苏宁易购大促会场动线设计
编辑导语:每天各种营销活动,平台OR商家要如何设计自己的会场?用户喜欢看到的是怎么样的活动?在大促期间,怎么样的会场页面更能引导成交?文章结合目标用户痛点和购物逻辑,分享了苏宁易购大促会场动线设计的相关思路,供大家一同参考和学习。

前言
大促会场设计,对于研发的设计团队来说,如何通过设计提升用户点击量,如何能够让用户在繁杂的会场页面里浏览深度更深,能够不自觉地向下浏览,始终是我们的突破使命。从2010年苏宁易购打造818购物节到现在历经10个全民购物节,如何突破?是设计团队最头疼的事情。
2020年是集团30岁的生日,在这个重要的节点,设计团队不想在会场设计中只是单纯的从平面设计上做文章,还能从哪些方面突破,设计小伙伴们展开了热烈的讨论。有人说调整现有框架、有人讲主会场融入小游戏……可这些都是往期大促提出的老梗算不上突破。
在中场休息环节,有人提到了去迪士尼玩,那里的客流的运动轨迹很牛,这句话给了我们灵感。苏宁是做电器起家的,对线下卖场设计有着非常丰富的经验,我们是否可以尝试将卖场的客户动线设计运用到线上会场上来。于是本次大促我们锁定了用户动线设计。
在大促会场页面中,如何运用动线设计让用户不知不觉在会场里逛起来,提升浏览时间,达到我们的预期目标。

“动线”其实应用更广泛的是线下卖场,也就是客流的运动轨迹。良好的客户动线可以在复杂的环境中,为客户提供可辨识、清晰的路径,可以让顾客更多的触达有效区,尽量避免死角、盲区等现象发生,可能避免客户的购物疲劳感,从而使客户在轻松的状态下逛的时间更长。
不难看出,卖场的动线设计目标和我们的设计目标基本是一致的。可线上会场的动线设计要怎么设计呢?我们怎么能够通过良好的动线设计尽量延长用户的浏览深度和使用时长,并且尽可能避免用户视觉疲劳?
要达到我们的设计目标,要从两个方面出发:一是会场动线如何设计;二是如何尽可能避免用户的视觉疲劳。
首先我们分析了线上用户和线下客户的运动差异。线上用户主要是以视觉为主要动线,而人的视觉中心是有限的,人们在浏览页面时一次只能产生一个视觉焦点。对于设计师而言,我们的目标就是通过合理的页面布局和设计元素的组合,引导用户尽可能按照设定的最长浏览路径进行浏览,从而提升我们的浏览时长。
这就需要设计师去了解我们的眼睛如何处理界面信息,了解用户的视线规律,提升我们的浏览体验。
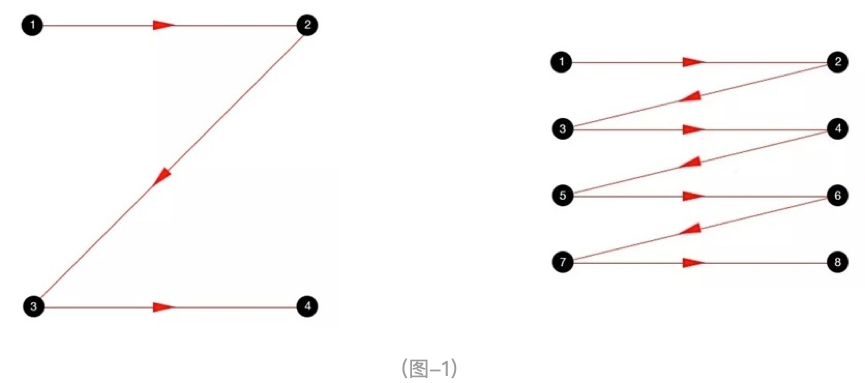
动线最常用的几种类型:LFZ型浏览动线。
其中Z字型的浏览模式很有效,它是沿着Z字形状,用户视线是从左到右从上到下的自然移动去浏览内容。这种模式的浏览内容面积最大。

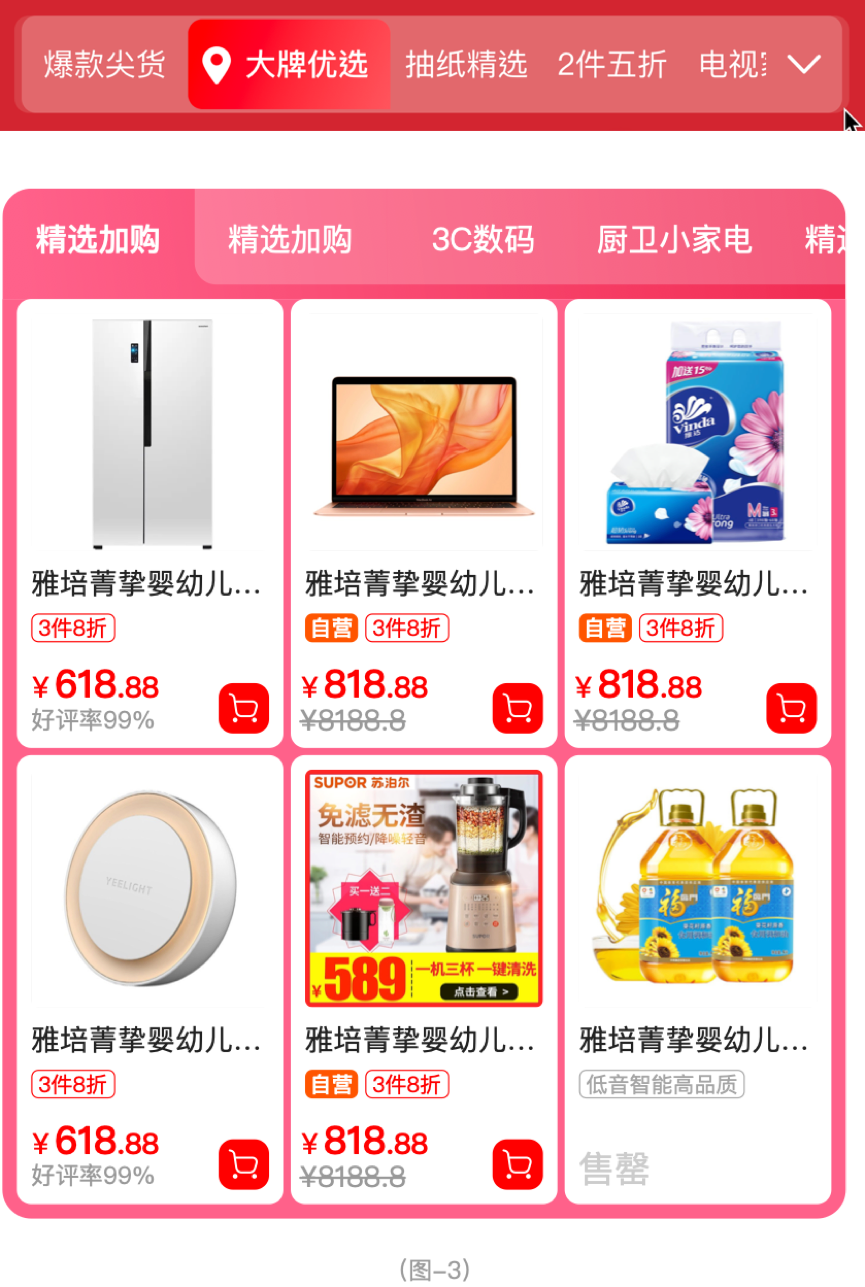
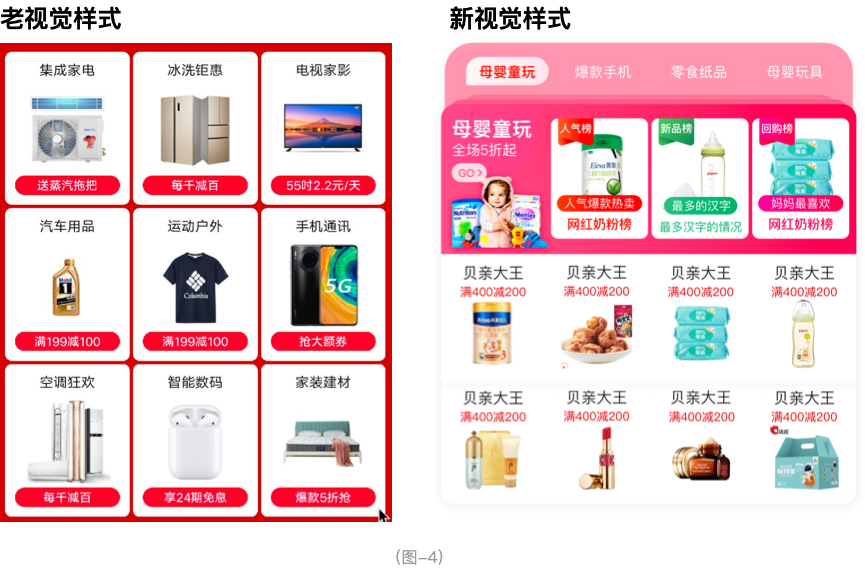
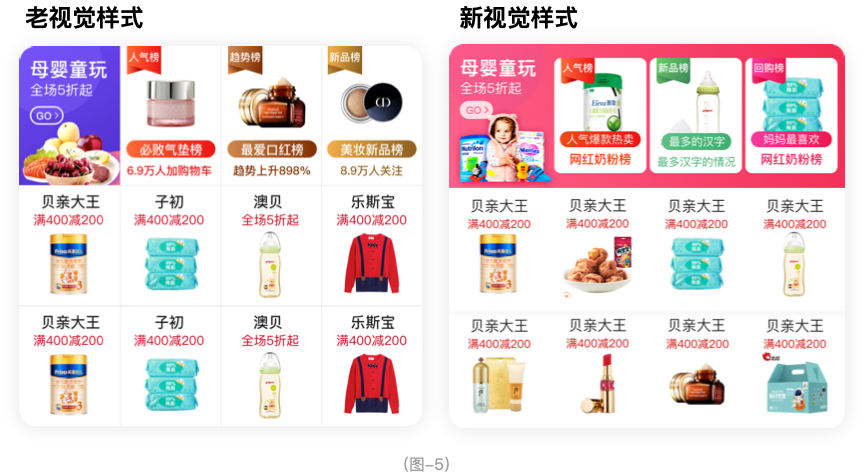
我们在规划会场方案时必须从总体上考虑商业,使各会场的入口流量尽量平衡。我们利用Z字型的浏览模式对主会场页面进行了重新定义

(图-2)可以看出,之前的会场动线覆盖面积比较小,大致可以归为F型浏览轨迹,用户的视觉中心严格来讲,每个楼层的中心只有一个,就是前面的楼层标题,后面的入口都很弱化。为了让用户的视觉动线覆盖面积更大,设计师在原来的楼层模板基础上将F型的浏览动线转变为Z型浏览动线,从两个维度进行了定义:
- 纯视觉表达的展示设计:将每个楼层的第一行入口着重设计,从上图的对比可以看出,第一行三个入口更加突出,整个楼层右侧层级也更加清晰。对比左侧原始楼层模板,从静态的视觉传达设计上已经基本形成的Z型浏览动线。
- 动效介入:只是单纯的静态Z型浏览动线,对用户的视线引导还是存在一定的局限,且引导性较弱,如何让右侧和下面的入口更好地吸引用户的视觉呢?我们想到了动画。在每个Z字型的关键节点加入微动效,通过动态图片来吸引用户。既不会使整个页面看起来视觉元素过于膨胀,对视觉感受造成负面影响,又能够很好的抓住用户的视线。
我们在设计动线的时候也从卖场动线的设计原则里借鉴到了一些方法。以下是会场动线设计中总结的一些设计原则:
01 脉络清晰,让用户的视线流更加清晰
在卖场我们可以看到,卖场一楼大厅会有一个很醒目的卖场一览图,他会把整个商场的所有商铺的位置、电梯的位置、卫生间的位置等都标注的很清楚。另外每层电梯口处都会有一个指示牌,同样会标注清楚本楼层的布局情况。这就是为了客户能够对卖场的布局有清晰的脉络,让用户逛得安心提升效率。
我们在做818会场的时候,为了让用户对会场有整体的清晰的脉络,让用户在信息繁多的页面里有一个更加清晰的浏览动线?我们设计了随时可见的楼层锚点导航和清晰的楼层分割,给用户提供明确的方向感。

02 保证回路,避免出现死角
卖场的动线设计有几个模型,其中口字型设计能够很好的避免出现死角,让用户不知不觉中在不同程度下最大程度的接触到商铺,实现利益最大化。
对于线上会场来讲,除了主会场自身的浏览路径清晰以外,还承担着分流的重要责任,为分会场、店铺、频道、商详做引流。这样就可以让用户在整个大促会场里逛起来,获得更多的实惠,同时平台也为平台争取了更多与用户交互的机会,激发用户购物欲望从而完成我们的业务目标。
所以设计师在设计会场的时候要思考,用户浏览完品类楼层仍没有被打动,仍没有被分流走,我们还会有哪些手段进一步促成用户分流的作用。因此我们对品类楼层后面的更对会场进行了升级,用更多的单品入口去吸引用户,通过偏好命中用户的兴趣点,从而激发用户的点击欲望。

03 适当设置节点,避免疲劳感
根据消费心理学研究,笔直见底的通道会让用户产生疲劳,在卖场里一般每隔25米就会设置节点或者过渡区,可以有效的帮助客户缓解疲劳感,提升用户的视觉兴趣点。
对于大促主会场来讲,会场页面非常长,如果没有对楼层设计视觉节点,只是单一的模块堆砌,会使用户失去对页面的探索欲望,用户很容易产生视觉疲劳,最终流失。
我们针对每个楼层设置视觉节点,产品定位不同,梳理设计层级;业务属性不同,视觉设计传达给用户的感觉不同,避免单一的视觉呈现,使用户产生新鲜感,增加用户的停留时长,延长浏览路径。

以上就是我们在818大促主会场设计中的一些探索和思路。
动线是作为我们控制用户浏览轨迹和浏览体验的一种手段,为了减少信息噪点,让用户高效获取信息,使用户心情愉悦地浏览,增加用户的停留时长,最终达到我们的业务目标,设计师必须精心设计用户的浏览动线。
作者:朱珂瑶,互联网BU消费者前端产品研发中心经理;公众号:苏宁设计
本文由 @苏宁设计 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自pexels,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







