APP改版:怎么做动效设计?
产品使用过程中,优秀的动效设计可以让产品体验更为流畅,给用户一个舒心顺畅的用户体验;同时也能增加产品趣味性与品牌特色,让用户产生兴趣并提高品牌认知度。

一、动效的重要性

用户在使用产品时,都希望有一个良好的使用体验。但生硬的变化、偶尔的卡顿、固定死板的效果,这些都不是我们希望看到的。这会大大增加用户的负面情绪,产生不好的用户体验。再加上网速等不可抗力因素,那么整体的产品体验就会变得非常糟糕。
而出色的动效,可以使页面之间联系更加紧密,整体体验更加流畅,减少用户的负面情绪;同时,动效也可以增加产品的趣味性与品牌特色,让用户产生兴趣并提高品牌认知度。
动效设计作为一种高级的表现形式,它的展示要符合现实世界的客观规律。不能脱离现实,要符合用户的认知,真实自然。
现在,越来越的人开始重视动效设计了。包括一些招聘信息当中,有不少都明确表示有动效设计能力者优先的字样。那么,当你掌握动效设计这项技能后,无疑是会大大增加自身的竞争力。同时,对于整体产品的参与程度也更高。
二、动效的常见类型
1. 提示类动效

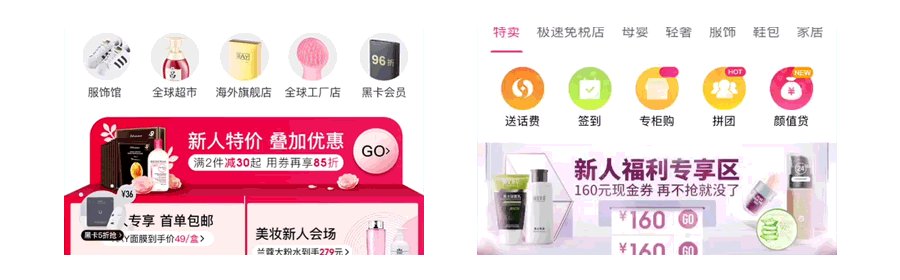
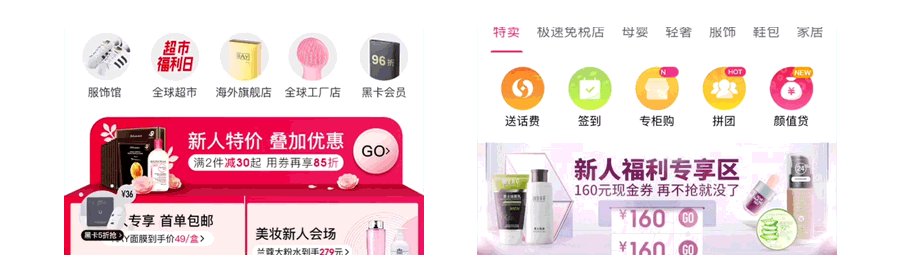
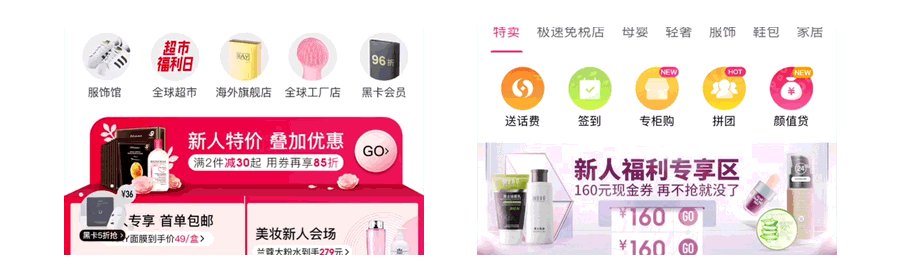
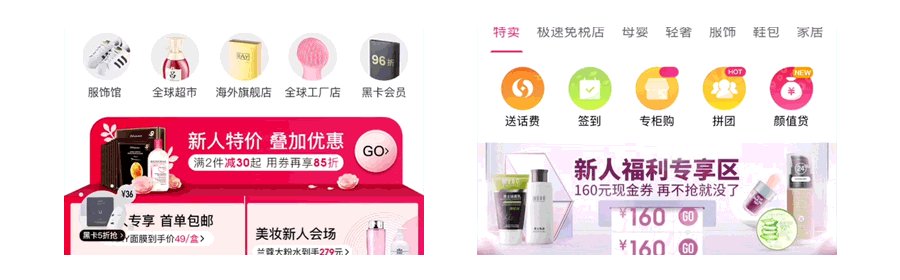
网易考拉 and 聚美优品
提示类动效常见的形式为默认状态或者打开APP首页,固定位置的循环动画。如悬浮icon,按钮icon等,主要的目的是吸引用户点击查看关键项目或通告。其他还包括一些引导类动画,比如用户第一次打开产品时,页面的一步步指引性提示操作的动效。
2. 反馈类动效

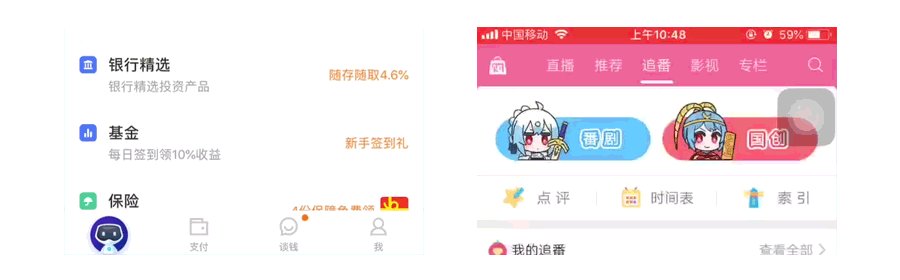
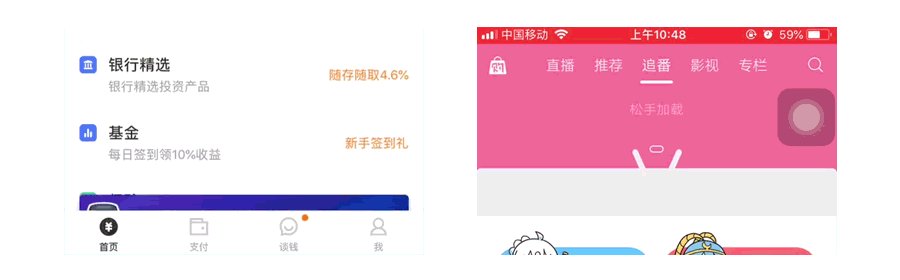
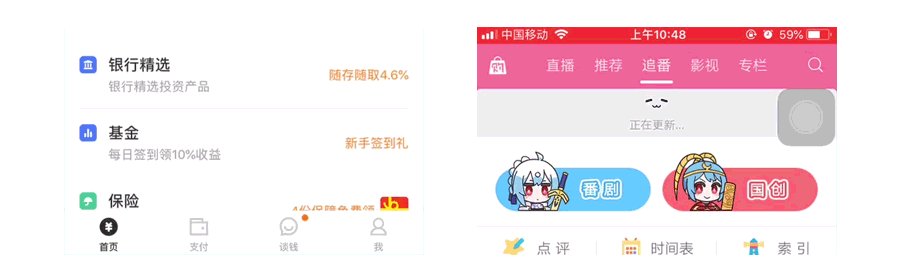
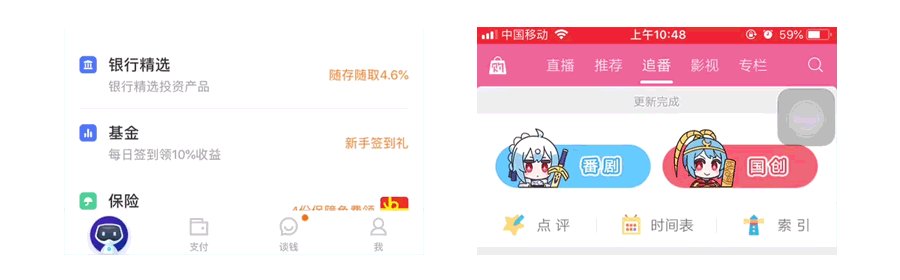
京东金融 and BILIBILI
反馈类动效包含的效果很多。通常需要用户进行操作,包括点击滑动等等,从而得到相对应的反馈。其中,按钮效果、导航栏标签变化、下拉刷新、弹窗动画等等都包括在内。更细节的位置还包括收藏、点赞、发送等等。
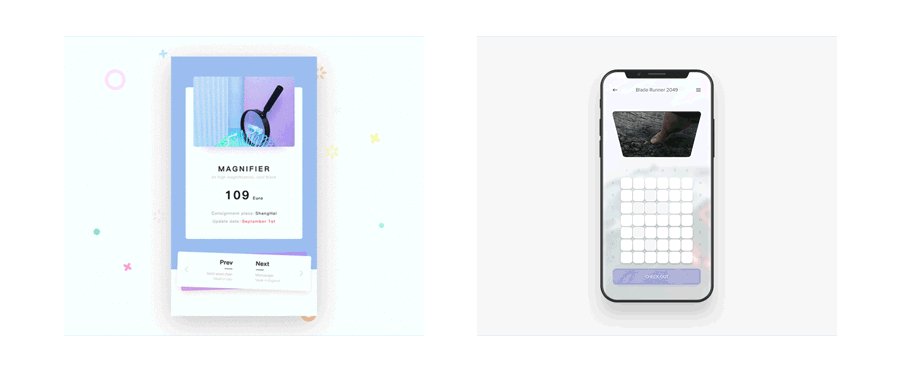
3. 切换类动效

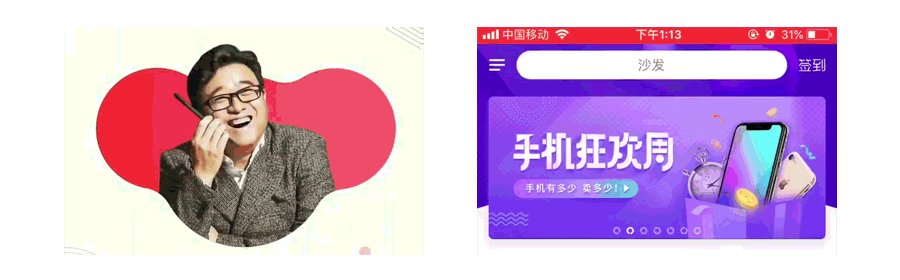
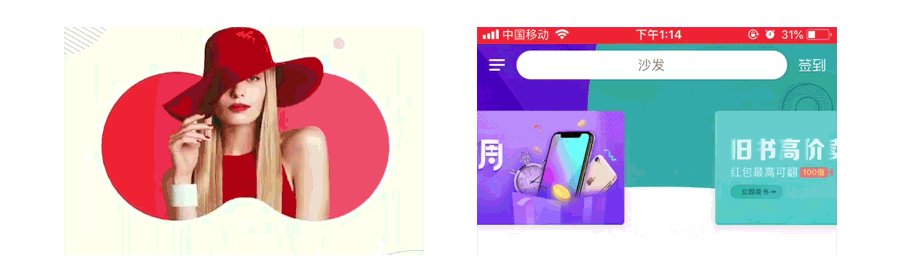
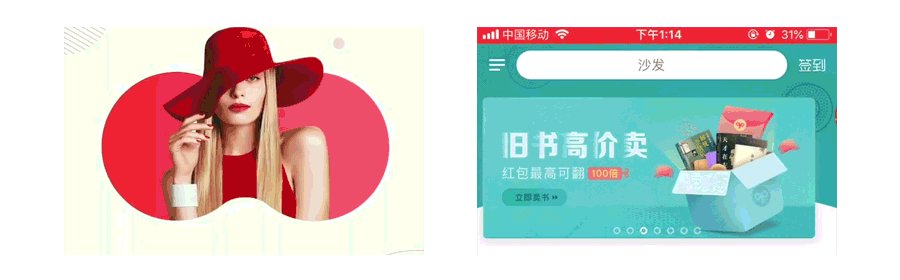
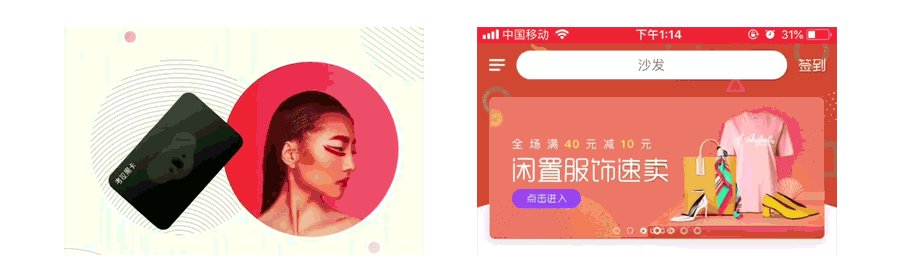
网易考拉 and 转转
切换类动效最常见的形式包括banner滑动切换、开屏loading的切换、以及一些卡片类切换形式等等。滑动可以让用户连续不间断的去执行某项操作。搭配合理的动效,可以让用户感到不错的流畅性与一体感,增加使用频率。
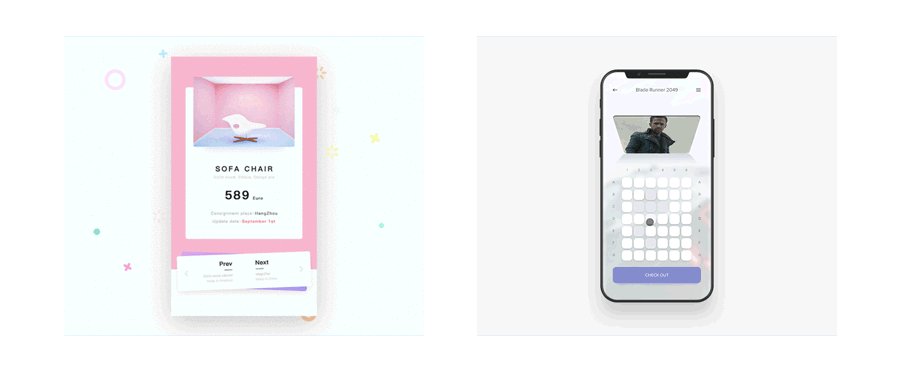
4. 内容扩展动效

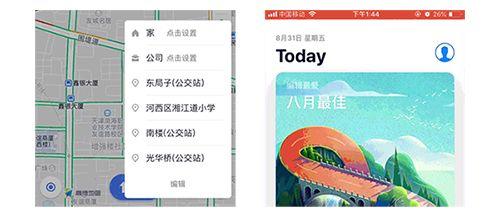
高德地图 and App Store
内容扩展类动效:当点击卡片或者按钮时,会从此基础上向外扩展出更多的样式或内容。可以是同一层级的扩展,也可以是新层级的出现。
5. 空间变化动效

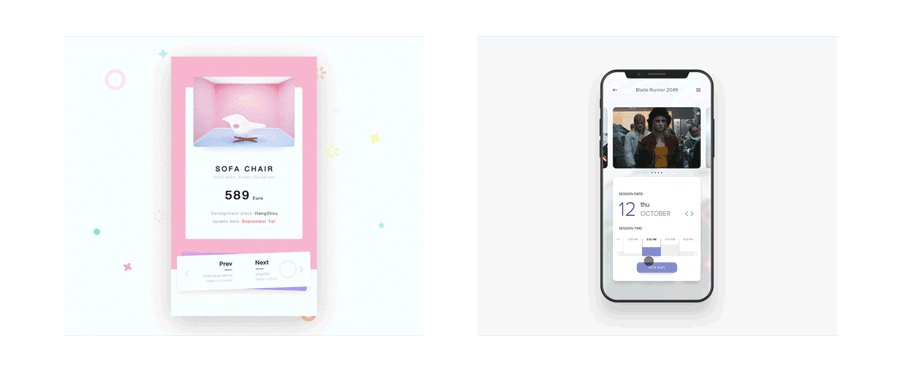
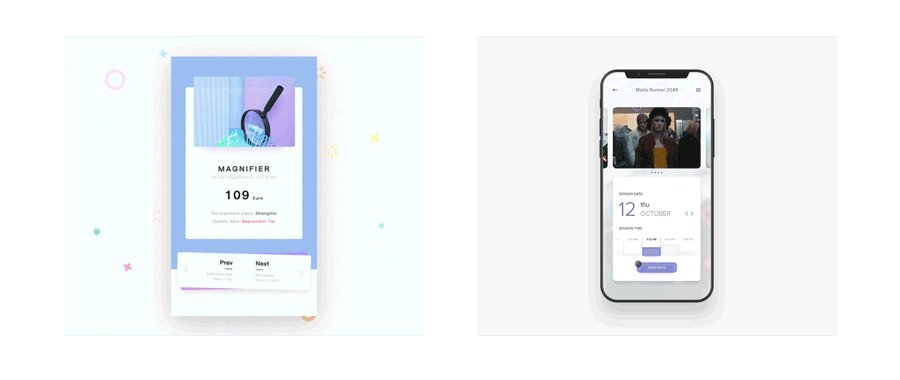
Dribbble
此动效的变化略有复杂,变化的范围较大。通常会涉及到多个元素或位置的变化,样式炫酷,吸引力够足。不过,在使用时要慎重考虑。
上面说的动效变化均为微动效的变化,让用户有所感知稍有留意即可;过分复杂的动画如果使用不恰当或多次使用会使用户产生审美疲劳,同时对网速和手机配置都是个考验。
6. 创意性动效

Dribbble
创意性动效一般是点睛之笔或是锦上添花的效果设计。有时一些小的细节动画往往更能使用户留意并记住;当然,也有些动效比较大型,同样可能会遇到‘空间变化动效’所遇到的问题。
以上是我对常出现的一些动效的大致划分。像反馈类动效也会包含其他的效果。比如‘切换类动效’、‘扩展动效’等;而扩展动效和空间变化动效也会有所交集。
好的动效设计,应该是以微动效为主;能够让用户使用的流畅舒服。在使用时,让用户留意到即可,而不应该过多的占有用户的感知,从而阻碍用户对页面中主要内容的关注度。
三、动效的相关原则
①时间相关的原则:缓动、偏移、延迟
②关联性相关的原则:父子关系
③连续性相关的原则:转化、值变、遮罩、覆盖、复制
④时间层级结构相关的原则:视差
⑤空间连续性相关的原则:维度、变焦运动
1. 缓动(Easing)

缓动可以说是最最基础的动效了。绝大多数的效果中都会加上缓动,从而避免生硬的变换形式出现。连贯的、符合自然规律的动效可以有效避免用户注意力的流失,避免卡顿造成的不良体验。
2. mp;3. 偏移(Offset)/延迟(Delay)

偏移和延迟的作用是通过视差或时间差等方式,区别不同元素的出现或消失。从而让用户在分清楚元素之前,就能通过动效变化趋势辨别出不同元素之间存在的不同功能与关系。
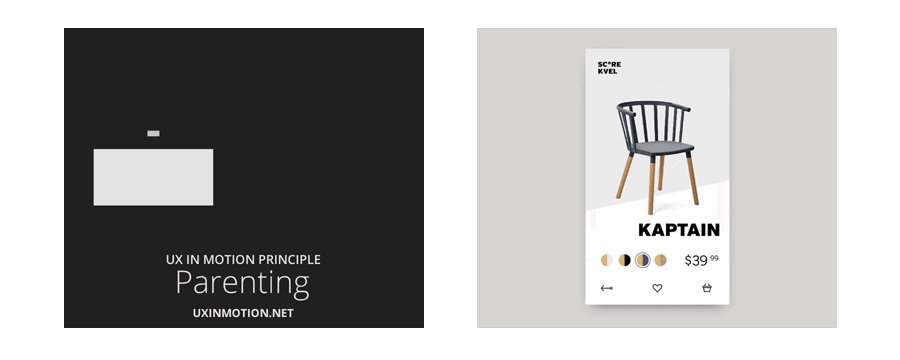
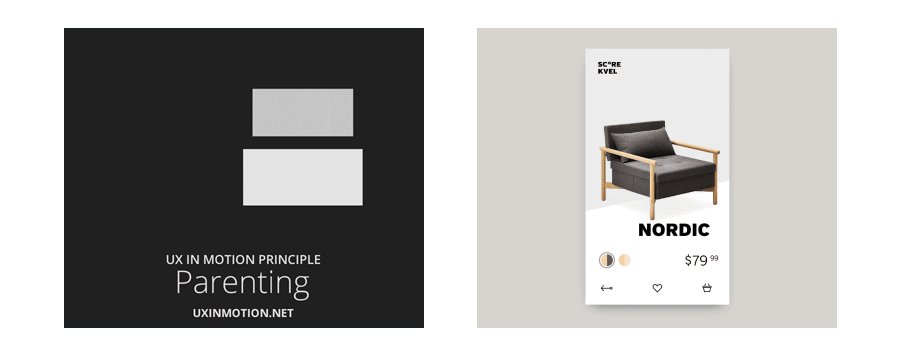
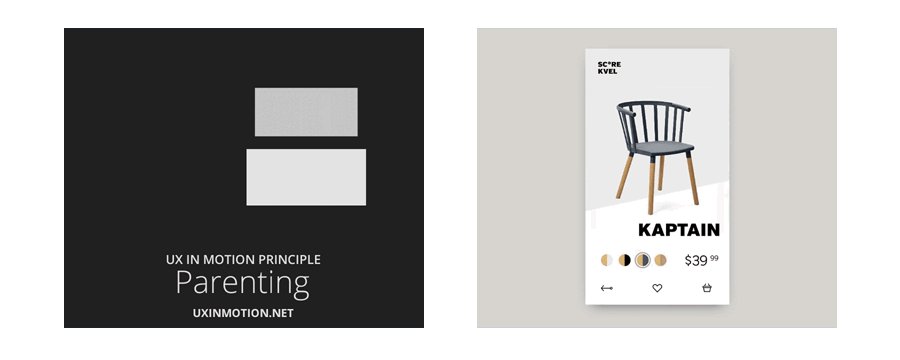
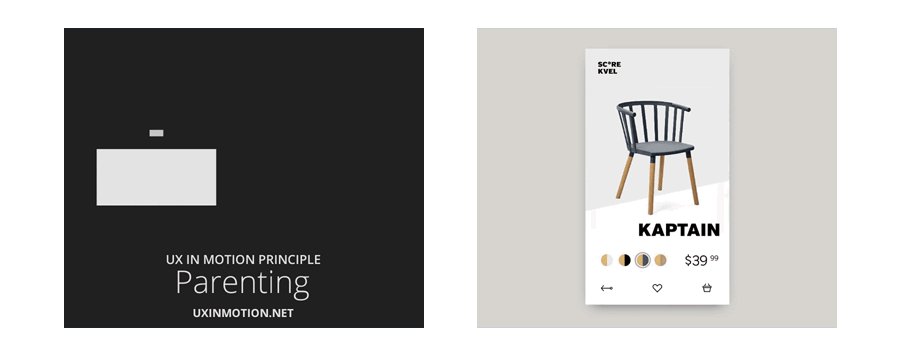
4. 父子关系(Parenting)

父子关系顾名思义,就是操作主元素从而使得子元素跟随变化。这种动效加强了元素之间的联系,让用户可以有更多的掌控感,也增加了反馈的及时性,实时观察元素间的变化。
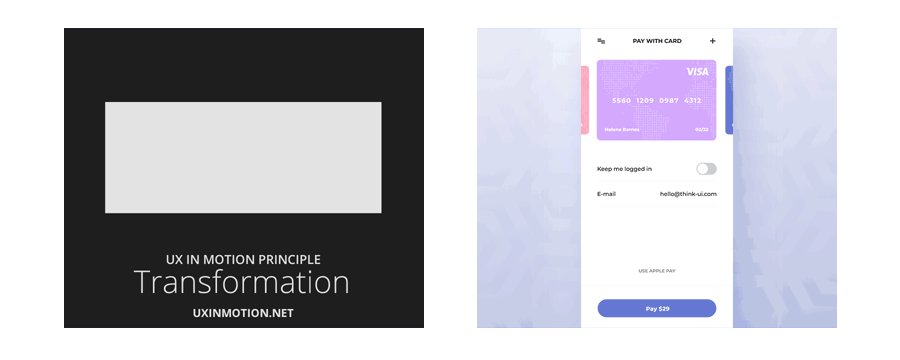
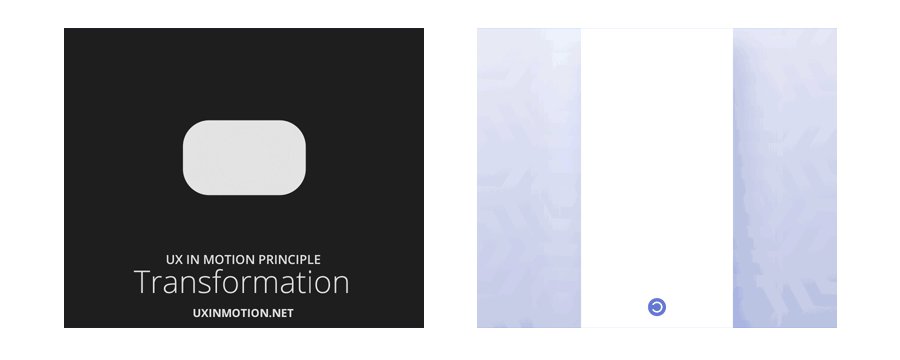
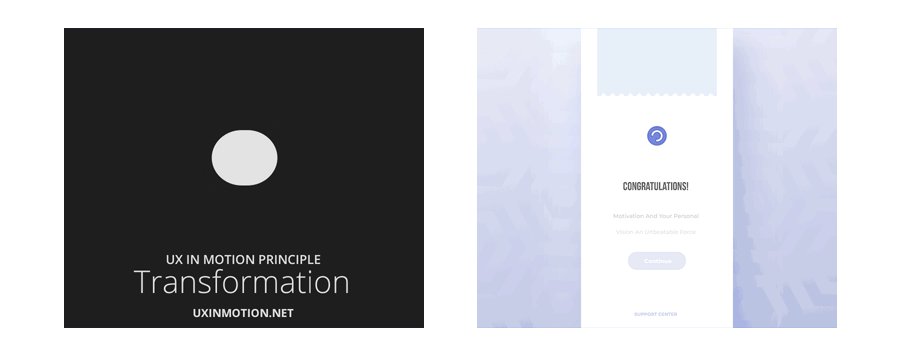
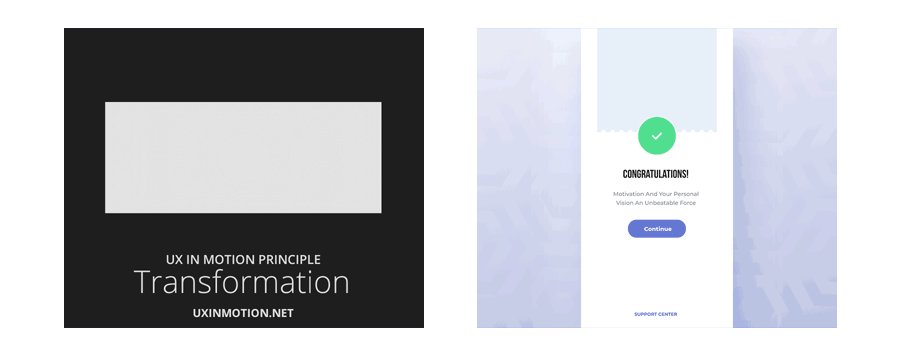
5. 转化(Transformation)

转化效果,由一个元素转化为一个或多个不同形状的元素;这种转变的效果非常明显,可以很好的吸引用户的注意力,有非常不错的一体性。icon,按钮或是进度条的设计当中都可以运用到。
6. 值变(Value change)

页面中文字、英文或数字等文本的变化。通过用户的操作,文字或数字实时进行变化,那么用户会得到更直观的感受。在动效设计当中加入值变,并与其他元素搭配使用,会有更好的用户体验。
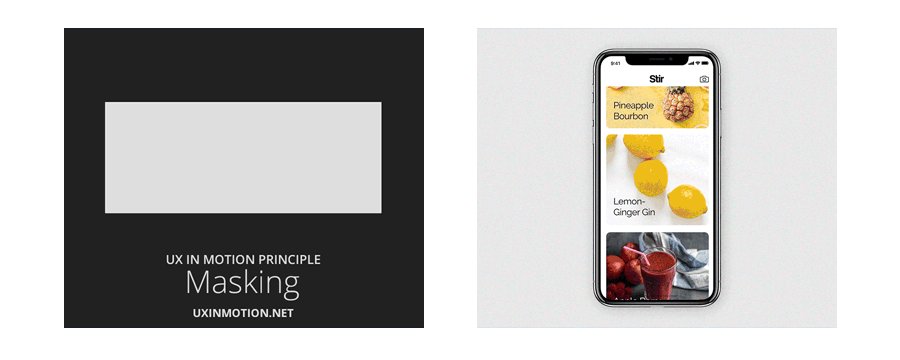
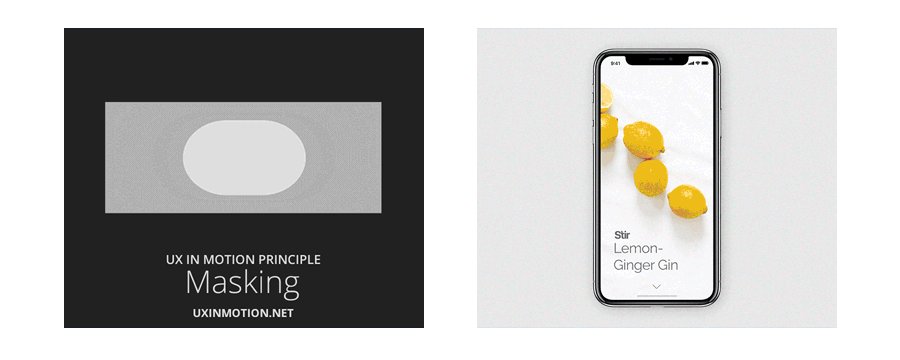
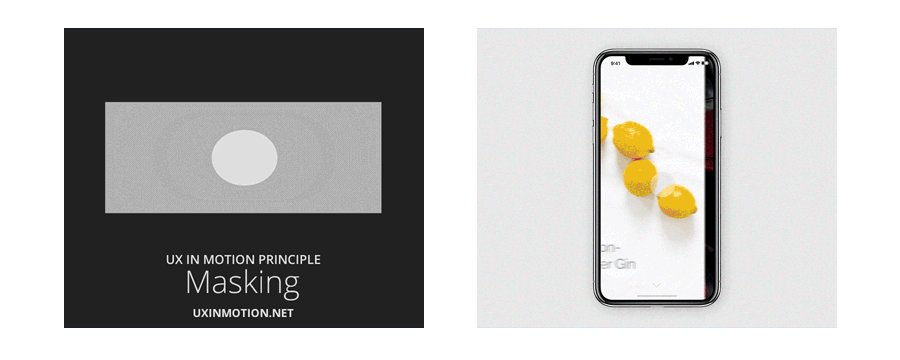
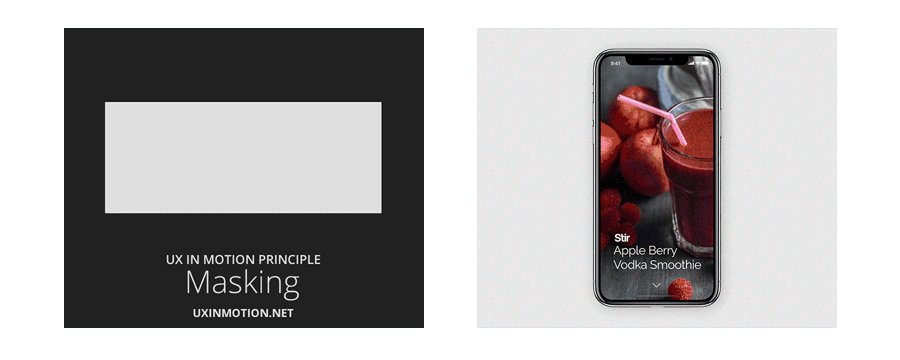
7. 遮罩(Masking)

保持原有的内容,在特定的范围里通过用户对遮罩的操作进而改变形状或位置,形成新的元素或展示形式。也是一种流畅性和一体性都非常高的动效形式。
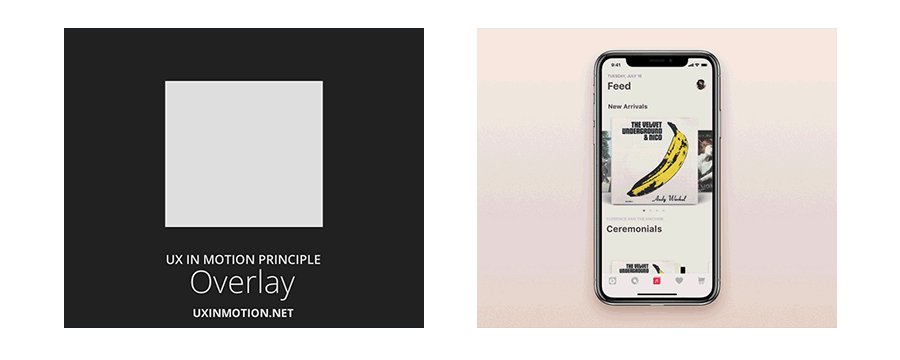
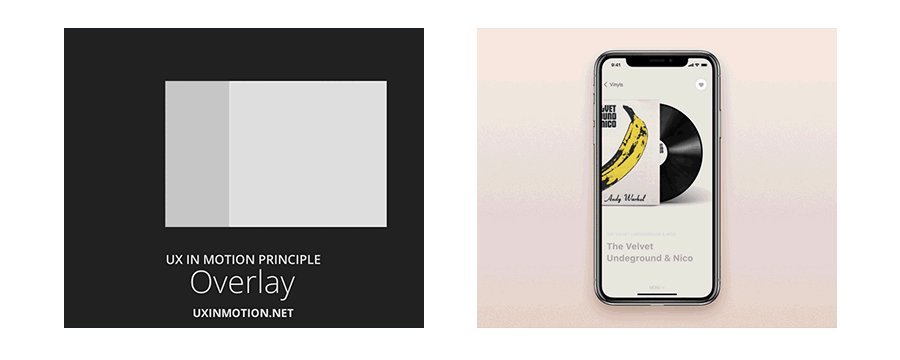
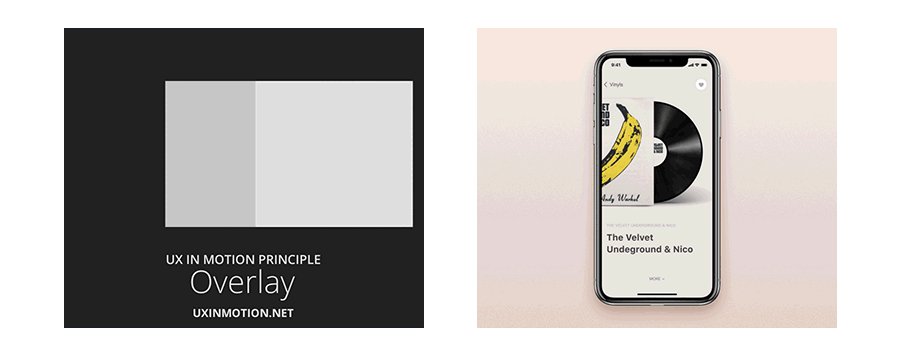
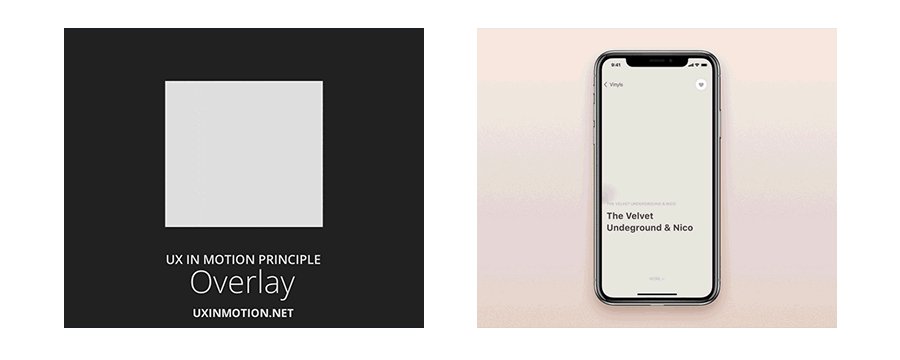
8. 覆盖(Masking)

涉及Z轴空间上的一种表现形式。用户通过操作使得上层的元素位移从而展示出下层更多的功能选择。不过,这种操作的弊端是需要一些学习成本,才能知晓层级的排布。
9. 复制(Cloning)

用户通过操作,元素由一种变为多种。动效体现上强调分离和结合,形式感的增加也让用户得到更加明确的反馈。
10. 时差(Parallax)

当用户进行滑动操作时,在原视觉界面的基础上增加空间层次结构的展示。通过时间差,创造出一快一慢两种不同视觉感受的效果。可以让用户清楚地感受到内容的不同,以及更加逼真的层次感。
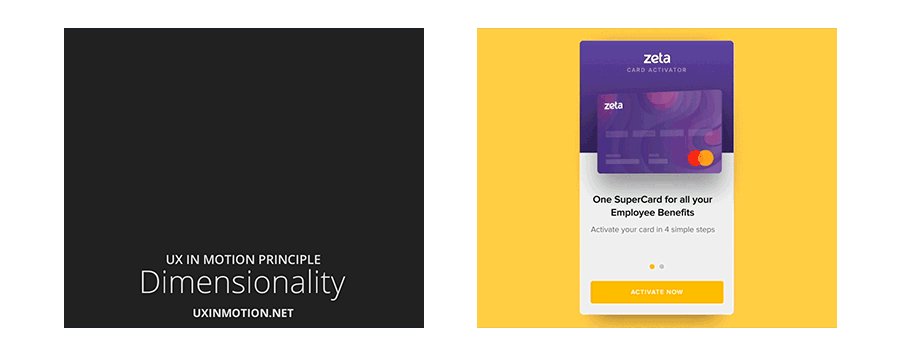
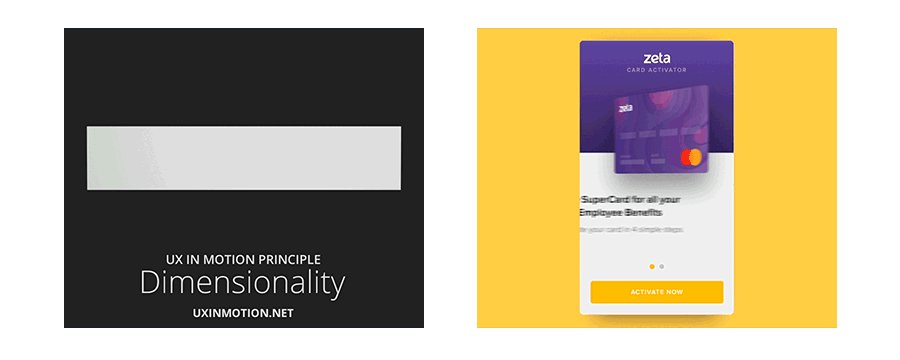
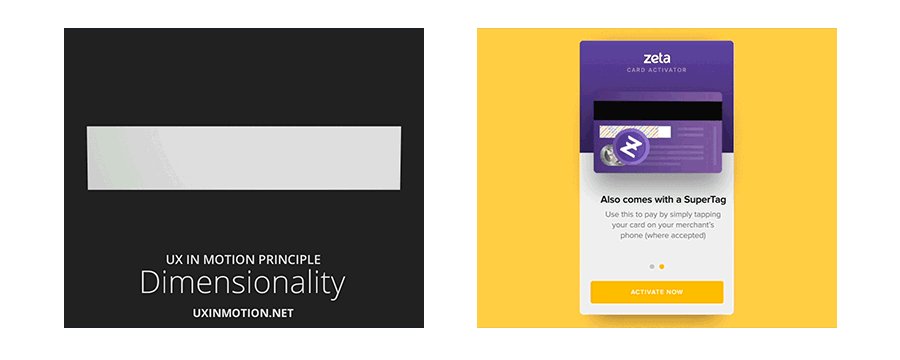
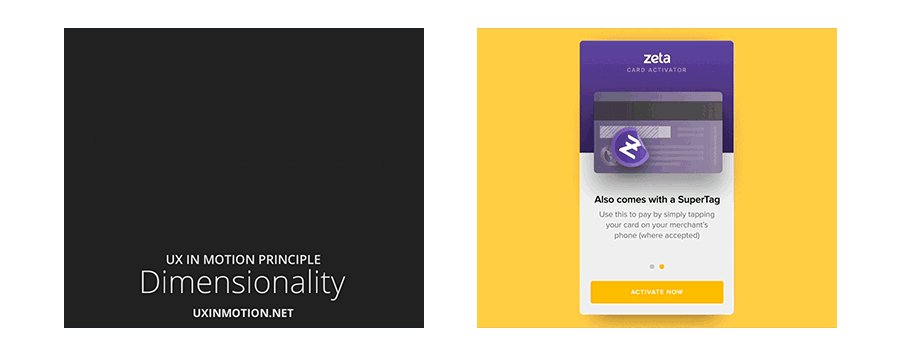
11. 维度(Dimensionality)

通过维度的变化来达到立体视觉效果。翻转、折叠、浮动等效果都包括在内,是一种三维的效果表现形式。
12. 变焦运动(Zoom)

这里的变焦运动,是界面中图片或是元素在不进行空间移动的情况下的放大缩小变化。让用户有一种元素是在非常大的场景中变化的感知,感受到类似于摄影机运动的效果。这种效果属于无缝衔接,让用户有很好的空间感。
四、动效的制作软件
1. After Effects
动效设计的首选,功能强大、插件众多。搭配Airbnb发布的Lottie,可以将制作的动效直接生成代码交给开发人员,而且支持的平台很多。简化了交付文件、缩短了沟通时间。Lottie目前支持的效果不多,不过大多数的动效设计都是没有问题的。AE目前不支持手机实时查看,无法测试交互。有一定的学习成本。
2. Principle
操作较简单、上手快、效果好、界面简洁。可以在手机上实时查看交互效果,可以快速生成高保真原型,制作demo非常迅速;不过,制作整体的大型项目略有乏力。
3. Hype
可制作的效果非常多,操作不难。可以说是无代码制作原型或动效的神器。在Hype能够制作出来的效果,理论上开发基本都可以实现。软件生成的html代码可以交给开发人员使用。
4. Flinto
Flinto和Principle非常相似,上手简单、学习成本不高、可制作的效果也不少。和Principle一样,制作完整大型的项目不是很方便。
5. Framer
Framer设计精度很高,可以在多个移动平台上测试查看。但学习成本较高,需要有代码基础。
6. ProtoPie
ProtoPie是韩国公司打造的原型设计工具,界面简洁、自带教程、上手简单。Mac、Win等多平台都可使用。同时还可以生成二维码,供多态设备查看测试。
7. Axure
Axure是很多人常用的原型制作工具,可以制作出很多动态效果,生成的代码可以使用。但制作复杂效果时需要一些学习成本;且在移动设备上预览非常麻烦。
工具毕竟是工具,所以选择适合自己的就好。或者选择公司团队规定使用的软件进行设计。如果只是单纯制作demo,或是需要输出代码交付给开发的话,使用AE即可;如果想要可交互可展示类的效果,那么Principle、Hype、ProtoPie均可;Principle的高效、Hype的丰富效果和ProtoPie的多平台团队展示各有优点。
五、动效的落地交付
当我们制作好动效之后,交付标注和文档是一个非常重要的环节。其实一款产品中的很多动效都是使用的控件默认效果,实际的效果在Principle和Flinto这种交互动效软件中可以很好的体现出来。
像loading、下拉刷新、缺省页、升级弹窗等有特殊需求的页面效果,就需要我们来设计制作了。我个人经常使用AE搭配bodymovin扩展插件,直接输出json文件交付给开发人员。细节处通过文档或实时沟通来解决。
但还是会有一些动效是用插件无法解决无法输出的。这个时候就需要一份清晰完整的说明文档来配合开发人员制作,将效果的还原程度最大化。

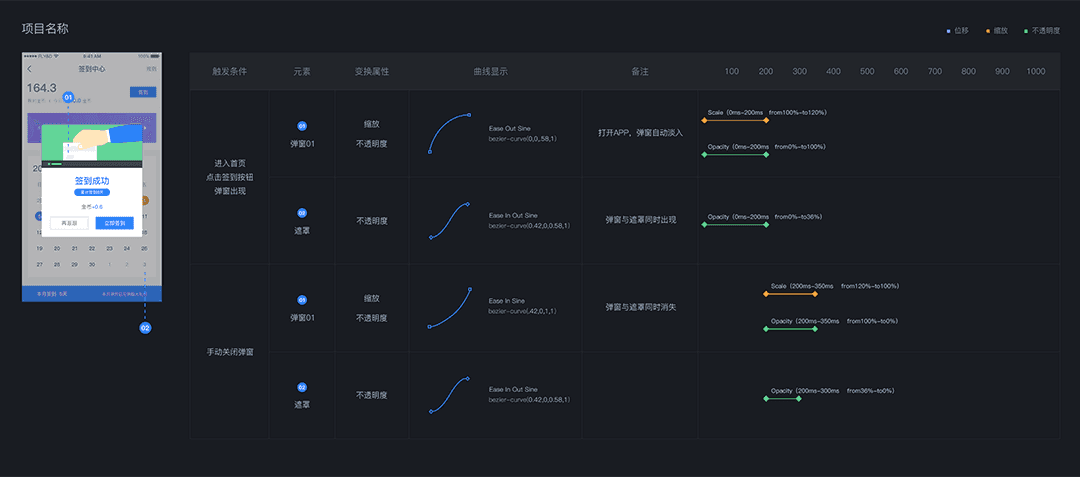
在交付文档中有几个环节需要我们进行填写。其中包括:动效GIF展示图、触发条件、变换的元素和属性、曲线图和数值、备注、起始时间、持续时间、变换数值等等。
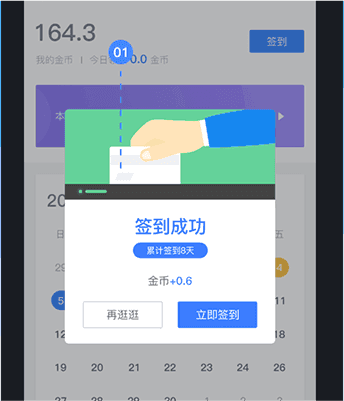
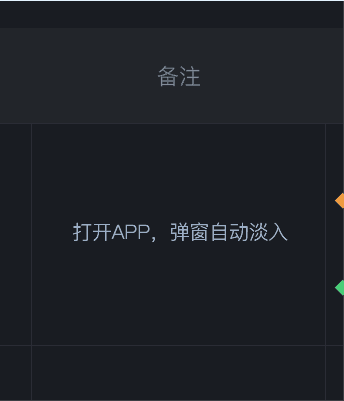
1. GIF展示图

我们需要做一个demo,要让开发人员清楚我们要做的效果是什么样子的。让开发人员可以进行效果的评估,同时得到反馈。毕竟,口说无凭。我们还可以给静态效果图上的变换元素上标注清楚序号,以免后期元素太多而造成的混乱情况出现。
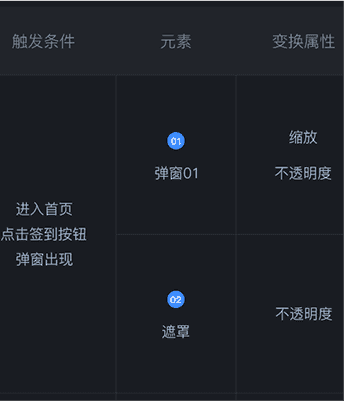
2. 触发条件、元素、变换属性

这三点是一个基础的概述。触发条件是让我们写出元素是如何被触发启动的;并且界面中哪些元素会进行变换;有哪些属性会发生变化。在这里,我们要给元素起好名,并且标注好序号。
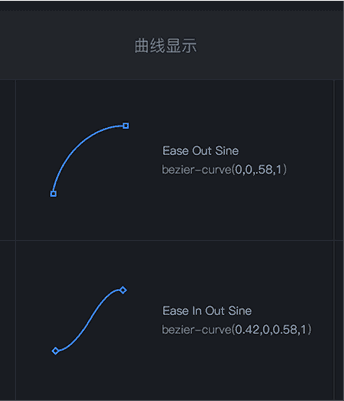
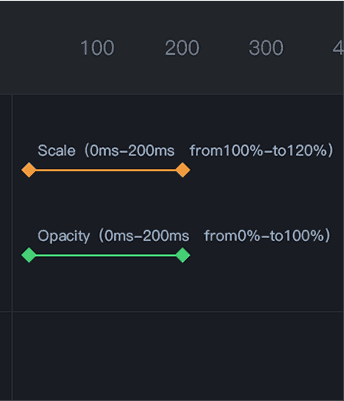
3. 曲线显示

常用的曲线样式有加速曲线(Ease In Sine)、减速曲线(Ease Out Sine)、缓动曲线(Ease In Out Sine)、弹性曲线(Ease Out Elastic)等。我们可以画出曲线样式或是直接在软件中截图,同时标出曲线属性和数值。具体数值的获取可以在Principle或者网站http://cubic-bezier.com中获取。
4. 备注

我们可以将此动效用文字的形式具体描述出来;或者写出动效发生时的一些注意事项及关键点。
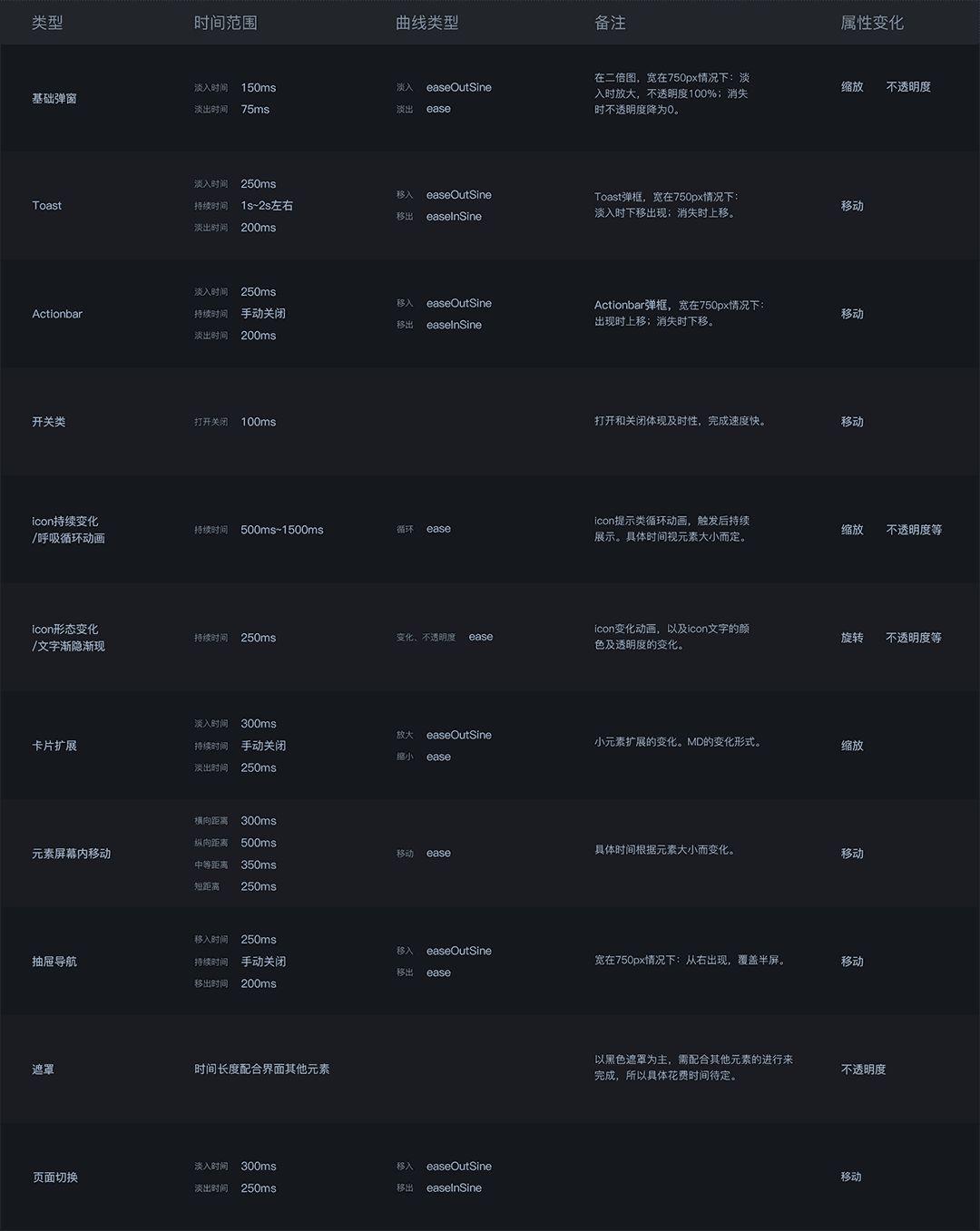
5. 变换数值

最后,就是要写出效果的起始时间、持续时间、变换属性数值这些更加具体的内容了。这里用的时间单位是毫秒;主要是位移、不透明度、缩放、旋转等数值的变化。
不只是交付文档,我们还可以设计制作动效时间表。制作时间表的目的是规范我们的动效数值,比如让所有弹窗出现消失的时间和效果数值都相同等。将产品中出现的效果进行统一的整理,方便后期的修改和总结。

在这个注重用户体验的时代,动效设计越来越重要。好的动效,不仅可以让用户在使用产品时更加的舒服,没有违和感;同时,也增加了产品的品质感。
作为UI设计师,接触动效、学习动效不仅让我们增加新的技能,增加自身竞争力;同时,可以让我们在基础设计上、工作沟通对接上等都有提高,
作者:FLYXMF,微信公众号:Fly Lab
本文由 @FLYXMF 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








涨姿势了!
你好,能推荐下动效的学习路径/教程吗? 下半年会需要进行动效设计并跟开发沟通 😎
总结的很全面,学习啦