2019年度交互总结,交互圈发生了哪些大事?
笔者阐述了2019年发生的跟交互设计相关的几个大事件,回顾2019年的交互设计的趋势,也一起展望2020年会有哪些大事发生。

转眼间,2019就要过去了。还有一个多周,我们就要迈入颇具有未来感的202X年代。
在即将过去的一年,发生了一些重要的事件:
- 华为的可折叠手机带来新的想象;
- Switch的健身圈把健身和娱乐联系起来,创新十足;
- 5G牌照的正式发放,标志着中国正式进入5G元年;
- iOS13发布;
- 2019微信公开课pro版,张小龙发表演讲。
这些事件,有的沐风以前写过,有的还没有。下面让我们透过这些产品的设计,来回顾一下2019年交互设计的趋势。
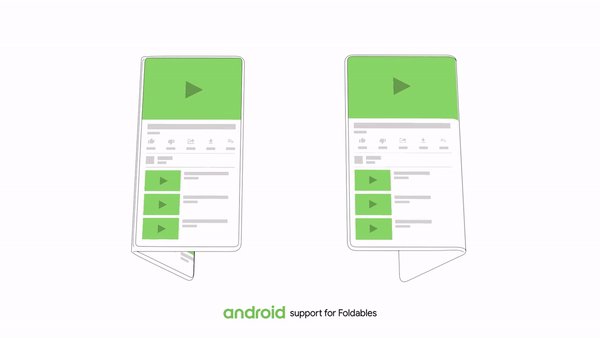
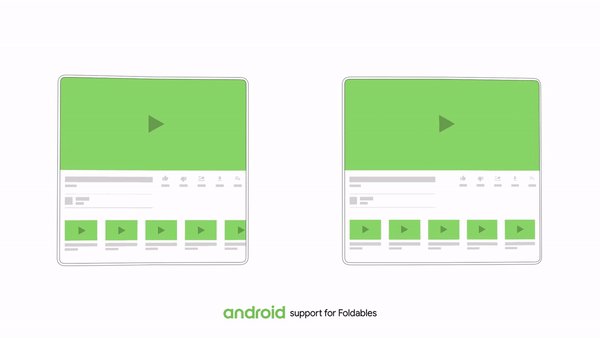
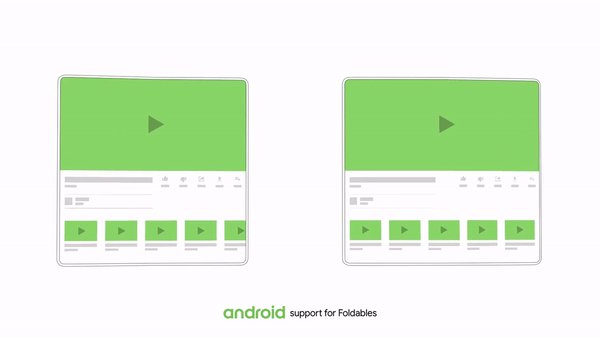
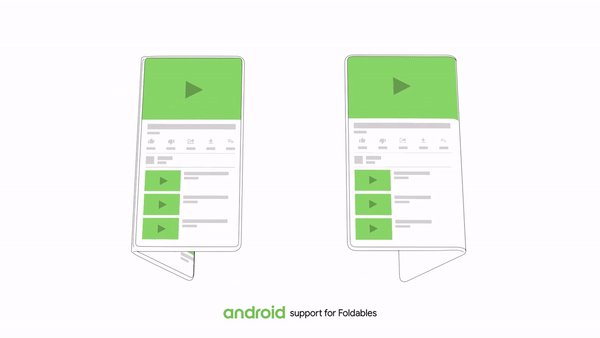
可折叠手机
2019年10月23日,华为推出了可折叠手机。

如上图所示,可折叠手机会有3种状态:完全展开、半展开、折叠。
在完全展开的状态下,由于屏幕增大了一倍,因此一些生产力工具将发挥更大的作用,比如视频编辑、文章编辑、绘画工具等。
在大屏幕下,边看视频边聊天这样的多任务场景,也会更容易实现。
最后,由于大屏将承载更多的内容,用户可以在大屏和小屏之间切换,这将为设计师带来一个新的工作内容:手机上的自适应设计。

所谓响应式,最初是为网页提出的方案,旨在让内容在不同尺寸的屏幕下都能完整地展示。

在可折叠手机之前,手机上的展示区域是固定的,因此不需要考虑响应式;但是由于可折叠手机存在3种状态,因此响应式将成为未来设计师必须考虑的方面。
Switch健身环
10月18日,Switch发布了新的硬件:健身环。不得不佩服任天堂的创造力:充分利用Switch手柄的感应能力,将它们一个绑在健身环上,一个绑在用户腿上,然后侦测用户做出的各种动作,用来控制游戏中的人物。健身环的使用,可参考下面这个评测视频:https://v.qq.com/x/page/m3012p5ygni.html
看完视频,不得不说,真香。
可以预见:将侦测用户的动作运用到游戏,甚至更多的领域,未来将越来越普遍。以后除了手机的触摸屏幕之外,交互设计师也可以在更多的领域发挥自己的特长了。
5G元年
2019年硬件方面发生的最大的一件事,应该就是5G的正式商用了。
2019年6月6日,工信部正式向中国电信、中国移动、中国联通、中国广电发放5G商用牌照。
对比3G和4G牌照的发放时间,不得不说中国现在的发展真的太快了:

可以看到,中国3G开始商用是在2009年,比最早的日本晚了9年;而4G,中国比最早的瑞典晚了4年;5G,中国已经是首批开通的国家之一了。
中国技术的发展不可不谓之迅速。
中国在5G上的迅速发展,也引来别的国家的侧目。最明显的,就是美国对华为的打压。2019年听到的最多的国内公司新闻,应该就属华为了。美国由于担心华为在5G方面的领先,想方设法阻击华为。
美国到底在怕什么?
5G真的有那么重要吗?
它能为我们的社会和生活带来什么变化?
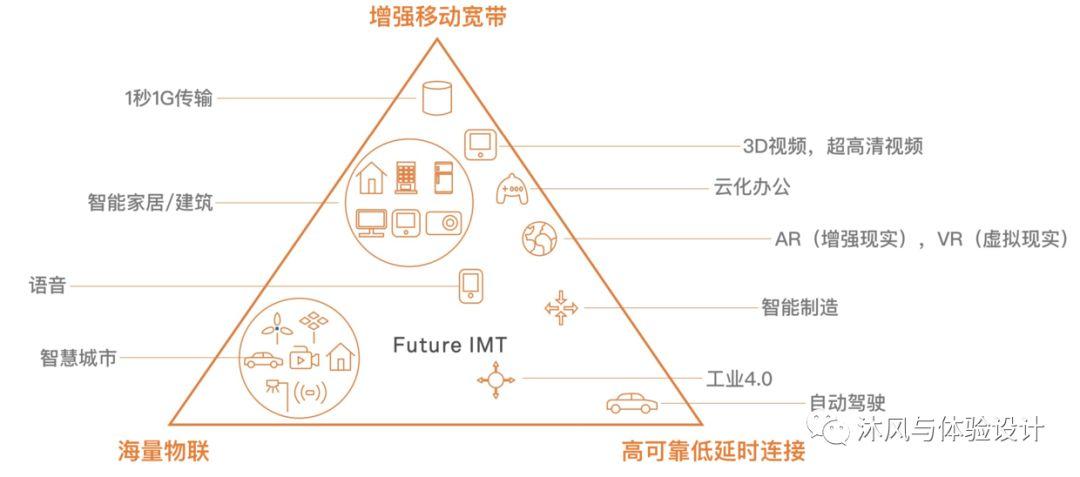
我在网上找到了一个日本总务省制作的5G时代的设想视频,它详细描述了5G超高速、超低时延和超大规模连接三大关键能力将如何空前改变人类生活和社会。https://v.qq.com/x/page/b0839h4s5bk.html
可以预见,5G将成为未来10年的最重要的基础设施之一,并深刻改变包括互联网行业在内的许多行业,也因此会影响到设计师的发展。下面为大家详细介绍。
什么是5G
5G的意思,是第五代移动通信技术,通过这种技术,能够搭建起更好更强大的网络系统。
研究了一下网上5G的科普文章,总结起来,5G技术提供的网络,有以下几个特点:
- 低延迟:5G可以使网络延迟,从4G的10~50ms降低为1ms,且用户在高速移动的情况下,依然可以保持低延迟效果。
- 广设备:5G技术每平方公里可以连接的设备数为1000K,而4G的连接数仅为10K。
- 多连接:5G网络中看到的最大改进之处是它能够灵活地支持各种不同的设备。除了支持手机和平板电脑外,5G网络将还支持可佩戴式设备,例如健身跟踪器和智能手表、智能家庭设备如室内恒温器等。
- 速度快:对比4G,5G的峰值速率从1Gbit/s提升到20Gbit/s。
在这样强大的网络支持下,各种新的可能就出现了:
- 由于5G技术中可连接的设备数大幅增加,因此工厂和城市中的建筑,可以把其中的大量设备连接起来,使用一套系统控制它们,从而实现建筑的智能化;
- 由于5G技术在高速移动时仍然可以保证数据传输的低延时性,因此系统可以更快地控制汽车,这使得自动驾驶成为可能。

自动驾驶汽车
4G时代,网络延时虽然只有10~50ms,但是对于道路上的突发情况,这个延时的时间还是太长了,对于乘客来说不安全。自动驾驶的车辆行驶时,需要检测障碍物,与智能标志互动,遵循精确的地图并相互通信。
为了确保安全,目前只有5G网络能够提供将数百万辆自动驾驶汽车带入道路所需的容量、速度、低延迟和安全性,并能够实现实时传输和处理大量数据。
可以预见,当5G网络全面覆盖,自动驾驶汽车必将得到普及。汽车将成为手机之后,又一个智能化的常用设备。智能汽车的操作系统,以及各种应用必将应运而生,这将为设计师领域带来一个新的岗位:智能汽车体验设计师。
汽车交互设计的一般流程包括:需求沟通;资料调研;专家评估;用户研究;需求及信息架构梳理;概念设计;交互设计(确定操作逻辑);视觉设计(主要为了美观)。——摘自《怎样做好汽车交互设计?》https://www.iamue.com/35897
这个流程与为手机应用设计方案差不多,只不过对于汽车这个设备,在做体验设计时,设计师需要更多考虑一些更有针对性的要素:
- 用户是司机还是乘客?
- 司机现在正处于何种状态?
- 车辆处于何种状态?
- 车辆周围的环境是怎样的?
因此,做好汽车交互设计有4个关键点:功能梳理,操作模式、区域及时间,最少化输入。
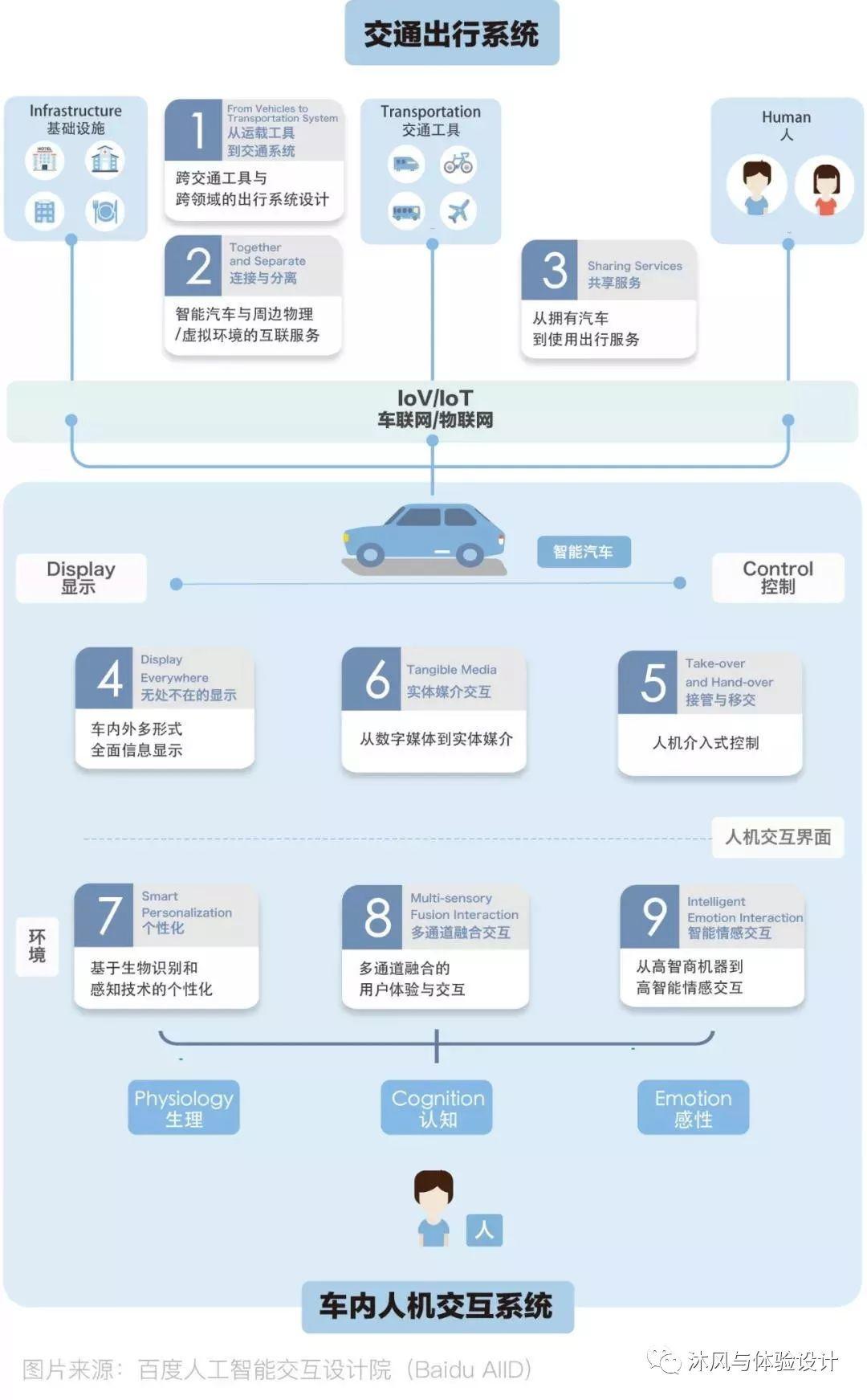
百度人工智能交互学院对于智能汽车有如下介绍:

汽车其实就是一个可以移动的私人空间,在这个空间里,有更多可以用于显示信息的地方,下图展示了显示信息的位置汇总:

以上图片来自《智能汽车人机交互设计趋势白皮书(2018)》,感兴趣的同学可以百度查看
万物互联
万物互联这个概念已经提了挺久了,意思是把生活中设备都连到互联网,也叫物联网。现在有很多厂商已经在布局这一块,市面上也有很多智能设备,如室内温湿度传感器、门窗传感器等等。
当设备的数量比较少时,还看不出4G时代和5G时代的差别,但是当设备数量比较多时,4G网络就hold不住了,只能靠5G网络,来进行连接。
5G的推出将为将数十亿台设备连接到互联网提供基础设施。未来设计师将有机会为一个智能的系统进行设计,比如无人便利店。设计师需要考虑的,是顾客在店里所有的行为会引发的结果,以及给出相应的反馈。
 想想是不是很带感?
想想是不是很带感?
物联网还会给工业、医疗保健赋能,比如,5G下的设备与网络连接,将可以基于可穿戴健康追踪器的数据实现一系列新的创新,如远程机器人手术和个性化医疗。
可以预见,得益于这些设备的联网,生活中的很多物品都可以被监测,用户的更多数据将被获取(隐私也会成为更严重的问题),在此基础上,未来也将有更多领域的智能系统被开发出来,等待被设计。
AR和VR
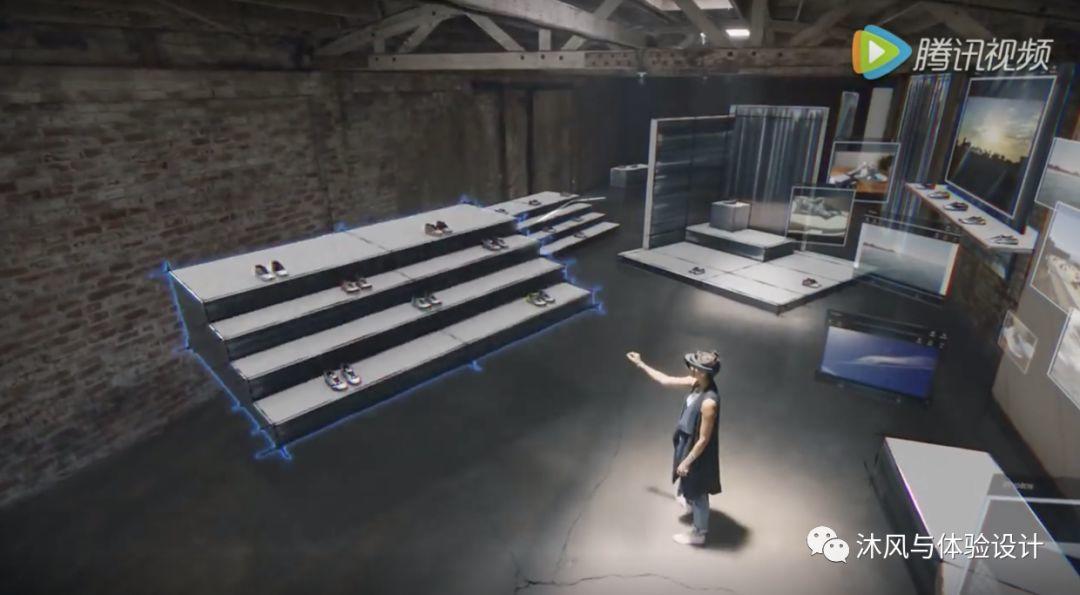
先来看一段视频:https://v.qq.com/x/page/d0311ksyh54.html
在这个视频里出现了AR、VR和AI助手技术。
其中,视频里的女生,使用的是AR,因为她的眼镜是透明的,也就是她可以看到外部的世界。AR眼镜在外部世界的基础上,投出了一些影像:

视频中,女生在对虚拟对象,使用手势操作进行移动:

而VR眼镜是不透明的,戴上眼镜后用户完全进入一个和现实无关的虚拟世界:

在4G时代,由于速度慢、延时大,AR和VR不可能有大的发展,尤其是当涉及到多人协作的时候。当5G时代来临,这两种设备必将迎来爆发。
据被誉为 「最强苹果分析师」的郭明錤就在最近公布了一份预测报告,他表示:
苹果将会在 2020 年推出一款基于 iPhone 驱动的 AR 眼镜设备,具体时间将会在 2019 年第四季度开始生产,最晚会在 2020 年第二季度面世。
为AR和VR设备设计界面,必然将涉及很多3D物体和场景的设计。对3D感兴趣的朋友,可以学起来了。
另外,在视频里有一个画面让我印象深刻:

三位设计师进入到一个虚拟的世界,开始构思方案。
这让我想到以前读郭敬明的《幻城》里的一个情节:幻城里的人物,可以把自己对别人想说的话,编织成一个“梦境”发送给别人,别人收到后可以进入这个梦境,身临其境地看到对方想表达的一切。
在这里YY一下:以后有了5G,设计师可以运用自己的想象力,以及对用户的同理心,创造出让用户能够产生某些体验的“梦境”,然后用户戴上VR头盔,就能看到你创造的世界。
iOS13
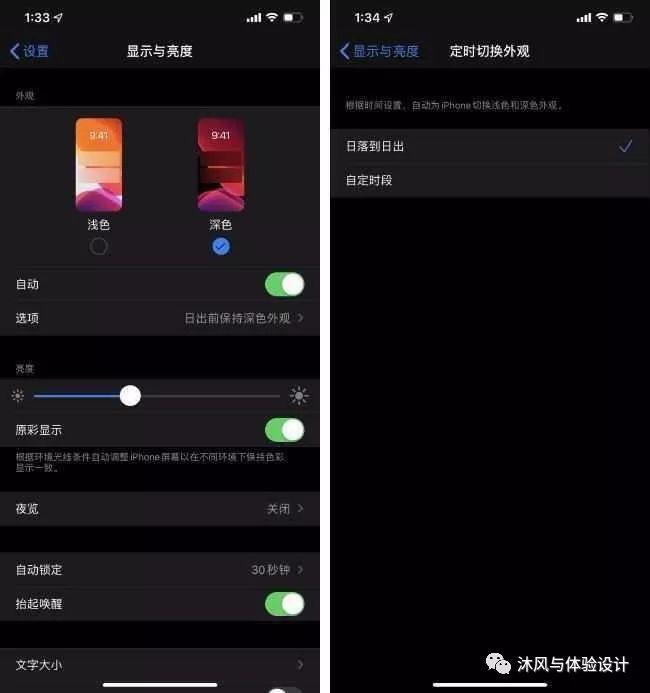
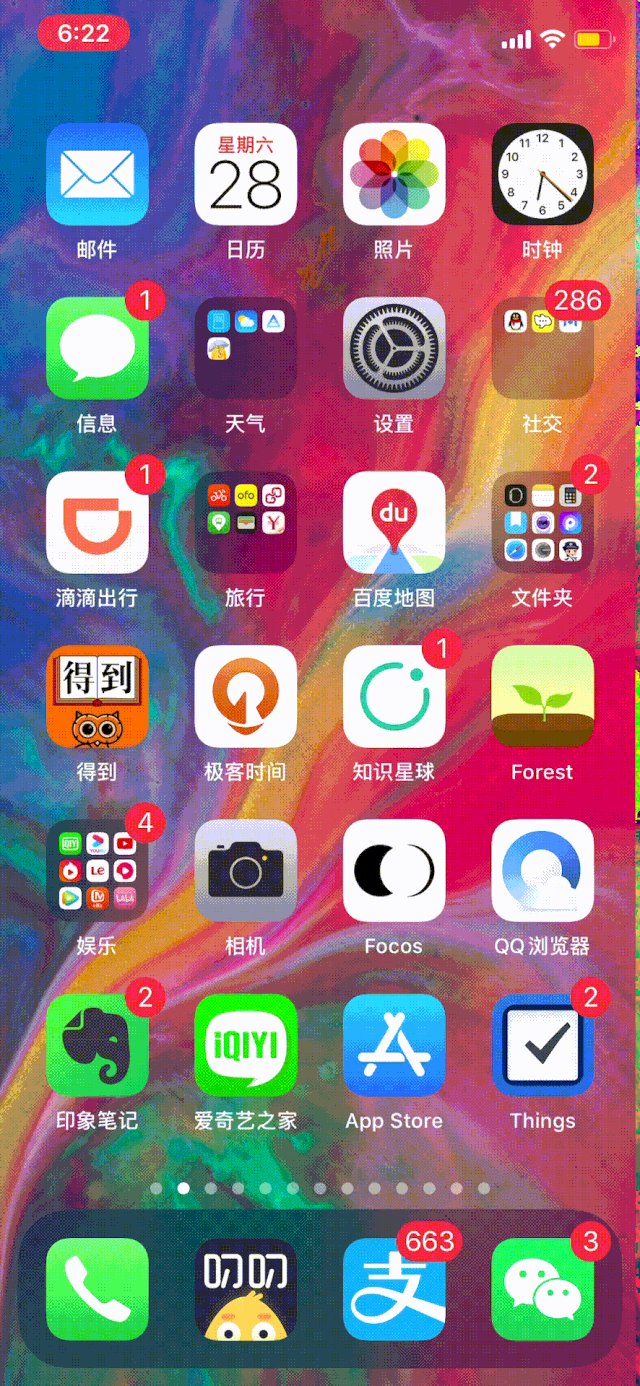
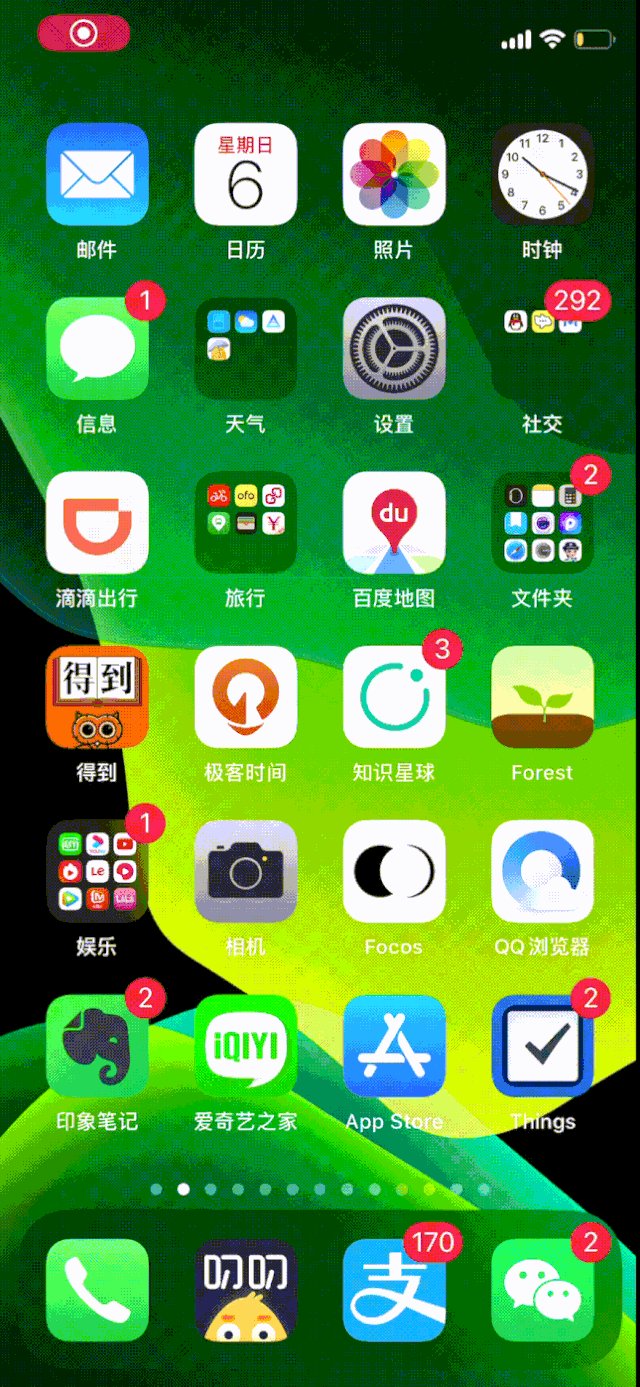
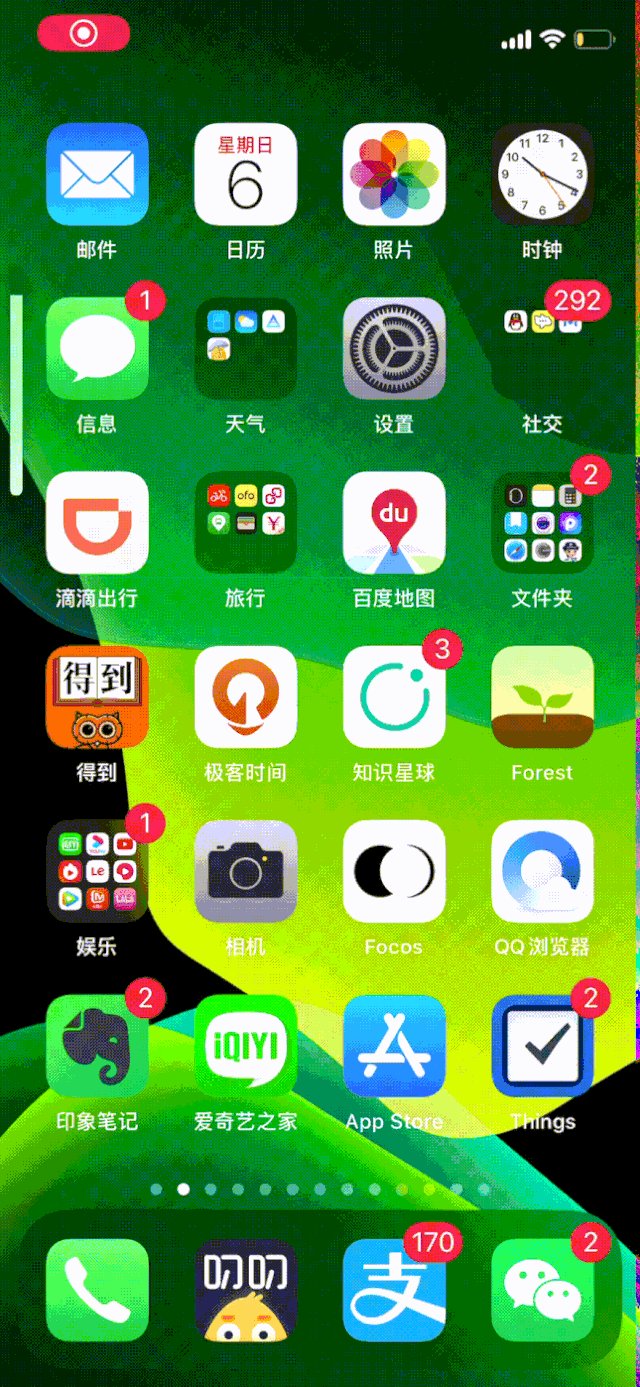
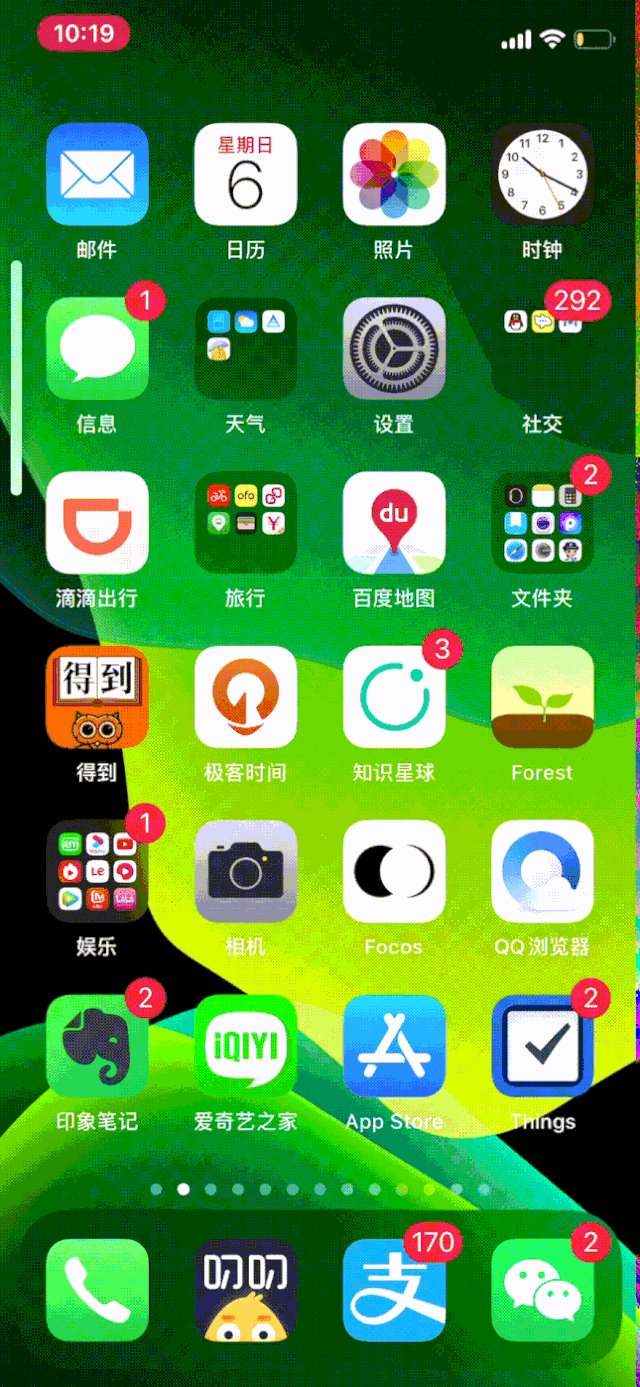
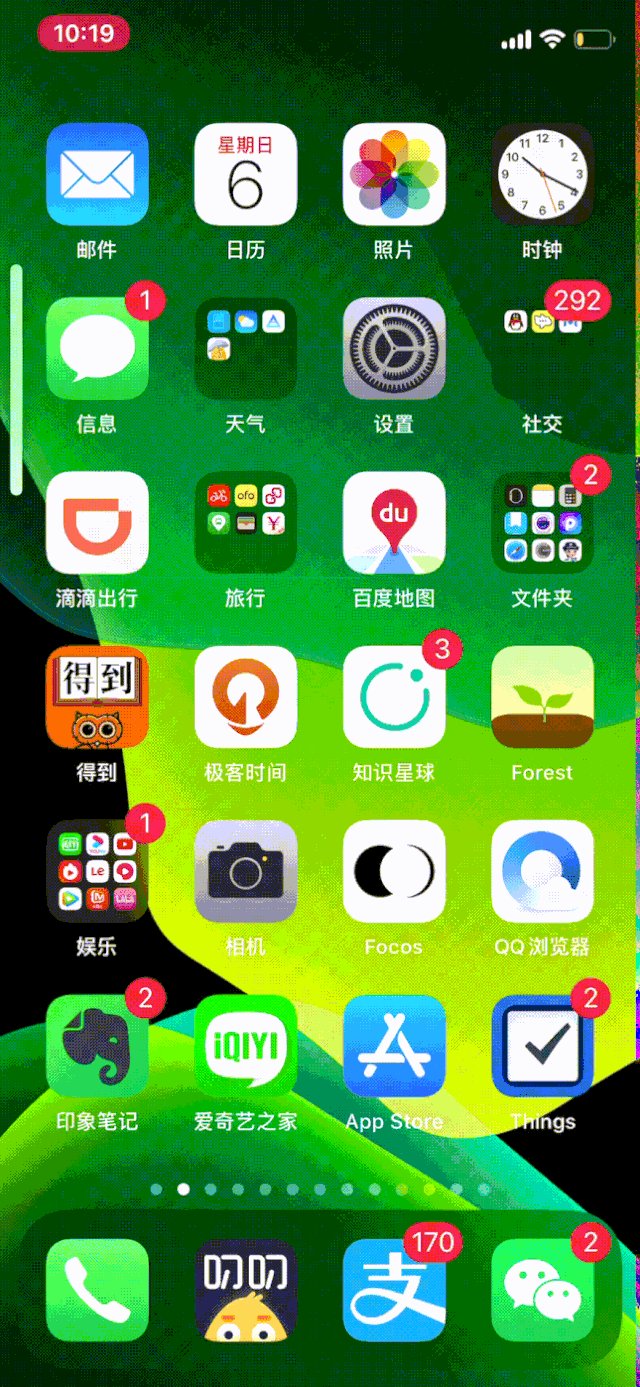
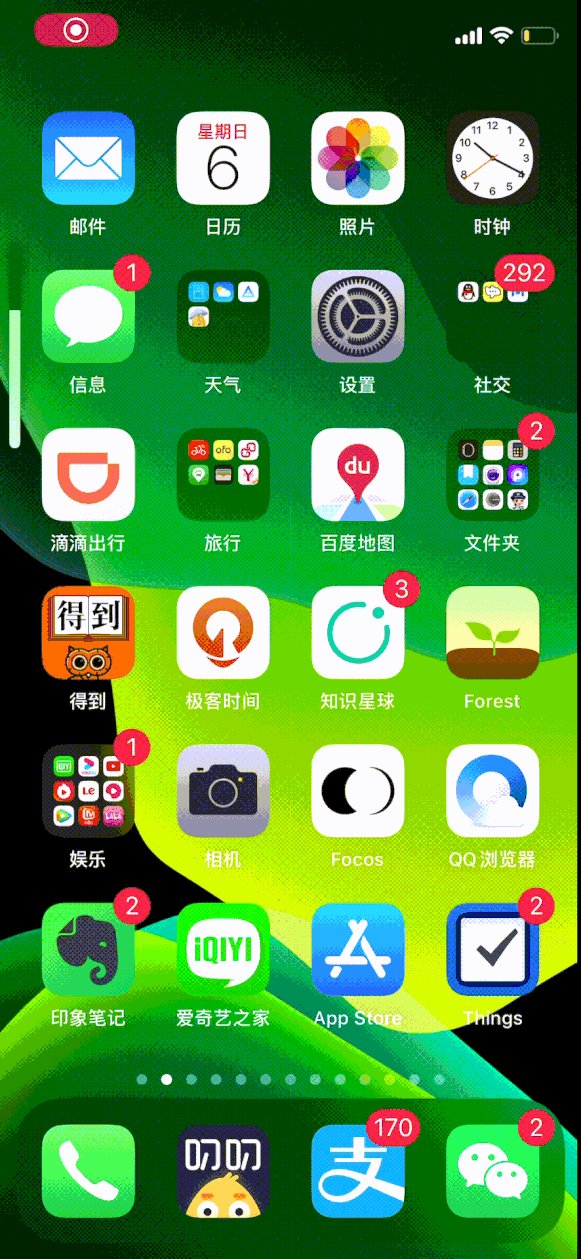
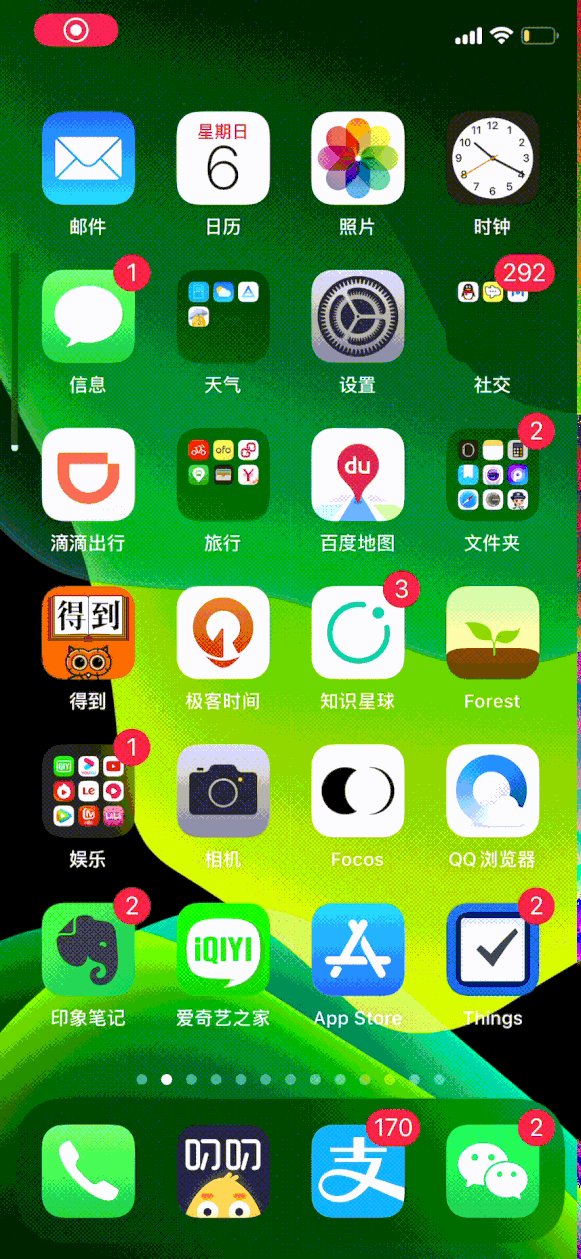
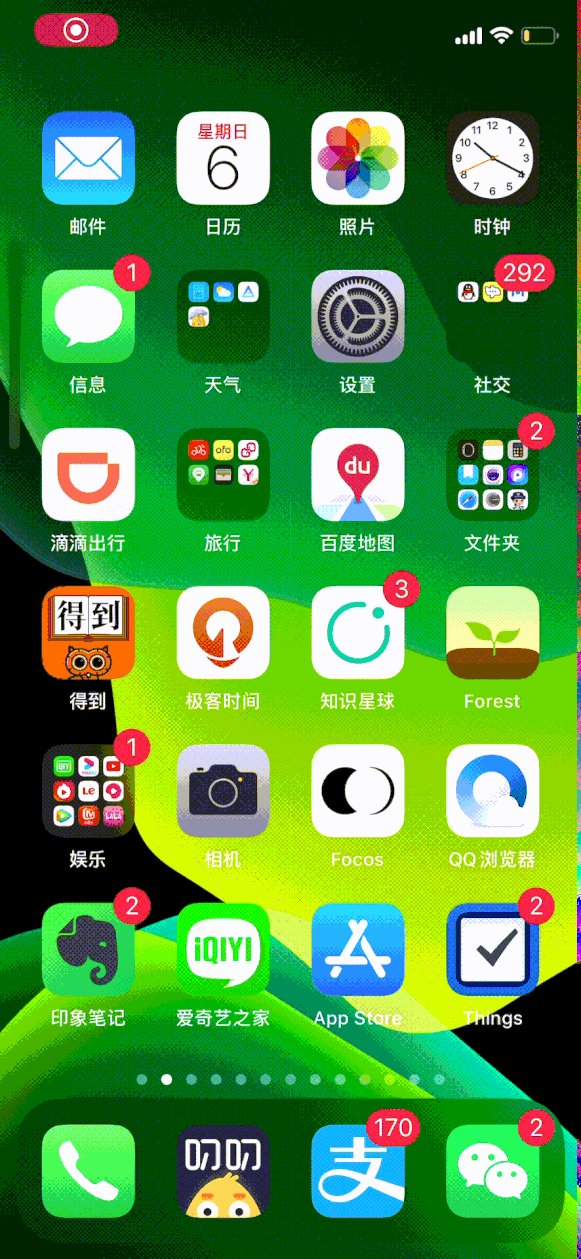
2019年6月4日,iOS系统迎来了一次重大更新:iOS13。在这次更新中,深色模式无疑是系统最大的亮点之一。
用户可以在「设置 – 显示与亮度」中切换浅色和深色模式,或者在控制中心长按亮度选项,在弹出的按钮中快速切换。
除了手动切换,我们还可以为深色模式设置自动切换的条件,目前,iOS 13 提供了根据日落时间和自定义时间段两种切换方式。

值得一提的是,当系统变成了深色模式,系统里的应用也会相应切换为深色模式。这种不必用户多余操作的风格,在苹果的不同产品中都能找到印记。
除此之外,iOS13在交互设计上还有一些其它改变。下面为大家一一解析。
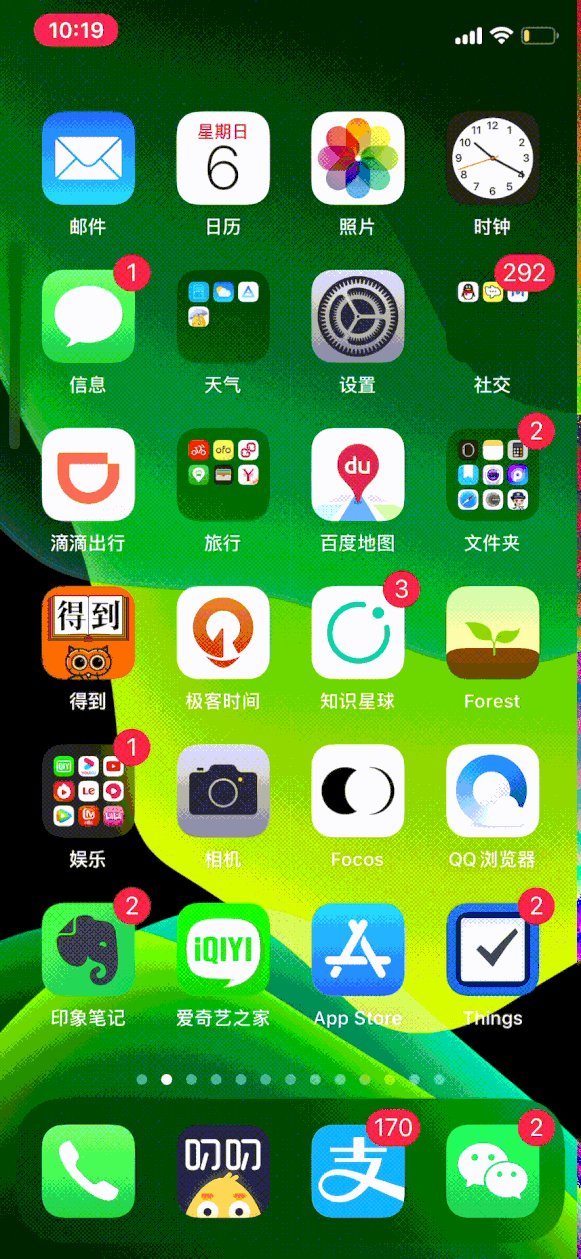
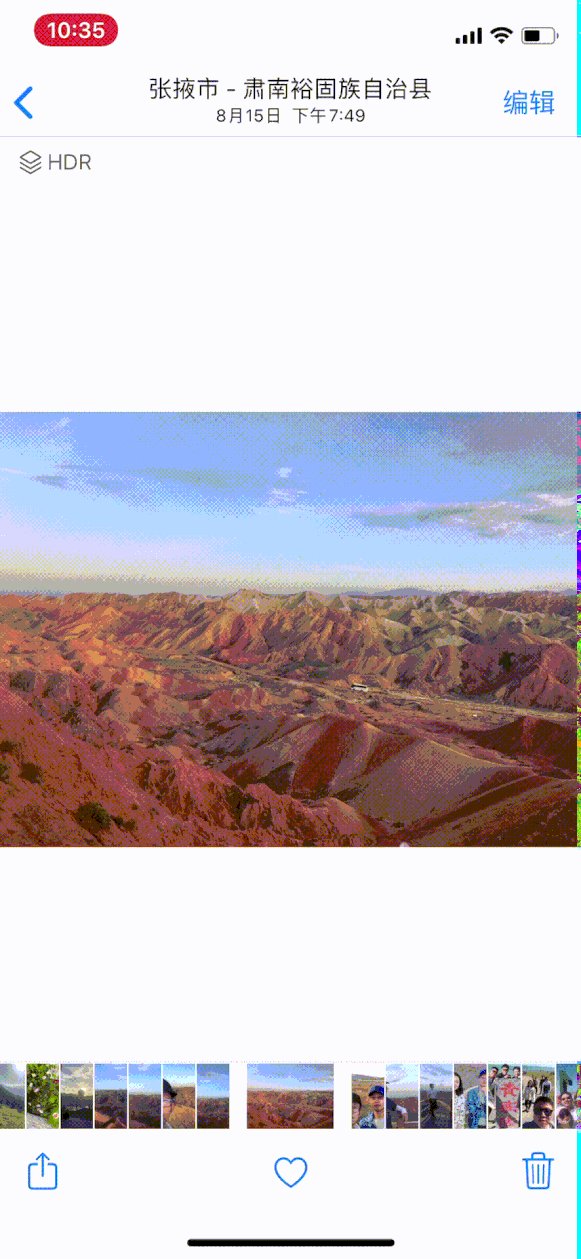
照片应用全新改版
照片App,有4个Tab。第一个Tab,也是最重要的Tab,是“照片”Tab。照片App的这次改版,改动最大的也是照片Tab。

设计改版,从表皮上看是改变了页面的排版和样式;从核心看,是改变了产品的形态,目的只有一个:用更好的方式满足用户的需求。
于是问题来了:在照片Tab里,用户的需求是什么?
分析可知,用户的需求主要有以下两个:
- 按照时间先后顺序,浏览照片。这就像用户使用实体的相册,从前往后翻阅相册,以此回忆起某个时间段,比如“去年暑假”、“刚工作那年”。
- 根据时间信息,寻找某张照片。比如,“我想找去年9月左右的一张照片”。
分析一下上面两个需求,不论是浏览,还是寻找特定照片,用户都需要先定位到某个时间段。因此,如何以一种高效的形式呈现出时间线上的照片,就成为设计的重点。
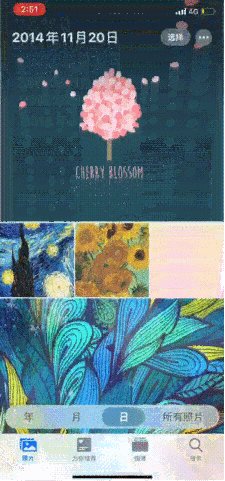
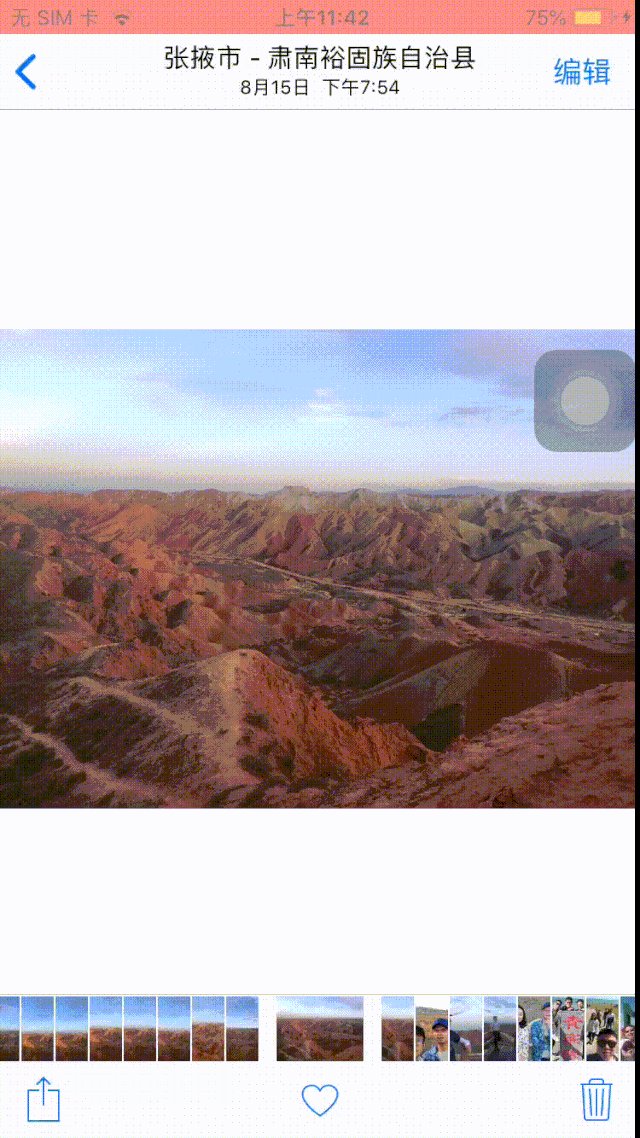
在改版前,照片以“照片墙”的形式呈现:“年”的维度中,照片尺寸最小;点击后,展现“月”维度,照片尺寸加大;再次点击,进入“天”维度,尺寸更大,如下图所示?

相比旧版,苹果新版的做法,是把一个时间段的相片,用相册的形态封装起来。
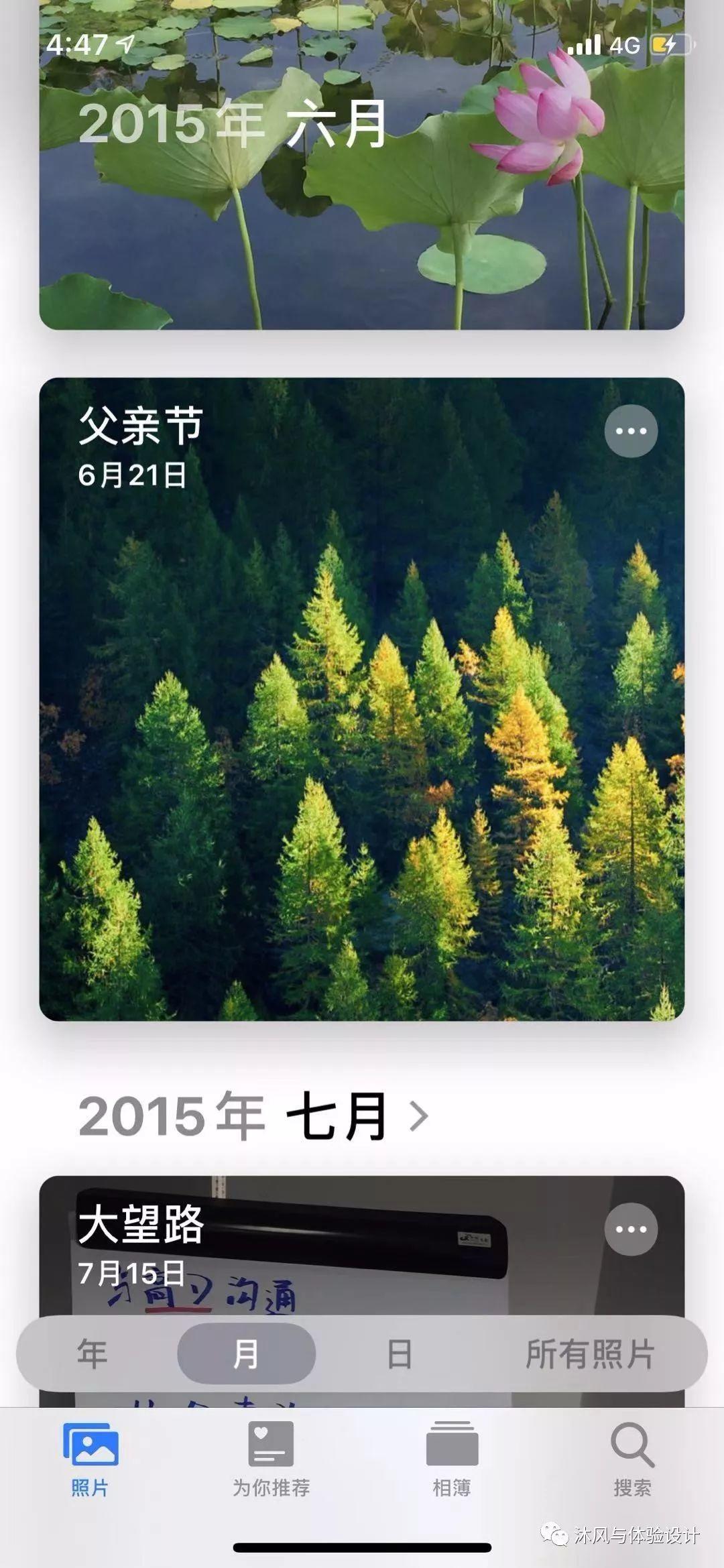
比如,用户想看2014年的照片,可以先找到“2014年”这个相册,再浏览2014年当中以月份组织起来的相册,如下图所示:

在每个维度下,相册都有一张封面图,用户可以通过封面图了解该相册的内容。
相册封面图比起改版前的缩略图照片墙,浏览起来容易多了。
但这也有一个弊端:封面图每次只能展示一张图片,对整个相册的内容无法完整的概括。
苹果设计师的解决办法,是在“年”这个维度下,相册在静止的情况下,最底部位置的封面图会自动每隔4秒自动切换,就像很多应用顶部的焦点图那样;如果在封面图位置按住并左右滑动,也可以切换封面图的照片。

这个交互操作,巧妙地解决了“相册只使用一张封面图,如何代表这个相册”的难题,可以说是神来之笔了。
另外,新版照片App,在底部增加了一个操作栏,点击可以切换“年”、“月”、“日”、“所有照片”这些维度;增加了手势返回的支持:从屏幕左边缘向右滑动,可以返回上一个维度。例如,现在用户位于“日”这个维度,向右滑动则可以返回到“月”这个维度。
这些控件和操作的增加,对于用户在不同时间维度之间切换,还是很方便的。
更灵巧的音量提示
iOS13之前,用户按动手机左上侧的实体音量键,则会出现如下的提示:

这个提示控件名叫HUD,中文翻译为“透明指示层”。这个透明指示层个头很大,而且位于页面正中央,经常会挡住页面中的关键信息。
苹果的设计团队大概也发现了这个问题,因此在iOS的升级中,用一个更灵动小巧的音量提示取代了HUD?

具体交互逻辑如下:
- 点按音量增加或减小按键,音量提示会从左向右进入,出现在音量键的旁边,且形态是比较粗的柱形,柱形底部展示有音量icon;
- 此时继续点按音量增加或减小按钮,则音量提示由较粗的柱形,变为较细的柱形,底部音量icon消失;
- 当用户没有继续点按音量键,则较细柱形从右向左退出;
- 音量提示退出后,用户如果在3秒内,又一次点按音量增加或减小按键,则较细柱形从左向右进入;
- 若用户在3秒外点按音量按键,则仍出现较粗的柱形。
观察上面的交互逻辑,可以看到,音量提醒有两种形态:较粗柱形和较细柱形。
为什么会有两种?
沐风认为,较粗形态是提示用户“当前柱形代表的是音量”,但由于较粗的柱形遮挡面积较大,因此它会迅速变成较细的柱形,以减少遮挡。
当手机横置,点按音量按键,音量提醒会移动到屏幕顶部区域,这样设计的原因,是顶部区域较为明显,可以让用户可以及时看到音量调节情况,获得及时反馈。

另外还有一个彩蛋:当音量调到最大,为了表现出“已经到头了不能再调大了”的含义,手机会给出震动反馈,柱形也会表现出被“抻(chen)”了一下的动效,效果十分呆萌。

当音量调到最小然后继续点按音量减小键时,也会有震动+动效。

更轻量的模态视图
模态视图,是苹果iOS设计规范中提出的一个概念,是指那些在当前页插入的“浮层页面”。
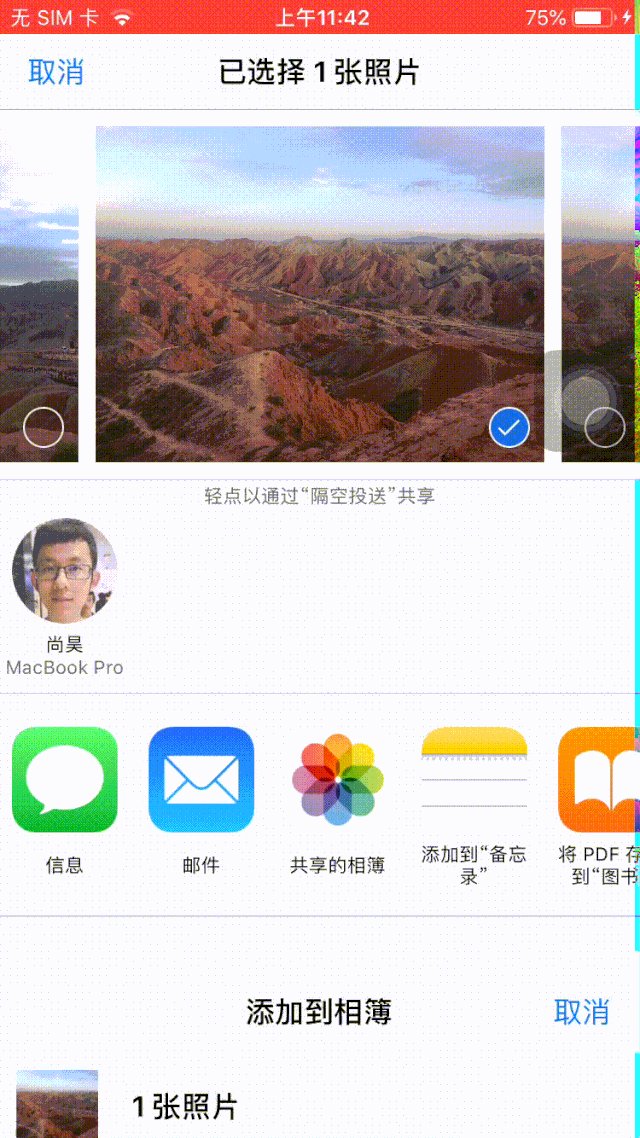
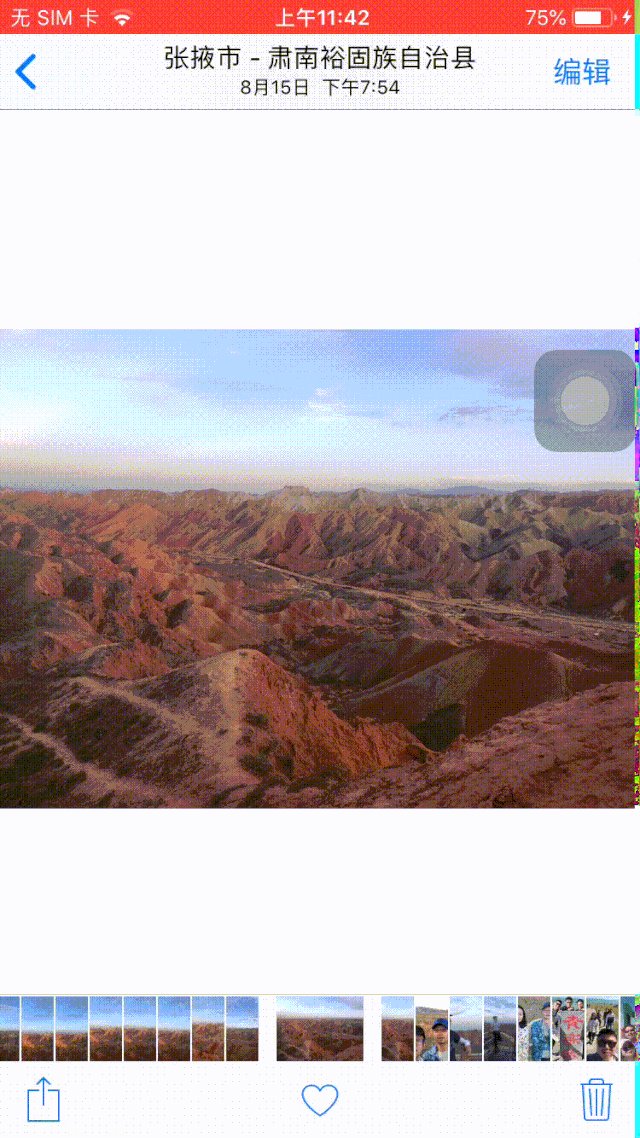
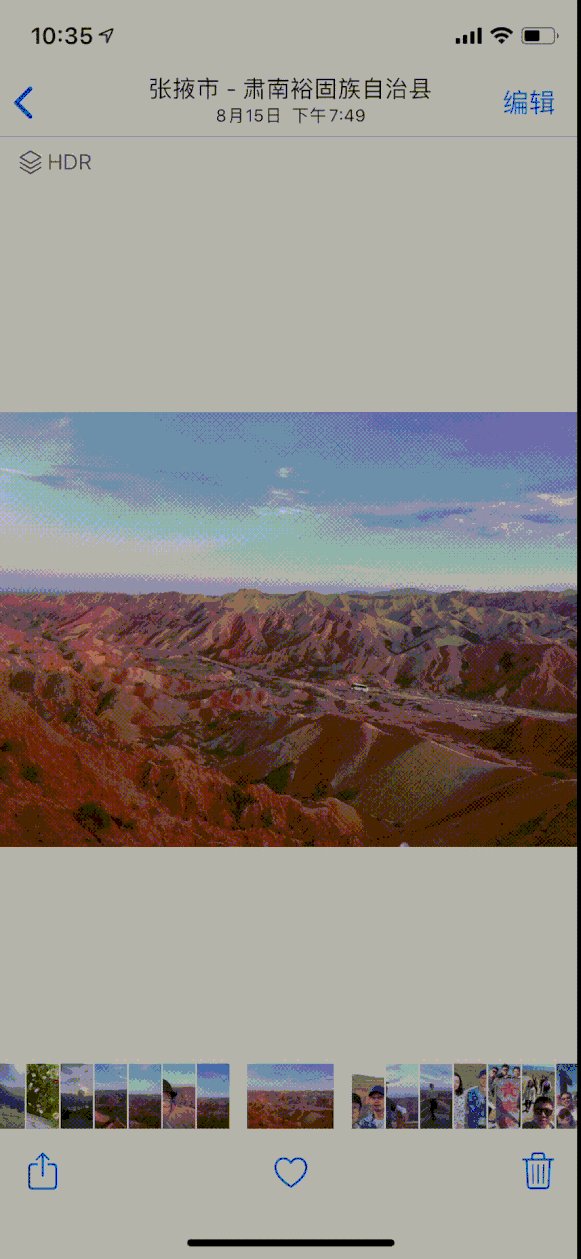
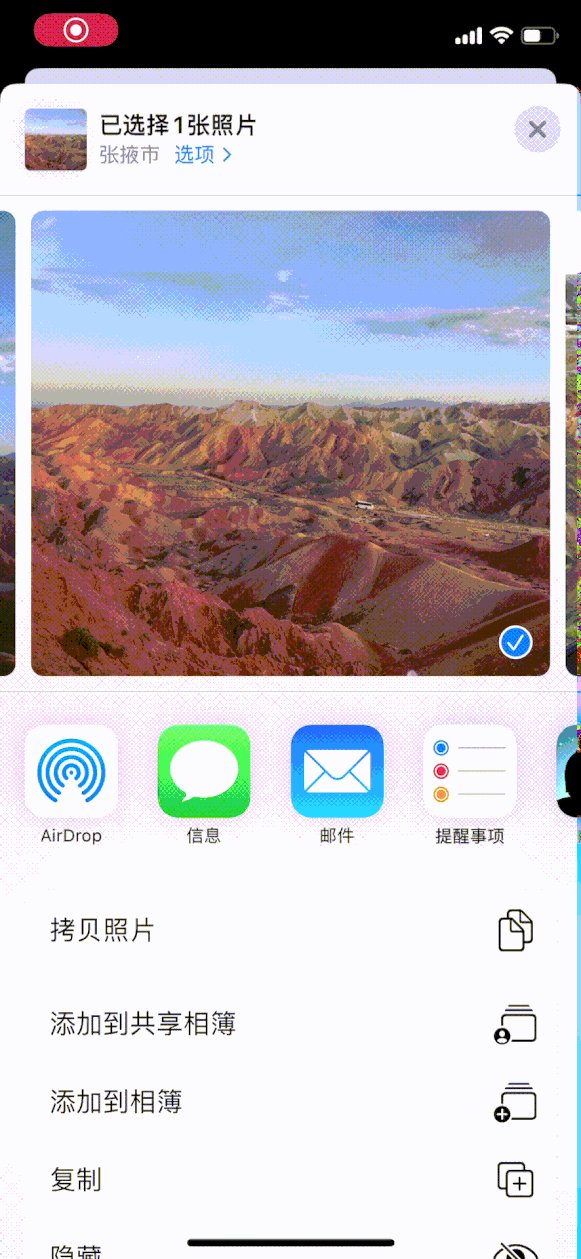
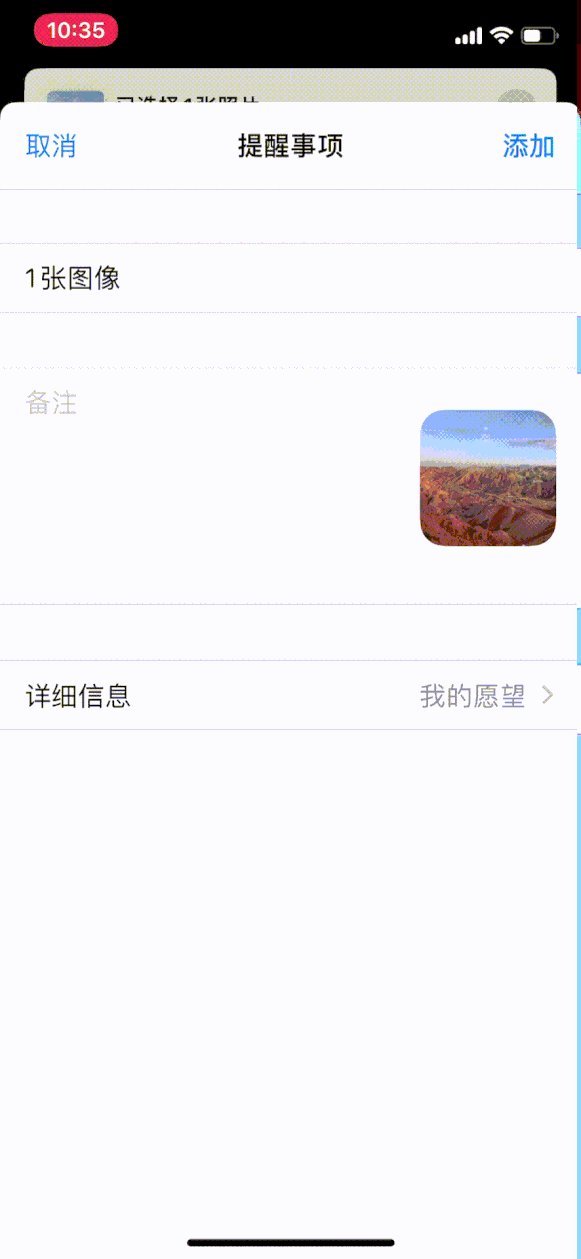
模态视图一般用于在一个大功能流程中,相对独立的小功能。比如在照片App中,浏览查看照片是应用的核心功能,而对于照片的分享、打印等等都属于独立的小功能。这些“用完就走”的小功能,就很适合使用模态视图来承载。
在iOS13之前,iOS系统里的模态视图,一直是全屏的形态,如下图所示:

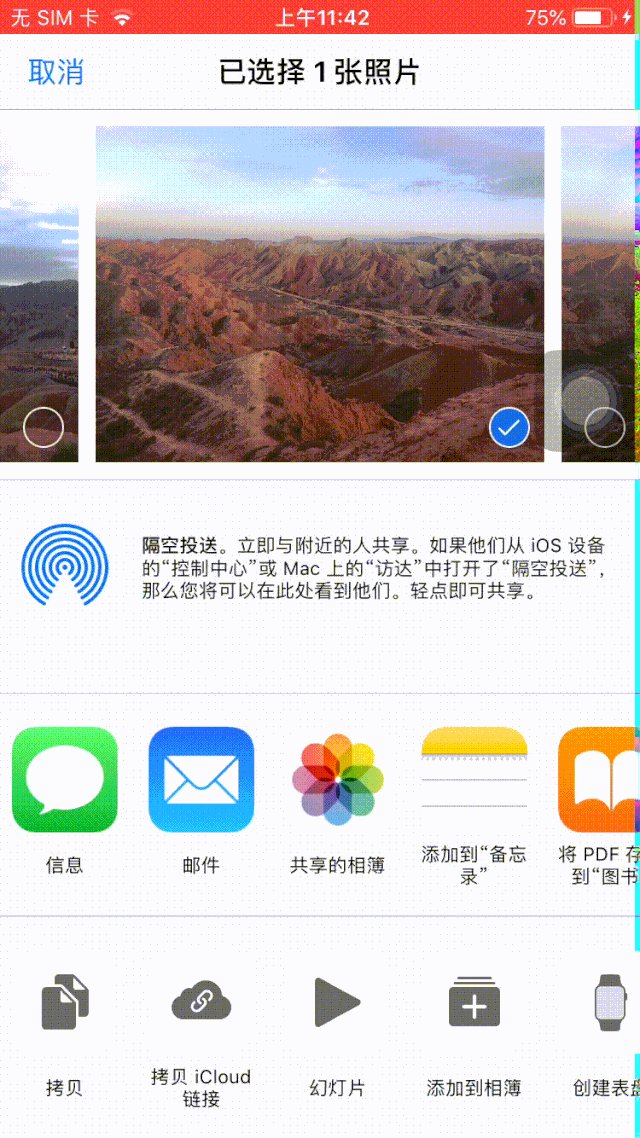
iOS13中,将模态视图改成了非全屏的形态(顶部会露出一些空间),且支持手势向下滑动,则退出当前模态视图页面,如下图所示:

这样的改变,让体验更轻了。
所以,更轻了是不是好事呢?
沐风认为是好事。原因是模态视图承载的功能,都是当前情景下的一些简单操作。这些简单操作,宜轻不宜重。
道理很简单:如果这些操作太复杂,会影响用户对应用里核心功能的使用,属于本末倒置。最好的情况,是用户迅速用完这些分享、打印之类的简单操作,然后继续浏览照片的核心功能使用。
iOS13,将模态视图轻量化,更激励用户用完就走,是符合场景的设计。
3D Touch 变 “Haptic Touch”
在iOS13以前,系统里是有3D touch的:当用户“先按住,然后再更用力向下按下去”,就会触发3D Touch。这个交互操作很创新,但使用成本略大。反正沐风我是很少使用这个操作了,因为用起来真的会觉得有一点不爽:先按着,然后使劲按,比别的操作都要费劲。
这次iOS13的更新,把3D Touch直接改成了Haptic Touch,也就是长按操作。说实话比原来顺畅多了,也轻松多了。
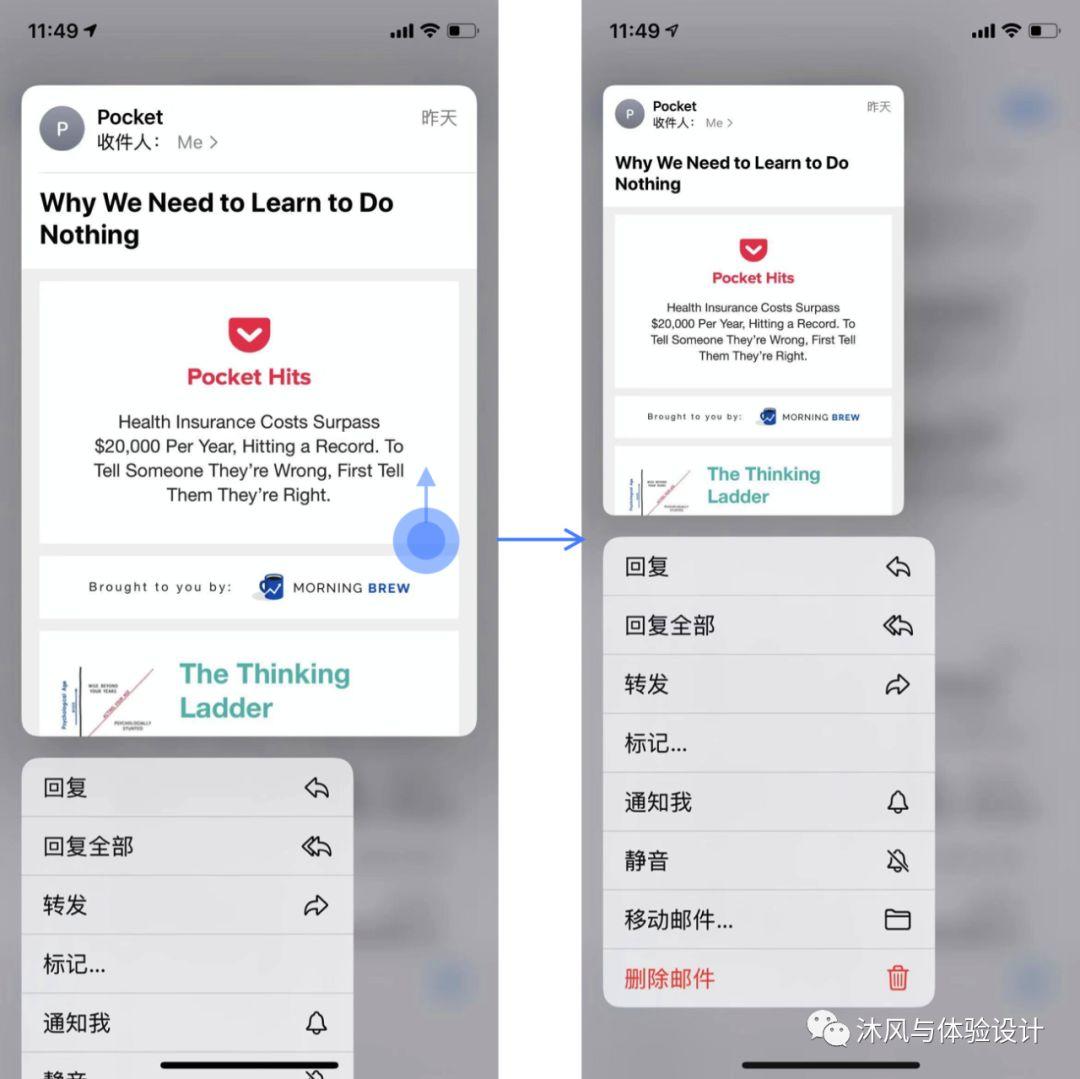
下图所示,是在iOS自带的邮件应用里,长按一封邮件后,出现的页面。左边是默认的状态,当用户在页面上从下向上滑动后,则出现右边所示的状态。

其实长按所唤起的这些操作选项,逻辑上很像是电脑上的“单击鼠标右键”所唤起的选项,是系统提供的、在当前情景下,可以对当前目标进行的一系列的额外操作选项。
新增三指长按操作
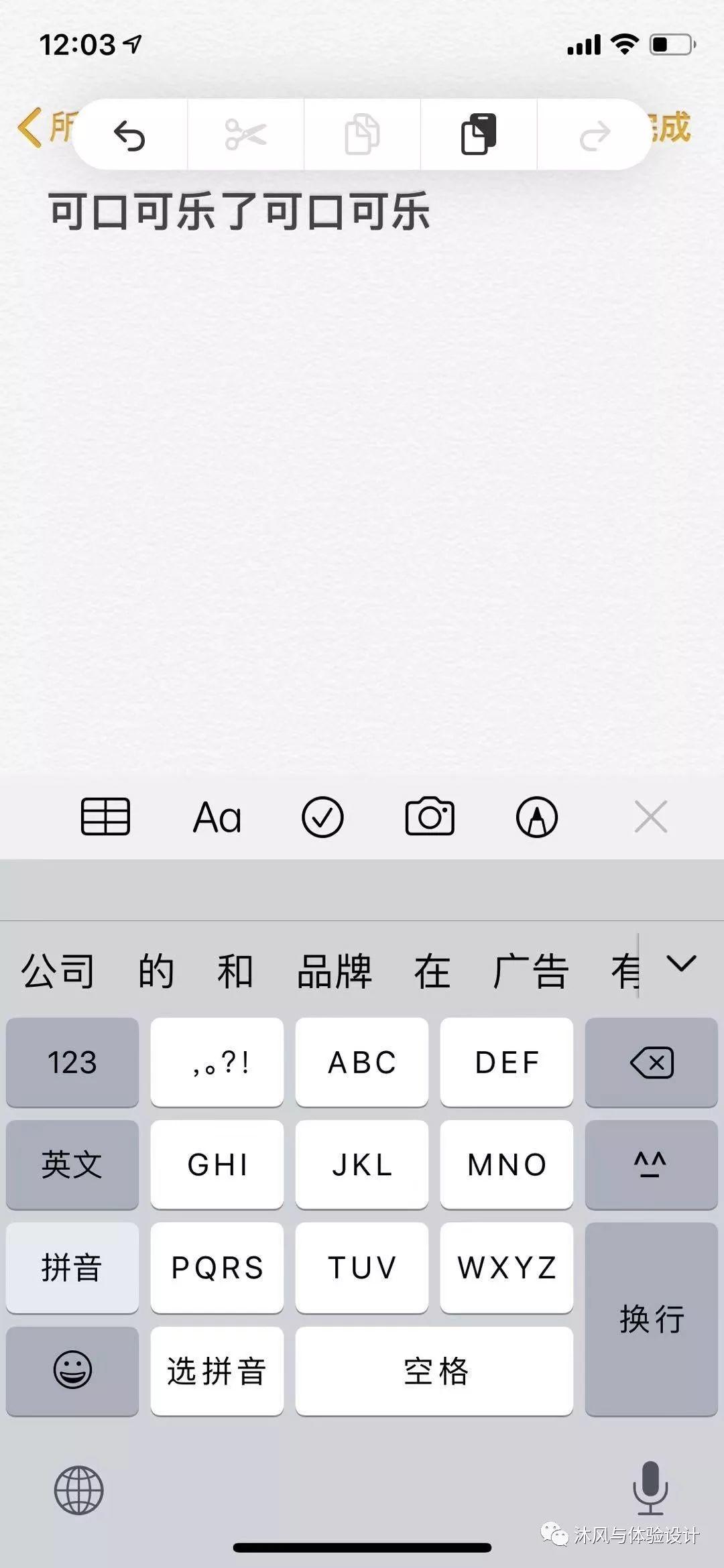
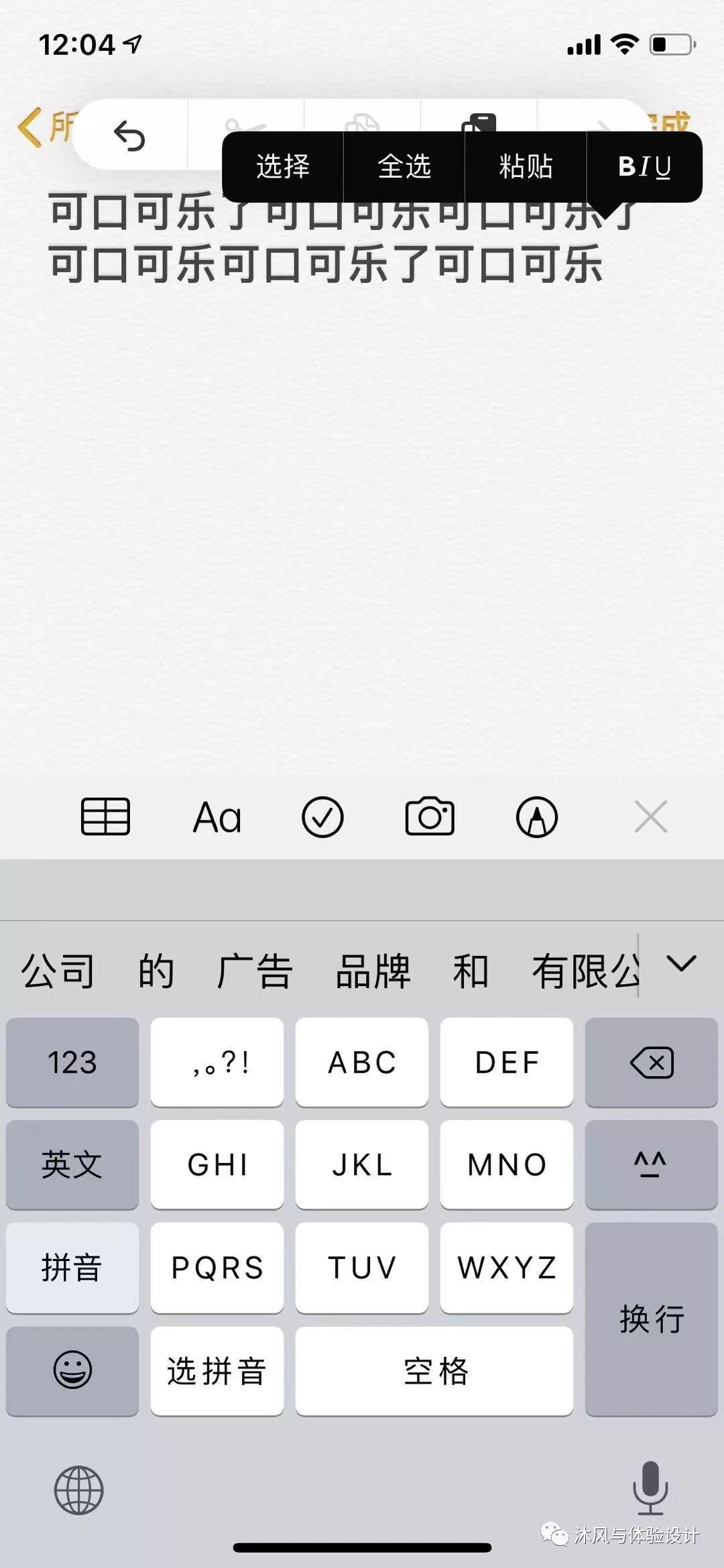
在iOS中,三指长按,并且满足以下条件时,会出现剪贴板:
- 当前页面有输入光标;
- 剪贴板中有内容(也就是说,你进行过剪切、复制操作,或者输入文字操作)。
如下图所示:

不过在体验这个功能的过程中,发现一个bug:iOS自带的备忘录应用中,两种操作栏出现了重叠:

在其它应用中,如果唤起一种操作栏,则另一种操作栏会消失,逻辑更为合理。
在体验的过程中,发现三指长按时容易触发到别的操作。
总体来说,三指长按操作,触发条件比较隐蔽且多,使用起来不是很方便。个人不是太喜欢这个新增的设计。
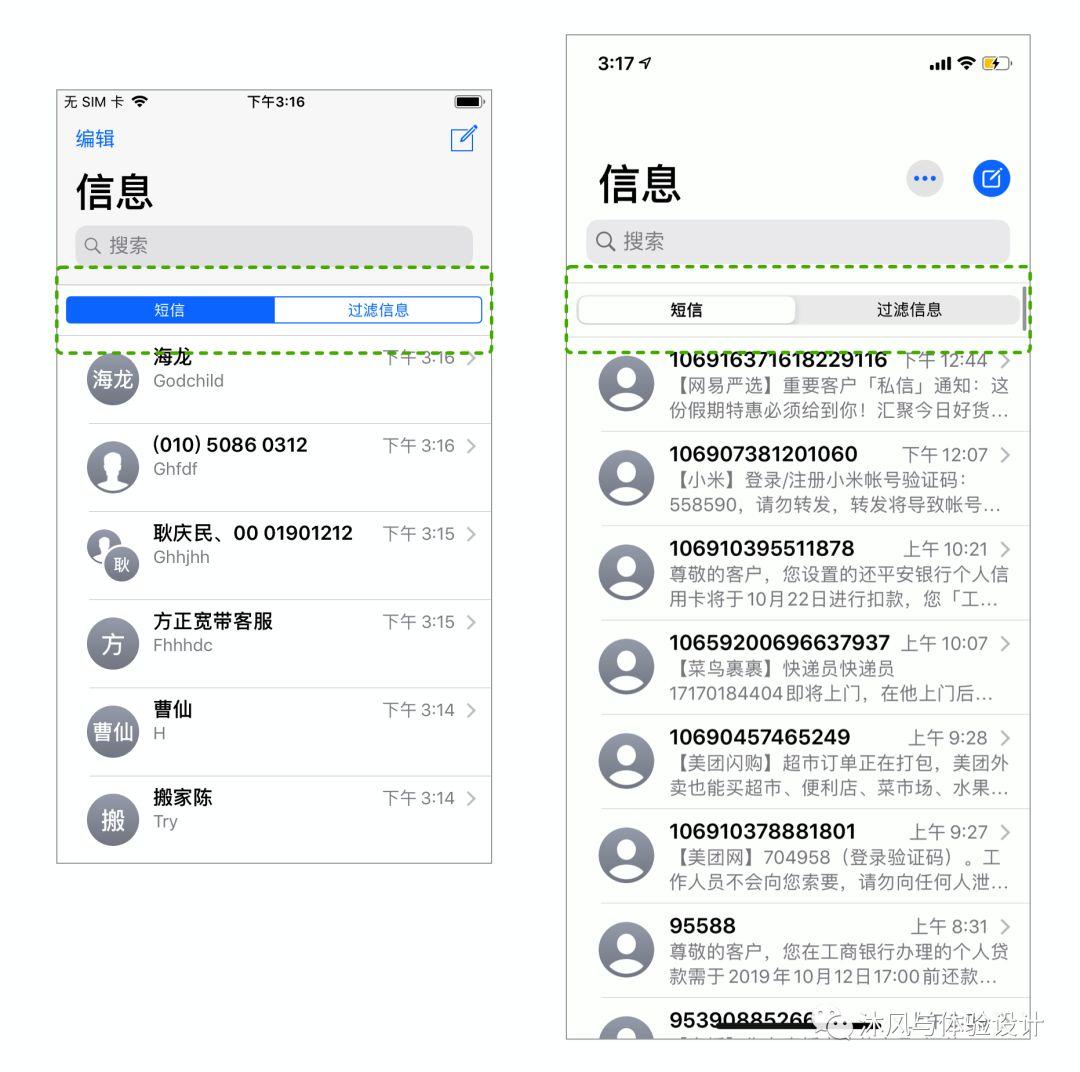
分段控件:没做好的设计更新
下面这张图,对比了改版前后的分段控件:

可以看到,改版之后,去掉了原有的分割感,取而代之的是在一个通栏中,用一个白色按钮来表现当前的选中项。
在交互上,这个控件没有变化,依然是只能用点击来选择分段控件里不同的选项。但改版之后,视觉上造成了一种“可以通过滑动来切换选项”的错误预期。
虽然改版后,视觉上更柔和了,但从交互的角度,这样的改变可能会误导用户进行左右滑动来切换,是有一定缺陷的。
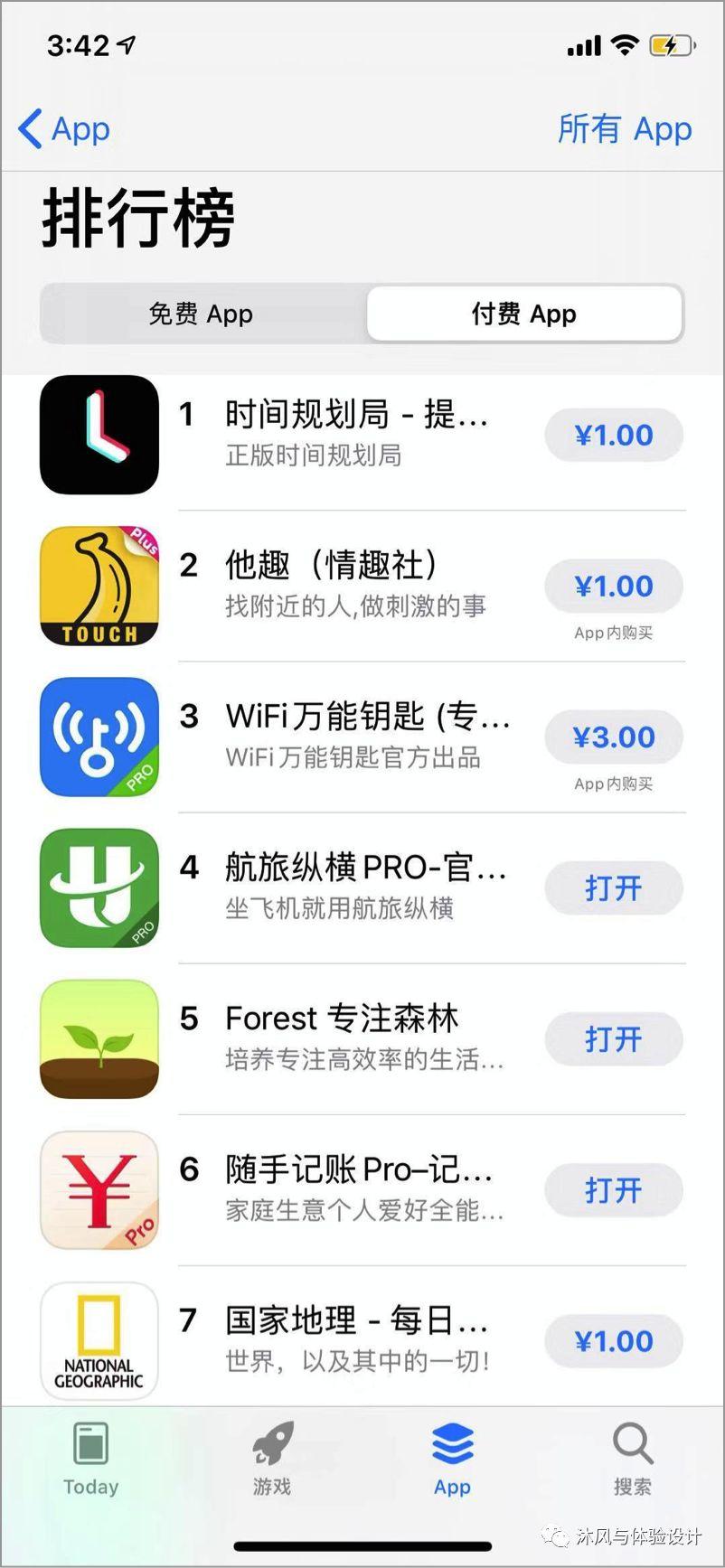
再贴一个AppStore的截图:

看起来确实很有滑动感啊,有木有。
从iOS13的交互更新上来看,操作正在变得越来越轻量化:模态视图更轻了、音量提示更轻了、长按替换了3D Touch让操作更容易了。
微信公开课2019
2019年1月9日,微信之父张小龙进行了长达4小时的演讲。
我一向认为要尽量向最牛、最专业的人学习。这么好的学习机会怎么可能放过,因此详细看了张大大的发言。通过学习,发现微信成功的秘密之一,是“原动力+原则”。
张小龙说:“微信词典里面没有克制这个词”。如果单从微信的很多产品设计上来看,它的确很克制:比如微信现在已经日活10亿,但它的启动页却一直没有广告。
在这么大流量的地方,如果允许大家投放广告,那广告费简直就是源源不断流入微信团队的口袋。
可是张小龙大大就说微信没有克制这个概念,怎么理解?
“克制”的意思,是我想要,但是我控制了我自己,最终没有去做。从张大大的演讲中,我理解到,微信从来就不想加启动页广告,因为张小龙觉得“微信是用户的老朋友,如果有启动页广告,就像你每次见到老朋友,都要先撕下他的面具,然后开始聊天”。
这不是他们想做的。
这样来看,微信是知道自己是谁,要做什么,所以这个段位确实比克制要高了。
所以,微信到底是谁?要做什么?
张大大提到一个词:“原动力”,就是做一件事原始的出发点。
微信的原动力,第一点是“微信作为一个工具来说,微信希望自己一直是做成一个好的、与时俱进的一个工具性的产品”。
而不同类型的产品,它们的本质有着截然的不同:
- 工具类产品,是帮助用户完成一个任务,所以效率是最重要的考量;
- 游戏类产品,是让用户玩得爽、玩得欲罢不能,所以使用总时长是最重要的考量;
- 电商类产品,是帮助用户购买到喜欢的商品,而且卖得越多越好,所以总的成交额是最重要的考量。
不同的考量指标,会带来不同的玩法。
微信现在自定为工具,所以张大大说,“微信永远都不会把用户停留时长作为一个目标”,毕竟效率是工具的绳命。
张小龙在演讲里,还提到微信的第二个原动力:“帮助创造价值的人实现价值”。他举了微信团队在做公众号的时候的一些思考:
当时做公众平台的时候,我们就会想,我们要帮助到人们解决什么问题。当然是通过信息触达来替换掉信息不对称带来的弊端,这是互联网的优势。
举例来说,传统的商业,依赖于你要在一个人流大的地方租一个商铺,但利用互联网,地理不再是优势,你的服务质量才是优势。那么,我们要帮到那些真正有好的服务的人和集体,去触达潜在的用户让客户更容易连接到他们。
从上面可以看出,本质上,微信团队是在思考如何利用微信这个互联网工具,帮助人们实现自己的价值。
他还举了一个更实际的例子:
如何帮助一个盲人,没有技能,也能够找到顾客。他应该有公众号,他的顾客会在关系链里传播这个公众号。所以,当时定下来公众号的slogan是,“再小的个体,也有自己的品牌”。它的公众号,就是它的品牌。并且,品牌是基于关注和认可的。
翻译一下上面的话,就是说如果你想做某一方面的业务,你可以注册一个微信公众号,这里可以帮助你借由互联网的力量,将你的服务传播到更远、更广阔的地方。
通过学习张小龙大大的演讲,我感受到微信是一个目标很明确的团队。我想这得益于他们在开始进行产品的设计之前,就去努力想明白“这个功能到底要帮助人们解决什么问题?”
这一点对于设计师来说,也同样至关重要。
《孙子兵法》说:“谋定而后动”。在开始着手画方案之前,思考清楚需求的设计目标,才能保证方案的最终效果是令人满意的。
关于如何确定设计目标,可以参考我以前写过的三篇关于“目标导向设计法”的文章:
在演讲里,张小龙大大在演讲的时候问了一个问题:
有的时候很想问大家一个问题,你觉得什么样的产品是一个好的产品。
然后他说,“我记得在很多年以前,当我们在用苹果手机,我们会研究苹果为什么能够设计出这么好的产品出来。”后来他们发现,苹果产品的设计,很多时候来自博朗(BRAUN)的首席设计师Diet Rams——十大设计原则的理念。
Diet Rams的十大设计原则,张大大在演讲里为大家念了一遍:
第一条,好的产品是有创意的,它必须是一个创新的东西;
第二条,好的产品是有用的,一定要对人有用;
第三条,好的产品是优美的,它必须有美感,很美丽,你会喜欢它;
第四条,好的产品是非常容易使用的,不难用,没有说明书,一看就会了;
第五条,好的产品是含蓄的,并不招摇的,含蓄的大家体会一下什么是含蓄的;
第六条,好的产品是诚实的,我们经常说我们要对用户很诚实。那大家可能更容易理解一个APP怎么样是诚实的,但是要知道这个原则是对于硬件产品,一个硬件产品怎么样对用户保持诚实;
第七条,好的产品会经久不衰,它不会随着时间的流逝而迅速消亡掉;
第八条,好的产品不会放过任何一个细节;
第九条,好的产品是环保的,或者说他是不浪费太多资源的;
第十条,好的产品会尽可能少的体现它的设计,或者说少即是多。
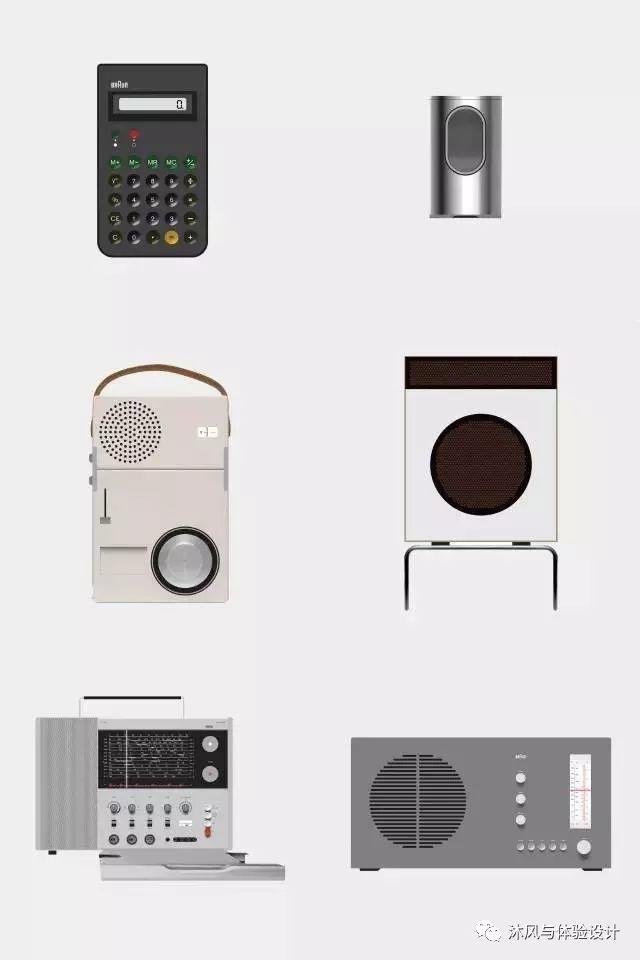
下面这张图,是我在网上找到的Diet Rams的一些代表作:

是不是每一个都散发着“简约”的气息?
虽然工业设计和互联网产品设计是不同的门类,但原则是可以通用的。
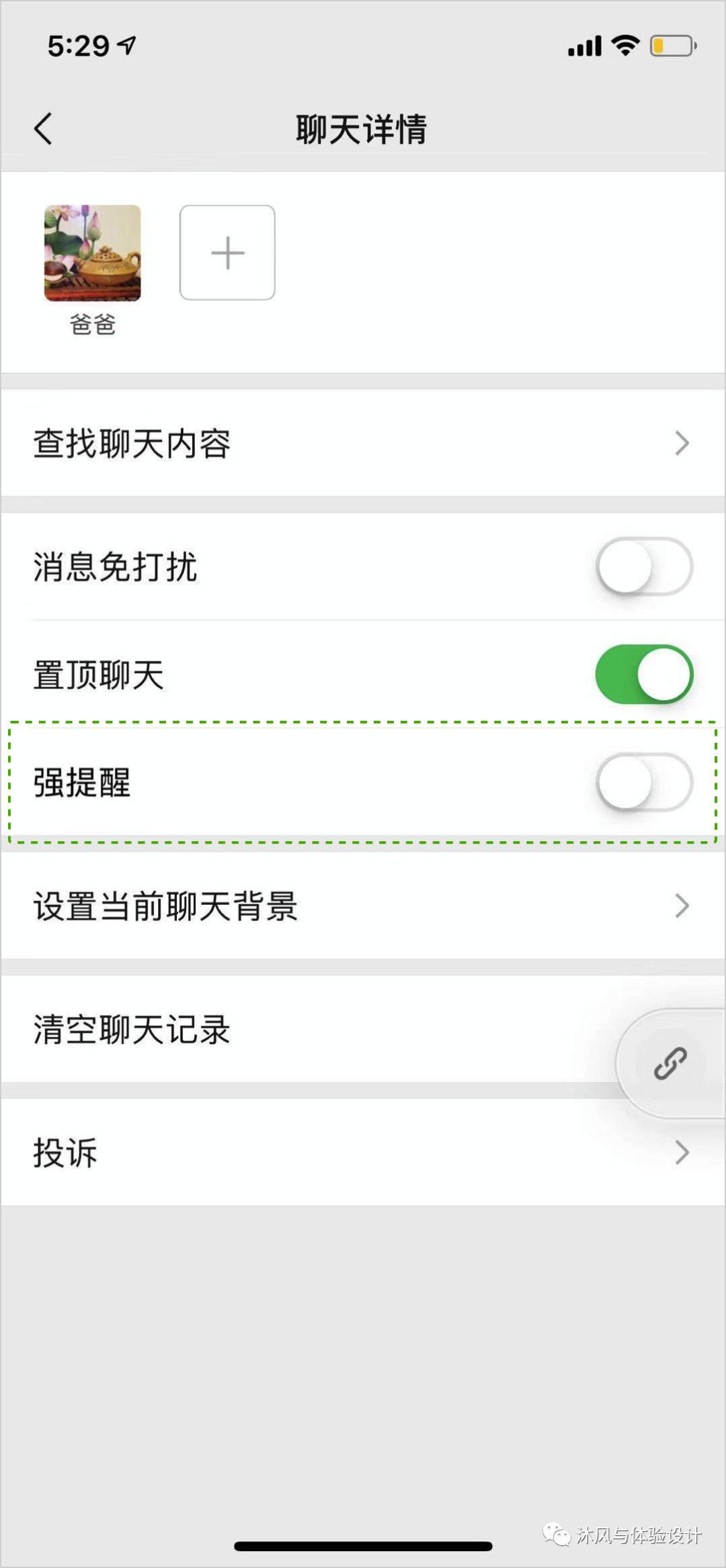
说起这种简约,我想到微信“强提醒”功能,在联系人的详情页面,有“强提醒”开关:

“强提醒”这个功能可以有两个交互逻辑:
- 发消息的人觉得这条消息很重要,我设置为强提醒,让对方能赶紧注意到;
- 收消息的人觉得对方的回复很重要,我设置为强提醒,让自己赶紧注意到。
微信选择了后者,从这样的选择中,也能看到微信绝不轻易打扰用户、保持简约的一贯风格。
总结
今天为大家介绍了2019年发生的跟交互设计相关的几个大事件:
- 华为的可折叠手机:生产力工具、多任务场景和自适应设计,将带来新的挑战。
- Switch的健身环发布:动作检测与游戏完美结合。
- 5G牌照正式发放:5G超高速、超低时延和超大规模连接的三大关键能力将催生一大堆崭新的应用类型。
- iOS13发布:新增深色模式、模态视图更轻了、音量提示更清了、长按操作替换3D Touch使操作更容易了。
- 2019微信公开课pro版,张小龙发表演讲:微信的两个原动力,第一是“微信作为一个工具来说,微信希望自己一直是做成一个好的、与时俱进的一个工具性的产品”;第二是“帮助创造价值的人实现价值”。张小龙引用了Diet Rams的十大设计原则来解释什么是好产品。对于设计师,我们在做设计时,首先需要搞清楚设计目标,用目标指引设计,另外也需要熟练掌握设计原则和规范,为设计保驾护航。
#专栏作家#
沐风,微信公众号:沐风与体验设计。人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺资深交互设计师。留德海龟,曾任职腾讯微生活、网易、宜人贷。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







