从0到1构建电商平台之订单系统(3):处理订单
电商平台主要会涉及商家系统、商品系统、订单系统、售后系统、会员系统、营销系统、财务系统、数据系统等,这是系列文章的第三篇,处理订单。

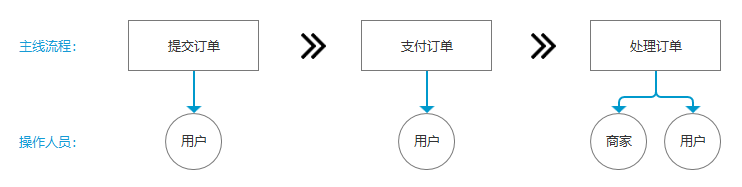
虽然每个公司的具体需求与业务场景不一样,我们平台的功能需求可能其他平台不尽相同,但整个订单的产生到结束的,主要有以下3个流程:

首先,用户选好商品之后会提交订单,经过一系列判断之后,用户成功提交了订单,此时订单状态为待付款,并且会写入数据库(多商家的订单就按商家拆单后写入);然后用户就开始支付订单,经过一系列判断成功支付后,这时就需要商家处理订单,进行发货等操作,同时用户也可以进行一些操作。
一、完整订单字段
1. 订单信息
1)订单编号
该订单的唯一ID,对于管理/商家后台来说方便查找;生成规则是用的雪花算法,这里不做展开。
2)订单类型
可以分为“自己购买/好友代付/任务活动”等。
标记订单类型有两个目的:一是不同的订单类型在客户端和后台可能有不同的页面展示和操作流程,二是可以进行数据统计并分析;所以订单类型可以分得越细越好。
这个字段可以就不放给商家后台了,仅限管理后台筛选。
3)订单备注
这个字段在后台订单详情里可以放在较显眼的位置,以防工作人员漏掉。
2. 商品信息
1)商品编号
添加商品时的编号,方便查找商品(但在数据库里不是商品的唯一ID,因为商家数量够大时会产生重复的情况,但又不能做防止重复的限制)。
2)商品名称
商品名称是较大概率会产生重复的情况;从商家的角度来说,名称怎么取,与搜索引擎和推荐商品的匹配程度具有相当大的关联。
3)sku(商品的属性规格)
4)购买数量
4)商品来源
分为普通商品/活动区域一/活动区域;活动区域是一个替代名词,在我们平台会有几个不同的活动区域,在后台的营销系统里,可以直接往不同的活动区域里添加不同的商品,并设置相应的如活动价格/单人限购数量等信息;区分的作用主要是用于数据统计并分析。
需要注意的是为什么是商品来源而不是订单来源,比如用户在A活动专区找到某商品,又在购物车加入了该商家另外的处于B活动专区的商品,一并购买,这样就会分不清;所以来源跟着商品走,可以更好地分析某个专区的流量情况,以及后续的运营和迭代。
3. 金额信息
- 商品结算价
- 金币抵扣
- 邮费
- 实际支付金额
- 支付方式
4. 用户信息
1)账户信息(昵称/账号)
2)收货人信息(收货人姓名/电话/地区/详细地址)
(注:账户信息可不放给商家后台)
5. 时间信息
- 下单时间
- 支付时间
- 发货时间
- 确认收货时间
6. 操作信息
- 操作账号
- 操作时间
- 操作内容
如果出现问题,方便后续对相关工作人员追责,
接下来是客户端的各订单状态对应操作,与后台的各商品状态对应操作。需要注意的是为什么客户端是订单状态,而后台是商品状态?
我们可以先来讨论一下:
为什么客户端的订单状态是订单状态而不是商品状态?
商家发货肯定有个先后顺序,一个多商品的订单中肯定会存在其中一部分发货了,而另外一部分没发货的情况,那此时该订单到底是待发货还是待收货?那么,是不是订单的状态跟着商品走会更好一点?
如果设计成客户端的状态跟着商品走,当一个订单中存在多个商品状态,用户取消可以对商品取消而不是整个订单(优惠券、抵扣等也可以避免),确认收货可以对商品而不是订单(比如订单中有3个商品,商家只有其中1个商品一直没货,而其他商品用户早就收货了,此时订单就一直不能确认收货,商家可能就会因为这一个商品,而迟迟不能结算其余的商品金额)等等一系列操作可能都会简便一点。
我个人认为功能为什么这样做:要么就是逻辑流程必须要这样做,要么就是这样做用户体验更好。
在客户端订单状态这个问题上,我暂时没找到必须这样做的理由,只能认为这样做用户体验会更好,毕竟前人总结的经验。所以,主流电商平台的客户端,用户看到的是订单状态而不是商品状态;希望有大佬能指出,一起探讨。
刚才说的是客户端是订单状态,根据主流电商平台这样设计作为前提(当然用户也养成习惯了,我不可能去更改),然后来说后台的为什么是商品状态。
首先,发货肯定是对商品发货(比如一个订单中有A、B、C三个商品,A、B可能合并发成一个包裹,C拆分成两个包裹发出去),刚才也说了对于多商品的订单来说商家发货,填写物流单号肯定有个先后顺序。
为了方便商家查看哪些商品已发货,用户也可以知道哪些商品是哪个包裹,哪些商品已经发货了,所以在后台一般状态是跟着商品走,而不是订单走。
但是这就涉及到客户端订单状态与后台商品状态的对应关系了,下面会进行介绍。
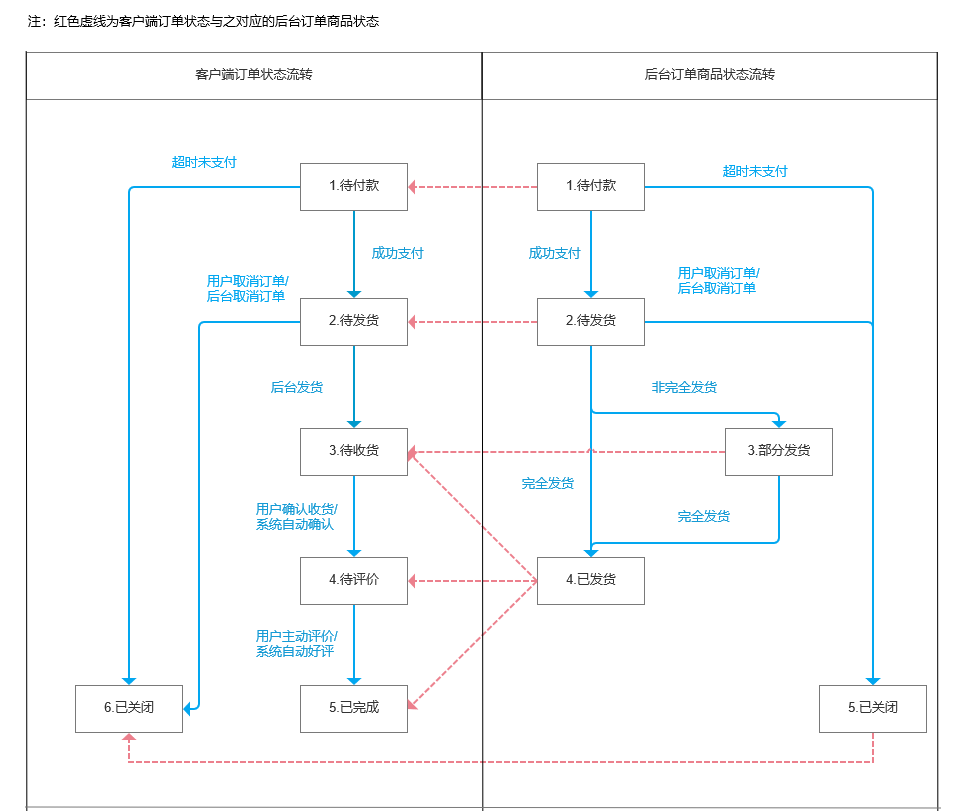
二、客户端订单状态对应管理/商家后台商品状态

红色虚线为对应关系,我来解释一下为什么存在一对多的情况(待付款,待发货,已关闭都是一对一的情况就不解释了),从客户端的状态来说:
1. 待收货
对应后台可能是部分发货和已发货;为什么有部分发货这个状态?
因为后台的状态是跟着商品走的,所以部分发货不是订单中一个商品发了一个没发的情况,而是商家发了其中一部分购买数量的情况;比如用户买的某商品购买数量为2,商家只发了其中1个,第二个得等到明天再发,如果不标记出来,商家可能就会不知道。
虽然用户在购买的时候会锁库存,购买数量为2就代表着你此时库存系统中至少有2件,但是要考虑到很多小商家操作可能并不是那么正规,库存很有可能是乱填的并不联动,也有可能商家暂时仓库里只有1件,但是库存还是有的,我们没法去规避这样的人为情况。
为了对应,我认为可以加上部分发货这个状态。
为什么客户端的订单中没部分发货这个状态?
一个是这种情况也是少数,加上去反而复杂了用户的认知,可能会造成用户觉得怎么一些发了一些没发,降低用户体验;一个是后端的逻辑会更复杂一些。
当订单中任意一件商品发货后,客户端订单状态就会变为待收货,为什么这样设计?
一个是上面说的,发货有个先后顺序,订单中一部分发了,一部分没发,客户端展示为待收货肯定比待发货更能减轻用户的焦虑心理(订单中有商品发了货,这个也没毛病);一个是待发货的订单,用户是可以无成本的直接取消订单的,有商品发出了,但用户确直接取消了,这肯定不合理。
综上所述,比如用户在同一商家购买A商品2件,B商品2件,当用户看到订单处于待收货货状态时,实际有可能A商品只发了一件(A处于部分发货),A已发货B待发货,A,B都已发货。
2. 待评价、已完成
为什么客户端的订单状态的待评价和已完成,都对应后台的已发货,而不是后台中的待评价和已完成?
是因为我们在需求评审的时候砍掉了后台的这两个状态,分析一下为什么商家需要看到待评价和已完成的订单,是因为他可能需要去找到这笔订单后再去看用户评价了吗?
原因是,我们现在平台用户量并不是很大,评论的用户较少,所以商家与用户互动的功能可能用得比较少暂时就没做,把精力放到更有意义的功能上,所以可能商家就不需要查看待评价和已评价的订单,这个功能优先级和互动功能一起放低了。
然后说一下,淘宝的后台有退款中这个订单状态,我没这样设计的原因是,我把订单状态和售后单状态是完全分开的;比如购买数量为2,用户收到货后发现其中一个商品有问题,申请退货数量为1,那这个订单是待收货还是退款中呢?
如果要加这个状态,又要加一些判断,比如申请数量为1的时候,订单状态为待收货,申请数量为2的时候,状态为退款中,就是说需要判断订单中是否全部申请退款;又比如订单中两个商品都申请退款,这时订单状态为退款中,但是其中一个退款单被打回,退款单状态变为已关闭,这时又从退款中变为待收货,不光对后端逻辑,对用户来说也很乱。
所以订单和售后单状态完全独立,比如待评价的订单中只有一个商品,用户对该商品申请退款并成功后,订单状态依然为待评价,如果变为已关闭,我觉得不合理,就算用户退货退款,也不能剥夺用户评价的权利。
三、客户端订单状态对应操作
1. 待付款
1)去支付
支付时的判断流程与在支付页面的判断流程是一样的(商品状态/sku信息是否更改),点击支付按钮后如果支付失败,则可以触发自动取消订单。
2)取消订单
取消后状态变为已关闭,金币等抵扣原路返回,释放库存。
3)朋友代付
流程较为复杂,这里不做展开,我会在另外的文章中写出来。
待付款的时间长短需视业务场景而定,比如平台上商品的库存是否充足,是否愿意留足够时间给商家与用户协商等;淘宝是24小时,京东严选是30分钟。
2. 待发货
1)取消订单
待发货的订单用户可以无成本的直接取消,但需要考虑一种情景是,此时商家已经将包裹发出,只是还未来得及填写物流信息(人为因素无法规避),订单状态仍为待发货,此时用户是可以取消订单的;中间这段时间差是无法避免的,只能尽量缩短(由于我们平台暂未涉及到满减之类的活动,暂不考虑这类场景下的取消订单)。
如果大家有好的方案,我们可以一起来讨论一下。
2)提醒发货
在后台以站内信的方式通知商家,但需设置间隔时间或每个账号的次数;这个功能实质上对用户来说只是一个安慰剂功能。
3. 待收货
1)查看物流
当订单内有多条物流信息时,有以下几种情况:
- 单商品多物流:一个商品在发货时分为多个包裹发出,即填写了多个物流单号;
- 多商品单物流:多个商品在发货时合为一个包裹,即填写了一个物流单号;
- 多商品多物流:比如A、B商品合为一个包裹,C商品分为多个包裹。
以上几种情况都需要有单独的页面来告知用户,哪些商品在哪个物流单号里。
2)确认收货
确认收货分为两种:用户主动确认与系统自动确认。
自动确认收货的时间为订单内最后一个商品填写物流单号起10日(具体时间长短可根据具体业务场景而定)。
前面说了,多商品的订单其中一个商品发货后,订单状态立即变为待收货;但这样同样会带来一个问题,当订单中存在未发货的商品时,当用户点击确认订单时,应不应该让用户确认收货呢?
我的做法是不让,同时给一条提示语告知用户,虽然感觉不大合理,但暂时没想到更好的方案了。
3)申请售后
在此状态的申请售后需要做3个判断
- 点击时同样需要判断当前商品是否已发货(后台商品状态处于待发货和部分发货则不能点击);
- 如果该商品有售后申请记录且处于进行中状态,则按钮置灰;比如购买数量为5,申请数量为1,如果不做限制,则最多还可以申请4次售后,商家可能就会一次性处理5次售后单,所以在非完全申请的情况下,只有当第一条售后单状态处于已完成或已关闭状态时才可继续申请;
- 该商品是否已完全申请过售后,比如购买数量为5,已全部申请过售后且通过并完全,则按钮置灰,不能再申请售后。
4. 待评价
1)查看物流
与待收货时的判断条件一致。
2)去评价
评价分为两种:用户主动确认与系统自动确认;自动评价时间为订单确认收货起15日(具体时间长短可根据具体业务场景而定);自动确认收货后,在商品详情页里的评价中心里会显示该条自动评价的固定文案。
3)申请售后
此状态的申请售后除了需要判断该商品是否有售后单处于进行中和是否已完全申请过,还需要判断该订单是否已过可售后时间;可售后时间为订单确认收货起15日(具体时间长短可根据具体业务场景而定)。
5. 已完成
1)查看物流
2)申请售后
这两项操作的判断与待评价状态下一致。
3)再次购买
这项操作的目的是为了多一个入口来暗示用户再买一次;如果该订单内有1个商品,点击后跳转至商品详情页,如果有多个商品,则跳转并加入至购物车;为什么不是直接跳转至提交订单页面?
因为所有对商品状态,sku信息是否更改过的判断在详情页或购物车完成对用户体验肯定更好一些。
6. 已关闭:分为3种类型
- 用户主动取消(待发货状态时用户在客户端取消)
- 商家主动取消(待发货状态时商家在后台取消)
- 超时未支付系统取消(待付款状态时超过时间系统取消)
这几种不同类型的已关闭订单,需要在页面体现出取消的原因,以起到告知用户的作用。
四、后台商品状态对应操作
我们平台综合考虑后,待付款的订单暂时不进入后台
1. 待发货
1)发货
需要进行的操作有:选择发货数量/选择物流公司/填写物流单号;当发货数量小于购买数量时,商品运输状态会变为部分发货;发货可能进行的操作是添加物流,比如用户购买的一个套装,购买数量虽然为1,但需要2个包裹发出,所以需要有添加多个物流的操作;发货后就需要扣除库存。
2)取消订单
3)修改收货信息如果用户联系商家,希望修改收货信息,只要涉及到地区的修改,就有可能会影响到邮费的计算,比如用户提交订单的收货地区为重庆,邮费为10元,但希望商家改为西藏,邮费为20元,多出来的10元就需要商家和用户线下解决。
2. 部分发货
1)发货
前面说了,此状态下的发货操作不会影响客户端订单的状态。
2)查看物流
查看物流弹窗需要加上修改物流单号的操作,以防填错。
3. 已发货/已关闭
操作都为查看物流。
以上就是订单系统的全部内容了,做一个总结:
- 首先用户需要提交订单,在提交订单页面可以看到并选择哪些字段,同时后端需要经过一系列判断之后才能成功提交订单;
- 用户在成功提交订单后,该拆单就拆单,该写入数据库就写入,然后用户需要支付该笔订单,后端又经过一系列判断之后才能支付成功;
- 最后就需要商家来处理订单了,正常流程就是商家发货,用户确认收货,异常流程就是用户或商家取消订单,申请售后之类的操作。
如果有认为我在流程或者逻辑上设计有问题,或者不清楚的地方,欢迎各位大佬指出,一起来讨论一下
下一篇:售后系统
#相关阅读#
本文由 @橘钻 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








为什么客户端是订单状态?而后台是商品状态?不理解
探讨一下淘宝的订单里有退款中这个状态的问题,把一笔订单按底层拆分,可以拆分为订单状态、售后状态、发货状态、支付状态、评价状态、结算状态等等,把这些状态组合,就可以满足很多种场景,展现给商家或者用户的状态是取当前场景下需要的一个值,比如已支付(支付状态)、已发货(发货状态)、退款中(售后状态)。售后是根据单个商品发起的,因此可以具体到订单里的每一个SKU,所以可以看到一笔正向订单里,不同的商品具有不同的售后状态
您好,请问:【待付款】的订单为什么不适合进入后台?或者说在什么情况下适合进入后台?
可以进,好处在于商家可以看到哪些用户下了单但还没支付,可以通过推送、短信等方式来催用户下单。我们公司没进是出于公司内部的考虑,一般来说没有特殊要求还是可以进的
基于作者的回复再补充一点想到的,【待付款】订单 对于商家端可以考虑支持“修改备注、修改订单价格、取消订单”这类的操作
目前我在做电商平台的时候也遇到这个存在部分发货的问题,目前淘宝部分发货默认变为已发货,而且用户是可以确认收货的,第二个是系统也会倒计时确认收货的时间。所以无论是未发货还是已发货都各有利弊。不知道您那有什么更好的解决方案,可以讨论
部分发货变为已发货,且用户可以确认收货
如果是这种情况得看公司的政策,如何来规避商家未发货,用户确认收货了,商家又把钱提走了的风险
比如商家能否提走未发货的商品的钱?(当然商家也可以发假物流)
比如公司收取了商家的保证金,那这时用户确认收货了,商家可以将订单的钱提走了,但又没发货,那平台就可以在保证金中扣取返回给用户(当然商家能提走的钱金额需在保证金内)
比如平台小,不收保证金,但是可以强制压款,一个月商家才能提走,那么也能避免这种风险
情况还有很多种,所以还是得看公司的政策来规避其中的风险点,只能基于现有的政策,把方案和风险点列出来让领导来决策(甩锅),哈哈
待收货状态可以申请售后是否会复杂很多?是否可以展开讲下这个地方,谢谢!
http://www.woshipm.com/pd/3298531.html
我的这篇文章中有解释
订单状态为待收货时,为什么A商品发货,B商品未发货不属于部分发货呢,要是B商品一直不发货,那待收货状态还能跳转到下一个订单状态吗?
部分发货文中有解释
一般来说,订单中存在未发货的商品,该订单是不能确认收货的,因为确认收货意味着货款就会打给商家
对于“为什么客户端的订单状态是订单状态而不是商品状态”没有看懂作者的表达意思,如果是部分发货,客户端的显示和后台的显示
不好意思,没明白你的问题
很好,谢谢
😉 😉
很好,很喜欢,就是要详细一点,把里面的问题都指出来,不像某些人写的云里雾里的给谁看呢。。。。
谢谢,哈哈,希望能指出我写得不合理的地方,或者有更好解决方案的地方,大家一起讨论!
很全面,但是我觉得还是可以再精简一些的,写的太过于细了
我写文章的目的,一是为了复个盘,二是为了和大家讨论,发现我写得不合理的地方,可以及时指出;所以我会写得尽可能的细一些,当然也不排除有暂时没想起遗漏的地方,哈哈