Axure实战:音乐沙龙APP,附高保真原型稿
导读:距离上一次分享高保真原型已经有一段时间了,近期逛UI8,又发现了一款比较不错的设计稿,因为本人喜欢听歌,也会去参加一些歌迷线下活动等等的,所以将这款设计稿,制作成了Axure原型与大家分享。

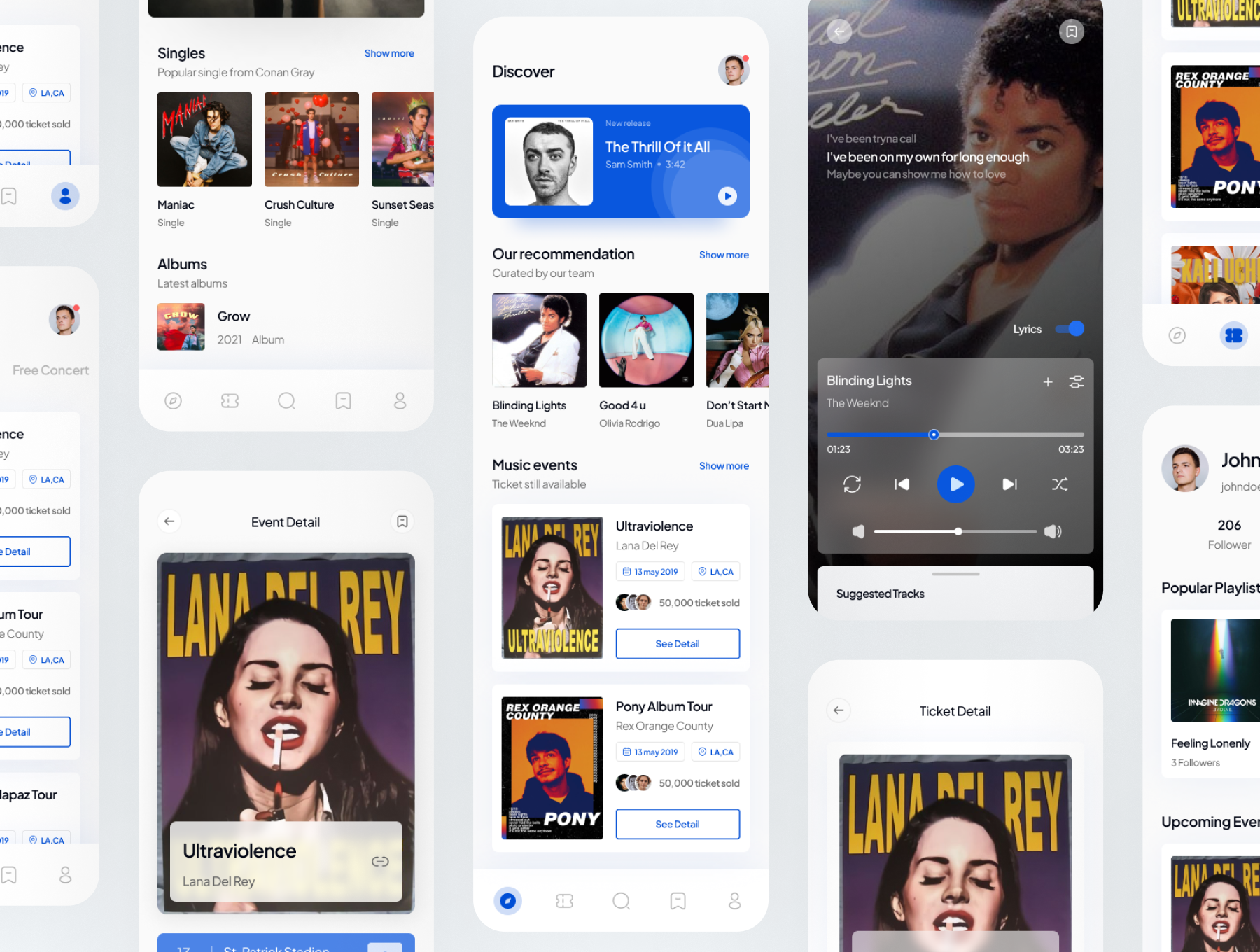
一、原网站设计稿(Figma格式)

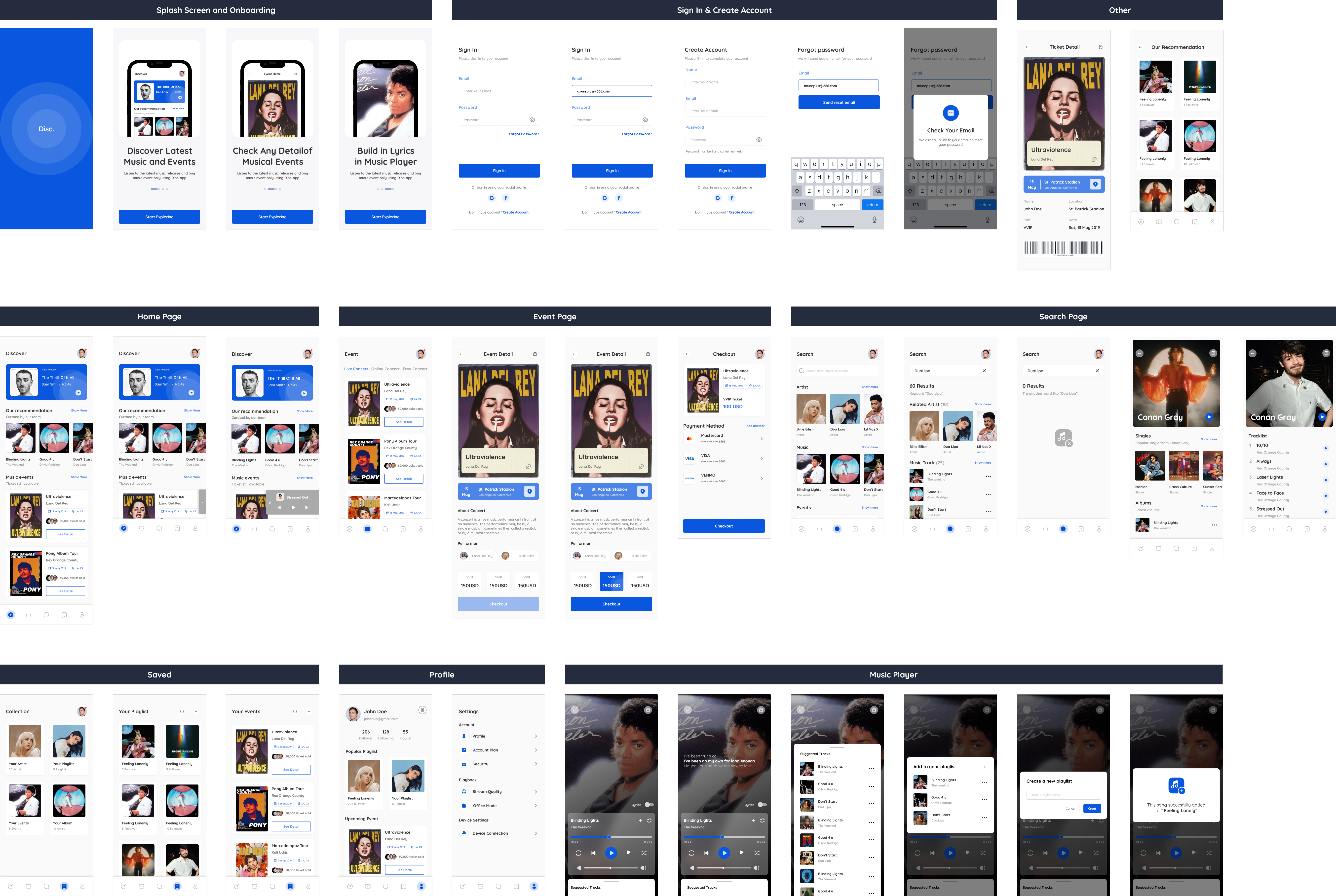
二、Axure原型稿

这个项目的原型页面,主要包括9大类34个不同的页面,制作原型时,有效果图的加持,很快就完成了,这里选择“推荐歌单”部分的交互制作,与大家分享。
三、知识点
我们需要实现在音乐播放页面,显示推荐歌单,点击后弹出歌单列表的效果,这里会用到几个知识点:
- 动态面板
- 全局变量/局部变量
- 条件判断
- 点击/移动
四、制作步骤
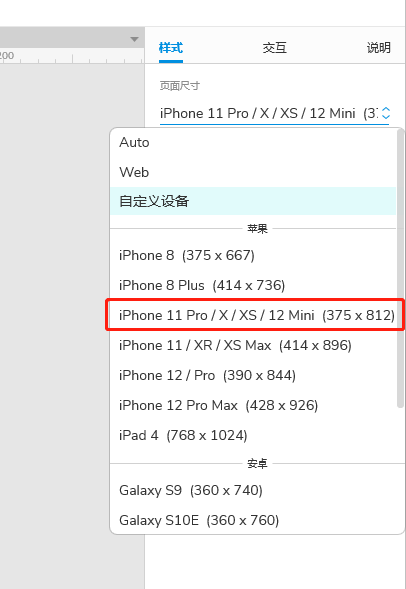
第一步:我们需要将页面场景的页面尺寸修改为设计稿的对应尺寸,这里我们选择375 x 812的尺寸,这样设置的目的,是为了让原型在演示时的效果,能更加真实的模拟手机端的体验。

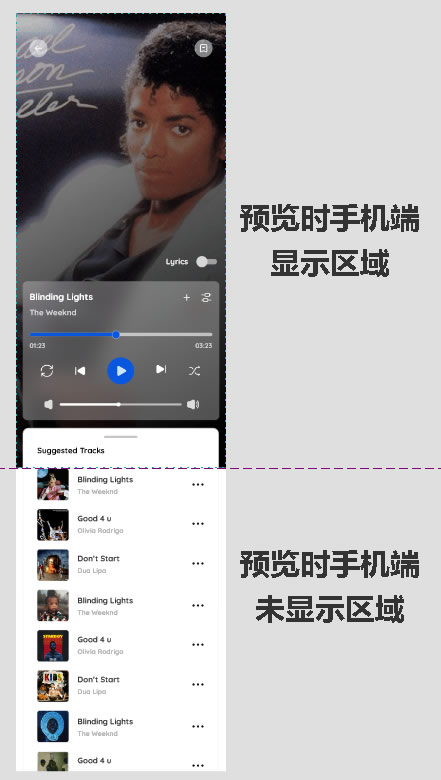
第二步:我们将原型中已有的内容放置在页面中,需要左上角对齐。效果如图,虚线上方为预览时手机端显示区域,虚线下方在预览时是不显示的。

第三步:将所有内容全选,设置为动态面板,然后将动态面板的告诉,设置为页面的高度812px。这样做的意义在于如果我们不使用动态面板,虽然在预览时,手机端未显示区域的内容不显示,但是用户可以通过滚轮来查看其他的页面内容。使用动态面板后,我们可以控制用户无法通过滚轮来显示隐藏内容。
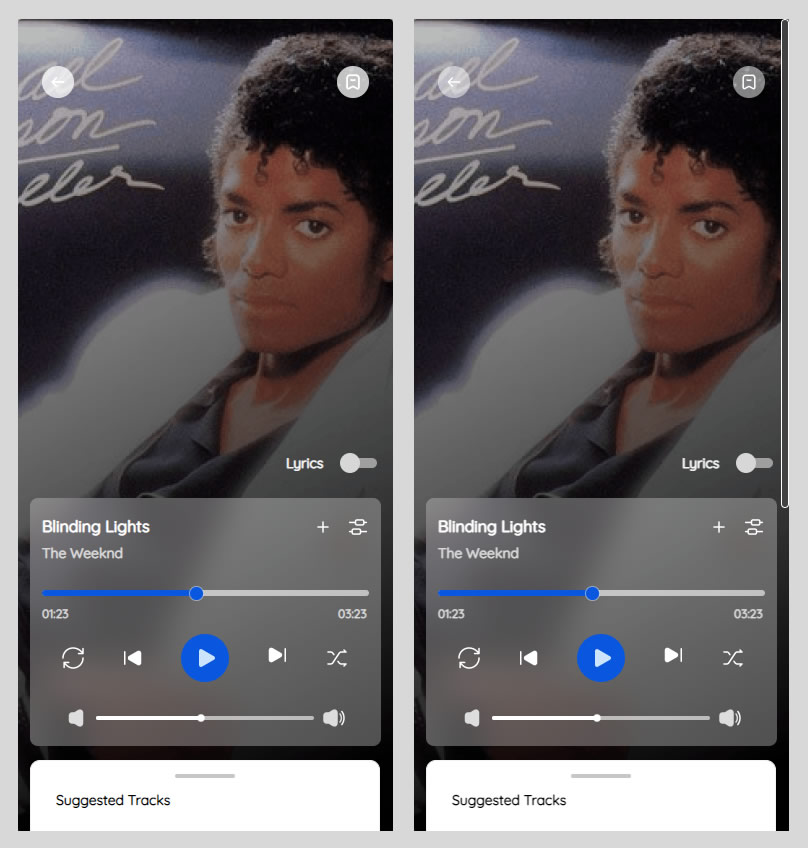
如下图所示:左侧为动态面板模式(无法通过鼠标滚动),右侧为非动态面板模式(可以通过鼠标滚动,但与我们想实现的效果相违背)

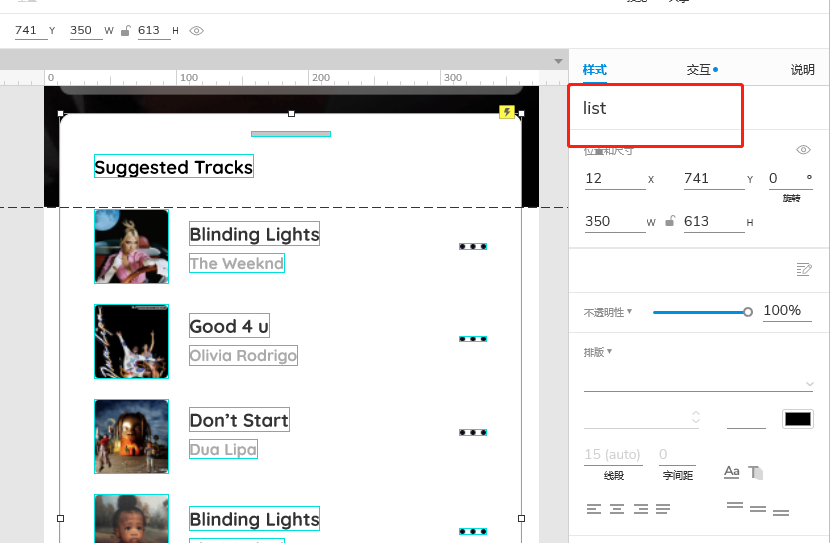
第四步:进入动态面板,将推荐歌单的元件成组,命名为“list”,后续的交互以“list”为基础。

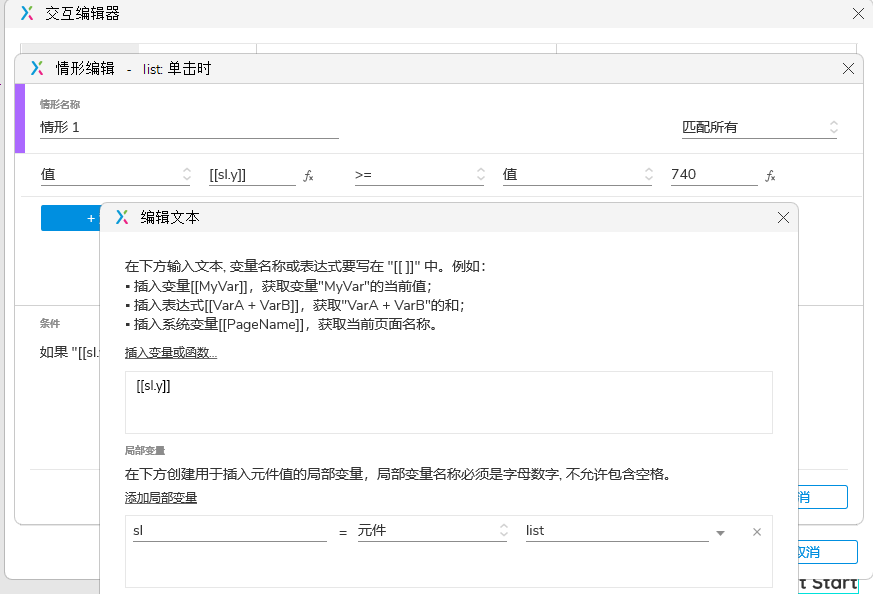
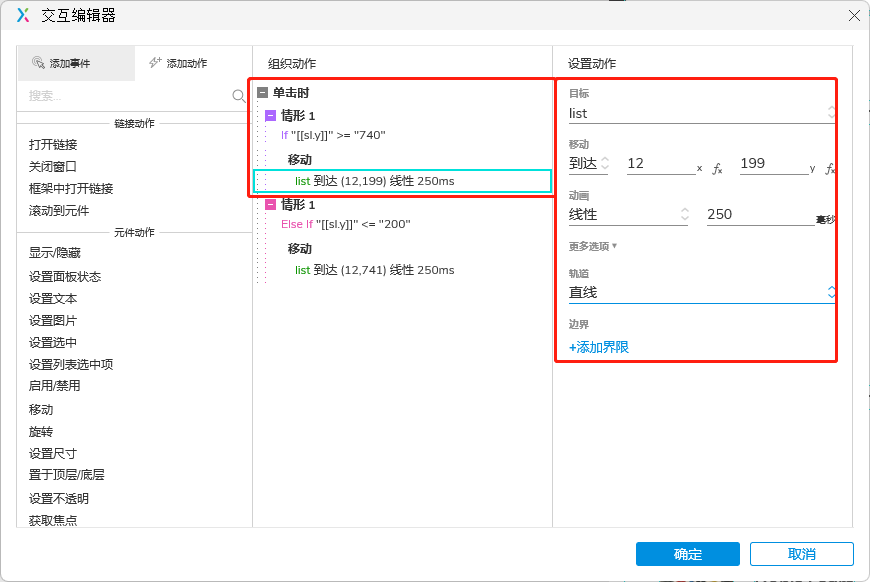
第五步:为list添加交互,交互设置这里,很简单,当点击“list”时,移动“list”的位置,来实现效果,但是最终要的部分,我们需要添加“条件判断”,如果没有条件判断,只依靠点击,软件无法获知,本次点击到底是展开歌单,还是收起歌单。

这里我们先设置当“list”处于收缩状态下的条件判断,在上图中我们可以看到使用到了变量[[sl.y]],这个变量的作用就是判断“list”的y轴坐标值,根据坐标值来判断“list”是展开还是收缩。
在这个例子中,我们判断如果list的Y轴坐标值>=740,则将“list”的位置移动到12×199的位置。

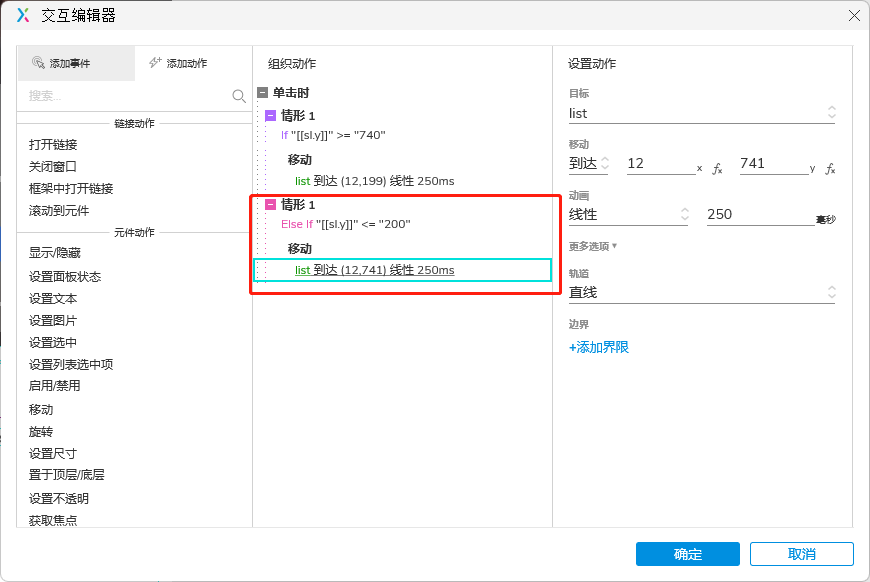
同理,我们再添加一个判断条件,判断如果“list”处于展开状态,我们再次点击“list”的时候,歌单将会收缩。

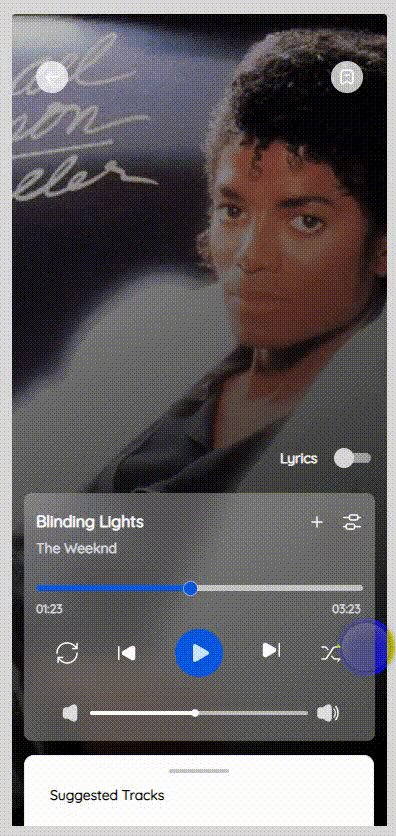
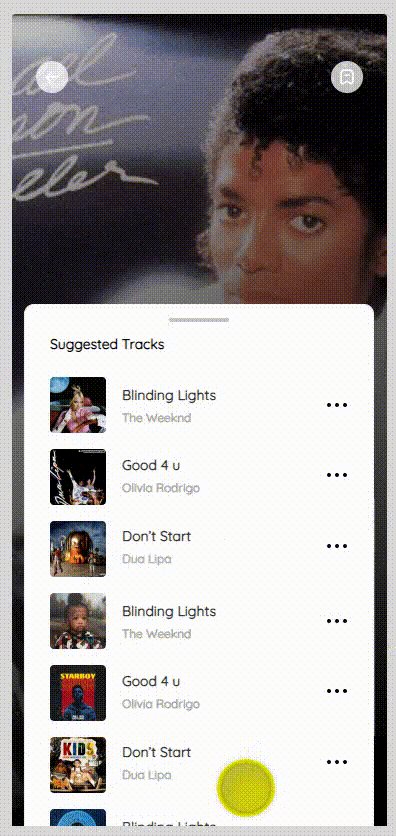
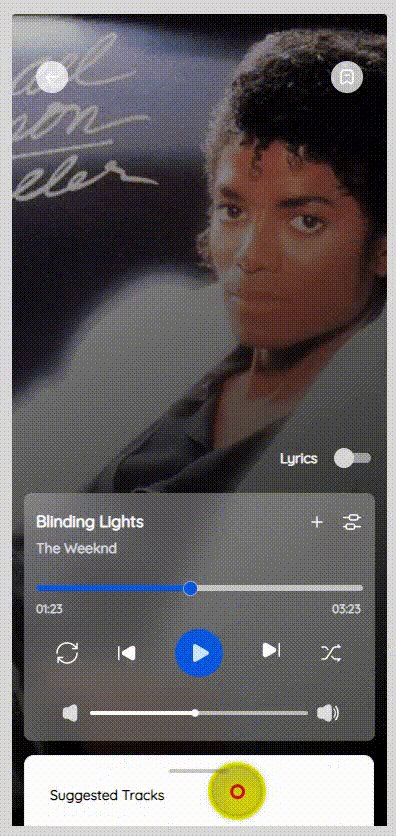
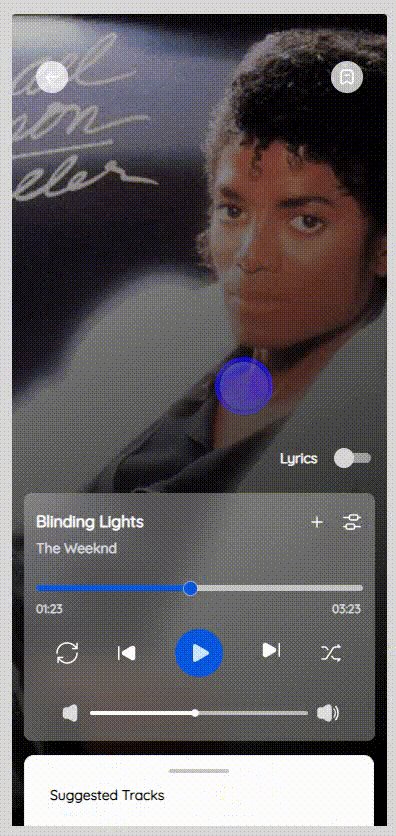
完成以后,使用F5进行预览,最终的效果如下图所示。

五、结尾
希望本次分享能够帮助到你,也欢迎大家有任何问题可以通过评论告诉我。如需下载源文件,请留言告知,避免文章放链接导致违规。
本文由 @AXUREPLUS 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








原型稿为啥也是上了色的
为了看起来高端一些 哈哈哈
好叭。要是我交原型稿上色的话会被其他pm和ui骂一顿
没事 你可以给他们看黑白的 不看彩色的 就当他们是色盲
你好,怎么判断y是740还有200的呢,我想了一下不是很明白
740不是固定值
因为我设置展开时他的位置是在740,所以我这里的参数 都是按照740来的
请输入评论内容。
关注公众号:AXUREPLUS
输入关键词:1439
获取下载地址