原汁原味的「尼尔森10大可用性原则」
听过“可用性原则”,可是大家知道最原汁原味的“可用性原则”到底讲得是啥吗?来看看本文,作者是如何解读的。

听过「辣」么多人说“可用性原则”,如今让大家看看最原汁原味的“可用性原则”到底讲得是啥,作者自己是怎么解读的…
一、系统状态的可见性
设计应始终通过合理的时间内提供适当的反馈,使用户了解正在发生的事情。当用户知道当前的系统状态时,他们可以了解之前的交互结果并确定下一步的操作。可预测的交互会增加对产品和品牌的信任。
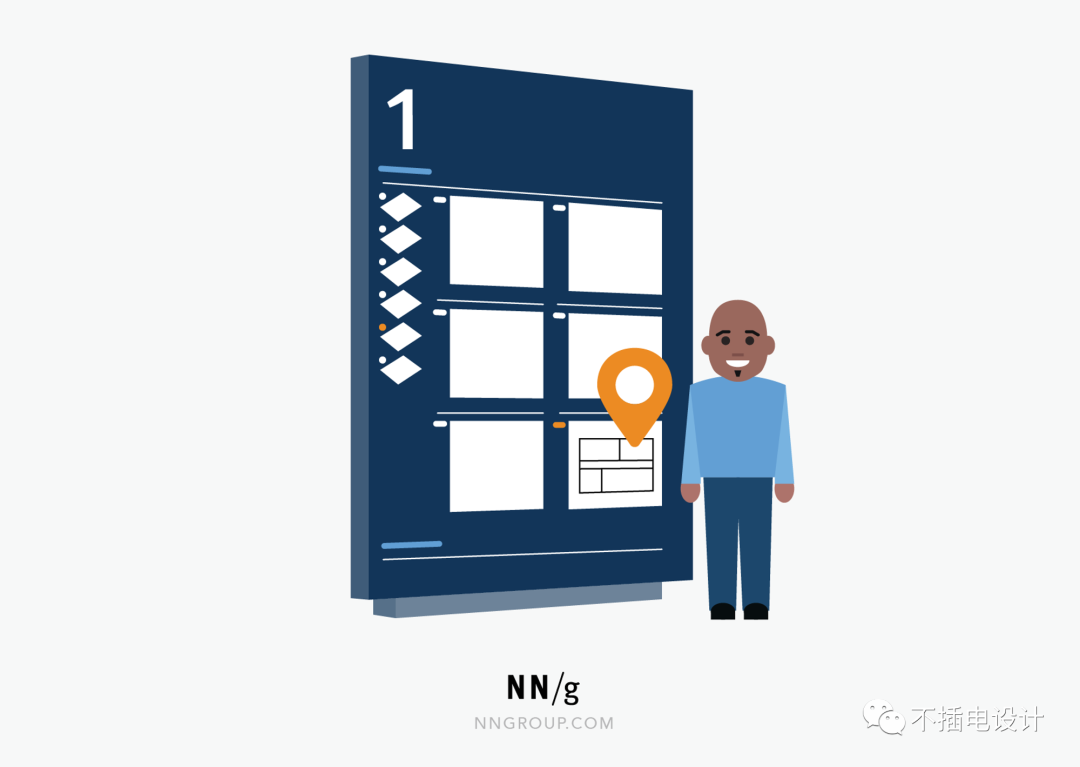
示例:商场地图上的“您在此”指示器向人们展示他们目前的位置,帮助他们理解接下来应该去哪里。
请注意,这是有关用户界面设计的一项原则,强调了在设计中确保向用户提供足够的信息以理解系统状态的重要性。
这有助于用户更好地使用和信任产品。

二、系统与现实世界的匹配(隐喻)
设计应该使用用户熟悉的语言。使用用户熟悉的词语、短语和概念,而不是内部行话。遵循现实世界的惯例,使信息以自然和逻辑的顺序呈现。
这一原则强调了设计中的语言和概念应该与用户的现实世界经验相匹配。这有助于用户更轻松地理解和使用系统,因为他们可以将自己的知识和经验应用于系统交互中。
这还有助于降低用户的认知负担,提高用户满意度。

三、用户控制和自由(可撤销、重做)
用户常常会错误地执行操作。他们需要明确标记的”紧急退出”选项,以便在不必经过繁琐的过程的情况下取消不需要的操作。
当用户可以轻松地退出一个过程或撤销一个操作时,这会培养自由和信心的感觉。紧急退出选项使用户能够保持对系统的控制,避免陷入困境和感到沮丧。
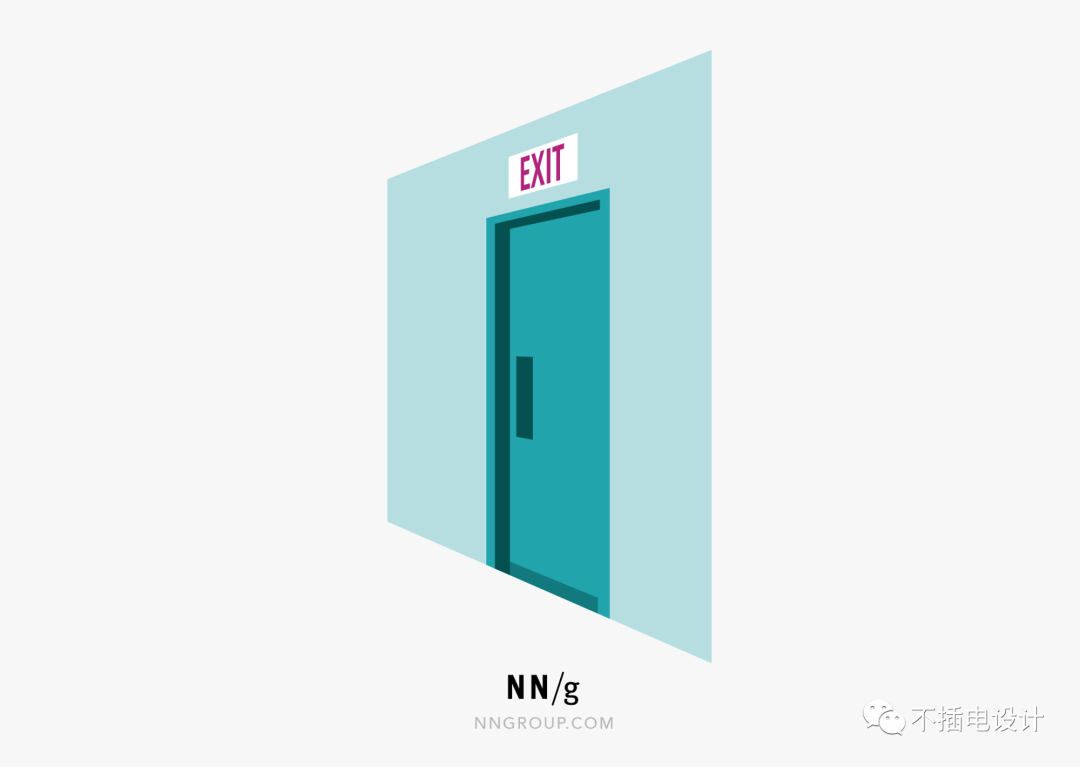
示例:数字空间需要快速的紧急退出选项,就像物理空间一样。这一原则强调了用户应该随时有权退出或撤销他们的操作,以避免错误或不需要的步骤。
这有助于减少用户的焦虑感和挫败感,增加用户的满意度。

四、一致性和标准
用户不应该疑惑不同的词语、情境或操作是否表示相同的事物。应遵循平台和行业的约定。
雅各布定律(Jakob’s Law) 规定人们在使用数字产品中花费大部分时间时并不是在使用您的产品。用户通过与其他产品的经验来建立他们的期望。不保持一致性可能会增加用户的认知负担(cognitive load),因为它迫使他们学习新的东西。
这一原则强调了在设计中应保持一致性,使用户能够轻松地理解和使用系统,而无需重新学习或思考不同的术语或操作。
一致性还有助于提高用户的效率和满意度,因为他们可以依赖之前的经验来操作系统。

五、预防错误
良好的错误消息很重要,但最佳的设计会仔细防止问题在第一次发生。要么消除容易出错的情况,要么检查它们并在用户执行操作之前向他们提供确认选项。有两种类型的错误:失误和错误。失误是由于不注意而造成的无意识错误。错误是基于用户心智模型和设计之间不匹配的有意识错误。
示例:在蜿蜒的山路上设置护栏,以防止驾驶员坠入悬崖。这一原则强调了设计应该致力于预防错误,而不仅仅是在错误发生后提供错误消息。这可以通过排除潜在的错误源,或者在用户执行关键操作之前进行确认,来提高用户的体验并减少不必要的错误。
这有助于减少用户的沮丧感,提高用户的信任度。如果您需要进一步的解释或有其他问题,请随时提出。我会乐意协助您。

六、 辨识而非回忆
通过使元素、操作和选项可见,来减少用户的记忆负担。用户不应该被要求记住界面的一部分信息,然后在另一部分中使用。
在需要时,设计所需的信息(例如字段标签或菜单项)应该是可见的或容易检索的。人类的短期记忆有限。促进辨识的界面可以减少用户所需的认知努力。
示例:对于大多数人来说,更容易辨认国家的首都,而不是必须记住它们。人们更有可能正确回答这样的问题里斯本是葡萄牙的首都吗?而不是葡萄牙的首都是什么?
这一原则强调了设计应该减轻用户的认知负担,使信息易于识别而无需依赖用户的记忆。通过在界面上提供清晰的标签、明确的导航和易于访问的信息,可以帮助用户更轻松地与系统互动。

七、灵活性和使用效率
快捷方式(对初学者用户隐藏)可以加速专家用户的交互,使设计能够满足不同经验水平的用户。允许用户自定义常见操作。灵活的过程可以以不同的方式进行,以便人们可以选择适合自己的方法。
示例:地图上列出了常规路线,但熟悉地区的当地人可以走捷径。
这一原则强调了设计应该具有灵活性,以适应不同用户的需求和经验水平。对于初学者用户,界面可以简单明了,但对于专家用户,可以提供更多的快捷方式和自定义选项,以提高效率。
这有助于满足广泛的用户需求,提高用户满意度和效率。

八、美观和极简的设计
界面不应包含与无关或很少需要的信息。界面中的每一个额外信息单元都会与相关信息单元竞争,并降低它们的相对可见性。
这一启发法并不意味着您必须采用扁平设计,而是要确保内容和视觉设计聚焦于基本要素。确保界面的视觉元素支持用户的主要目标。
示例:一个华丽的茶壶可能包含过多的装饰元素,如不舒适的把手或难以清洗的喷嘴,这可能会影响到可用性。
这一原则着重于保持设计的简洁和集中,以确保用户能够轻松地找到和使用所需的信息,而不会因无关或不必要的元素而分散注意力。

九、 帮助用户识别、诊断和从错误中恢复
错误消息应使用简单的语言(不应包含错误代码),明确指出问题并建议构造性的解决方案。这些错误消息还应以视觉方式呈现,以帮助用户注意和识别它们。
的示例:道路上的”错误方向”标志提醒驾驶员他们行驶在错误的方向上,并要求他们停下来。
这一原则强调了错误消息的重要性,错误消息应该以用户易理解的方式表达问题,提供明确的解决方案,并采用视觉元素来吸引用户的注意力。这有助于用户快速识别问题并采取必要的措施来解决问题。

十、帮助和文档
最好的情况是系统不需要任何额外的解释。然而,可能需要提供文档来帮助用户理解如何完成他们的任务。帮助和文档内容应易于搜索,并侧重于用户的任务。保持简洁,并列出需要执行的具体步骤。
示例:在机场的信息亭容易识别,并能在上下文中立即解决客户的问题。这一原则强调了为用户提供必要的帮助和文档以便他们理解如何使用系统。
文档应该易于查找,聚焦于用户的任务,并提供清晰简洁的步骤指导。
这样可以使用户更轻松地完成任务,减少困惑和不必要的困难。

ps:用专业的软件直译成中文,让更多人了解这个原则,帮助我们做好产品设计。
原文文链接地址:https://www.nngroup.com/articles/ten-usability-heuristics/#poster
本文由@冰峰大虾 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







