设计沉思录 | 简单实用的运营设计效率提升小技巧
编辑导读:重复性的出图工作占据了设计师的大量时间,我们可以通过规范化设计、可量化组件来提升工作效率。本文作者从这两个方面出发,分别展开了详细的梳理说明,希望对你有所帮助。

01 前言
疫情当下,副业一词,再一次深入所有人的心底。58同城兼职业务也进入了产品成长期。作为一名运营设计师,在工作中经常会遇到以下问题:
- 运营需求比较集中,产品项目周期比较短,设计时间不充足。
- 不同运营活动,产品的运营目标也不尽相同。
- 设计、研发对接成本高,1位设计师需要对接多个研发,并且输出/沟通所需的工作量较高。
如何能在保证品质的前提下,同时减少重复性的设计工作,快速出图?这是我总结出来的一些提升设计效率的小技巧希望对大家有所帮助。
02 规范化设计,提升设计品质
规范可以让我们的设计具有统一性,界面视觉更美观。规范由设计升华而来,产品有什么样的视觉呈现和元素定义,都有可遵循的标准,保证日后的迭代可以延续产品所传递的思想跟价值,最大限度保证了产品的一致性。
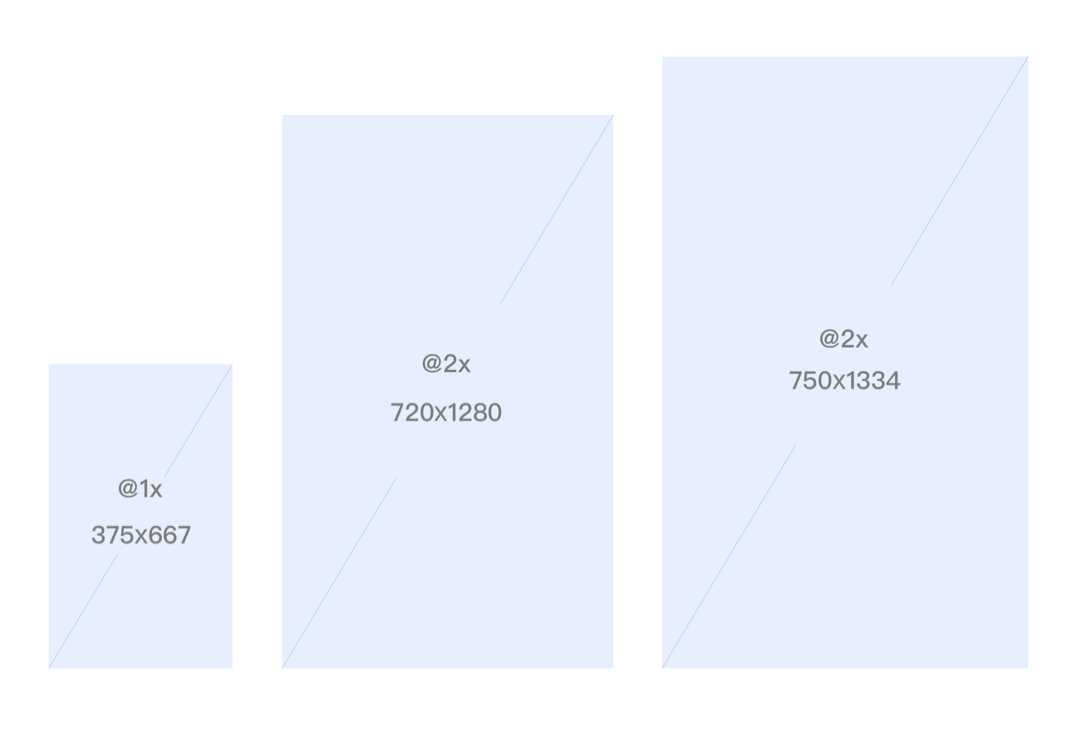
1. 建立尺寸规范,方便协同合作
每个人做设计都会有自己常用的设计图尺寸,很多人以375px(@1x)为设计稿,也有很多人使用750px(@2x)或720px(@2x)的尺寸。设计之初,确定好固定的页面尺寸,也可以避免多人合作输出不一致的麻烦。

2. 字号2进制规范
在界面设计中,文字字号的大小决定了信息的层次和权重。整齐而又层次分明的不同字号大小的排列,会让整体的设计变得更加清晰有序。
在移动端,不管是 UI 的尺寸还是间距,都应该为4的倍数。因此,我们规定在移动端,字号也是以2为基本进制单位,将字号大小从最小的20px以4的倍数延续到40px。
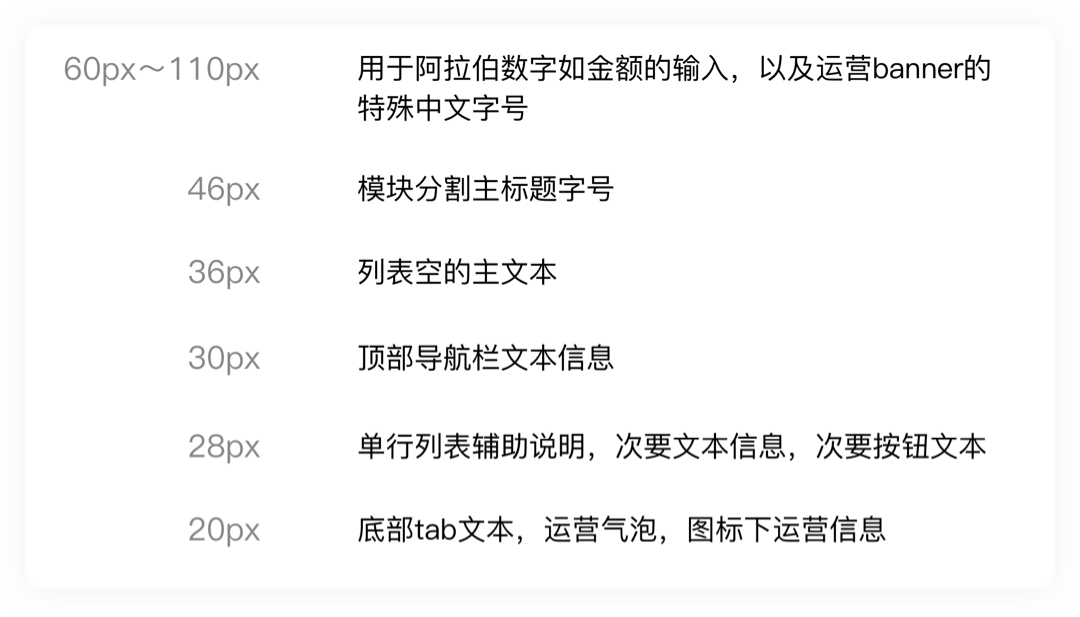
根据定下的字号,我们将兼职运营模版内部的信息分为6个层级,其中最高的为重要金额、数字的显示,其字号区间为60~110px(在2x图设计模式下),最低为辅助说明信息,其字号为20px。具体的建议使用方式如图:

3. 控制首屏高度,展示完整信息
在设计移动端的专题页面时,一定要注意首屏线的设置。常规的运营头部 一般高度都定在600px-750px左右,兼职运营模版根据埋点测试,发现短一点的运营头图可以展示更多的底部内容。
将头图运营位的高度从之前的600px改成了460px。头部高度缩短,从而用户也可以在首屏看到更多信息,引导用户有兴趣向下滑动,用户点击率也随之升高。

4. 模块间距有规律,元素间距不随意
品牌设计师或者运营设计师也会用到纵向网格系统,而到移动端运营设计时候,按钮大小、行间距、元素间距就更需要有恰当的规律和规范了。间距包括页边距、模块与模块之间的间距,这类全局的间距大小一定要一致。页边距大小一般是20、24、30居多,这里兼职运营模版我们使用了30px页边距。
模块与模块之间的间距相对就复杂一点。定之前确定好模块之间的分割方式,是用线、面、还是留白。运用接近原理的反面,通过留白代替线框,排列在彼此之间的邻近元素被认为比那些放置得更远的元素更相关。
这样,不同的元素主要被看作是一个组,而不是单个的元素。在设计中,我们也要不被潮流所淘汰。通过无边化设计,留白设计,来突出信息内容和模块间的区别。

5. 创建有效的按钮
按钮在屏幕的物理尺寸下大于一定面积,防止误触的发生,48像素是个安全的界限。按钮的大小也可以设定一定的规律,为以后的设计做复用准备。
我们将按钮的大小、色值、圆角以及默认、点击、置灰状态进行整理,通过调整色板,可以非常方便的对组件风格进行更换,简单调整几个参数即可完成视觉的全面换新,使组件库能够更加灵活的适配不同运营专题的视觉风格。
03 可量化组件,提升设计价值
组件是通过对功能及视觉表达中元素的拆解、归纳、重组,并基于可被复用的目的,形成的规范化模块。它就像组成完整框架的单元体(比如按钮、导航栏、tab栏等),具有标准规范和可复用场景的基本模块。
组件化的设计优势也是显而易见的:
- 统一性:整个产品不同模块的业务按照统一规范使用,提升整个产品的视觉交互统一性,减少开发样式,提升开发效率。避免设计师创造新的组件控件样式。
- 高效性:设计师和产品经理通过拖动组件搭建界面,节约时间,提升工作效率。可将更多时间放在流程体验和设计推动上。
- 延续性:通过组件规范,在以后更新中可以连续迭代,避免断层;团队即使有成员离开或者加入,通过设计规范和组件库可以快速的接手和进行正常工作。
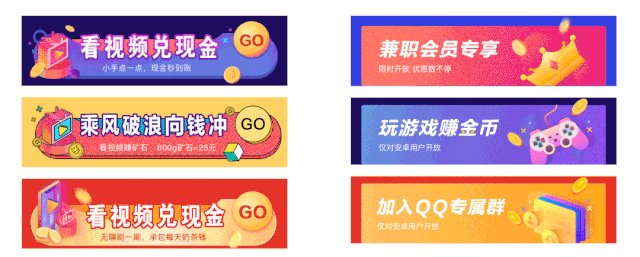
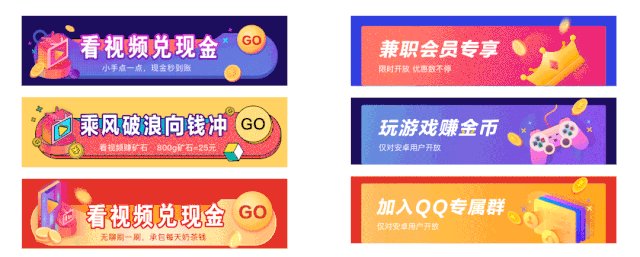
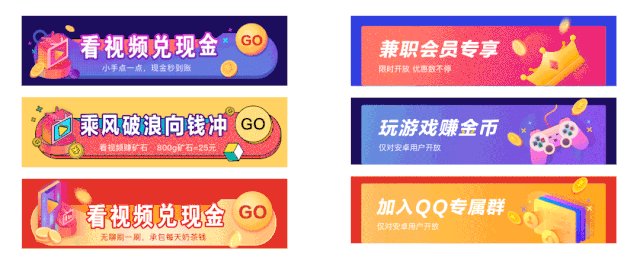
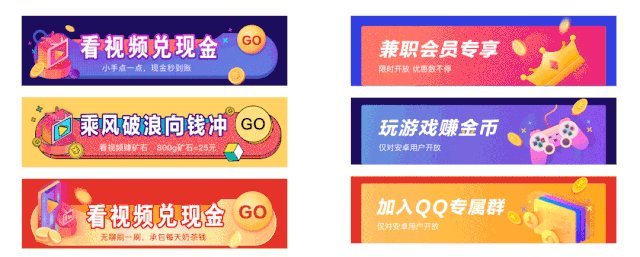
在兼职的设计实践中,我们将精选的特殊的任务进行包装,最终以banner形式展现,并添加微动效增加页面趣味性, 更能引起用户的关注度。并强化信息重点,引导用户点击参与。
相同的板块运用到不同专题页面当中,只需要更改其表现形式,就可以完成一个新的视觉设计稿。并且在视觉上更具有统一性,避免样式多给用户带来认知障碍。

另外在兼职日常运营中,每次运营活动都会推出一些精选任务,我们以卡片形式展现。这里我们建立了大量且多样化的组件内容,以便可复用在更多的场景,通过对功能及视觉元素的拆分、归纳、重组。
所有的组件产品同学都通过更改文字内容,色值等满足新的产品需求,可以大大提高设计跟产品同学的工作效率。

1. 便于团队协作(设计师与设计师)
在多个设计师同步进行一个项目的时候,规范化的组件设计能保持设计结果的统一性,避免出现多人多风格的现象。
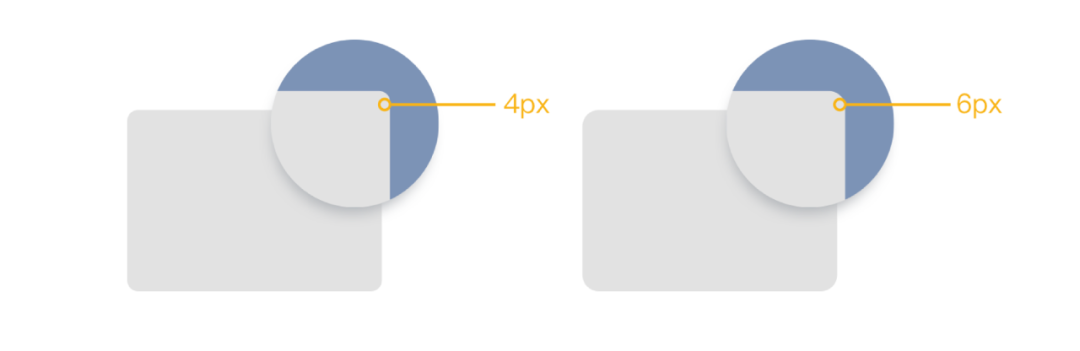
如不同设计师进行协作设计时,由于设计习惯不同,设置了不同的圆角,即加大后期的沟通成本,又要花更多时间去修改。若使用同一个组件,同类型问题就不会出现,后期修改组件也更加容易。

2. 提高协同效率,量化设计价值
组件化设计不仅方便设计师更高效的制作页面,同时也能提高开发者的工作效率。既可准确定位又方便后期的维护和修改,在发现问题时能快速锁定错误发生的位置。同时,开发者之间也能通过组件进行协作与同步,减少多余的沟通成本,提高了工作效率。
从前的兼职运营上线周期,平均一个人一个月才可以上线一个运营活动。开发运营组件模版之后,我们可以做到一个人一个月上线3-4个运营活动。做到量化运营设计的价值,把页面拆分不同的模块,用单变量对照实验便可以不断改造提升运营设计方案,提升运营设计价值。
04 结语
运营设计师需要协同产品同学,结合到用户场景、用户体验、用户理解上。规范的制定和组件库的搭建,帮助我们节省因重复设计产生的工作时间,让我们更专注于用户体验和对产品的创新。希望这篇文章能为大家带来一些启发和思路。
作者:严琳,视觉设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@严琳
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







