年会设计:服务设计思维的实际应用
年末将至,各家公司都陆续展开了年会的策划与部署,那么如何做出一场别具一格的年会呢?如何利用服务设计思维让年会设计锦上添花呢?本文将为你带来思考与启发。

又到年底,你们公司开始准备年会了吗?
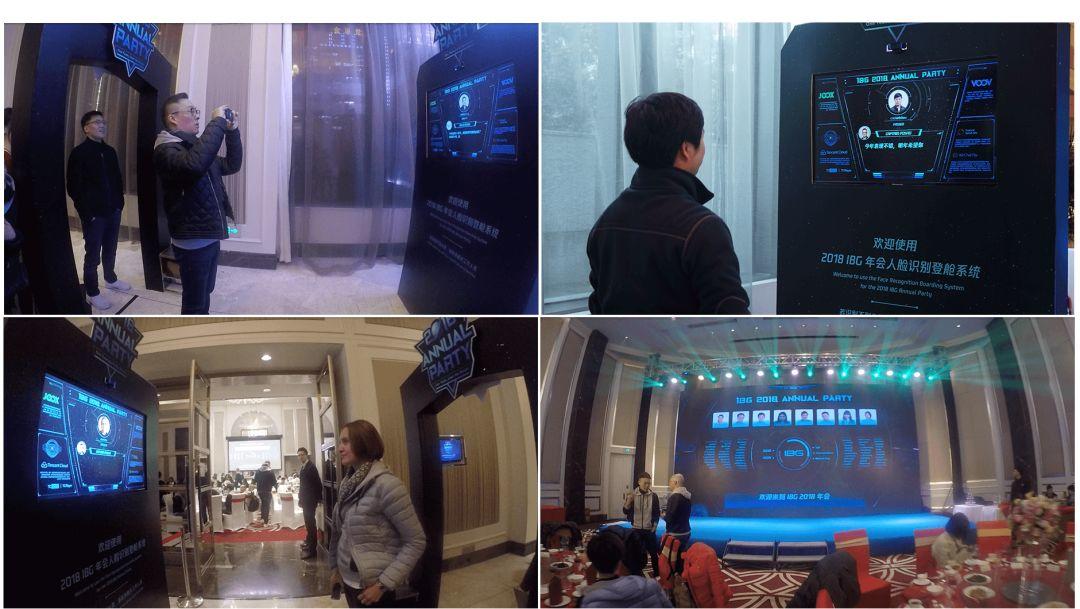
作为公司专职的海外业务先锋团队和对外展示的重要窗口,国际业务部年会的亮点是人脸识别签到。产品需求是:签到系统分场内和场外两端,场外用摄像头捕捉头像,场内点亮照片墙。
一、方案创意策划:打造智能化、场景化、情感化的流程体验
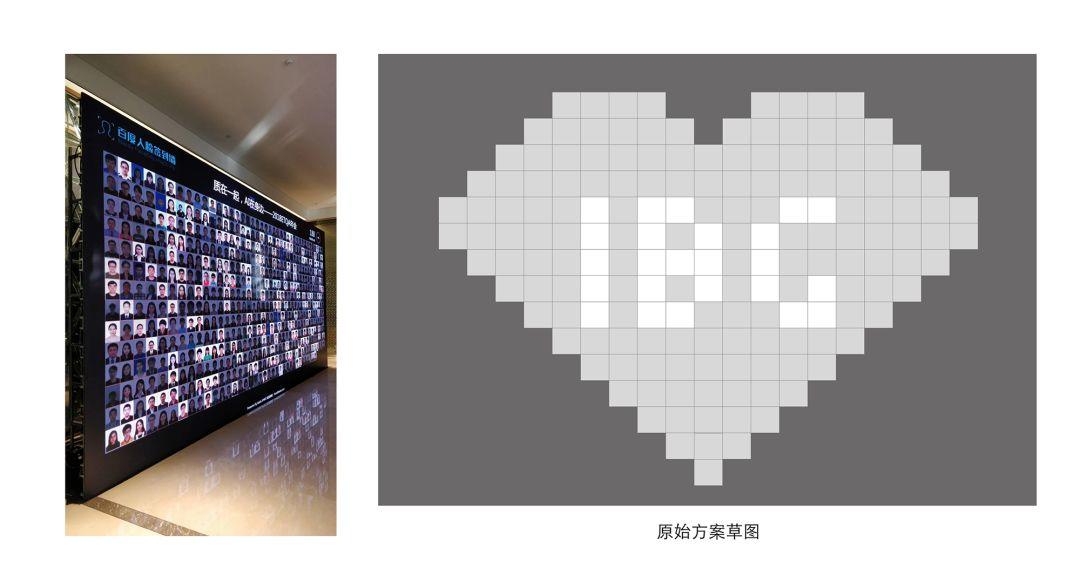
拿到需求,第一个想法是签到点亮IBG照片墙,这里有一张友商的年会照片,大概就是这个样子,可以说方案相当清楚,直截了当。然后我们可以做得更优雅一点,照片墙是IBG形状,中间是心形,象征部门团结一心,共创辉煌。看上去还不错的方案,但这样就够了吗?

“如果不做得特别一点,我们就不如不做”
国际业务部一直秉承开拓和创新精神,所以设计侧打算重新进行方案的策划,打造一个完整的签到流程体验。
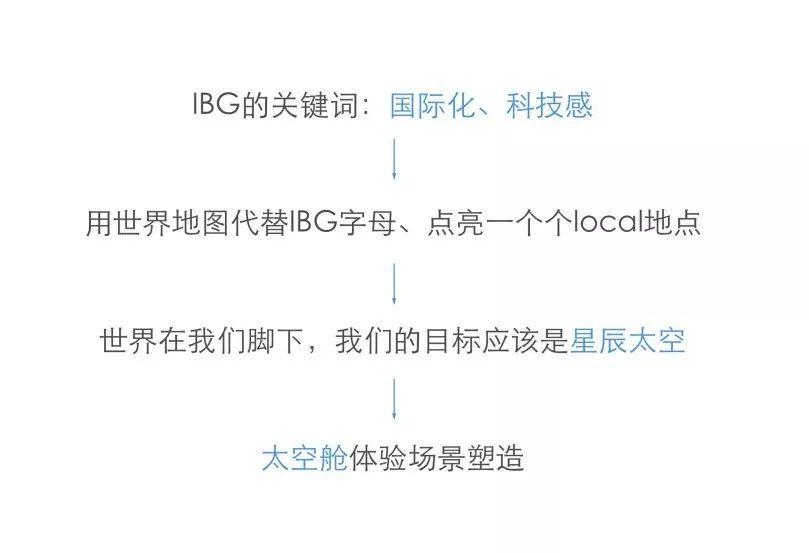
创意发散阶段我们采用头脑风暴的方法,经过脑暴我们得出了IBG的关键词:国际化、科技感。

至此,我们确定了大致的体验场景:
- 外场是签到登舱的过程;
- 老板是船长可以讲欢迎登舱和新年寄语;
- 内场就是飞船内部,每一位宇航员登舱后头像在失重环境下漂浮;
- 签到完毕,老板上台宣布晚会开始,飞船发射,飞向浩瀚宇宙。
我们将团队拓展海外市场的探索精神融入到了象征征战星辰大海的宇宙主题之中,在设计方面从线上到线下形成统一的场景化设计,情感化的体验传递贯穿整个流程。

二、系统界面设计
系统分为两个界面:会场外为扫描识别端,会场内为签到成功展示端。
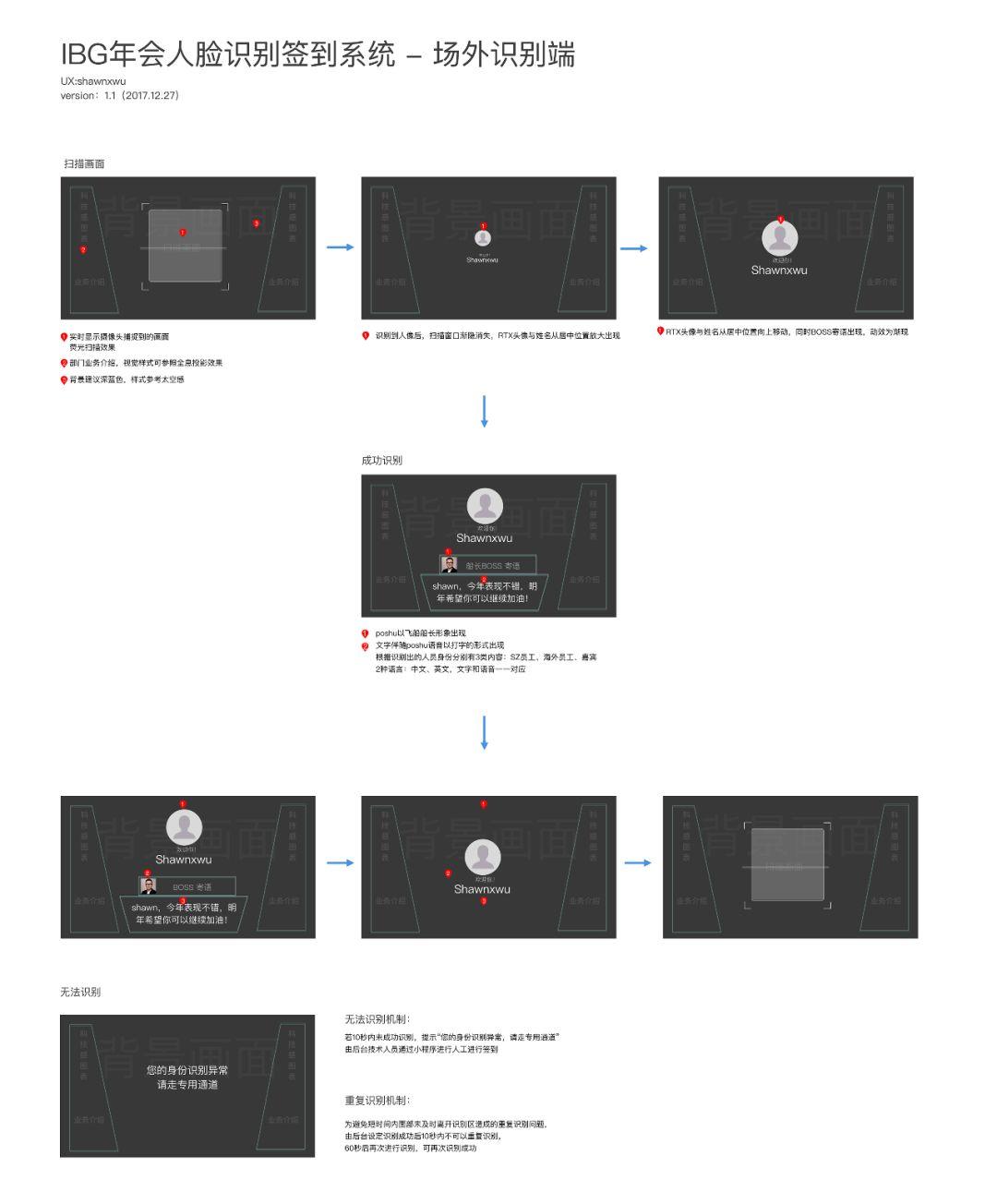
场外扫描识别端:构建飞船登舱口体验场景
通过摄像头读取实时画面,后台与人脸库做匹配,匹配识别成功后展示RTX头像和姓名,同时老板作为captain的形象出现欢迎各位宇航员登舱,并送上新年寄语,语音和文字同步播放。
页面交互围绕签到的主任务场景,通过扫描动作和结果展示,传递给用户任务成功;通过老板阅读真实的姓名和祝福语赋予系统情感化和温度,打造智能化和人性化的体验。页面元素突出科技感与真实性。具体交互设计如下:

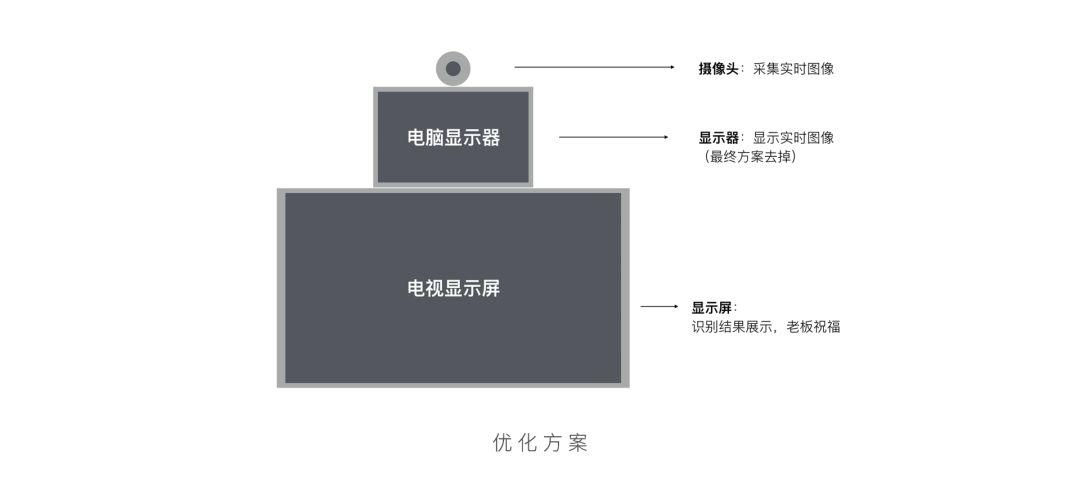
方案优化:
由于图像传输的网络延时,造成用户看到的画面显示与实际动作不同步,体验较差。故方案优化为用另一台显示器实时显示摄像头画面,电视显示识别结果。


考虑到美观性以及分屏显示可能会给用户带来理解上的困惑,经过多方衡量,最终方案是把电脑显示器去掉。
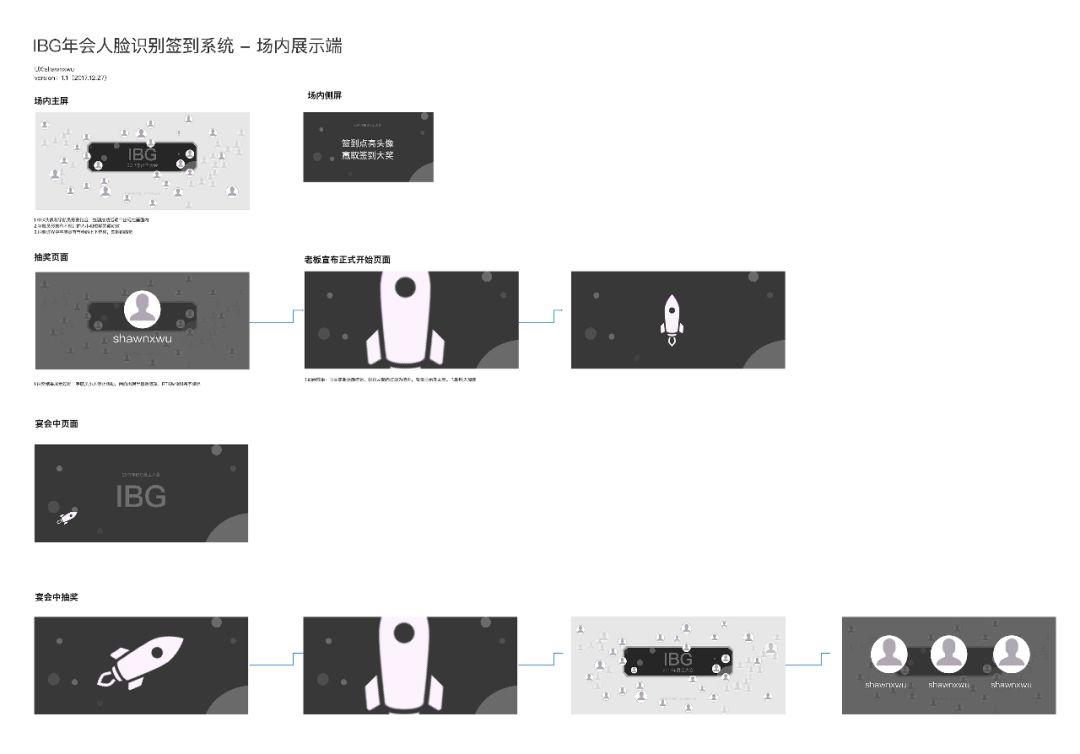
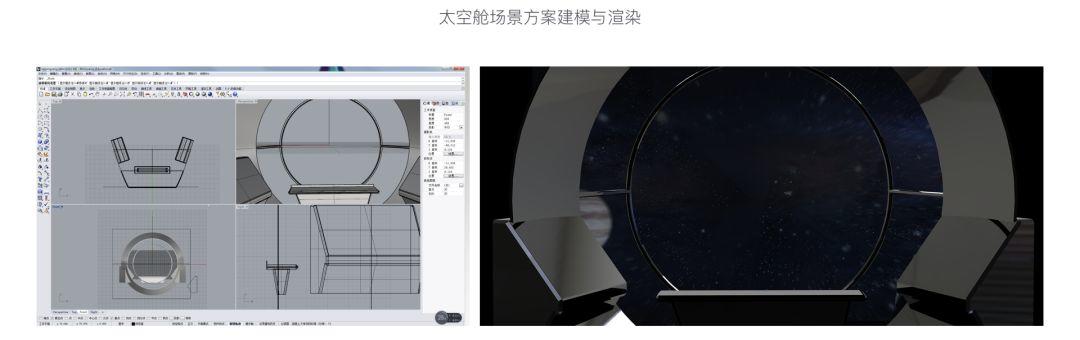
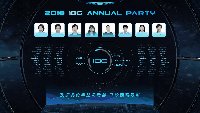
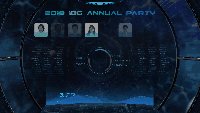
场内签到展示端:构建飞船舱内体验场景
场内端为LED大屏幕构造飞船内部场景,采用第一视角透过大舷窗望向外太空来构造空间的真实感。
签到成功点亮头像,通过微动效使得每一个宇航员都是浮动的,隐喻失重状态。
签到完成后BOSS宣布晚会开始,画面逐渐转换为上帝视角,飞船发射驶向遥远的外太空,寓意IBG出海探索海外业务。
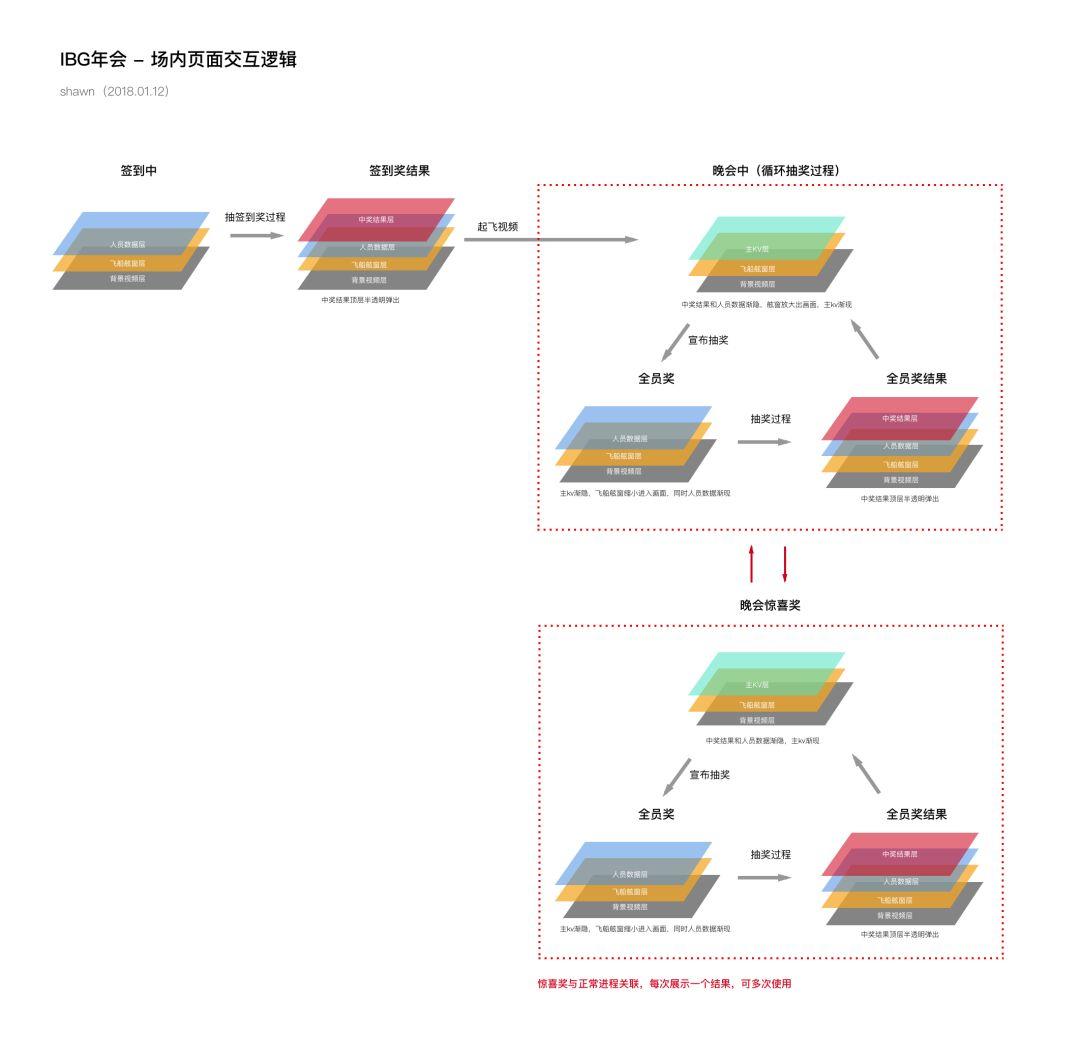
会场内页面会持续整个晚会,其中涉及到抽奖等多个转场逻辑,都需要做到自然转场。为了给开发同学更好的传达页面间的转场关系,特制作了页面间的层级关系图。具体交互如下:


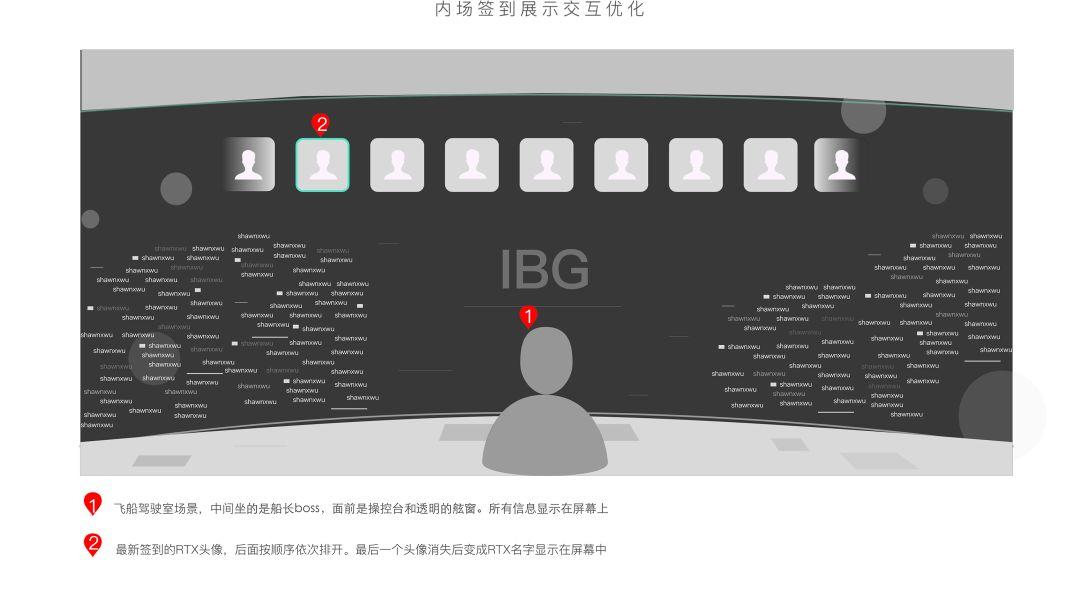
方案优化:
demo做出来之后发现由于人数过多所带来的3个问题:
- 问题1:头像过于密集,加上微动效很容易让人产生密集恐惧症;
- 问题2:由于头像过小,很难发现新加入的头像,没有“进入感”;
- 问题3:飞船发射视频实现难度大,视觉效果无法把控。
解决方案:
- 仅突出新加入的人员头像,弱化已签到成功的头像;
- 用RTX名字代替头像,降低密集度,同时动态文字可以营造“科技感”;
- 发射视频寻找合适的视频素材进行剪辑。



BOSS宣布晚会开始,飞船发射demo如下:

三、线下体验设计
我们的目标是打造一整个登陆太空舱的流程体验,除了线上系统还需要线下设备包装和流程指引。用户体验地图可以帮助我们清晰的梳理这类线上和线下交叉的、典型的服务系统设计。
用户体验地图

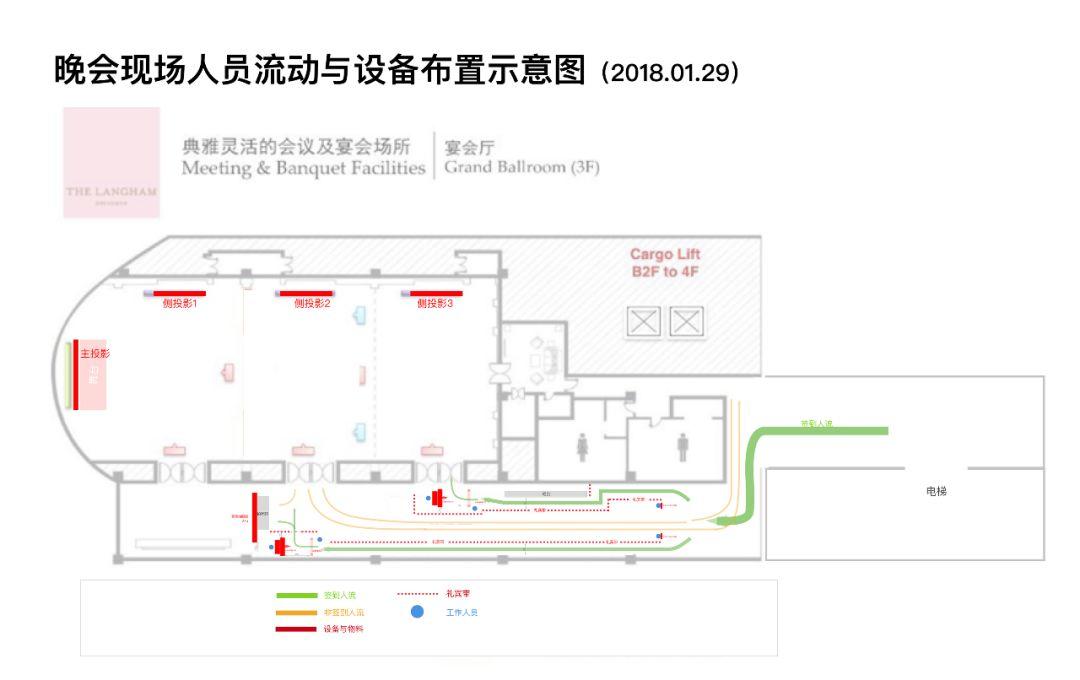
设备布置与人流引导设计
通过现场的测量和模拟,在严格遵照比例尺的前提下绘制了现场设备布置和人员流动图(点击可查看大图)。

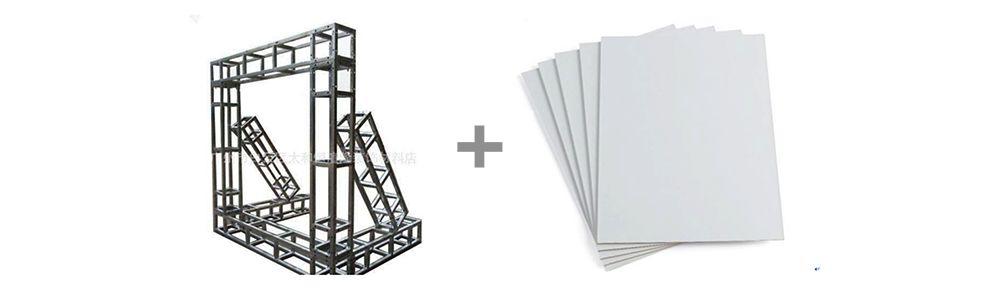
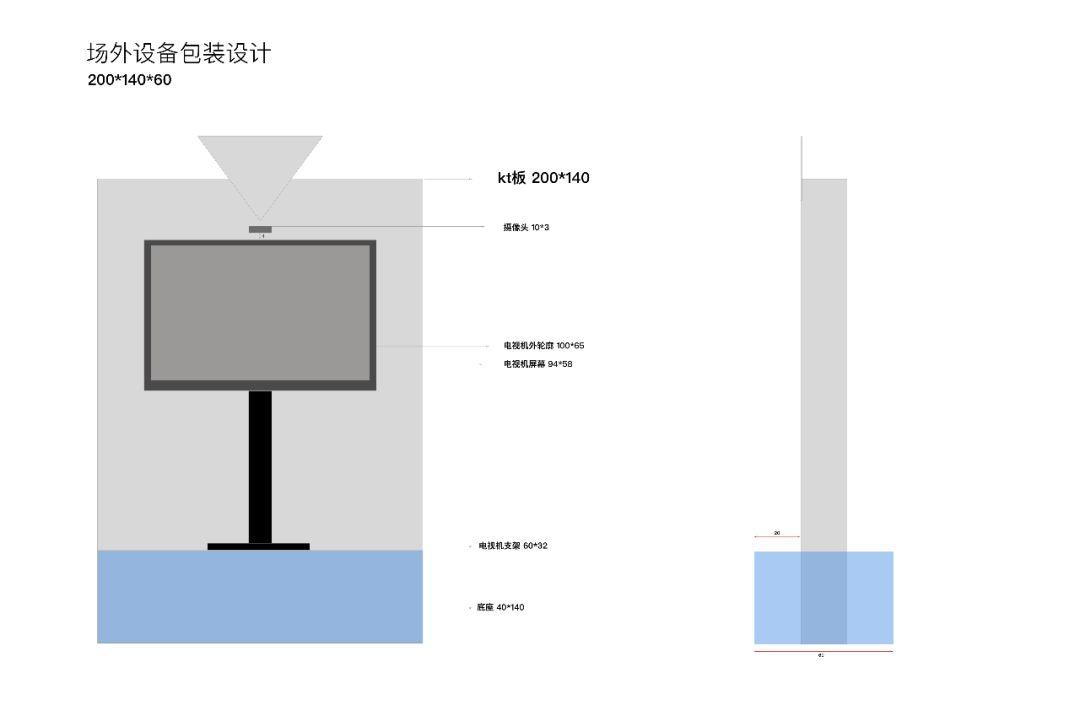
包装设计
包装设计指的是对电视显示器、摄像头、电脑主机等硬件设备及其支撑物的包装,因为所有东西都裸露的话一是不美观,二是容易出戏(整个过程都处在好莱坞科幻大片中:-D)。在财务和时间成本的双重限制下,需要做到充分利用现有设备来进行最好的概念打造。经过各方衡量和与供应商沟通,最终确定采用成本最低方案:衍架+KT板。


拱门设计
拱门位置在识别设备对前方2米,有两个目的:
- 遮挡画面中多余人脸,提高识别准确性;
- 打造舱门安检入口场景;
由于时间和成本限制,设计方案不再展开讲,最终方案保持主视觉风格,工艺为衍架+KT板。

四、晚会现场效果


总结
作为用体验设计师,我们的价值远不止聚焦在界面元素和UI的设计。在看待项目的时候需要更广阔的视角,即“跳出界面之外,关注全程体验”
- 关注全场景的体验,所有体验点(登舱过程中所有的触点)都应相互关联设计;
- 相关设计符合用户的直觉和预期,避免“出戏”(这个过程融入到太空场景中的沉浸式体验);
- 更加高瞻远瞩,所有体验都应该有更高的目标,让用户更快乐(小伙伴们的年会更加开心);
作者:晓吾,公众号:晓吾设计。鹅厂交互设计师,互联网产品与用户体验践行者,先后在创新工场、新浪微博、腾讯国际业务部、社交用户体验设计部 (ISUX) 任职,负责过国内外多款产品的交互设计工作。
本文由 @晓吾设计 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








同在做公司晚会设计,非常服气! ➡