[系列]APP设计之五:导航

之前的几篇文章谈了谈APP设计中的启动页、引导页、注册【登录】和搜索,本篇文章谈谈导航部分。
同样,我们先来看看导航的定义。所谓的导航指的是:引导用户访问APP的栏目、菜单、分类等布局结构形式的总称。
也就是说,导航主要是引导用户,告诉用户怎么找到自己想要的信息或完成用户自己想要完成的任务。可见,导航在一个APP中的重要性是非常高的。导航设计的合理性关系着用户是否能够找到信息和完成任务。
那么,导航设计究竟应该如何做呢?这个说实话,不同的APP,导航设计既可能是相似的,也可能是完全不同的。因此,导航设计究竟应该如何做的答案只能是:根据APP的情况来定。
不过,虽然我们不能给出一个标准答案说:APP导航这样设计就可以了。但在众多的APP导航设计中,我们能够找到一些常见的设计模式,以此来作为一个参考,辅助我们的APP导航设计。
下面,我将就APP导航设计的常见模式进行一个总结。
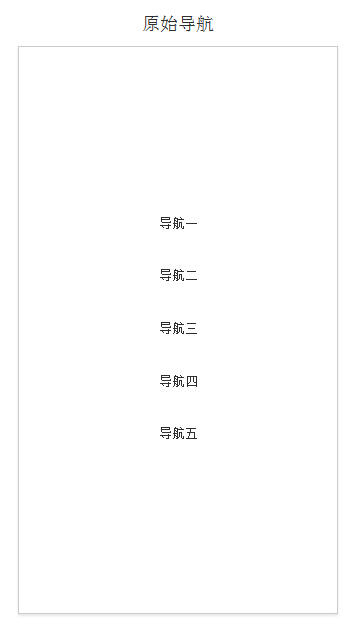
首先,我将定义一个叫做原始导航的导航。原始导航是一个最最粗糙的导航,通过纯文字的链接入口来导航。如下图:

看到原始导航,是不是觉得弱爆了,怎么可能有这样的导航呢?所以,我把它定义为原始导航,然后在此基础上通过不断的演变来形成我们常见的导航模式。
一、标签导航(选项卡导航)
有了原始导航,你可能会说,原始导航这种入口的摆放方式太占空间了,就五个入口就占据了整个界面。有没有一种更加省空间的导航模式呢?当然有。
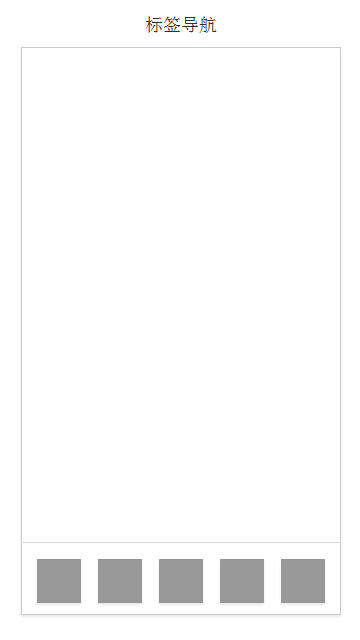
首先,我们将五个入口放到界面的下方,就会形成常见的底部标签导航。

通常,底部标签导航有3~4标签,一般不会超过5个,有更多的选项操作时可将最后一项设置为更多,将一些次要功能放置在更多里。这是一种非常常见的导航模式。如果你的应用需要用户频繁的在不同分页切换,可以采用这种导航。虽然它还是会占用一定的界面空间,但比起原始导航来说好多了。现在很多APP(包括iso和android)都在用这种模式。
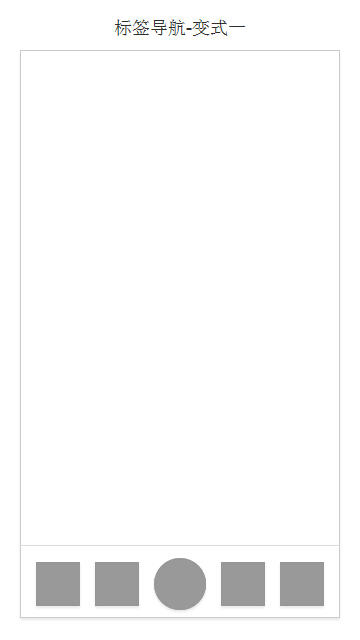
当然,如果你在五个标签中,有一个标签是最重要或最频繁使用的,想要重点突出,可以使用下面变形的底部标签导航。

这种底部标签导航模式并不常见,但在一些APP中还是可以看到它的应用。比如微博的底部标签导航。
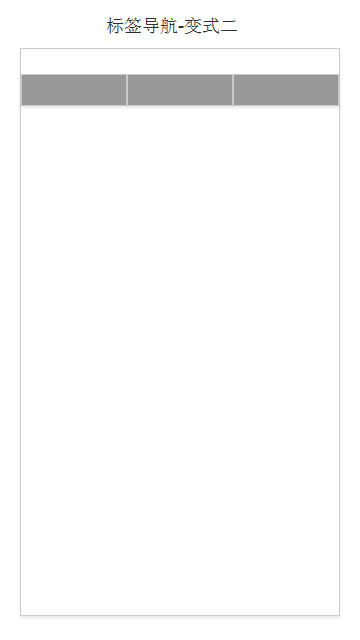
其次,我们将标签放到界面的上方,就会形成常见的顶部标签导航。

顶部标签导航在ios app中一般当作二级导航。在android app中,这种导航模式以前被用作一级导航,但自从google推出了“抽屉导航”作为一级导航后,顶部标签导航就被常用为二级导航了。
作为一个二级导航,顶部标签导航应用于多种情境下,可以固定数量,展示有限的几个标签。也可以扩大一定的数量,变成向左滑动展现更多标签。甚至可以像网易新闻那样,衍生出订阅功能。顶部标签导航也是一种非常常见的导航模式。
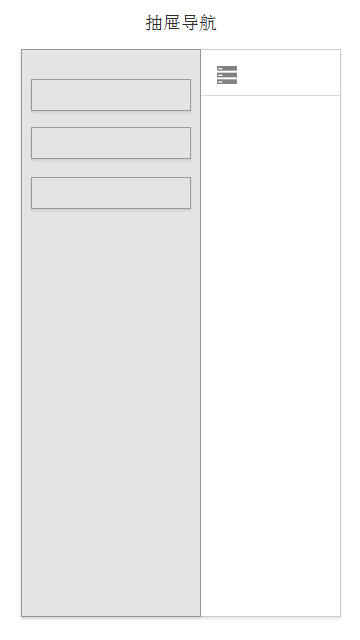
二、抽屉导航
说完标签导航,你可能会说,我是有六七个导航,但其中只有一个导航是主要的,别的虽然有用,但用户非常非常少用。这种情况下能不能只显示主要的内容,其它导航隐藏起来呢?这样还可以更近一步地节省页面空间。
当然可以。在这种情况下你可以使用抽屉导航。

抽屉导航是将菜单隐藏在当前页面后,点击导航入口即可像拉抽屉一样拉出菜单。这种导航的优点是:节省页面展示空间,让用户将更多的注意力聚焦到当前页面。比较适合于不那么需要频繁切换内容的应用,例如对设置、关于等内容的隐藏。缺点是:对于那些需要经常在不同导航间切换或者核心功能有一堆入口的app不适用。抽屉导航设计需要注意的是一定要提供菜单画出的过渡动画。
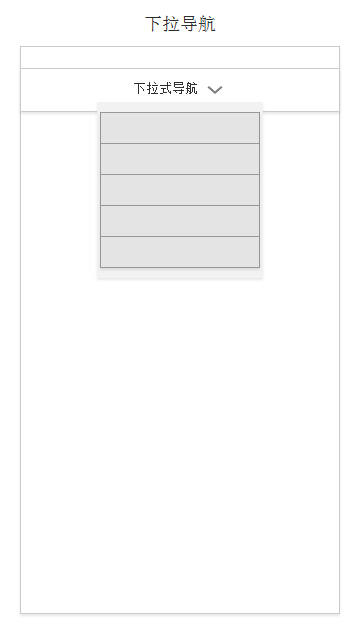
四:下拉导航
讲完抽屉导航后,还有另外一种类似的导航模式同样可以节省页面空间,并且隐藏次要入口,这就是下拉导航。

下拉导航,与抽屉式导航的目的相同,都是为了突出内容。一般位于产品顶部,通过点击呼出导航菜单。导航菜单以浮窗形式位于界面上层,可通过点击导航菜单以外的区域使其收起。下拉导航的菜单与界面的连贯性比抽屉式要好,容易让用户感知当前位置。但由于是位于屏幕上方,相对隐蔽而且不能结合手势操作,所以该菜单形式也不适合于频繁的切换功能使用。考虑到导航菜单的可用面积较小,所以一般采用列表的形式展示菜单内容。
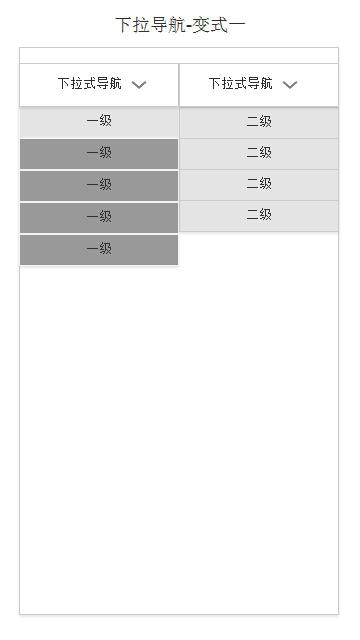
下拉导航有一种比较常见的变式,就是下来菜单中展示两级甚至多级(一般就是两级,没见过更多的),很多人称其为超级菜单导航。如下:

这种导航模式说实话用得比较少。但最近在各种O2O形态的APP中有比较多的使用(可能跟分类级别多而且不好组织有关)。比如:美团、百度外卖等都有用超级菜单。
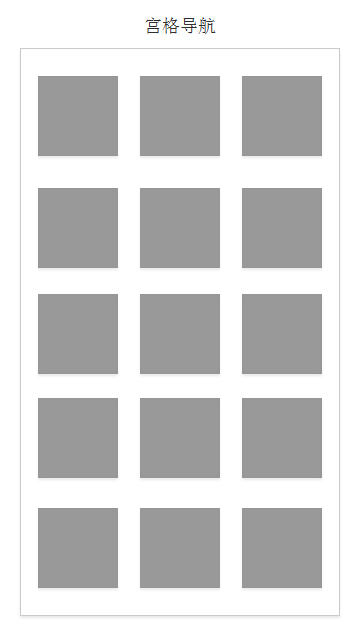
四、宫格导航
我在原始导航里设定了5个入口。可是,如果有7、8个甚至10多个入口呢?而且这些入口你也不好说到底哪个对用户是最重要的,重要性差不多,怎么办?OK,宫格导航可以解决这个问题。

宫格导航将主要入口全部聚合在页面,让用户做出选择。这样的组织方式虽然无法让用户第一时间看到内容或执行操作,用户的选择压力也比较大。但却能够让用户整体上了解APP提供的服务,从而选择自己所需要的那个服务。
目前来说,这种导航模式越来越少用在一级导航了。不过,作为二级导航,作为一系列工具入口的聚合,或作为内容列表的一种图形化呈现形式,还是存在在各种APP里。如:zakeer的核心页面就是宫格导航,但其与订阅功能结合,没有让所有宫格斗展示出了。各种手机界面打开后的app展示页面基本上都是宫格模式的。
由于受到卡片式设计的影响,宫格模式的变形也非常多。接下来简单说一下这些变形。
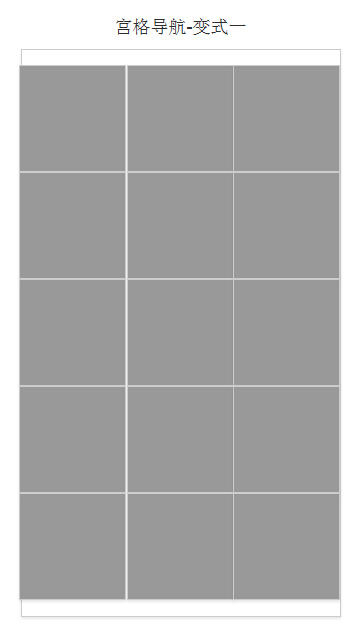
首先,可以将宫格的卡片变大,宫格与宫格时间不留空白,如下图:

是不是和锤子手机的宫格展示布局一样了?
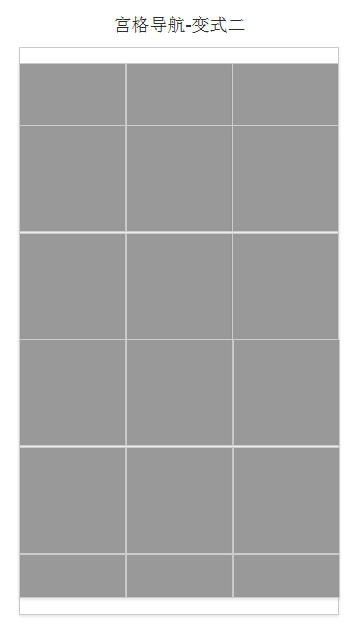
上面这种展现方式所能展现的卡片数量有限。如果我们将其稍做调整,增加纵向滚动功能,就可以增加卡片数量的展现,可以说是无限的。如下图:

优酷安卓app里的“频道”模块采取的就是这种模式。
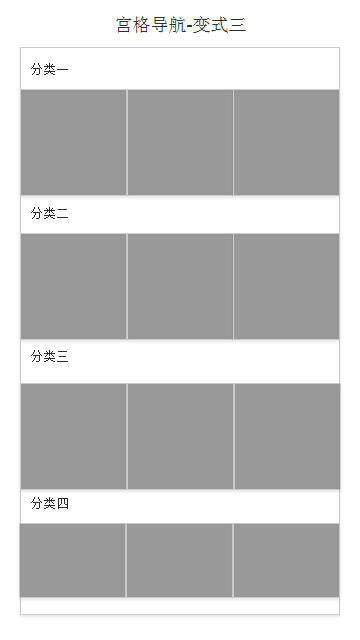
如果更进一步,是不是可以对上面这种无限的展示宫格进行分类呢?当然可以。然后我们就有了下面这种导航模式:

当然,每个分类下能够展示的数量可以更多,并不限于3个。
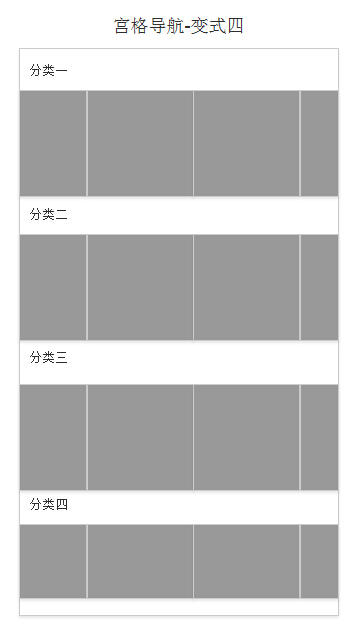
这时,如果我们想要在分类下,展示更多的内容,但又想多展示分类,怎么办?可以在以上的导航模式中再进一步变形,如图:

允许每行宫格横向滑动展示更多,这样就扩展了展示的数量,又不会减少分类数量的展示。
宫格导航还有没有别的变式呢?当然有。比如:
- 可以通过变化宫格导航中卡片的大小,来凸显宫格中内容的不同重要性。
- 可以将宫格导航和订阅功能结合,形成独特的订阅导航。
……
变化形式根据不同的需要很可能有很多种。一般来讲,常见的这些导航模式就够了。
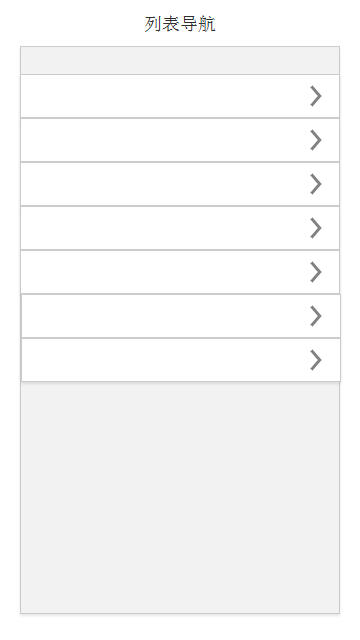
五、列表导航
列表式APP导航是我们在APP设计种必不可少的一个信息承载模式。当然作为一个APP的导航也是非常方便的。这种导航模式从原始导航中很好转换,只要将列表左对齐,增加向右箭头表明是否还有下级即可。如图:

目前来看,列表导航通常用于二级页,由于它与宫格导航一样,不会默认展示任何实质内容,所以通常app不会在首页使用它。这种导航结构清晰,易于理解,冷静高效,能够帮助用户快速的定位去到对应的页面。
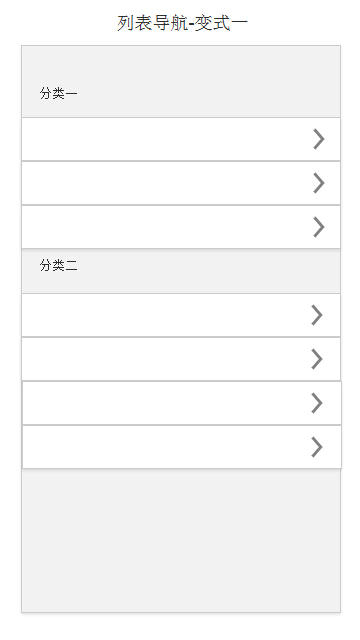
自然,如果你想要对列表进行分类也是可以的。这样逻辑上会更加清晰。如下:

如果说虽然可以分类,但实在不知道如何确定分类名称。把分类名称去掉也是可以的。只是用间距将每一组列表隔开也能起到梳理逻辑的作用。
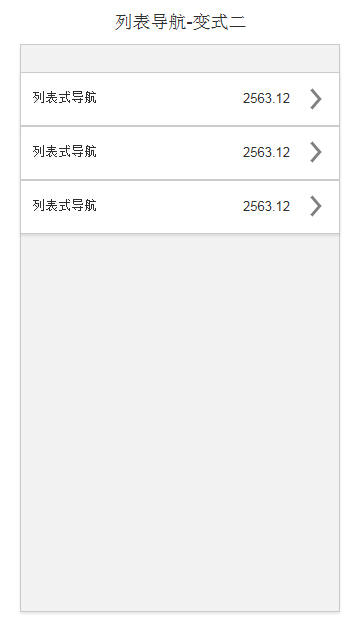
对于列表导航来说,还有一种常见的变式:将列表下内容中的核心内容展示出来,常见的是核心数据展现。如下:

这种变式有时候也被成为仪表式导航,通过标题和核心数据来展现核心内容,同时作为导航使用。这种导航模式可以参见各种互联网金融APP中的产品列表。
六、轮播导航
如果我们将原始导航中的5个入口共处一个页面变成每个页面仅限一个入口可以吗?或者说,我们将宫格导航变成一宫格呢?会有一种新的导航模式吗?
按照上面的假设,我们会有一种常见的导航模式:轮播导航。如下:

当然,只有应用信息足够扁平,可以尝试轮播导航。轮播导航如果应用得当,能够给人耳目一新的体验。轮播导航能够最大程度的保证应用的页面简洁性,操作也是最方便的,只需要手指左右滑动。缺点也很明显:承载入口的数量有限,超过10个可能就优点多了。这种导航常见于查看图片,也经常与其他导航模式结合,作为banner广告呈现。
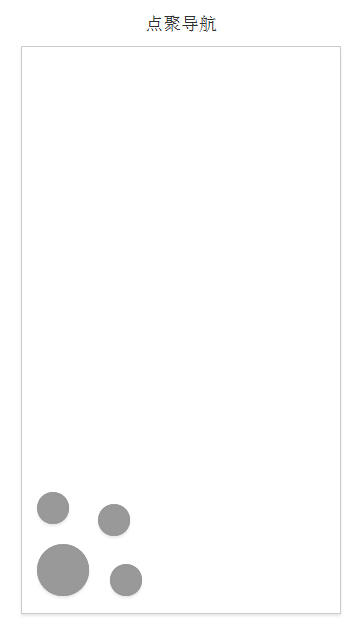
七、点聚导航
如果一个界面,因为内容或功能展示的需求,需要极端简化其入口,应该如何做?点聚导航是一种选择。

当层级框架比较复杂,几个并列的模块中都有用户频繁使用的核心内容,但有需要简化页面时,会考虑使用点聚式导航。点聚式导航将多个核心功能聚汇到主界面中显示,方便用户呼出使用。由于点聚式占用空间小,一般会融入一些动态的互动效果,让导航更具趣味性。很多图片拍摄及编辑、视频拍摄及编辑类APP会使用这类导航。
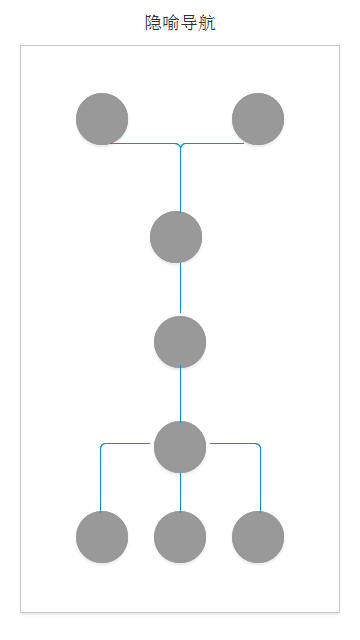
八、隐喻导航
如果原始导航中的五个入口,变成游戏界面中的五个关卡,只是简单地将其按照上下顺序列出来就会不太适用。游戏对导航的要求不仅要可用,更要和整个游戏的风格等匹配。因此,有了隐喻导航这种模式,用页面模仿应用的隐喻对象。这种导航主要用于游戏,但在帮助导航 人们组织事物(如日记、书籍等),并对其进行分类的应用中也能看到。

九、关于导航的一些其它想法:
- 虽然每个导航模式有常见的用法,但并没有绝对的限定,要具体情况具体分析。比如顶部标签导航可以作为一级导航,但与抽屉导航结合的话,可能就会变成二级导航。
- 就目前的情况来看,很少有APP能够只用一种导航模式,至少需要两种。绝大多数的APP都在混合使用多种导航模式。很多APP甚至可能使用多大七八种导航模式,有的一个界面就可能用三到四种导航模式。
- 导航模式混合使用并不可怕,关键是要在设计上做好文章,确保用户能够获得良好的用户体验。
- 导航的具体设计方式多种多样,有只有文字的,有文字图标结合的,有图片文字结合的,有图片文字图标结合的、有只有图标的……具体的形式不在这里多谈。用什么样的形式取决于内容需要什么样的展现形式。
- 文中的导航模式只是一种参考,这些模式其实还有各种各样的变形。只要能够引导用户清晰明确地找到信息或完成任务的导航都是优秀的导航,并不一定非得使用某种导航。
关于导航就写到这里。完。
#专栏作家#
岳山丘,微信公众号:iamyueshanqiu,人人都是产品经理专栏作家,慕课网产品经理。兜兜转转好多年,一直在教育行业做产品。初始做内容,后来开始做WEB端。关注在线教育、互联网金融(顺便赚点小钱花)。最近一段时间开始研究移动APP产品,希望能够多学习一些东西。
本文系作者授权发布,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








😮
🙄 🙄 🙄 🙄 🙄 🙄
最后一个没有具体的图,有点难理解。
已关注
为什么这么多人看我的文章,就是没人关注我的微信公众号? 😥 😥 😥 求关注!公众号:iamyueshanqiu。
乖,不哭
账号太长了 ❗
总结的不错,赞一个 🙂
同样iam体路过,哈哈
账号太长了。当然内容是值得学习的