Axure9制作导航吸顶效果
在用Axure9制作导航吸顶效果时,常常不知道如何下手,摸不着门路。作者结合自己的实战,与大家分享制作导航吸顶效果的思路,一起来看看。

请注意查看本方案采用最简洁快捷的方式,与已有文章实现方式不同,解决实现页面向下移动时,页面中部导航吸顶效果,(app/web全适用)直接上教程~
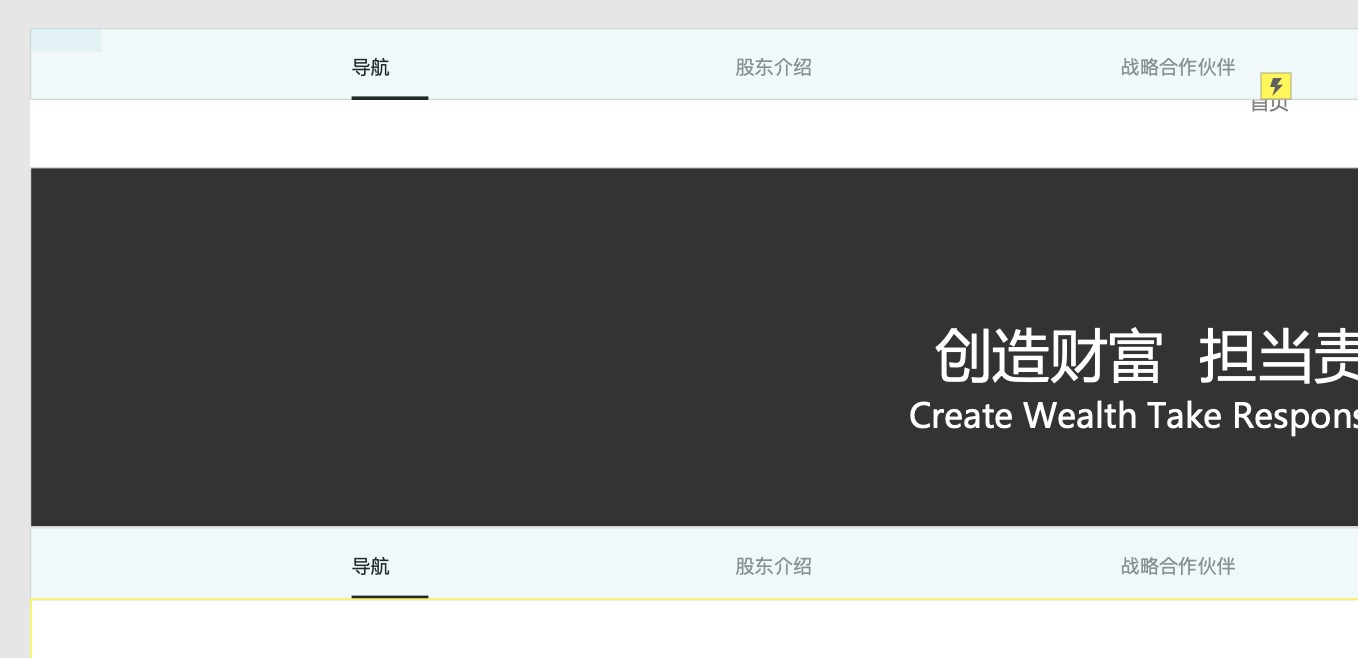
1、将下滑吸顶的导航复制一份,移动至顶部设置为动态面板;将复制的导航命名为“吸顶导航”。

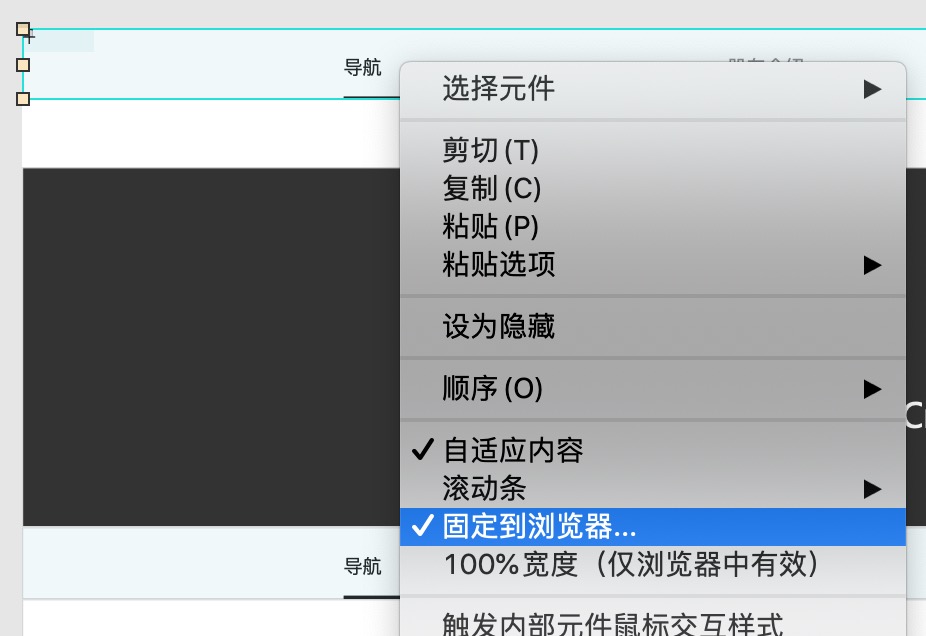
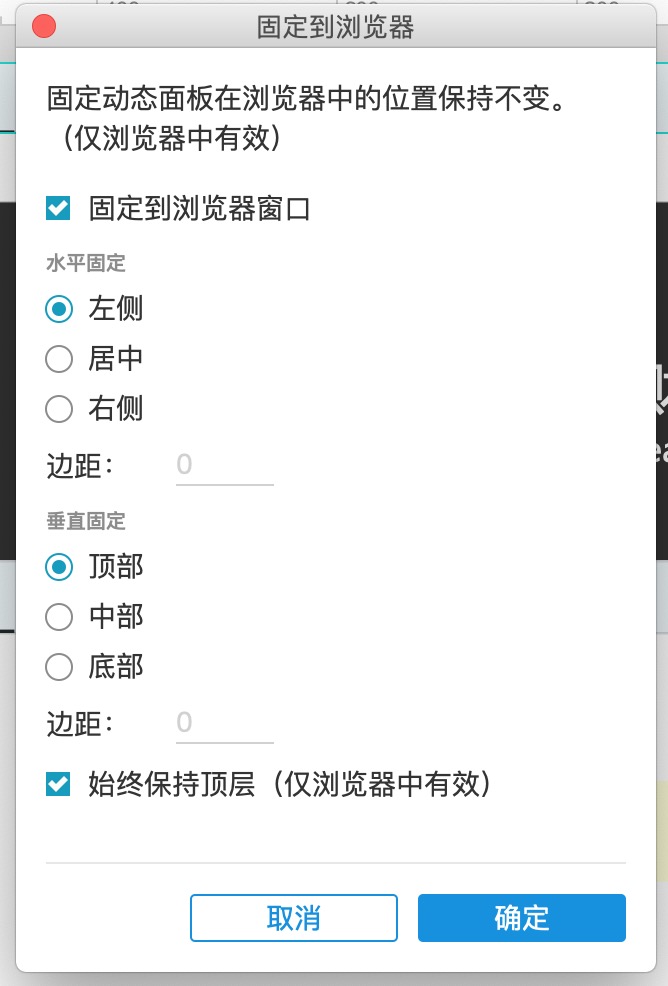
2、设置导航页面吸顶:选中顶部导航右键,选择固定置到浏览器,点选「固定到浏览器窗口」,选择置顶;后将其设置隐藏;


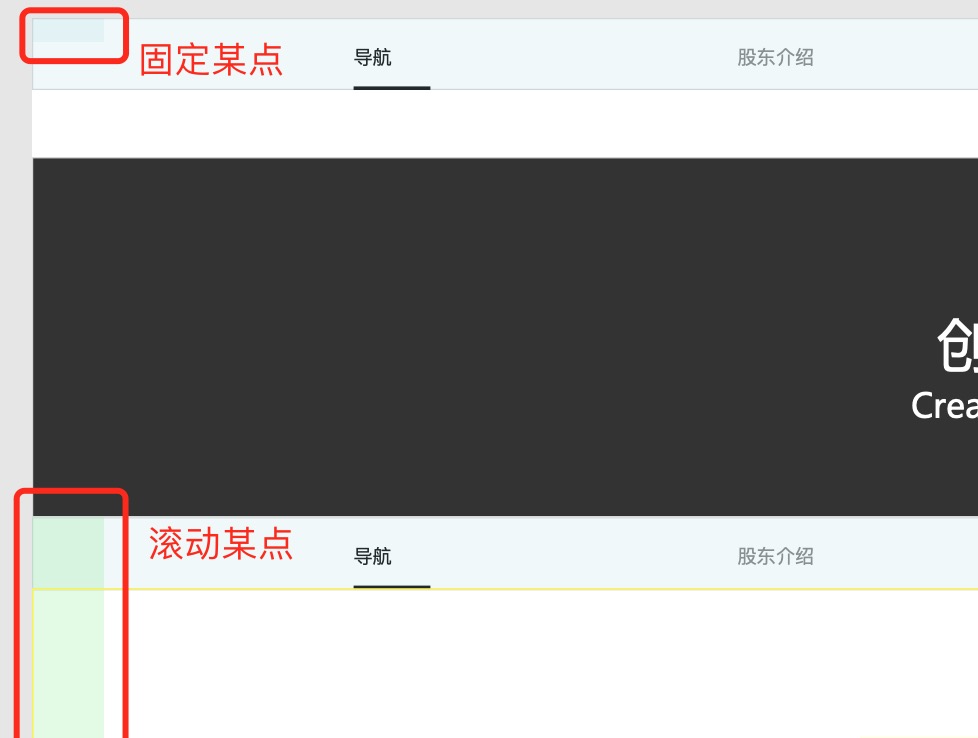
3、创建辅助元件:创建一个小热区放置页面左上角命名“固定某点”,将其转换成动态面板,并且设置固定至浏览器顶部。下面再创建一个热区长度至页底命名为“滚动某点”。

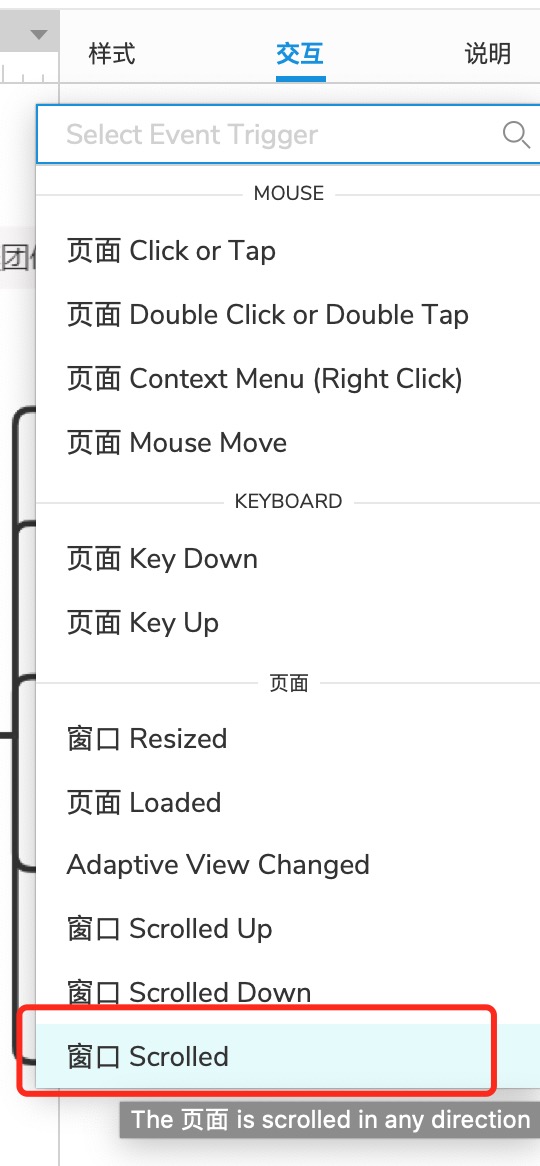
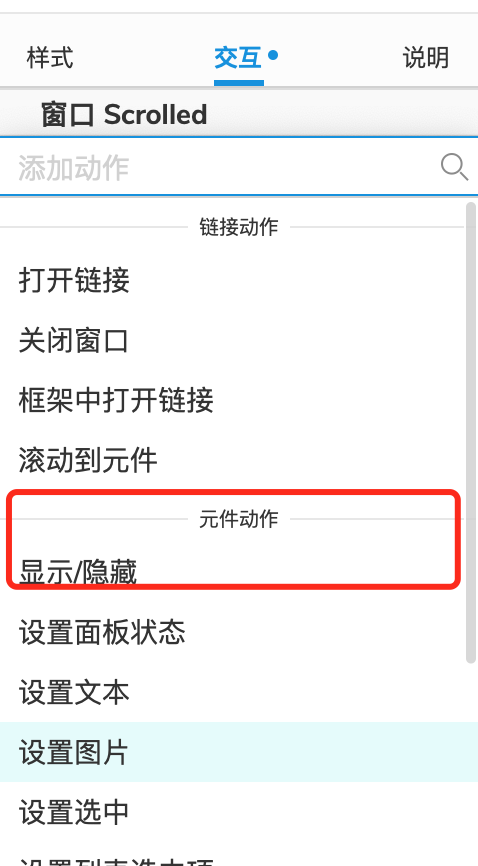
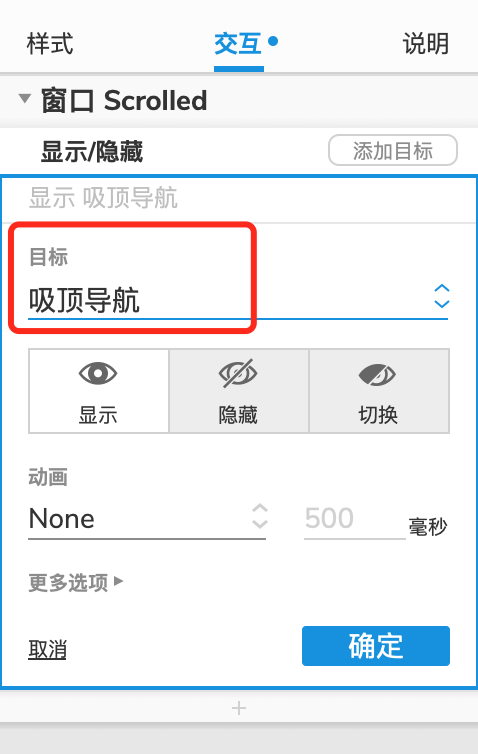
4、创建吸顶导航显示状态:页面全局交互设置,点击「新建交互」,选择窗口Scrolled,点击「显示/隐藏」,选择目标“吸顶导航”



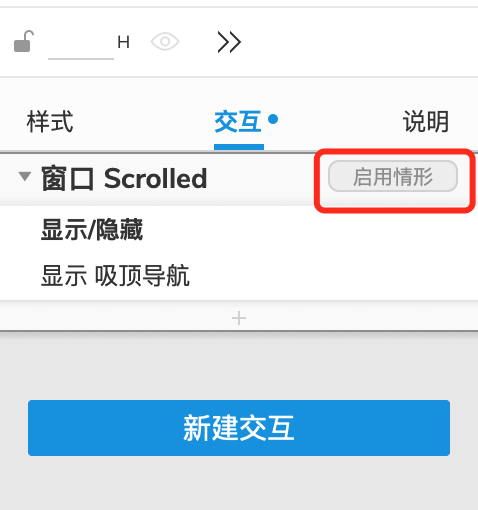
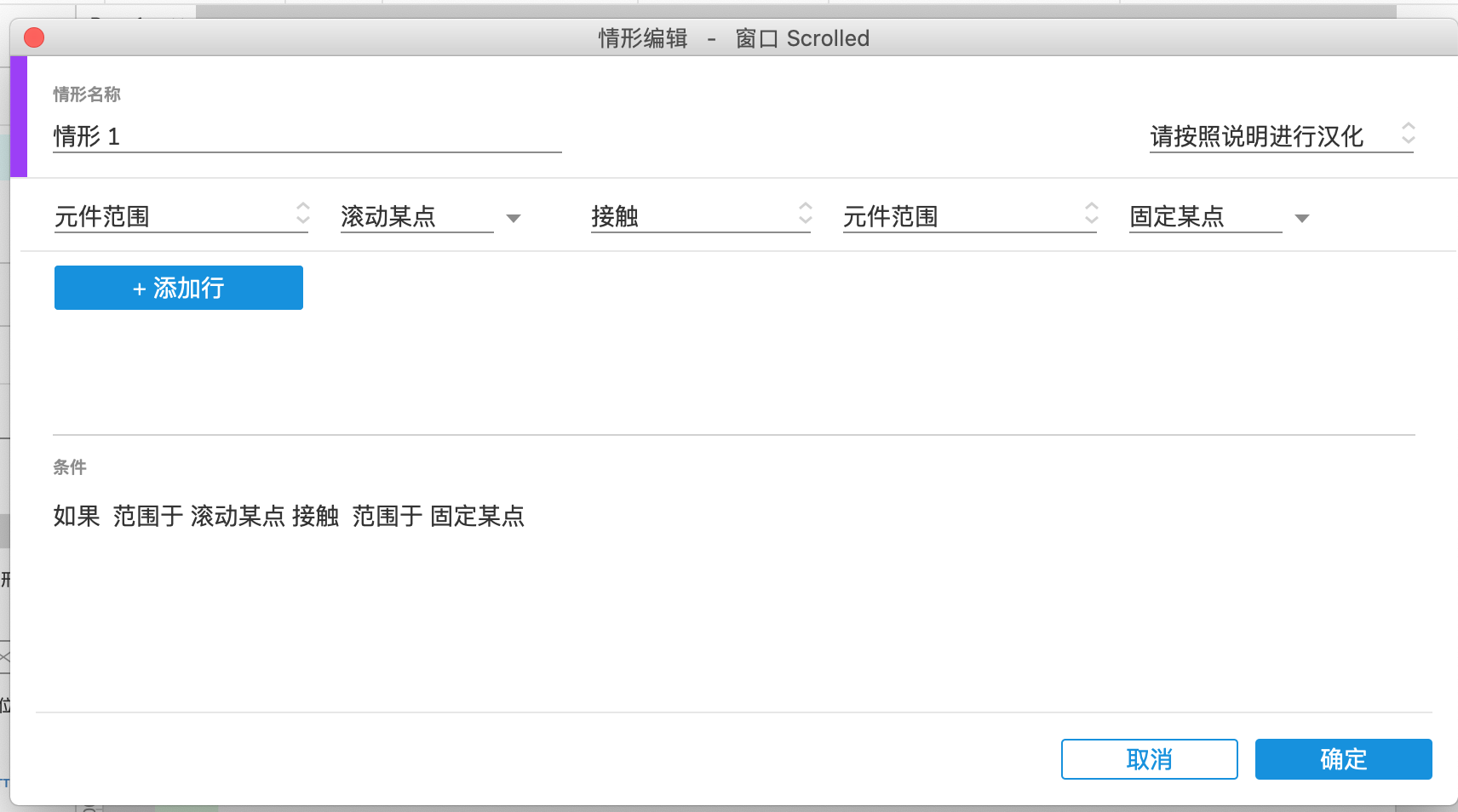
5、创建吸顶导航显示条件:在全局交互-窗口Scrolled,点击「启用情形」;依次选择“元件范围”“滚动某点”“接触”“元件范围”“固定某点”,点击确定;


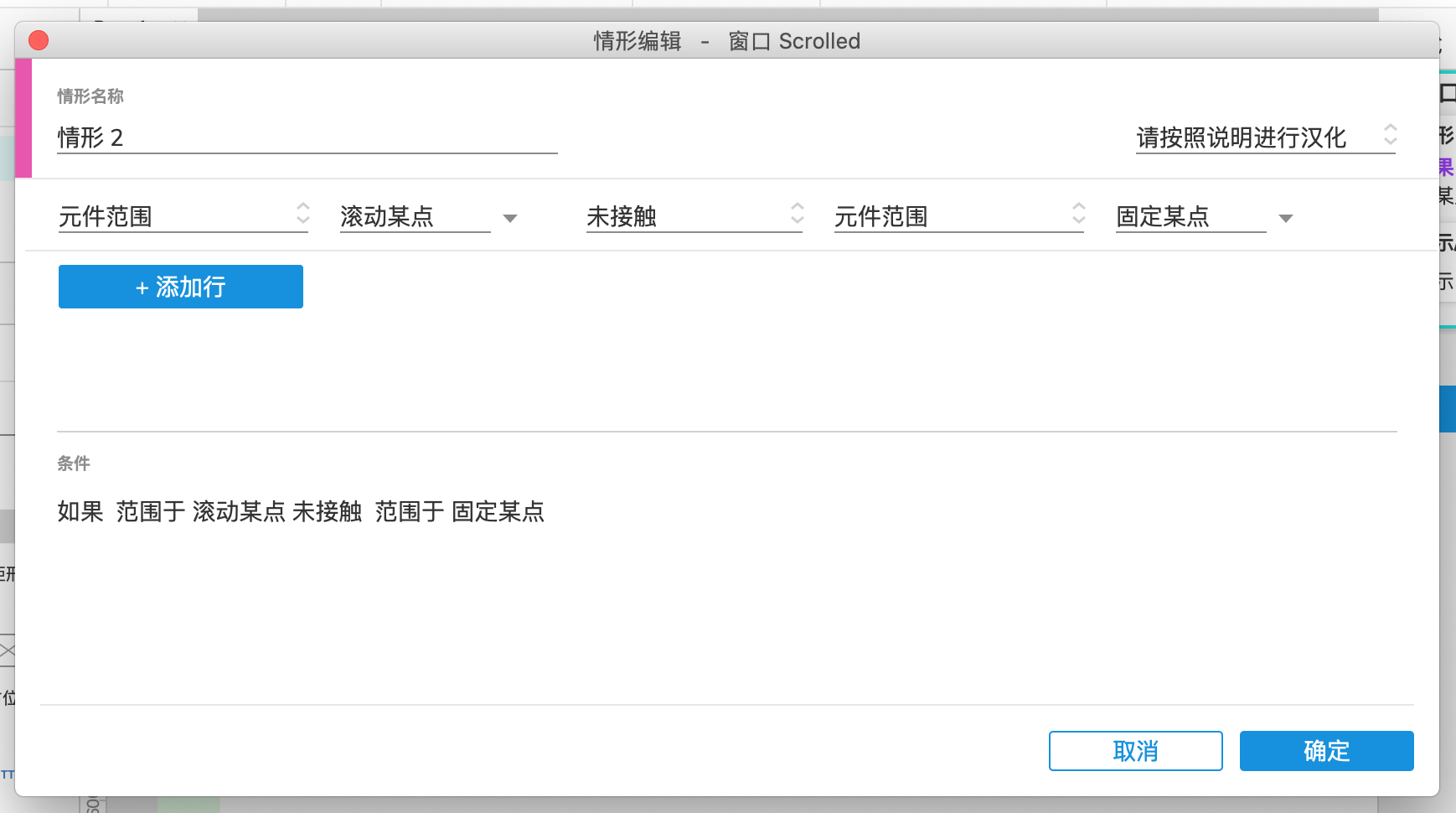
6、创建吸顶导航隐藏条件:再次点击「添加情形」,添加情形2如下图,设置未接触元件隐藏吸顶导航。


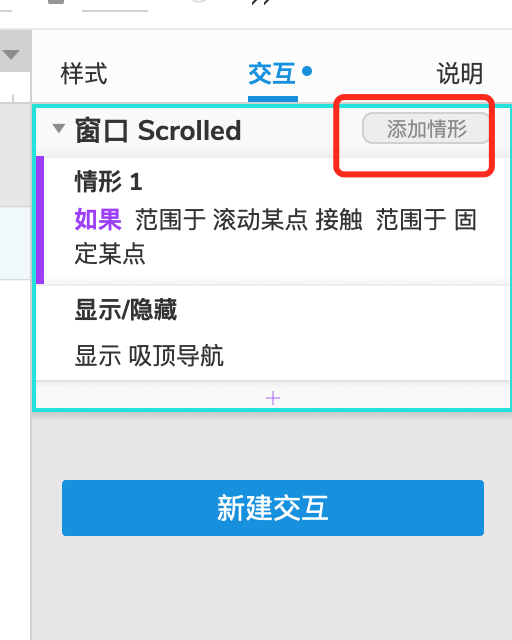
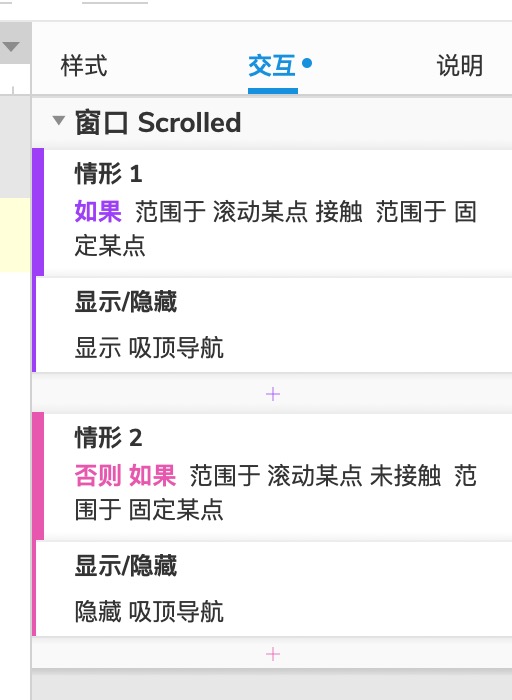
7、最后设置好的交互事件如下图:

查过目前很多网站上推荐的实现教程,发现要么过于复杂不好理解,要么适用axure老版本;特此总结此方案,希望对你有帮助,若有疑问欢迎留言哦~
本文由 @禹霏 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







