以美团外卖为例,区别业务流程图和页面流程图

在产品设计中,流程图是非常重要的一环,它决定了我们的产品在后期的各个环节能否跑通,会不会出现没有出口的情况。前段时间自己在画各种流程图的时候曾经很迷茫,分不清业务流程图,页面流程图的区别,在一段时间的学习后,有了一个大致的认识,想分享给更多刚入门也对此有疑问的小伙伴。
业务流程图
什么叫业务流程图?百科中描述系统内各单位、人员之间业务关系、作业顺序和管理信息流向的图表。也可以直接简单的理解为用图来表示需要完成产品业务的过程。
在业务流程图中,一个业务往往代表了多个需求,是多个需求的集合,因此,在绘制业务流程图的时候,需要全局思考,必须要将主干及所有的分支考虑进去,确保功能的完整性,直观的展示产品的整个过程。它与页面流程图有着本质上的不同。
怎样画业务流程图
- 不管是当你在创造一个新产品时,还是在面对既有的产品做业务流程图时,最重要最重要的就是一定要最先找到战略目标,确定产品定位。(美团外卖,定位就是外卖)
- 再去深入了解思考核心业务流程,确定泳道。(美团外卖,核心流程就是从用户开始下单一直到用户最终收到外卖的整个过程)
- 确定产品有哪几个阶段,思考业务在各个阶段的形态。
- 思考清楚后开始画业务流程图,在画的过程中也在头脑中进行梳理,尽可能的不遗漏任何的分支或异常情况。
但是,业务流程图并不是一成不变的,在多次讨论会后中可能会有改动。因此,在刚开始梳理流程图时保证逻辑的清晰,可以为将来的工作节省不必要的时间。而且,业务流程是和技术方进行后续任务的基本,因为,必须保持逻辑的完整性,以便于技术方通过流程图分配工作,增加整体工程的工作效率。
页面流程图
相比于业务流程图来说,页面流程图就简单得多,页面流程图就是从用户出发,表示用户在使用产品的操作流程,可以简单理解为在用户在产品中进行操作时,页面的跳转过程。
怎样画页面流程图
- 打开APP,查看各个页面。
- 思考不同页面之间的跳转及跳转前提。
- 思考页面之间的联系。
- 明确每个页面的元素,要体现谁在做什么
从业务流程图和页面流程图的描述中,可以得出:
- 业务流程图更加完整,体现了整个过程,而针对不同用户的页面流程图相对来说只体现了整个业务流程中的部分。
- 页面流程图没有体现异常流程具体处理方法。
- 页面流程图与业务流程图所针对的问题不同,业务流程图针对的更多的是产品本身,页面流程图更多的考虑的是用户与产品的交互。
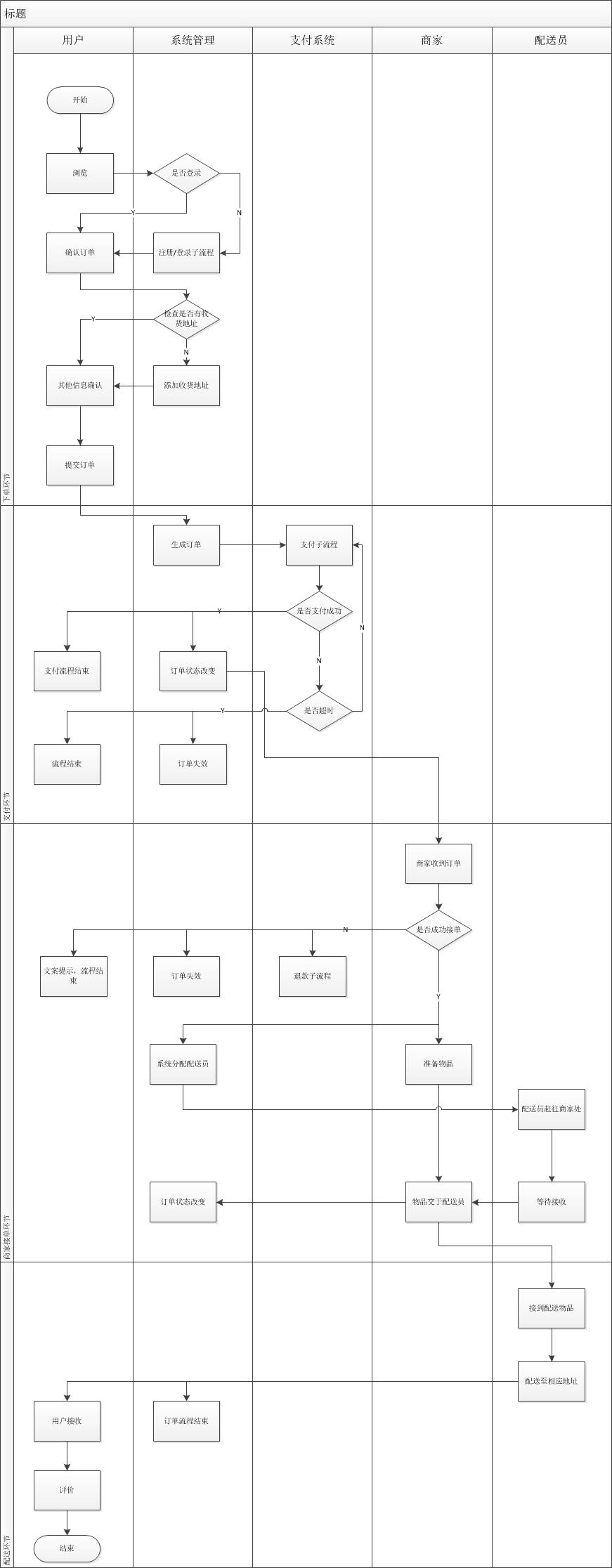
这里以美团外卖为例,做了一份简单的业务流程图:

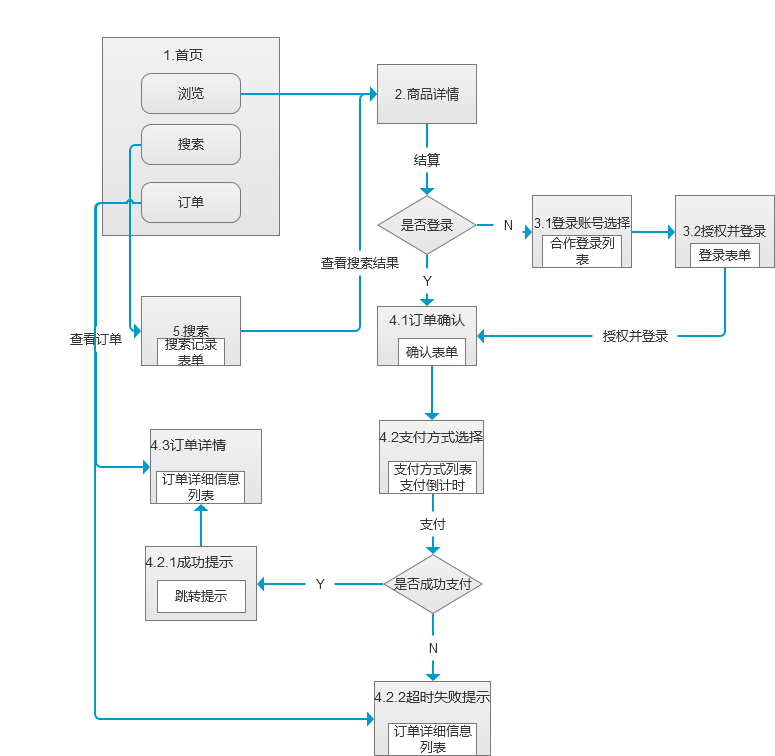
这里同时也以美团外卖为例,做了一份简单的只有针对订餐用户方的部分的页面流程图:

在这两幅流程图的对比中,我们可以更加形象的去发现两者的不同。就美团外卖来说,业务流程图显然与页面流程图的重点都不同,因此,涉及到的功能就有不同了,两者的维度也有不同了。
总结
刚开始的去画流程图经常会出现流程缺失,流程逻辑关系有问题,以及版面混乱等很多问题,不管是画哪种流程图,逻辑的清晰才是最大的根本,它们都是我们表达自己逻辑关系的一个载体。同时,当我们去制作流程图的时候,也同样更加深刻的梳理了它们在我们脑海中的逻辑关系,使得我们在绘图的过程中也不断地去优化流程。产品经理需要会做减法,不仅仅在需求上,在流程上也是如此,减少繁琐无用流程,提高效率,也是一门不小的学问。
总体来说,任何一个产品都是由点线面组成,每个需求是点,每个页面是线,通过流程图的串联,最终形成了我们看到的完整的产品。流程图是产品的骨架,业务流程图是产品的大骨架,页面流程图是组成产品骨架的一个个小的骨头,只有搭好骨架,我们才能为产品填充血肉,注入生命。
感谢看到这里,产品新人,望大家给出批评指导。因为之前自己弄错了,重新做了一份页面流程图,谢谢大家对于我的问题的指出,这个流程图在做的时候我才发现其实做好一个真正的完整的逻辑结构清晰的流程图还需要很长一段时间的修炼,包括也要对后端去做学习和了解,这样才会更好的做好前后端的联合,总之,我会继续努力的。
本文由 @卉子酱 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









派送骑手和后面的派送订单等判断和子流程不完成。颗粒度也大小不一
页面流程图中4.3和4.2.2的箭头是不是反了?
流程图内任务的颗粒度不一致,业务流程图还是需要打磨的.
作者画的东西可能不是很清晰,但是图的表现形式和名称是没错的!页面流程图其实就是产品经理在着手开始画原型之前的单纯展示页面核心功能,这样可以先打通页面流程关系,不必要在具体原型布局上抠细节,做好后可以与开发沟通,开发也可以更快大致了解页面操作流程,页面流程通了,原型就是顺手的事儿!套用某位老师的话:页面交互图,是指通过页面跳转关系建立的图。如,首页跳频道列表,列表跳详情。主要便于ui梳理他要设计几个页面。前端清楚页面之间跳转关系。页面流程图主要表现用户完成一个事件任务需要涉及哪些页面。如用户要完成删除好友,加好友,注册登录这几个事件,涉及哪些页面,这些页面操作流程如何。
后年的是产品流程吧,不是页面。。。。
浏览商品-加入菜篮-填写收货信息-支付,不涉及物流的话这就是业务流程了。有点误人子弟了,哈哈
流程图还是能挑出问题的
这应该是业务流程图和任务流程图吧。。。。。。。会被你带沟里的,小姐姐
应该是任务流程图吧,怎么可能是页面流程图。。。。。。。。。。。。
个人感觉有点混了 ,但是还不很有条理的
小姐姐加油
用户评价似乎缺了?
前面都已经说了,页面流程是功能的整合,订单详情中已经包括用户评价,看来你还是没搞清业务流程和页面流程区别。
细节可能有待改进。想法不错
谢谢~
业务流程图、任务流程图、页面流程图,如何理解?
三者的核心不一样,业务和页面我这里介绍了,业务流程图是从战略层去分析,而任务流程图是分解到各个任务层具体是如何操作的,是在执行某个具体任务时候的流程
请问一下你画流程图是用什么工具画的呢~
业务流程用的visio,页面流程用的axure
在用户体验界面操作的时候,也需要梳理业务流程图,对应梳理前端页面流程图。由于用户交互中不仅只有前端的页面,还有后端的数据接口处理等,需要梳理清楚前后端的业务协助,才能做好线上功能
你那个不是页面流程,是用户下单流程,
😀 我错了。。。我到时候重新再整理个页面流程图上去。。
业务流程图逻辑很棒,学习了
业务流程略做的太粗糙,程序员看到想打人。
1是你漏了业务后台。运营人员想查今天销售数据,用户打了电话来喷有纠纷要查询订单啥的,你最少得有个入口给人家客服妹子查吧,这里没有体现到和业务后台的交互。系统管理是什么鬼,这里最少要拆成业务后台(运营后台啥的)+服务端。
2用户端,你漏了订单状态变化的提醒。按我点美团外卖的经验,支付完成后,在有推送的正向流程会依次接到餐厅动态、配送员动态(xx已接单、已取货、已送达)、评价提醒。
2你的支付环节有问题,你再看看。支付子流程——支付是否成功—N—是否超时—N—支付子流程。这啥意思,怎么又回到支付子流程去了。假设我用支付宝支付完了因为超时了服务端没有返回结果,15分钟倒计时走完了,还得再走一次支付流程啊,作为用户的我要付款2次吗?
应该是先倒计时再接受支付结果吧。倒计时内有成功结果就生成订单通知商家,没结果是在订单里面把状态变成为待支付,而不是直接订单失败啥的。你再看看吧
😀 感谢你写了这么多这么详细的的说明!我也有很多没思考到的细节,确实对于你说的这几个问题我没有考虑到,再次画图的时候我会注意思考这些问题的
你都看到别人说的了,为何你还不更新你的图。。。。。。。故意的吗
故意个毛啊,说话阴阳怪气的
加一
思路清晰,你是开发还是产品?
手动点赞
你自己说的都矛盾,你自己也写了支付是否成功—N—是否超时—N—支付子流程,前提是支付没有成功(N)才又走一遍支付子流程,压根就没有支付成功,你哪来的支付两次?
作者的页面流程图更像是用户操作流程图
可能是我的理解有点偏差,我也是在学习的过程中,感谢提出的质疑,我下来再去琢磨一下
确实,文中给出是用户操作流程图,而不是页面流程图。页面流程图的是表明页面及页面关系的图。基本构成单位是页面,每个页面有页面编号/名称、页面主要内容、用户操作对象,一般通过在页面的操作对象上加上带箭头的连线(箭头指向另一个页面)将页面串起来。
😥 已改,谢谢大家的指教
说的真好,最后一段比喻形象而又生动,表达作者的文笔也不错
😳