教你5招,轻松打造系统图标规范
系统图标设计能准确反映出品牌的个性理念,并最有效传达企业品牌形象。作者从自身工作经验出发,分享了打造系统图标的5大步骤。

今天我们聊聊如何做系统图标规范,大家知道图标在产品设计中有着非常重要的地位,它既能传达功能属性,也能传达品牌,这就是为何图标设计如此重要的原因。做手机系统的公司还有专门画系统图标的团队。
为什么要做系统图标规范?主要是为了便于设计师之间合作使用,指导设计师如何规范的去设计图标,以确保企业所有产品图标风格的一致性和可用性达到统一,同时也是为了后续产品更新迭代有可参考的地方。
下面我将通过5大步骤带你掌握如何去定义系统图标规范
- 风格设定
- 图标网格
- 美学统一
- 辅助元素
- 命名系统
01 风格设定
图标风格如何定?一般都是根据产品定位,同时集合当下主流的趋势去做图标风格定义,最终得出图标使用线的还是面的、还是卡通、色彩重叠或者还是弥撒渐变的?
我们做产品图标设计切勿盲目跟风,一定要根据自己产品品牌去做,这里我告诉大家图标风格定义三大原则:
- 符合产品调性
- 极致简约
- 符合流行趋势
1. 符合产品调性
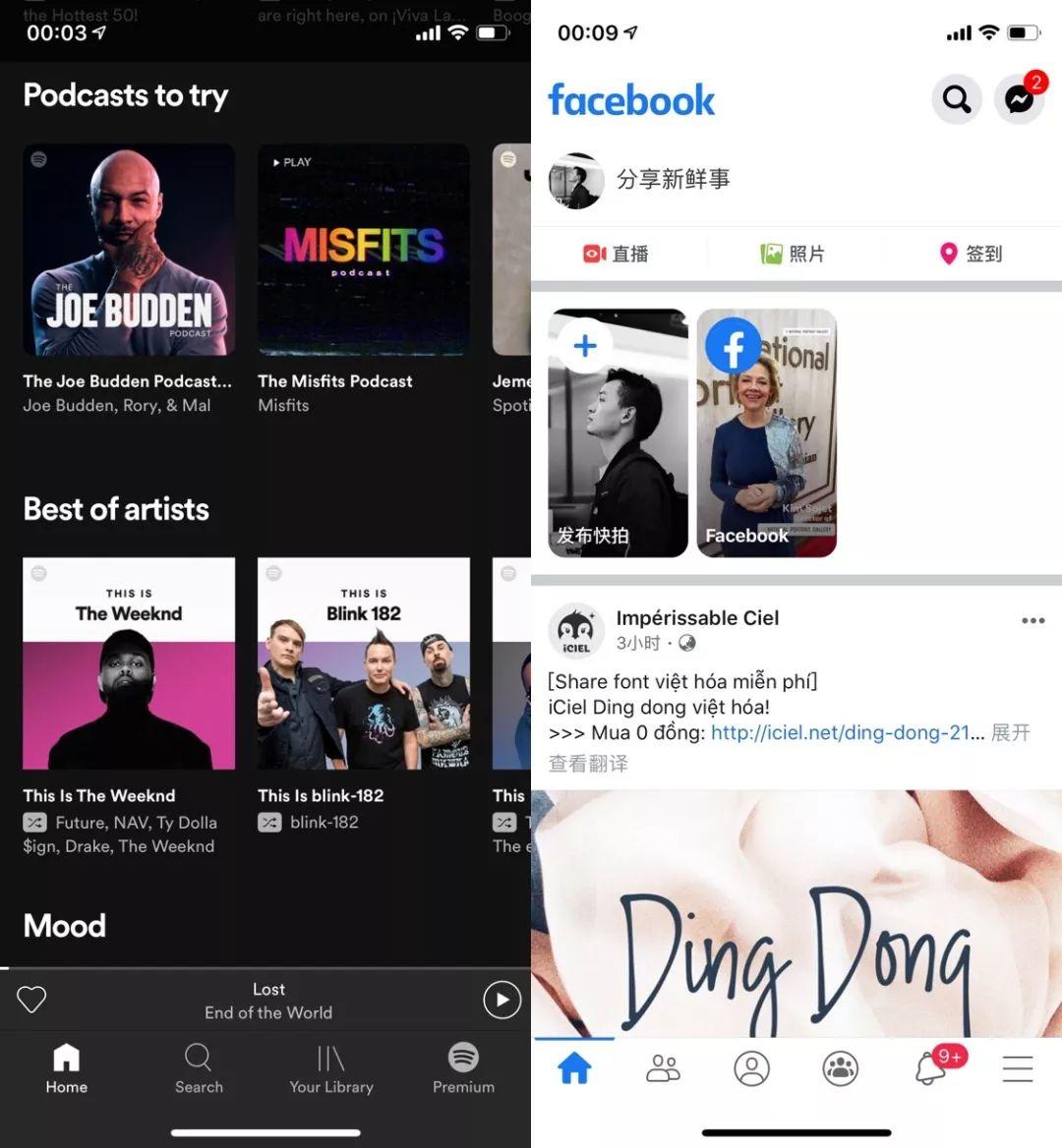
举个例子,首先要知道我们产品市场定位,了解品牌调性,比如是偏社交类(Facebook)还是独特情怀(Spotify),或者纯艺术类、工具类等等。每个不同领域产品,都有不同的个性与特征。这都是影响着我们后续整个系统图标风格。

Spotify&Facebook
2. 极致简约
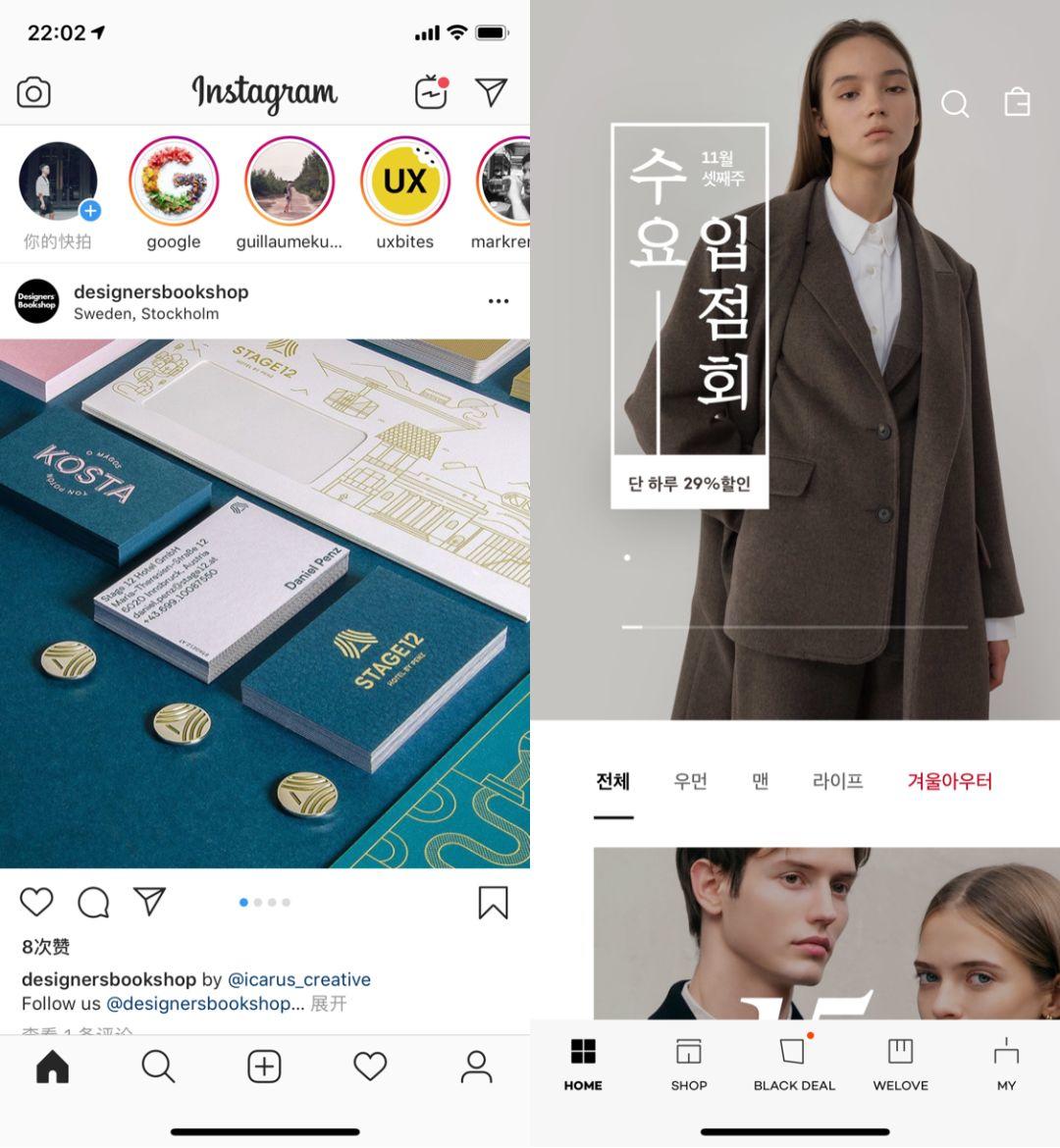
图标设计一定要简单,清晰,遵循几何造型,下面看两个产品列子

Instagram&29CM

Uber 图标
3. 符合流行趋势
图标设计一定要紧跟潮流,避免设计出来的系统图标风格和目前主流趋势大相径庭,比如2020年流行什么样的图标?自己一定要有一个判断。
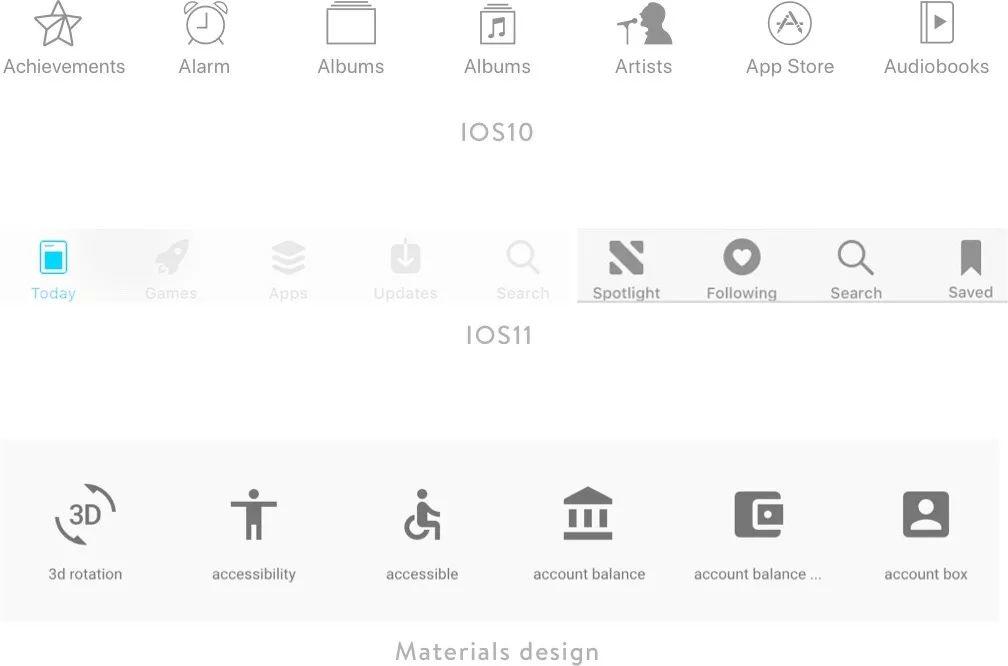
平时多留意大公司产品动向,新视觉语言。比如之前苹果最新系统IOS11 ,图标由之前线的改成面的了。苹果有着庞大的用户体量,他们家新的视觉语言出来之前都会有大量研究调查,所以面图标也许是未来的一个趋势

02 图标网格
网格设定是非常重要一步,这里我将基于Materials design 网格的基础上来创建属于我们自己的图标网格。


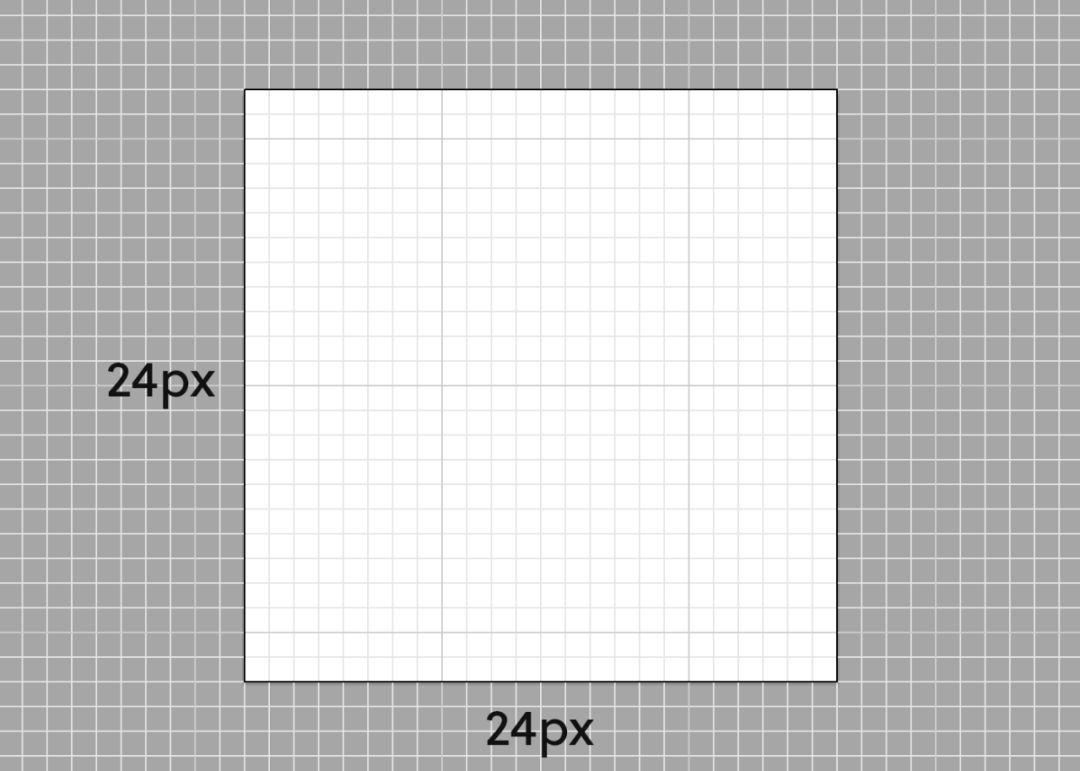
蓝色线框是绘图的最大区域为20px,外框灰色区域大小是24px,中间有4px留白区域,也就是出血区域,Materials design图标语言定义不允许图标超出蓝色框
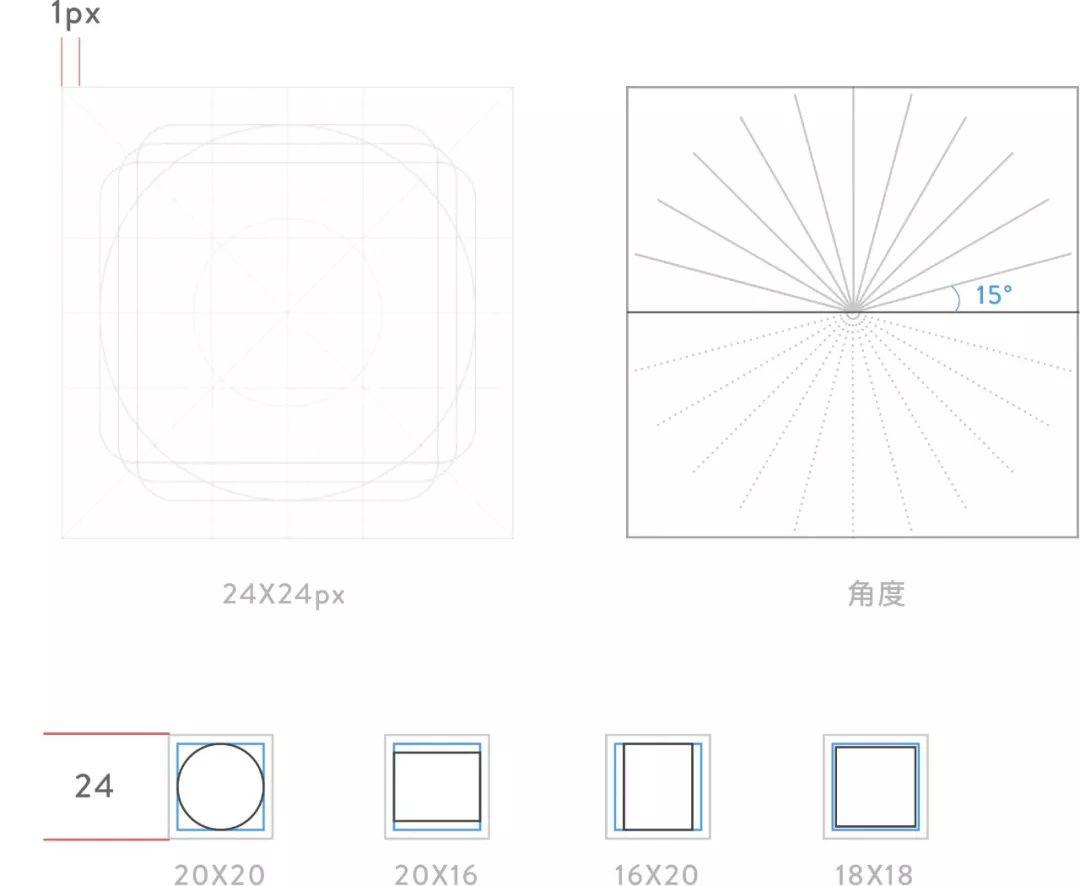
这里定义系统图标以1倍图为基准,大小24px,线粗细1px,采用1:1的网格来绘制图标(使用面型图标还是线形图标,前面可根据自己产品,品牌去定)。
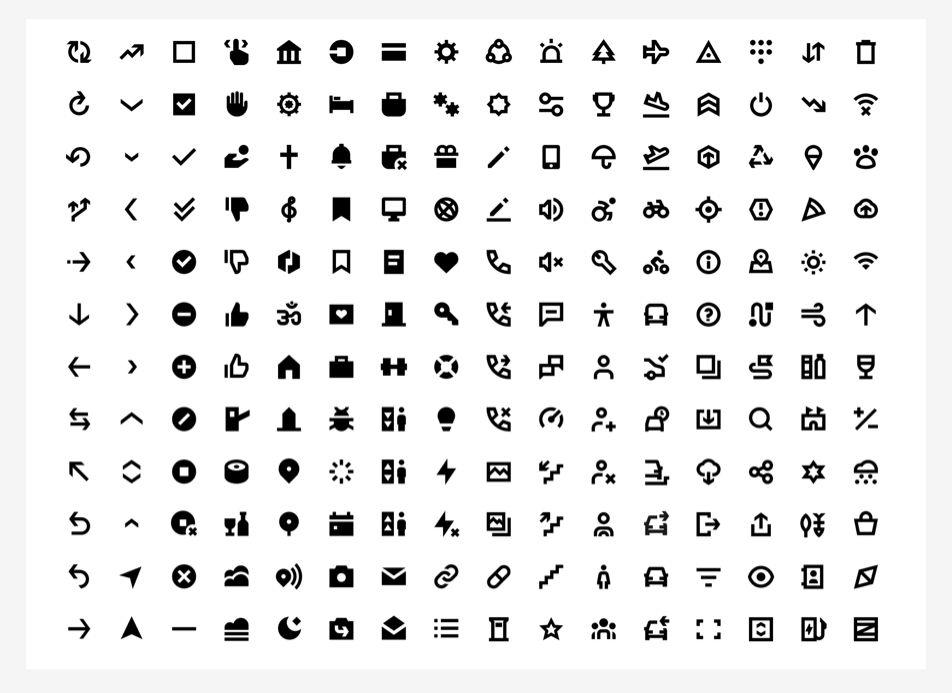
03 美学统一
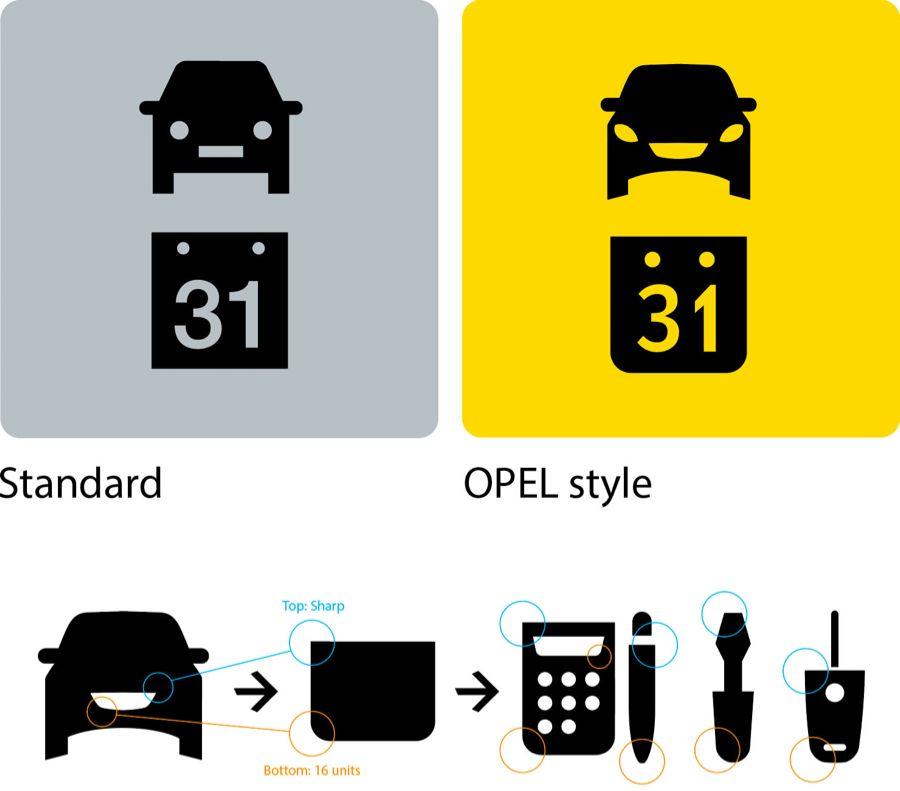
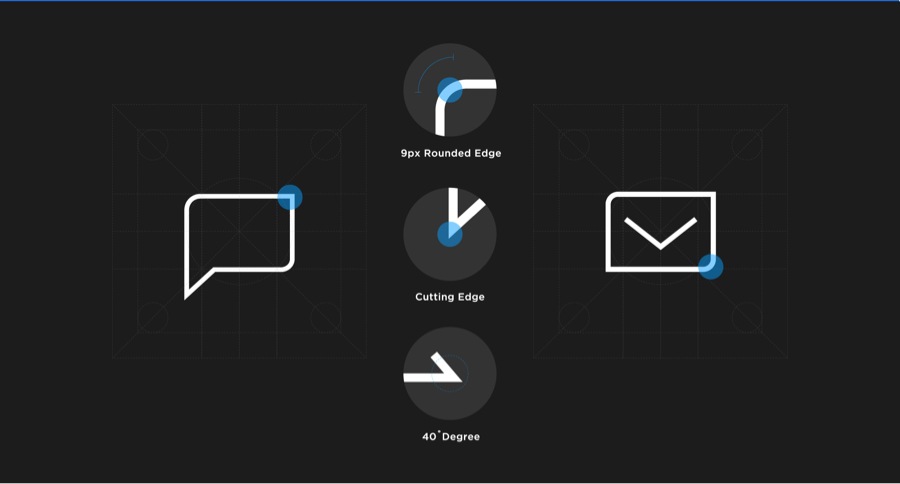
图标最关键的在于视觉符号一致性,线条粗细一致,内外倒角一致,图标倾斜角度方向遵循一定的设计规则,使用几何造型并贴紧网格设计,保证在最小尺寸都清晰可见。


上面四个图标为了便于清晰阅读,被我放大了400倍(大家在这里把它看成4倍)为了便于理解与换算。
上面我列举了4个例子,刚好把图标几种情况列举出来,可能还不够,不过我相信大家应该能明白,我们线倾斜角度必须要有规则,比如前面规则定的是5的倍数,后面都要跟随这个。所有线条粗细一致,所有图标内外倒角前期需定好。看下其他案例便于更深刻理解



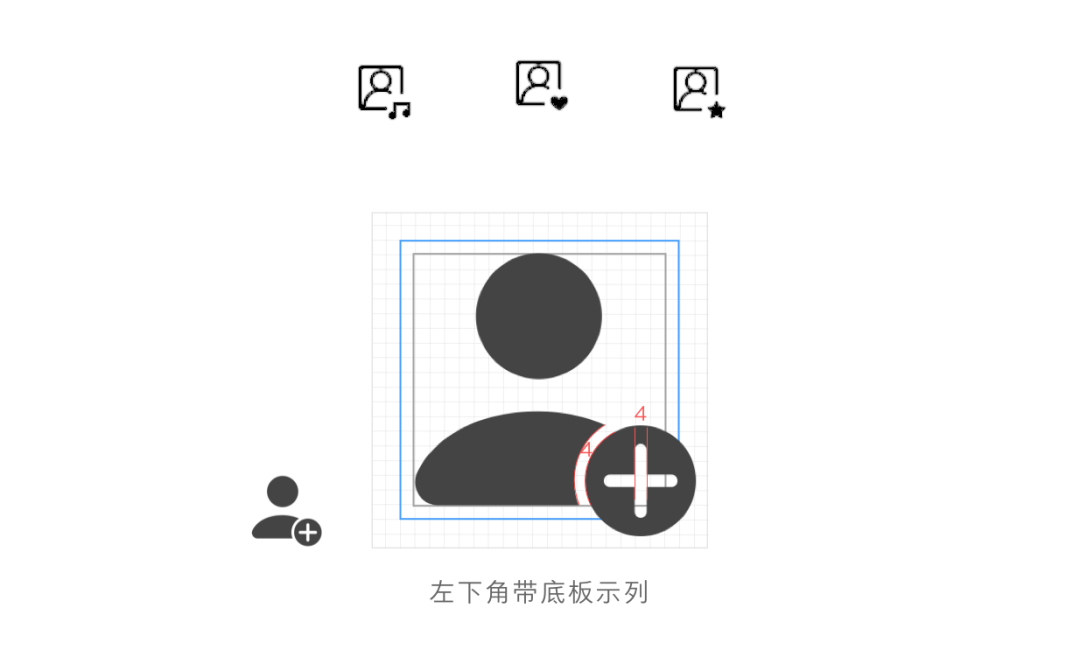
04 辅助元素
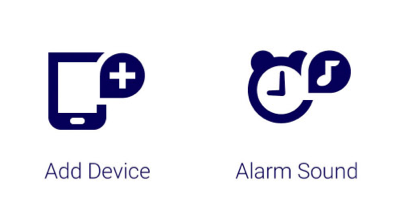
可能很少有人会留意到图标辅助元素,在某些场景下单个图标无法表示当前场景的意思,所以增加辅助元素,帮助用户理解,减少认知负荷,那下面我们来先看两个图标。

第一个表示添加设备,第二个表示音乐闹钟。试想如果去掉左上角辅助元素,那么图标还能表达当前功能的意思吗?
那么辅助元素我们需要注意2点:
- 元素位置必须固定在一个方向,同个位置,便于用户记忆,一般都是放在右上角或者右下角,这里说明下,一个产品的图标系统,最好只出现一种样式辅助元素,否则可能会导致混乱
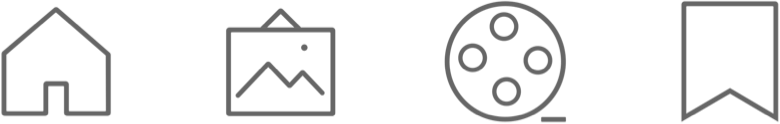
- 风格必须统一,如果都加了底板,那么就统一加底板,下面三个图标是没有加底板的,形成一致风格


注意一般辅助元素的大小12X12px,不过大小可以根据情况而定,切割的地方宽度值要和之前定义单个线条粗细一样。
05 命名系统
ICON命名要求极为严格,涉及到我们切图给开发,所以我们命名争取做对,且需严格遵守规则,那么我们该如何去命名?
这里我先说一些禁忌(安卓)
- 命名里面切记勿留空格:如btn _Home_new album
- 避免带后缀数字:如@1,@2,@3的后缀不允许出现,我发现好多设计师都这样做,这个绝对不标准;如btn_home_add@2,开发拿到资源会全部重新命名。如果我们遵守开发规则,那么切图资源他们可直接调用
- c命名里面不允许夹带大小写:如icon _Home_search
因为安卓开发用java去写编写的,java本身就有命名要求, 有空格资源是无法识别的。也不允许有大小写,除非是java本身文件。不允许有数字,可用字母去代替数字。
正确的命名原则:ic/btn_位置_功能_状态
- ic_navbar_search_normal
- ic_toolbar_delete_normal
简约命名方式:ic/btn_功能
- ic_like
- ic_download
- btn_add
- ic_global_search(全局使用必须加全局标识)
常用的命名简写模式
- ic(Icon)
- bg(background)
- di(divider)
- bt(bution)
- cl(color)
总结
从第一步风格设定、到后面网格设定、美学风格和辅助元素,相信大家对于系统图标的指导方针有一定的了解。
那么现在是否是可以把自家的产品图标拿出来梳理一下呢(自驱力去解决之前图标不规范问题),可以从这几个步骤中,看能否梳理出一些常见问题,比如倾斜角度没有规则,线条倾斜方向混乱,或者图标视觉体量感是否一致等,这些都可能会影响到产品视觉风格一致性的关键原因。
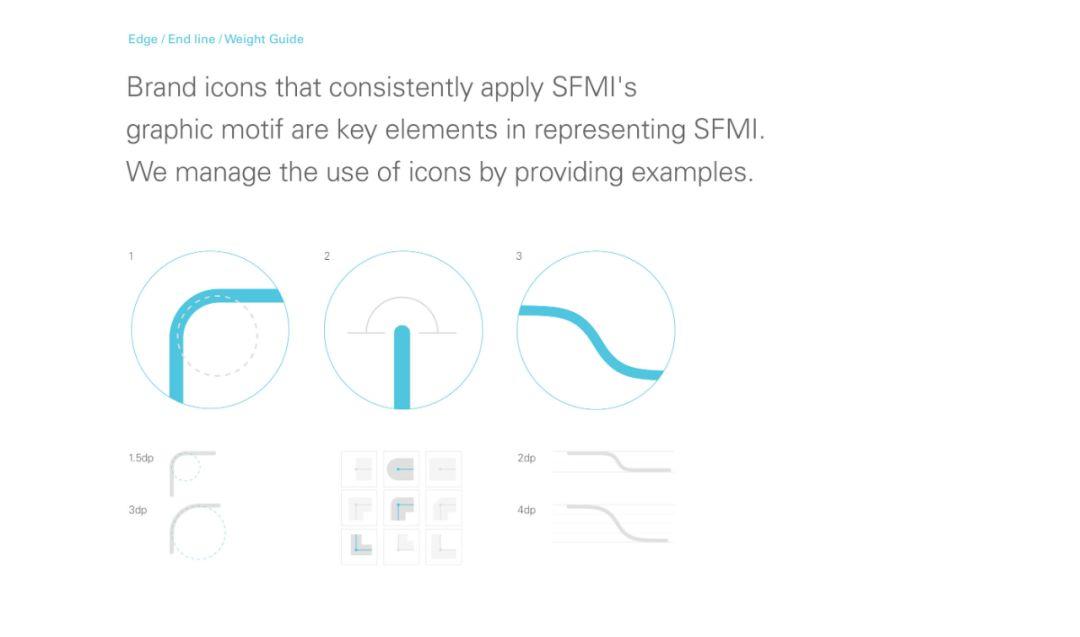
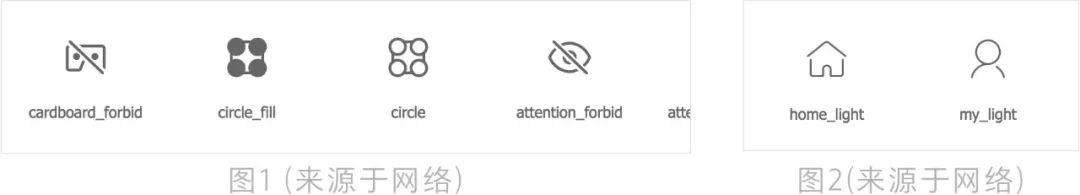
当然图标系统还有一些细节元素我就不再这里赘述了,比如下图图1中,图标切割该去如何定义,图2中图标断开的地方该多宽合适?规则如何去定?大家慢慢去思考吧!

#专栏作家#
Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








123test
好的图标就是好的用户指南,请阅读myreaddb. com
我
,
test