Axure教程:多账户的登录验证

登录注册是一个系统的门户,做好登录注册是第一步。对于尚未接触学习中继器组件的小伙伴,可通过使用全局变量实现多账户的登录验证与注册。
话不多说,下手来干~
关系组件
1、所需要的组件
- 文本框1——用户框
- 文本框2——密码框
- 文本标签——错误提示
- 矩形按钮——登录按钮
2、组件基本设置

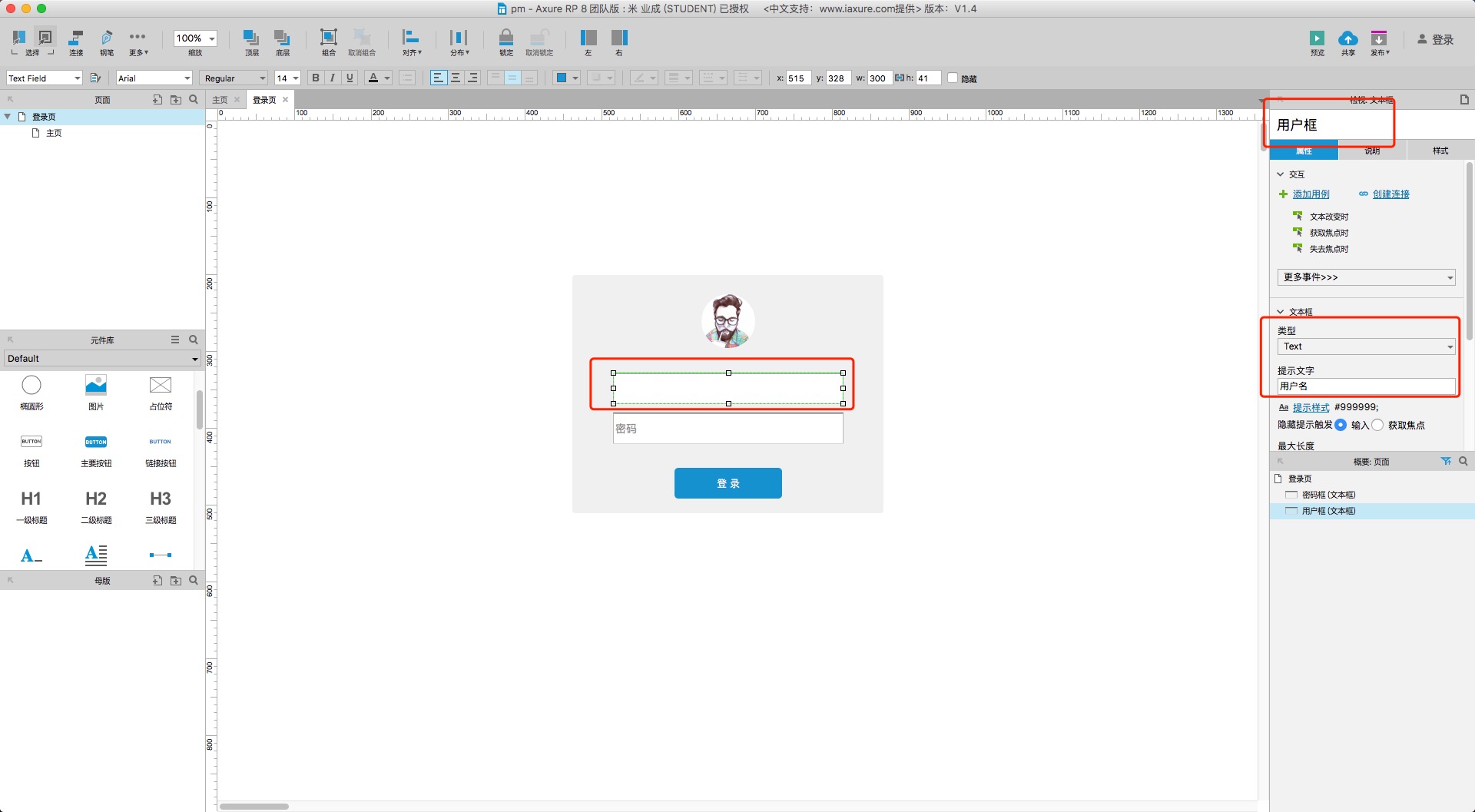
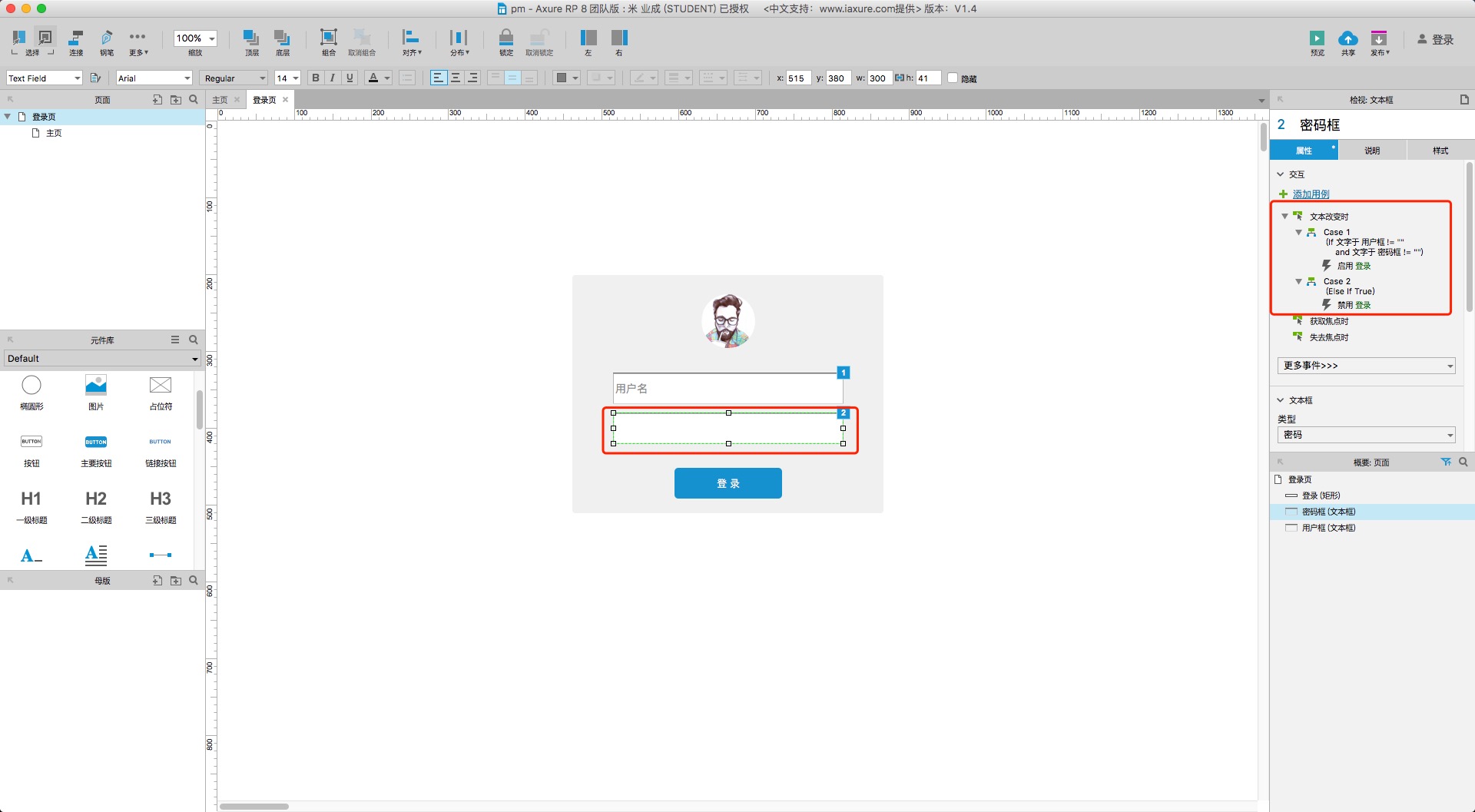
拖入所需组件,点选文本框1,命名为用户框(组件命名可自定义,方便自己找到即可),类型设置为text,提示文字为“用户名”。
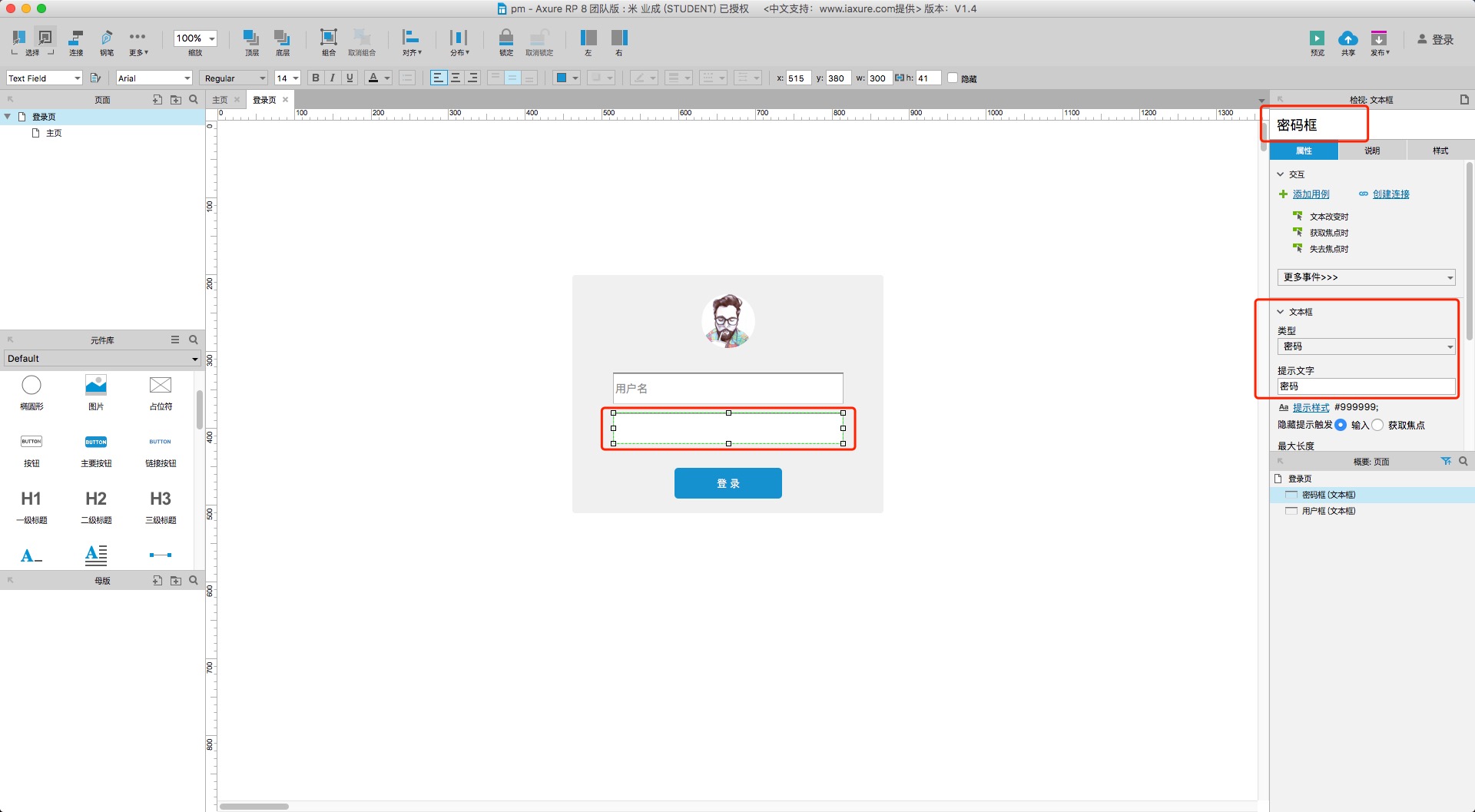
点选文本框2,命名为密码框,类型设置为密码,提示文字为密码。

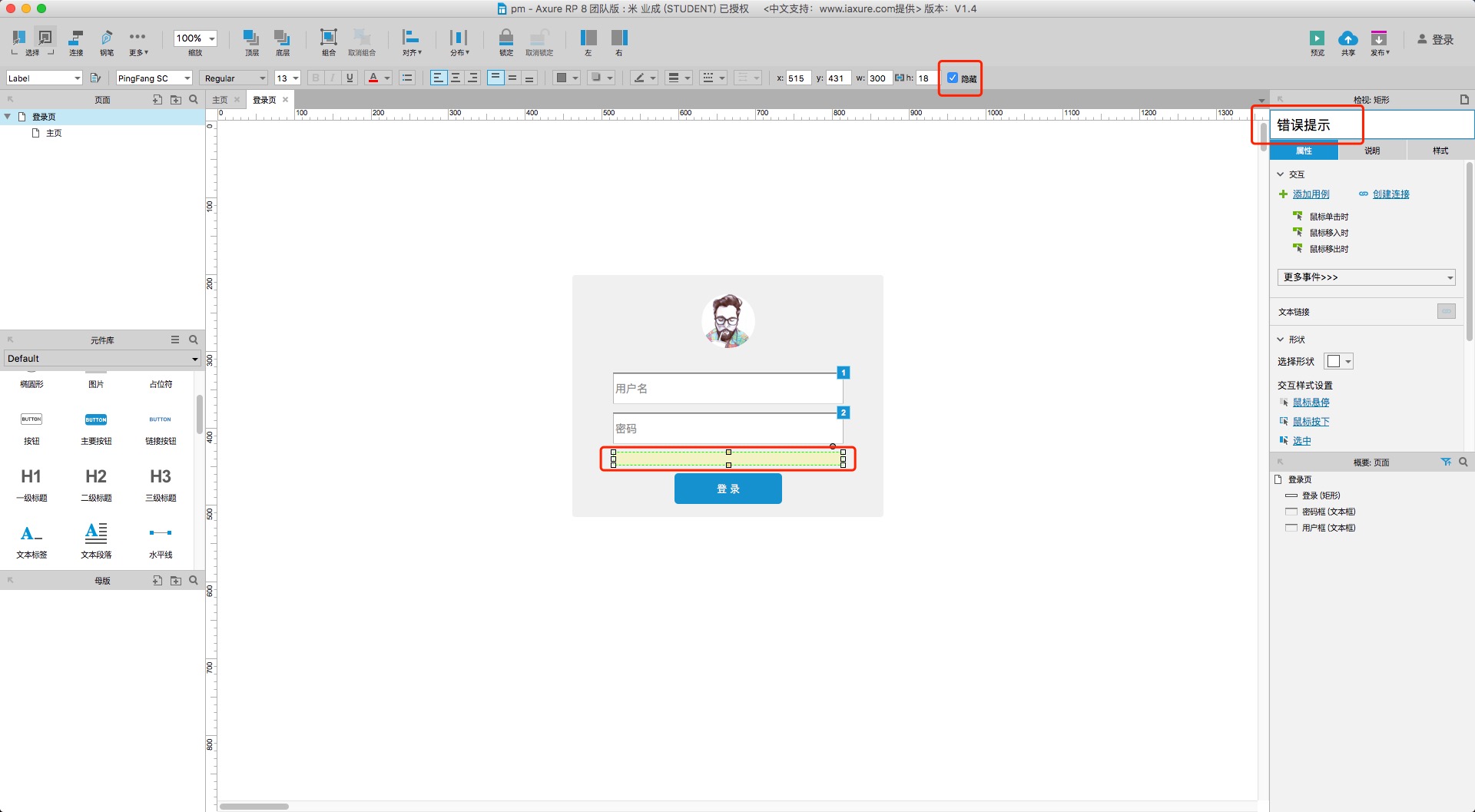
点选文本标签命名为错误提示,设置文字内容“用户名或密码错误”,设置为默认隐藏。

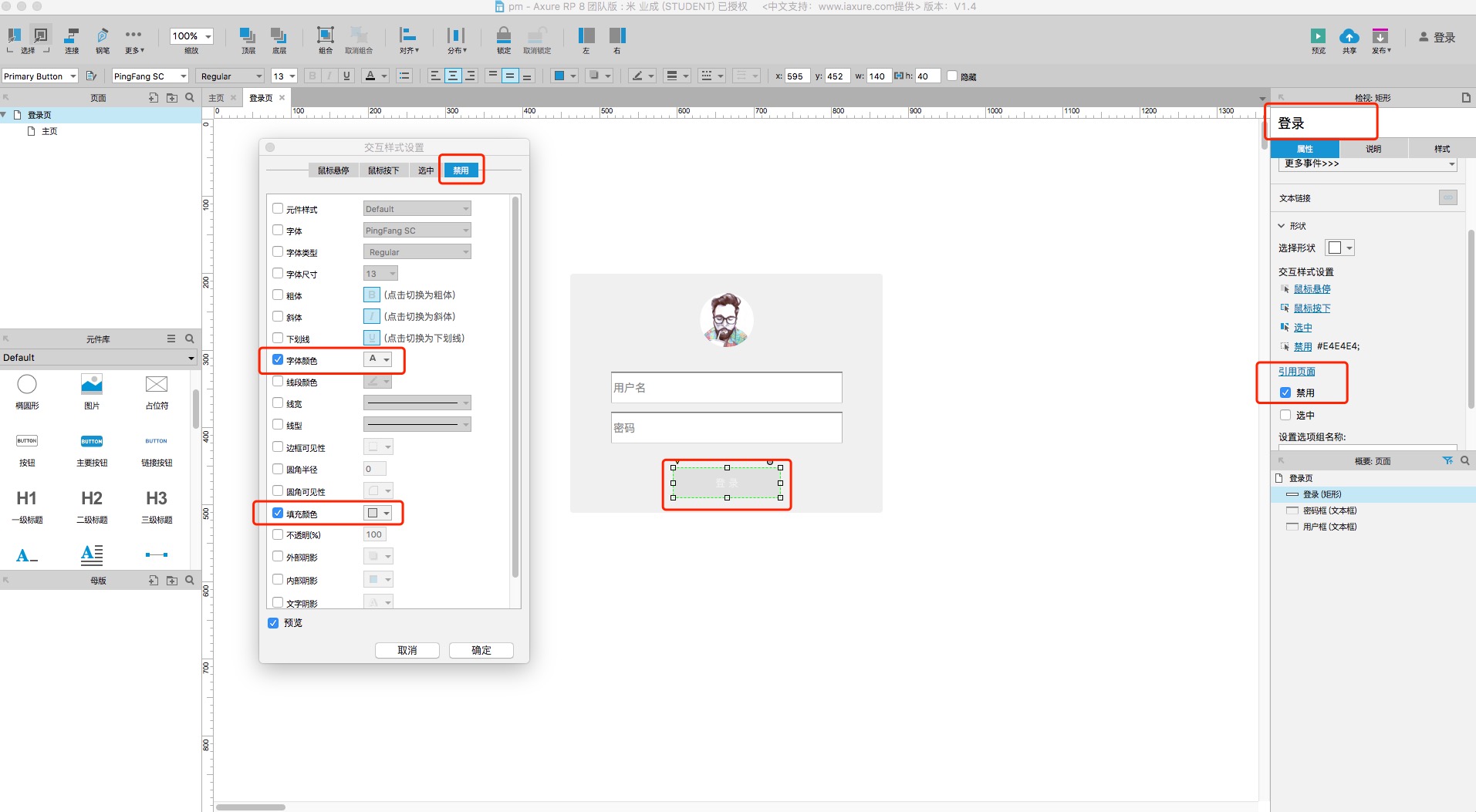
点选登录按钮,设置按钮名称为“登录”且禁用。右击按钮,选择交互样式,设置禁用样式确认(按钮禁用样式多为灰底浅白字)。
设置全局变量

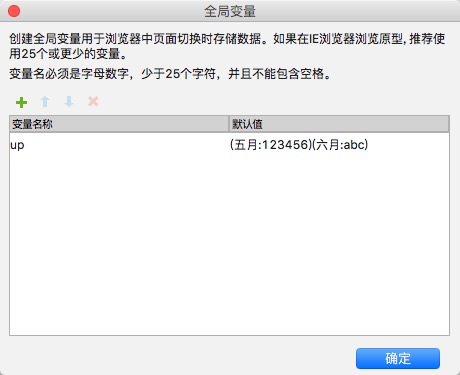
点击顶部菜单栏“项目”-“全局变量”,设置变量名称为up,默认值为(五月:123456)(六月:abc)。默认值表示有两个账户五月和六月,其密码分别为123456、abc,可增加更多账户,保持账户密码格式(账户名:密码)一致即可,变量名称不可为中文。
事件设置
1、用户名框事件设置

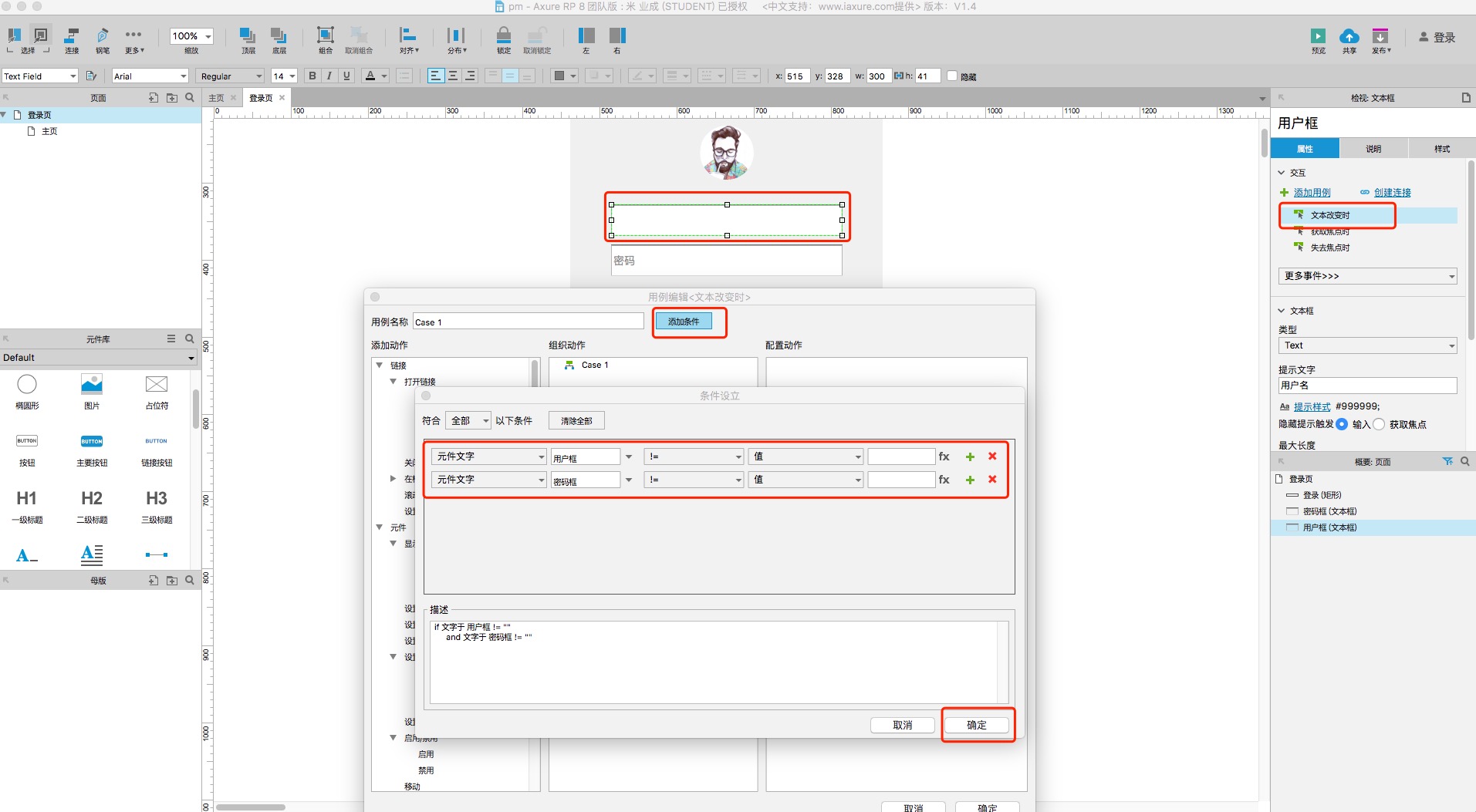
点选用户文本框,设置文本改变时事件,添加条件,设置用户框和密码框均不为空时事件。

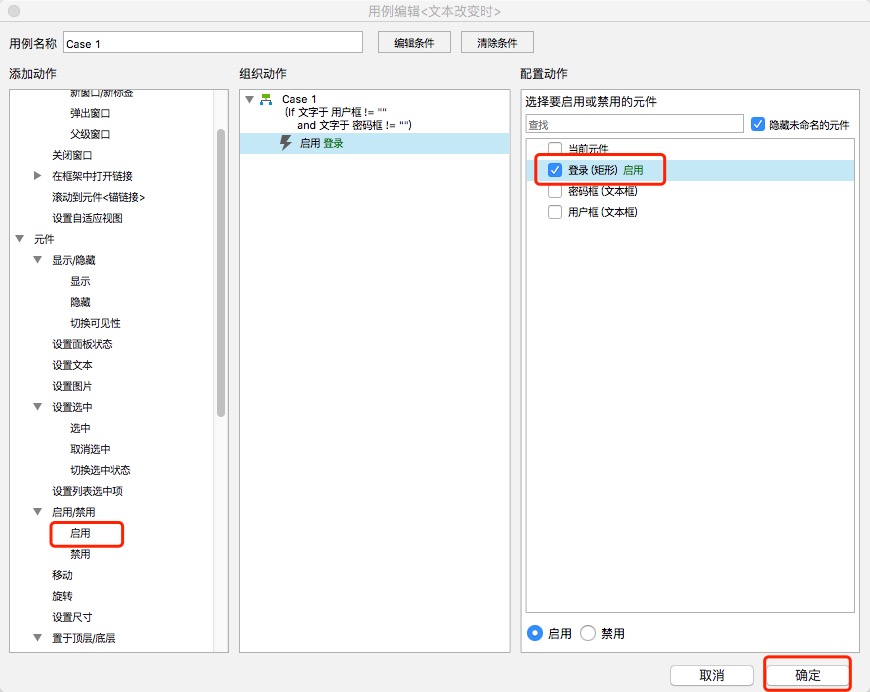
接着设置用户框、密码框均不为空时,启用登录按钮。

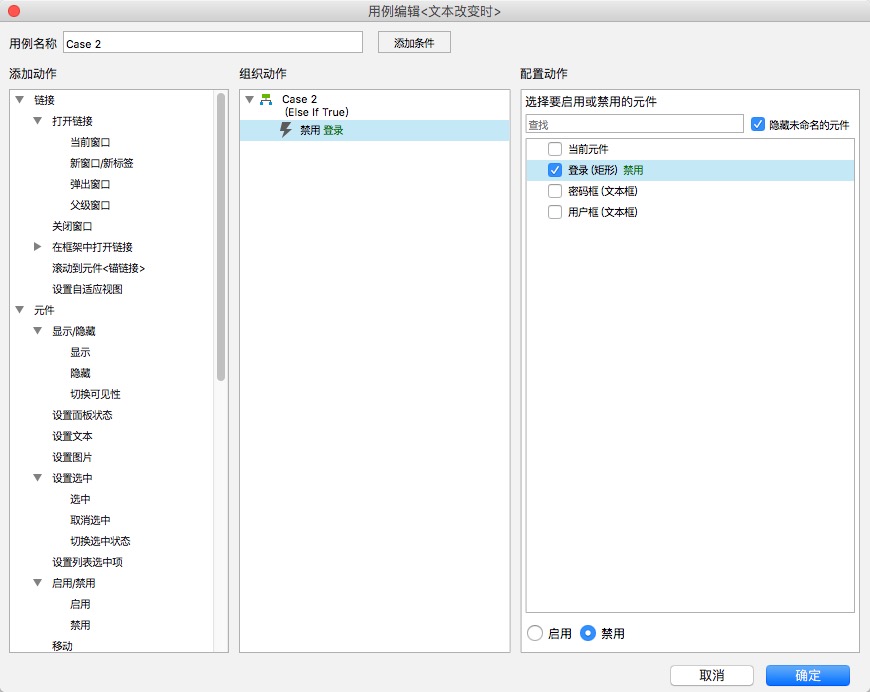
继续添加文字改变时用例,否则情况(用户框、密码框不全为非空情况),禁用登录按钮。
注释:这是登录控制,如果没有输入用户名或密码,登录按钮应该是禁用的,不可点击;只有输入用户名,密码,才可以进行登录验证。
2、密码框事件设置

密码框与用户框事件同理,可直接复制用户框事件进行黏贴使用。
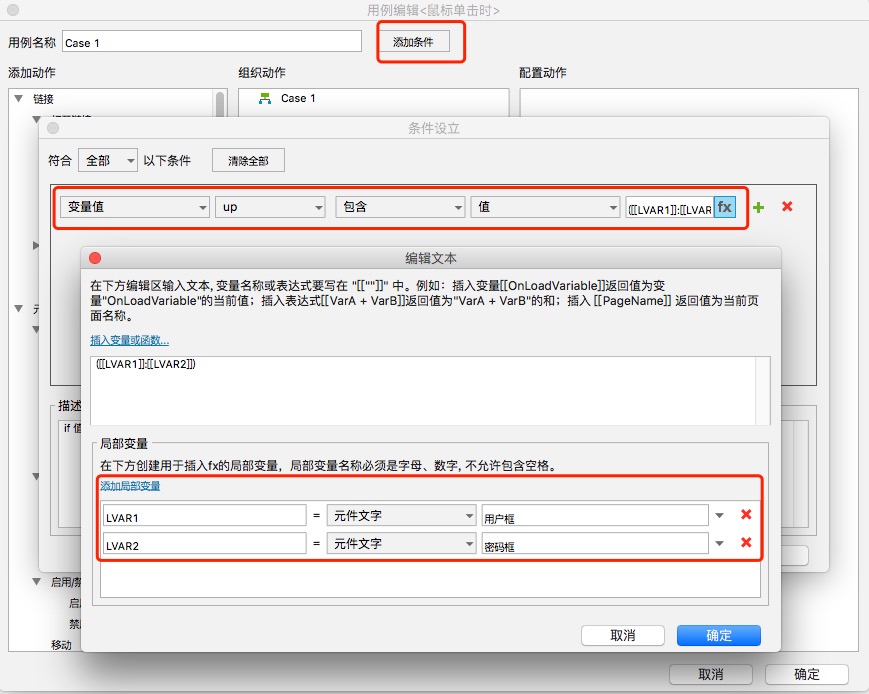
3、登录按钮事件设置

设置登录按钮单击事件,添加条件,当全局变量up包含输入的用户名,密码,通过添加局部变量LVAR1表示输入的用户名,LVAR2表示输入的密码,按照上述步骤(用户名:密码)的格式进行组合。

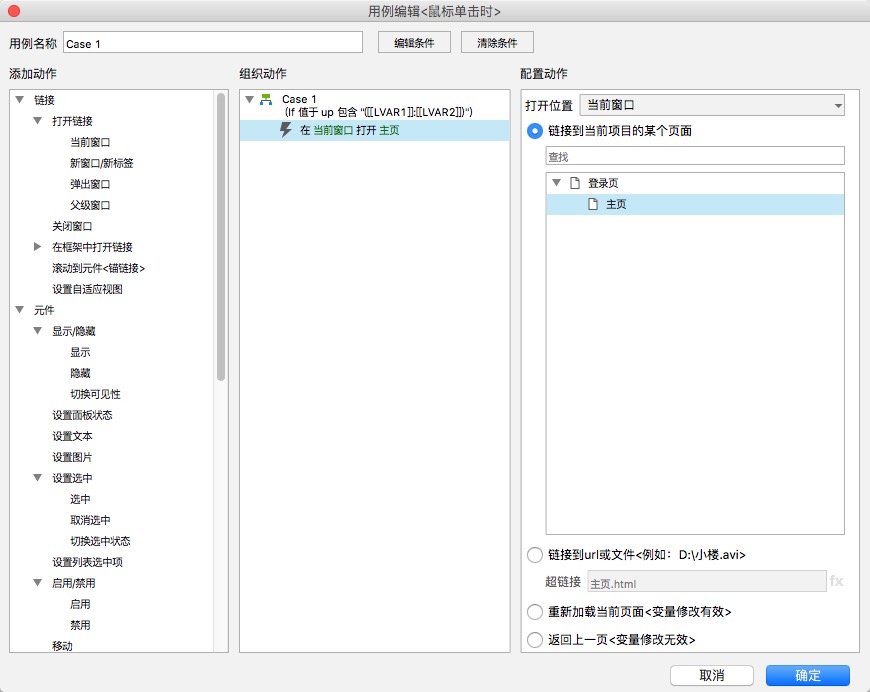
当符合上诉条件时,在当前窗口打开登录成功主页。

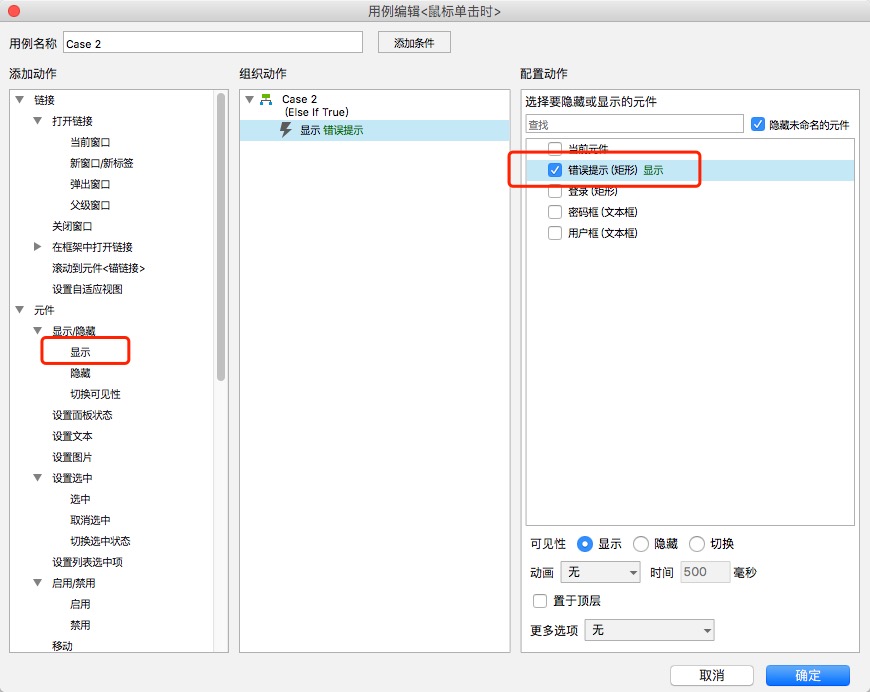
用户名或密码错误时,即全局变量不包含(LVAR1:LVAR2),显示错误提示。
就这样实现了多账户登录验证效果。可通过全局变量增加更多账户名密码,不需要改动任何事件也可完成验证登录。
作者:五月,微信公众号:wuyuepd
本文由 @五月 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








最后一步不管怎么调整账号密码不管输的对还是错都是出现错误提示不会跳到首页啊
最好一步不管怎么调整账号密码不管输的对还是错都是出现错误提示不会跳到首页啊
其实一直不知道登录界面的头像是干嘛用的,感觉好鸡肋 😳
所谓美感吧 或者说 个性标签
大神呼叫你,还在吗?麻烦解释一下为啥最后总是出现账号密码错误,正确也是错误,错误还是错误的
看一下你的变量值,fx处插入全局变量UP,我的问题给你一样,变量值FX插入变量或函数换成全局变量UP就可以了
您好,我按照您的方法操作了下怎么还是不对呀