从两个交互细节,学抖音的设计策略
产品在面向用户时,要做好功能的更新迭代,以更好地契合用户体验与实际场景下的用户需求。在本篇文章里,作者便针对抖音的评论「不喜欢」、点赞推荐功能进行了交互拆解,并尝试做了重设计方案,一起来看看吧。

抖音已是世界级的短视频流播放平台,不论TIKTOK还是抖音,它所面向的巨量用户及广泛的用户特征,都要求抖音需要保持高频次的更新迭代,以完善灵活的设计策略和机制。
今次简要剖析抖音中近期新增的两个我个人比较喜欢的功能:评论「不喜欢」、点赞推荐,以窥见抖音的交互与业务设计策略。
一、评论「不喜欢」
在聊评论区之前,不可避免地要聊到社区氛围和治理。
社区氛围对任何内容社区类平台来说都属于老大难,评论区的氛围劣质程度往往与DAU呈正比,这一点在抖音、哔哩哔哩、微博等过亿级社区平台表现得更为明显,这和平台的大用户量以及不可避免的用户下沉化息息相关。
1. 社区氛围
针对社区氛围,在C端设计上一般采取的方式为:
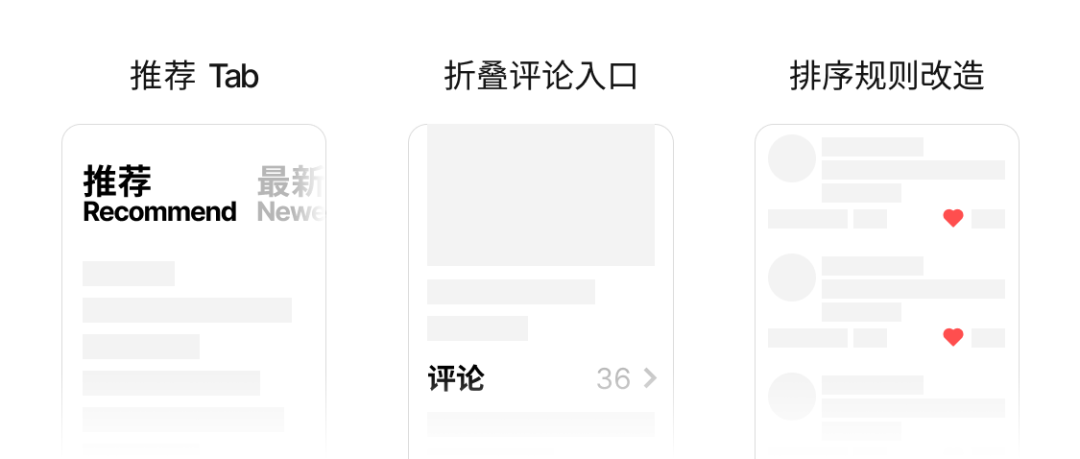
- 新增默认展示的推荐区Tab,展示筛选后的优质评论,在表现层面营造良社区氛围,以引导用户发表合适恰当的内容;
- 折叠评论提交入口和展示页,增加用户使用评论功能的成本,降低触及;
- 排序规则改造,默认以热度或推荐排序,可进行人工干预,引导用户进行良性互动。

以上措施多在可用性上表现得较差,毕竟仅是通过黑盒机制或提升使用成本,来减弱用户对不良社区氛围的感知。
在用户层面而言,与用户期望存在一定的偏差,而且一部分用户仍然需要一窥评论区全貌,难免因以上的措施而受到负面影响。
2. 社区治理
采用产品设计技巧可以低成本呈现比较优质的社区氛围,而氛围好坏的根源还是在发布者身上。
以往的社区治理多是针对是否违法违规展开,在普遍追求优质氛围的竞争环境下,大家开始把目光放在了评论内容本身的质量问题上。
这意味着需要平台有基本的治理能力,也需要有识别内容好坏的能力,随着NLP(自然语言处理Natural Language Processing)或OCR(字符识别 Optical Character Recognition)这类能力的发展,治理手段也高超起来:
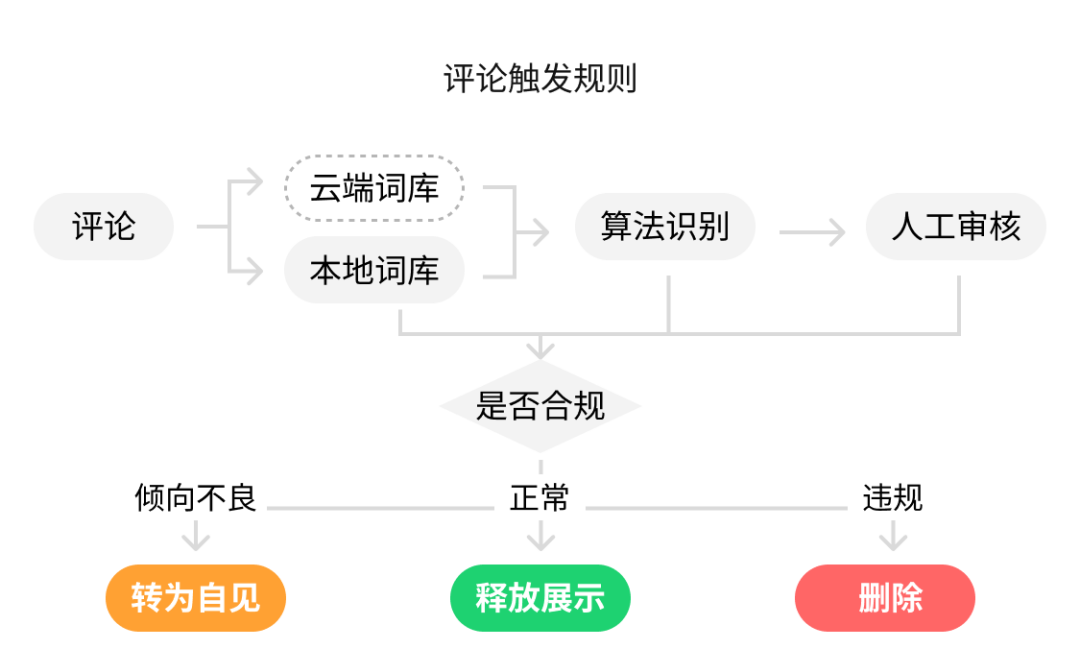
1)内容发布治理
- 评论内容触发本地或服务器端关键词库,转为仅自己可见,严重的直接被删除;
- 评论内容未通过机器算法NLP审核,转为仅自己可见,严重的直接被删除。
2)内容质量识别:
- 机器算法NLP无法明确判断内容倾向,转入人工审核流程,审核结果未出前保持为仅自己可见,按照审核结果释放展示或自见或删除;
- 评论内容被机器算法NLP识别为无意义或低质量,被折叠或击沉;
- 评论内容被「不喜欢」过多,被折叠或击沉。

以上五类方式中,前几种为大多数平台所使用,既可保证发布者最基本的体验,也照顾到平台的安全和观者的清净。
折叠或击沉评论的方法,使用的范围较窄,比较典型的当属知乎,按其本身强调专业性和关心回答价值的角度而言,“折叠”是平台专业态度的体现,用户一定程度上是可以接受的。
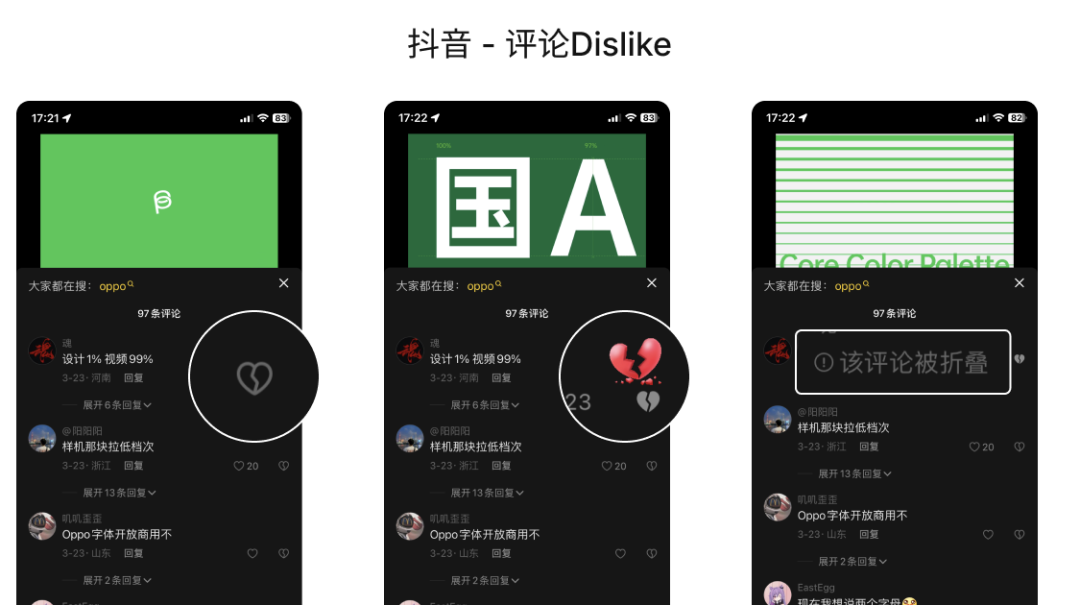
3. 评论「不喜欢」

评论区的「不喜欢」功能已几乎成了摆设,一般体现为用户评论在收到一定数量的「不喜欢」后才会被折叠或击沉或转为自见。
这只满足了用户点击「不喜欢」时的投票态度,无法体现用户主动参与氛围治理的姿态,而且这条评论会停留在用户视野内很久,用户不知道它何时被处理、会不会被处理,既不能保证观者的体验,也没有满足“所见即所得”的设计基本法。

在抖音平台而言,尤其是面向大基数的下沉用户时,社区的氛围治理是必须要解决的“硬骨头”。
抖音可能采用了如下的措施(验证与猜测,不代表官方就是这么做的):
混搭排序规则:以评论点赞数与发布时间轴为基础排序规则,配合NLP质量分,前置部分优质且有一定热度或者新发布的评论,保证用户在评论区前两屏得以查看高热和较新的优质评论;
排序公式模拟:在「混搭排序」中,猜测是采用净正向点赞+NLP质量分的方式进行的排序,或是采用评论质量分公式影响排序,对公式的简单模拟:
![]()
xyz分别代表LIKE、DISLIKE、NLP识别分的权重系数,应当由后端控制,可随时进行调整。
「不喜欢」交互设计:作为负点赞方式,在用户侧的表现是点击即隐藏该条评论,符合“所见即所得”的交互规则,也满足了用户「杀灭」负面内容的情绪;在排序影响上,应该是抵消了部分的正向点赞,得出评论的实时净点赞分的权重,用以影响排序。

抖音采取这种排序逻辑和设计策略的优势在于:
- 可以提升高热、高质量的评论的触及和展示效率;
- 社区治理上,可规避质量较差的评论呈现,抬升评论区氛围;
- 用户体验上,既保证了社区氛围的舒适感,也在交互层面上做到所见即所得;
- 体现用户DISLIKE的投票权,点击即对用户隐藏的方式,一定程度上满足了用户对评论区定制的期望,也体现了用户操作是有权威性的这一安慰剂式的设计理念。
二、点赞推荐
「点赞推荐」的功能释义为:用户可以通过打开功能,使自己的朋友或粉丝看到自己所点赞的视频。
我见之熟悉的原因是之前在Soul时设计但未落地的“转播”功能有异曲同工之处。
本义都是为了促进内容在用户侧的自然分发,提升优质内容的传播性。
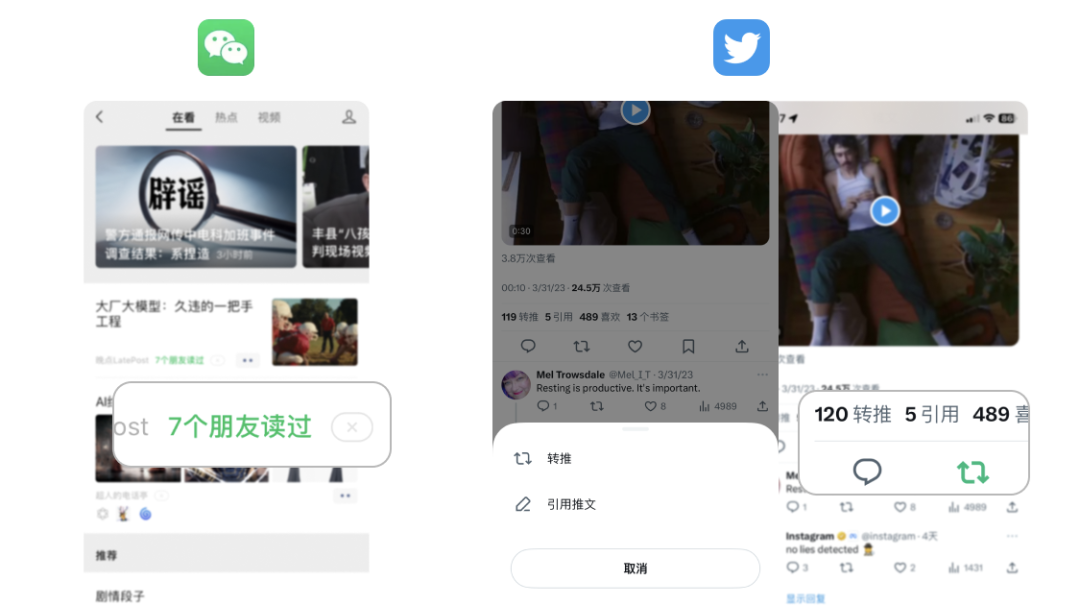
也就是说,点赞推荐功能,其实是Twitter和微博“转推”功能的翻版,微信的「在看」功能亦属同样的业务逻辑。

在业务价值上,用户侧内容的自然分发,更易于产生社交互动,也有助于用户之间突破推荐机制带来的信息茧房影响。当关闭朋友可见时,推荐则成了一种低权重的流量推荐手段。
在功能设计层面上,它是个比较有趣的功能,既增加了用户之间互相窥探对方喜好的途径,也有助于用户之间社交关系的加固。

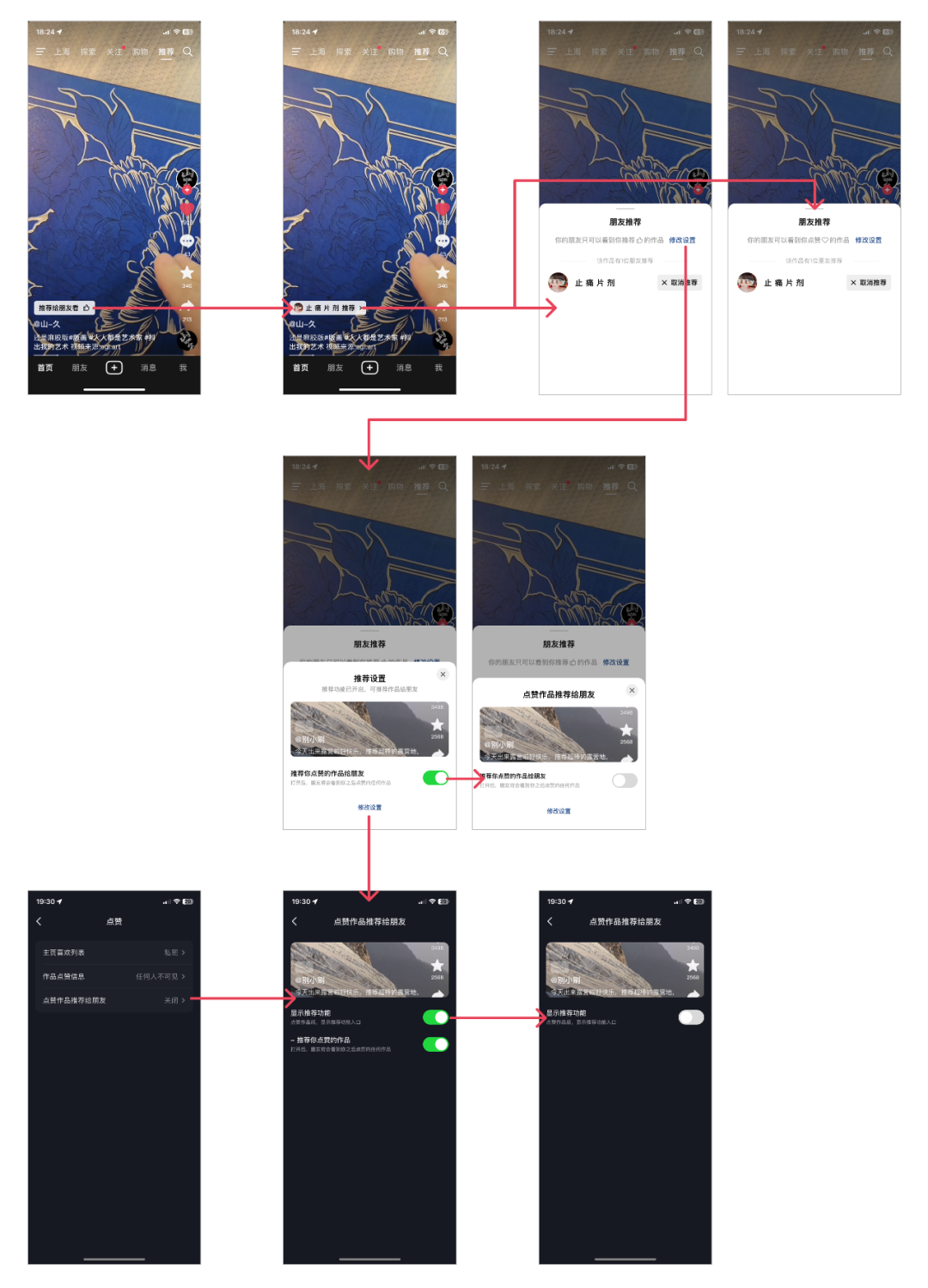
但在交互设计上,我更倾向于抖音在实验试错,因为该功能的交互设计方案是失败的,原因有以下几点:
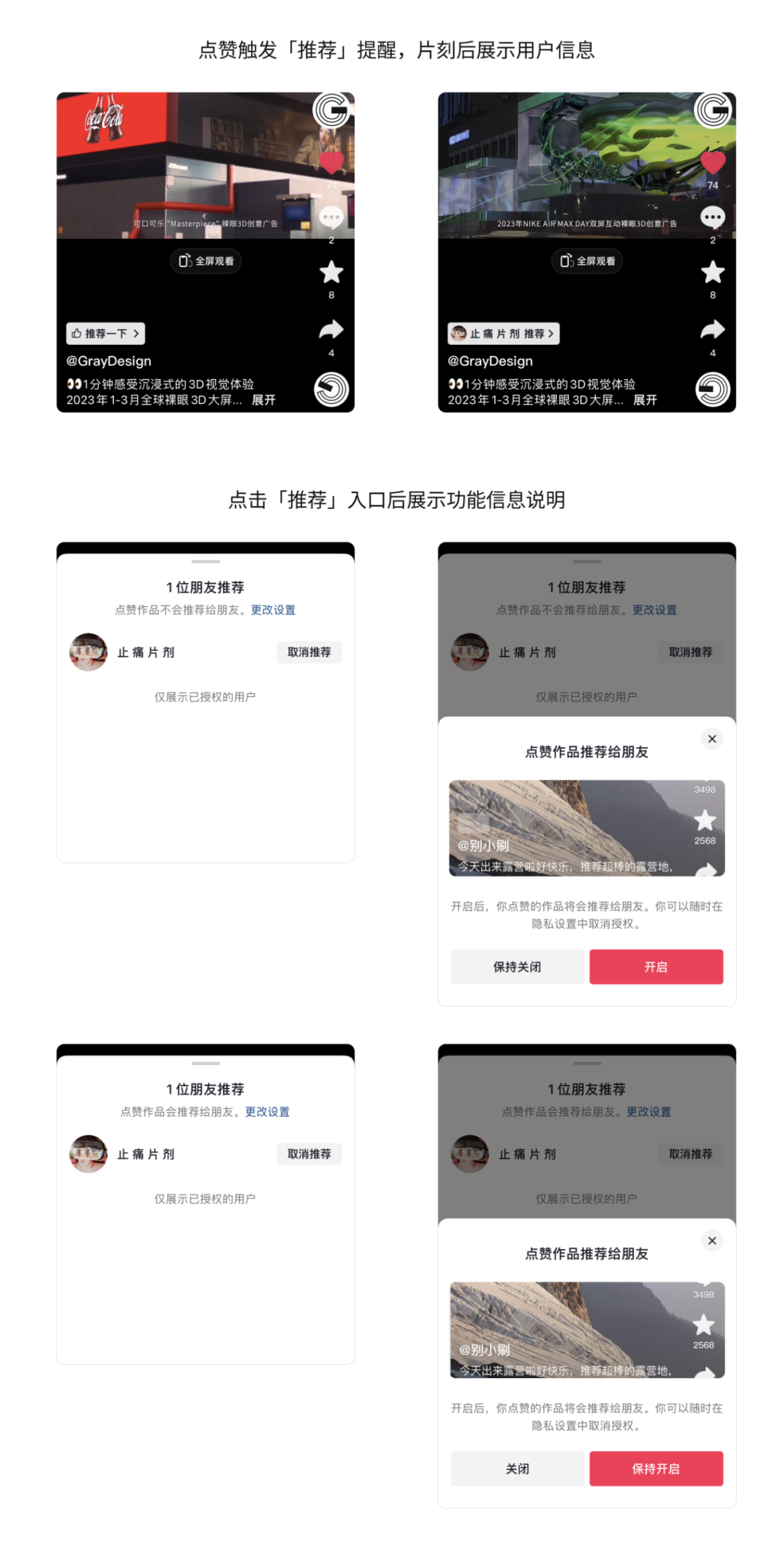
1)它在信息设计上的门槛过高,使用户无法快速的理解这个功能的影响
“点赞作品不会推荐给朋友”&“点赞作品会推荐给朋友”,很难相信,涉及状态开关提醒的文案只有这么弱的差异。如果是有意为之,便有刻意降低用户感知和认知的嫌疑;如果是无意为之,那这个方案真的让人大跌眼镜。
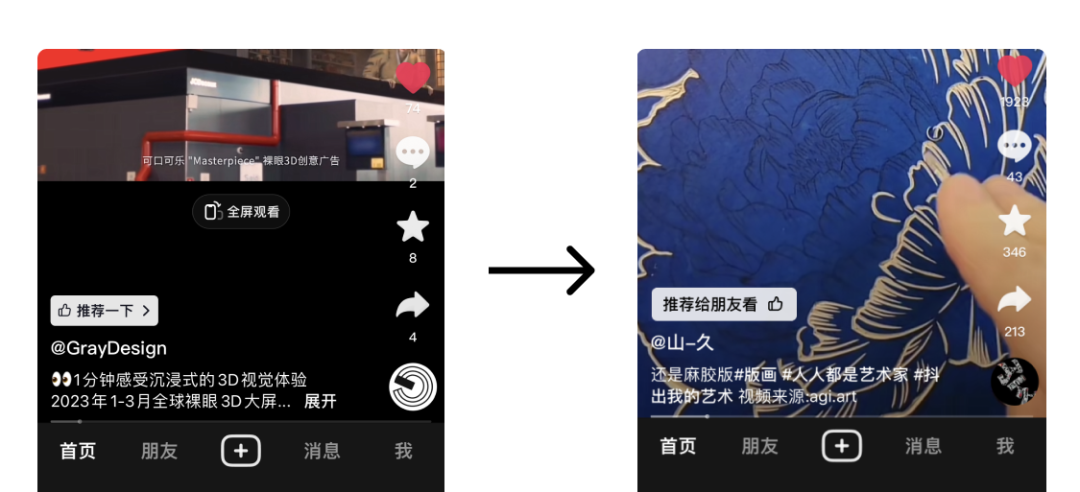
2)推荐给朋友后的呈现方式,需要用户适当关注和付出一定的学习成本

点击推荐后的样式变更,即是告知用户「推荐」是会这样展示给用户;同时在设置拉起的浮层有种动图以演示该效果。表意太弱了。
3)功能开关的说明信息比较复杂,无形中抬升了用户的使用门槛
总的来说,功能是好的,但使用门槛和学习成本过高,对大龄用户或轻中度用户而言,功能触及可能仅仅会停留在“点赞之后有新的东西出来了,看一看”而已。
而且在用户侧会出于私密性的原因,并不会愿意保持恒打开「推荐」。因此推荐开关需要考虑临时开关和总开关两个状态。
好的功能,需要好的设计。好的设计,必定是使用门槛和学习成本比较低的。
可以适当教育用户,但不能自说自话地教育用户。
以下按照VADU的设计理论对这个功能进行Redesign的尝试。
三、方案重设计
在重新设计之前,需要深入了解业务构成。
线上版本的「点赞推荐」中涉及到的开关过多,功能入口表现又稍显含蓄,在文案的信息设计上拔高了使用门槛,重新设计将以重点解决这些问题为目标。
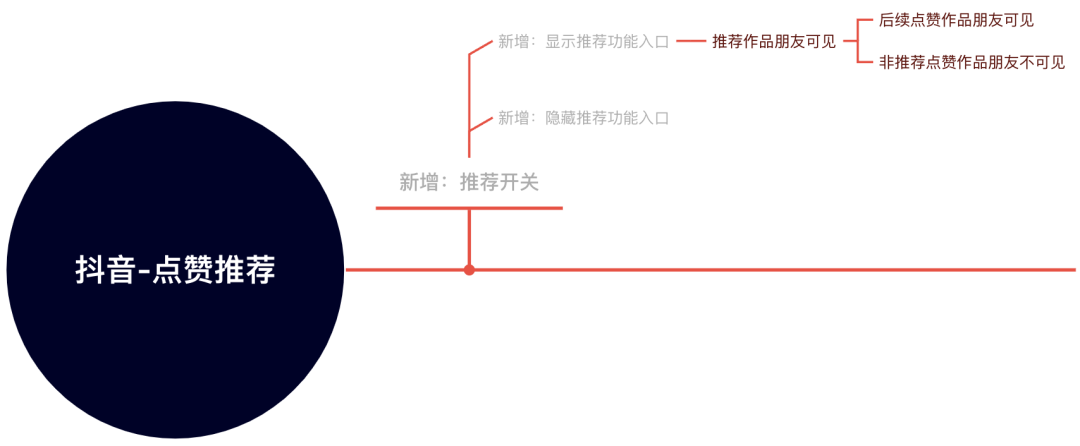
1. 「点赞推荐」线上业务构成
业务的起点,实是增加推荐手段,引导用户推荐内容给其他用户。
在这个基础上“增加”了用户可进一步选择将点赞的内容推荐给朋友。只是这一步增加,将「点赞推荐」的流程复杂化。开关逻辑见下图:

2. 「点赞推荐」拆解与重设计
在了解了基础的业务逻辑后开始着手。
1)功能入口强化(价值强化)
将功能价值点表现在入口上,增加用户决策因子,也使用户能一眼了解功能含义。

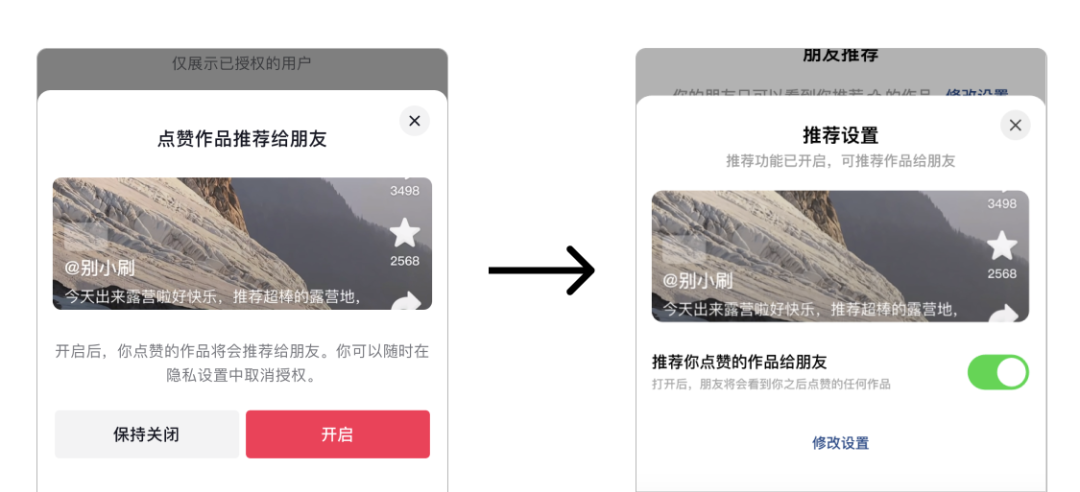
2)功能说明浮层信息强化(抵达性强化)
点赞作品和推荐作品实是两件事,需要在表意上明确区分,不要给用户留任何含糊的余地。适当情况下可以增加Icon辅助表意。


3)浮层中的功能开关交互合理化(抵达性、可用性强化)
线上的 保持关闭/开启 & 保持开启/关闭 的按钮互斥状态,完全不合乎交互设计的任何规则。既不明确,也没有体现开关状态。可以适当增加说明,并采用开关形式解决。

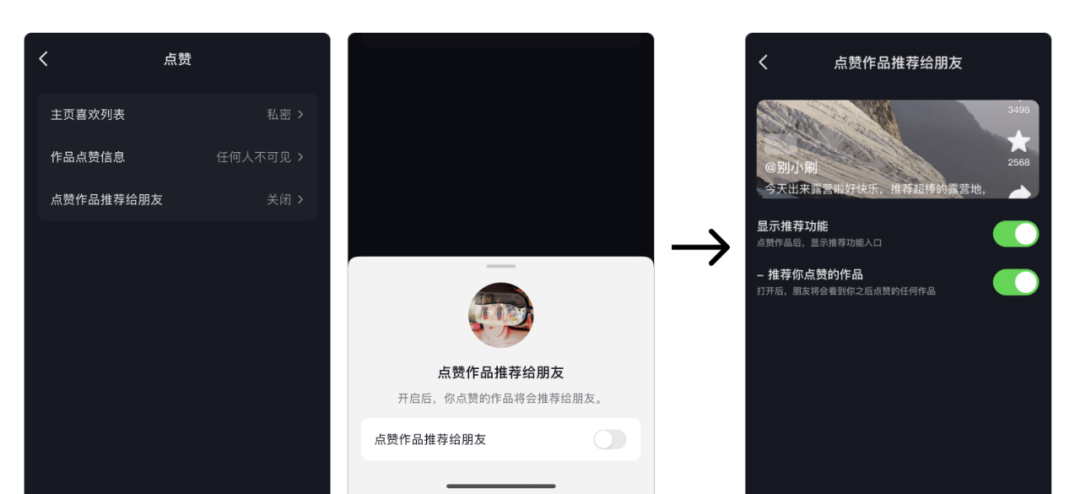
4)总开关表意和交互合理化(可用性强化)
原本的浮层说明和开关示意,均存在表意不清的情况。改造原浮层交互为新启页面,在页面内详细释义功能。

5)改造总览

四、综上所述
从上述案例,我们得以窥见抖音在业务细节上的打磨,同时在交互细节上的瑕疵点。但这种细节的把控和尝试,都应当是IT行业万马齐喑的今天应该去做的,这也是最原本IT公司做过的事情。
作为设计师,能跳脱出来审视自己,以理论来作为工作方法论的基底,都是难能可贵的品质。
这也正是我回答面试问题“你觉得你比同样十年经验的设计师的优势在哪里”的答案。
跳出设计者思维,以普通观者的视角反观自己的方法和输出,以学术理论来指导自己,进行适当的反思和纠正,这很重要。
本文由 @无鹿森 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益







更新个最新信息:点赞推荐的实验应该是停了,业务并未取消,开关折叠进了长按菜单中。期待后续抖音如何重新设计。
作者用心了,但还是原版的文案更精简、表意更明确。另外有些交互(比如开关还是按钮的处理)原来的产品明显是从业务目标,而不仅仅是用户体验上考虑的(比如要引导用户做开启),作者在这方面可能还要多考虑考虑
当用户无法顺利使用时,业务目标就是伪命题。起码,这不是抖音这个体量应该做的事。
“你的朋友只可以看到你推荐的作品”这句话有很大歧义啊。第一个意思是,你的朋友只能看到你推荐的,其他人推荐的看不到。第二个意思才是作者想表达的。
我们作为设计师或者产品从业者,将文案与功能联系起来就能知道是什么意思,但普通用户尤其是大龄用户很难辨别。
另外「开启」和「保持关闭」,点击后弹窗浮层就可以直接关闭了。改成开关后触发开启后,还需要点击关闭浮层按钮,增加一步操作。
点赞推荐这个交互的设计确实已有很多现有的类型,有的时候很有用有的时候就深受其扰。取消推荐的设计是必要的,感谢作者的分析。