比较与选择 – 怎样通过设计帮助用户制定决策

话说时间也真不是怎么挤怎么有的,除了上班和翻书以外,每天再来这边码码字就已然把最后一点可用资源占用干净了。不过有一点自己还是比较清楚的,能够把大部分时间精力都放在这些事上面,其实完全能够说明现在日子的状态在好转,让人揪心耗神的事情在逐渐变少。OK,双鱼男的唠叨就此打住,我们来看今次的译文。主题关键词:比较、选择、决策、设计的引导。
设想一个潜在用户正在浏览你的网站,比较着你们所提供的产品与服务,琢磨着是否要进行购买。也许你可以自信的说,当前的“购买”功能对于用户来说是非常醒目和易用的,但是你能保证在“对比”和“选择”等方面的体验也是同样靠谱的吗?
如今,很多用户体验设计师对于面向用户行为的设计思路已经非常熟悉了。但是在很多情况下,大家的设计都是基于“用户必然会执行操作”的假设。要知道,所有的操作行为都是跟随在某种“决策”之后的;例如,要产生购买行为,用户首先需要在目标商品的选择上做决策。
曾经有研究指出,决策的制定过程是具有很强的弹性的,可供人们参考的因素也不像我们一直以来认为的那样明确和稳固;该过程所处的上下文环境对于决策结果本身具有很大的影响。从网站产品设计的角度讲,这个研究结果是非常重要的;它相当于在告诉我们,作为用户制定决策的上下文环境,网站本身的设计方式不仅会作用于“可用性”等常规的用户体验要素,更可以影响到用户对行为的选择和决策。
决策制定的目标
面向决策制定过程的设计应该怎样进行呢?首先我们要清楚这个过程的目标是什么——简单的说,就是以最低的资源消耗量,换取最合理、最有价值的决策结果。也许大家会注意到,这个说法里存在一种矛盾或折中的感觉,因为通常,好的决策离不开努力的付出。
对决策制定的目标及其固有的内在矛盾的认知是很重要的,因为从本质上说,我们的设计要么可以化解这层矛盾,有效的帮助用户制定最合适的决策,要么反而会加剧它的存在,影响用户的选择和判断;当人们无法做决定时,他们就不会去做决定,对于网站来说,即使后续流程的体验再优秀,也是没有意义的。
面向决策制定的用户体验设计
设计方案的很多方面都会对用户制定决策的过程产生影响作用,包括视觉布局、选项的数量、信息的类型及措辞方式等等。这些因素对于决策制定的作用是很微妙的,但同时也是强有力的。
面向决策制定过程的用户体验设计中,最有效的一个思路,就是促进用户的自然行为方式,挖掘人们在制定决策时所惯用的策略。
通过比较来评估价值
首先我们需要了解的一个关键问题是,用户是怎样判定和评估一款商品的价值的?
人们并非生来就拥有判断事物绝对价值的能力,他们需要一个比较的过程。人们一直在对各种事物进行比较:产品、服务、主意、他人等等;这是人们的一种自然行为,同样也是设计师们需要通过正确的方式来促进和激发的行为。
为了演示“比较”在人们制定决策时所起到的重要作用,我们来看一项有意思的研究(PDF格式)。其中,研究员将一群人划分为三组,并要求他们每个人都对词典的价格进行评估。
其中一组的人们被展示了一本拥有20000条词汇的词典,但它的封面有破损,而另外一组看到的则是一本拥有10000个词条的崭新词典。最后的平均结果是,人们愿意为那本封面破损但内容更多的词典支付20美金,而对于那本崭新的但内容较少的词典,却乐于付出24美金。
然后,研究员将两本词典一起交给第三组,让他们进行仔细的观察对比。结果是,他们更愿意为那本内容更多的词典付出更高的价格,无论其封面是否存在破损;具体的开价分别是27美金与19美金。这与前面不进行比较而直接估价的测试结果正相反。
这个研究看上去很简单,但对于用户体验及相关的Web设计领域来说,有不少重要的看点在里面。首先,我们可以看到,单独的审视一本词典,或是将两本放在一起进行比较——这两种评判方式会对价值评估的结果造成最直接的影响。这也就是我们在前面提到的,人们并非生来就拥有判断事物绝对价值的能力;比较的过程决定了人们对价值的判定结果。
要想正确的判断一本词典的价值,人们需要一些衡量的标准。一本优秀的词典应该收录多少词条?绝大多数的人并不了解。所以在做价值评估的时候,由于无法通过比较来看到利弊,人们只能参考自己内心的主观标准。例如,第一组的人们并不知道他们拿到的词典的内容量是更多的,他们所能了解到的,只是这本词典的封面有破损,所以他们自然更加容易做出负面的判定。
当人们有机会对两本词典进行直接比较的时候,他们才可以就那些他们所关心的方面进行判断,比如收录的词条数量;此时,那些外观上的瑕疵就不再是最重要的了。只有在他们无法对真正重要的方面进行评估时,那些更容易看到的次要因素才会直接决定最终的判断结果。这就是我们所说的决策过程所处的上下文环境对于决策结果本身的影响作用。
所以,如果我们能够针对“比较”这个环节进行合理的设计,就可以帮助用户将注意力放在评估对象真正重要的属性上面,进而做出正确的价值判断。在词典的例子中,另外一个会影响人们的判断结果的因素是“信息”。试想在人们对词典的价格做评估的时候,如果告诉他们一本典型的好词典所需要拥有的词条数量,那么最终的估价结果是否会发生变化。
为“比较”的环境空间进行设计
如前文所述,“比较”的过程有助于人们对目标对象的价值进行更加合理和全面评估;而能否对该过程所处的上下文空间进行合理的规划与设计,就是我们所面对的挑战了。优秀的设计方案可以全面而有效的展示目标对象的重要属性,帮助人们充分的了解关键信息,做出合理的决策。
要更好的了解怎样针对“比较”进行更加有效的用户体验设计,也许最好的方法正是“比较”。让我们通过正反两个方面的一些实例来具体看看吧。
实例1:设定上下文环境
下图中的两种方案,哪个更具有对比效果?显然是第一种。在这里,正是“原价(Regular Price)”为比较行为设定了上下文环境,让人们在判断当前价格是否划算的时候有了参照的依据。虽然第二个设计方案中的现价比第一个里面的要低2美金,但价格的对比效果让第一种方案更具吸引力。
实例2:突显用于比较的关键信息
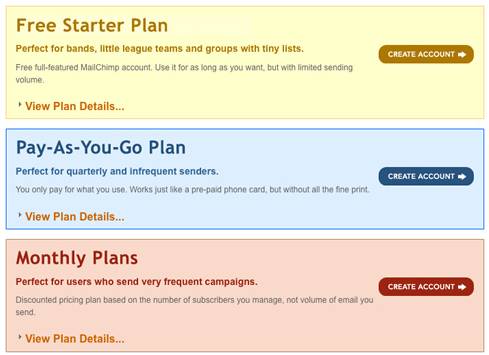
下图演示了一个负面的例子。这个设计方案希望通过配色的变化来体现出三款服务的差异性,但并没能有效的突出重要信息。他们假设用户会仔细阅读每款服务的细节信息,然后进行比较;而实际上,用户更希望在最短的时间内对每款服务进行充分比较,了解它们之间的差异在哪里。这个方案显然没能以一种容易辨识的方式来展现那些用于“比较”的关键性信息。

实例3:提供参照物
下图中的实例体现出了人们对于“比较”的自然需求。多数人会关心他们是否有足够多的存款;类似这样的需求中,仅仅使用一个数字来呈现用户的存款信息是不够的,谁知道5万美金的退休金是高是低呢。这个实例网站的产品策划人员及设计师很清楚人们在这时需要一个参照物来进行比较——他们在用户个人帐目的下方增加了一个“和你相似的人”作为参考指标,显示了用户所在行业的平均水平,并用柱形图的方式清晰的体现出了对比的效果,使用户能够一目了然。

实例4:对比度
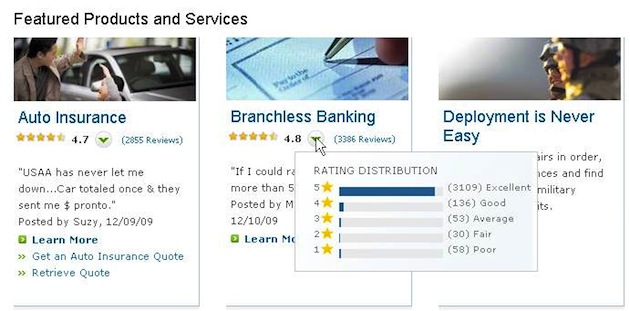
我们可以在下面的实例中看到,通过柱形图的形式表现出来的用户打分情况,在视觉上具有很强烈的对比效果;类似这样的方式可以有效的加深信息在用户头脑中的印象,促进选择决策的制定。

实例5:增强视觉表现形式的可扫描性
这也是一个负面的例子。下图所示的页面中,其设计方案的本意,是希望用户可以逐条对比PC与Mac的性能参数,并且最终发现两者在性能几乎完全相同的情况下,价格差异是如此的巨大。 然而,居中的内容对齐方式却使这种效果打了折扣,用户必须以一种不适合视线扫描的方式逐条阅读内容信息。另外,内容配图的尺寸也显得过大了。

实例6:突出特色
下面实例中的数据表格就是一种有效的内容形式,它很便于视线扫描,用户可以在很短的时间内清楚的看出TD Bank在各方面的表现都胜于对手(至少是在他们自己所选择的这些服务项目中)。我们来简单看一下视觉设计是怎样对页面信息的呈现进行有效支持的。首先,在标题栏中,TD是唯一带logo的银行名称,并且放在了最左边;无论从样式还是呈现顺序的角度,都可以保证让用户首先看到TD这一栏。另外,与其他列不同的是,TD所在的列中使用了背景色。当然,为了突出他们自己的服务优势,对于所有这些项目指标,TD一列中都是绿色图标;而即使竞争对手会提供同样的服务,也只是使用灰色的对勾作为弱化处理。

总结
我们来回顾一下前文中的内容要点。面向决策制定的用户体验设计中,最有效的一个思路,就是促进用户的自然行为方式,挖掘人们在制定决策时所惯用的策略。要时刻注意两个方面:
- 决策制定的目标,及其固有的矛盾因素。
- 人们并非生来就拥有判断事物绝对价值的能力;比较的过程决定了人们对价值的判定结果。
要帮助和引导用户进行选择判断,关键在于我们能否对决策制定过程所处的上下文环境进行合理的规划与设计;以下这些方式原则可供我们参考:
- 提供参照物,让人们更容易通过比较来判断目标对象的价值。
- 让关键信息更醒目,便于用户在最短的时间内将注意力集中在最有用的信息上。
- 通过合理的页面布局及视觉样式,让内容更便于视线的扫描。
- 在正确的地方提供正确的信息,去除那些不仅无法帮助用户进行比较,甚至可能阻碍决策制定过程的信息与页面元素。
在这个过程中不存在所谓的中性设计,任何细节中的设计都会作用于用户决策的制定。这与可用性设计的道理是类似的,无论设计师是否刻意为之,方案中的每个地方都会从正面或负面影响着产品的可用性。
从历史的角度讲,“决策制定”方面的相关话题,并没有在用户体验设计领域中受到应得的关注,这种情况需要一点点的被改变。我们应该逐渐了解到,对于网站产品的目标期望来说,用户决策的制定过程其实一直在扮演着重要的角色。
本站原创编译文章。如需转载,请注明:本文来自Be For Web
英文原文:
http://uxmag.com/articles/decision-architecture-de…
译者信息: C7210 – Web设计与前端玩家,现就职于大众点评网产品部用户体验设计组(UED)
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益