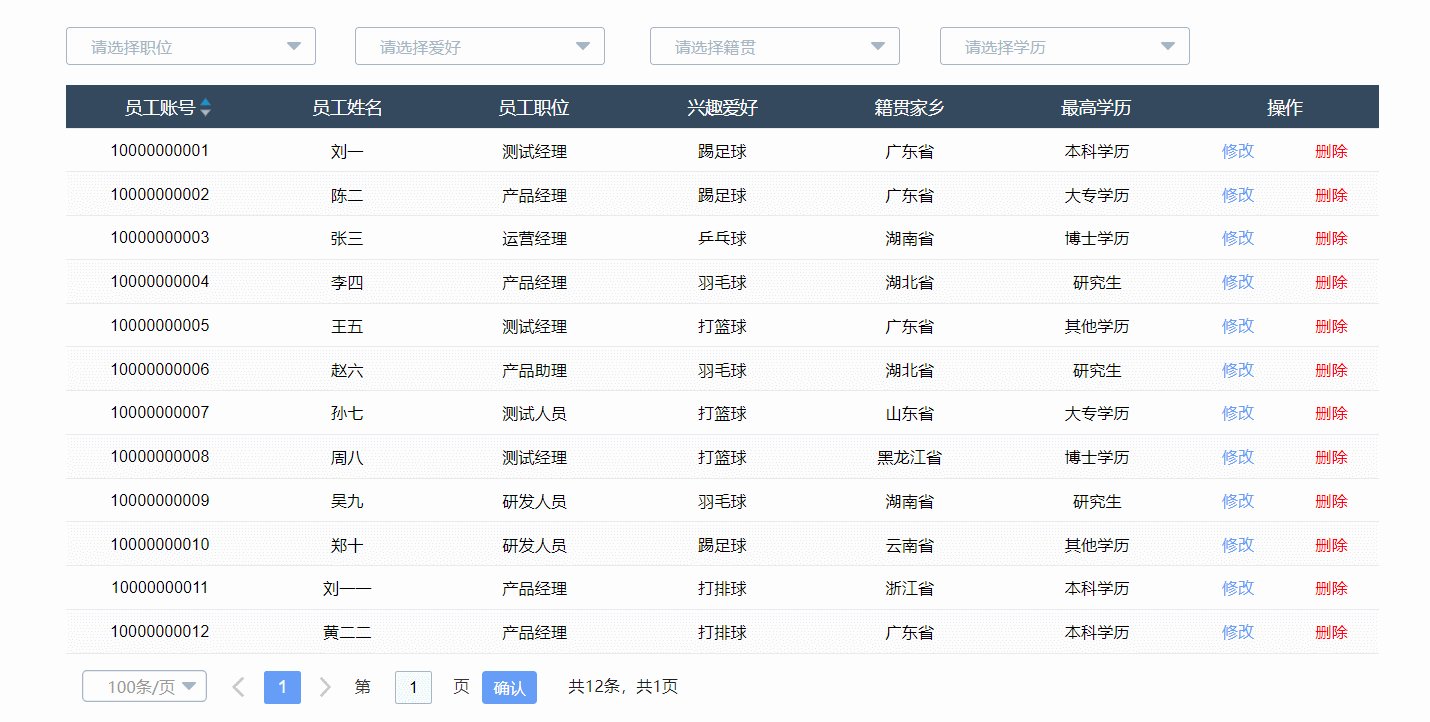
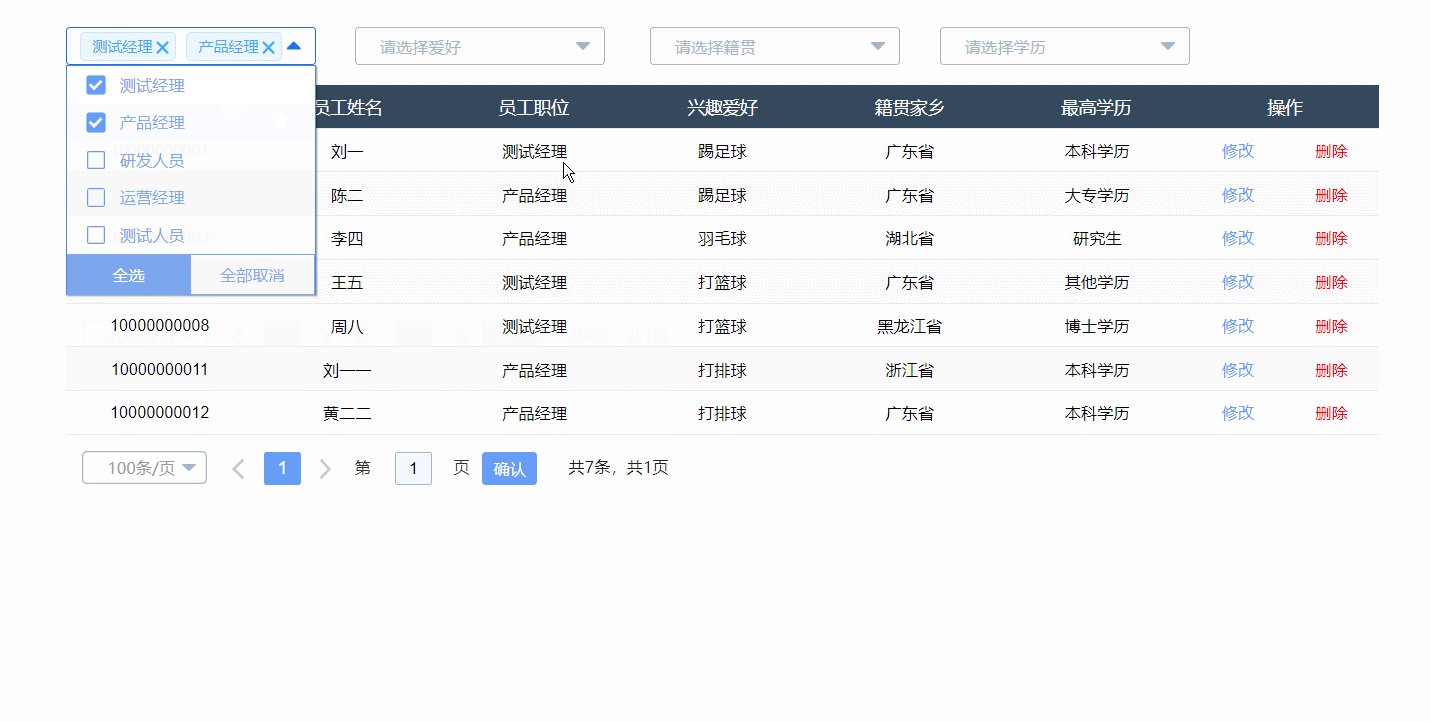
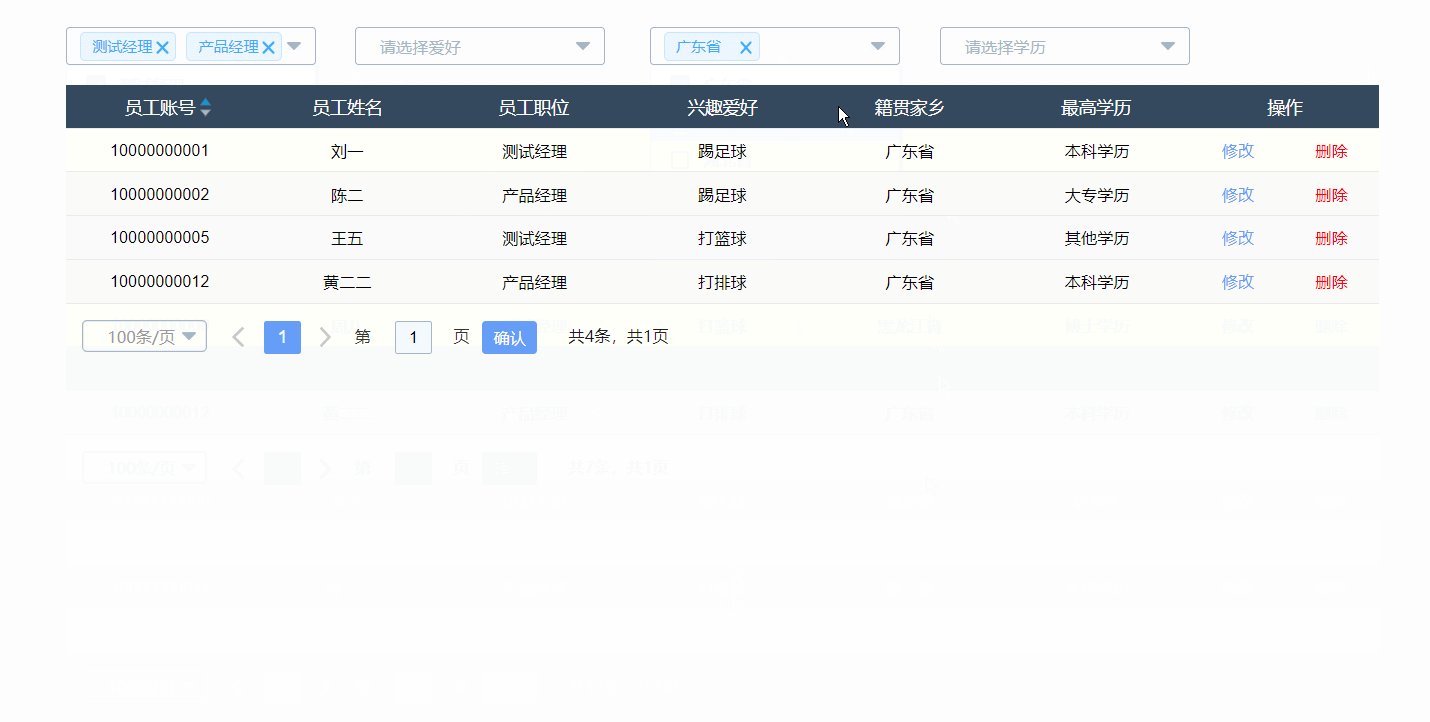
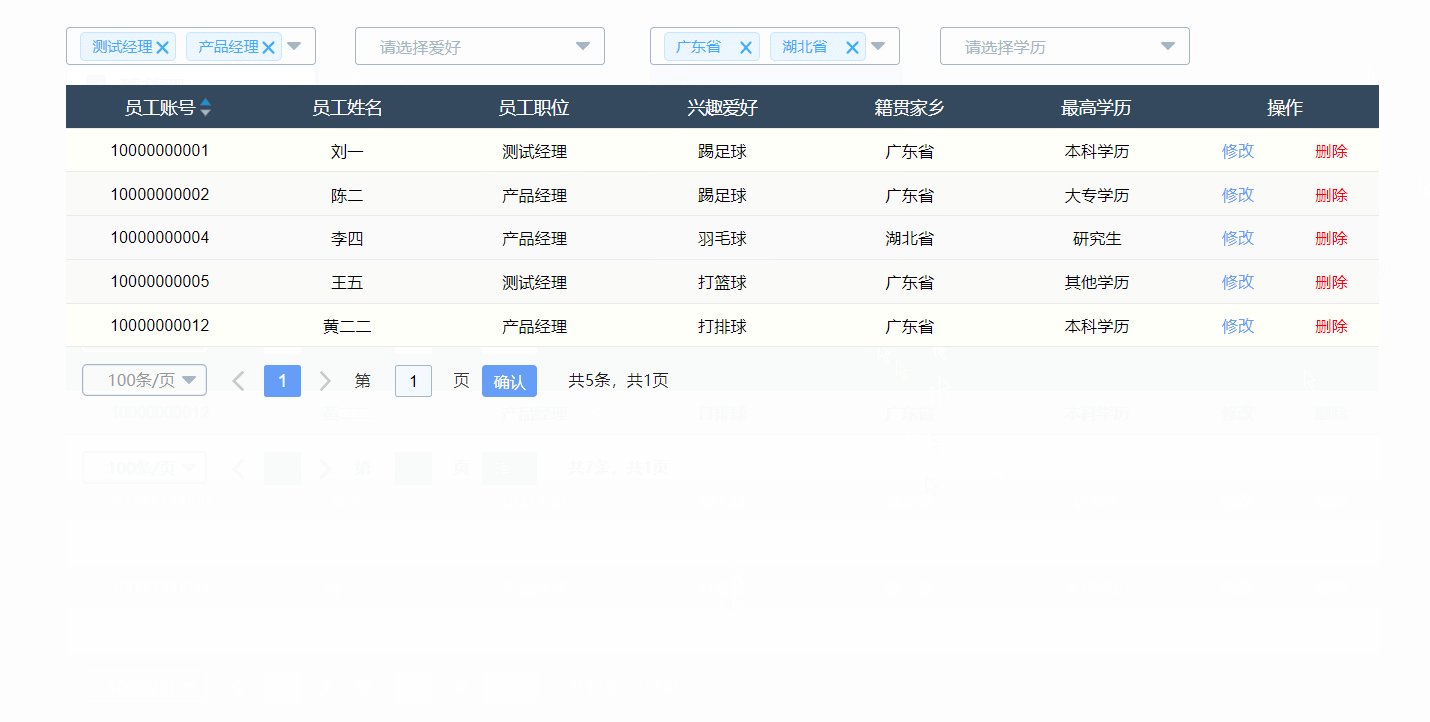
例如,需要筛选出一份名单,里面包含广东和湖北的产品经理和测试经理,如下图所示:

那这种情况是非常常用的,所以今天作者就教大家如果通过多选下拉列表对中继器表格进行筛选。
案例对应的原型地址:https://ey1pgp.axshare.com/#g=1
那下面我们一起开始学习制作吧。
一、材料准备
这个原型主要的制作材料就是多选下拉列表和中继器,其他材料包括表格的表头、分页等。
1. 中继器
1)中继器内所需元件
我们用中继器制作一个表格,表格有多少列就可以添加多少个矩形,这里矩形命名为123456……方便我们后续制作交互,如果需要有操作列的话,可以在增加对应的文本标签(例如修改、删除),摆放如下图所示
![]()
中继器内基本元件就是这些,当然你们可以根据实际表格的大小增加或减少元件,也可以根据自己的喜好设置样式及交互样式,例如当双行变色、移入变色等效果
2)中继器表格设置
我们在中继器表格里填写对应内容,或者直接从excel表格复制过来就行,这里我们列名命名为Column1~6,分别对应上面的矩形1~6

3)中继器交互设置
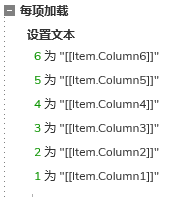
中继器每项加载时,我们用设置文本的交互,将中继器表格里Column1~6的内容分别设置到上矩形1~6里面即可

当然了如果你需要其他交互,例如移入行变色、排序、翻页、分页等效果,也可以自由添加。
2. 多选下拉列表
多选下拉列表的话,我是用中继器版的多选下拉列表,你们也可以直接用Axure9里面Sample ui patterns里面的多选。不过系统自带的不是用中继器制作的,所以复用性会差一点,因为他里面只有5个选项,如果增加选项的话就要增加多选按钮的元件和对应的交互,其实就相当于写死,会比较麻烦。
如果用中继器版的多选下拉列表的话就不用担心这个问题了,因为中继器做的就可以直接在表格里填写选项,自动生成交互效果,所以推荐你们使用中继器版的多选下拉列表,具体的制作方法在前面的文章也有介绍过,有兴趣的同学们都可以看回之前的教程。
1)筛选原理
不管是用系统自动的多选下拉列表,还是用中继器版的下拉列表,其实多可以实现多选筛选,原理都是一样的。我们新建一个文本标签,如果是用系统的下拉列表的话,默认设置为空,如果用中继器版下载列表的话,在第一行加载时设置为空。
我们要把选中的值先传递到这个文本标签里,再用indexof函数进行筛选就可以实现了。
我们先来讲一下如何传值的问题,如果是系统自带的下拉列表,我们在多选框选中的时候,设置文本为他原来的值再后面加上多选框的文本值,在多选框取消筛选的时候我们用replace函数,将文本标签里等于该选项的值替换为空值,这样就相当于删除了。如果是中继器版的下拉列表,是通过中继器某一列的值来控制是否选中的,那在每项加载时,我们写一个条件,如果该行值为选中,就设置文本标签的值为他原来的值再后面加上该行选项的值。这里我们设置值的时候,两个选项之间最好用特殊符号隔开,这里可以避免误筛选的情况,例如|选项1|选项2|选项3|。
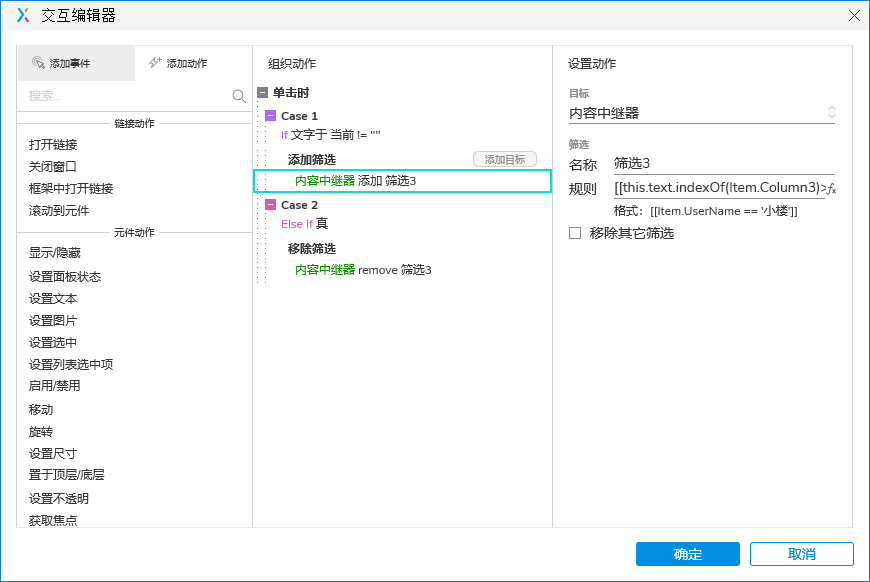
那接下来我们就可以用筛选事件来进行筛选了,这筛选之前,我们要判断文本标签里面的值是否为空值。
如果不是空值,代表已经有选项被选中了,那我们就添加对中继器表格进行筛选,这里需要注意两个点,
第一个点:如果是多条件筛选,我们就要取消勾选移除其他筛选,并且给该筛选命名,案例中第一个是对职位的筛选,因为职位是第三列,所以我们命名为筛选3。
第二个点:筛选的时候用indexof函数来筛选,例如文本标签的文字为|选项1|选项2|选项3|,我们对中继器里对应列(案例中是第三列)进行筛选,indexof函数是返回对应文本位置的值,例如选项1在 |选项1|选项2|选项3| 这个文本的indexof的值为1,那如果indexof函数是返回的值为-1,即该文本在对应文本里不存在,例如选项4在 |选项1|选项2|选项3| 这个文本的indexof的值为-1,所以我们的筛选条件就是indexof函数筛选的值>-1.
如果文本标签的值为空值,就是还没有勾选任何一个选项,这里我们的默认逻辑就是移除筛选,所以我们就用移除筛选的事件,默认移除对应的筛选。这里面可以会有争议的一点,就是如果全部没选的话是不是应该继续筛选,就是没有筛选出任何结果就行了,我觉得也是可行的,看不同公司的习惯。其实多选下拉列表里也可以全部默认选中,然后如果全部都没勾选就当然不显示任何数据了,那这样做的话就不需要分条件了。

这样一个多选列表对中继器表格某一列的筛选就完成了,如果要用多个多选下拉列表对中继器表格多列进行筛选的话也很简单,我们把多选下拉列表和对应的文本标签复制一下,修改下拉列表里的选项名称,然后改一下添加筛选那个事件,将名和对应列的列表改一下就可以了,因为前面主要的交互已经写好了,所以就很简单了。
这样我们就完成了用多选下拉列表筛选中继器表格的原型模板了,再次使用时,基本上就是在中继器内导入对应的表格内容和选项内容,既可以自动生成多条件的多选筛选效果,是不是很方便呢?
那以上就是本期的全部内容了,感谢您的阅读,我们下期见~
作者:做产品但不是经理;微信公众号:Axure高保真原型;
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








你这是copy别人的 怎么还敢称自己原创
这个是我原创的哦,其他平台也有发过哦