Apple 的设计哲学:交互篇
苹果是一家为数不多以设计驱动的公司。如今,当我们谈论起产品设计、谈论起用户体验,总是离不开苹果,它所坚持的设计哲学是对细节和质量的极致追求。下面,我就带大家看看 Apple 在交互方面做的努力。

01 动态的触控区域
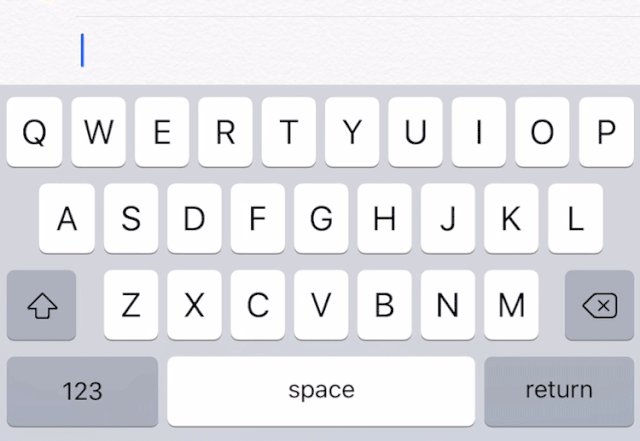
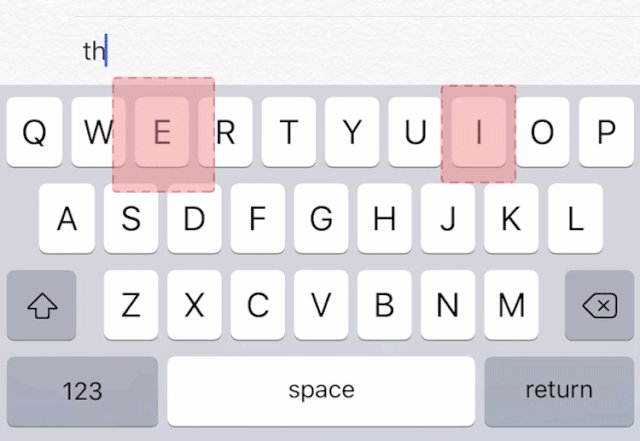
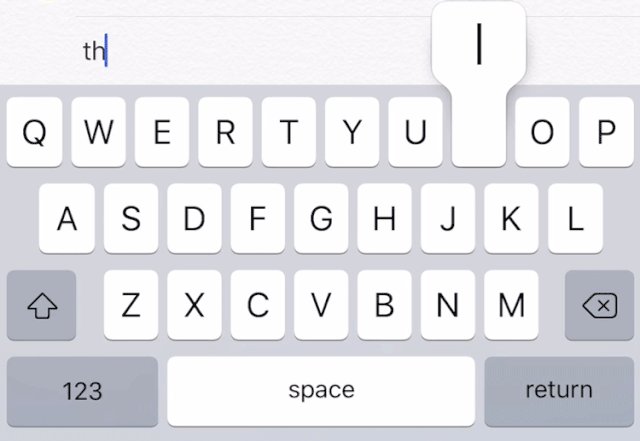
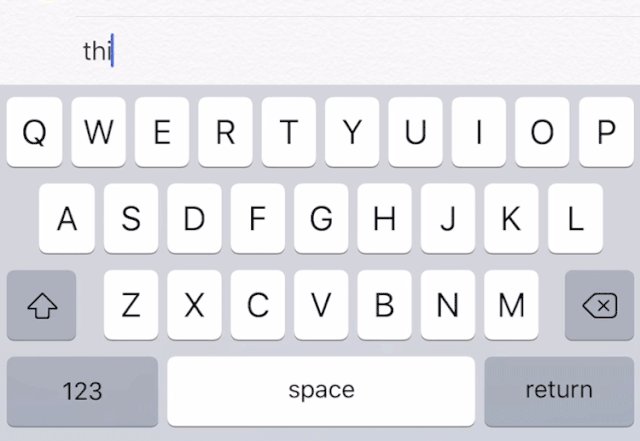
Apple 为了解决在移动设备上输入本文的问题,采用了一种流畅并且对用户友好的解决方案:基于预测输入系统,扩大虚拟键盘的有效触控区域。

红色块为点击区域
例如,the 和 this 这两个单词。当你按下“th”的时候,系统预测下一个字母可能是 e 或 i,从而动态增加这两个字母的点击范围,以此提高输入的命中率。
当然,视觉上你看不到按钮尺寸的变化。指尖之上,一切都在无形之中。
02 音效触觉反馈
在现实世界中,音效、触感和视觉能很自然的保持协调,因为三者之间有着很自然的关系。苹果在数字世界也极力保持着这种体验。

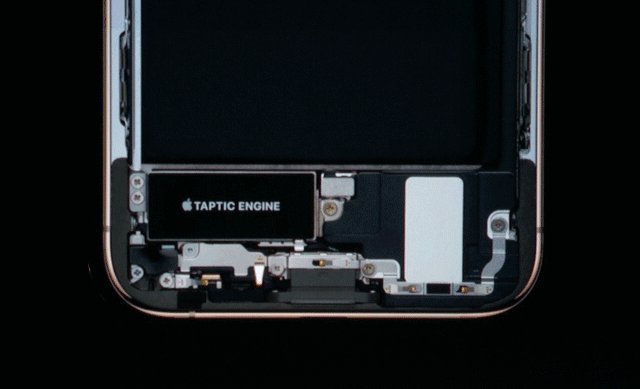
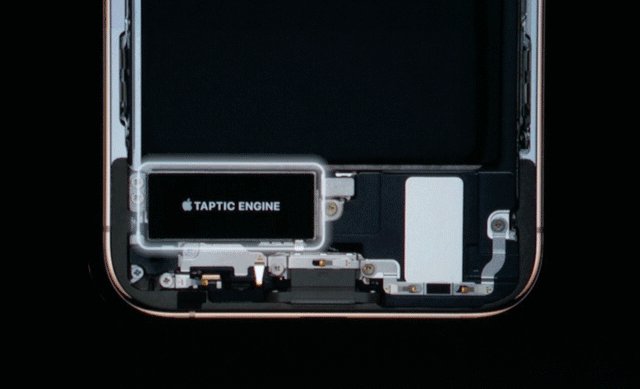
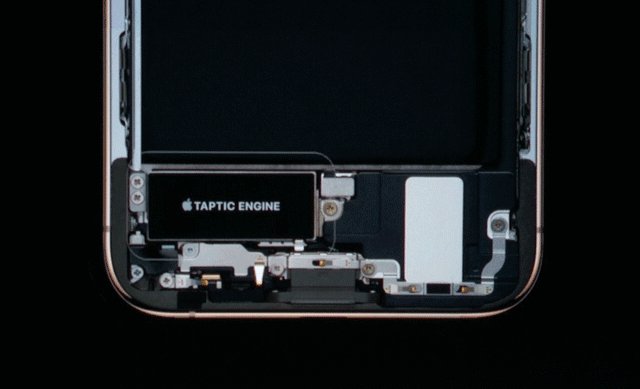
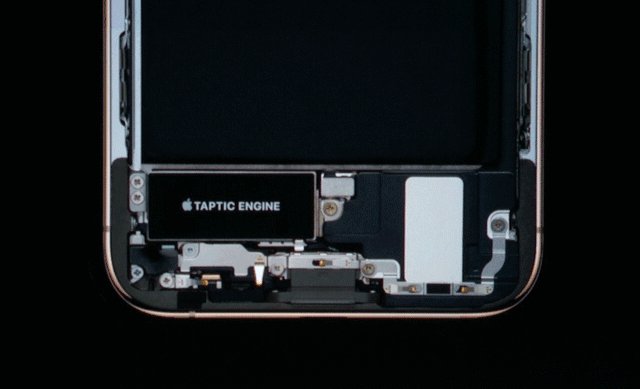
Taptic Engine线性震动马达得益于 Taptic Engine 线性震动马达,让 iPhone 有了触觉上的反馈。
闪光灯
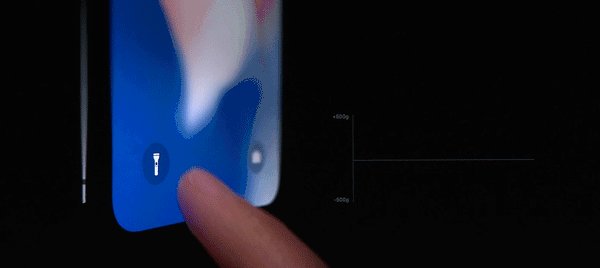
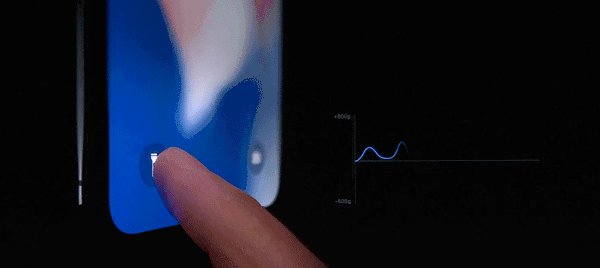
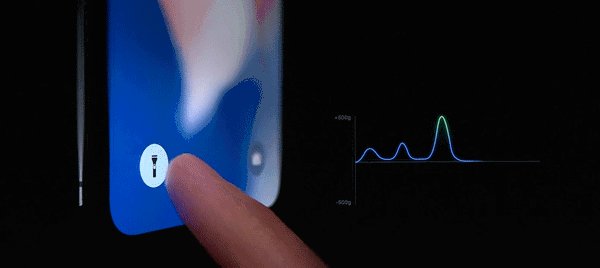
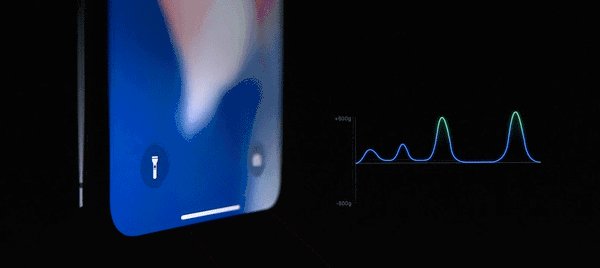
iPhone X 锁屏上的闪光灯是一个非常高级别的触觉体验例子。手电筒图标会根据手指触碰的压力而变化,让你知道系统正在响应操作,同时也告诉你需要再用力些。
当力度一旦达到,系统会有个短震动,告诉你可以松手了,松手后还有一个成功的震动反馈。这像不像现实世界的老式拉线灯动作?

iPhone X 锁屏状态闪光灯
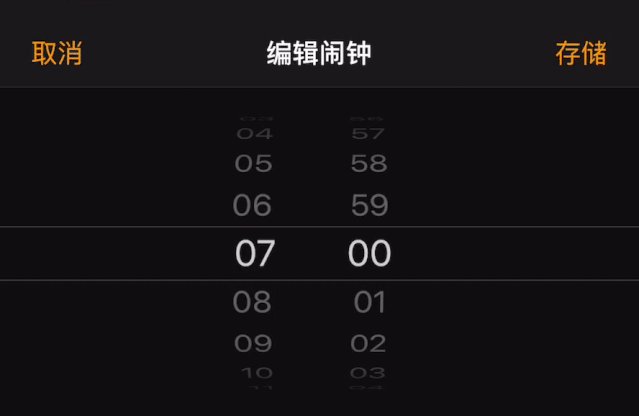
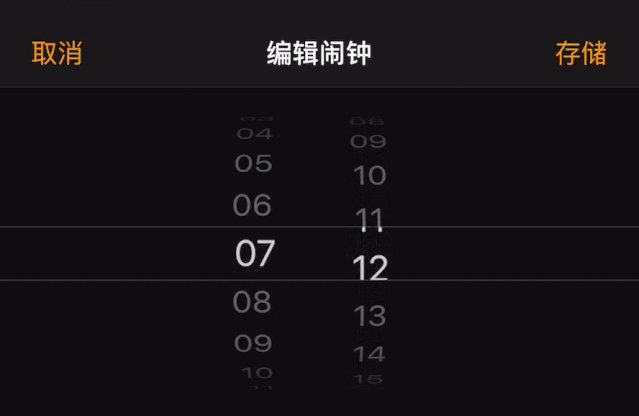
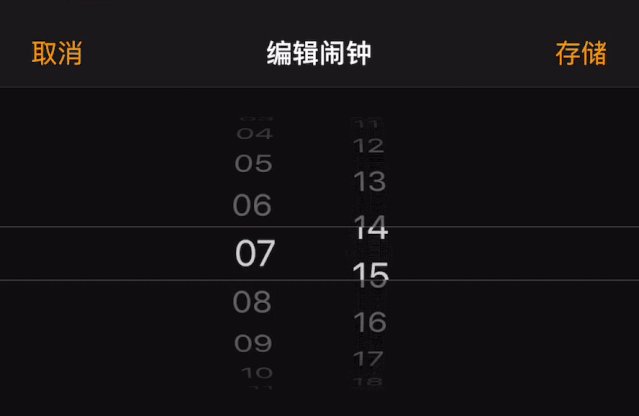
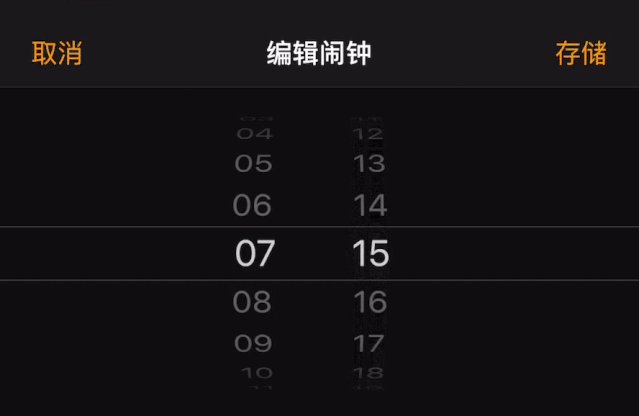
闹钟
另外,在闹钟应用中,当你调节轮盘时,会有持续的机械震动反馈,且音效是自行车链条转动的齿轮声。快速拨动轮盘时,视觉上还会有一个物理的惯性力,直到力竭停止。

闹钟应用至此,音效、触感、视觉三者浑然一体,达到了精准的协同表现。
03 终点与手势意图
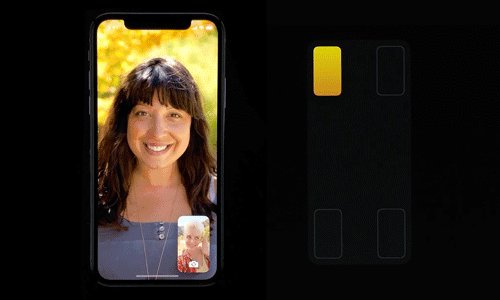
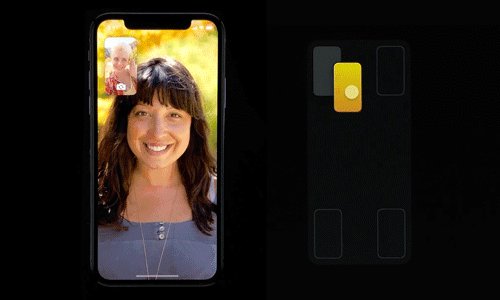
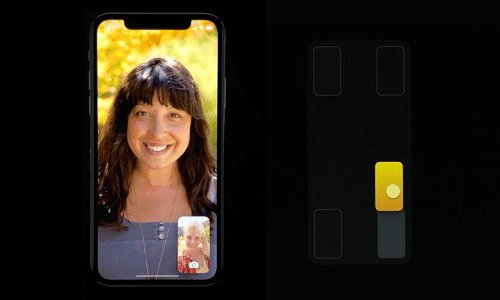
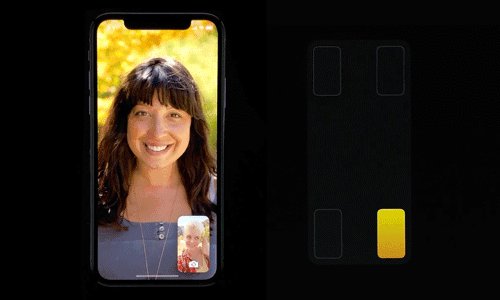
在 FaceTime 视频通话中,屏幕角落有一个小的播放窗口代表着自己。这个浮动的小窗口,它就可以被移到屏幕任意的4个角落,这些角落叫做手势的终点。

滑动与拖动
你可以拖动浮窗到角落,但这样需要跨过半个屏幕,非常麻烦。
因此,苹果基于预测动量这一概念,捕获滑动的动量和速度。用户只需轻量级的滑动投掷,即可将浮窗到达预测位置。苹果把这个叫做,终点和手势意图一致。
04 利用行为线索
苹果是如果教你使用手势交互的?
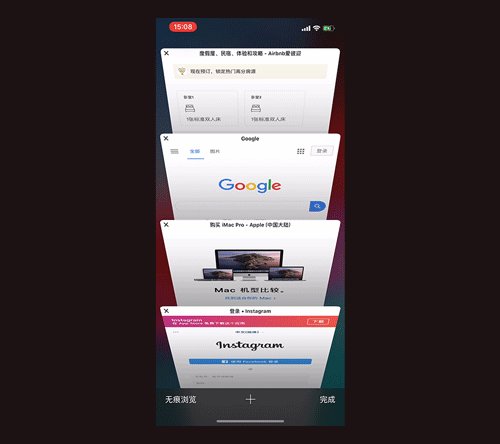
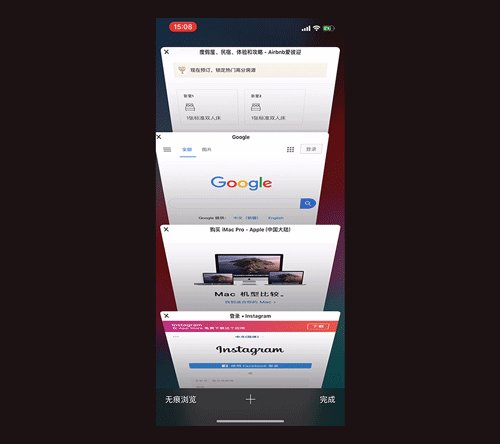
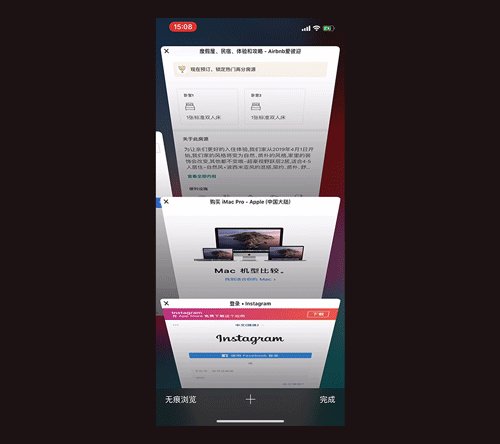
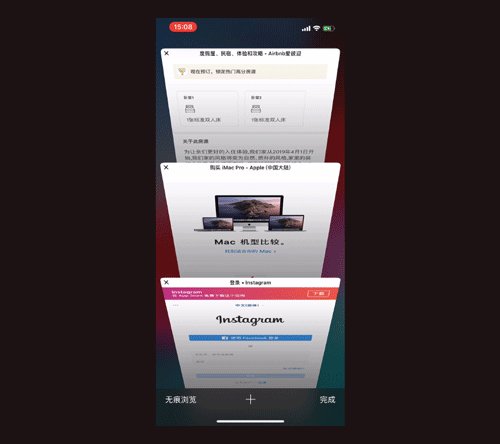
在 Safari 浏览器中,每个标签页的左上角都有个X图标,当你点击图标时,标签页会向左滑出,表示它被关闭了。这就暗示,除了点击图标,还可以采用左滑操作来关闭标签页。

Safari 浏览器
这就是通过行为动画线索,用其中一个方式去教另一个操作方式。

向上滑动解锁
05 物理曲线动画
为什么苹果系统的过渡动画看起来很舒服?
因为苹果大量采用了现实世界的物理特性:惯性、弹性、重力、阻力。和触控一样,苹果把交互动画放在了极高的位置。

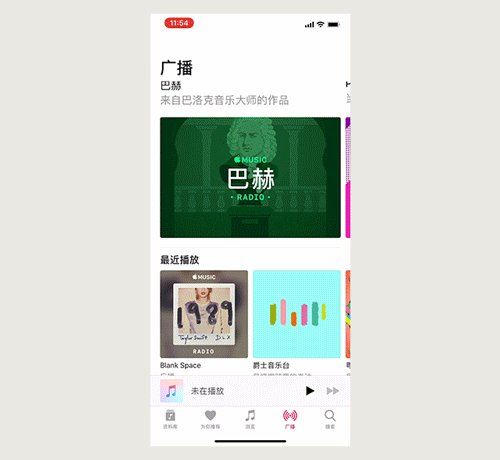
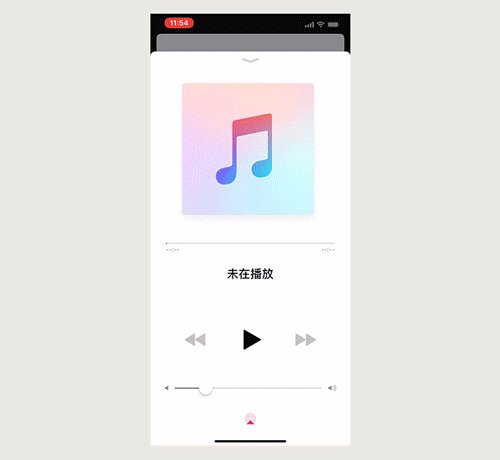
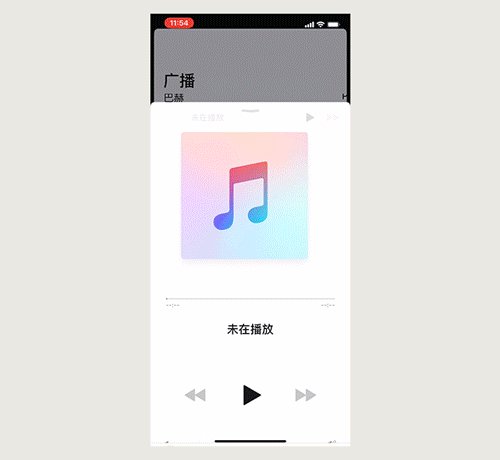
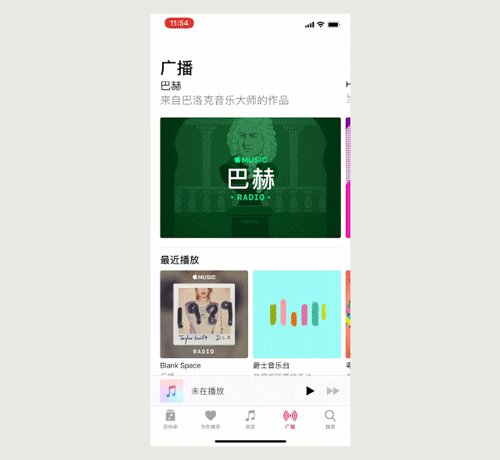
Apple Music
Apple Music 模态弹窗的动画曲线设计非常严谨。在屏幕底栏有个迷你播放器,点击它,可以查看播放详情。由于点击这一操作没有任何动量,所以苹果用了100%阻尼来确保它不会过冲。
但你如果下拉关闭模态弹窗时,向下的方向就有了动量,因此苹果用了80%阻尼来获得一些弹性和挤压。可以看到上面这个动画,最后底栏会有微弹效果。
06 如无必要, 勿增实体
2017年,苹果发布了 iPhone X,由 Face ID 取代了 Touch ID,确立了新的人机交互解锁方式。
但刘海的工业设计,被用户疯狂吐槽。有没有别的办法呢?前苹果首席设计官乔纳森·艾维曾评价oppo的升降式摄像头设计:“这是一个好的 idea,但我们永远不会这么做”。
确实,如无必要,勿增实体,这并不符合苹果公司追求简洁和一体化的设计理念。

FaceID解锁
虽说丑,但 Face ID 还是有黑科技的。在刘海中有一颗红外摄像头,业界一般用850nm波长的,但这个波段很容易受阳光影响。那苹果是怎么解决的呢?
它收购了一家相机传感器公司 InVisage,这家公司的量子薄膜技术,可以让动态范围增加3倍,一举将红外摄像头的波长提升到了 940nm,这才让 iPhone 在强烈的太阳光下能够正常面容识别。
07 重新定向
在使用设备中,用户的操作是一直在改变的,所以交互的中间过程,同样需要重新定向。

上滑与多任务后台
比如,在点开App的过程中,突然意识到我实际上想要打开多任务后台,这时交互手势是可以并行的,不必等到App完全打开,就可以向上滑动,这个过程就是重新定向。
即使已经进行了操作,也可改变意图,轻松取消操作,始终让界面掌控在用户的控制之下。
总结
当你需要的时候,它永远能及时响应。当你滑动操作时候,它永远能理解你的意图,并且给你最自然的触觉反馈。为用户创造一系列的愉悦体验,这也许就是苹果的设计哲学。
作者:阿洋;公众号:洋爷(ID:yangye365)网易资深视觉设计师,每周分享关于交互、产品、视觉上的思考,欢迎关注交流。
本文由 @洋爷 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








本文重点:
交互不仅要考虑 始发位置 与 终点的结果,更要考虑在这个过程中的突发情况下的应对策略,
有些视觉交互不仅要保留,还需要增加感知交互(行为线索就是个很好的案例)
如无必要勿增实体,在是设计中中是一个很小的场景,但也不可忽视
点个赞
这是越深入研究,就越让人惊叹的产品
这些细节确实值得深思和学习
感觉这就是安卓和ios差了点味道的地方
好棒的细节
苹果卖的贵是有道理的。细节做到位。国产机虽然绝大部分或许可能做到,但是,改变不了模仿跟原创的区别!
国产机的设计现状不是用一句模仿原原创就可以概括的。我可以帮你梳理一下 苹果这几年模仿国产机的一些设计
的确牛逼,只有苹果做的如此精细
棒