AI颠覆原型设计!产品经理如何用Cursor+Figma让需求秒变高保真原型?
本文以「旅行App」为例,手把手演示如何用AI+设计工具组合拳,将原型设计效率提升10倍!

“画原型”是产品经理的经典痛点——逻辑要严谨、交互要清晰、UI要美观,耗时堪比前端开发。CursorAI的工具出现,正掀起变革:它一句提示词,就可以完成一整个App的原型。
第一步:编写提示词
要让Cursor从0生成原型稿,Cursor需要充当三个角色:
- 角色一:作为产品经理梳理需求,设计功能;
- 角色二:作为UI设计师根据产品经提出的需求完成页面UI设计;
- 角色三:作为前端工程师 ,代码实现UI页面。
所以提示词也遵循这个设计。
现在我要开发一个旅行app,根据三个角色设计提示词如下:
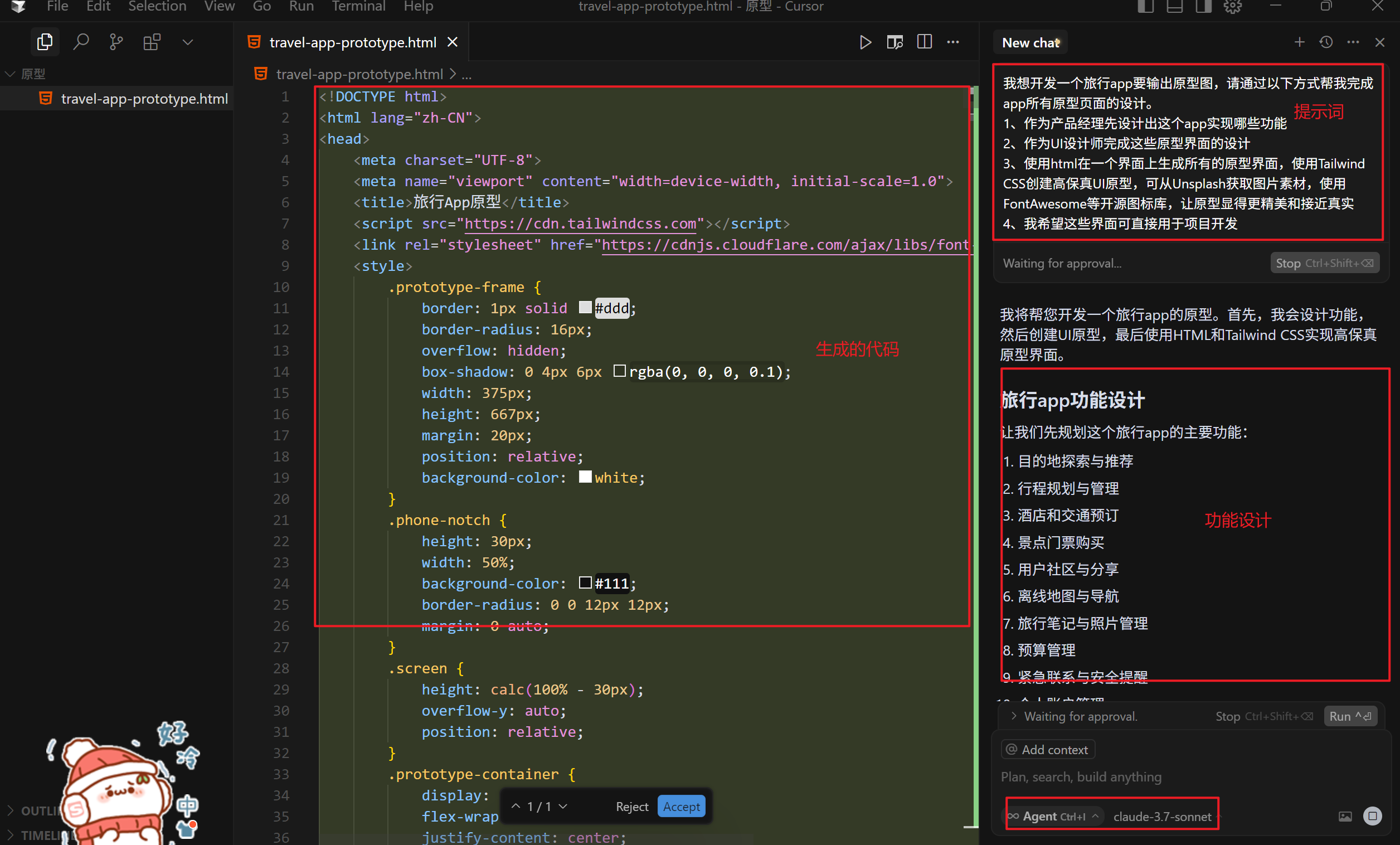
我想开发一个旅行app要输出原型图,请通过以下方式帮我完成app所有原型页面的设计。
1、作为产品经理先设计出这个app实现哪些功能
2、作为UI设计师完成这些原型界面的设计
3、使用html在一个界面上生成所有的原型界面,使用Tailwind CSS创建高保真UI原型,可从Unsplash获取图片素材,使用FontAwesome等开源图标库,让原型显得更精美和接近真实
4、我希望这些界面可直接用于项目开发
第二步:Cursor实现需求到原型
Cursor选择Agent模式,模型使用Claude 3.7 sonnet,点击执行,可以看到正在帮我们设计功能,生成代码

生成效果如下:

第三步:Figma优化原型
如果生成的原型需要修改或优化,可将html文件导入Figma后进行编辑、优化。
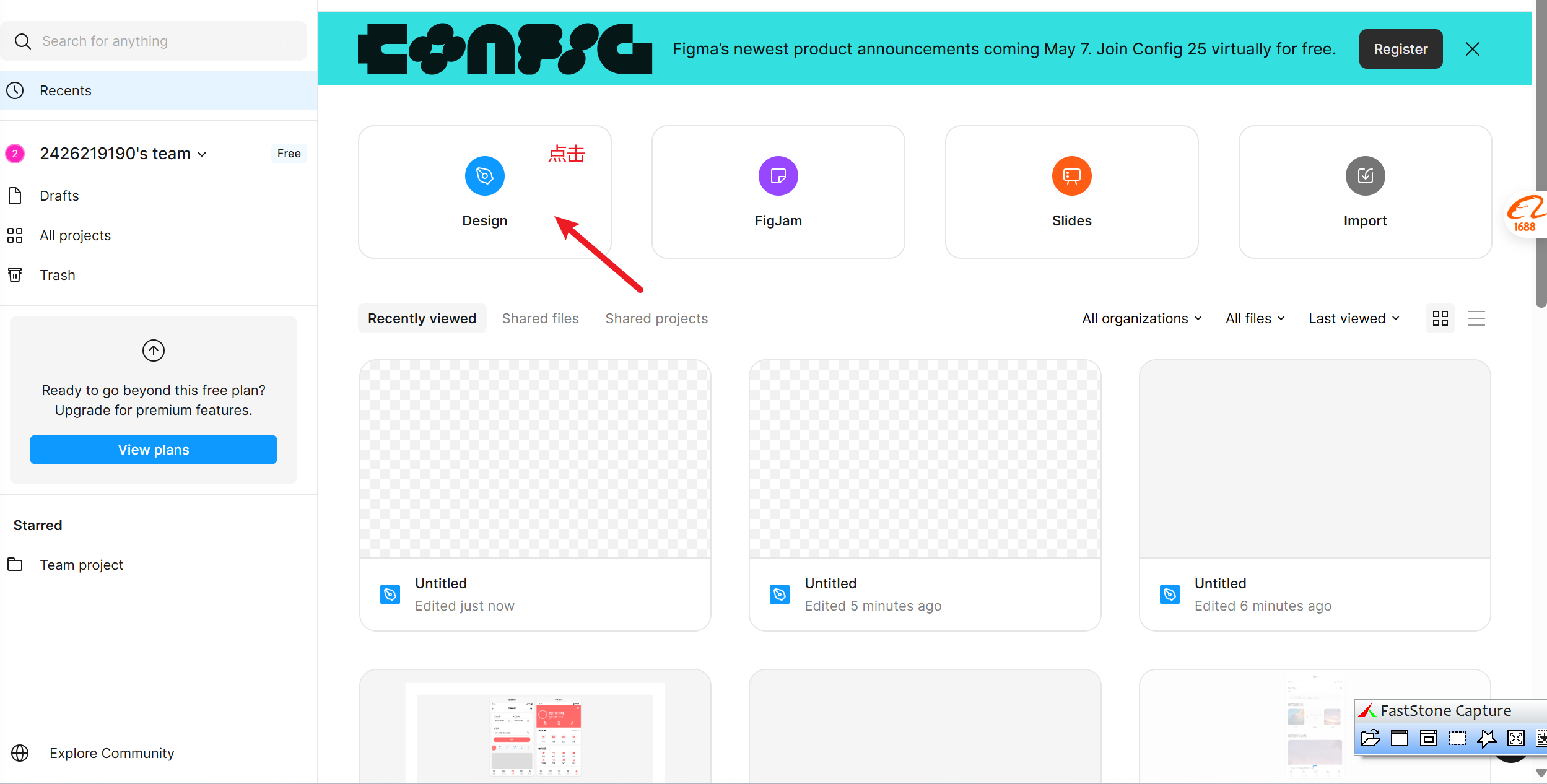
创建设计稿

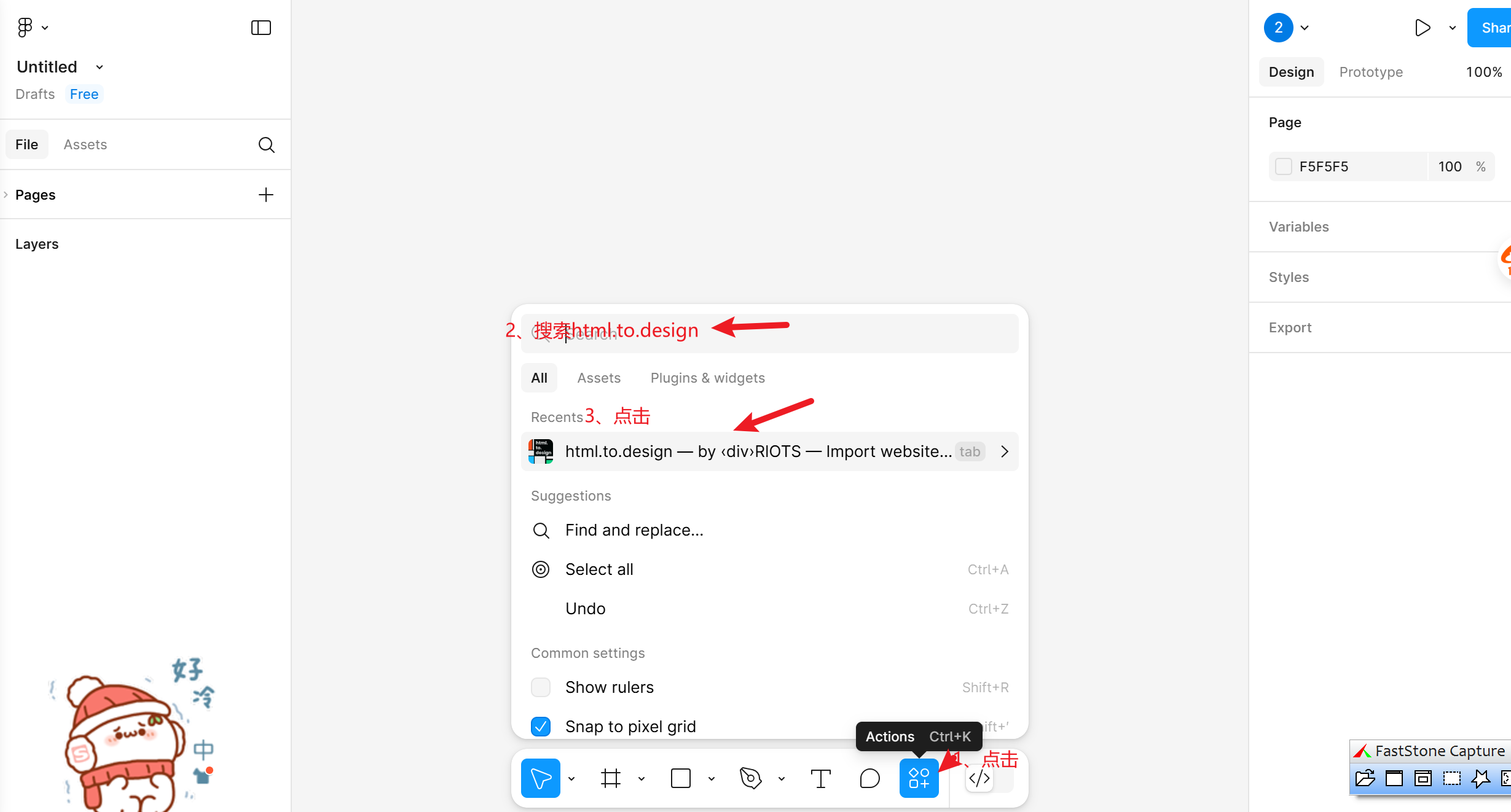
搜索并引用插件:html.to.design

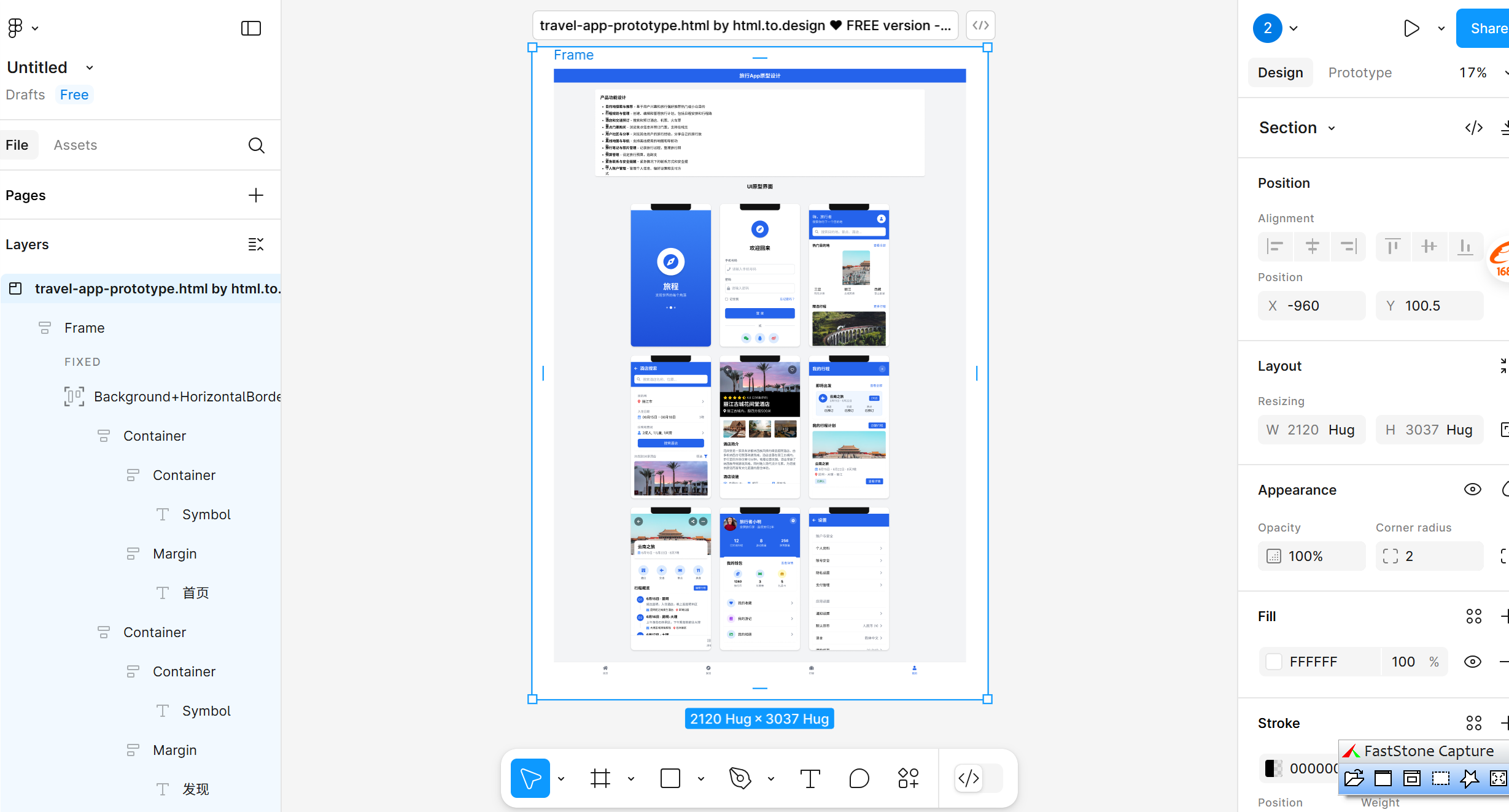
导入html

编辑原型

总结
“当Cursor的‘AI生成力’遇上Figma的‘设计表现力’,产品经理的原型设计流程正在被重构:前半程用自然语言快速搭建框架,后半程用精细化组件打磨体验。这种组合不仅节省了50%的重复劳动,更让‘需求-原型-开发’的三角闭环真正流动起来。未来,AI的智能与人类的创造力结合得更好。
本文由 @叶子 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务


 起点课堂会员权益
起点课堂会员权益







请问如何在cursor添加Claude3.7 模型,默认模型没,选不到Claude
牛逼