Axure教程:将Figma导入Axure
不少人在做产品设计时,会同时使用Figma和Axure这两款工具。那么,你知道如何将Figma做好的内容导入到Axure中吗?这篇文章里,作者就做了梳理,一起来看看吧。

Figma和Axure是两个不同的界面设计工具,Figma主要用于创建和协作设计图形界面(UI),允许多个设计师和利益相关者同时在云端协作设计项目;Axure是原型设计工具,专注于创建高保真、可交互的原型。大家可以根据其具体需求选择使用这两个工具,有时也会将它们结合使用,以更好地满足项目的不同需求。
很多设计师会选择用figma来做静态界面,用Axure做动态交互的原型,这里就会涉及到怎么把figma做好的内容导入到Axure,所以今天主要和大家分享两个方面的内容:
- 怎么将figma里做好的内容导入Axure?
- 在哪里可以找到更多好看的figma素材?
一、怎么将figma里做好的内容导入到Axure
1. 登录figma官网
我们打开figma官网www.figma.com,并且登录,如果没有注册的同学要先注册。
2. 上传自己的文件
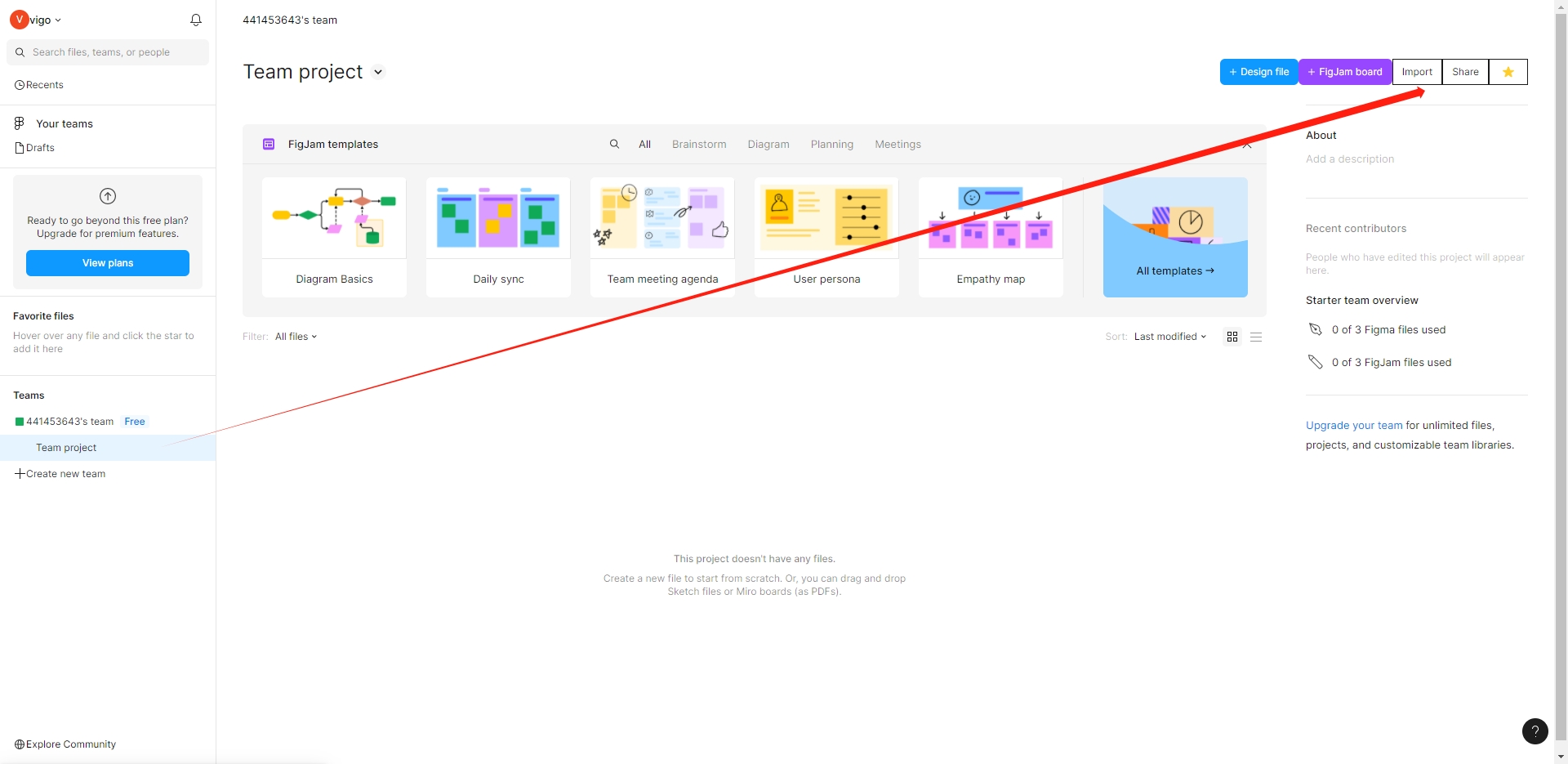
我们创建团对项目,上传自己做好的figma文件,点击右上角的import,选择对应的文件上传,等待上传完成。这里需要注意的是,有些浏览器会出现上传失败或者没有反应的现象,建议大家用谷歌浏览器。

3. 进入编辑页面并且复制到Axure
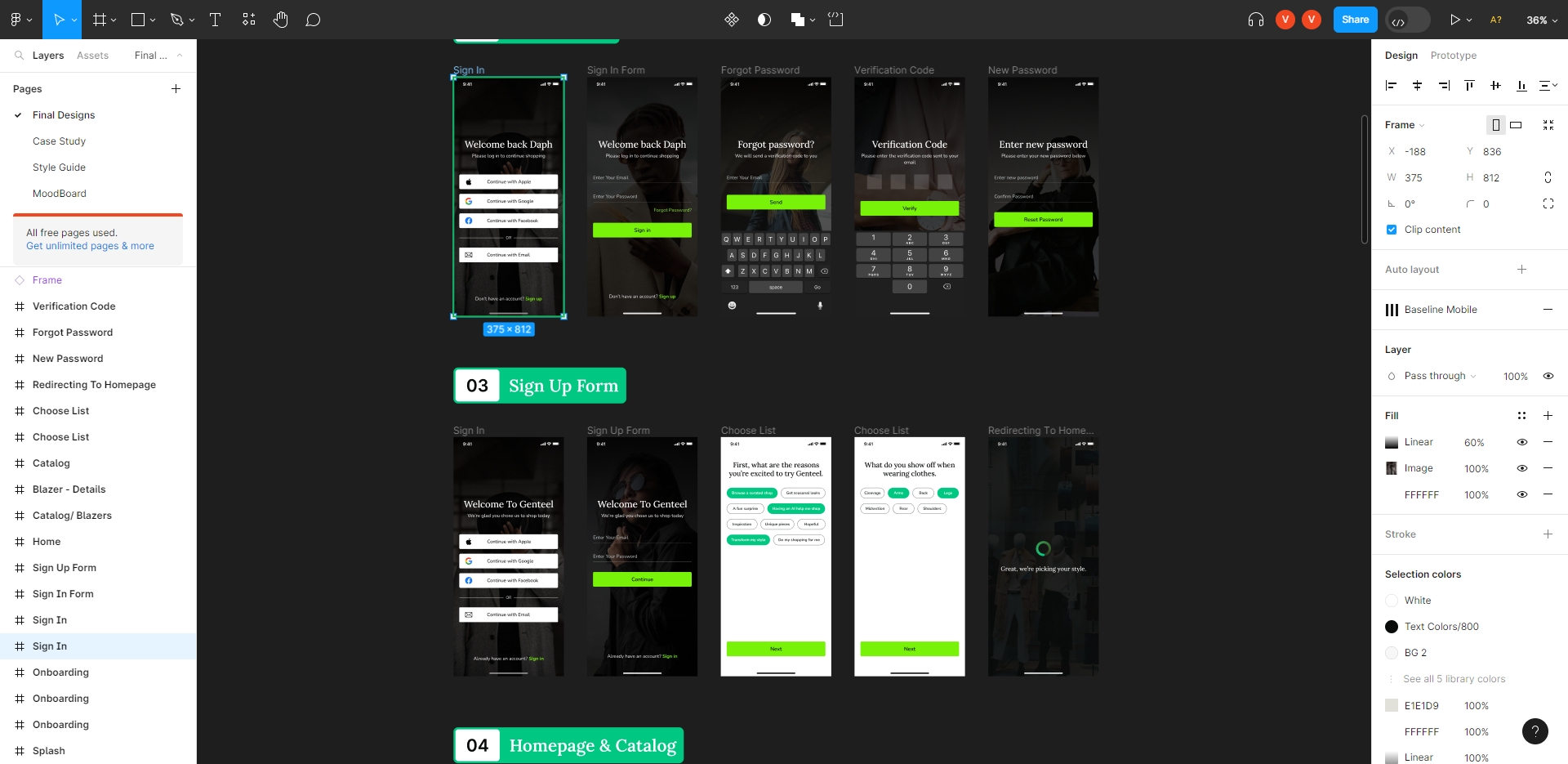
我们双击上传好的项目就可以进入编辑页面,如下图所示:

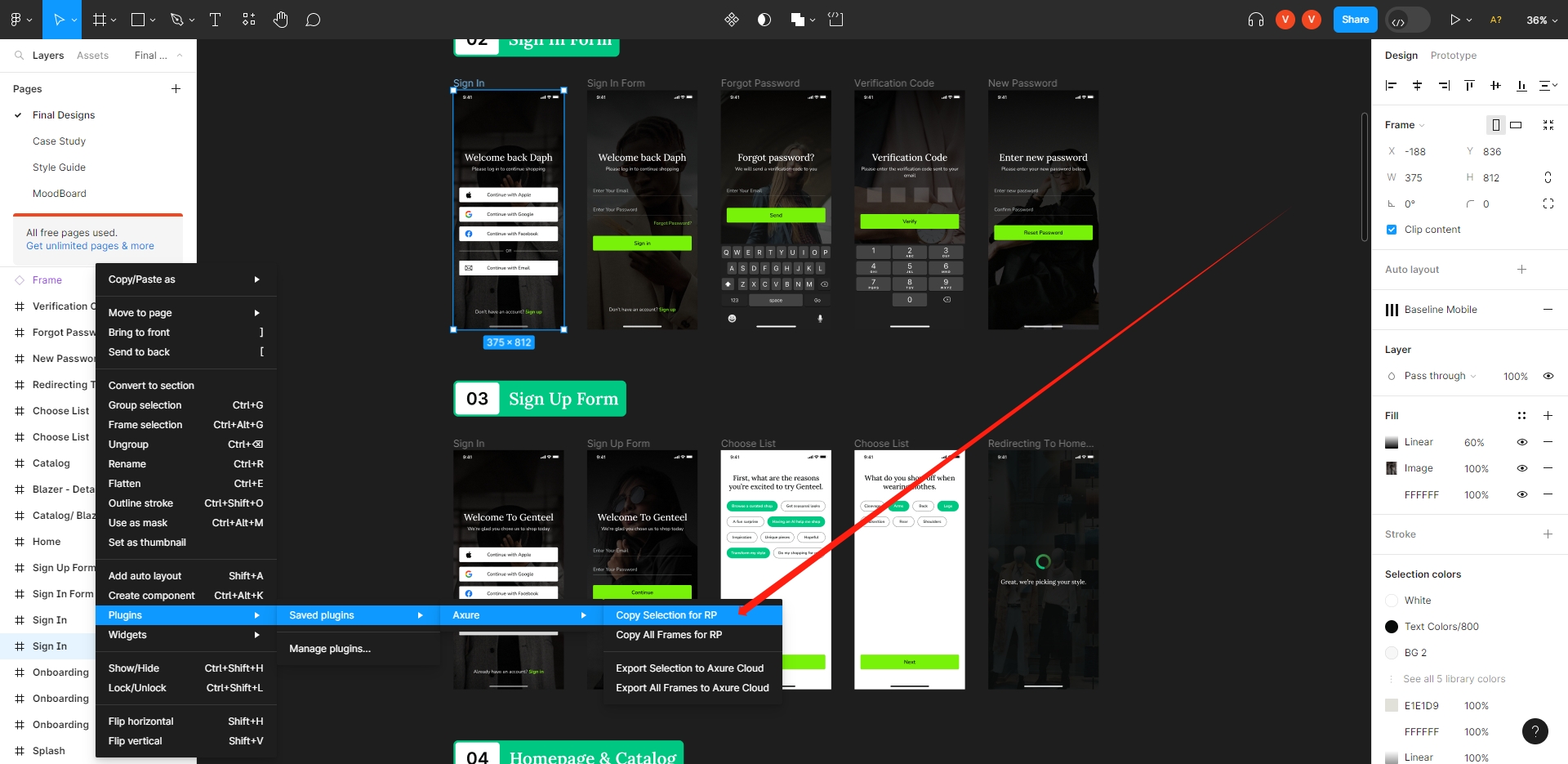
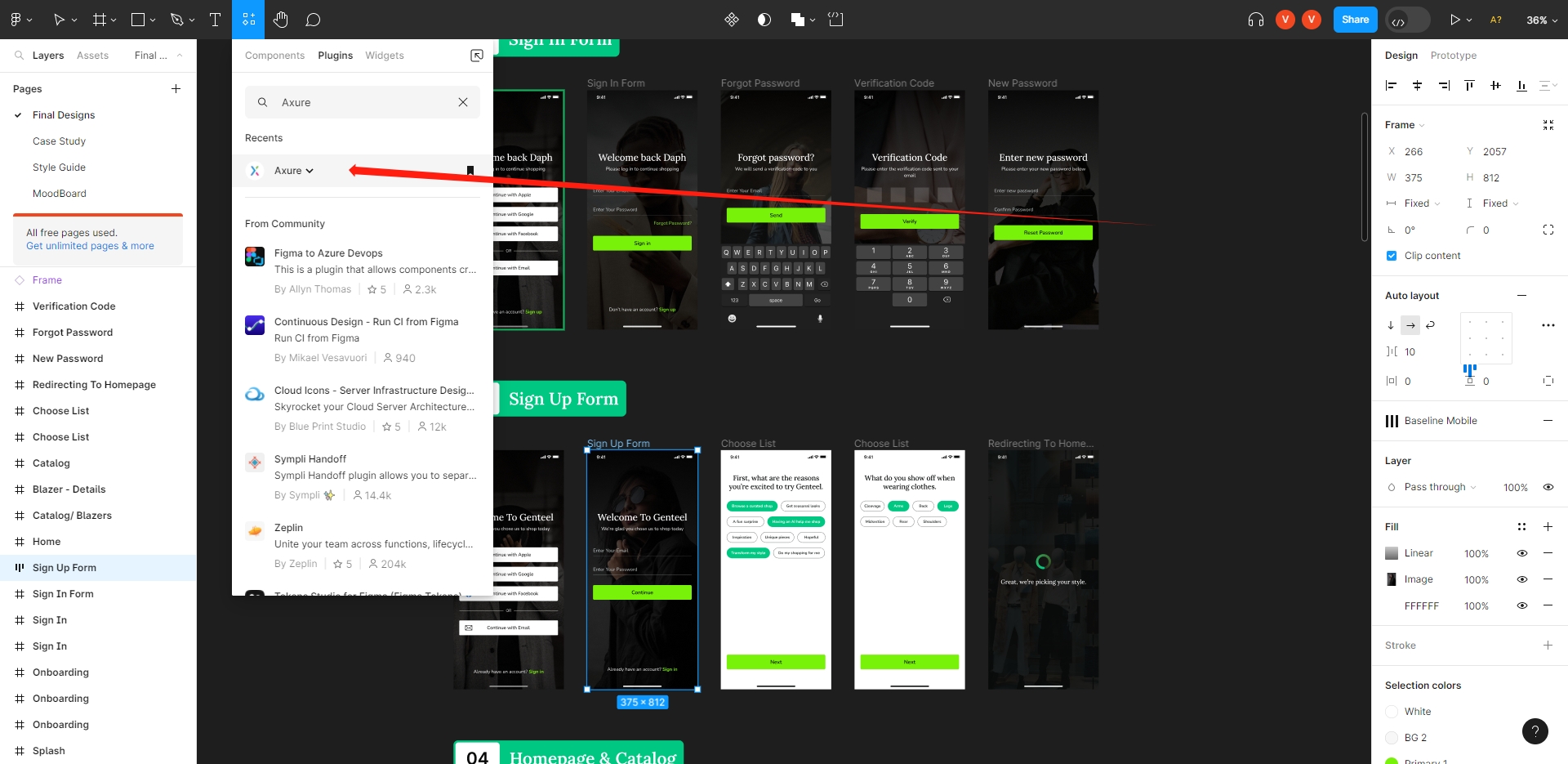
我们在左侧菜单,选择需要复制的页面,鼠标右键,找到Plugins——Axure——copyseleciton for rp。

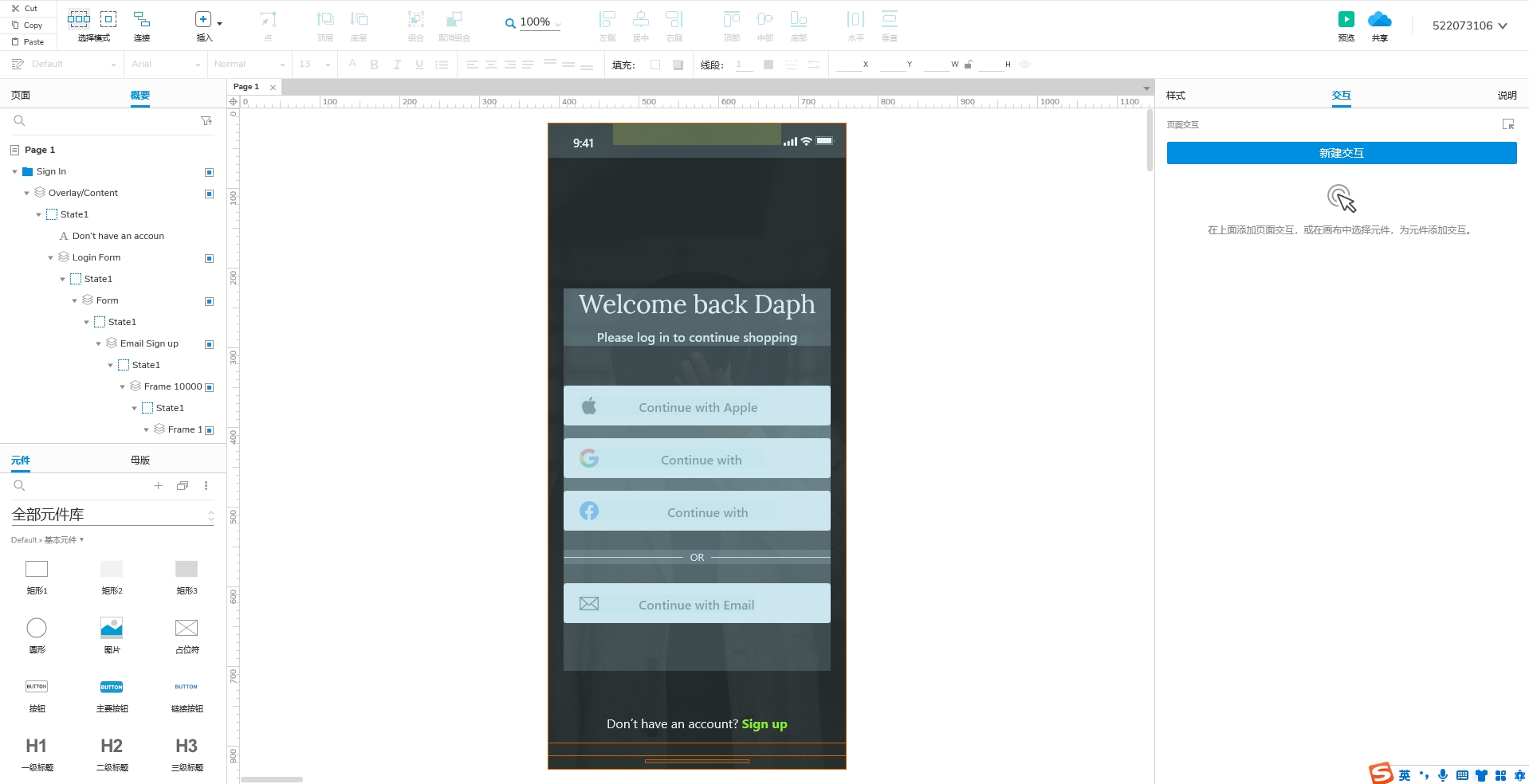
等待loading完成,打开axure软件,ctrl+v复制粘贴,就可以把选中的内容复制到Axure里了,而且复制过去的并不是图片,他里面也是各个元件组成的,可以自由修改或者增加交互效果。

这里要说一下,如果第一次没有安装插件的话,需要先装一下插件,同样在左侧菜单,选中对应内容,鼠标右键,找到到Plugins——manage plugins…,里面搜索Axure后运行,在执行上述步骤即可。

这样我们就成功将figma的文件,导入到Axure里,后续我们可以在Axure里自由编辑增加交互等。
二、在哪里可以找到更多好看的figma素材
我们可以在fimga社区https://www.figma.com/community,里面有很多各种各样美观的figma素材。

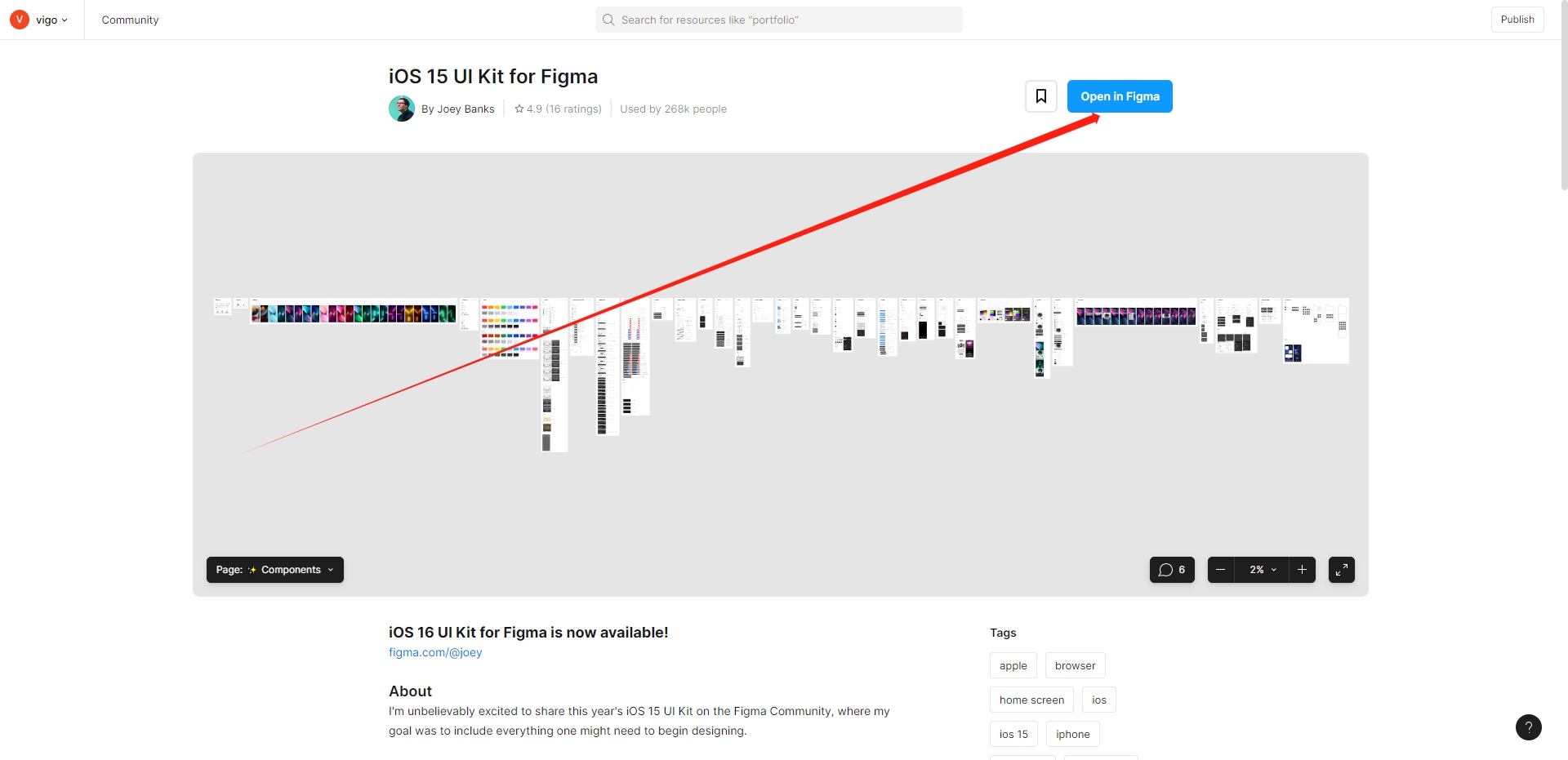
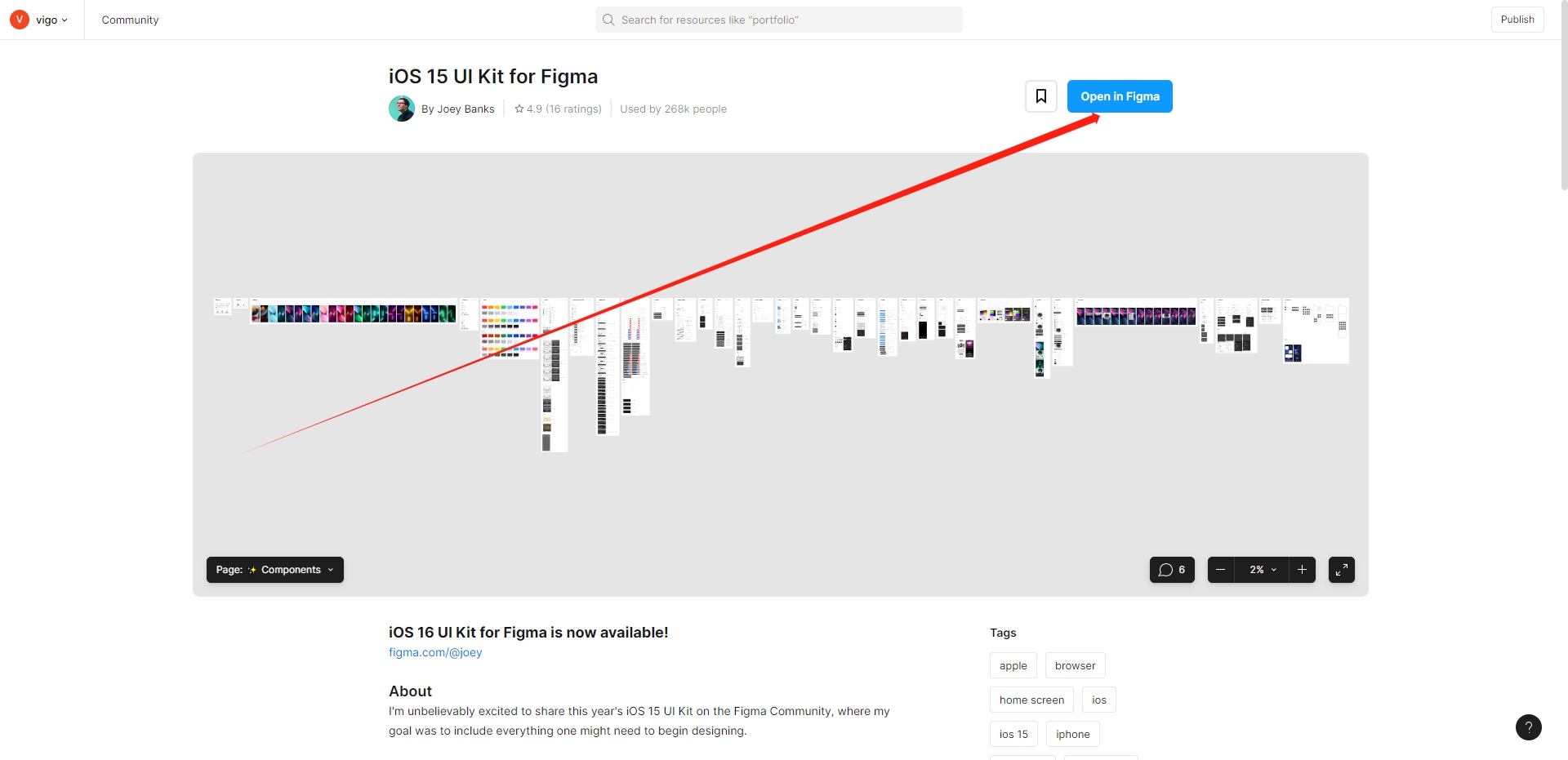
例如我们搜索ios,就可以找到很多ios相关的内容,找到自己需要的,双击进去查看详情。

如果符合自身需要,想要复制到Axure里使用,我们就点击open in figma,就会进入前面的编辑页面。

进入编辑页面之后,就和前面第一部分的第3点进入编辑页面并且复制到Axure后的操作是一致的。
那以上就是今天分享的关于怎么将figma里做好的内容导入Axure和在哪里可以找到更多好看的figma素材的全部内容了,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








有些原件会消失,然后复制过去组合全部都是动态面板
我按照这个方法复制了画板,在axure粘贴并没有怎么回事:?