关于数据:先加载还是先展示?

当用户打开你的app,你希望把数据展示给他,还任由他在上面操作,还是等数据加载好了,再给他呢?
两种方式各有利弊:
先展示,后加载:
- 优点:给用户0等待的错觉
- 缺点:当前数据有可能是错的,而且得等用户操作到最后一步才会发现
先加载,后展示:
- 优点:保证数据的质量和准确
- 缺点:网络不好时,造成等待
这是项目进行了快一个月的今天,我在验收产品时发现的一个小细节问题。乍一眼看起来好像没什么太大的争议,但是当我发现我们的产品采用的是第一种方式,而且我直到操作到最后一步才发现我上当了的时候,我的内心是极度崩溃的T_T。于是在第一时间找到了攻城狮。然后我俩的对话,一直在上面的两个利弊中盘旋。
还原场景:
作为一个用户,我既不希望等待,也不希望被骗,然而,最不希望的其实是被骗,这种心情大概是这样的:

那到底是先加载还是先展示呢?我的答案是,当需加载的是功能时,可以先展示再加载,当需加载的是内容时,则反过来。
何解,用实例说话(仅针对电商类APP):
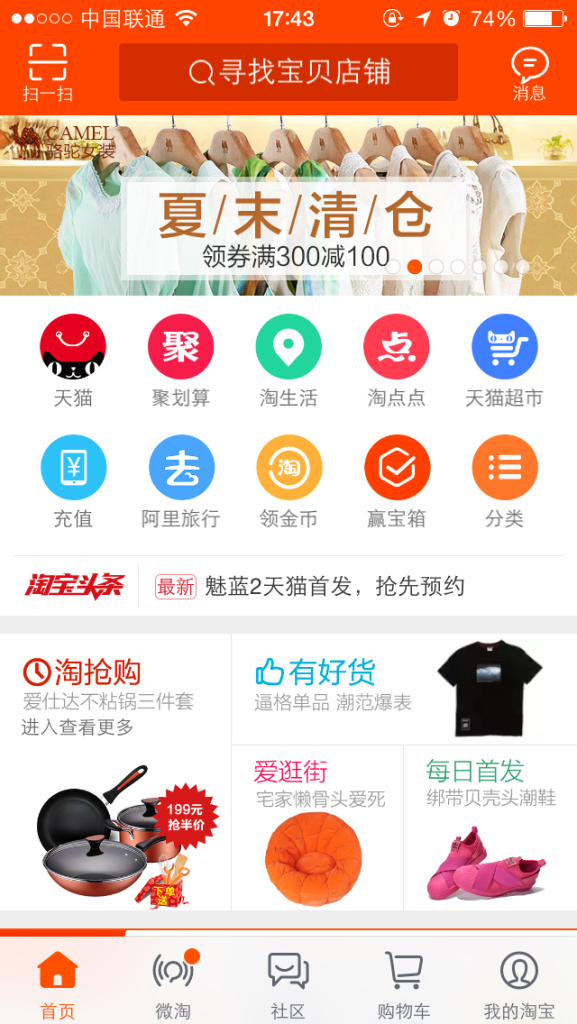
淘宝
打开APP的第一个页面是功能,所以先展示再加载的:

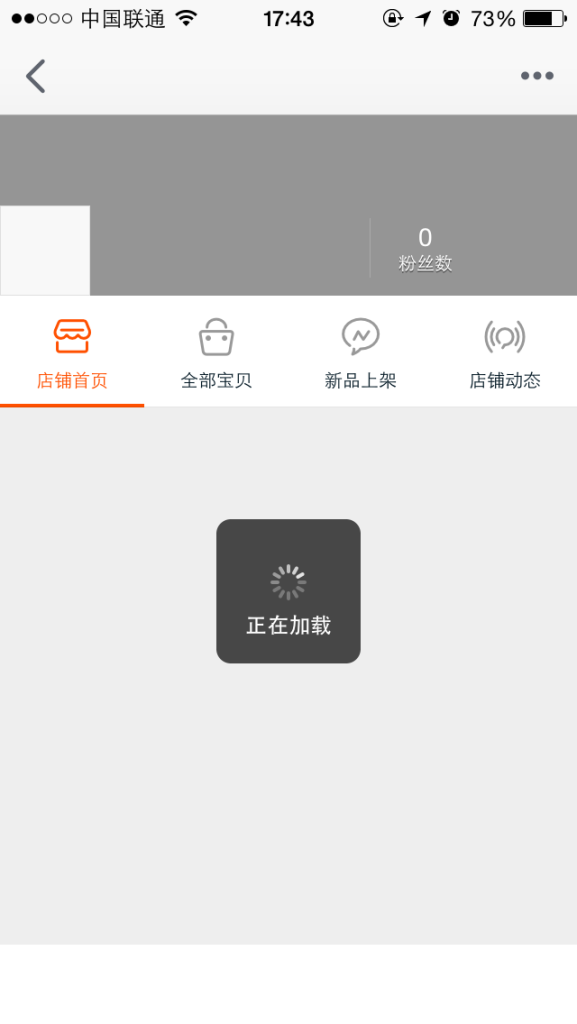
随便点击一个模块(不要点菜单),下面要展示的将要是内容(商品),所以是先加载再展示的,没有加载完都不展示:

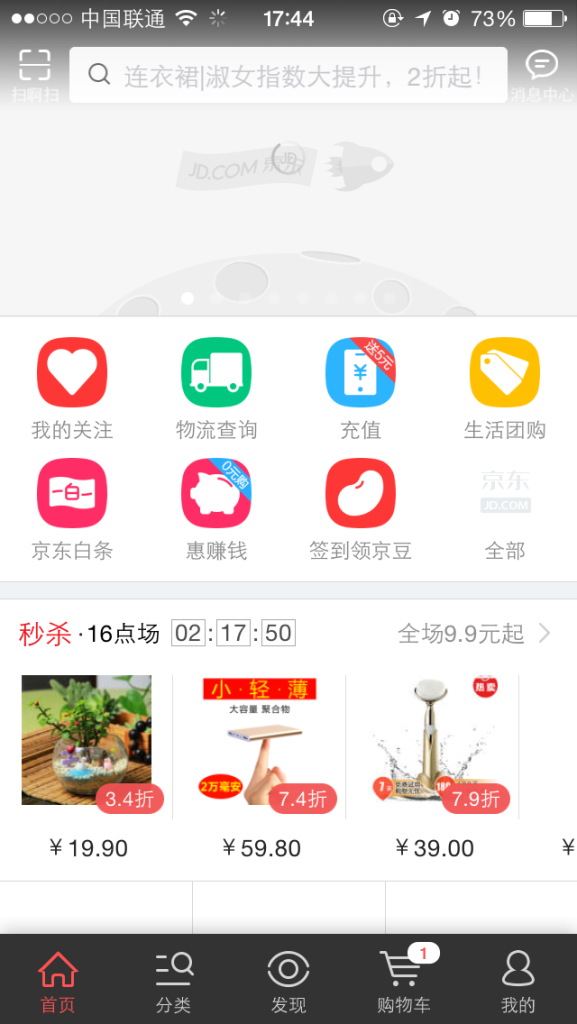
京东
同样的,功能模块先展示后加载

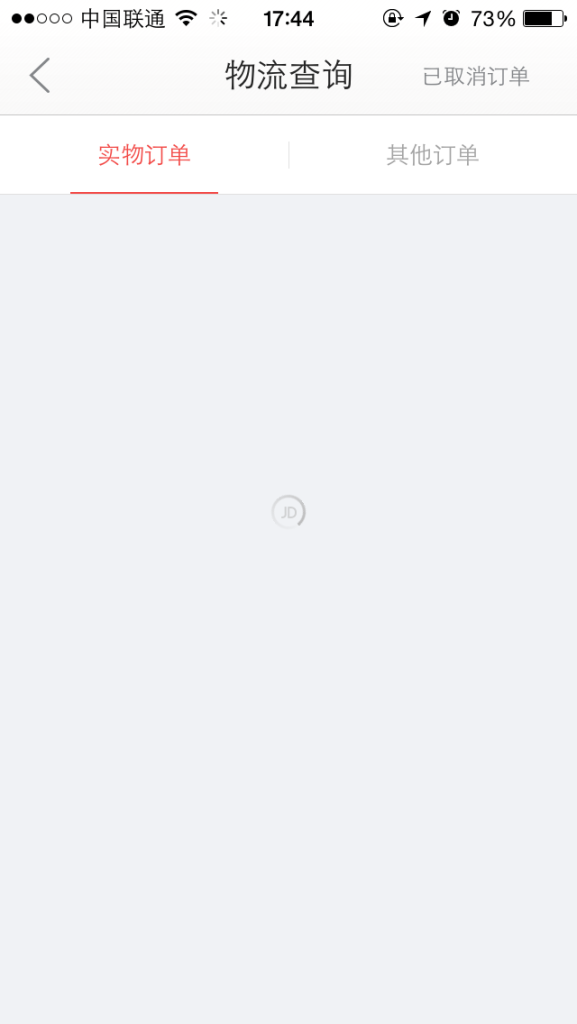
内容先加载,没加载完不展示:

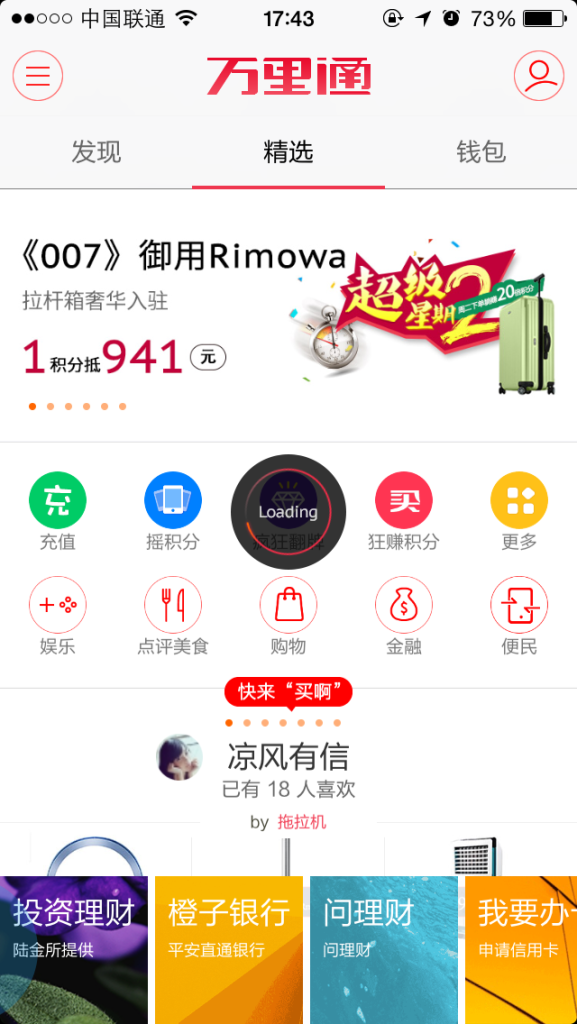
平安万里通
同样,功能模块先加载:

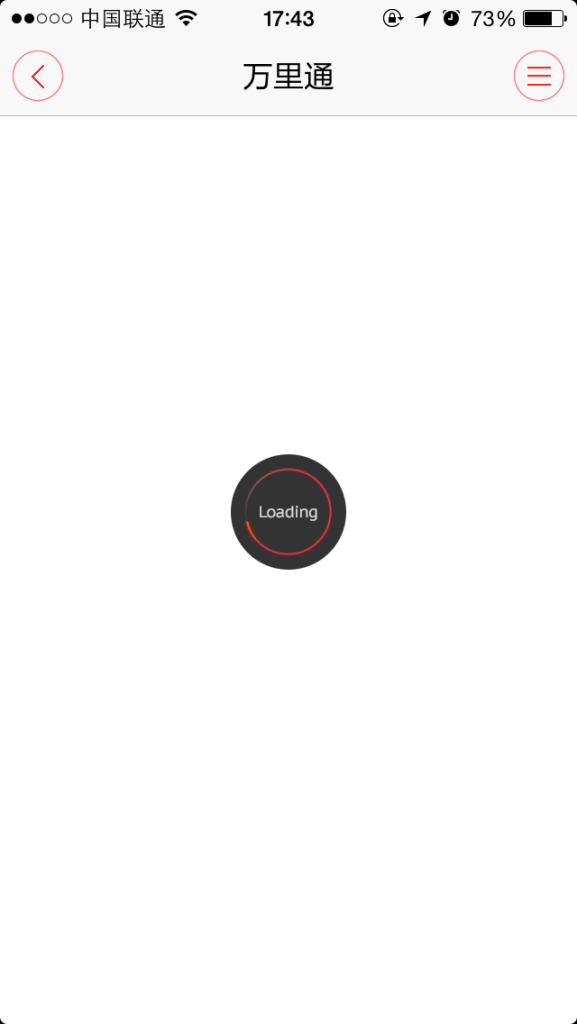
内容没加载完不展示:

有没有发现什么蹊跷之处?
显然,功能模块对于一个产品来说是既有固定的,在短时间内几乎不会更新,所以这种数据出现错误或与当前状态不同的几率小得多,因此,可以使用先展示后加载的方式。
另一方面,内容(特别是商品数据)是最容易产生变动的,为了保证每一个消费者看到的数据都是最真实,最准确的,所以务必要先加载再展示。
最后在我的晓之以情,动之以理的劝说之下,攻城狮总算同意了把我们的预约理发师内容改成了先加载再展示的方式。
特别鸣谢:
勇勇童鞋|首席IOS开发攻城狮@优剪生活
#专栏作家#
康小胖,人人都是产品经理专栏作家,产品经理。专注专注O2O电子商务,坚决拥护用讲故事的思维做产品,关注旅游行业及移动互联网,爱好圆珠笔涂鸦。
本文系作者独家授权发布,未经本站许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








首页功能可写进,先展示后加载;之后的可以先加载后显示
楼主的方法非常实用,真棒!
楼主提供的是两种方式的选择方法,挺实用的,总结来说就是具体情况具体分析。
WiFi随处是,4g以普及,用户也不会加载太长时间,相对而言数据的真实展现显得尤为重要!!!
模块既有缓存,也能保证加载速度
棒棒哒