用户体验 | 全链式设计方法论
设计师如何培养自身的设计方法论与核心竞争能力?

一、用户体验初定义
我们先了解下UX,UX的全称是 User Experience,翻译过来就是「用户体验」,从全称来看会发现其实也有UE的叫法,但是UX的叫法更加常用。
在国际标准ISO 9241-210中队UX的定义是:
a person’s perceptions and responses that result from the use or anticipated use of a product, system or service.
一个人对某个产品或系统或服务在使用前、使用时、使用后产生的感受和反响。
这里可以做以下定义,用户体验即用户的产品使用『主观感受』,用户体验好即用户感受愉悦。
二、用户体验专业设计方法论构建
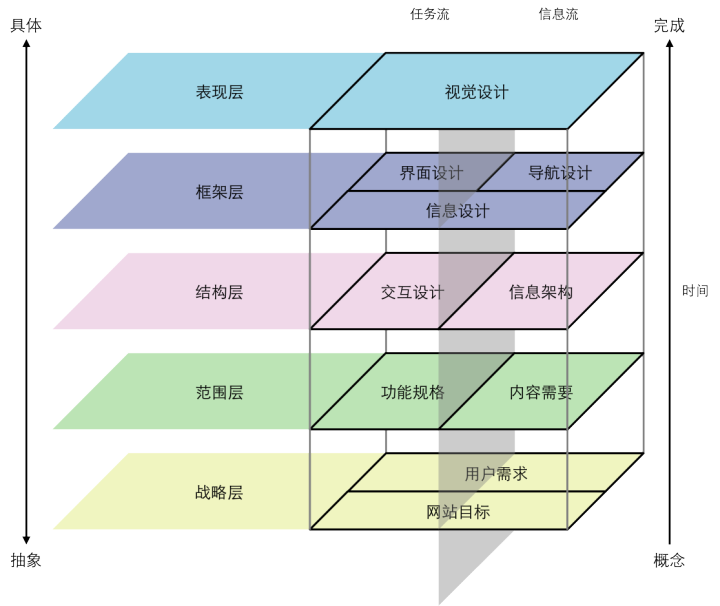
需要明确用户体验设计师的专业技能,就需要先了解用户体验五要素,其中包括战略、范围、结构、框架、表现五个层面。

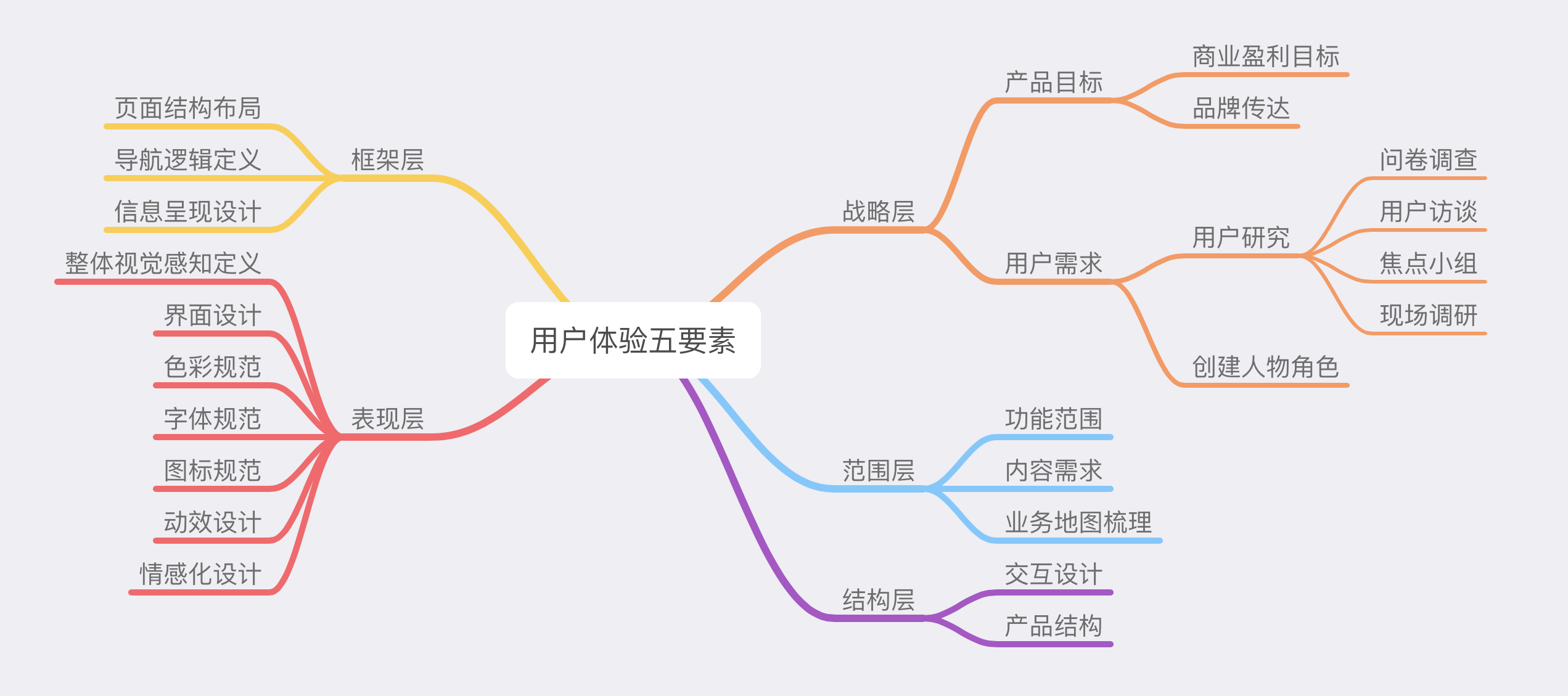
用户体验五要素之能力层解读 ——将此进行拓展说明,相应的就出现了用户体验设计师需要掌握的一些具体技能。

以上五要素拓展出来的专业技能需要设计师去进行延展和探索,构建实际业务工作中的技能体系,培养专业技能是用户体验设计师进阶的第一步。
那么除去以上的基础技能,设计师还需要搭建针对相关领域的设计方法论,以下列举几个B端设计的方法论进行逐一阐述。
设计方法论——客户诉求与用户需求的权衡设计
客户诉求有很多种,没有固定的形式,即可以是单个人或者几个人的特殊意志体现,也可以是一批人的特殊需求。用户需求是站在用户的场景中去思考,找出最典型用户的需求,以此来支持产品设计等。
(1)如果是第一种情况,即少数人的特殊意志体现,此时的客户诉求与用户需求的关系很好理解,结合上面对于用户体验五要素的能力层解读,客户诉求即产品目标,包括『商业盈利目标』与『品牌传达』,具体可以提现在广告运营设计、品牌置入、打单销售界面展示等。而用户需求则是上述图中的用户研究与人物角色下的场景化普遍需求。
下图示意:

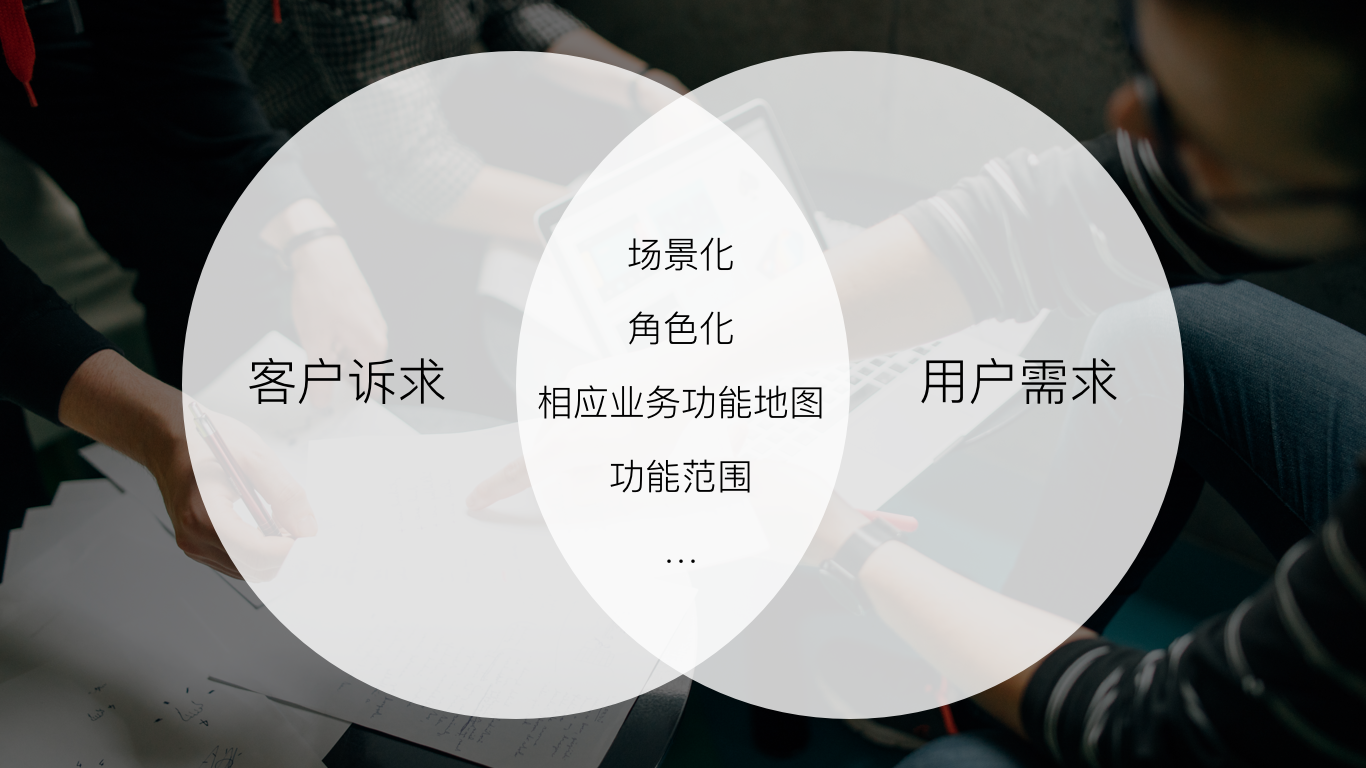
(2)如果是第二种情况,即此时的客户诉求也是一批用户的需求,这个时候用户需求包括客户诉求,这种情况下最好的例子就是客户诉求是产品管理、分析模块,用户需求是产品常规使用模块。只需求找准相应的场景即可以两边都很好的满足。
下图示意:

设计方法论——B端系统下的向导设计体系
有一个很形象的比喻,C端软件如果是7-11的话,B端软件就是大型购物中心。
每一个大型的购物中心都有自己的『导视系统』,导视系统再关键的时候指引用户下一步该怎么走,防止用户在复杂的楼层中反复需找商店,浪费时间或者干脆找不到。

作为复杂B端系统,也需要有自己的向导体系来支持用户使用,其中:
- 『新手向导』主要是针对小白用户的功能层、内容层的初步介绍;
- 『业务流程引导』主要是针对复杂流程的分步引导,降低使用难度;
- 『异常情况引导』是针对异常操作的容错机制,这一步往往需要用反常规的方式思考用户习惯;
- 『复杂信息说明/提示』是对低频/专业元素的穿透解释;
- 『帮助中心』或者叫问答机器人,就是针对用户的问题库。

在使用以上内容时,需要切记一个原则:需要的场景,合理的出现
设计方法论——复杂界面下的响应框架
Web设计布局中存在静态布局、流式布局、自适应布局、响应式布局、弹性布局;其中响应式布局可以保证在任何终端上都能显示出让人满意的效果,所以在复杂界面的设计下普遍采用『响应式设计』。
响应式设计一般糅合了静态布局+弹性布局+流式布局,再搭载媒体查询技术使用(分别为不同的分辨率定义布局)。

在该体系下,使用响应的布局规则需要依据页面元素的属性与业务要求结合判断,例如:列数较多的表格,场景要求每列都需要显示全,且预估用户可接受适当范围的横向滚动,再设定好部分重要的固定列后,采取静态局部的方式来展示该长表格。
设计方法论——卡片式设计原则
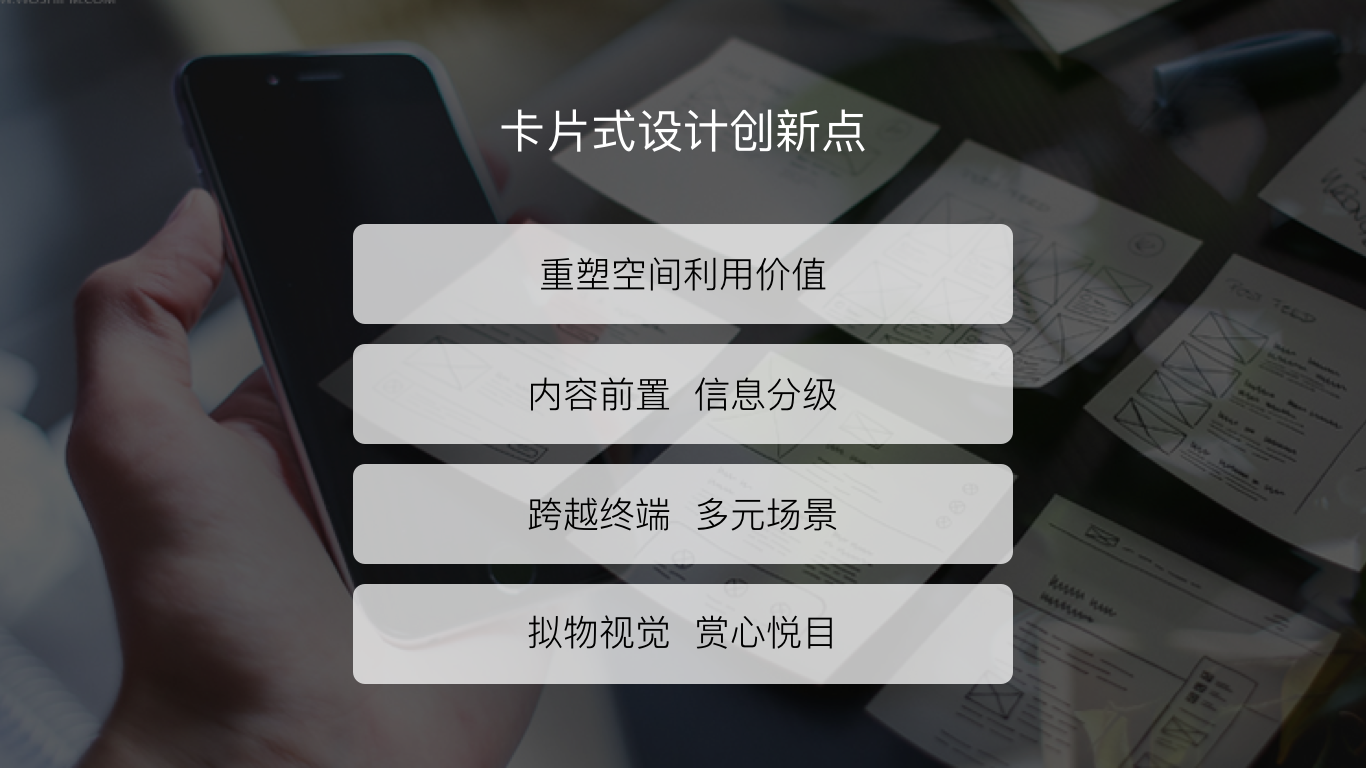
在B端场景中,为了增加信息展示的形式,在列表识设计的基础上,引入了卡片式设计。相应的,我们需要知道卡片式设计有哪些优点,才能在合适的场景使用。

卡片式设计的创新点主要体现在空间利用上、内容突出上、跨终端能力以及视觉传达上,谨记以上点可以指导关键运用场景的判断。
此外还有『有意义的动效设计』『页面布局方法论』『灰度测试』『多语言下的字体规范』等设计方法论需要去掌握和了解。
三、全链式设计师能力模型
评定一个设计师的能力是否优秀,除了需要掌握必备的专业技能外,还需要包括各项达标的通用技能。
专业技能决定设计师可以站的多高,通用技能决定设计师可以走的多远。

通用技能主要包括沟通能力、协作能力、项目把控能力、设计落地能力、总结能力、创新能力等。
- 沟通:确定沟通目标,提取双方沟通重点,反推需要收集的信息;
- 协作:了解对方工作规划侧重点与KPI目标,找到规划交集;
- 项目把控:时刻谨记四象限工作法,重要的事情有规划分阶段输出;紧急的事情快输输出保证进度,可后期迭代;
- 设计落地:明确设计方案带来的效益,还需要考虑『用户需求/场景』与『开发资源』,在业务侧得到认可,获得支持,达成共赢。传送门:设计师如何更好的展示创新设计方案。
- 总结归纳:对于项目,学会提取核心业务逻辑+关键交互细节。有一个小窍门是,阶段性的给自己做的项目提取关键词,关键词的提取即是项目的最小单元的总结。
- 创新:养成跨界研究学习的能力,除了多去体验同行业的产品外,跨界的其他行业的体验往往会带来新的灵感,因为体验的本质是一致的。
通用能力的培养往往是慢慢磨练和积累,循序渐进,需要结合自身性格打造符合自己的能力风格。
四、设计师工具集
工欲善其事必先利器,称手的工具可以让设计事半功倍。
1. 战略层、范围层
产品前期的阶段,更加注重创意的提出或者核心的理念,需要制定设计方向。这个时候的关键点在于洞察问题,包括:目标人群、用户需求、应用场景、场景痛点动机、商业目标、机会分险成本等。
该阶段的行动项需要执行头脑风暴、问卷调查、用户访谈、焦点小组、任务角色共情图、故事板等,其中大部分都可以通过手绘快速推进,其中可以结合便利贴、工具尺等等。
在范围层还设计到的知识点:心智模型、卡片分类、KANO模型、品牌层次理论等。
2. 结构层、框架层、表现层
产品中期的阶段,涉及到较多的产出物与知识点,其中:
- 思维导图的工具可以选择XMind、Mindmanager;OS X系统推荐使用MindNode,希望线上协作的话可使用Process On。
- 低保真原型最常使用的即Axure,强烈建议配合典型页面库、组件库、控件库使用,快速调出各项需要的元素可以极大提高原型制作效率。
- 高保真视觉设计稿里最常规的就是万能的PS,条件允许的话推荐使用Sketch,这款软件只能在OS X系统下运行,但是确实越来越多设计的选择和标配。
- 高还原交互展示可以运用的软件比较多,其中墨刀最常见,希望更精细化的展示可选择Principle或者Protopie。
动效设计主要使用Adobe After Effects,Framer和Adobe Animate也可以考虑。
设计工具多种多样,选择合适且大众的,即高效又好协作。
3. 其他:项目管理、归纳、总结
团队协作推荐蓝湖,该软件下设计师可以高效交付设计稿,产品经理清晰表达需求和逻辑,工程师高效查看标注与自动生成代码,轻松上手,高效协作。其他可选择Teambition、Worktile等。
结语
本章主要介绍了用户体验设计师的整体能力框架,旨在帮助大家更加系统和分阶段地学习用户体验。
在体系化的能力框架指导下,新人设计师需要快速找到自己的优势方面加以强化,弱势方面加以补充,时刻明白下一步目标。
接下来的文章将会为大家逐步介绍上述相关的设计方法论。
相关阅读
本文由 @小伟同学 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








一直觉得设计方法论应该是,从设计的开始到结束的思维方式(一般可以用自己做设计时的一系列步骤来体现),感觉这篇文章中的设计方法论是从一个个界面元素的应用出发,比如布局和响应系统的选择、卡片形式的应用等,什么时候讲一下你进行一个项目从头到尾的思考和设计过程和每个阶段的感想呀~作为一个新手,更想知道要如何推进设计进程!
还有一个问题,在客户诉求和用户需求的权衡那部分,刚开始以为第一种情况第二种情况只是客户人数不同,又看了一遍才发现你的意思其实可以简单来说,是不是客户是给设计师提出产品目标的人,而用户是设计师需要去挖掘需求的人?这样说感觉能更清晰客户与用户的差别
从我的理解角度,设计方法论从前期可以是策略型的,例如研究用户生命周期、客户诉求等;中期是流程型的一些设计方法论,就是你理解的类型,从用户体验五要素出发去解读每个步奏涉及到的知识点;后期往往是提升型的,会去做一些体验精细化,场景聚焦化设计,例如卡片式设计、向导体系的植入等。我把这些方法论打散了写,后面可以考虑再体系化。
对于第二个问题,客户也可能是需要设计去挖掘需求的人,这个后面会专门写一篇文章介绍。
很少见到能脱离表层设计技法深入探讨设计方法论的文章,看完对设计有了更多的思考。
文章思路很清晰,蛮不错的 希望有些具体的例子论述,更加清晰易懂!
写的不错,在初期确实需要了解一些方法论,后期在实践之后这些正确高效的方法论会潜移默化地影响到设计工作,提高设计效果和准确性。
这局铺的很大呀,期待小伟同学后续具体讨论各个方法论的文章。
感谢支持 😯