B端组件规范定义撰写
编辑导语:组件库的搭建在一定程度上可以提高产品开发效率,减少业务流程中的疑惑产生。那么,应该如何设计组件、快速定义B端的组件规范?本篇文章里,作者结合自身撰写、升级组件库的经验,从阶段出发,对如何定义B端组件规范做了总结,一起来看一下。

各大设计团队为了释放设计人力,会根据业务情况封装组件库,后续开发成代码,方便前端同学进行组件调取,也同时节省了开发成本。
写这篇文章是根据自己撰写并升级了原有组件库的经验,让大家大概了解设计组件背后需要做哪些工作,日后制定组件规范可以直接套用。
一、写组件的目的
在工作中做一件事情首先要思考做了之后要达到什么样的效果。写组件的目的就是要让每一个场景下的操作都具有合理性,让产品变得好用、易用、可用。让各个业务在遇到类似的业务需求时,不要产生:
- 应该使用哪个组件?
- 组件操作应该包含哪些状态反馈给用户?
- 不同业务,同一品牌下如何保证交互一致性?
- 组件不能满足应该怎么办?
- ……
一系列模棱两可的疑问。
二、写组件的前期准备:组件结构层梳理
从层级上排列:产品——应用——页面——模块——组件。组件在页面中属于原子级的元素。
首先对团队业务组件进行盘点、同时对比行业内竞品组件,比如Ant Design、飞冰 Iceworks、Element、SUI、iView、Admui、Zent。
第一步:根据组件的作用进行分类,梳理组件清单,比如:组件分为通用类、导航类、数据输入类、数据展示类、反馈类等。
第二步:梳理完成后划分组件设计优先级,参考维度:
- 『我们』有+行业内有(p0)、『我们』有+行业没有(p1)、『我们』没有+行业有(p2)。
- 『我们』有+行业内有(p0):代表了这类组件是解决行业内产品问题高频应用的刚需组件,比如搜索、按钮等。
- 『我们』有+行业没有(p1):代表这类组件多为业务类型组件,是业务的特殊性产生了这类组件,比如:卡片、折叠面板等。
- 『我们』没有+行业有(p2):代表了这类组件可能是行业内潜在有某种业务形态,列在『我们』范围内以免以后遇到类似的,无规范可查。
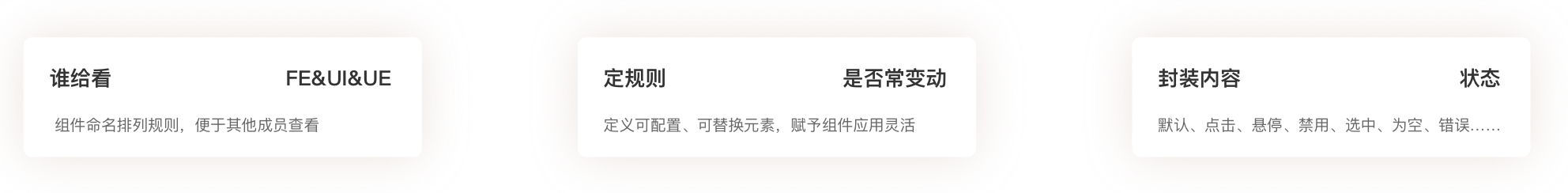
第三步:对组件进行结构层、行为层和表现层元素进行拆解,参考标准为是否常变动。

三、写组件前期准备:行为场景梳理
其实结构层分为组件种类(导航类、按钮类、提示类……)和组件类别(下拉菜单、顶部tab、走马灯……)分析到现在应该得到的是原子级的组件类别,接下来就需要根据场景继续细分组件的形态,从而得到组件形态的分类定义。

组件最难的是如何定义和区分组件行为层的类别,不断在定义标准,目的是保证撰写组件时,状态不会模棱两可,难以取舍。通过写组件经验分享一下我们从应用、差异化、组件构成是通过以下角度确立的标准:
- 组件应用标准:通过组件使用规律给组件下定义。
- 组件差异化:通过限定场景突出功能特点,让用户感知到信息操作的差异,赋予业务场景特定交互特色。
- 组件分区:通过前面梳理的,组件有哪些是常变动、哪些是不常变动的,去定义,基础必备元素构成写死(不可调整),基础元素以外的内容,可以写成活代码(可调整)。
四、写组件设计阶段:体验分析
规范的成立是根据多角度、多业务验证才确定,所以需要时刻思考组件设计的边界。在写组件时可以思考以下6个问题:


五、写组件设计阶段:撰写组件
通常直接浏览的角色是:UE设计师、UI设计师、前端程序员、间接浏览角色:产品经理、售前、后端程序员等。根据角色确定撰写内容包含哪些结构和信息。

从输出文档角度举例,可以从组件的结构层、行为层和表现层依次撰写。

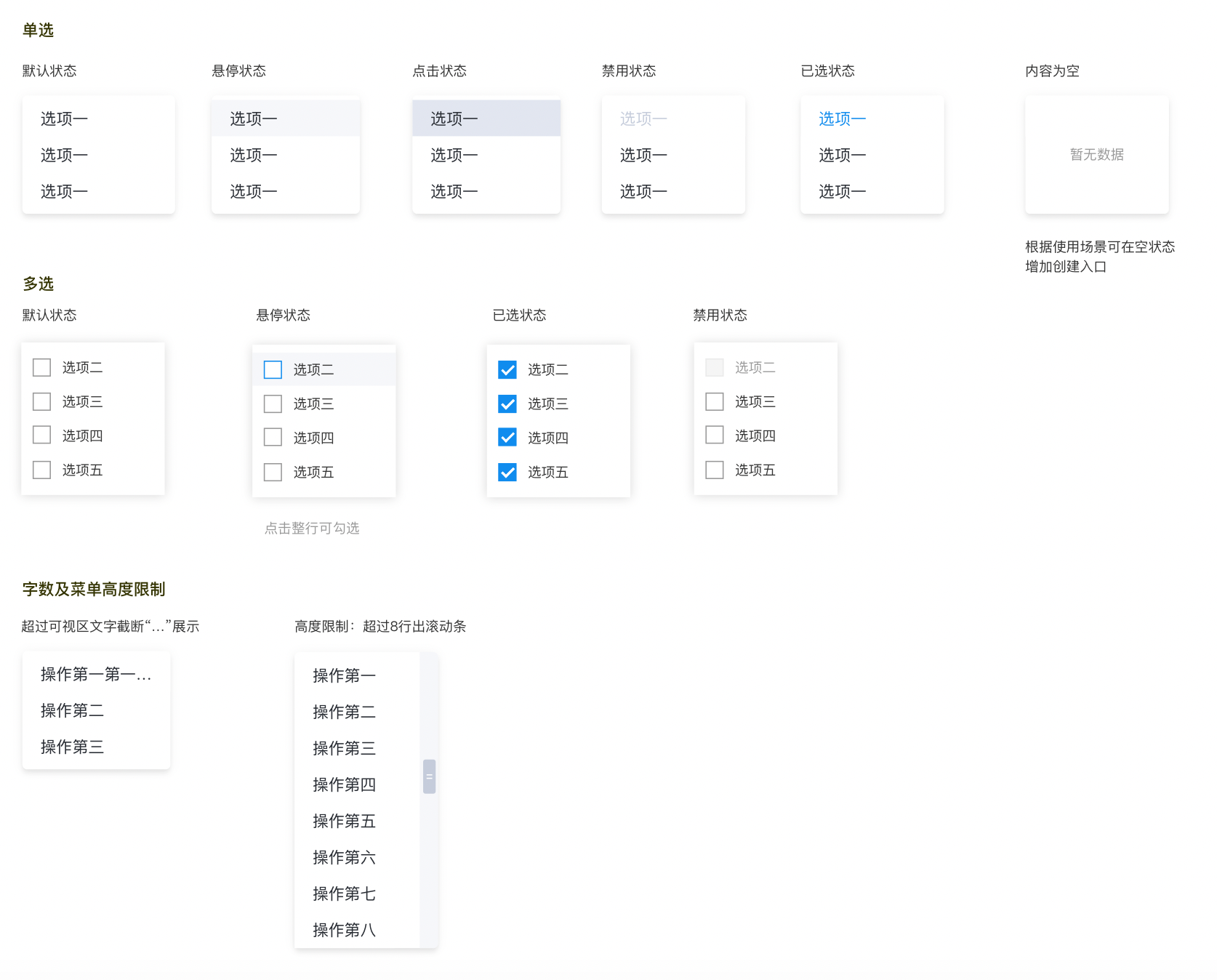
从组件业务角度举例如:下拉菜单。
菜单内容大多是预置、后台调取、后续手动添加,所以根据业务属性会产生多种形态。确定组件类别后,同时应要对每一个组件的类别确定必有的基础组件状态,比如:默认、悬停、点击、禁用四种是每个组件都必有的状态,其他会根据组件属性增加。
基础菜单:满足菜单基本功能,单选、多选。

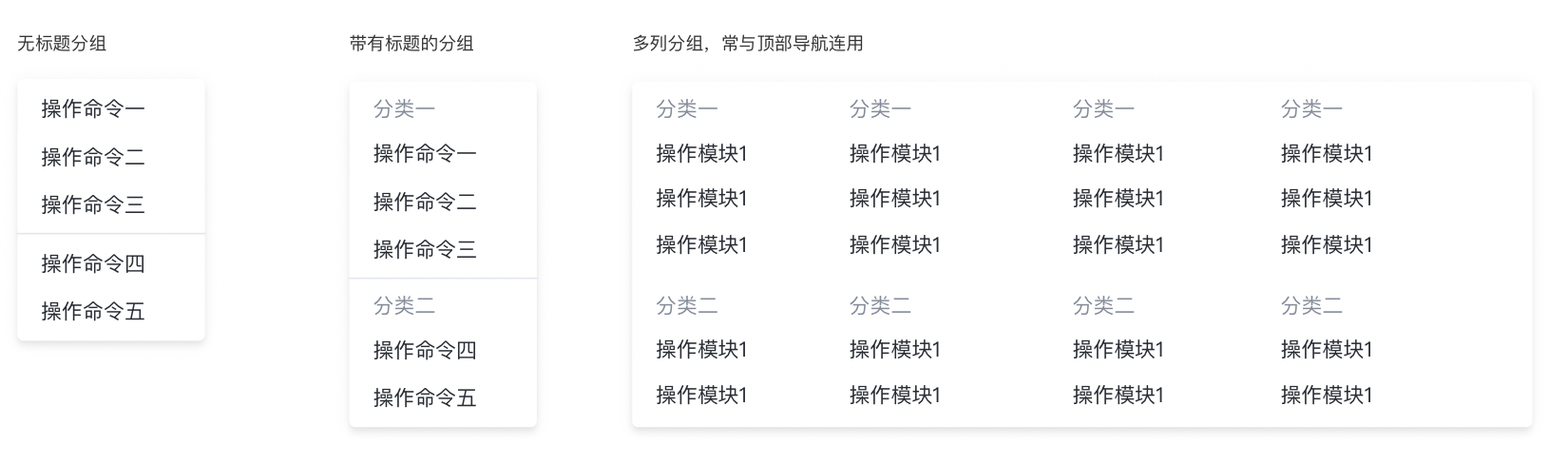
分组菜单:指菜单内容需要展示分类标题和内容时。

多层级菜单:指根据目标层级选择一个或多个的选项。

以上内容仅此举例,希望能给大家在写组件时带来更多的思路。
本文由@石果果 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








不好意思,很久没登录才看见评论
您好,可以分享一下嘛,最近也在弄常用组件。1286789394@qq.com
【闲鱼】https://m.tb.cn/h.5DfAbUY?tk=Gz8RWnJcq81 CZ3452 「我在闲鱼发布了【B 端 figma 动态组件库及使用文档】」
点击链接直接打开
想请教一下,我们的文章中说到的撰写组件的文档描述,面包屑这个列子是您单独出的,还是有套系的?如果有求分享
不好意思,很久没登录才看见评论。从按钮到复合性组件都有,共32个组件和定义说明。面包屑是单独举例
【闲鱼】https://m.tb.cn/h.5DfAbUY?tk=Gz8RWnJcq81 CZ3452 「我在闲鱼发布了【B 端 figma 动态组件库及使用文档】」
点击链接直接打开
vx18435120768
【闲鱼】https://m.tb.cn/h.5DfAbUY?tk=Gz8RWnJcq81 CZ3452 「我在闲鱼发布了【B 端 figma 动态组件库及使用文档】」
点击链接直接打开
你好,这个组件库可以分享吗,我也想给自己工作创建一套组件库,每次东拼西凑,现画比较麻烦,想参考一下你的解释说明
good good,最近也为自定义组件发愁,确实应该有一定的相关知识储备,不然总想着自定义了
【闲鱼】https://m.tb.cn/h.5DfAbUY?tk=Gz8RWnJcq81 CZ3452 「我在闲鱼发布了【B 端 figma 动态组件库及使用文档】」
点击链接直接打开