新浪网首页改版小结

2013年4月1日愚人节,新浪紧跟随网易、腾讯的步伐,将首页进行了改版。改版后在视觉体验、流量效率、个性化以及资源互通方面都有了可喜变化。本文主要在视觉体验层面,用新浪新版首页与新浪旧版首页、当前搜狐首页分别进行对比,总结出若干变化点,希望能给设计师在做改版设计时带来帮助。
新浪联席总裁兼COO杜红表示:“新浪网此次改版,是继98年成立至今15年以来的一次重大变革,完全基于满足和贴近用户不断涌现出的在个性化、社交化、本地化和移动化等方面的需求,同时,也希望通过改版能够打通新浪网与新浪微博两大平台,使两者之间产生协同效应,从而扩展新浪网的门户边界。”
一,新浪改版目标
社交化:此次改版最大的亮点就是融入了社交化元素,将新浪微博与新浪网打通,依托新浪微博平台衍生的社交关系和碎片化信息,同时基于用户兴趣偏好和过往浏览记录的算法,为用户提供兴趣匹配度高的内容,更好的满足用户对社交化的需求。本次打通包括微博账号登录与状态信息查看、微博搜索、微博热点推送等。此外,在新浪网首页版头位置的搜索区域,也将“微博搜索”设置为默认选项,用户通过点击即可直接进入新浪微博搜索界面。
移动化:改版后,包括新浪新闻HD、新浪财经、新浪娱乐、天气通等客户端均可在新版新浪网首页下载,满足用户对移动化的需求。


个性化:通过换一换刷新,进行3组8条内容的推荐,根据用户在新浪微博上所关注的人群进行了整合,并借此推送来自新浪网各个频道的相关内容。例如,如果你关注了大量的足球名人,那么,该栏目就会推送大量来自足球界的相关文章。

本地化:新浪还通过对各地区用户的访问IP进行精准定位,并根据用户访问习惯和兴趣偏好,提供精准匹配的本地化内容,满足用户对本地化内容的阅读需求。

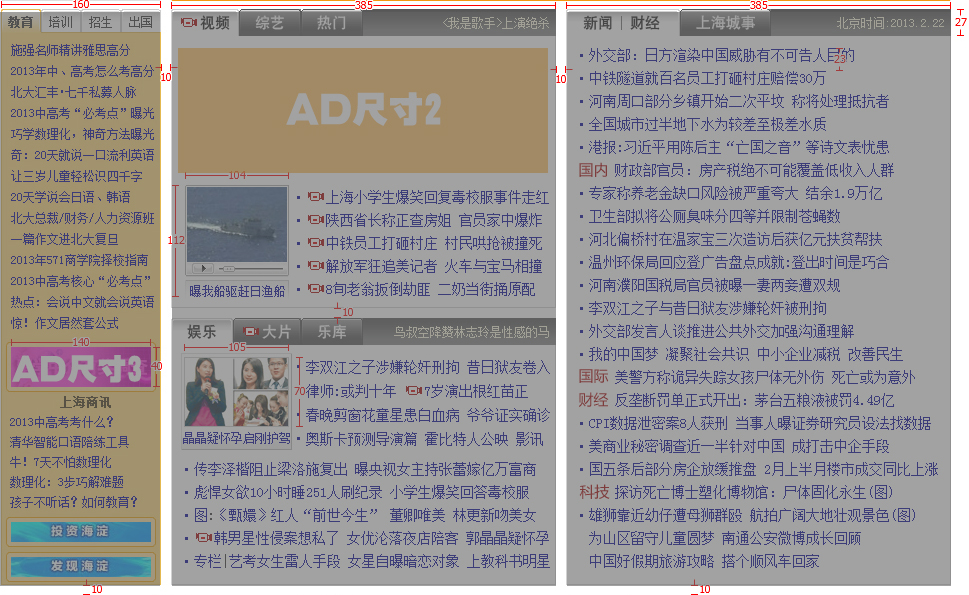
二,新浪新版首页 VS 旧版首页
我们从视觉层面将新浪改版前后两版页面进行了对比,总结出下表:

a) 首屏文字链广告
旧版:广告4帧,每帧38个。

新版: 16个,在二通新增文字链广告14个

b) 广告尺寸
新版对图片广告尺寸进行了重新整理。广告尺寸由16种减为8种。
1) 旧版广告:640x90px;370x125px;140×255;140×120;140X360
2) 新版广告:1000x90px;240x350px;240×330;240×200;240×170
c) 广告类型
旧版:纯展示,纯曝光,静态+动态展示。

新版:基于微博的互动广告,即当用户在浏览页面所展示出来的广告时,会同时出现该用户的微博ID。还有来自新浪功能广告平台(ADBOX)推送广告。

2.2内容
a) toolbar
旧版:宽度950PX,内容排列逻辑性欠缺。

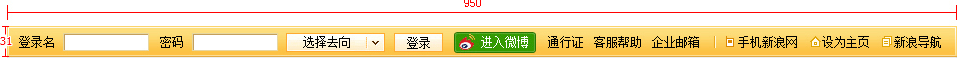
新版:宽度1000PX,加宽加高。顶部固定通栏,引入我的菜单、手机新浪网、移动客户端、微博、博客、邮箱等产品的快捷访问入口。

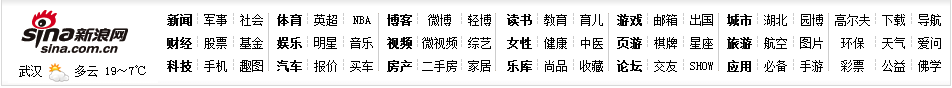
b) 导航
旧版:21个主分类,63个入口。

新版:导航在数量上没有变化,都是21个主分类,但由于宽度更宽,看起来更加清晰舒适。

c) 频道版块
旧版:标签质感厚重,内容版块重点不够突出。

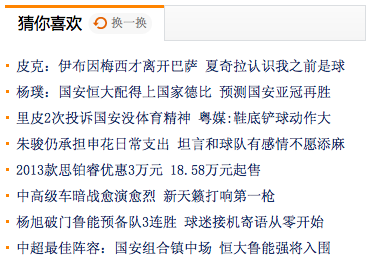
新版:频道板块在整体位置和条数上区别不大,但新版分类更清晰简洁,首屏增加了视频和综艺的条数。最为明显的就是加入了猜你喜欢板块。
2.3页面设计
a) 宽度、高度
旧版:宽度950px,高度10.5屏。
新版:宽度1000px,高度12屏。
b) 页面颜色、页面背景
旧版:黄色值为#FED681,背景色为白色。


旧版:三栏结构,分别是160px,385px,385px。左右和上下间距均为10px。

新版:三栏结构,分别是240px,360px,360px。左右间距20px,上下间距25px新版本整体版块留白更多,视觉更舒适。

d) 版块样式
旧版:图片有边框,标签样式2个或3个。

新版:去掉版块、图片边框,精简标签样式与数量(不超过3个)。

e) 文字
字体:宋体(内容文字),微软雅黑(toolbar、导航、栏目标题)
字号:12px 14px 16px
行距:旧版14号列表行距为23px ;12号字列表行距为21px;
新版14号列表行距为26px ;12号字列表行距为24px。
字色:
旧版:


1,页面延展至1000像素。
2,抛弃陈旧的配色;采用明快的色调,以简约设计为主导。
3,增加置顶导航,让产品入口更直观。
4,整合广告资源,制定广告规范(位置、色调、品质等)。
5,行间距、板块间距、字间距都调整。
6,搜索框提高位置,缩短改为菜单下拉,默认为微博搜索。
三,新浪新版首页VS搜狐首页
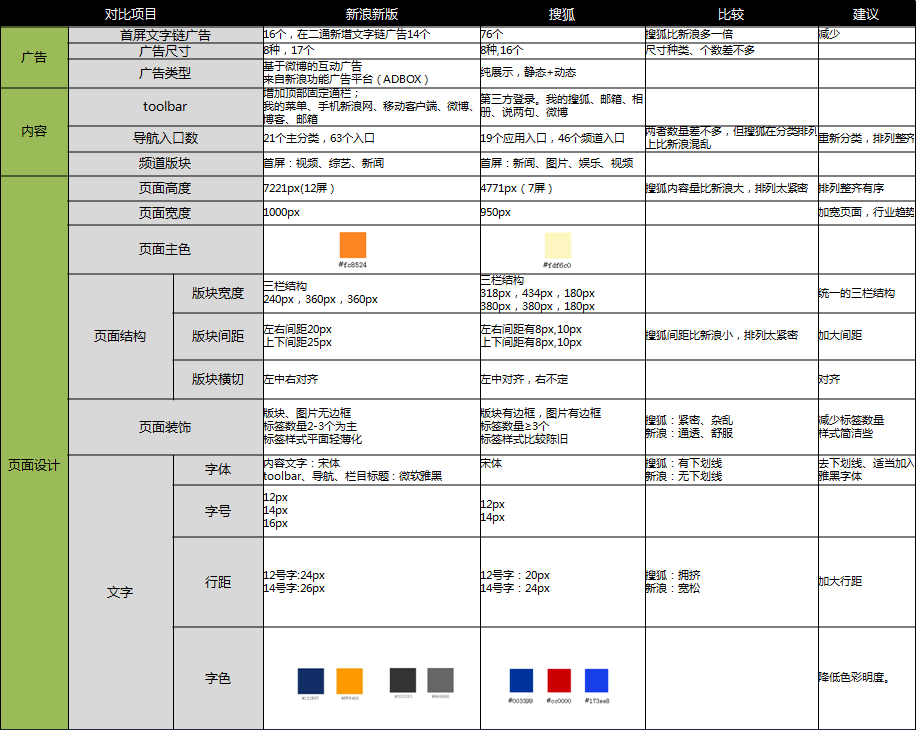
我们将新浪新版首页与搜狐首页在视觉样式上进行了对比,总结了下表:

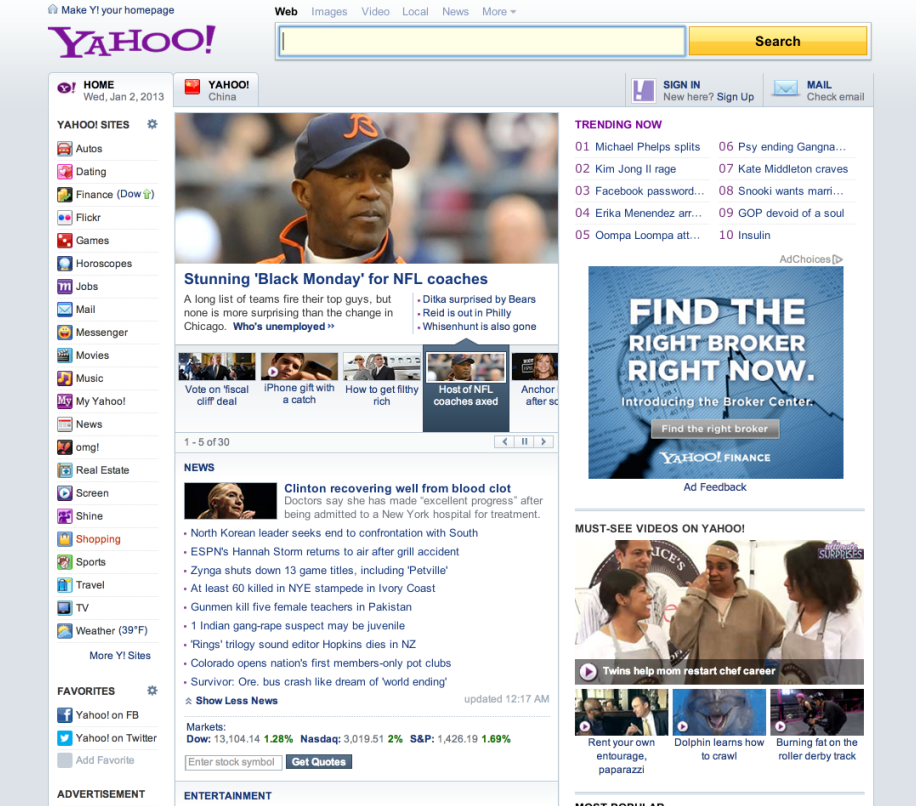
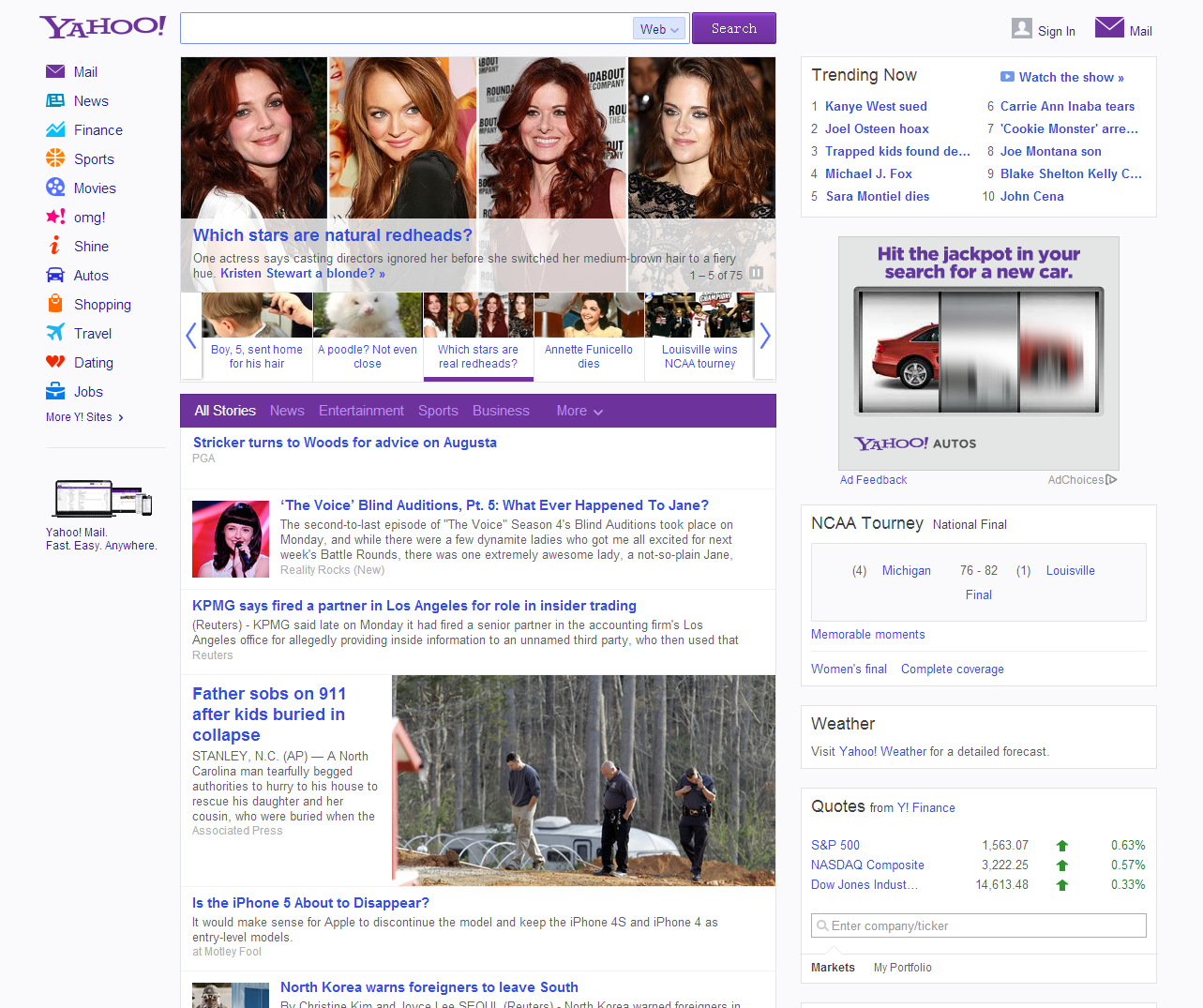
纵观国内几大门户网站,新浪、网易和腾讯改版后的首页表现出极大的相似性:1)对于搜索的重视;2)对于视觉体验的改善(行间距加大了、广告减少);3)对于打通自家产品(尤其是微博)的重视。下面我们再看看国外yahoo改版前后的变化:


改版后的Yahoo以信息流方式展现首页,更加简洁,同时凸显了:1)对内容的回归——密密麻麻的标题没有了,文章的简短摘要回来了;2)对分享和个性化的重视——鼠标移到文章区域会显示“分享”和“删除”按钮,你可以在不打开正文的情况下对文章进行分享和屏蔽,还可以设置自己的内容偏好;3)对交互体验的重视——文章的类目和标签信息在鼠标未移到到该文章时不显示,或者说只有你对这篇文章感兴趣的时候,一些附加的信息才会显示出来,从而避免页面信息的过多和杂乱;更多文章按需加载,只在页面滚动到最下方时才显示。
五,写在最后:
关于门户已死的言论并不鲜见,但是注意力作为互联网时代的稀缺资源,很大程度上仍然把握在门户手中。门户通过大量的新闻、社区、专业服务聚拢人气,吸引用户的注意力,进而通过广告、游戏、商城等手段把注意力变现,依然有其存在的巨大价值。这次新浪首页改版并没有对门户重新进行革命性定义,只是从视觉体验层面对信息进行梳理,使之更清晰、高效的被用户获取。而雅虎不但在视觉层面做减法,更是在交互便利性和信息智能化展示上作出了积极的尝试。那么未来的门户应该朝着什么方向发展呢?个人认为,可以从以下几个方面考虑:
1)内容个性化:只给用户看他想看的内容,不能再用“海量”内容轰炸用户,不要再用密集恐惧症恐吓用户;
2)展示智能化:根据用户的心理和注意力,在快速浏览和深度阅读方面建立平衡并维持智能化通道,使得二者的需求都能得到充分满足;
3)服务专业化:减少粗制滥造的一般性内容,弱化大而全,在重点行业和领域打造专业内容,树立专业形象,增强用户的依赖感和黏着度;
4)广告精准化:逐步改变粗放式的广告投放模式,依靠大数据和信息流实现广告的精准投放和友好展示,降低用户对于广告的反感,实现门户、广告商和用户的三赢;
5)新闻互动化:优化新闻评论与二次生产,让用户不再仅仅是新闻的阅读者,更是评论者和参与者,拉近用户与内容的距离;
6)互动社会化:利用内容阅读、评论、广告点击等信息,对用户进行聚合,增强用户之间的沟通与交流,凸显门户的社会化优势与价值;
7)运营一体化:进行内部资源整合,把各项分立的工具、应用和服务融合在一起,互相贯通,打造各垂直网站无法企及的综合优势。
via:搜狐MDC
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







