Axure9原型设计:能增删改数据的动态饼图(3)
一个真正“会动”的饼图,不只是视觉上的酷炫,而是交互背后的思维表达。在本系列第3篇中,我们继续探索如何通过 Axure9 实现数据可动态增删改的饼图组件。

最近无聊,在网上闲逛,看到一篇教程《能增删改数据的动态饼图》,故仿照实践。
因信息量较大,分三篇完成,如下:
在上一章内容之上继续,步骤如下:
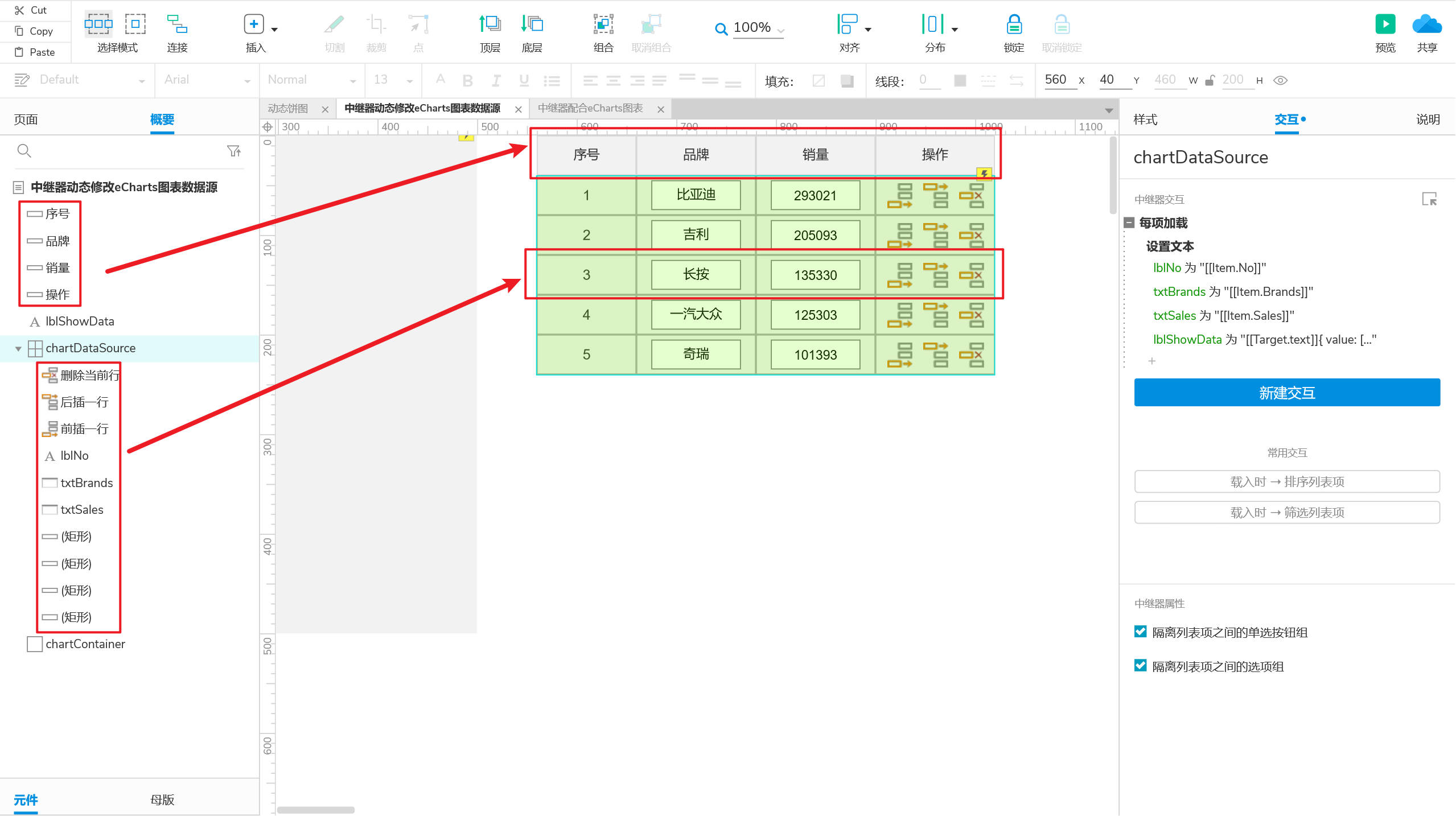
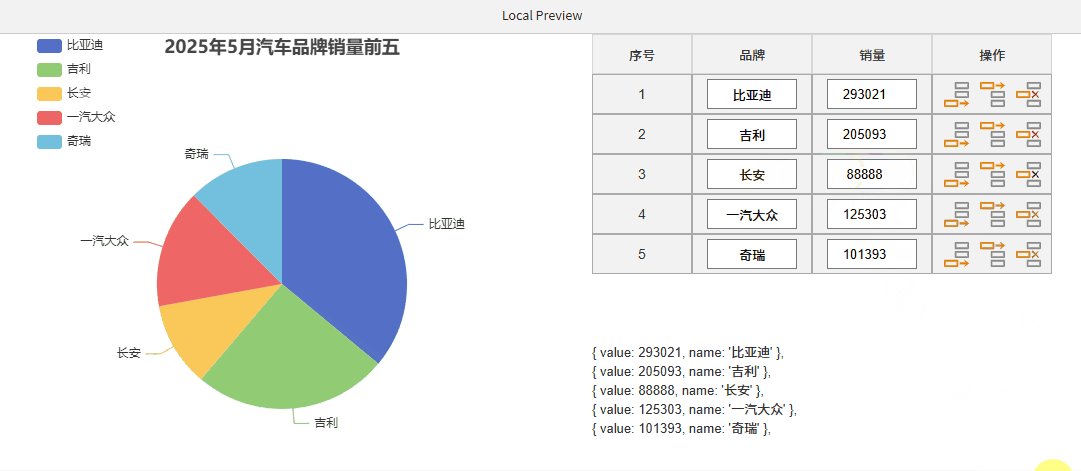
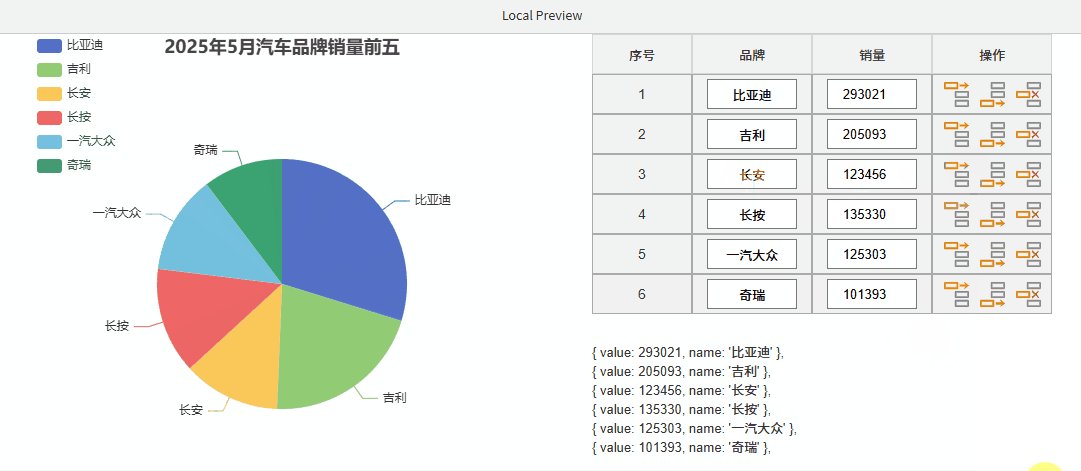
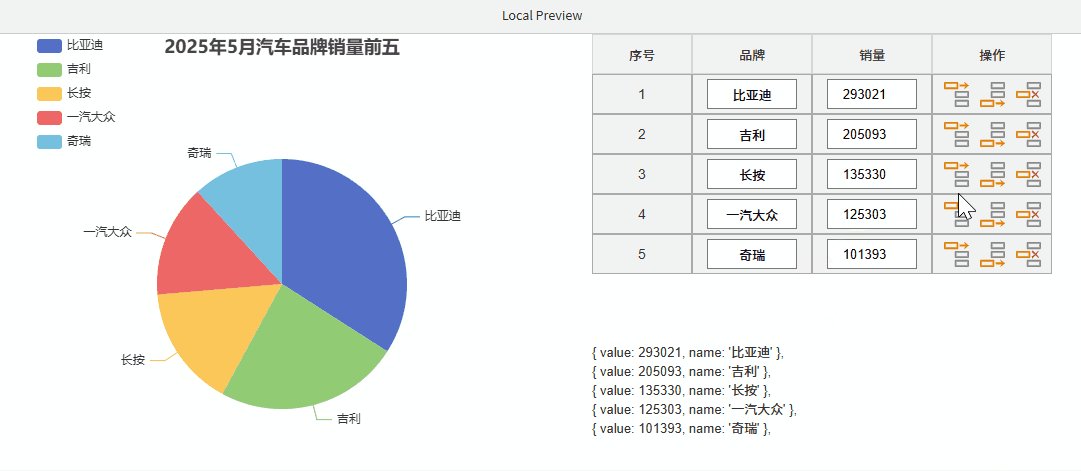
1.美化一下中继器表格
* 添加4个矩形元件排列一行当作表格头部,分别输入文本“序号”、“品牌”、“销量”、“操作”
* 双击中继器“chartDataSource”进入内部,同样添加4个矩形元件作为表格内容的背景,将之前添加的lblNo、txtBrands、txtSales置于矩形之上,添加3个图形作为操作按钮,分别为“前插一行”、“后插一行”、“删除当前行”

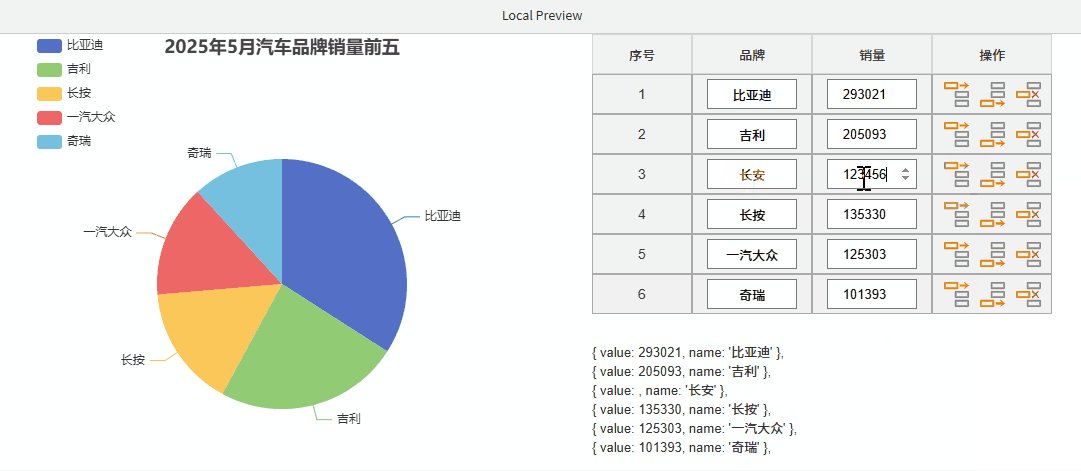
2.中继器更新行
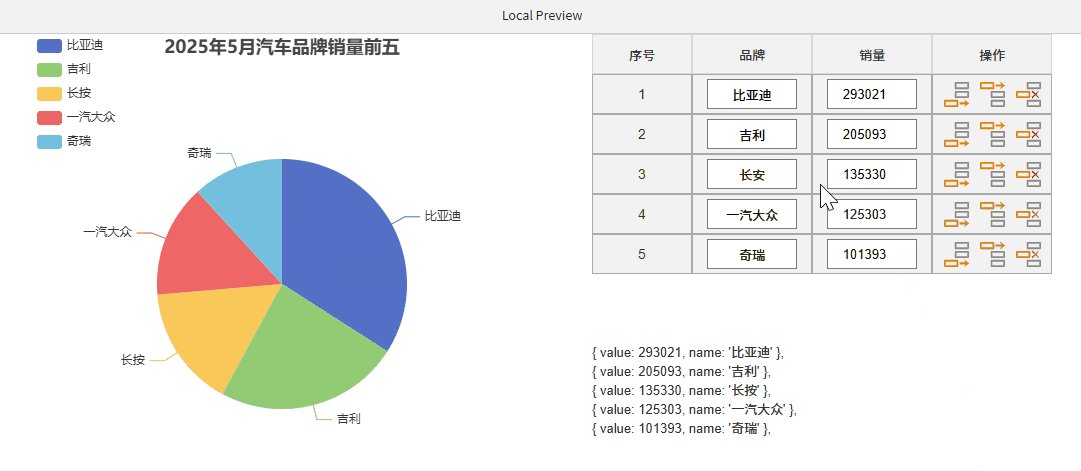
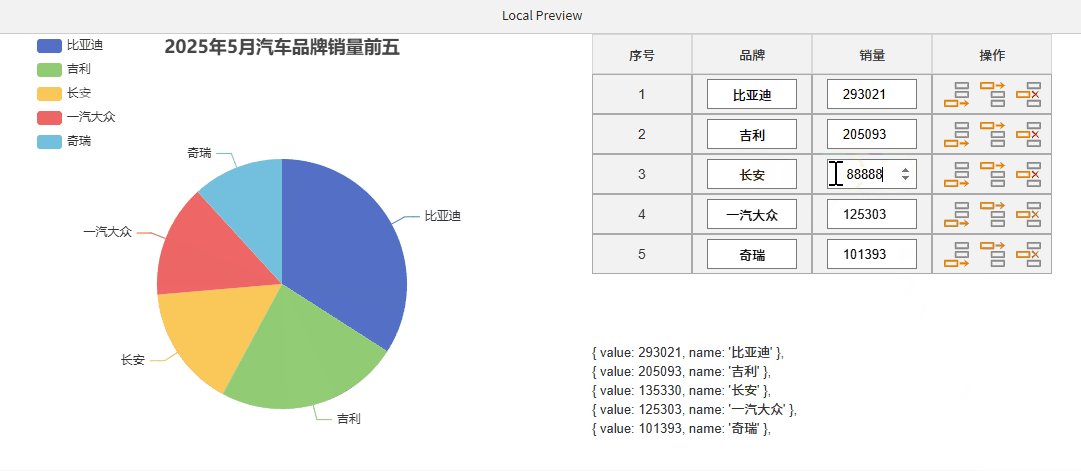
修改文本框的数据,更新当前行的值,同时饼图数据也在变化,我们可以通过文本框失去焦点去代表输入完成。
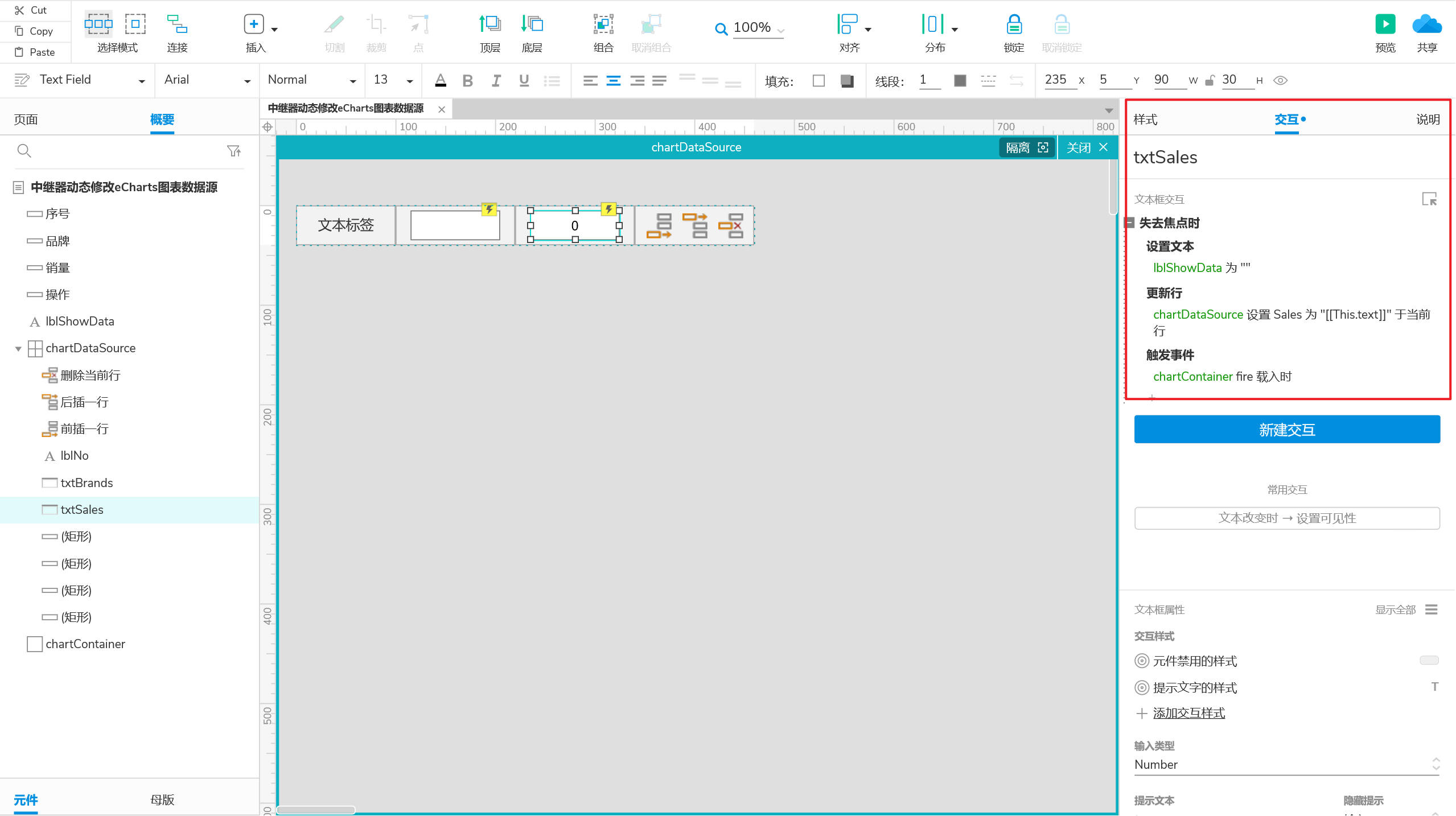
* 双击中继器“chartDataSource”进入内部
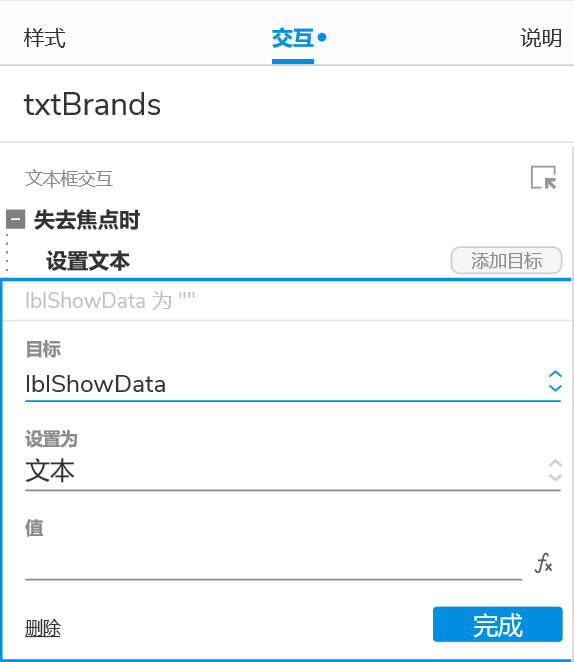
* 点击文本框“txtBrands”添加事件“失去焦点时”
* 添加动作“设置文本”,将“lblShowData”设置为空,就是清空lblShowData显示内容,避免数据重复

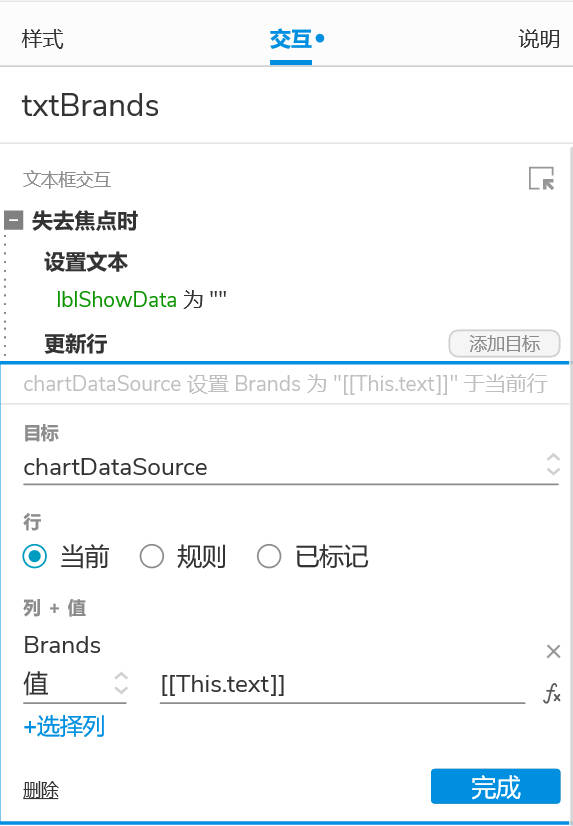
* 添加中继器动作“更新行”,将“chartDataSource”当前行的列“Brands”的值设置为[[This.text]]

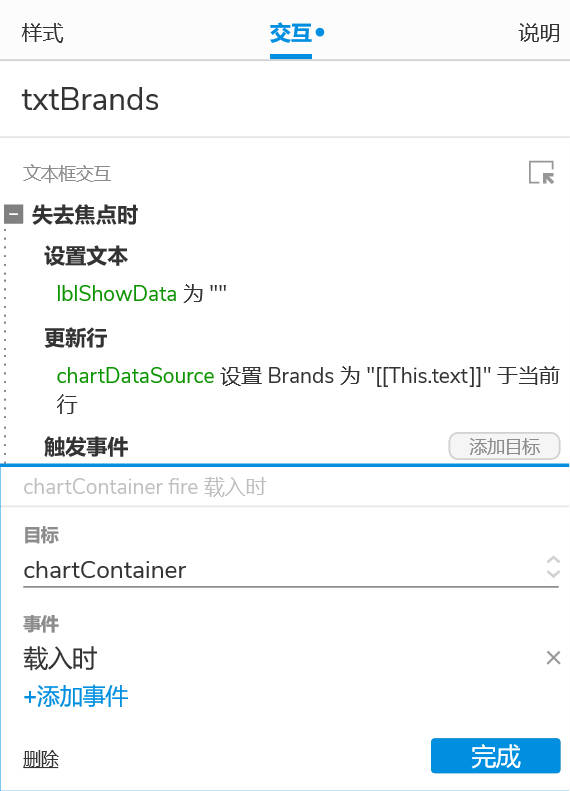
* 添加动作“触发事件”,让“chartContainer”重新载入,以更新echarts图表

相同的操作,给文本框“txtSales”也来一套

这样就可以实现更新中继器当前行的数据,同时饼图也可以跟着变化

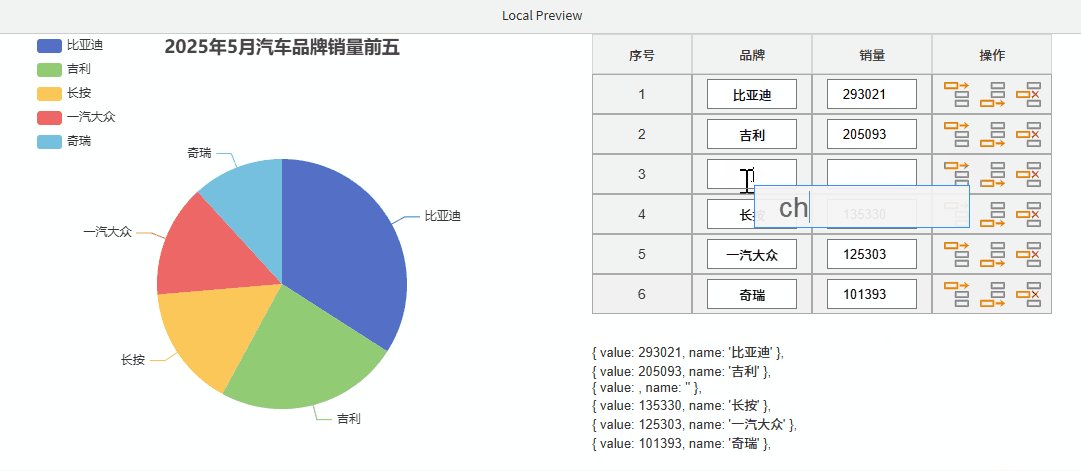
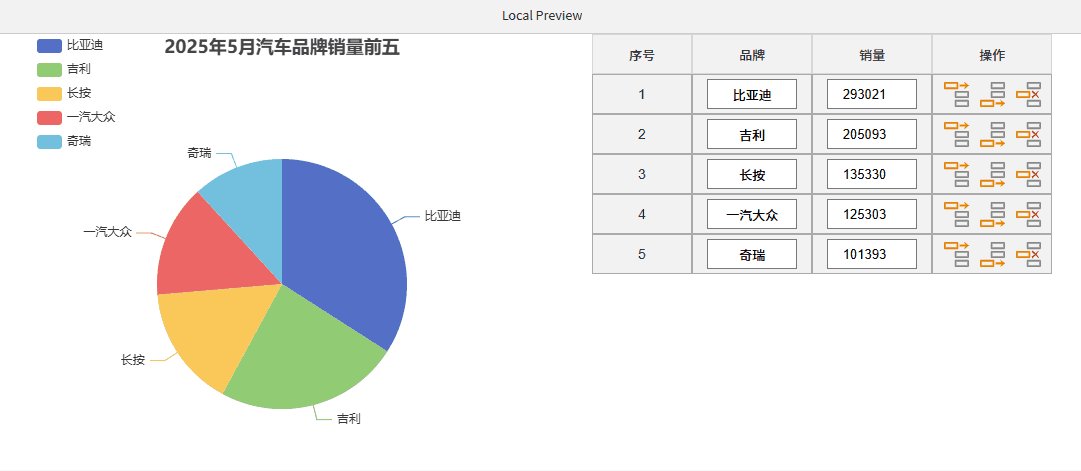
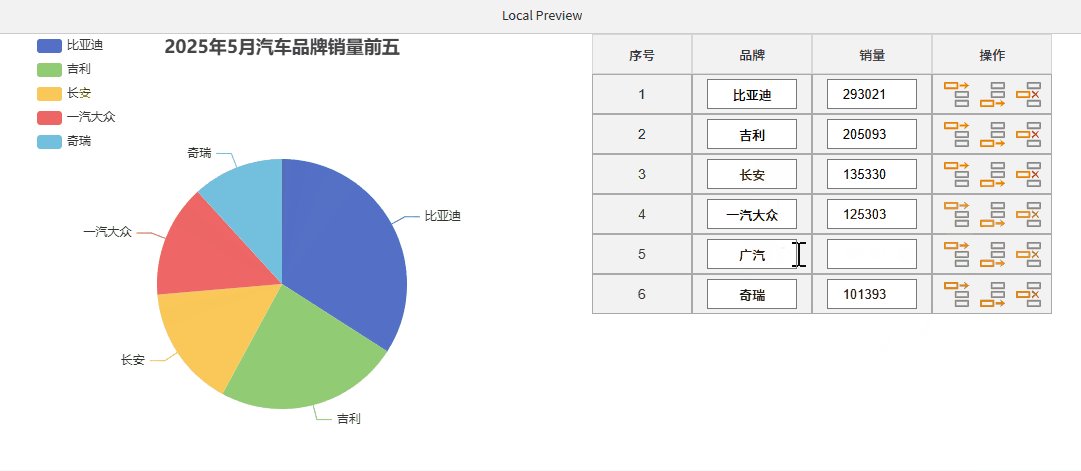
3.中继器新增行
点击按钮“前插一行”,在表格当前行前插入一个新行,同时将其他行的序号列进行更新。
* 双击中继器“chartDataSource”进入内部
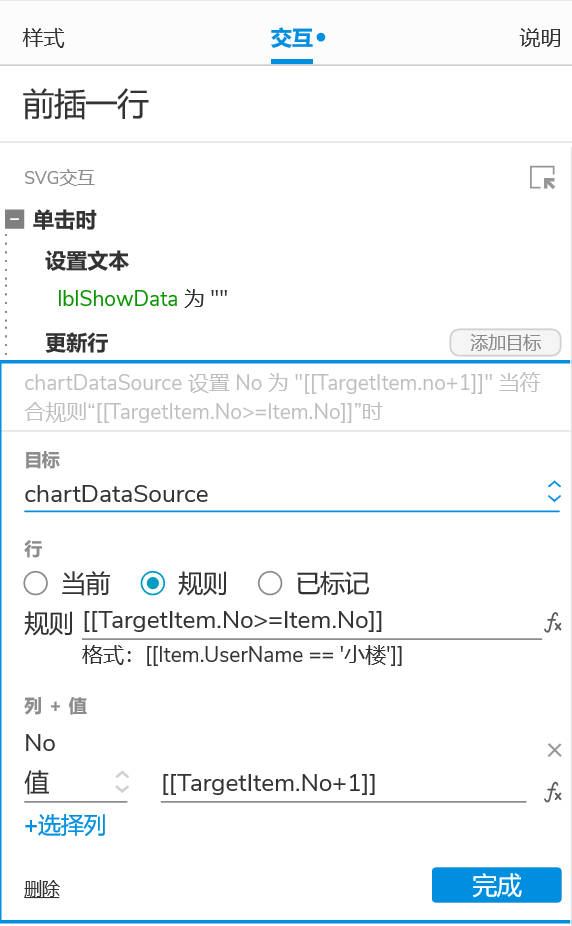
* 点击图片“前插一行”,添加事件“单击时”
* 添加动作“设置文本”,将“lblShowData”设置为空,就是清空lblShowData显示内容,避免数据重复
* 添加中继器动作“更新行”,当前行及以下的行序号都要加1

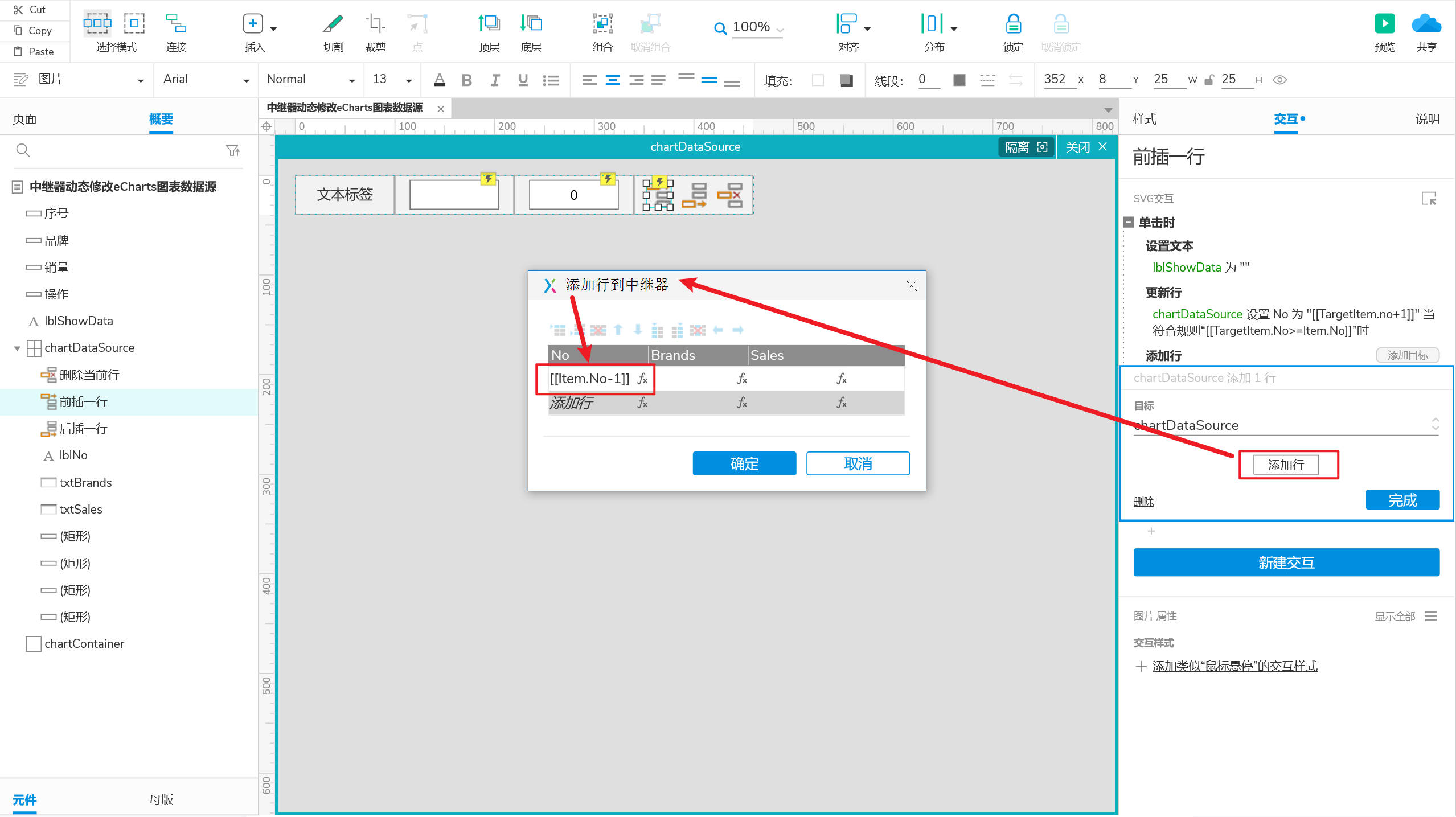
* 添加中继器动作“新增行”,新加空白行的序号为当前行的值减一

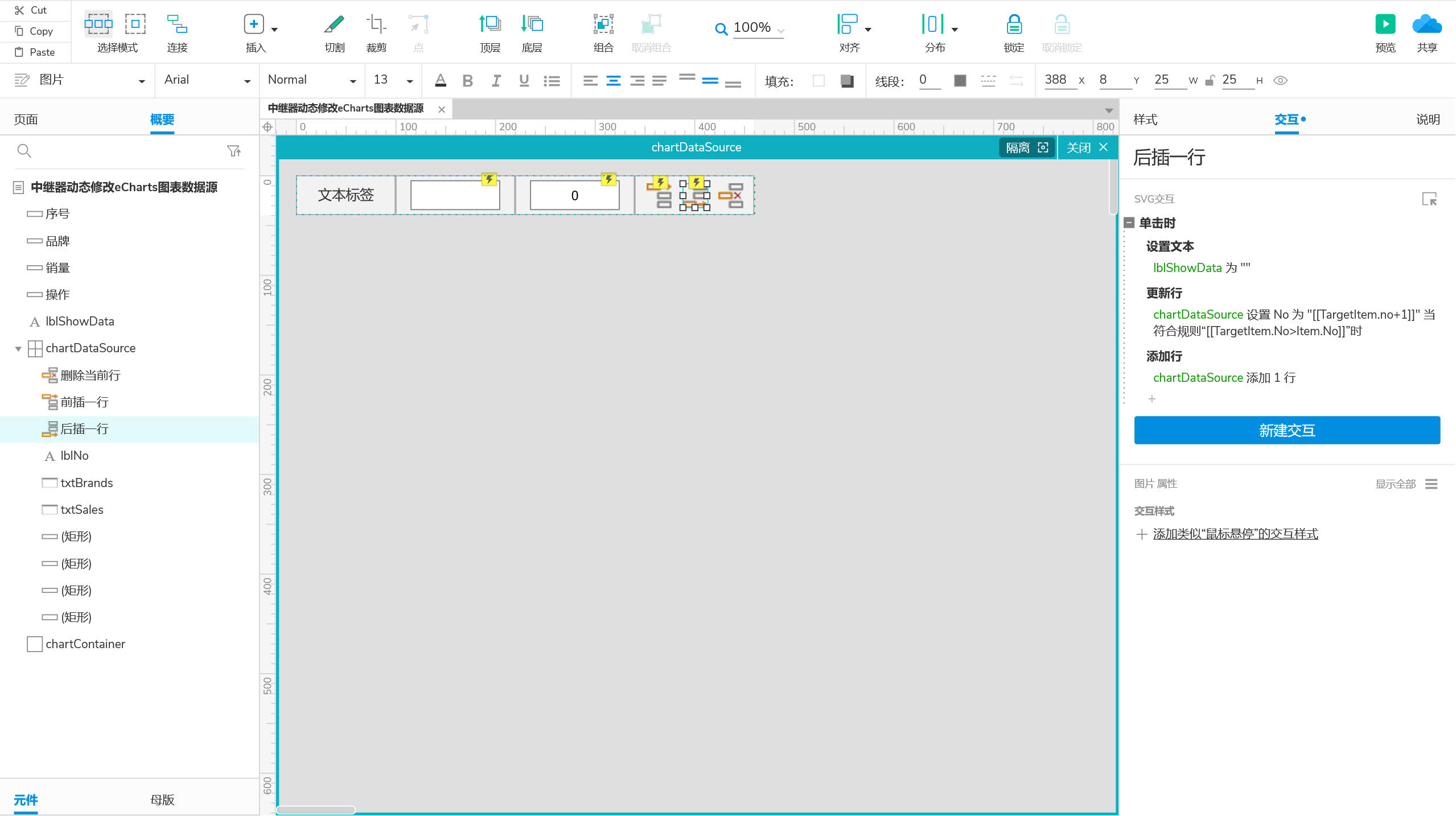
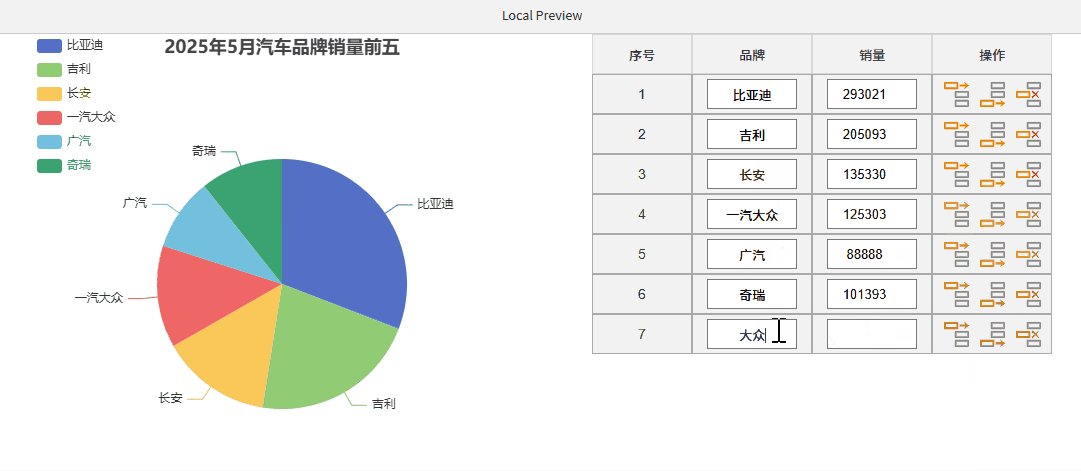
相同的操作,给图片“后插一行”也来一套,稍微的区别是更新行的规则

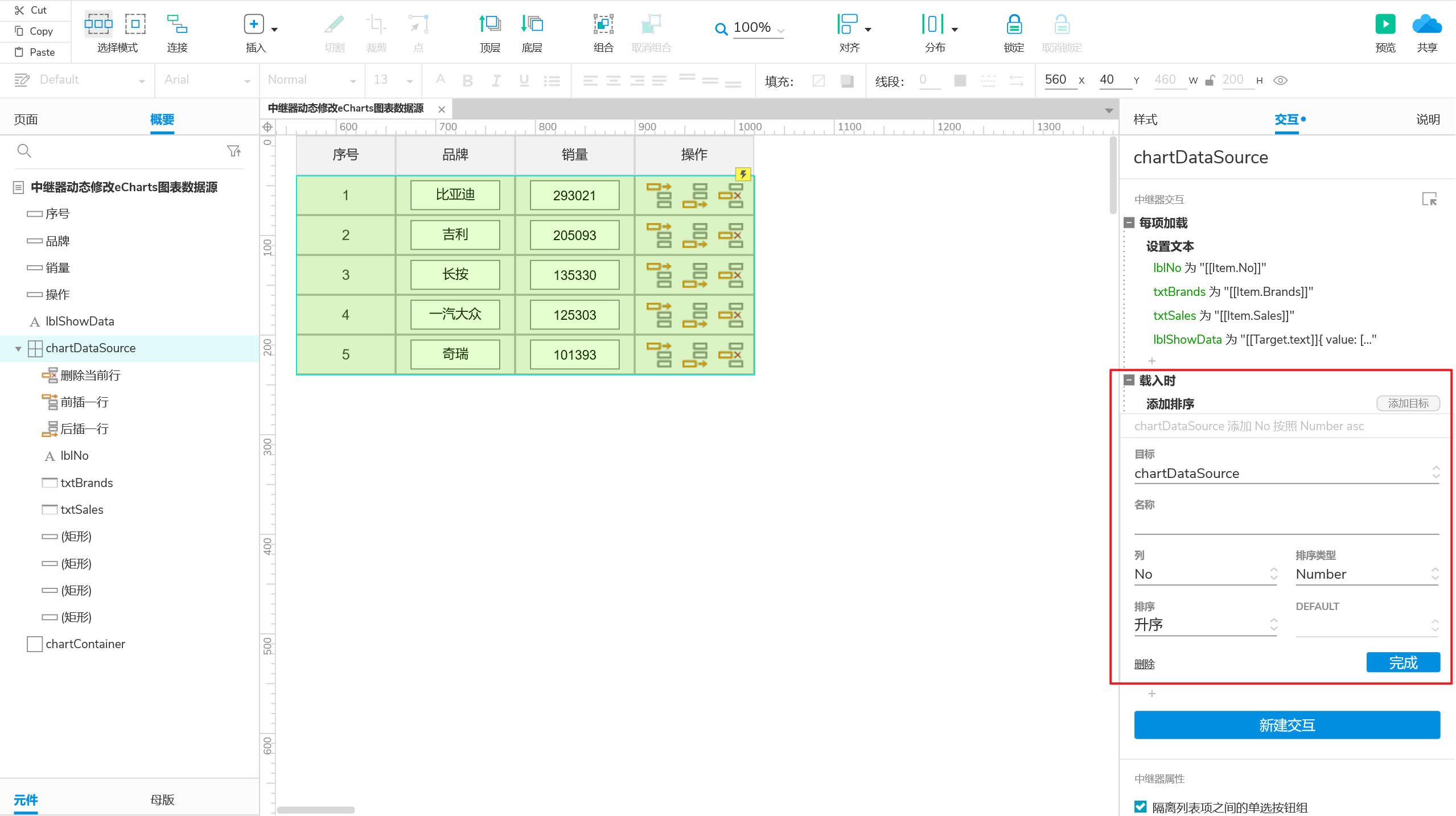
预览之后发现,在新增行之后,序号没有排序,我们对排序做一下处理
* 点击中继器“chartDataSource”
* 添加事件“载入时”,添加中继器动作“添加排序”,按照no列进行升序排列

这样就可以实现中继器新增行,同时饼图也可以跟着变化

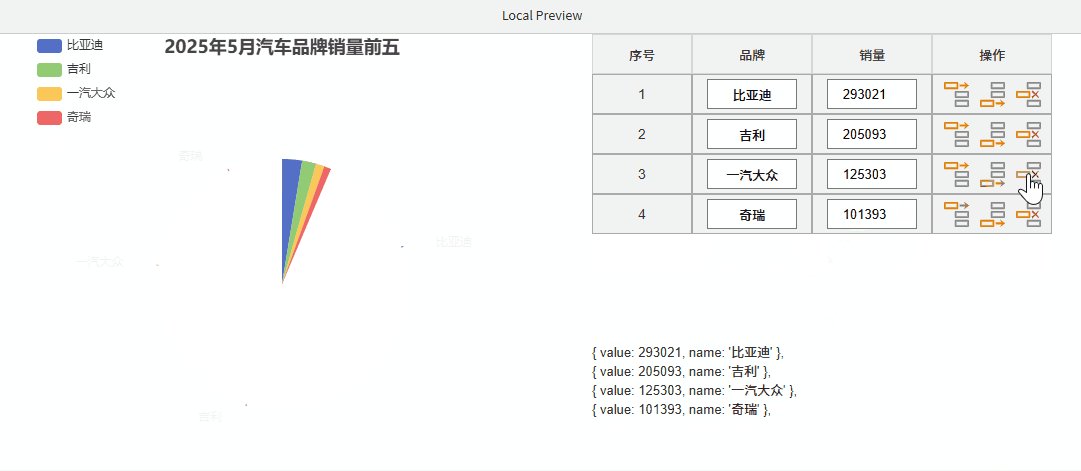
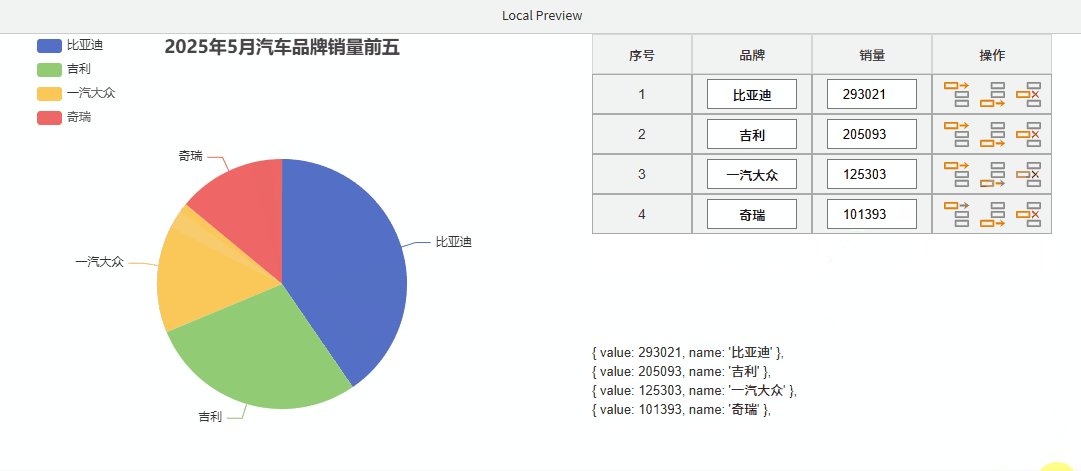
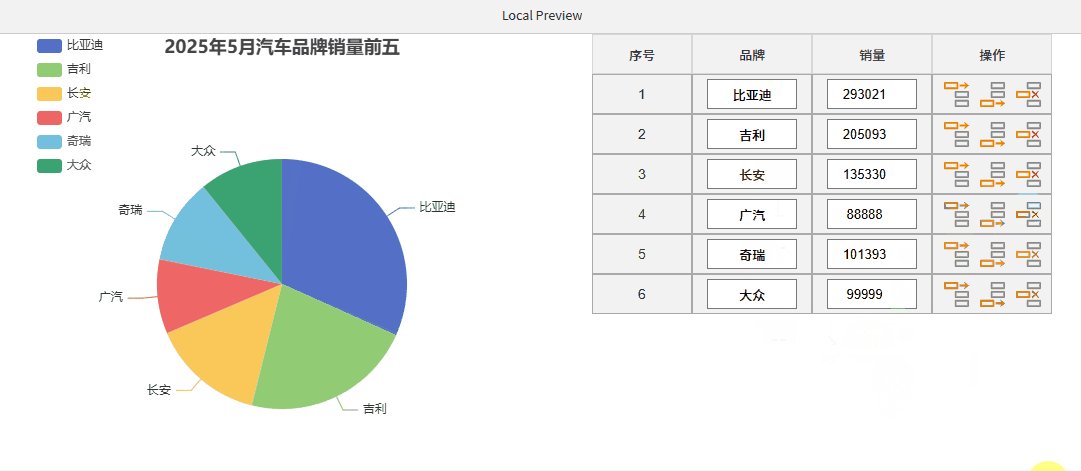
4.中继器删除行
点击按钮“删除当前行”,在表格当前行前插入一个新行,同时将其他行的序号列进行更新。
* 双击中继器“chartDataSource”进入内部
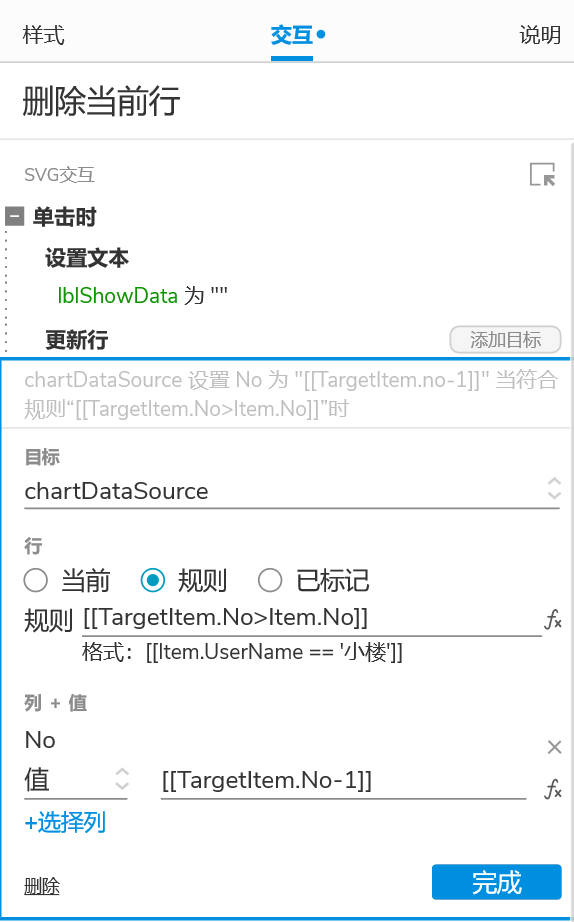
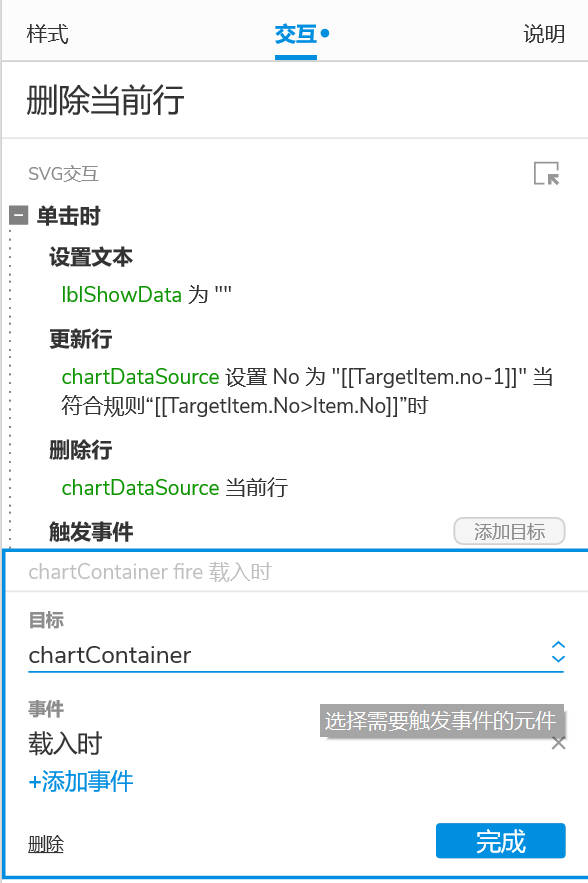
* 点击图片“删除当前行”,添加事件“单击时”
* 添加动作“设置文本”,将“lblShowData”设置为空,就是清空lblShowData显示内容,避免数据重复
* 添加中继器动作“更新行”,当前行以下的行序号都要减1

* 添加中继器动作“删除行”,删除当前行

* 添加动作“触发事件”,让“chartContainer”重新载入,以更新echarts图表

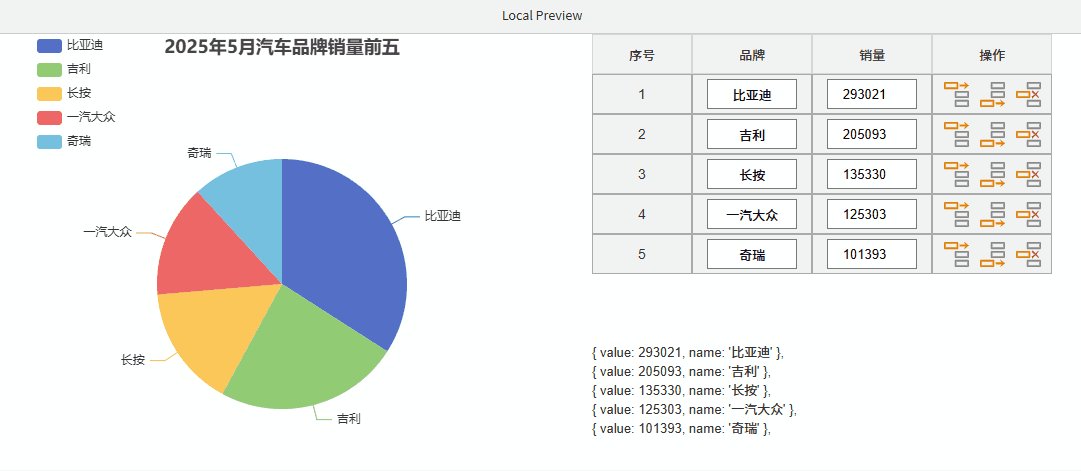
这样就可以实现中继器删除行,同时饼图也可以跟着变化

最后,把元件“lblShowData”隐藏起来
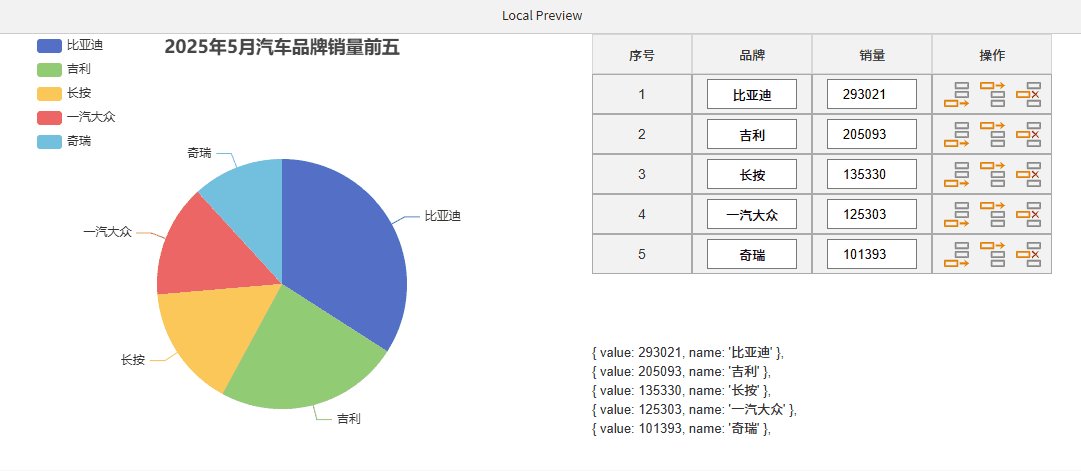
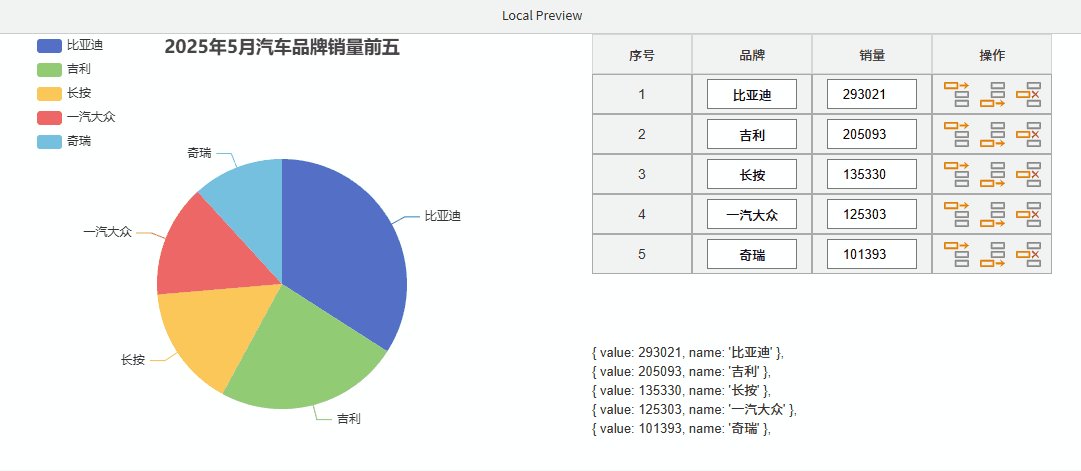
5.完整版预览效果

–end
我也是在跟着老师的教程一步步走下来,只不过原文有些细节没有说出来,所以借此补充。
感谢
https://www.woshipm.com/rp/5687731.html
https://www.woshipm.com/rp/5054935.html
本文由 @头发渐少脾气渐涨 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







