如何有效打造设计体系?我总结了这5个方面!
编辑导语:产品设计应符合产品通用化、系列化、模块化的标准化发展要求。坚持创新和继承相结合的原则,在创新的基础上,提高产品设计的继承性,提高产品零件、部件的通用化程度。本篇文章作者为大家讲解如何构建有效的设计标准化体系。

去年参与了公司设计体系(设计原则、视觉规范、组件库、全局规则)的整体优化,通过这次优化也领悟到了一些之前一直疑惑的点。尽管经历了大半年的打磨,但到现在还是有很多问题,不过这没关系,任何一个公司的设计体系都需要不断地进行迭代与改进,只要团队善于发现、分析、解决问题就行。
“仰望星空,脚踏实地” ,做设计需要想象空间,也要有反思和总结的能力。
设计体系打造:

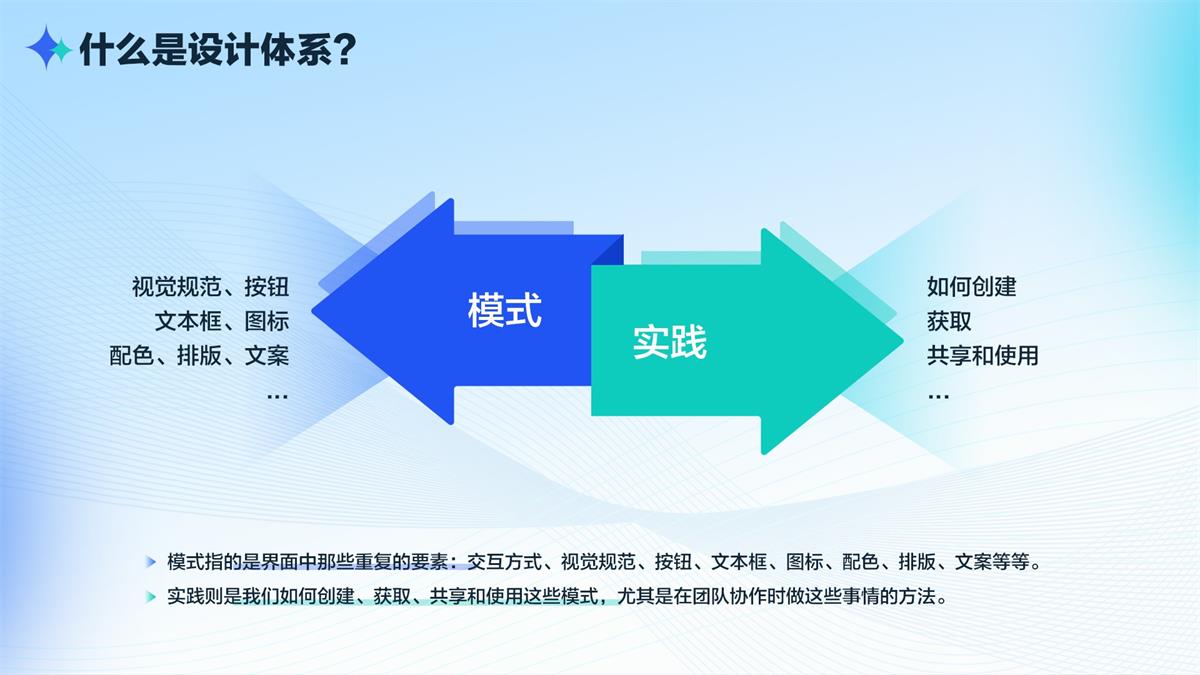
一、什么是设计体系
设计体系是为了实现数字产品的目的而组织起来的一套相互关联的模式和共享实践。

让我们来看两个毫无关联的产品的界面。

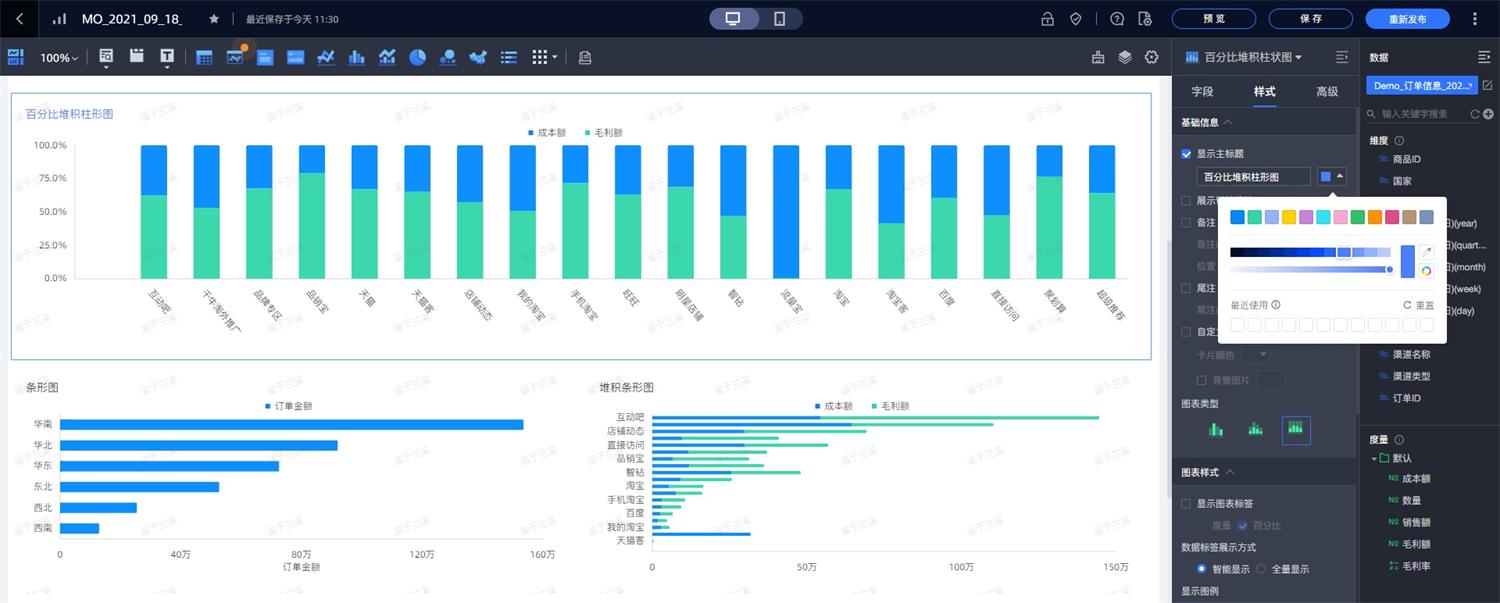
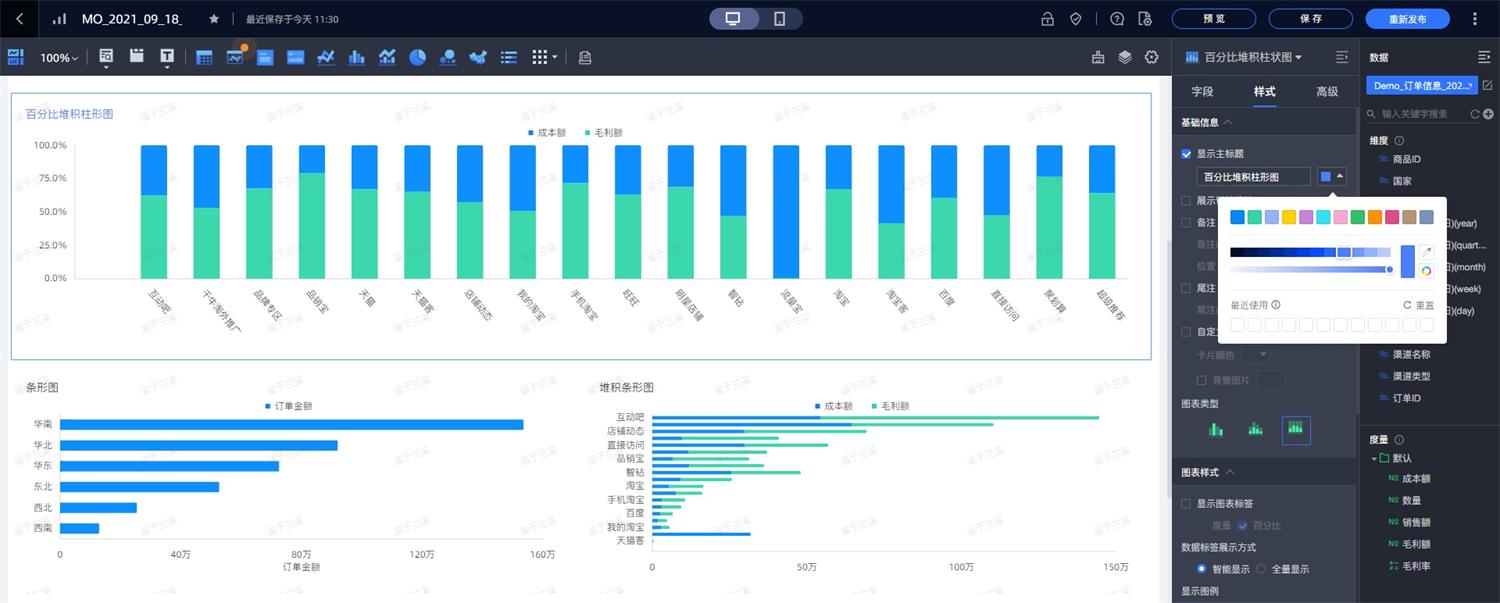
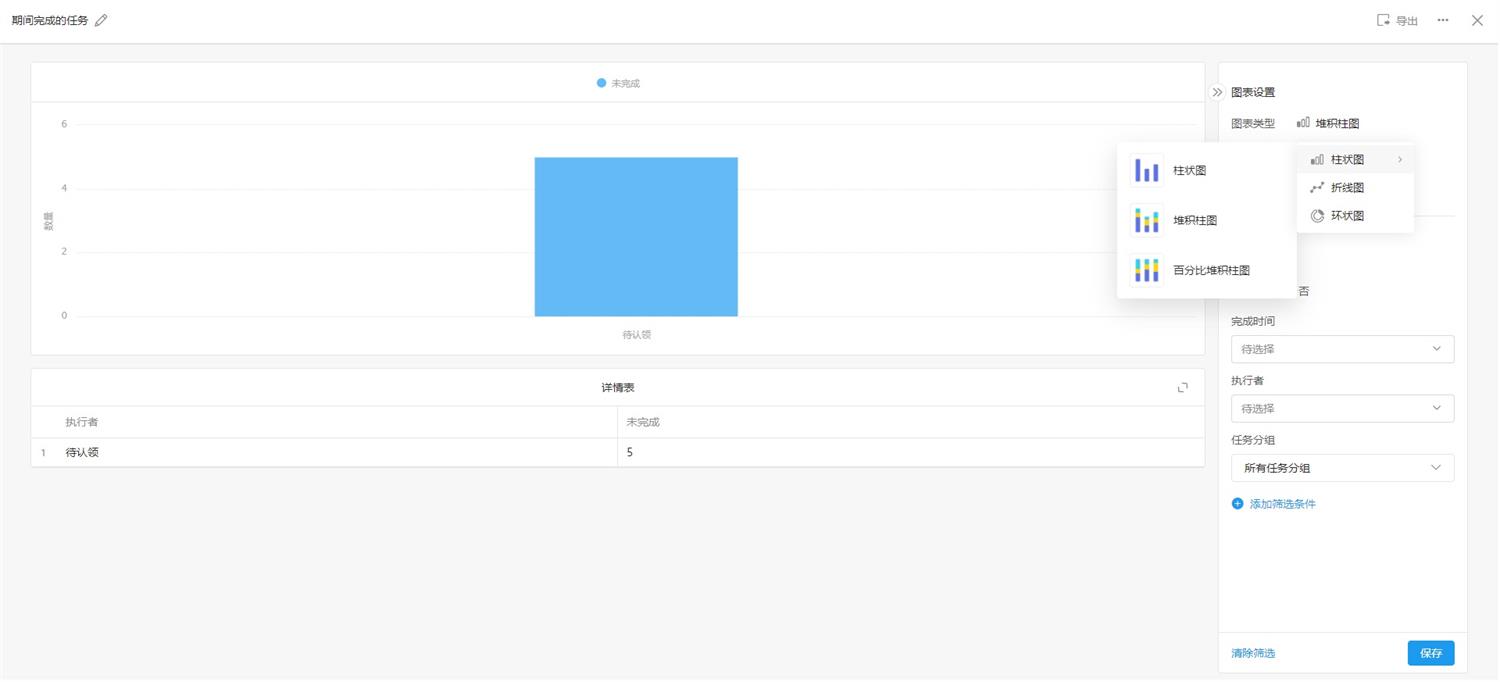
1)BI 产品

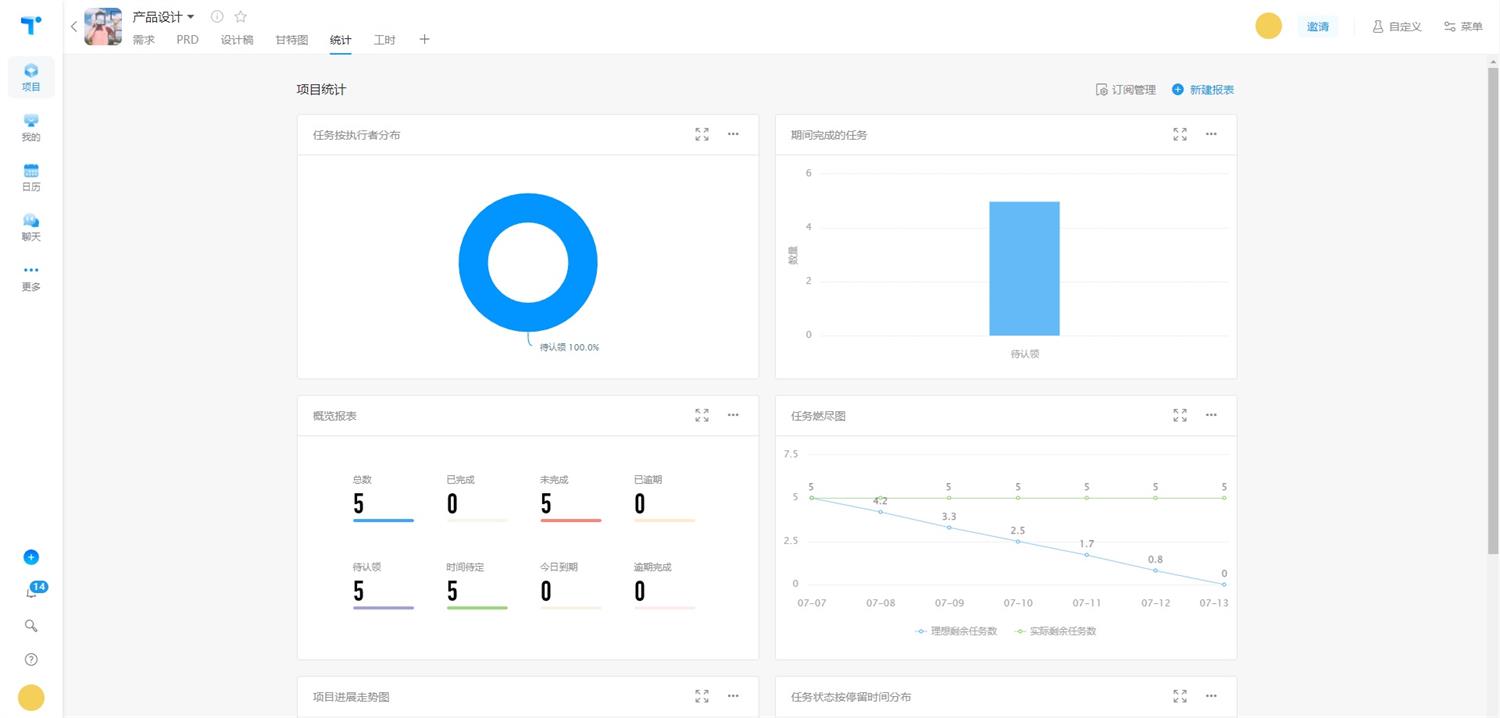
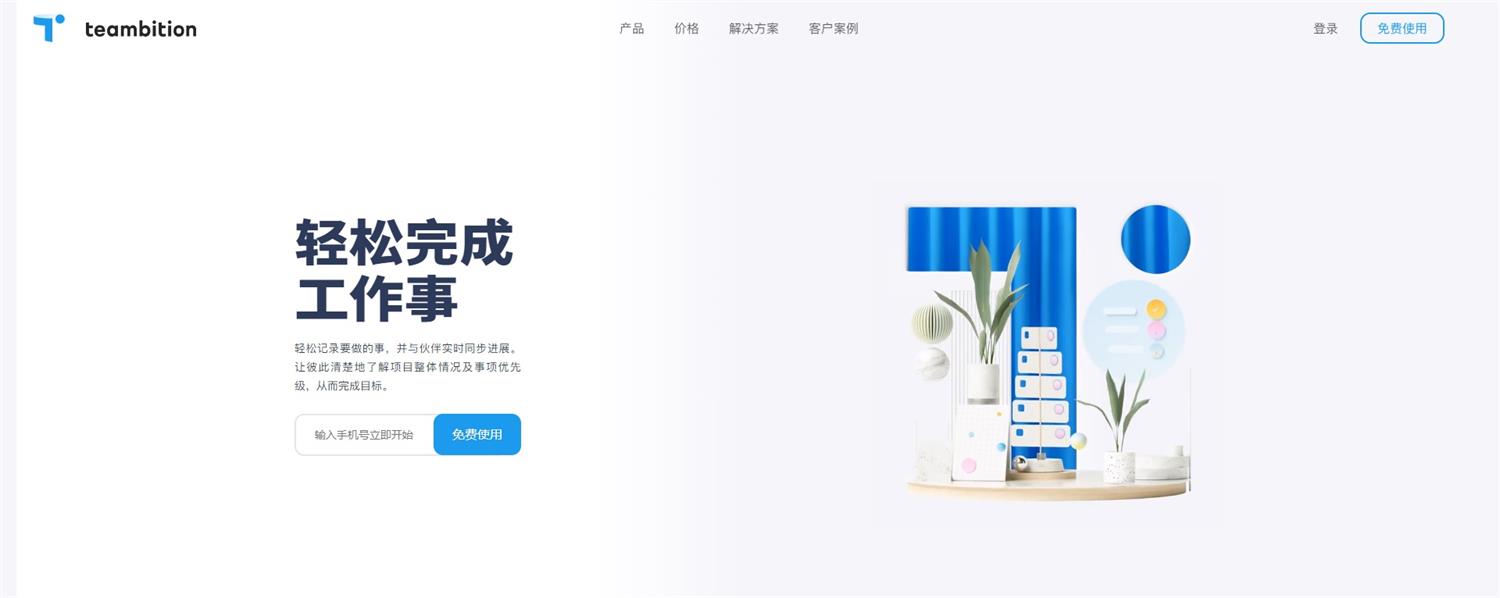
2)团队协作产品
这两个案例展现了如何选用不同的模式以实现不同的目的。
对于 BI 产品来说,目的是让数据分析更彻底,提高数据分析效率;更好的整合数据,为企业提供报表,做为企业决策的依据;更好的帮助企业管理者管理企业,提高企业实力。
对于 teambition 来说,目的是轻松记录要做的事,并与伙伴实时同步进展。让彼此清楚地了解项目整体情况及事项优先级,从而完成目标。
基于产品目的我们可以看出 BI 产品重效率;teambition 更看重清晰以及使用是否轻松愉悦。而产品的目的决定了它所采用的设计模式也会不同,下面我们再对照界面看下基于目的在界面设计上有什么不同。


3)BI 产品


4)团队协作产品
BI 数据分析类产品的布局多是小部件组成,这样做会方便用户进行多任务处理。界面设计也会相对比较密集,整个界面承载了很多信息。它使用了紧密的间距、紧凑的控件、灵活的布局和排版方式。
1. 设计模式
设计模式的概念最早是建筑师克里斯托弗 • 亚历山大(Christopher Alexander)在他的开创性著作《建筑的永恒之道》和《建筑模式语言》中提出的。
《建筑模式语言》里面包含了 253 个建筑设计模式,大的如城市和道路系统的布局,小的如家庭住宅中的照明和家具。
类似地,我们在创建界面时,也在使用设计模式(组件)来解决常见的问题:使用标签页将内容分成几个部分,并表明哪一个选项对应于当前的页面;使用下拉菜单展示可供用户选择相关选项。

1)标签页

2)下拉组件
设计模式分为 2 类:

- 第一类:功能性模式(组件库)表现为界面上的具体模块,如按钮、标题、表单元素、菜单等。
- 第二类:感知性模式(视觉规范)则是描述性的样式,以可视化方式表达和呈现产品的个性,如配色、排版、图标、形状、动画等。
功能性模式有点像名词和动词,它们是界面中那些具体的、可操作的部分;而感知性模式则类似于形容词,它们是描述性的。
例如,按钮是具有明确功能的模块,它让用户能够提交某项操作。但按钮上的文字的样式,以及按钮本身的形状、背景色、填充、交互状态和过渡动画不是模块,而是样式,这些样式描述了按钮是什么样的。
2. 共享语言
唐·诺曼在《设计心理学》一书中说过:系统映像(界面)和用户模型(用户通过与界面交互而形成的感知)之间存在着一道鸿沟。
在设计团队内部也是如此,比如“范围输入框”组件,你能想象它是一个什么样的组件吗?相信不同的人肯定有不同的心智模型,因为这个组件不是常用组件,在 ant design、arco.design 组件库中也找不到这个名称组件,因为它是 TDesign 的产物。

而每个公司都会根据自己的产品特性创造一些非常规类组件名称,这个时候就需要在所有参与产品创建的人之间共享。只有产品内部设计语言一致,才能去培养用户的心智模型,这样才能去除系统映像与用户模型之间的这道鸿沟。
例如上面这个组件,每个人都需要知道这个组件叫“范围输入框”,而不是“输入框”或者“数字输入框”。
3. 如何衡量设计体系的有效性
例如,teambition 的目的是“轻松记录要做的事,并与伙伴实时同步进展”。

于是,我们可以去看产品,设计体系在实现这一目标的过程中发挥了多大作用,以及这些设计实践的效果如何。如果视觉、交互混乱,导致无法实现上述目标,那么可以认为这套设计体系是无效的。
上面介绍了设计体系包含的内容,下面我们针对这些内容进行具体的介绍:
二、设计原则
1. 有效设计原则特征
做 B 端的小伙伴应该都知道 ant design,但不知道有多少小伙伴有认真的看过 ant design 的设计原则。 可能有小伙伴会问这个设计原则有什么用,我最开始也觉得没什么用,后来在参与设计体系优化过程中发现这个原则就是金字塔尖。
Ant Design:
例如:用户没有填写完表单,那么表单的提交按钮能不能点?是置灰好,还是按了以后再给弹窗提示。
例如:可编辑表格,是放一个笔状 icon 来提示可编辑,还是采用鼠标触发时出现输入框以及指针变为文本状态。
日常工作中总会在这些细节问题上争论很久,美其名曰“打磨设计”,其实很多时候就是设计原则在团队内部没有达成共识。为了避免出现上述问题,我们要建立一套基本的价值观和原则。在一些公司里,尤其是在处于初创期的公司里,尝试建立一套共同的准则是很难的。设计原则是无法量化的,因此定义这些原则可能需要多次迭代。
对于原则到底是什么,可能存在一些争议。有些公司的设计原则偏重于品牌,有的偏重于团队文化,有的则偏重于设计流程。
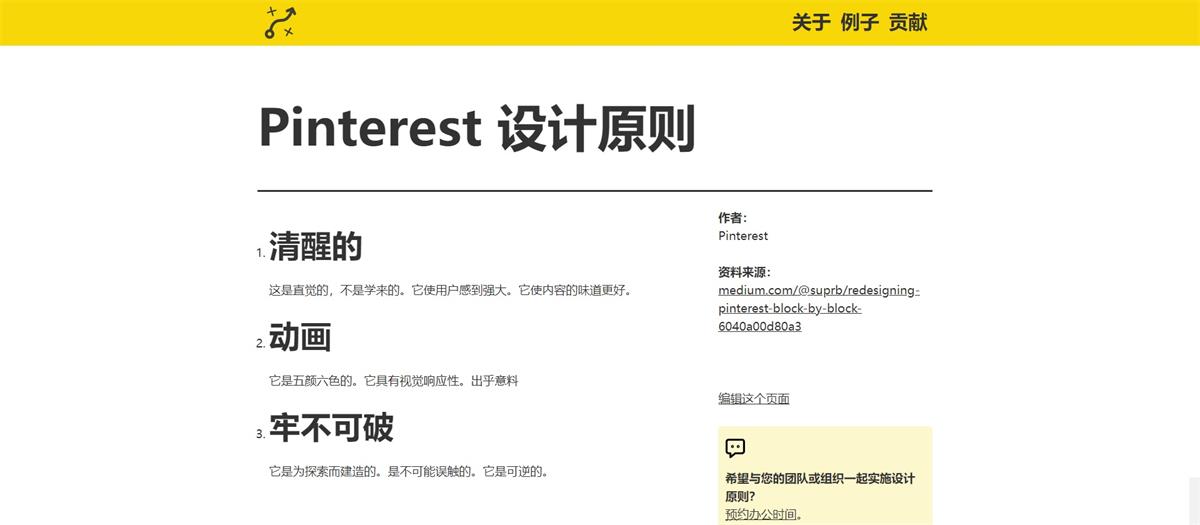
例如,Pinterest 的设计原则便偏重于品牌。

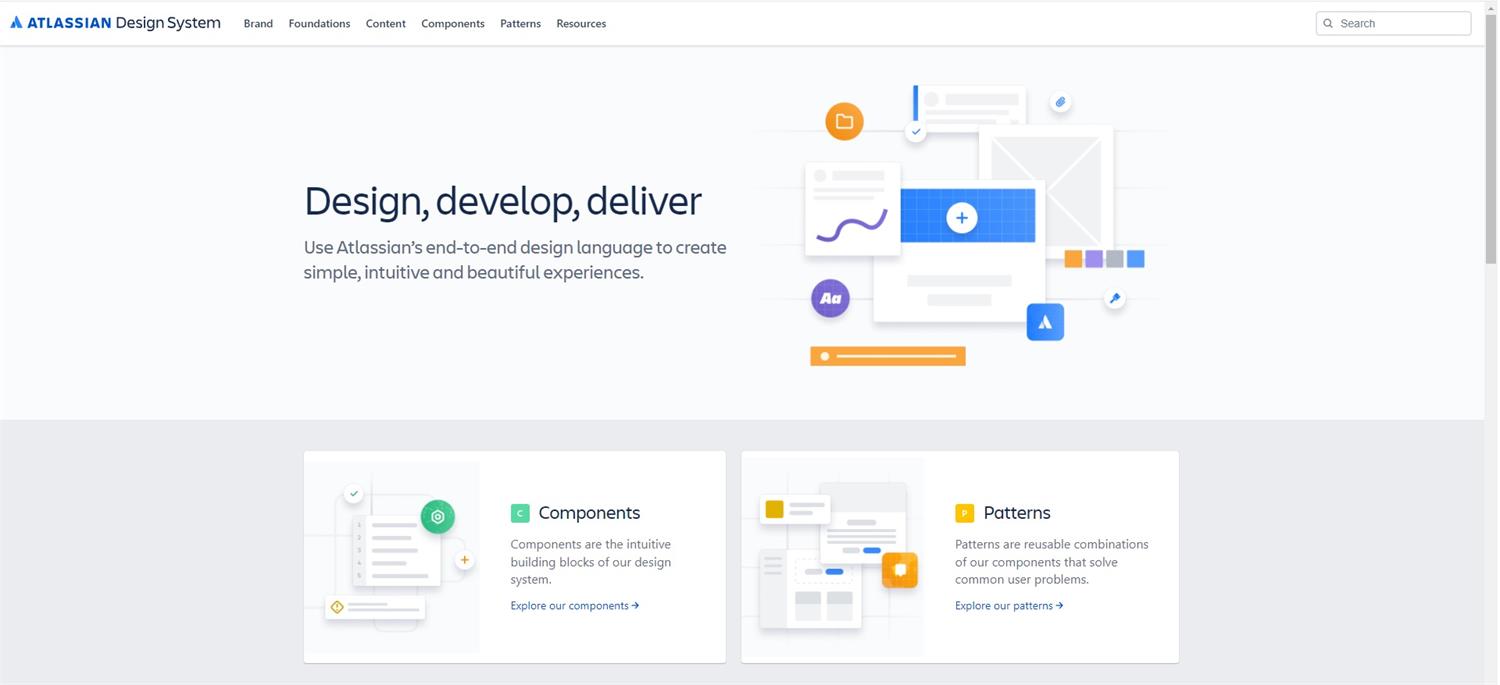
Atlassian 公司没有分团队或者产品单独制定原则。
他们的目标是在客户可触及的每一点上都体现一些核心的价值观。比如“大胆”“乐观”“实用但不乏味”作为价值观的体现。不过,尽管各处的价值观是相同的,但体现程度并不一样。
例如,官网就会较多的体现“大胆”,但产品里面就不会,正如 Atlassian 公司的设计经理 Kevin Coffey 所说的“没有人想要一个‘大胆的’服务支持页面”。


Atlassian 官网截图

Atlassian 设计体系
1)设计原则是真实而贴切的
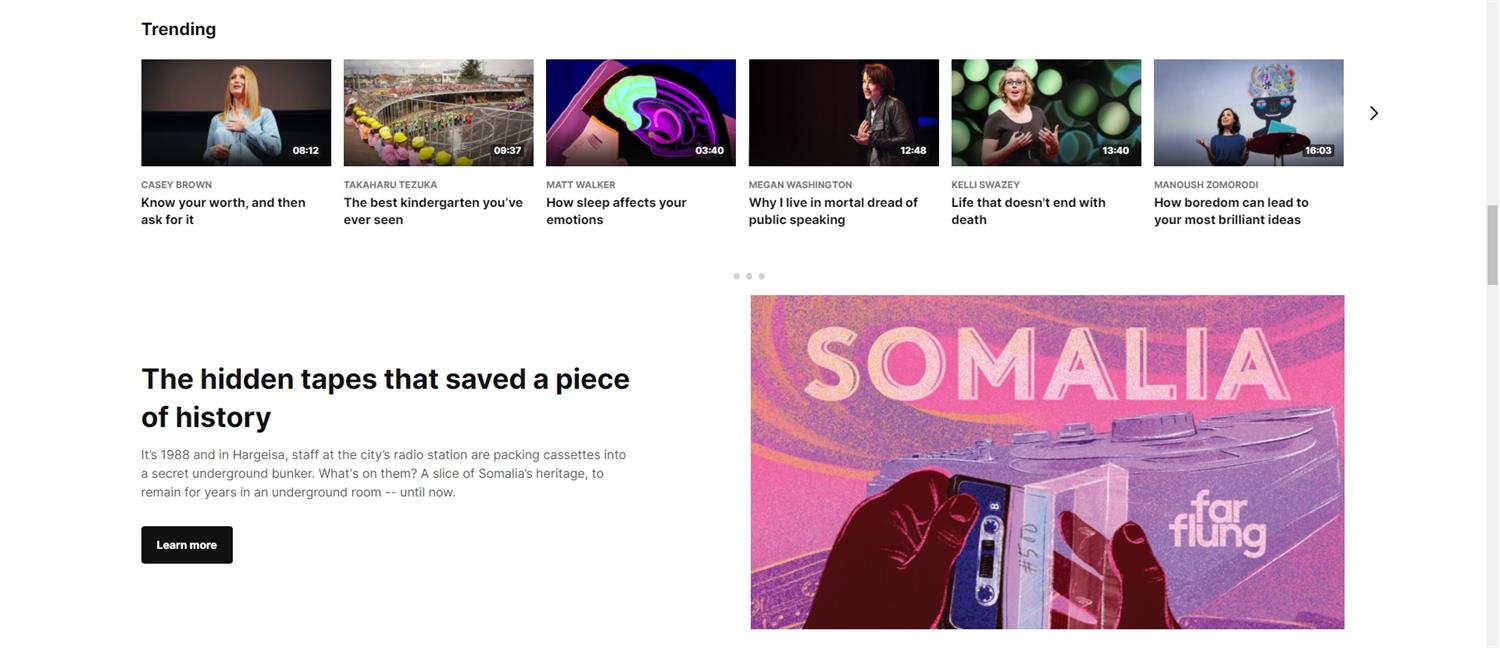
我们以 TED 为例。TED 的一条设计原则是“追求永恒,而不是追求潮流”。永恒这个词不光体现在 TED 的界面上,还体现在 TED 的整个品牌和设计方法上。
这意味着他们不会为了追逐潮流而采用一项新的技术或引入一个新的设计元素。

2)设计原则是实用的、可操作的
例如:定义了原则为“简化”(让产品尽可能简单,简单到几乎感觉不到它的存在),这种原则就是不实用也不可操作的。
怎么能让团队所有人都能理解?
消除无用的部分。每一个设计元素无论大小,都必须有一个目的,并遵循它所属元素的目的。如果你无法解释一个元素为什么要在那里,那么它便很可能不应该在那,这样的定义就清晰很多。
再例如:定义了设计原则为“有用”,什么是“有用”?
从需求开始。如果你不知道用户需要什么, 就无法做出正确的事情。去做调研、去分析数据、去与用户交流而不是做假设。
3)设计原则能帮我们确定优先级
好的设计原则也能帮我们确定优先级和平衡点。
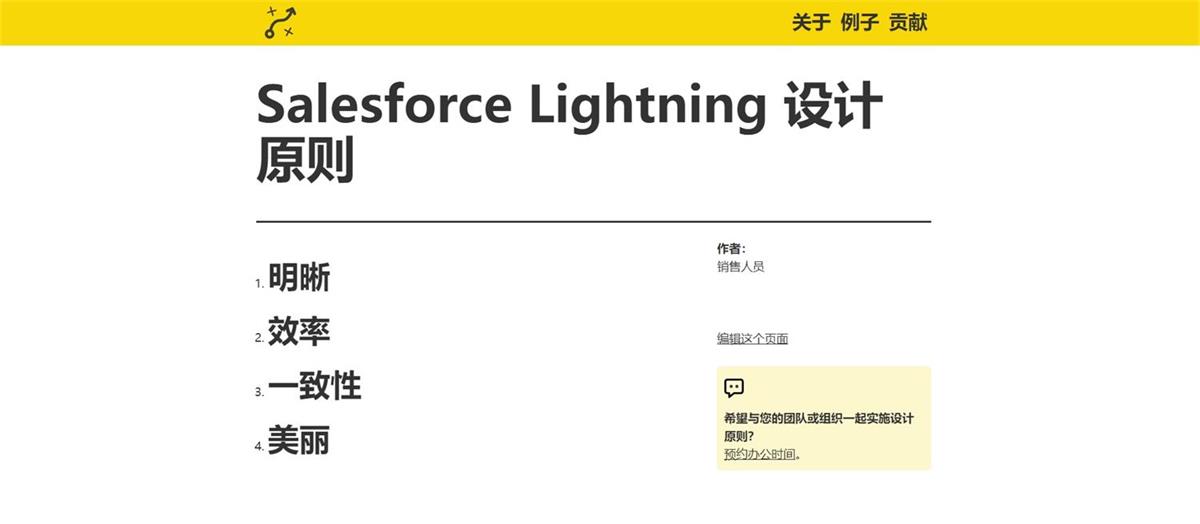
Salesforce 公司的 Lightning 设计体系的原则是“清晰、高效、一致、美观”。
这些原则的优先级必须遵从以上顺序。“美观”不应该高于“高效”和“一致”,而“清晰”应该始终放在第一位。按照这种方式对原则进行排序,可以让团队在做设计决策时明确哪些东西应该优先考虑。

4)设计原则是能产生共鸣、容易让人记住
Atlassian 和 Airbnb 的团队成员被问及他们的设计原则时,他们都能脱口而出,没有片刻犹豫,没有人表现出迟疑,没有人想要去翻看品牌手册里的原则内容。他们为什么能把原则记得这么牢固呢?因为他们的原则足够简单、实用、易于让人产生共鸣。
Airbnb 公司的四条设计原则(“统一”、“通用”、“风格化的”、“对话式的”)便深深地扎根于其设计过程之中。
每当设计一个新的组件时,我们都会确保它完全满足四条原则。如果我们没有这一套原则,便很难就各种问题达成一致意见。—-Airbnb 首席交互设计师
2. 怎么定义设计原则
每个团队建立其设计原则的方法都不尽相同:有的会召开几轮研讨会,有的可能会征求 CEO 或创意总监的意见。不过,无论采取哪种方式,都离不开下面几点:
1)从目的开始
TED 网站的主要目的可以用一句话来表述:“尽可能广泛地传播演讲。”因此,TED 网站的精神和价值观便是触及尽可能多的人群,降低使用门槛,让产品具有很高的兼容性和可访问性。这意味着优化性能和提升可访问性比添加华而不实的功能更重要,清晰的文案比大胆的设计更重要。
2)寻找共识
如果你仍处在定义设计原则的阶段,那么一个有效的方法便是让团队的一些人或所有人(取决于团队规模)各自回答关于设计原则的问题。例如,在他们眼里,什么样的设计对你们产品来说是好的设计?他们将如何用既实用又易于理解的五句话向团队的新成员解释设计原则?
3)面向正确的受众
如果搞不清楚设计原则是为谁写的,就一定会写出含糊不清的原则。有的小伙伴说我们领导就喜欢“美观”,那我们是不是把“美观”放在第一位?一定要搞清楚为谁而写。
3. 原则到模式
作为一个设计师,定义设计原则可能对你来说也许并不难, 但怎么把原则、品牌价值、组件相结合,怎么体现在设计模型中,这个我觉得是个挑战。
对于 TED 来说,信息的清晰比美观更重要。试图将每个演讲都提炼成一个短句可能很难,所以有时候标题可能很长。对标题进行截断是很容易的,但对他们来说,演讲信息的优先级是最高的。
因此,他们没有选择相对容易的标题截断方案,而是确保他们的设计模式可以容纳长的标题。

三、功能性模式(组件)
功能性模式是界面中有形的构件(表单)。它们的目的是让用户能够完成某种行为(填写表单),或者激励用户完成某种行为。
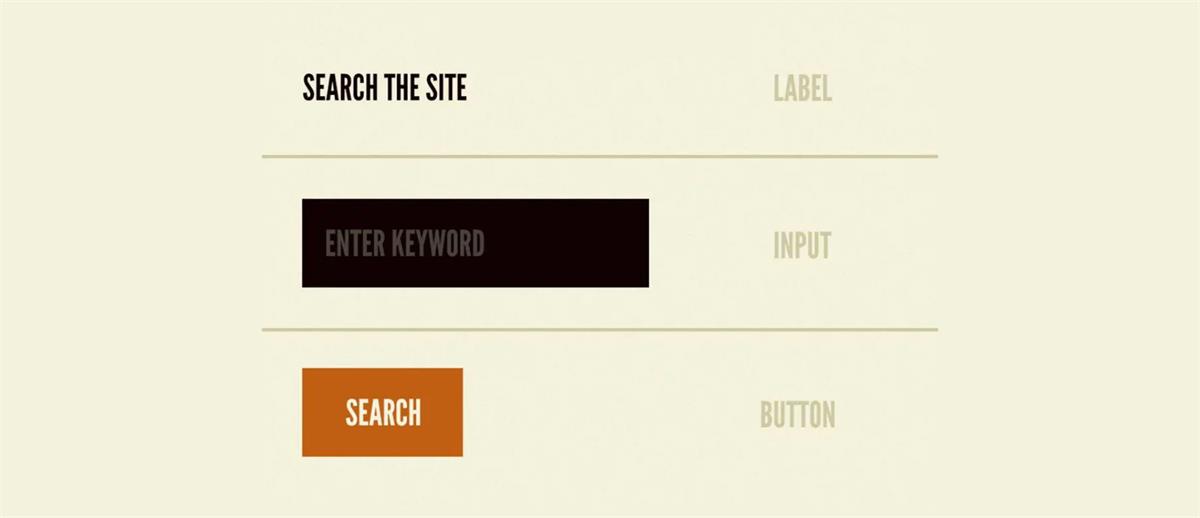
功能性模式可以很简单(标签⽂字、输⼊框、按钮 ),也可以组合成更复杂的模式(搜索组件)。

标签⽂字、输⼊框、和按钮

搜索组件由标签⽂字、输⼊框和按钮组成
1. 模式在变,行为不变
随着产品的发展,模式也在不断发展。包括风格,甚至功能和交互方式,都有变化。然而,它们的目的基本保持不变。
我们用顶部导航举例:
顶部导航是由 logo、搜索定位框、文字下拉框、图标功能按钮、通知按钮构成。导航条里的每一个模块都有自身的目的:搜索定位框告诉我们怎么快速找到想要的东西;导航带领我们浏览全局,指引我们到想去的地方;后面的的图标按钮让我们快速触达。

总的来看,这些模块都有一个共同的目的:引导用户快速浏览使用。随着产品的发展,模式也在不断发展。
例如,随着产品功能越来越多,可能会在导航上面新增设置功能,让用户自己去排布常用功能。又如,我们可能会对导航进行重新布局,把导航按模块分类,采用标签按页展示。把模块下面更多功能放到子页面左侧。虽然我们不断的对模式进行迭代,希望它更好的实现各自的目的或者说更有效地激励用户使用。

在设计开始阶段就阐明模式的目的,能避免在产品发展过程中做重复性的工作。
目的决定了其他的一切:模式的结构、内容及呈现。了解模式的目的,可以帮助我们设计和构建更加稳健的模块。如果说功能性模式是界面中的组件,那么感知性模式则更像是样式——描述组件是什么类型的,给人的感受是什么样的。下面,我们将探讨感知性模式。
四、感知性模式(视觉规范)
设想我们每个人各有一套房子,且每套房子都有以下这些家具:一张桌子、几把椅子、一张床和一个衣柜。不过,虽然都有这些家具,但每套房子给人的感觉截然不同:可能是因为家具的样式、材料、颜色、纹理不同,或者是床罩的布料、装饰品的样式、房间的布局和灯光,甚至是房间里播放的音乐不同。
上述这些属性便称作感知性模式,正是因为它们,可能你的房子就像是一个地中海风格的小窝,而我的房子就像是一个仓库。
而数字产品感知性模式的例子包括语气、排版、配色、布局、插图与图标样式、形状与纹理、间距、意象、交互或动画,以及这些要素在界面中的组合和使用的具体方式。
有时,人们将这样的特性视为产品的样式,或称作皮肤,也就是最外面的一层。但要想取得成效,它们必须不仅存在于表面,还必须存在于品牌的核心,并随着产品的发展而发展。只有这样,感知性模式才会成为让产品脱颖而出的强大力量。
1. 感知性模式的作用
同一领域的产品,哪怕具有相似的模块,它们给人的感觉也是不一样的。感知性模式通过界面传递品牌,并让品牌被人记住。
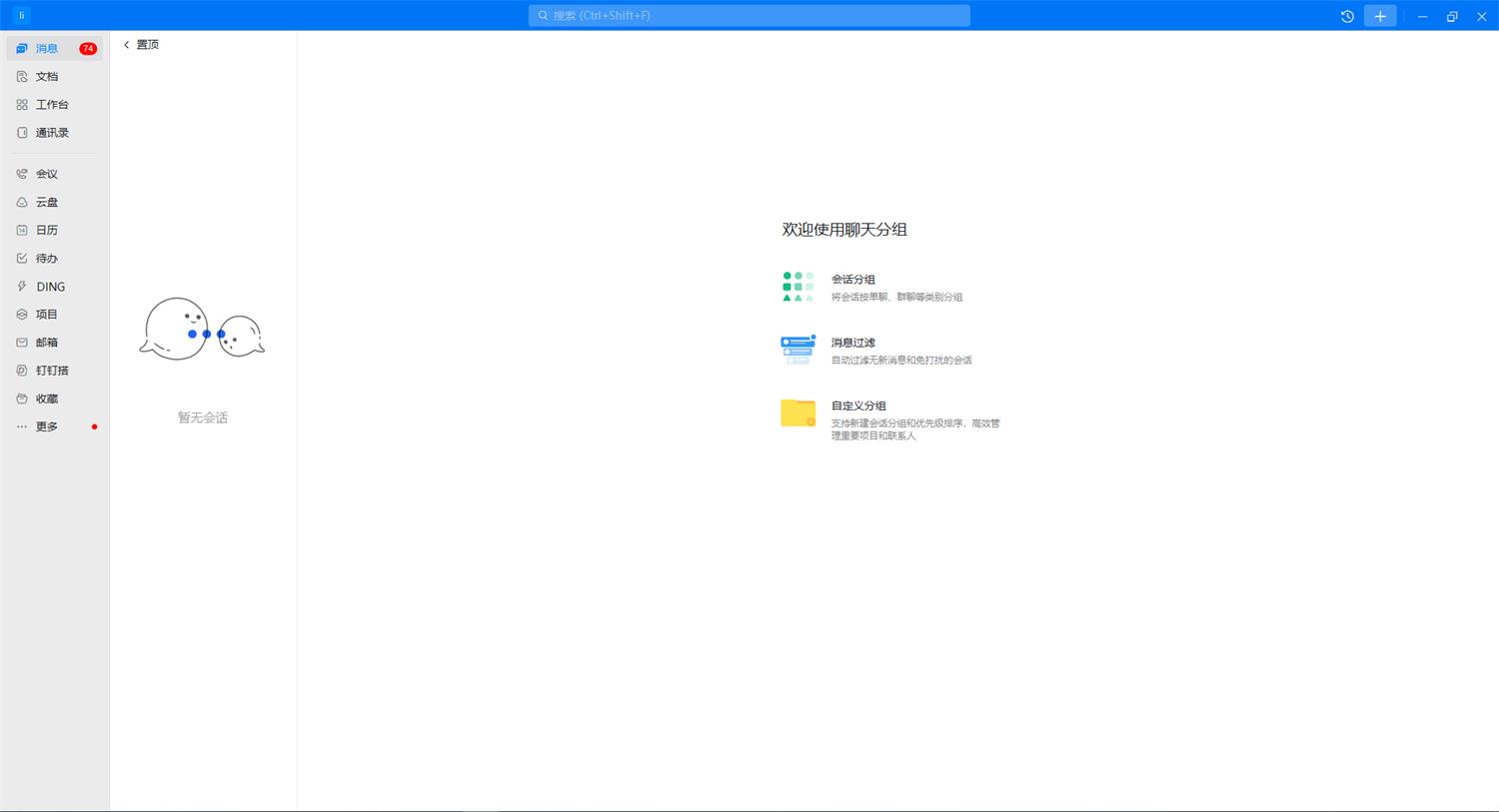
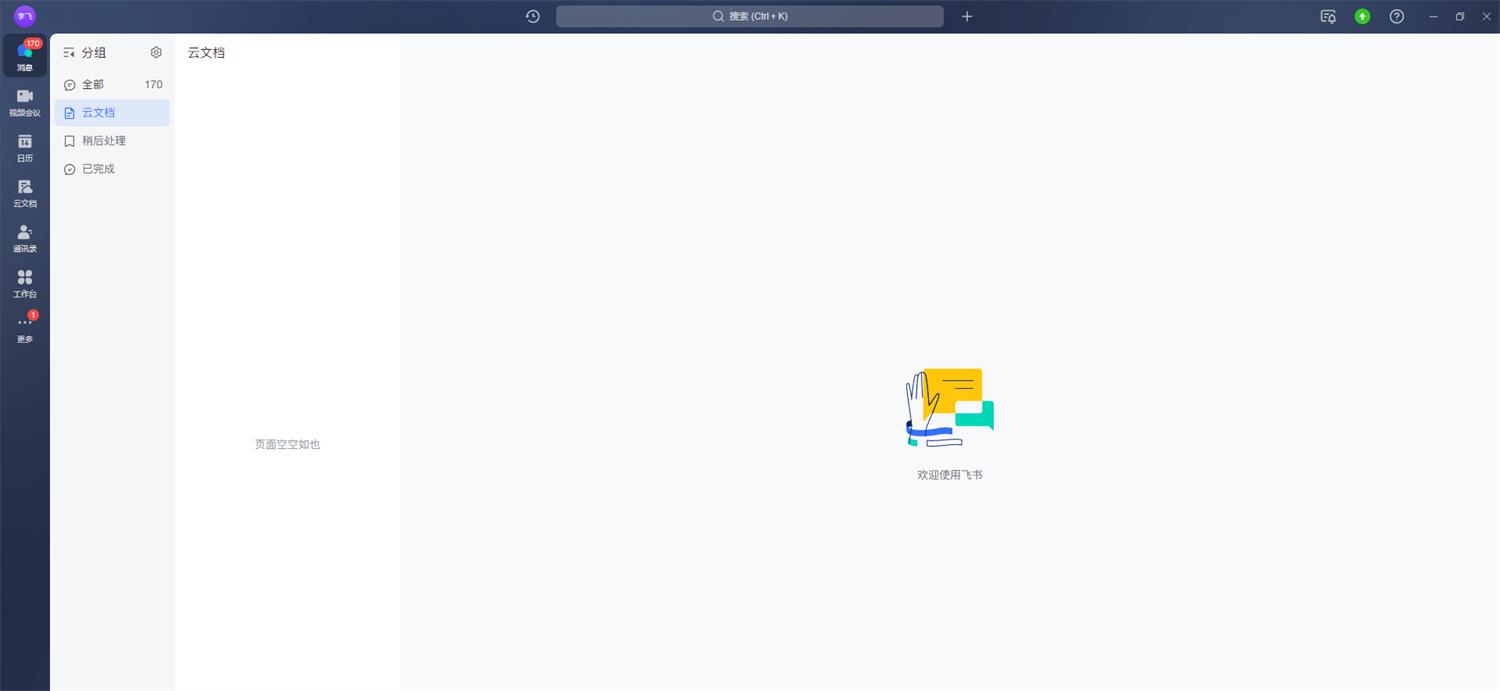
看下面的图片,你能认出它们是什么产品吗?


这两张图里面并没有太多的信息,你只能看到排版的样式、一些图形和颜色以及一些图标。然而这些视觉上的线索极具辨识度,所以你仍然很有可能看出它们分别属于什么产品(即钉钉和飞书)。
这些视觉元素通过有意识地反复使用,便形成了模式,这就是为什么我们可以在没有上下文的情况下认出它们。
2. 感知性模式让系统更为连贯
在模块化的系统中,想要做到视觉上的连贯统一可能是一件很棘手的事情。模块是由不同的人根据不同的目的创建的。而由于感知性模式是渗透到系统中各个部分的,因此它们可以将系统的不同部分连接起来。如果这种连接是有效的,那么用户就会感受到模块之间的统一性。
例如:飞书和腾讯的相同功能的组件感知模式是不一样的,所以两个公司设计体系不能混用。
3. 探索感知性模式
如果说功能性模块反映的是用户需要且想要的内容,那么感知性模式关注的则是他们直观的感受或行为。
在《网站情感化设计》一书中,作者提出了一个简单的方法,通过创建“设计角色”捕捉产品关键的个性品质。以下是一些有助于探索感知性模式的一些技巧。
1)情绪板
情绪板是探索不同视觉主题的绝佳工具。可以使用数字化的方式创建情绪版(Pinterest 或花瓣都是一种用于创建数字化情绪板的常用工具)。
如果你目前做的产品是需要体现:科技、质感、智能,那上图应该可以满足这些条件,你可以通过这张图与领导进行沟通达成一致,然后从中提炼出一些颜色、元素、材质,这样大方向就不会有太大问题,只需在细节上进行打磨。
2)样式叠片
定义好了大致的方向之后,便可以使用样式叠片来更加细致地探究多种可能性。样式叠片的概念由 Samantha Warren 提出,他将其定义为“由字体、颜色等界面元素组成的能传递 Web 视觉品牌精髓的设计交付物。”

和情绪板一样,样式叠片可以为用户和产品团队提供有价值的讨论点,并呈现他们对特定设计方向的初始反应。
arco.design 首页这张图可以理解为就是样式叠片,把不同的组件样式叠片放在一起比较,有助于准确地找到设计方向。
4. 迭代与改进
当功能模式和感知模式建立完成后,我们将它们集成到产品的过程,它们还将进行演变。因为在真实的界面中,模块、交互、样式之间相互影响下会产生新的问题,这都是很正常的,是典型的迭代过程,这个过程会一直持续,直到设计语言最终形成。像 ant design、arco.design 应该都经历过这个过程,只是我们不知道而已,要不然也不需要花费几年的时间打磨后才发布出来。
1)平衡品牌性与一致性
过分关注一致性也会扼杀品牌性。矛盾在于,让设计达到完美的一致性无法确保它依然具有很强的品牌性。有时,这样做反而会削弱品牌性——在一致性和统一性之间存在着细微的差别。
《英国公开大学》的创意总监曾说过:“当你专注于产品一致性的时候,打造产品质感的一些重要的细微之处就有可能会丢失。
发展感知性模式需要为设计师赋予打破常规的权力,鼓励设计师积极地探索更多的可能性。好的设计体系能在品牌的一致性和创造性表达之间取得平衡。
2)小规模试验
后期如果发现样式无法满足,我们如何将新的样式引入设计体系呢?
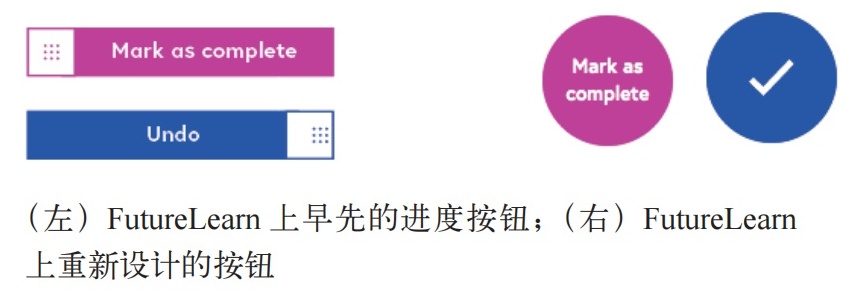
可以先进行一些小规模的试验是一种相当有效的做法。如果某些元素的效果很好,我们就逐渐将它们集成到其他界面中去。例如,在学习者完成一个步骤时,纯功能性的切换按钮缺乏庆祝和成就的感觉。于是,我们用带有圆形样式、弹跳 动画以及勾号图标的按钮取代了先前的按钮。
虽然新的按钮样式受到了学习者们的好评,但它与设计体系的其他元素格格不入。后来,我们开始在网站的其他地方应用圆形图案、弹跳动画和勾号图标。如果不这样做,那么整个设计体系给人的感觉就是割裂的。

五、共享设计语言
数字产品都是由团队打造的。团队里的每个人都有各自的具体目标,都有各自的截止日期。这就意味着难免会出现草率加入的模式、重复或错误的模块。
我们能确保一个产品即便有多人协作,却仍能连贯、统一吗? 只要我们团队对自己的设计体系及其运转方式有共同的理解,我们就能做到这一点。
这意味着我们遵循相同的指导原则,我们对品牌愿景的理解是一致的,我们在设计和前端架构方面有共享的方法,我们知道什么样的模式是最有效的,也知道它们的工作原理。换句话说,创建统一的设计体系需要共享设计语言。
许多伟大的建筑物(如圣家族大教堂、沙特尔大教堂、阿尔罕布拉宫)并不是由一位主建筑师在绘图板上费力地创造出来的,而是由一群人构建出来的,这群人对能将这些建筑物变为现实的设计模式有着深刻的共识。
“几组人可以通过遵循一个共同的模式语言,当场构思出他 们的大型公共建筑,就好像他们共有一个心灵。”
——克里斯托弗 • 亚历山大,《建筑的永恒之道》
我们可以用类似的想法构建数字产品。设计语言可以让人们创建出具有整体感的产品,哪怕不同的人负责不同的部分也是如此。
1. 为模式命名
如果一个界面上的元素没有恰当的名称、团队里人尽皆知的名。那么该元素就没有在你的设计体系中成为有效的单元。一旦你给一个物件命了名,你就塑造了它的未来。
例如,如果你给的是一个表现型的名称,那么它将来就会受到样式的限制:“蓝色按钮”只能是蓝色。
例如,如果你给的是一个状态属性的名称:“幽灵按钮”,它的特点是:按钮形状的透明按钮,但有细实线的边框,常用在有色背景上。
2. 将团队融入设计语言
仅仅完成命名还不足以建立共享的设计语言。整个团队都应该 沉浸到设计语言中去,让它无所不在。
让设计模式变得可见:
如果有条件,可以在墙上开辟一块专门展示设计体系的空间,将它称作“模式墙”。
让你的设计体系更加开放,人们会感觉你欢迎他们的加入,欢迎他们提出问题甚至做出贡献。
1)引用事物的名称
所有语言的共同特点是,只有不停地使用才能让它保持活力。
它需要成为日常对话的一部分:
这就是为什么需要有意识地使用约定好的名称去引用这些模式很重要——无论这个名称听起来有多奇怪。将设计体系作为入职培训的一部分将设计体系的内容作为入职培训的一部分,新员工了解设计体系就会更加容易。当新员工入职时,他们将了解到设计指南是如何创建出来的,这样他们就可以理解为什么以及如何做出决策。在 《英国公开大学》 内部,他们创建了一个入门性质的线上课程,其中有一章专门对模式库进行了介绍,并包含了 一些小测验和小课程,这样可以帮助新员工更好的理解设计体系。
2)定期组织设计体系会议
每个人都讨厌开会。但是,如果你希望每个人都跟得上设计体系的发展,那么组织召开设计体系的会议就是必要的。这是所有设计师和开发人员共同专注于设计体系的时间。一开始,可以每周举行一次,当团队找到节奏之后,可以每两周举行一 次。团队可以利用例会时间就产品的总体模式(如图标、排版)得出一致意见。同时,这也是分享新模块并讨论其目的、 用途及可能遇到的问题的好机会。

设计体系不是一夜之间构建出来的,而是通过日常的实践逐渐形成的。
作者:夜莺YEAH;来源:优设
原文链接:https://www.uisdc.com/build-design-system
本文由 @夜莺YEAH 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
作者:夜莺YEAH;公众号:夜莺B端UX设计
本文由 @夜莺YEAH 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








真的太晦涩了!难懂!
去做调研、去分析数据、去与用户交流而不是做假设。
赞同!!!