设计无处不在(五)

Apple 产品中的接缝
这两个鼠标有什么不同,内部元件和结构并没有太大的不一样。但是接缝变了,Lisa 鼠标的接缝是看不到的,和后来的 Apple 产品看上去差不多,但是背后的思想完全是相反的,Lisa 鼠标只是延续了 Xerox 的设计,Xerox Alto (三键)和Xerox Star (两键)都是如此的形式,如果再往回追溯,第一只生产的鼠标和第一只发明的鼠标都是这样的,它们内部有不同,但是当他们构建成一个产品的时候,有些逻辑是一样的,这些逻辑也表现在后来的鼠标中,但是前后不一样的两种制作物品的形态是,投入设计的密度不一样,当它主要还是实验室的产品时,并不需太在乎它的外在形式。Lisa 鼠标看起来就是一个罩壳,由于注塑的拔模角考虑,它就是一个梯型,这让其看上去很原始,没有人类的制作痕迹,而只是观念上的不在乎成型的产品。当然如果从具体的设计来说,会有更详细的故事,Douglas Dayton 在当时画了很多草图做了很多模型,肯定不会是都像最终 Lisa 鼠标那个样子,不过我们这是从历史研究的角度来看,重视的是从 Lisa 到 Macintosh 的进化程度。Macintosh 鼠标就将接缝移了上来,从使用者的角度可以看到它,也就能够意识到它是如何装配组建起来的,而且下部有了收缩,从视觉的角度来说也是体验良好,我们把接缝称作是设计的踪迹以及人类制作的痕迹,从这个鼠标的前后比较中你或许会体验到。两者的差别与 Lisa 使用的是很重的钢球(后来因为噪音在钢球上覆盖了橡胶)而 Macintosh 使用的是橡胶球也有关系。
接下来的 ADB 和 ADB II 鼠标,接缝向上移动,这种变动可能有结构功能上的考虑,可能就是一种选择,因为此后的鼠标包括我们现在使用的很多鼠标都是如此,接缝在上上下下都有,累积着灰尘还不易清洗,虽然它清晰地展露了它的制成逻辑。
 Apple Mighty Mouse 就将侧面可视的接缝向下移动了,与 Lisa 鼠标不一样的是这是刻意的,为了让鼠标有一个单一纯粹的整体感,使用更复杂的模具以及后续工艺对分模线进行打磨,但是刻意去隐藏接缝并不是一件容易的事,Apple 也不会随随便便去完成它。你可以从这个拆解中看到,这个 Mighty Mouse 的壳体由4部分组成,从上到下分别是:越过分模线后有形体收缩的上壳,紧挨上壳的环形圈A,环形圈A与下壳之间的环形圈B和下壳,另外两侧的按键是和下壳先组装在一起的,与开始的鼠标设计相比,设计也就是制造的逻辑又加深了。
Apple Mighty Mouse 就将侧面可视的接缝向下移动了,与 Lisa 鼠标不一样的是这是刻意的,为了让鼠标有一个单一纯粹的整体感,使用更复杂的模具以及后续工艺对分模线进行打磨,但是刻意去隐藏接缝并不是一件容易的事,Apple 也不会随随便便去完成它。你可以从这个拆解中看到,这个 Mighty Mouse 的壳体由4部分组成,从上到下分别是:越过分模线后有形体收缩的上壳,紧挨上壳的环形圈A,环形圈A与下壳之间的环形圈B和下壳,另外两侧的按键是和下壳先组装在一起的,与开始的鼠标设计相比,设计也就是制造的逻辑又加深了。而 Magic Mouse 接缝又回到上面来了,因为这是个没有按键的多点触摸鼠标,人的所有操作都是在表面完成,因为壳体在人的操作时没有物理运动,所以需要强调的是表面,Mighty Mouse 虽然也可以看作是无缝的表面,但是实际上它还不是,它不仅有三个按键的空位,同时它还是“壳体”的概念,而 Magic Mouse 则不是一个壳体,的确是一个表面,你可以从 iFixit 的拆解中清楚地看到,其实你也可以在上图中,也就是使用者的角度看到,那就是上表面的厚度(如果你想清晰比较,可以看这张图),这个厚度已经是一般(注塑)壳体壁厚的3倍了。更进一步的是,这个有厚度的一整块表面与一块唇型的塑料件紧密贴合在一起(胶水粘合),然后与电池舱塑料件贴合,我们从上图看到的下壳是与电池舱塑料件贴合的,当然还有电池舱的盖子,所以我们看到的接缝其实不是接缝,而是一段空间,它不是两个结构件碰到一起形成的无法回避的缝隙,而是经过设计将缝隙用空间进行遮盖,我们从上图看到的上下壳它们之间的装配关系是间接的。
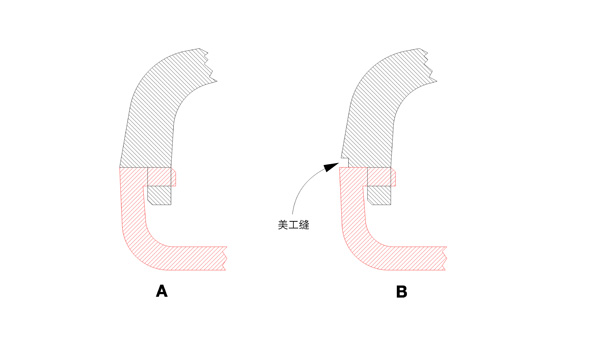
这和“美工缝”异曲同工。
 美工缝其实并不是产品的结构设计中才有的概念,平时最常见的倒在其他地方,也是随处可见,比如衣服,凡是边缘以及两块布料的缝合处,都可以看到装饰性的缝合工艺,因为你不能直接就在裁剪过的边缘缝制,否则边缘的就会散开,同时也不好看,所以要把布料向看不见的方向折,后者更复杂的就是衬一块布料,并且缝制的花纹最好起装饰作用,在其他领域的装订上也是如此,现在连移动设备的 App 的界面上都到处是这种装饰缝了。
美工缝其实并不是产品的结构设计中才有的概念,平时最常见的倒在其他地方,也是随处可见,比如衣服,凡是边缘以及两块布料的缝合处,都可以看到装饰性的缝合工艺,因为你不能直接就在裁剪过的边缘缝制,否则边缘的就会散开,同时也不好看,所以要把布料向看不见的方向折,后者更复杂的就是衬一块布料,并且缝制的花纹最好起装饰作用,在其他领域的装订上也是如此,现在连移动设备的 App 的界面上都到处是这种装饰缝了。美工缝类似,因为现实中产品或零件的边缘基本都很粗糙,所以当上下壳零件贴合的时候,它是不平整的,所以如果这样装配就非常难看,为了修正它的视觉感受,就干脆把接缝做大(如上图B所示),这样在人眼看来上下壳就是均匀组装了,因为无法分辨了。和缝制布料一样,围绕着这条缝隙可以有各种手段来处理,比如在缝隙周围再豁出平面,或者打磨出一条带状的饰条等等。
这些都可以称心思,是人制作物品在实现基础之后的追求。
与“美工缝”相随的一般会有拔模角,就像上图的红线所示的下壳,按理论设计来说竖直的部分应该是垂直的,然而因为它需要在模具腔内脱落而不是卡在模具内,那么它应该有一个微小的角度,比如3度左右,这样带来的结果是产品的侧面(沿模具腔壁脱落方向)不是竖直的平面,可能是梯形比如 Lisa 鼠标那样,而当接缝在中间时,那么就是腰鼓形,如果你仔细去看周围的东西,很容易发现。那么在拔模角上如何花心思,一种方法就是用设计来掩饰,比如用明白的倾斜的面替代垂直的面的设计,另外一个就是像 Apple 那样,不被这些普通的通用的妥协的工艺所限制(”Steve Jobs: A Biography” 中写道,当 Steve Jobs 刚开始做 NeXT 时,他就在意拔模角,不惜成本在模具上加大投入[那是1985年],为了追求完美的正方体 Cube)。

在非 Unibody 的笔记本上 Apple 处理接缝的方式,右一是2009年推出的塑料 MacBook,虽然 Apple 称它为 Unibody 但其实它是注塑而成,它处理接缝的方式和上面说的 Mighty Mouse 一样的手法,把接缝放到看不到的底下,并采用打磨分模线的方式作出一体感(截面最大处在内部而不在开口处)。中间是 Unibody 前的塑料 MacBook,处理接缝方式最简单,直接搭接,由于两个壳体直接连接缝隙不可避免,甚至会出现不均匀分布,而这里 Apple 把键盘面板搭在底壳围墙上,高出一点。最左边的是此前铝合金款 MacBook Pro 和 PowerBook(此图来自这),同样在键盘面板的四周交接,由于金属和金属的交接即使用精加工可以做到贴合精密,但不能避免金属有锋利的边缘,所以 Apple 使用了一圈塑料条进行镶嵌和搭接,塑料条与键盘面板是精密链接的,它们组成的组件和下壳就行装配,也就是拆卸的时候从侧面的接缝开始,这样不仅可以让平时人眼看到的保持细小接缝,而且即使出现缝隙也不破坏整体(大的缝隙如果出现在拆卸处,那么感觉上就是破了)。

除了 Unibody 以及分模线处理,Apple 还有一些通过工艺与设计的处理来追求精细的接缝设计,左一为 iPod mini,采用铝挤成型,机身外壳就是一个筒形,所以接缝分配在上下两头。而第一代的 iPod Shuffle 则是通过二次注塑成型(第一代的 iPod 也是使用了二次注塑,让白色外有一层透明层),这样不仅可以去掉接缝而且可以做到0度拔模角,使其成为一个理想的长方体。Unibody 前的 Mac mini 与 iPod mini 类似,采用铝挤型作为四周的围合,而上表面可以通过修饰达到很好的接缝。iMac 的下巴处是通过激光焊接上去,然后再加工,与冲压成型的背壳(背部+四周)连接在一起如同一体成型一般。Apple Remote 则是通过在一条实心铝条上开凿联通的空洞,而后放入小巧的功能元件,它是目前 Apple 产品中最具实体感的,因为它已经不具有壳体的概念了,但我们这里还是将它归属于壳体类器物。

来自维基百科的一张图,几代 Apple 的充电器,看着这幅图,你就可以体会到接缝在人认知一个物品和一个设计时是何等的重要。当接缝出现于正中间是最扎眼的,即使你意识中并没有去明确的指出,它似乎开门见山的告诉人们它就是这样直接设计与制造的,但是,看着前三个,如果不改变形状和工艺,由你来重新排布接缝的位置,除了正中间似乎还是很难找到合适的地方。

接缝的位置能决定一个产品的整体形象,试想如果第一代 iPod 也罢接缝放在中间位置会是怎样?或者再往上移一点,让前面板更薄会是如何?它将会有很大的改变,因为这不只是比例的问题,它牵涉到了产品的制成逻辑。上图左从上到下依次为 iPod 4代、3代和1代,中间上为 iPod nano 3代下为 iPod 1代,右边为 iPod 5.5代(2006年,比5代薄了)、5代和4代,而后的 iPod classic 相比5.5代前面板更薄并采用铝,这个更薄的前面板就和 Magic Mouse 的上盖一样,它不再具有壳体的样子了,而像一块厚的实心材料覆盖其上(外边缘厚度为 1.85 mm),事实也的确如此,请看 iFixit 的拆解(或只看这张图),边缘的厚度超出常见的壁厚,但又不超出一块实心材料的感觉,厚度再大就成为了壳体的四周围合了,再加上边缘弧度的强化,使得这个前面板的侧面成为接缝的强化,如上面说的美工缝,使得 iPod classic 看上去非常精致 (借用前面提到的一个词就是:neatly)。你可以在 Flickr 上搜索看看别人拍的照片,比如来自 Engadget 的这张:

精致的接缝可以透露出其内部结构以及产品的制造品质,制造品质是什么,并不是使用高级的机器优质的材料就可以了,一切都是来自于人,虽然现在很多实际的制作都有机器来实现,但是贯穿始终的,始终是人的操控,制造品质的本质是由人决定的,它们也是产品上的人工的痕迹,设计的踪迹。
当设计师说制造品质的时候,基本会觉得与自己无关,那是工厂的事,再什么也是结构工程师的事,其实不然,因为消费者可以感受到制造品质,既然消费者能感受到,设计师就不能有任何推脱。更何况,如果你将设计与制造品质脱钩,也就是远离制造,那么人的操控就不存在了,使用者在其上获取不了人工的痕迹,产品就成为了机器的产物而不是人工制品,那么,这个产品不是自然物也不是人工制品但人还是介入了,它就像垃圾和屎。
在”Steve Jobs: A Biography” 书中 Jonathan Ive 谈到简洁(Simplicity)时说到:“The better way is to go deeper with the simplicity, to understand everything about it and how its manufactured. You have to deeply understand the essence of a product in order to be able to get rid of the parts that are not essential.” 深入“简洁”最好的方式就是理解产品的一切和它是怎样制造的,你必须深入理解产品的本质,为了剔除那些它身上不是本质的部分。书中这段话说之后到,Apple 设计产品的过程完全与它是如何工程设计和如何生产相连的。

这本传记中写到了 iPhone 的设计被推到重来的事,Steve Jobs 夜不能寐,不喜欢当时 iPhone 的设计,最初机身的设计抢了屏幕的风头,而它应该以屏幕为主,按描述应该比较偏当时市场上的手机,Jobs 就叫停已进行了9个月的设计,并说了几句很有画面感的话:“我们所有人都必须用晚上和周末的时间来工作,如果你想,我们可以分发一些枪,你现在就可以杀了我。”最终的设计就是我们看到的,不锈钢的边框、屏幕和后壳,紧密贴合。
iPhone 3G (包括 iPhone 3GS)和 iPhone (指第一代)有什么不一样?差异是非常明显的,最明显的是 iPhone 3G 背壳是完整、有弧度和塑料的,而 iPhone 的背壳大部分是铝壳,天线部分是塑料,这中统一和分裂给人带来的体验差别是非常大的,尽管有材料上的不同,相比较而言 iPhone 3G 更精致。但是 iPhone 3G 更精致的原因远远不只这些,iPhone 笨重和 iPhone 3G 的秀气,不锈钢的边框占有很大的作用,一代的边框感觉很大。两者边框的高度是一样的都是 2.5 mm,但是由于四周曲线的弧度不一样(一代更突更饱满),所以反应在正面就尺寸差很多,相差有 0.6 mm (指边框斜面在正视图投影的尺寸差距),而正面那圈平坦的跑道,iPhone 3G 又小 0.1 mm,这样在边框一侧就相差 0.7 mm。但不只这,iPhone 3G 在尺寸上还有大一号,在高度上只大 0.3 mm,而宽度上大了 1.4 mm,所以如果看了 iPhone 3G 之后再去看一代 iPhone,那么后者的粗旷可想而知。[1]
但是还有不一样,虽然不起眼,但是也带来不小的影响。可以比较上面那张图(图片都来自 Engadget,左来自这,右来自这),两张图的比例相差很大,也让这特征更明显。你可能先注意到了左图第一代 iPhone 屏幕边缘的那道高亮反光,这是屏幕玻璃的斜面,这个斜面的原理等同美工缝,这个斜面是 0.1*45度,也就是在正视图中的投影距离是 0.1mm,它不仅在第一代 iPhone 上如此,在以后的 iPhone 上都有这个斜面,平时不会注意到它,但是它会影响整体效果的。
比较上面这张图,还有一个差别就是:接缝。屏幕玻璃与不锈钢边框的距离不一样,现在的手机简单说是一块玻璃加一个背壳,那么这个玻璃与外壳的接缝就成为很重要的一条界线。iPhone3G与 iPhone 的接缝又怎样的差别,差别就是 iPhone 3G 的接缝大多了,也就是 3G 的接缝更明朗化了。为什么会有这样的变化,一般不是进化是朝着接缝越来越小的方向吗?首先,我们比较接缝的差别是在放大的情况下,一般使用情况用户是注意不到,另外这不是指成品的接缝(制造过程带来的),而是设计的特征,因为 iPhone 3G 的接缝有 0.4 mm 之多,第一代的 iPhone 缝隙是 0.12 mm,不过第一代的图纸有省略比如玻璃的斜面等,但大致如此。如果仔细看,可以看出第一代 iPhone 的接缝是玻璃到不锈钢边框的距离,而 3G 的 0.4 mm 也是玻璃到不锈钢边框的距离,不过中间有一条镶嵌的东西,这一条是什么东西呢?
它叫衬垫。

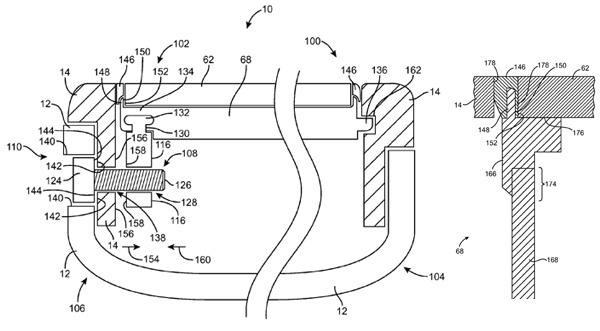
这两张图片来在 Apple 的一份专利 7,933,123 (可在美国专利商标局搜索这个专利号阅读详细,它对应的中文专利的申请公布号为 200980119813,如要下载全文只要搜索“专利下载”即可找到很多网站),这份专利就是关于 iPhone 3G(以及3GS)的结构的,上面的图是举例示意,并不能完全作为 iPhone 3G 的图纸,图中(146)指的就是那一圈衬垫,介于玻璃(62)与不锈钢边框(14)之间,右图是这一部分的放大显示。衬垫使用软塑料比如 TPU 等制作而成,作用可以密封防止灰尘进入,起到缓冲作用,防止各种条件下玻璃碰到金属而发生破碎,可以在右图看到衬垫(146)的结构,也可以缓冲玻璃底部和屏幕组件框架的碰撞(为塑料,这个框架是将一些金属支架和支撑放入注塑模具然后一起成型的)。但衬垫一个很重要的作用是针对视觉的,就是“美工缝”的作用,它可以让接缝均匀和漂亮,让整体平实,虽然实际是衬垫要低于玻璃,但有了它的强调,玻璃和不锈钢边框那平坦的跑道很好的统一起来了,它可以让加工制造以及装配过程中一些累计的尺寸公差在这中和掉。
那么为什么第一代 iPhone 没有呢,除了设计的可能外,还有其他的因素,因为第一代 iPhone 和 iPhone 3G 的结构就是不一样的,可以看 iFixit 的拆解进行比较(一代拆解和 3G 拆解),一代的不锈钢边框和屏幕是成为一个组件再与后壳装配的,而 3G 则是不锈钢边框与塑料背壳首先组成一个组件然后与屏幕装配的,所以相对来说,一代的玻璃与不锈钢边框之间的距离可事先控制好,而 3G 则需要在此次完成最主要的装配。接缝的不同是由两种不同的制造过程决定的。
第三代 iPod touch 和第一代 iPad 类似 iPhone 3G,在玻璃与金属之间都有一圈衬垫。
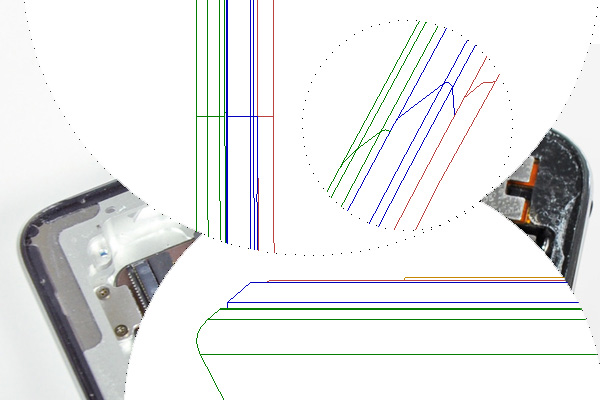
 可你看 iPod touch 4 代,尤其是 iPad 2 时候,你会惊讶,接缝在哪?即使你仔细看都很难找到。从上图看,右侧的 iPod touch 还是可以见到接缝,但是左侧的 iPad 2 能看到两种材料的交接,但是没有缝隙,就像完全贴合在一起一样,完全不同于 iPhone 3G 那种形式,Apple 在这做了不少工作。
可你看 iPod touch 4 代,尤其是 iPad 2 时候,你会惊讶,接缝在哪?即使你仔细看都很难找到。从上图看,右侧的 iPod touch 还是可以见到接缝,但是左侧的 iPad 2 能看到两种材料的交接,但是没有缝隙,就像完全贴合在一起一样,完全不同于 iPhone 3G 那种形式,Apple 在这做了不少工作。 线框图是截取了 iPod touch 4代的官方图纸,不同的元件做了颜色分割,这样你可以清晰的分辨,图上有一些间距在实际尺寸中肉眼是分辨不出的,图上红色所示的是 iPod touch 的玻璃面板,蓝色是围绕着玻璃面板那一圈很细小的塑料条,绿色为不锈钢背壳。塑料条是和背壳粘在一起的,也就是说拆解的位置是在塑料条和玻璃之间,这样塑料条与不锈钢背壳的接缝就可以消除了。但玻璃和塑料条之间的间距为什么隐藏的这么好?因为交接线就处在形状的轮廓线处,也就是在视觉上用轮廓线掩盖了接缝,加上颜色的处理,人眼第一次寻找边界是被塑料条和金属背壳的交界线给吸引了,而那处几乎是完全贴合。另外还有一个很重要的是,在 iPod touch 4代及 iPad 2 上,玻璃面板都是通过胶水粘接到塑料条内侧的台阶面上的,没有其他机械的卡扣,这样装配精度得到了很好的保证(可以中和累计的公差),所以你很难分辨出接缝来。详细结构可以参考 iFixit 的拆解(iPod touch 4代和iPad 2),上图两幅实物图片来自 iFixit。
线框图是截取了 iPod touch 4代的官方图纸,不同的元件做了颜色分割,这样你可以清晰的分辨,图上有一些间距在实际尺寸中肉眼是分辨不出的,图上红色所示的是 iPod touch 的玻璃面板,蓝色是围绕着玻璃面板那一圈很细小的塑料条,绿色为不锈钢背壳。塑料条是和背壳粘在一起的,也就是说拆解的位置是在塑料条和玻璃之间,这样塑料条与不锈钢背壳的接缝就可以消除了。但玻璃和塑料条之间的间距为什么隐藏的这么好?因为交接线就处在形状的轮廓线处,也就是在视觉上用轮廓线掩盖了接缝,加上颜色的处理,人眼第一次寻找边界是被塑料条和金属背壳的交界线给吸引了,而那处几乎是完全贴合。另外还有一个很重要的是,在 iPod touch 4代及 iPad 2 上,玻璃面板都是通过胶水粘接到塑料条内侧的台阶面上的,没有其他机械的卡扣,这样装配精度得到了很好的保证(可以中和累计的公差),所以你很难分辨出接缝来。详细结构可以参考 iFixit 的拆解(iPod touch 4代和iPad 2),上图两幅实物图片来自 iFixit。 iPhone 4 我想它在人类制作物品的历史会占一个位置[2],即使不考虑它普及数量,但从它的设计品质就足够在很长一段时间内成为一个标杆。iPhone 4 上的接缝也有不少文章。
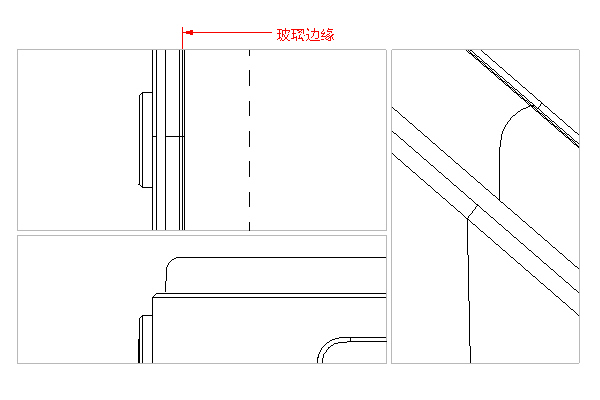
iPhone 4 我想它在人类制作物品的历史会占一个位置[2],即使不考虑它普及数量,但从它的设计品质就足够在很长一段时间内成为一个标杆。iPhone 4 上的接缝也有不少文章。iPad 2 的接缝设计带有点障眼法的意思,iPhone 4 上也有引导,将接缝放在圆弧边缘,但 iPhone 4 的接缝还是可以实实在在感受到的。从使用者视角说,可以感受到三种也是三条接缝,第一条是屏幕玻璃和屏幕组件边框之间的接缝,第二条是屏幕组件即上壳与不锈钢框架之间的接缝,第三条是不锈钢框架上的塑料隔断,实际上第三条接缝可以有两种视角,一种是隔断是不锈钢框架之间的接缝,另外一种是塑料与金属之间的接缝,我们这里取后一种。我们补充显微的角度而是从人的极限视觉去分析这三种接缝,第一条接缝是实实在在的,虽然很细,但是你可以看到,一定会有而且也必须得有,比如需要跑内部的气体等功能上的需求。第二条因为也是两种材料的经过机械装配相接,那么它肯定有接缝,但是从视觉上来说,它不能算接缝,因为不存在视觉上可识别的缝隙,上下框架的面是与不锈钢框架的面贴合的。第三条它已经不能算接缝了,因为通过共模注塑或覆盖式注塑(overmolding)从一般的理解上这两种材料是一体的,超越胶水粘接的程度。
 iPhone 4 屏幕玻璃与屏幕组件框架的接缝,它与 iPad 2 以及 iPhone 3G 的接缝又不一样了,看上去可能与第一代 iPhone 相似,但由于材料不同,所以结构也不同,它可以把接缝做到很小。屏幕玻璃边缘同样还有 0.1 mm 的斜面,在图纸上,玻璃与屏幕组件框架是直接贴合在一起的,也就是它的接缝不再设计内但是在公差控制中,比如它在一个等级内(0.1 mm 内),这个缝隙可大可小。为什么可以做这样小,那是因为材料,如果是金属的话,那么就要考虑到玻璃碰到金属时的损伤,另外还有一个重要的是材料随温度变化带来的形变即 CTE (热线性膨胀系数),这样就会影响到接缝。而 iPhone 4 的屏幕组件框架,即塑料部分使用的是一种强化聚芳基酰胺(Apple 在中国申请的专利 201010608849),它的 CTE 与玻璃相近。
iPhone 4 屏幕玻璃与屏幕组件框架的接缝,它与 iPad 2 以及 iPhone 3G 的接缝又不一样了,看上去可能与第一代 iPhone 相似,但由于材料不同,所以结构也不同,它可以把接缝做到很小。屏幕玻璃边缘同样还有 0.1 mm 的斜面,在图纸上,玻璃与屏幕组件框架是直接贴合在一起的,也就是它的接缝不再设计内但是在公差控制中,比如它在一个等级内(0.1 mm 内),这个缝隙可大可小。为什么可以做这样小,那是因为材料,如果是金属的话,那么就要考虑到玻璃碰到金属时的损伤,另外还有一个重要的是材料随温度变化带来的形变即 CTE (热线性膨胀系数),这样就会影响到接缝。而 iPhone 4 的屏幕组件框架,即塑料部分使用的是一种强化聚芳基酰胺(Apple 在中国申请的专利 201010608849),它的 CTE 与玻璃相近。由于屏幕组件是很早就装配的,先把屏幕组件穿插进不锈钢框架形成的中间层中,然后用螺丝紧固,接着装配其它元件直到最后的后盖,所以第二条缝隙是可以确保精密贴合的。而第三条接缝,两种不同的材料形成一体化的表面,这种材质肌理的完全贴合给人非常好的体验。
此时再去看绝大多数其他产品,你就会发现它们的接缝是如此的大,也有的产品接缝虽不精细到难以分辨,但同样还是很漂亮,比如一些建筑中,这些接缝都可以直通设计,直通物品的灵魂。
来源:简书 http://www.jianshu.com/p/27b8250b8f65
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






