关于微信聊天与朋友圈如何快速切换的小讨论

用微信时,你是否遇到这样的情况。你正刷着朋友圈,享受着各种鸡汤,这时候,你收到一条微信,一看是女王大人,不得不回。你诚恳的回了一条,等了二十秒不见有什么回应,于是就退了出来,进入朋友圈找到那篇没看完的文章,没看两行字,那边就回复你了,于是你又乖乖地回过去,来来回回,很麻烦!那,为什么聊天和朋友圈间不能有一种更快捷的切换方式呢?
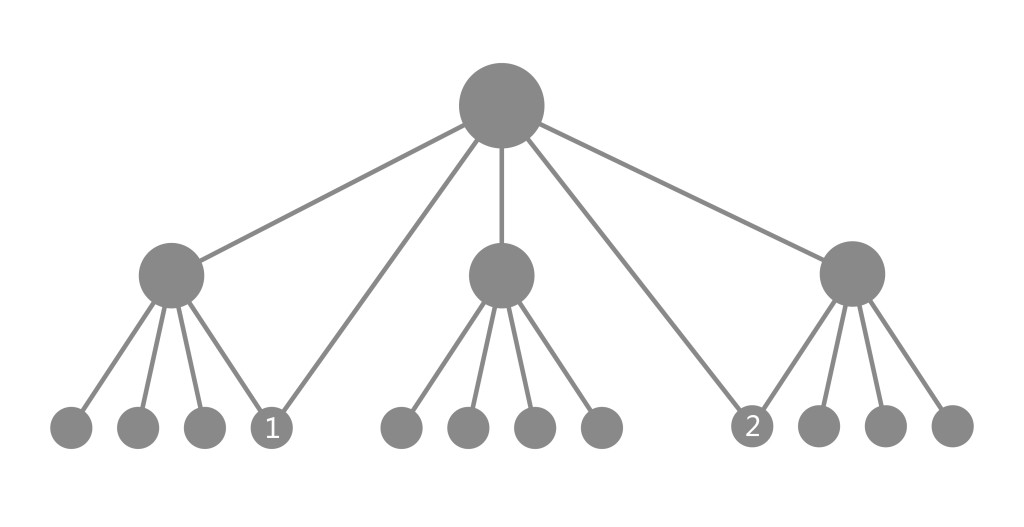
实际上不只是“朋友圈”和“聊天”页面间的切换,看订阅号的文章、逛商城、使用微信里面的O2O服务时都存在这样的问题。简洁是微信的设计原则,微信的整个架构十分清晰,四个Tab栏选项,加上“搜索”和“+”构成微信的第一层级。

微信的架构是一种典型的树状结构,简洁有条理的分布,除了“搜索”和“+”被至于特殊位置外,其功能按相似性归类。这种架构是最常见的形式,成为主流当然也是因为确实有很多优点。

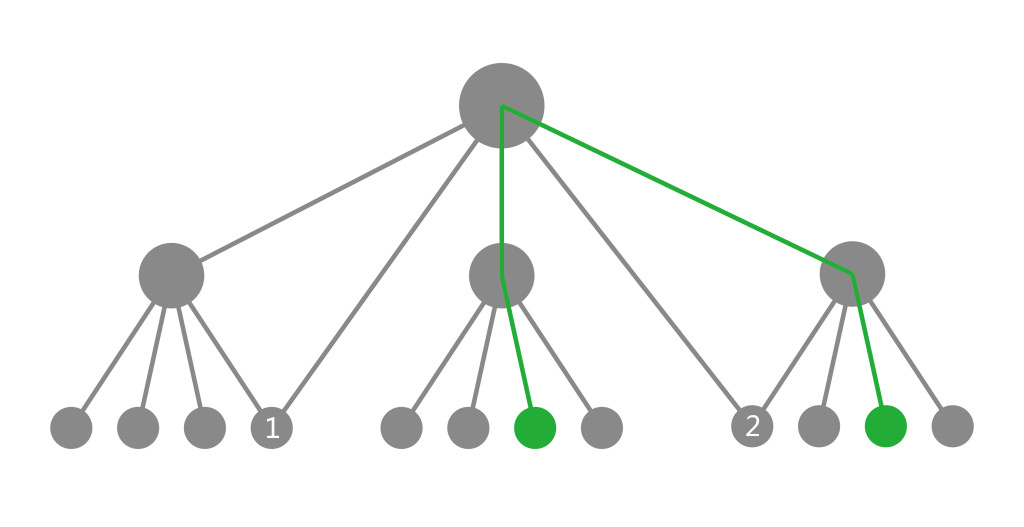
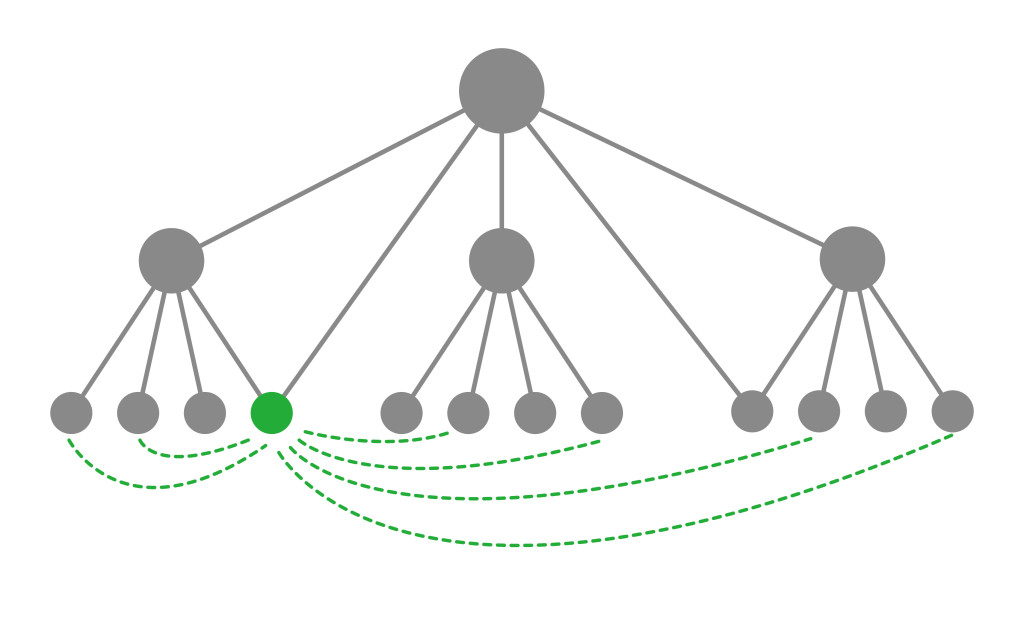
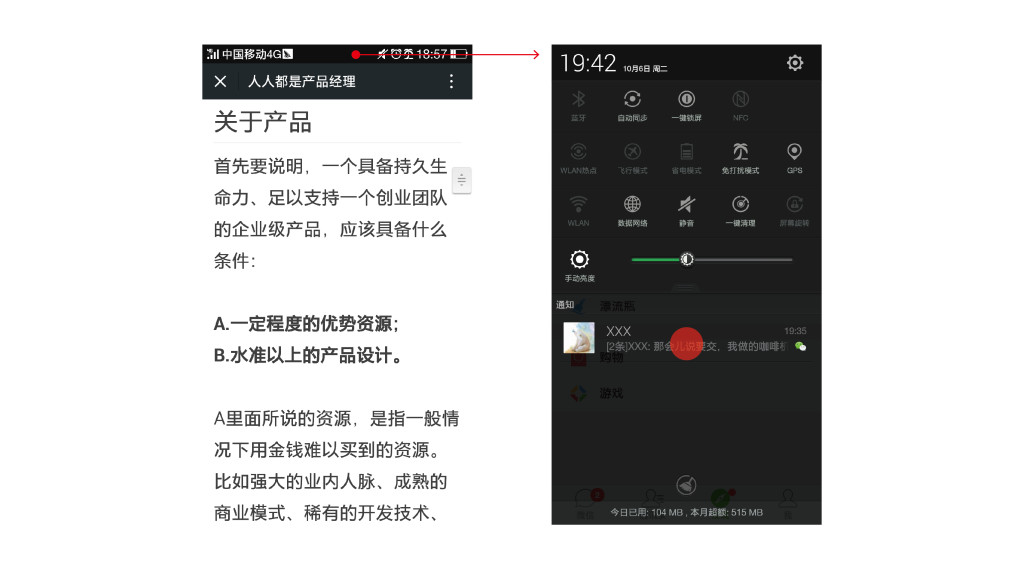
事物都有两面性,对于微信的架构也不列外,特殊功能可以很方便的进入,而普通的功能只能按照架构的流程来,所以,会有很多“点进”和“返回”操作,比如下图这种情况。

当然,对于上图这种不常用的功能,没必要建立快捷导航或入口。而常用功能间就有必要了,特别是微信聊天这种有即时和间歇特点的功能。
微信所有的常用功能可以分为两种:聊天和其它。聊天是微信最重要的单一实用功能。除聊天外的大多数功能,在一个时间段里只能做一件事,但聊天不同,可以和其它功能穿插着进行,你不能边刷朋友圈边逛商城,但你可以边刷朋友圈边聊天,也可以边逛商城边聊天。所以接下来问题变成了微信聊天与跳转前的其它功能页面间特殊导航方式的探索。

定义问题
设计一种微信聊天与跳转前其它功能页面的特殊导航方式;具体来讲,实现聊天页面与跳转之前的页面间快速、便捷的切换。
分析问题
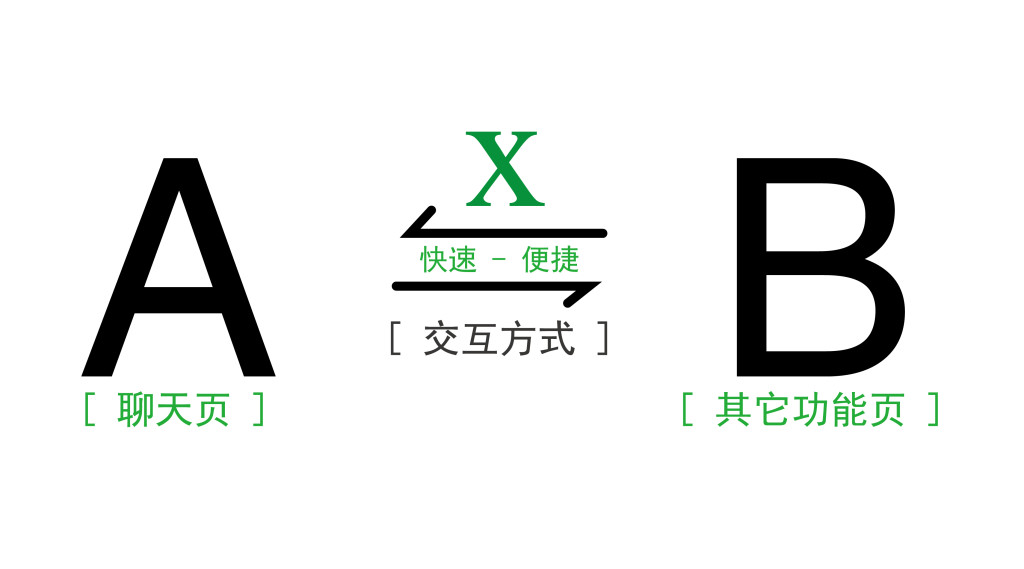
聊天页和其它页间的相互切换的关系可以建立包含A、B、X三个因素的简单模型模型,如图:

其中A代表微信聊天页,B代表微信其它功能页,X代表实现A和B快速、便捷切换的操作或交互方式。
A(聊天页)
因为聊天的即时性,我们很多时候需要从其它状态进入到聊天页。聊天页总的来说有三种:两人聊天页(好友、陌生人、漂流瓶)、群聊页、公众号对话页。
B(其它功能页面)
指在跳转到聊天页之前,正在使用已经刷新好的微信页面。这里的功能页需要有长时间停留,并持续操作的特点,如刷朋友圈、阅读文章、购物等(从这里可以看出来,实现聊天页和其它页面之间快速切换,不仅仅是体验的问题,同样可以带来商业利益,说不准多在京东多逛一下就买了表呢)。
X(操作|交互方式)
实现A和B快速、便捷转变的途径,是本文要探讨的重点。这种方式要考虑到时间、步骤、执行成本、学习成本等因素对最终体验的影响。(因为是一个简单小的操作,用户自然是无差别的正常人咯)
接下来先研究一下现有的切换模式
B到A的切换模式分析
现有方式做的很棒了,只需要2步。微信会作为手机系统媒体信息出现在手机通知栏,你只需要下拉通知栏,然后点进去就可以。特殊情况就是多条信息的回复,这个也很简单,点击一个回复后,点返回再点另一个未回复的聊天就可以了,也只要2个步骤。

A到B的切换模式分析
这个过程相对复杂,因B的不同,就会有不同的路径,总的来讲都是先退出聊天页,再根据架构的流程逐步点击到刚才的那个页面。但微信就是微信,即使需要这样逐步点,微信还是能够把它控制在3-5步左右,除了微信的架构比较浅外,微信还做了一些针对性的设计。(说明微信对这个问题早有考虑)
第一个是,对于朋友圈,还有订阅号里面的文章,用户第二次进入会直接跳转到上一次的浏览的位置。(这一做法让朋友圈刷新变得麻烦一点,不过这种设计还是比较正确的,毕竟作为私人空间的朋友圈更新内容没那么多,频率也没有那么快。)

另一种,把订阅号的文章、外界入口、网页链接等页面的左上角设计为“关闭”而不是“返回”,这让微信的浅架构得以保留,页面间的切换步骤就不会太多。(这里也有一个不足之处就是:这种外界入口的网页不能像朋友圈那样再次点进就回到之前的位置。)

微信做的很好,却还有进步的空间。从朋友圈到聊天页只要2步,从微信聊天页到朋友圈要3-4步,到订阅号的文章则要3-6步,而从微信聊天页切换到其它正在用的app页只要2-3步。2步和4步在体验上还是有一些区别的。所以,接下来我们要重点研究一下怎么从微信聊天页快速切换到跳转之前的微信页面。
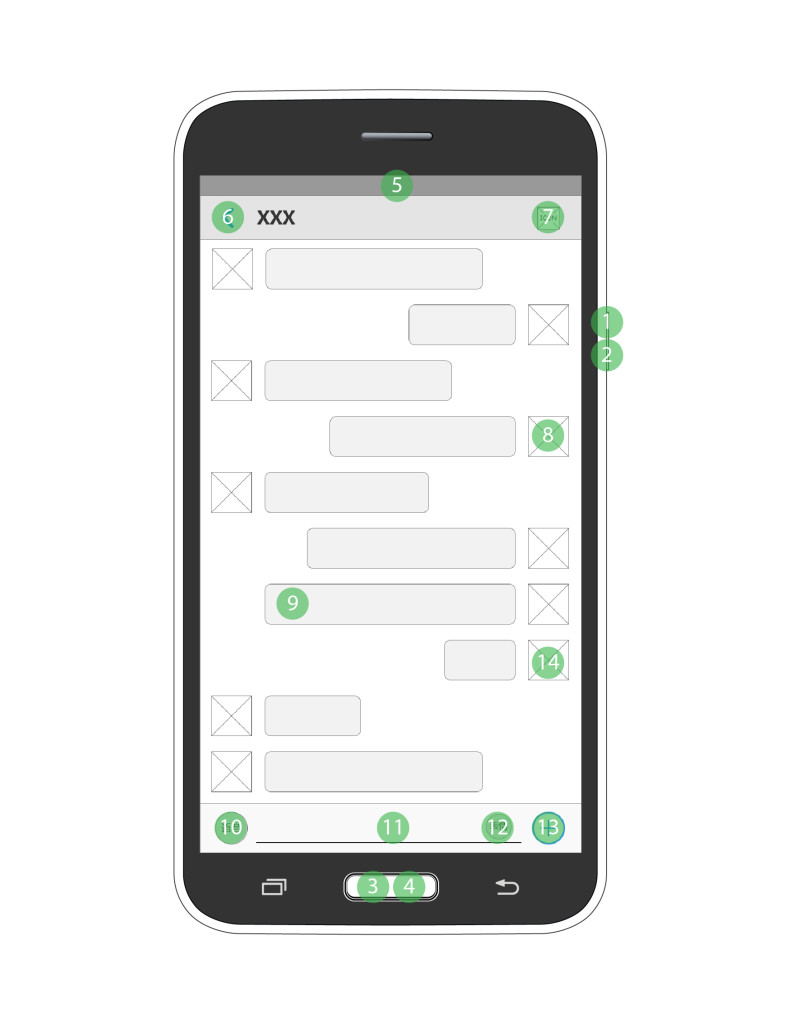
我们不妨先来分析一下聊天页面的功能分布和操作特点。以安卓的微信群聊为例(不要为为什么),其它类似,一共可以分为三类,共14种操作,与手指间的交互动作共有5种。

对手机操作:
- 按电源键,锁屏;
- 长按电源键,关闭或重启;
- 按home键进入手机主页;
- 长按或双击home键,打开正在运行的应用列表,可跳转到其它APP也可停留在当前页。
- 下拉手机下拉栏,进行相关操作,可设置、可跳转、可停留。
跳转:
- 点击返回键,返回到微信首页;
- 点击多人或单人的图标,进入聊天信息页。
- 点击聊天人头像,进入聊天人的详细资料
当前操作:
- 长按信息,可编辑聊天信息;
- 语音输入;
- 手机键盘文字输入;
- 添加表情。
- 点击加号,进行更多操作,如发图片、转账、名片、视频等。
- 长按聊天人头像,在文字输入框里@该好友。
解决方案
定义好问题、了解好现状后,我做了改善的尝试,下面将有可行度的一些方案与大家交流一下。
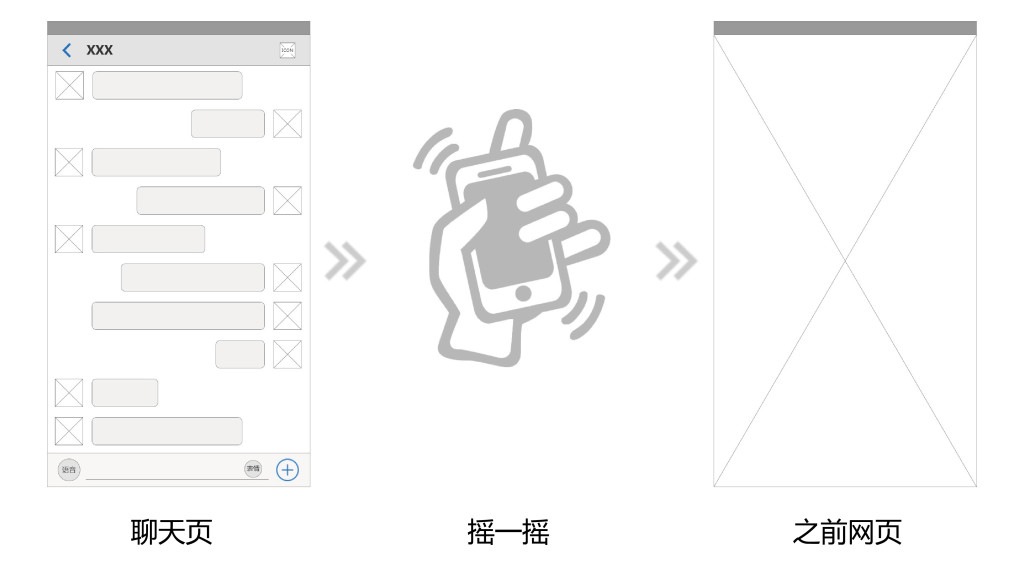
提案一:摇一摇
推荐指数:☆☆

好吧!这个没有什么好讲的,瑶一摇几乎就是微信的代名词了。这种方式不好之处就在于执行成本太高,摇一摇在多人互动中很好用,对于切换一个页面,显得似乎有点太小题大作。
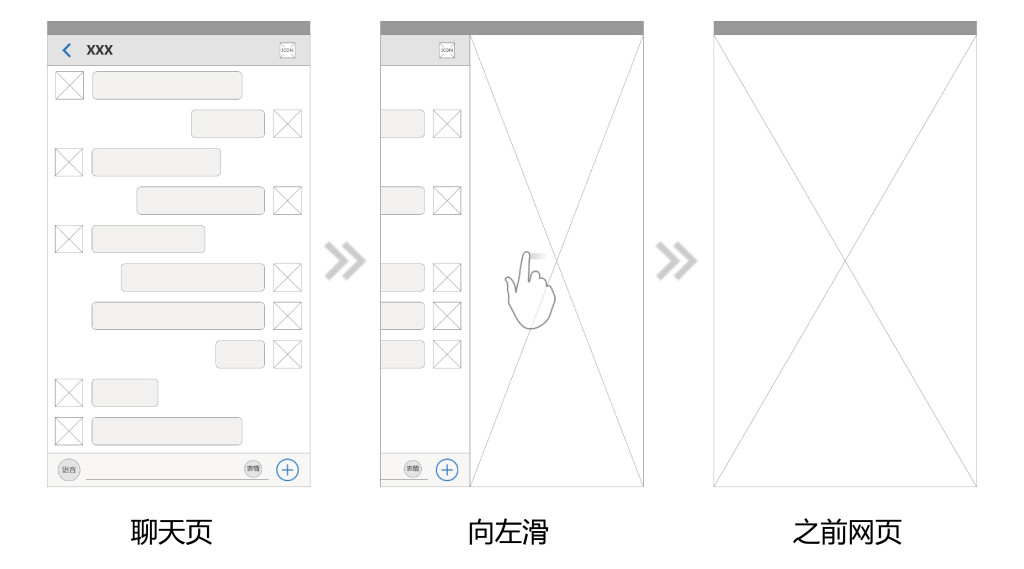
提案二:从右到左滑动
推荐指数:☆☆☆

左右滑的功能一时能想到的就是tab和导航的切换,网页前进后退,打开侧边栏,图片切换,音乐电影快进后退,一些常用的设置等。感觉滑动的操作手感比点击来的舒服,不知道为什么微信几乎不用到,也就IOS可以用来退后。这种方式学习成本比较高,但是一旦用户知道这个操作后,用起来还是比较简便快捷的。
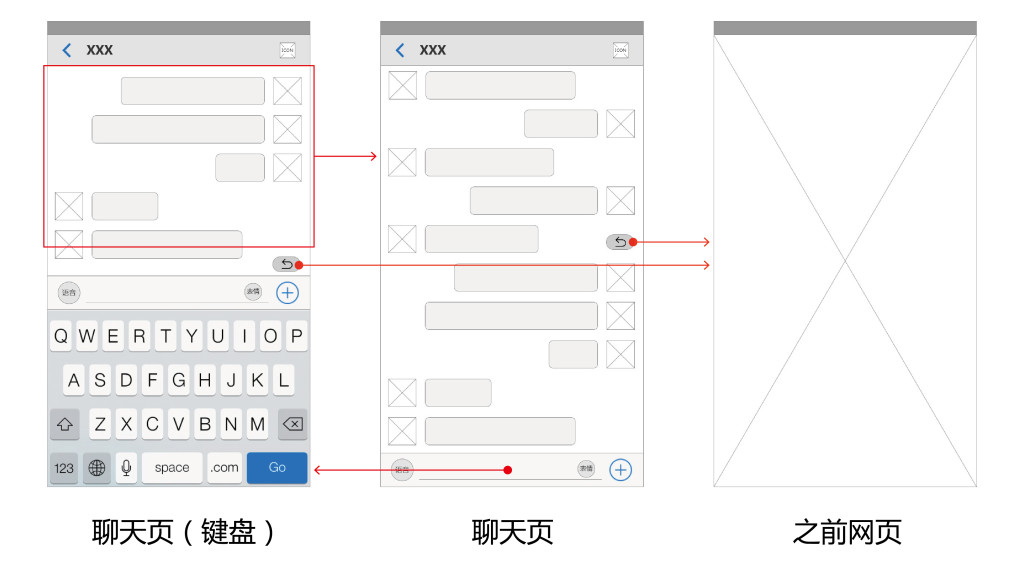
提案三:具有“返回网页”功能的悬浮按钮
推荐指数:☆☆

简单粗暴的放置一个“返回网页”的按钮,在识别到用户是跳转到聊天页时才出现。用户跳转后,之前刷新的网页需要缓存,在聊天页中点击“返回网页”即可跳转,在快速跳转的同时,还能节约流量。在有键盘时紧挨着键盘(方便操作),没键盘时在右侧中间(防误触)。优点是学习成本低,操作简单;缺点是似乎和微信简洁的路线不搭,破坏了微信页面的协调性。
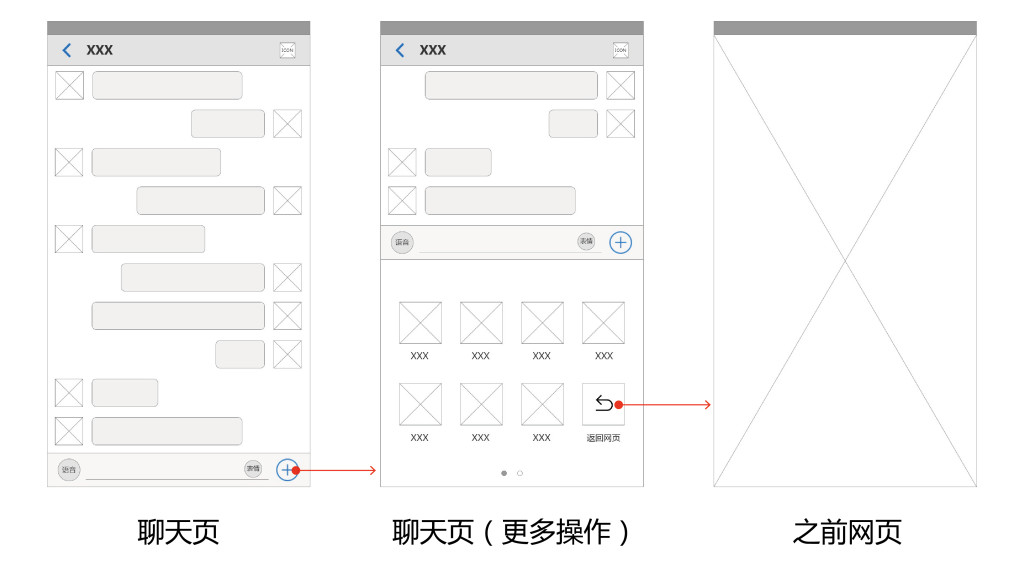
提案四:更多功能表里加“返回网页”功能
推荐指数:☆☆☆☆

这是提案三的优化,将“返回页面”放在“+”里边,作为一个下属功能。“发图片”和“返回网页”的功能优先级谁更高高未尝可知,虽然会有两步操作,但觉得它放到这里面更加合适。
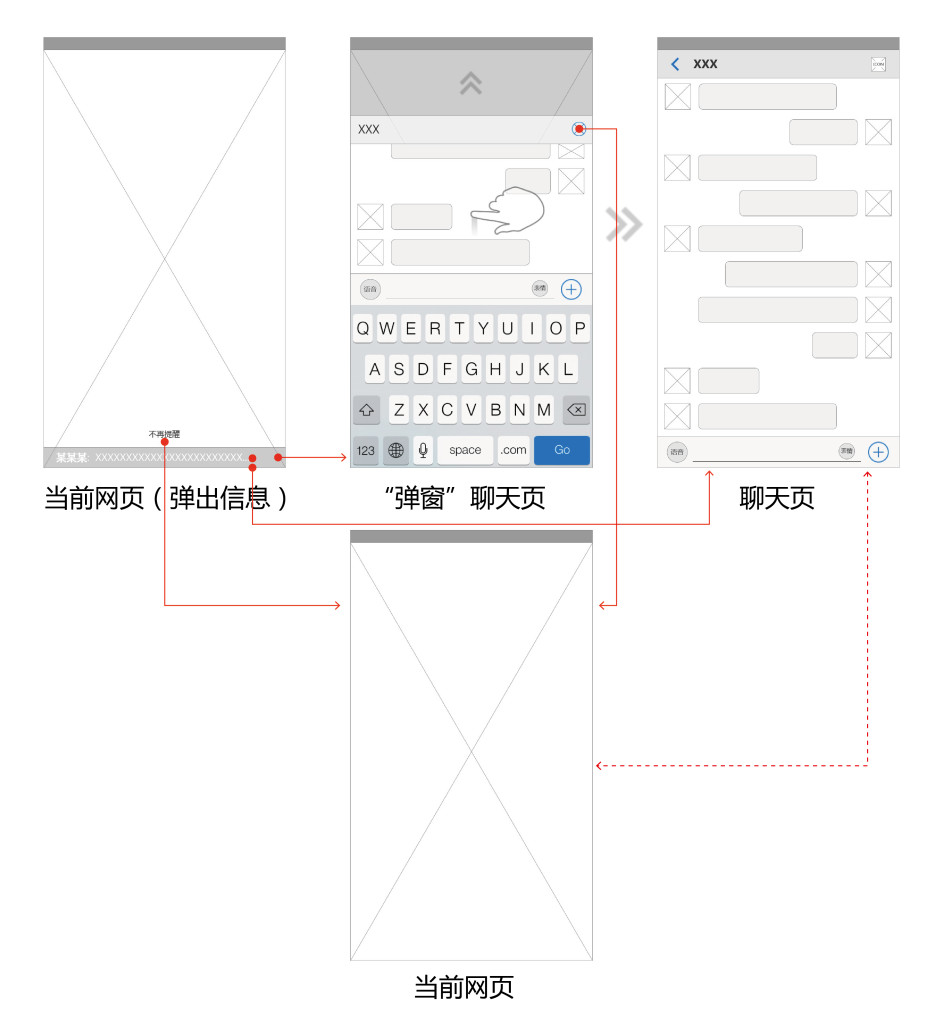
提案五:弹窗式聊天页
推荐指数:☆☆

从另外一个角度去思考问题,我们从朋友圈跳转到聊天页的目的是为了回复信息,如果可以直接在这个页面恢复那就没有跳转的必要了。
当你正在使用微信时(聊天状态和第一层级的页面除外),信息从底部弹出并轮播,持续三秒后消失(不在使用微信时,信息出现在手机系统通知栏里面);点击“信息条”进入“弹窗聊天模式”;长按“信息条”进入常规的“聊天页”;点击“不再显示”后“信息条”消失且这个好友或群聊的信息不再出现(避免骚扰)。“在弹窗”聊天页时,点击“关闭”回到当前页;按住往上滑动进入常规“聊天页”。常规“聊天页”和“当前网页”间的切换采用提案四的方式。
这种方式的优点是浏览网页时,聊天变成一种插曲,不需要跳转页面;缺点是很大程度的改变了操作方式,风险比较大,同一时刻收到多条信息时还是要进入常规“聊天页”。
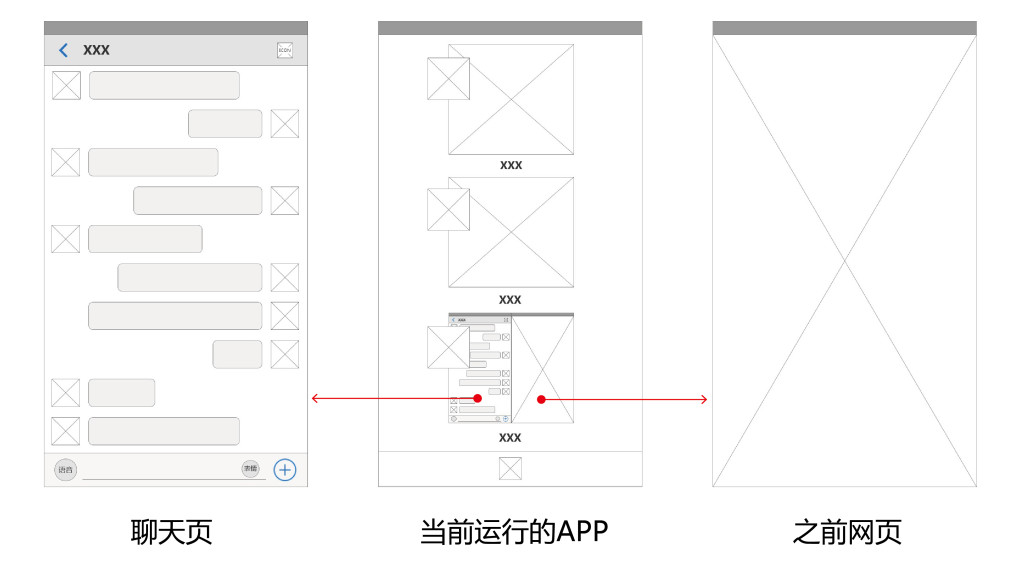
提案六:多窗口运行
推荐指数:☆

这个方案比较偏概念,在前面分析中知道,微信聊天页到其它正在运行的APP之间切换只要两步,那为什么不可以借鉴一下这种方式呢。将手机系统的当前运行APP设计为多个窗口,不仅可以包含当前运行窗口,还有其它窗口,如最近网页,常用网页,手机系统给第三方开发公司自行设定窗口功能的权利就可以了。好吧,这种方式只能想想而已,可实现性太低。
小结
在微信中,跳转后的聊天页和之前网页间的快速切换有一定设计价值,我的推荐方案是:在聊天框的“+”中加入一个“返回网页”的快捷功能。这个方案在对微信改变最小的前提下,实现了一个常用步骤的快速切换,相信能给用户带来体验上的提升。
本文由 @RANGO 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








刚想赞同你的想法,原来发现是学弟,我就这个问题写过专利,哈哈!像微信公众号文章的收起之前我也做过,因为种种原因也没申请到相关专利。发现、解决问题,勤思考是好的。
让我想起了卓别林,手里拿着扳手,看什么都是螺丝。
产品经理和交互设计师最容易犯的错误就是这样,到处找问题,看到问题就欣喜,把自己搞得很忙,沉溺在解决问题的乐趣中,自己还很有成就感。
当前微信的这个问题,我们首先需要回答的不是怎么解决,而是:这是不是一个必须要解决的问题?
错失微信信息的场景到处都是,如手机放包里了,调成振动没注意,短暂离开座位等等,所以,产品经理没法解决“确保用户第一时间接收信息”的需求,事实上这也不是用户的需求。既然这么多场景不解决,为什么我们要纠结看订阅号朋友圈的场景呢?用户看订阅号朋友圈的时候,不打断用户难道不是该场景下的第一需求吗?
好好想想微信当前的设计,已经是最佳实践了。
没有完美的设计,当前的设计也是一种合理的妥协。
即使要解决,上面的方案都经不起推敲,基本是拉一根绳却牵出一头牛,带来了更多的问题,难道我们又要为新冒出的问题再整出一系列的“解决方案”?
首先谢谢您的批评!读完你的评论后只有一个感觉,你是不是没有读文章,这篇文章不是要解决错失信息的问题,而是在探讨阅读和聊天功能穿插进行时如何快速转换,在阅读的时候确实应该提供一种沉浸式的体验。你所指的其实就是在阅读时,阅读功能优先于即时聊天功能,但在实际使用时,微信信息从手机系统层面推送出来的,阅读的连贯性已经被打断,况且,哪一个功能优先级更高恐怕还要在讨论一下吧。有没有必要解决,这也不是您一句话可以否定,诚然,每一个问题的解决都会带来新的问题,但事物就是一个波动上升的规律。
1.请再次确认下,在您阅读订阅号文章时,有新信息,微信会不会从系统层面推送。
2.用户在看订阅号、刷朋友圈、玩微信游戏、购物时,为什么要和IM穿插进行?产品经理作为游戏规则的制定者,应该制定合理的规则,但您的快速穿插/转换实在是个bad idea。
1.安卓会默认推送,IOS默认不推,但都可以自主设置。同样的情况出现在手Q里,所以我的理解是:在IOS里,刷朋友圈时不出现消息提醒是操作系统差别造成的,而不是微信的使用规则设计成这样子的,微信没理由会在这个方面把安卓和IOS的规则设置的不一样。
2.我文章里提到的穿插或转换不是我自己定的,而是安卓用户会有这样的使用场景,我探讨的是基于这种使用场景怎么让穿插或转换变得快速和便捷。
3.您说的确是有道理,做产品应该制定更合理的规则,我自己在思考这个问题时没有跳出问题本身,应该从更高的角度去分析它,而不是盲目的按“脚痛治脚”的思维去满足用户表达出的需求。谢谢您给我带来一个新的思路,限制信息的出现或许是更好的idea。
我是一个用户,我经常遇到比这说的这种问题,我每次看订阅号的时候会突然收到消息,每次都会纠结一下到底看不看,如果退出看消息在回到我看的文章就会很麻烦,哥哥你都不经常使用微信的吗?关于他下面几条建议可不可行我不太清楚,但是我觉得他提的这个点非常好。是我经常会遇到的问题。
感觉您对产品的理解很到位,不想错过学习的机会,所以想请教一个问题。
您是怎么理解引导用户和满足用户之间关系的。就像我们讨论的这个问题一样,您说的产品经理制定合理规则就相当于引导用户,但用户确实有需要看到信息的需要,微信和短信其实没有太大区别,重要的信息大家也会通过微信说,比如我的班级群里有挺多信息是需要及时了解到,如果是这样的话怎么平衡限制聊天信息和提示信息的关系。这感觉就像产品里的政治,产品经理像古之圣人,在大家都不知道什么是好、什么是美的时候指明通向美好生活的方向;尊重用户需求就相当于自由平等,大伙儿的事大伙儿定,我知道人多了就会有各种各样的需求,如果都去满足,产品会变得很臃肿。当然,我文章里说的那种问题不解决似乎都可以,因为那是微信,对于普通产品,可替代品很多,竞品稍有亮点大家就会离开?您觉得该怎么平衡这种关系。
其实这里是完全不冲突的,引导用户其实就是用最好的方法去满足用户的需求,就像支付宝的出现,表面上是引导用户接收并熟悉这个支付流程,其实是用最高效、最安全的支付方法满足了用户在网购时产生的不安心理,规范了支付流程,变为了不可替代。用户的需求不是单纯的停留在一些交互操作上面,后者只是锦上添花罢了。所以,看穿真正的需求才是好的产品需要的技能,产品的门槛可没有想象的那么低。
同时,一个产品的成功不仅仅是产品做得好就能决定的,看看腾讯微博和新浪微博就知道了。
拿微信的这个问题来说吧,让各个事务独立,彼此不受干扰,就是一个好的游戏规则,对大多数用户是合理的,对平台是利好的,而且这也是个安全的设计,简单可扩展的设计。反之,就会越来越复杂,而且产生很多问题。大多数用户希望看文章、玩游戏时不被打扰,平台也希望用户在使用某个模块时不被打扰,比如购物时打断用户,得多stupid;用户玩游戏时打扰,得多缺心眼。
更好的说明这个问题,我举个例子。如果你是一大型商场的经营者,你渴望的是让用户高效地逛遍所有店面,你会动脑筋设计好通道和扶梯的位置;但如果你是商场里的某个服装店的店主,你就不希望顾客在你店里乱串,已经到店了,就按顾客自己的意愿安静挑选吧。在这里,手机系统就是大型商场,服装店就是微信,手机系统需要考虑各app间的高效切换,而微信就不应该考虑高效切换。既然用户当下选择阅读订阅号,那就让他安静地读完,既然用户想玩游戏,那就让他玩去吧,平台要做的,是让用户当下有最好的体验。
规则要简单,要通用,比如我们设计成订阅号可以和IM切换,其他不行,那用户就很困惑,什么时候是可以切换的,什么时候是不可以切换的。如果当下都适合做成切换,那将来有新的场景加入呢?
做产品就是要在各种利弊中权衡,往往是两害相权取其轻。
太多的产品经理都是功能经理,只会加功能,其实会做减法的产品经理才真正入行了。
请教下,如果说微信的核心功能是即时通讯,而即时通讯就是要确保用户能随时收到信息。那如何平衡微信核心功能与某个场景使用需求的矛盾呢?如果等一个人的聊天回复时去刷朋友圈,却因此不能及时收到回复信息,那怎么解决呢?
微信设置里的免打扰选项的设计初衷是什么呢?如果选择免打扰模式,是否说明用户更注重平台功能,不希望被聊天打扰,那选择这个选项是否已经满足他们的用户需求了呢?那剩下不选择免打扰功能的人,是否说明不讨厌刷朋友圈时被打扰,那这部分用户需求怎么满足呢?
为什么在朋友圈里面没有删除好友操作,还需要退出去去通讯录里删
方便提供个人微信吗?方便交流这方面的思考。谢谢
wl2522491011
微信事业部的人,快来看呀,下一个版本是不是应该考虑考虑这个功能


个人觉得,自从iphone5始,包括安卓机,屏幕16:9渐渐成为主流,当屏幕够长,则有些传统的设计可以改变。
诸如向下滑动时(很多电商应用),顶部的标题栏会渐隐,需要往上滑动一下才能重新显示,已经有越来越多的人表示非常影响点“返回”的体验。
放在这文章里,如果一级导航菜单常驻,或改成可收起/展开的图标,就可以实现两个二级场景的简单切换。当然只是一个简单想法,如何定位场景还需要更深入的思考
我不是很明白您说的一级导航菜单常驻是什么意思,微信聊天页肯定不会显示一级导航的,因为直接点返回(ios侧滑)一步就可以回到首页了。其它页面也不需要的,如我文章里说的,微信架构比较浅,大多数常用页面返回到一级页面只需要2-3步就可以。我自己在从设计角度研究微信时,都抱着一种敬畏的心,觉得它真的是一个蛮伟大的产品,几乎每个细节都考虑到,在细致的同时又很收敛,自己在揣摩和领会微信设计者的想法中,受益良多。
ios9虽然加上了小的返回按钮,确实方便了,但是在微信里,如果我在看订阅号或者在朋友圈打开了某个朋友的分享,而这分享并没有离开微信,但是有人发你微信时候,点击返回去回复,然后再重新打开朋友圈或者订阅号的内容,这样确实很麻烦,如果网络不好就要加载好久。
是的,这其实是微信在功能拓展中行成的,阅读和聊天是两个很重要的功能,都能独立成为一个APP,这个两个功能在同一时间段有同时进行的需求,如果不能在同一页面进行,那就要切换。系统可以提供APP间的切换,内部的切换那就得自己来,其实解决起来也不难啊!
早就有解决方案了,在任意聊天界面输入一串指令后,android手机点击多任务按钮可以切换。
谢谢传教一个新姿势 😎 ,刚刚去查了一下,真的可以有,但好像只有android5.0以上才可以,ios不可以。体验了一下,感觉输入指令代码什么的感觉有点难度,像是计算机刚诞生时候的操作方式,作为一个用户体验设计师,还是希望有更便捷、舒适的操作,毕竟生活可以更美好 🙂
已经遇到这样的问题好长时间了,尝试想过解决方案,但作者想的真是全面,学习学习
😎 我也是在学习的路程中,拿现有产品体验、改进,练练手,分享出来,大家一起学习咯。
然而ios在浏览朋友圈和订阅号文章的时候并无任何新消息提醒 ❓
原谅我现在还用着屌丝机 ➡ ,不过我确实应该在做之前做个小调查的。
想法不错,让我跟你学做菜吧 哈哈 方便留个联系方式么
IOS9最新提供的跳转返回机制,可以考虑
谢谢建议 : 🙂
虽然新增跳转返回机制,但在同一个应用中并不生效。
相比较猫店做的不错,浏览一个商品时,当通过淘口令打开了另一个新商品,看完点返回,还是回到前一个浏览的商品,并且是当时查看的位置
当然不是直接用IOS9的机制,只是参考这种模式
确实有这样的困扰,也想过一二,但没有作者这么全面,学习了,谢谢 🙄