原型说明咋写-复选框
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。文末提供模板,可直接用。

步骤一:约定规范
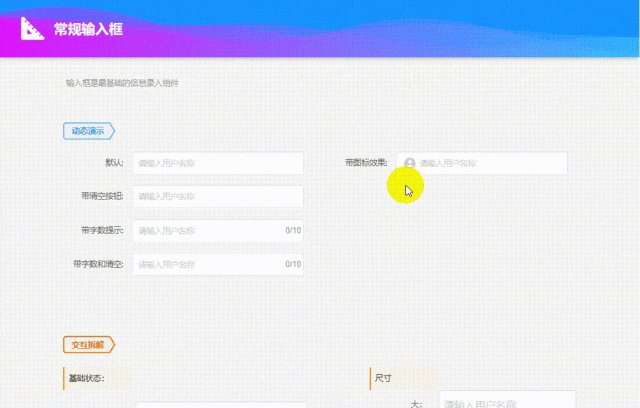
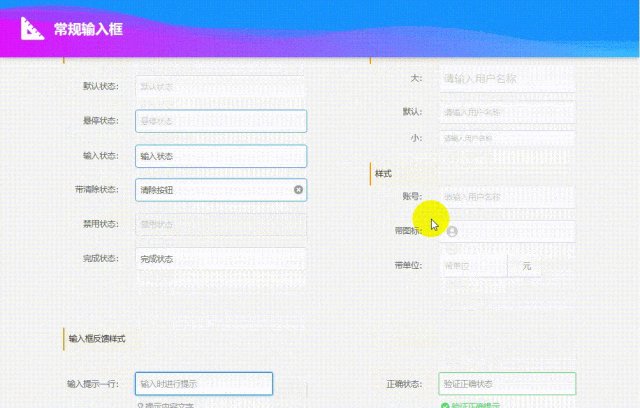
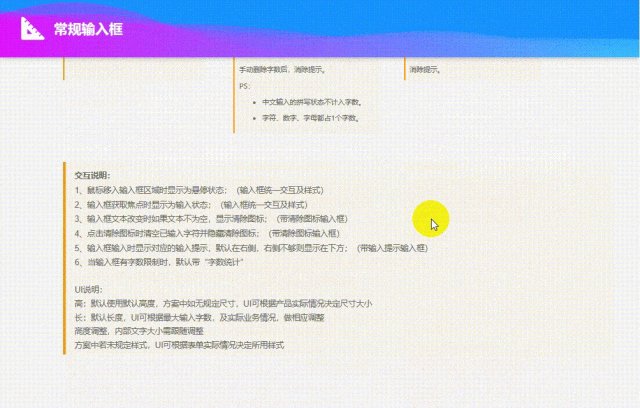
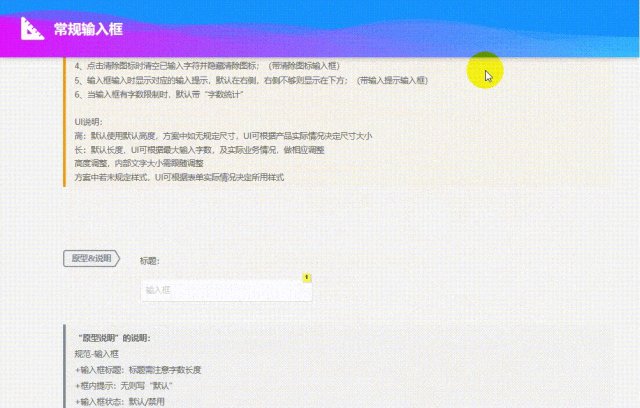
如图,与开发、UI约定组件规范,并维护在独立文档中。

步骤二:使用模板
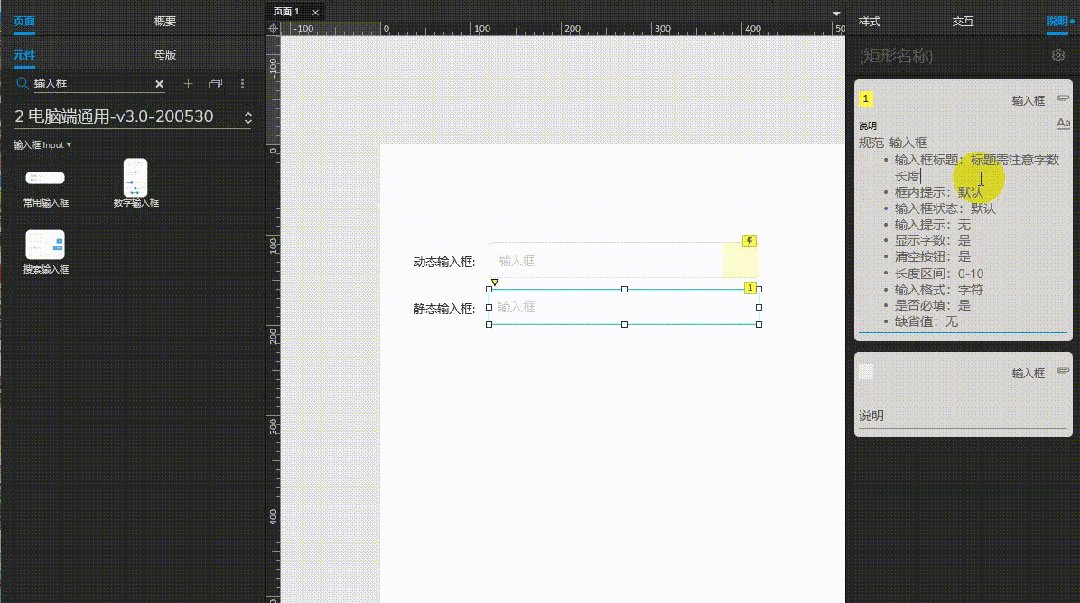
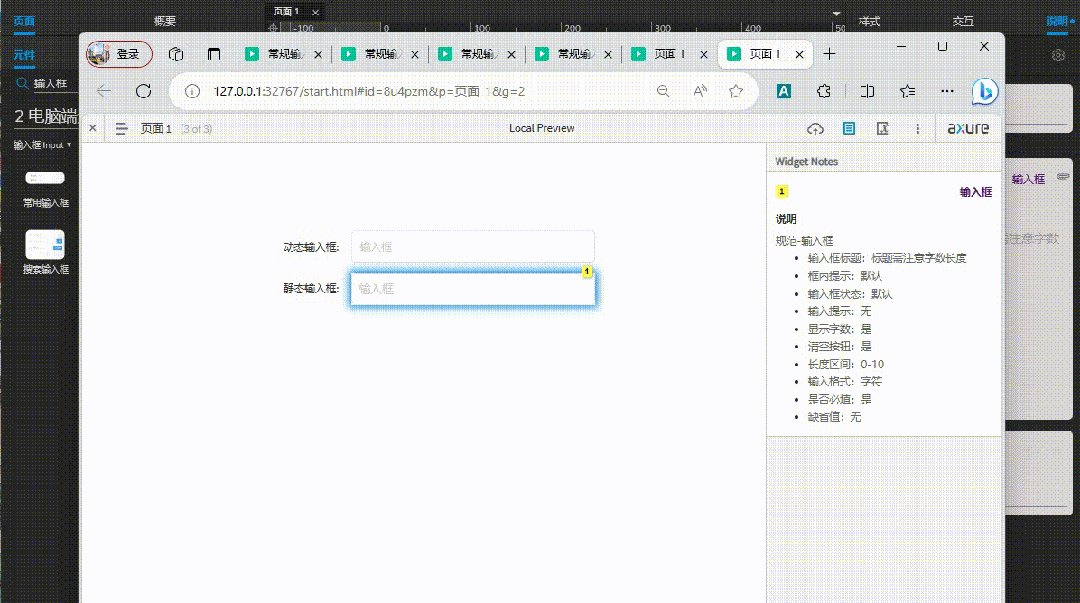
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。【PS:想了解word如何使用,请评论留言哈】

那么,规范与模板应该怎么写?本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您。强烈建议点个【关注】或【收藏】不迷路。
以下,enjoy~
当前为本系列第7篇,剩39篇。
复选框,适用于多个勾选框绑定到同一个数组的情景,通过是否勾选来表示这一组选项中选中的项。单独使用可以表示两种状态之间的切换。若选择项超过5项,建议使用下拉选择器。
1. 约定规范
本节为开发与设计师默认要实现的内容;以及产品会通过哪种形式约束哪些参数,通过一份规范文档维护。
1.1样式规范
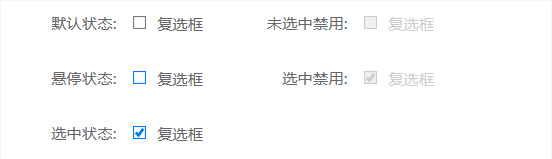
+多选框默认方形,选中时填充方形/打勾,并呈现主题色
+可根据页面要求,定义选项间距参数等,未定义则使用默认值
+可定义样式:“带框样式”、“组合按钮样式”,样式需覆盖基础状态,未定义则使用默认样式

1.2. 交互规范
基础状态及操作
+鼠标移入选项,对应选项呈悬停样式(热区为图标与文字区域)
+禁用状态下,无悬停效果,也无法选中;
+单击选项,切换为选中状态
-再次单击,取消选中
-单击其他选项,增加选中,不取消原有选项
-当选择数量达到最大可选时,单击未选中项,toast提示:已达最大可选数;

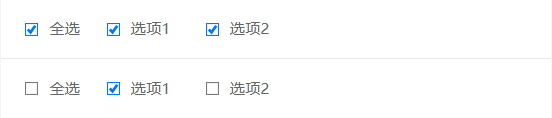
“全选”操作
+“全选”按钮默认排第一位,选中则全选所有选项,取消选中则全不选
+选中所有选项后,“全选”自动选中
+仅选中其中一个选项,或未选满,不自动选中“全选”

排版说明
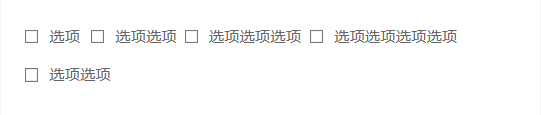
+选项之间会随着选项文字数调整间距,使选项间距始终一致。
+在有限横向范围内,一行放不下所有选项,则换行显示。(注:非文字换行)

1.3.可控参数
+状态:可用/禁用
+选项:将选项写在说明中,不建议在通过原型维护,因为要照顾排版,较浪费时间
+默认值:默认选项
+带全选:带/不带,带全选则占用第一个选项为“全选”按钮
+选择数量限制:0~N,即可选范围大于等于0个,小于等于N个,“全选”项不计数
+操作后置结果:选择后,将影响关联数据表数据及剩余可勾选的选项数量
2. 产出模板
组件名称前加个“规范”,便于通过此标识让团队知道此组件已编制规范。
组件名称:规范-复选框
+状态:可用
+可选项:选项1、选项2、选项3
+默认值:选项1
+带全选:不带
+选择数量限制:0~N
+操作后置结果:暂无
结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






