数据+产品就是数据产品?漫谈数据可视化场景
编辑导语:在数据可视化产品中,场景也是一个重要的考虑因素。那么,如何做好数据可视化场景设计?本篇文章里,作者对数据可视化产品的场景做了探讨,结合数据和案例,阐述了可视化场景设计的思考维度,一起来看一下。

许久没有更新了,今天接着梁宁系列课程的思考,这节课梁宁讲的是“场景”的内容,在文章开头我们还是先学习一下这节课的名词解释:
“场”是时间和空间的概念,一个场就是时间加空间。“景”就是情景和互动。当用户停留在这个空间的时间里,要有情景和互动让用户的情绪触发,这就是场景。
只有能触发用户情绪的场景才是真正的流量入口。
如果从C端的产品来看,会联想到许多生活中耳熟能详的场景,比如深夜肚子饿了可能会打开美团点外卖,地铁上班时可能会打开喜马拉雅听有声书……
那B端产品就不需要考虑场景吗?虽然之前我们说过B端产品讲求效率,但还未针对场景好好分析一番。恰好近期在做数据可视化产品时,又有了一些心得体会,今天我们就来聊聊数据可视化产品的场景(关于数据可视化的基础内容可以看一下我之前的文章《数据可视化如何实现?》)。
一、基于数据场景的设计
时效性,是数据产品的重要指标之一。在可视化产品中主要有两大类数据时效。
一类是T+1周期的离线数据,即在今日最晚只能查询到截至昨日的数据,一般是通过调度机制每天凌晨或上班时间前将截至昨日的数据跑好,然后再抽取已经跑好的离线数据进行可视化展示。
另一类是实时数据,即通过定时(如分钟级)刷新数据,用户可以能够看到实时或准实时的数据。
所以基于上述两类数据属性,在做可视化产品时就会出现两种不同类型的看板:离线数据看板、实时数据看板。
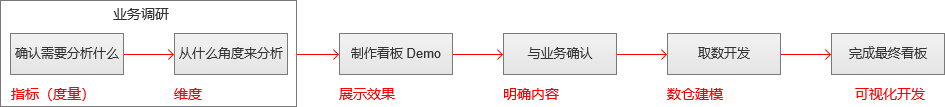
抛开数据的时效性,单纯制作数据看板,会有一套标准的方法论。不管制作“实时”还是“离线”看板都可以去按照这种方式(如下图,后面将通过完整的一篇说明):

可是考虑到场景,单从指标选择上就会有很大的不同。
以某社区团购公司营销域分析的看板制作流程为例,我们在与业务方沟通时,除了基于营销活动的“销售额”、“下单用户数”、“客单价”、“促销金额”等指标外,业务方还希望有“待配送”等相关的指标,目的是如果活动火爆,积压的单量过多可以及时的减量/停止活动,从而减少店仓配送的压力。
在制作实时看板时,一开始我用了“履约超时率”(=待配送单量/仓端订单量,不同企业的口径可能不一样)这个指标,再跟业务方沟通后他们也表示了赞同。
可是回头我又在想:只有数值因变动而变化快的指标放在实时看板中才有价值,而“履约超时率”作为一个比率指标,在实时看板中可能变化的很缓慢,但带来的结果可能已经很严重了。
假设履约准时率从 50000/1000000 到 60000/1010000,虽然在比率上只有5%到5.9%的变化,可是已经相差了10000单。对于业务方来说10000的变化远比0.9%的变化更具有震撼性,而且微弱的变化可能已经滞后了严重后果的反馈。
所以,后来我还是把“履约超时率”换成了“待配送单量”。
写到这里就不难看出,在制作实时看板时,选择“数值”指标会比“比率”指标更有价值。
如果我们不做实时看板呢?
那么“待配送单量”在T+1周期的数据中就没有这么大的意义了,并且考虑到指标的关联性,我们也会把“待配送单量”放入到履约/店仓配的业务板块下,而不会把不同业务域下的指标杂糅在一起。我们在引出第二条规则,在制作离线看板时,指标的业务关联性要更强。
二、基于可视化场景的设计
这一章节我们讲的是“可视化”的场景设计。
在公司内业务方向分析师提出的数据需求,主要以两大类呈现:一类是临时性查看的取数需求,一般分析师会提供一张包含明细数据的CSV文件。另一类是需要长期观察、分析的需求,一般分析师、数仓等同学配合完成可视化看板。
而业务在查看数据看板的场景主要分为两个过程,一个是查找(一般业务会有很多张数据看板),一个是分析(发现异常指标后,找到问题点)。
我们今天抛开基于可视化系统级设计的查找过程(后面文章详细说明),单说说分析的过程。
假设我们通过业务访谈确认了数据看板需要哪些指标和维度,如果遇到一个指标出现异常(增加/减少),数据产品们就需要思考通过怎样的设计才能让业务同学定位到原因。
定位问题的基本分析方法主要有趋势分析、对比分析、交叉分析、下钻分析等。
趋势分析主要采取时序图,横轴为时间维度纵轴为指标的折线图。而做交叉分析时,需要将不同的指标/维度同时展示,如支持单维度、双指标分析的双轴图,或者支持更多指标关系分布的气泡图……写到这里,我们可以了解到不同的分析场景有不同的图表选型。
但数据可视化的产品设计远远不止这些,更多的是基于基础图表的功能补强。
比如我们需要给业务方设计了一张有近20个指标、超过40个维度枚举值的营销域数据看板,如果平铺展开,那我们需要几十张图表,这时候我们就得思考如何精简布局?
(因为每个业务方都有多张数据看板,且每个数据看板都有多张图表,我们需要考虑到他们的查找、观看等状态下的体验。)
我们分两条线路思考,如果我们需要在同一个维度对多个指标进行交叉分析时,就要创建多个维度相同、指标不同的图表。
那我们按照数学的角度思考,合并同类项维度,将指标作为变量是不是就可以解决痛点了呢?
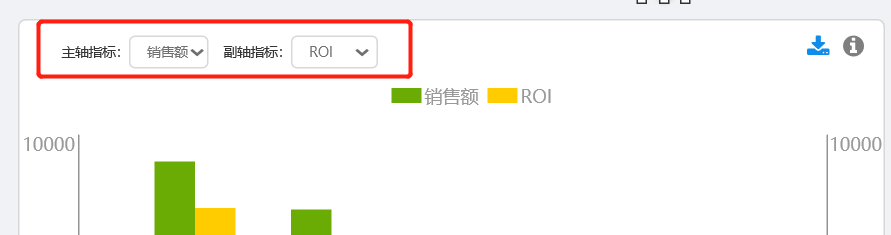
在可视化看板中,变量就代表着参数,可以用筛选器去替代,所以我们可以改造图表增加一个指标筛选的功能,形如下图效果:

接着另一条线路,如果在上述改造图表的基础之上需要对不同的维度进行分析呢?你是不是想到了和上面同样的方法,做一个维度的筛选器?
讲道理这样也没有毛病,可是就忽视了一个可视化的另外一个场景,规范统一业务的分析方式(思路)。
这里我引一位产品前辈说过的一句话“数据产品的最终目标是沉淀数据资产”,他没有详细解释这句话,而我通过对过往经历的思考,发现大部分公司的数据产品只专注于沉淀数据、工具这些有形的资产,而忽视分析思维等这种无形资产的沉淀。
自由有时候也代表着盲目。如果我们将维度放在筛选器里任意选择,只会让业务同学在使用上杂乱无章。
所以这时候我们需要拉上数仓、业务同学,将相关的维度创建层级关系(注:指标没有层级关系,是一种数学关系)。
以电商场景为例,我们可以把“大区、省份、城市、门店”创建为区域层级,把“商行、课组、大类、种类、小类、商品”创建为商品层级……
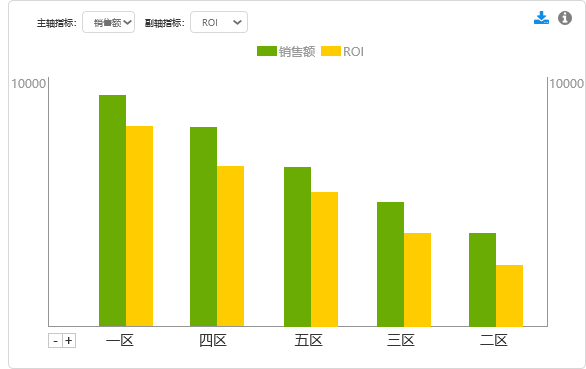
当然,我想提到“层级”大家已经想到了下钻功能了,所以这时候我们就可以把图表改造为如下效果:

关于数据可视化的场景设计,今天就说到这里。如果你有其他的观点或场景欢迎在下方留言讨论,关于其他数据产品的内容,有机会我会在未来陆续整理出来。
#专栏作家#
兮兮,微信公众号:孤身旅人(ID:gushenlvren),人人都是产品经理专栏作家。关注人工智能、toB产品、大文娱等领域。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







