Atomic Design原子设计理念:构建科学规范的设计系统

文章分享了一个新颖的设计理念,理念从化学概念“原子”中衍生出来,当其与产品设计碰撞后会发生什么样的化学反应呢?一起来观摩~
最近在medium上看到一个设计理念正在兴起,这个设计方法逐渐被国外一些大公司运用于创建有层次和成熟规范的设计系统中。笔者很兴奋地读了相关的外文文章,准备把这个非常棒的独角兽设计流程分享给大家。
Introduction背景介绍

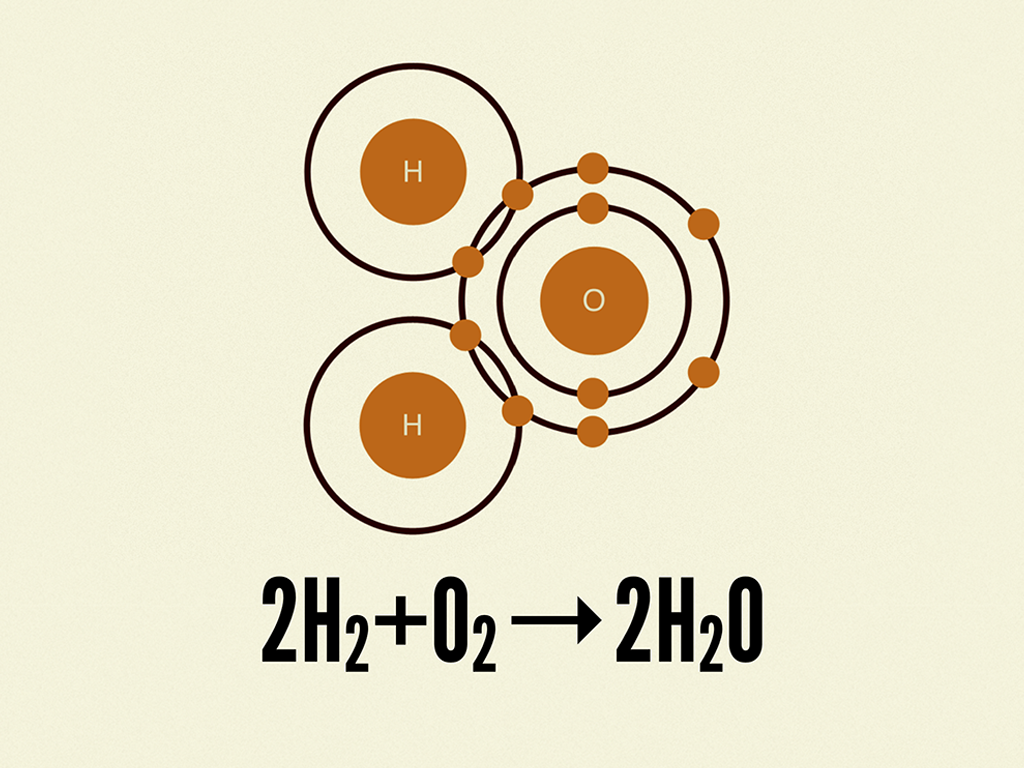
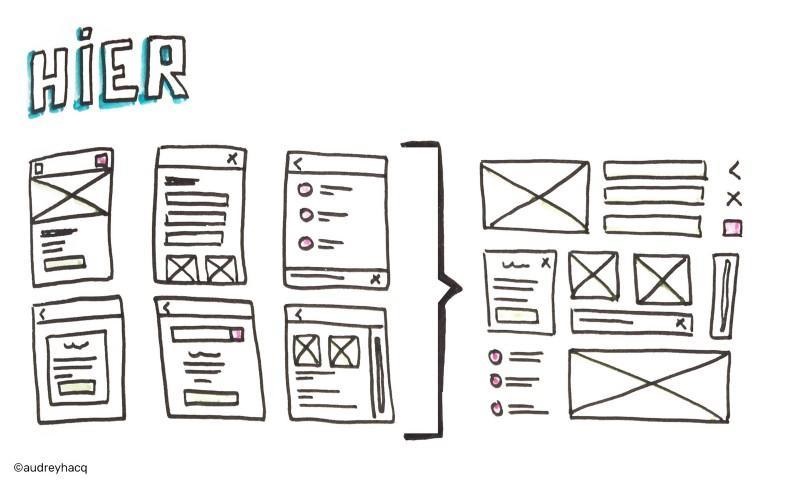
在2013年网页设计师Brad Frost从化学中受到启发:原子(Atoms)结合在一起,形成分子(Molecures),进一步结合形成的生物体(Organisms)。

在已知宇宙中的所有事物都可以分解为一组有限的原子元素(下图是化学元素周期表)。

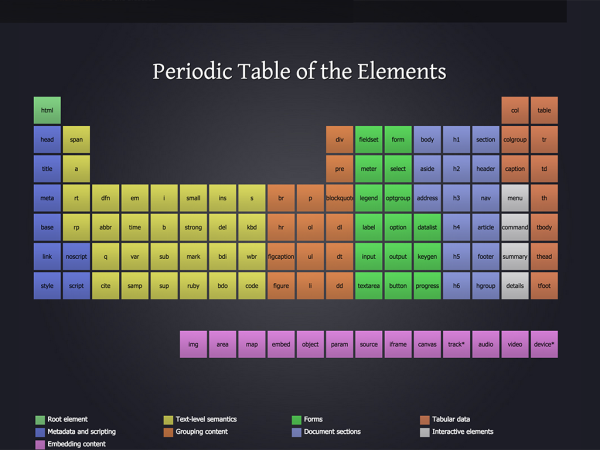
Brad将这个概念应用在界面设计,我们的界面就是由一些基本的元素组成的。Josh Duck的“HTML元素周期表”(下图)完美阐述了我们所有的网站、APP、企业内部网、hoobadyboops等等是如何由相同的HTML元素组成的。

通过在大层面(页)和小层面(原子)同时思考界面,Brad认为可以利用原子设计建立一个适应组件的动态系统。
Definition概念
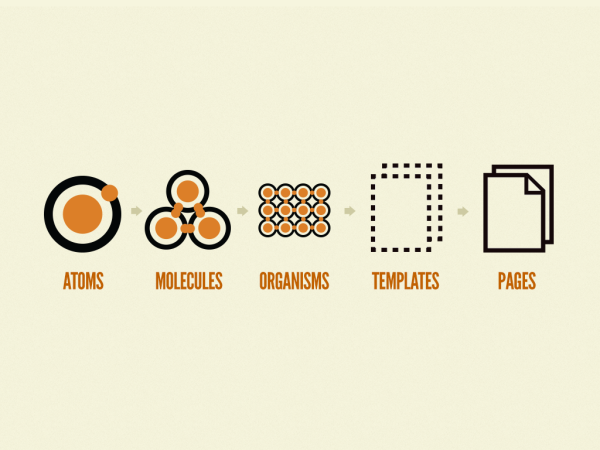
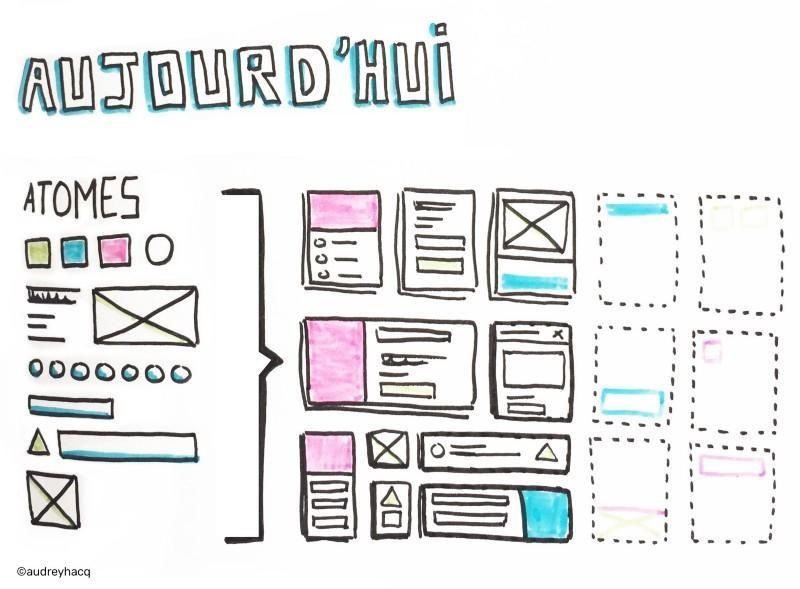
原子设计是一种方法论,由原子、分子、组织、模板和页面共同协作以创造出更有效的用户界面系统的一种设计方法。

原子设计的五个阶段分别是:
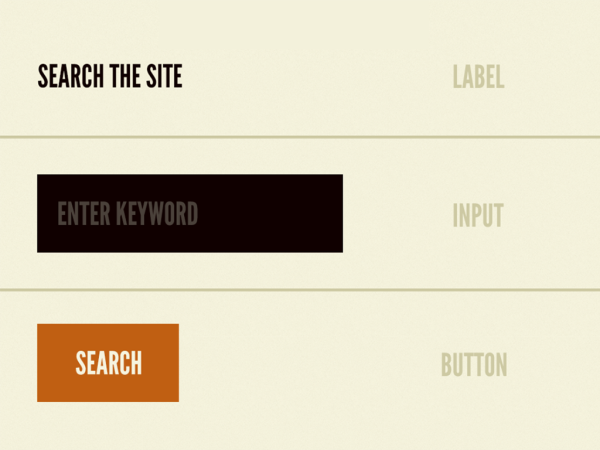
1.Atoms原子。为网页构成的基本元素。例如标签、输入,或是一个按钮,也可以为抽象的概念,例如字体、色调等。

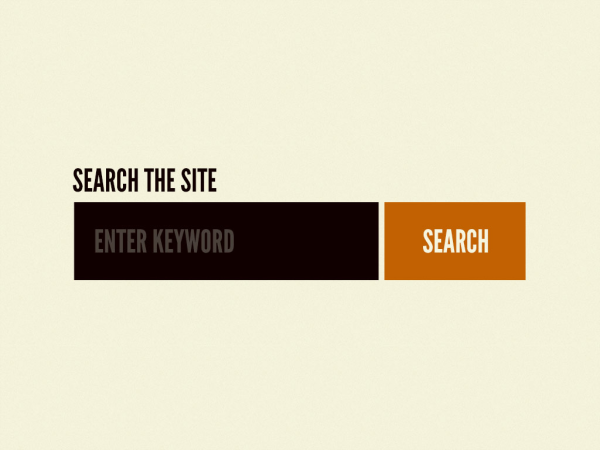
2.Molecules分子。由原子构成的简单UI组件。例如,一个表单标签,搜索框和按钮共同打造了一个搜索表单分子。

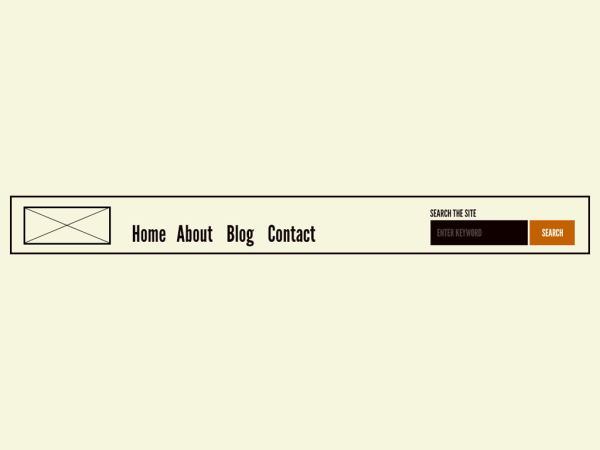
3.Organisms组织。由原子及分子组成的相对复杂的UI构成物 。

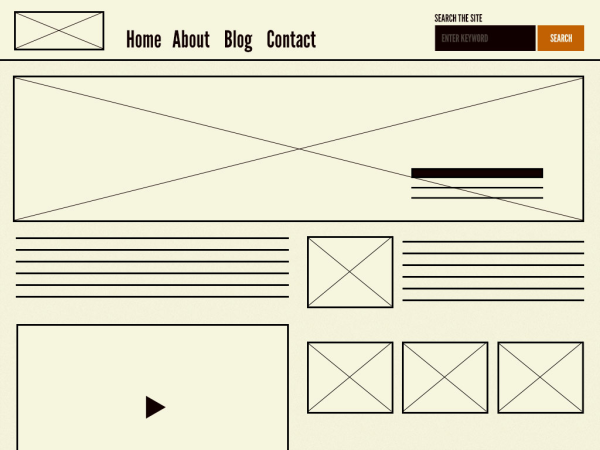
4.Templates模版。将以上元素进行排版,显示设计的底层内容结构。

5.Pages页面。将实际内容(图片、文章等)套件在特定模板,页面是模板的具体实例。

Cases案例
在这里介绍一个华人设计师将Atomic Design应用在网页设计。
1.项目背景
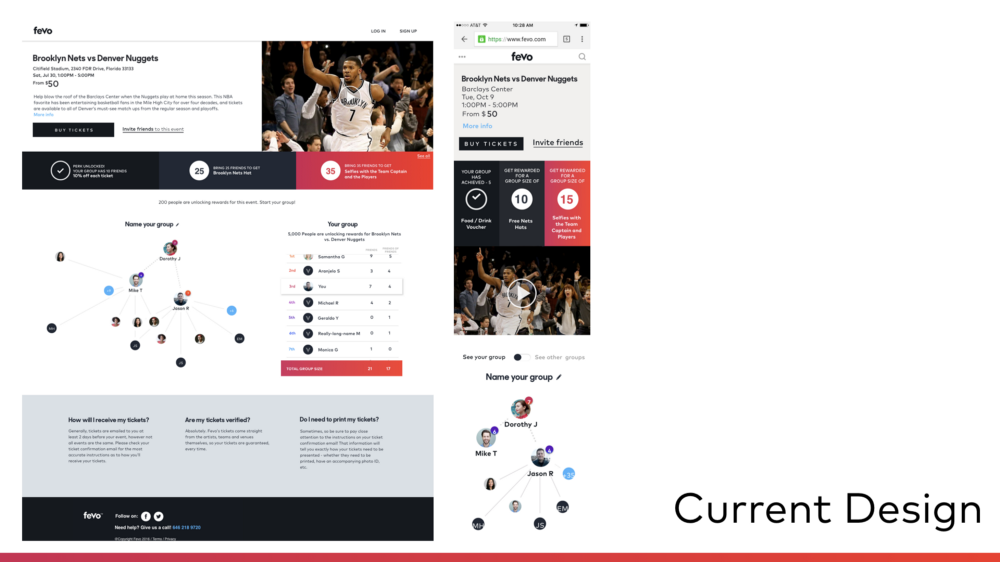
FEVO主要业务为协助客户销售业务,因此我们有一个default的活动页面,客户提供活动资讯及促销机制,消费者即可上网购票。
2.客户需求
客户希望可以根据他们的品牌,设计定制化的网页,在有限的开发时间内要保持一致性。
3.问题定义
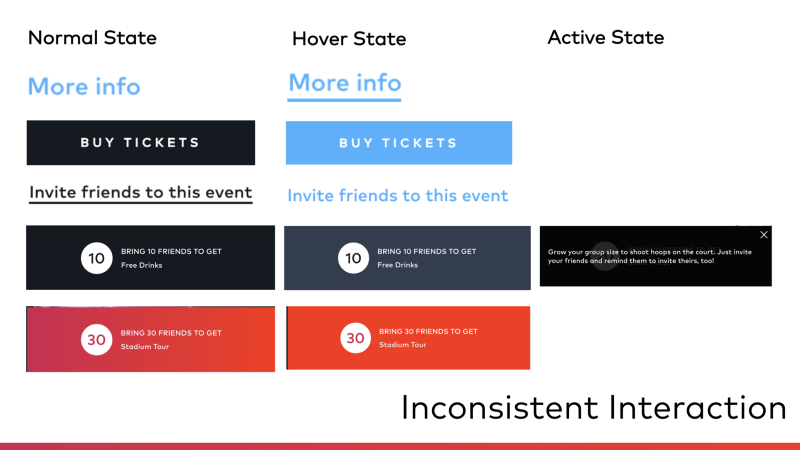
UI反馈方式不一致:易造成使用者经验混乱,增长认知时间。
重点(购票)信息不明显:按钮在视觉上与促销优惠的黑色一致,没有重点的界面减低了销售的机会。


4.设计过程
明确我们的设计目的是要用最少资源达到目的资源化,减少开发成本,让客户满意,这时我们可以利用原子设计。
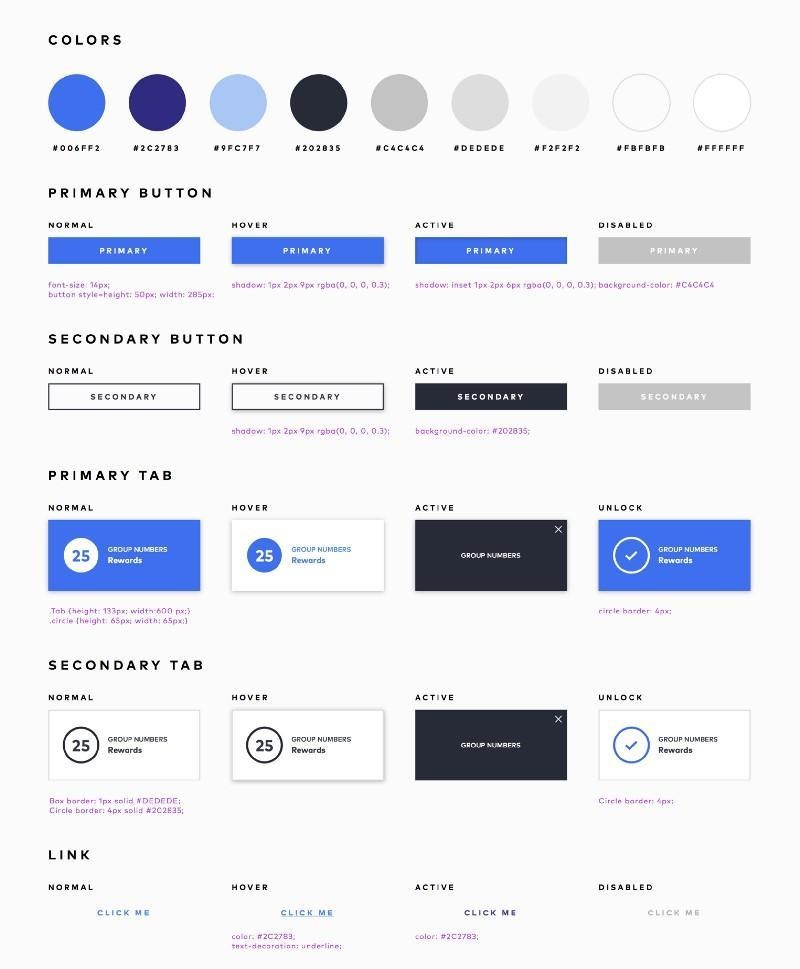
建立素材库,即Atomic Design的归纳元素。通过组织元素建立视觉层次,突出重点。并将此作为一致性的标准。

根据使用情境,改变原子。
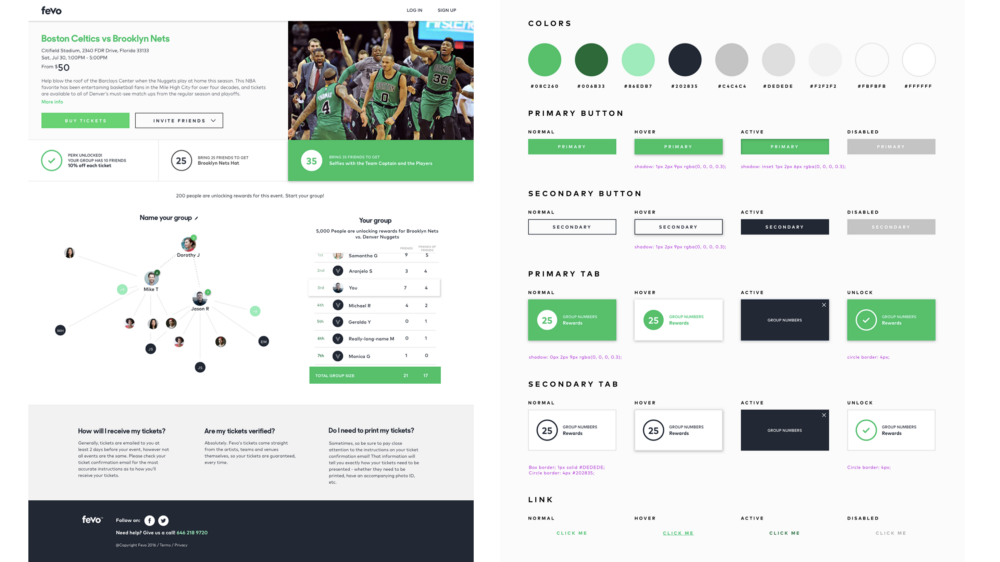
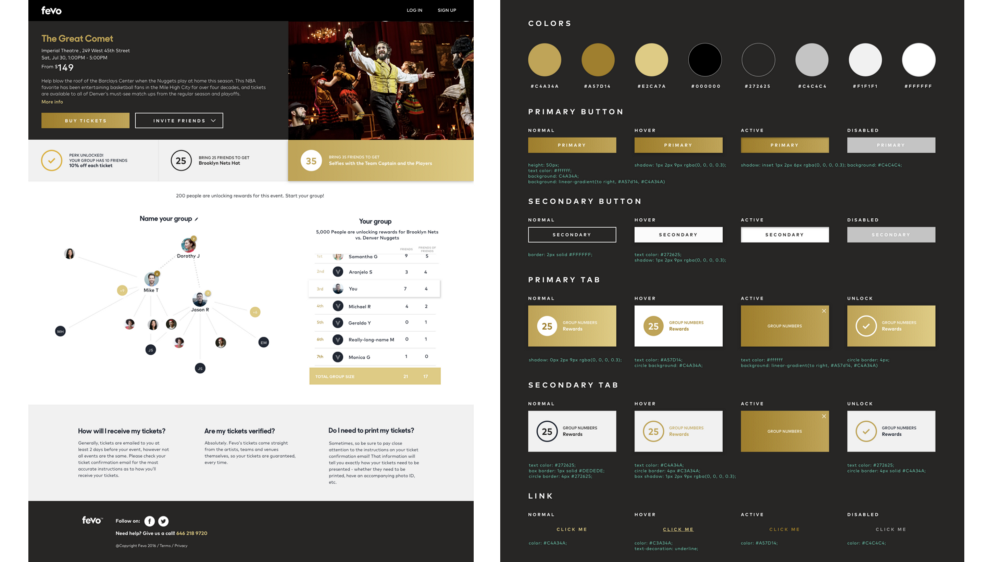
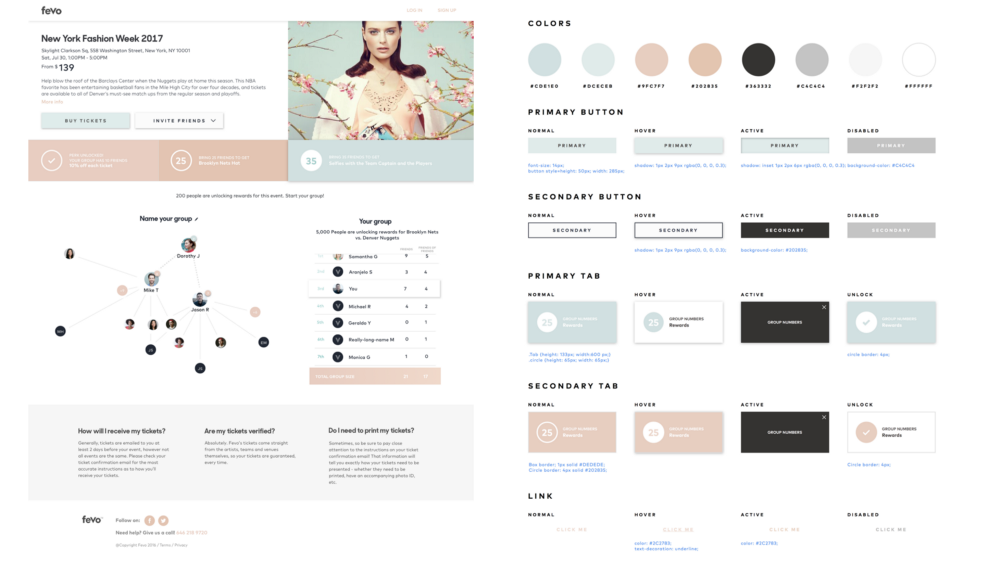
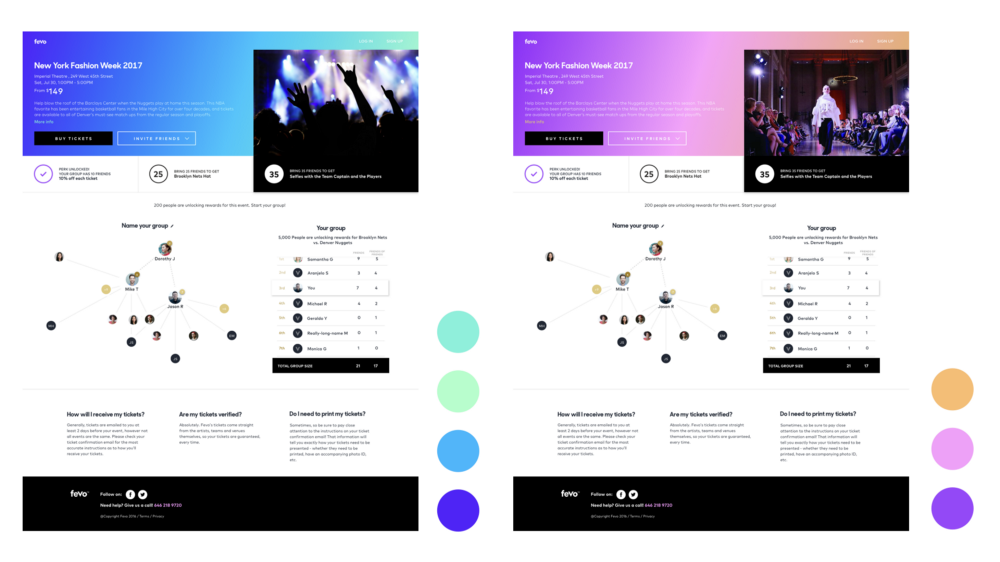
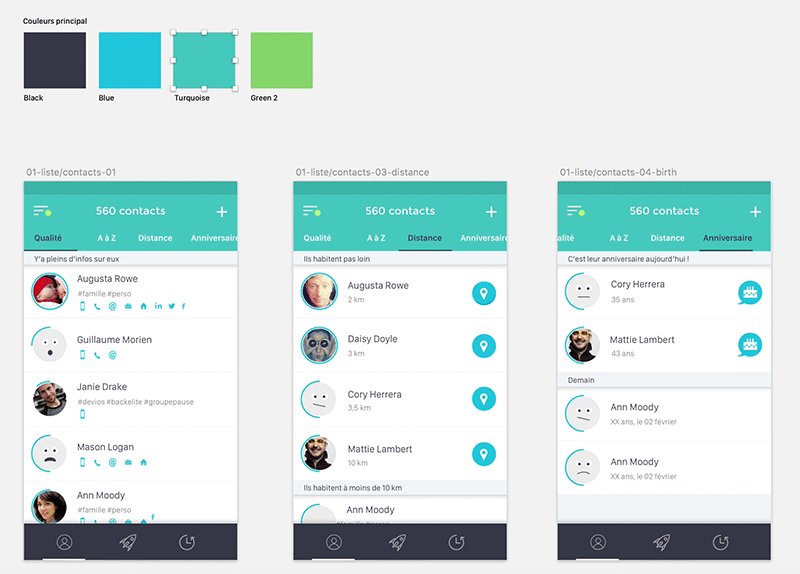
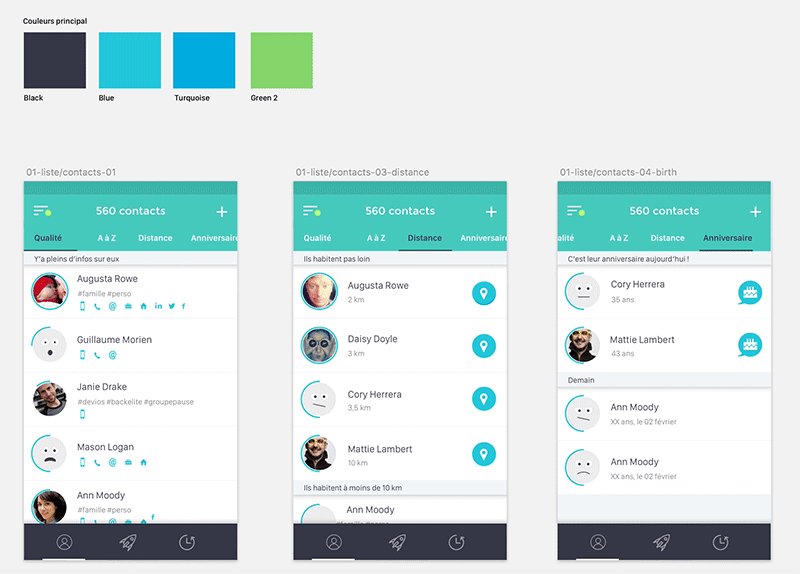
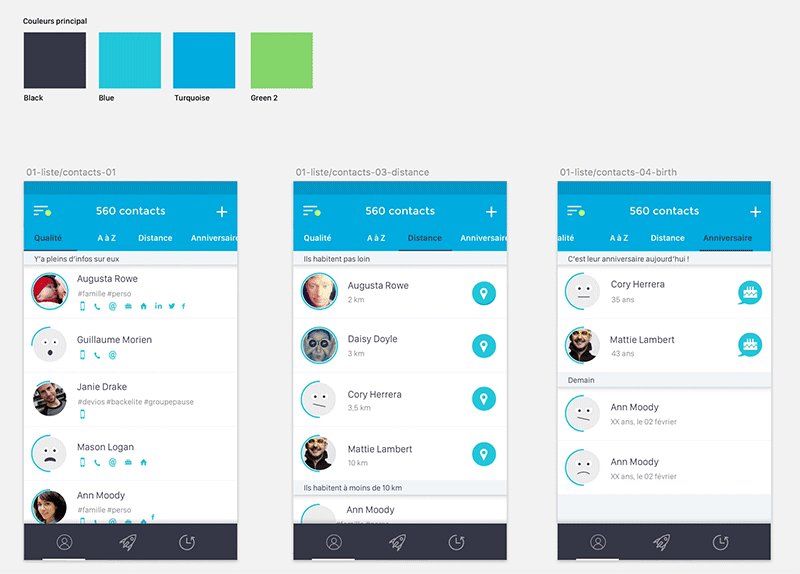
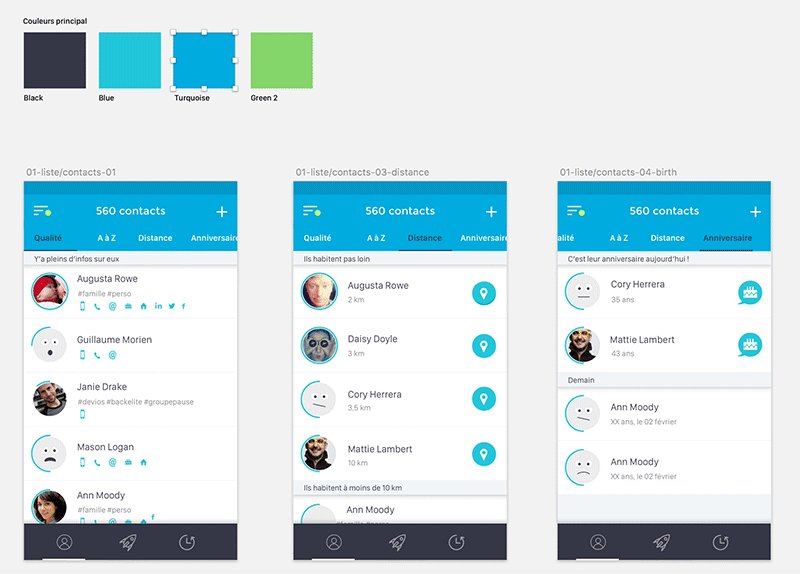
由于素材库将网页拆解成元素,更方便重复使用、创造不同的视觉效果。最后设计师设计了四种模板,客户可以选择相对的颜色,页面主要色彩会应改变,符合品牌形象。
图1:Modern现代简洁版,高浓度的Primary Color,产生有活力、精神的视觉效果。

图2:Royal深色底创造出高贵的形象,适合百老汇、奢侈品牌等。

图3:Spring Breeze利用女性柔和的颜色搭配,适合婚礼策划、春夏活动。

图4:Vibrant动感:渐变的背景,图片与促销优惠结合,在视觉上更为突出,适合演唱会、时尚秀等活动类型。

Benefits优点
Consistency一致性
由于分解网站成单一元素,不论在哪一个页面,UI元素的互动性是相同的,例如颜色变化、字体的排序、以及回馈。不但让使用者经验相同,在视觉上更为和谐。

Efficiency效率
由于建立了Pattern Library元件库,一旦要更改某一个元素,可以马上施行、应用。

Collaboration跨部门的共通语言
不仅方便设计师思考页面的和谐性,也可以让工程师、品质检验清楚页面的逻辑架构及变化,减少不必要的来回沟通。

Criticism批评
WHAT我们变成了用组件设计的机器人?
很多人当听到原子设计“工业化”和“再利用”的特点时,都将它们理解“标准化”和“创造性限制”。
我不同意。当你真正找到了如何使用原子设计的方法时,你可以精确地决定何时何地给创造力腾出空间。

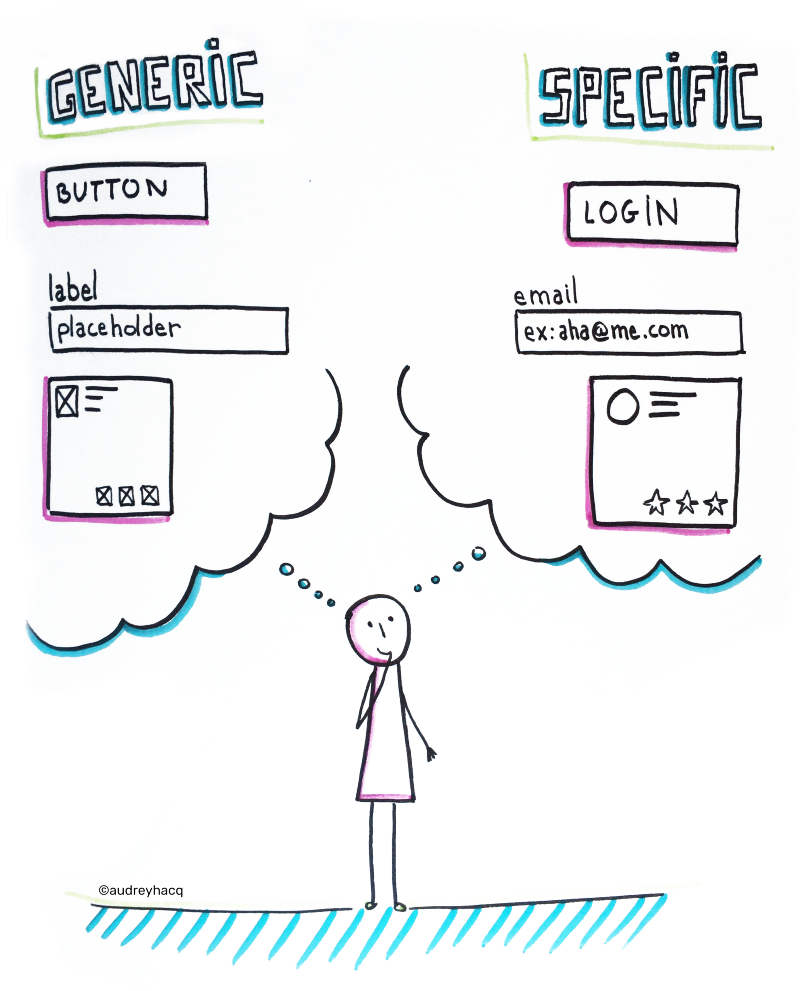
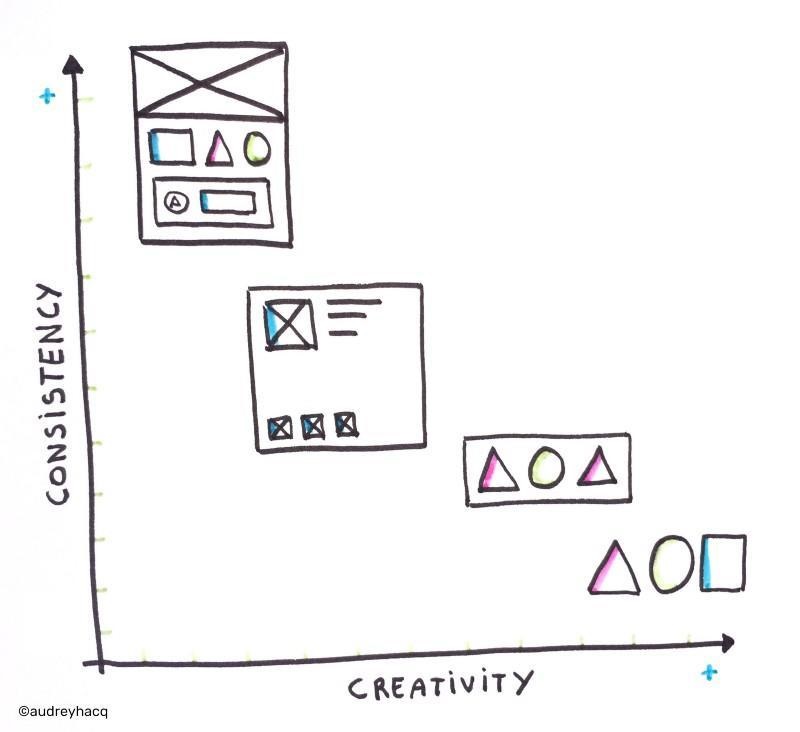
WHEN“我们什么时候需要创造力,什么时候需要一致性?
我们可以在使用设计系统和原子设计方法的同时富有创造性。明确一个评判标准:在哪里保持强烈的一致性,在哪里创造惊喜或者展示品牌的独特性。
如果我们想要一个强大的一致性和大量的重用系统,我们将从更具体和复杂的组件(如模板和页面)开始。
如果我们想给设计师更多创造性的可能性,我们会给他们原子和分子,这样他们就可以创造新的成分,同时保持系统相似性。

HOW我们该怎么办呢?
工业化可以帮助我们节省重复设计和无用工作的时间,而设计者却没有额外的价值,例如:在15个不同的屏幕上执行相同的修改,创建20个相同组件,或者替换10个相同的实例。
这种新获得的空闲时间应该允许我们为用户或客户设计更多有趣的元素:正确的用户流、品牌标识、用户反馈分析、开发创新的解决方案和进行相关的情感设计…

Significance意义
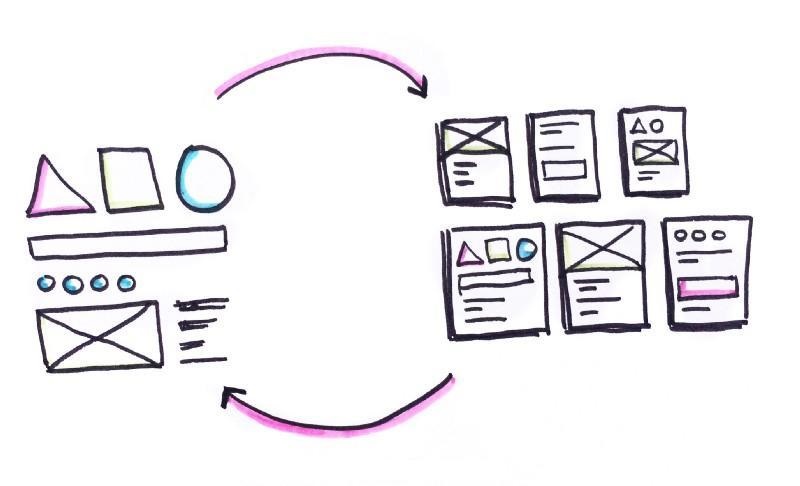
The part and the whole局部与整体
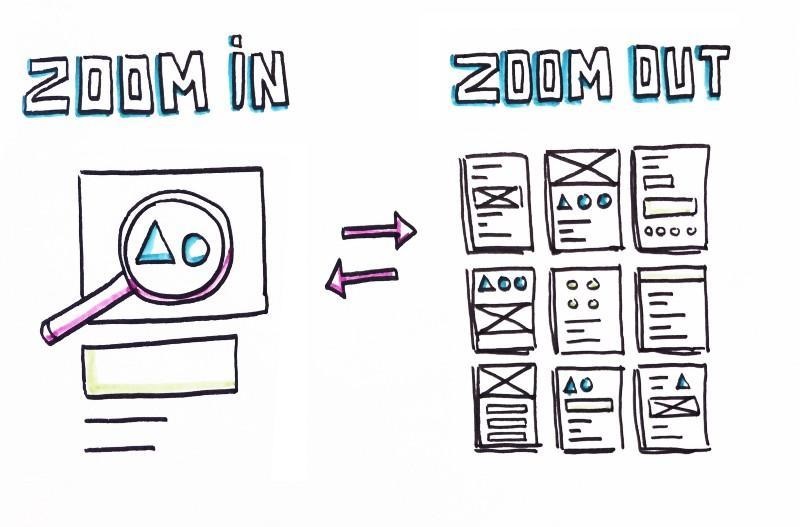
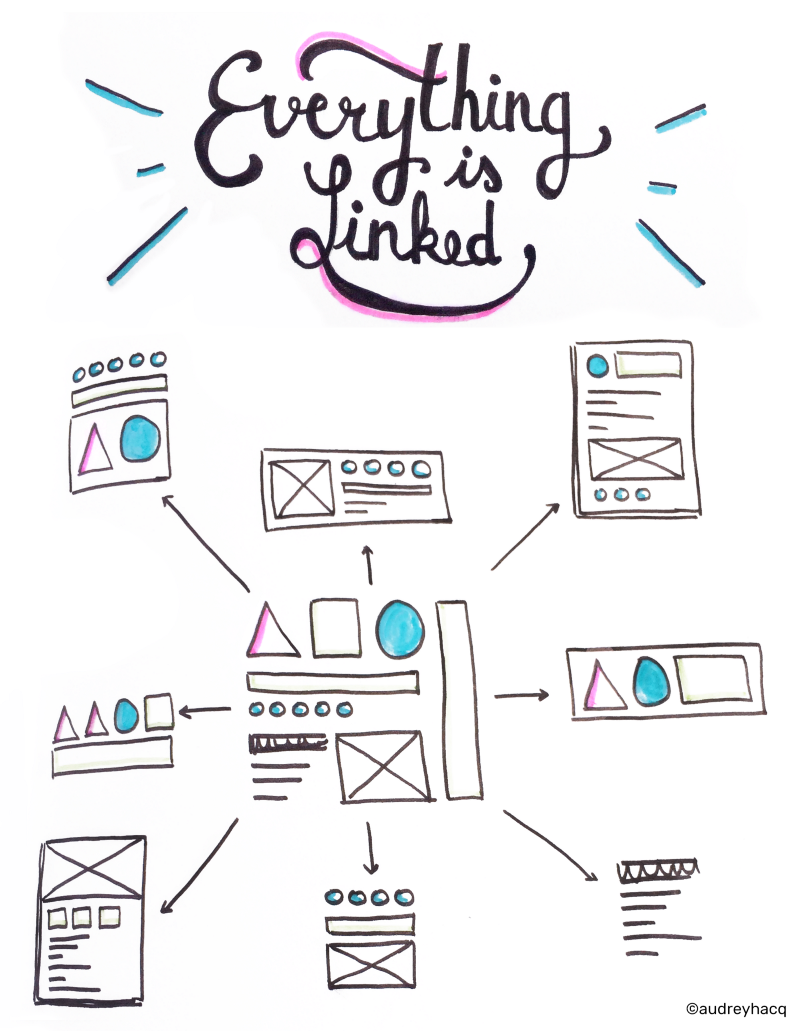
使用Atomic Design构建组件系统,是创建一组相互依赖的元素。原子设计包含“局部影响整体,整体影响局部”的关系。我们不断地放大和缩小我们的界面。我们将花费时间在细节,微观交互,或者精炼一个组件,然后再后退一步来验证它在上下文中的样子,然后再后退一步,看看它作为一个整体做了什么。

Mutualize the work分担工作
我们所有的组件都与我们的原子相连。由于一切都是相连的,我们可以很容易地验证修改系统的部分内容(比如色调原子)对系统其余部分的影响!

我们最终可以像开发者一样,拥有自己的风格指南,并围绕这些风格指南构建完整的系统。

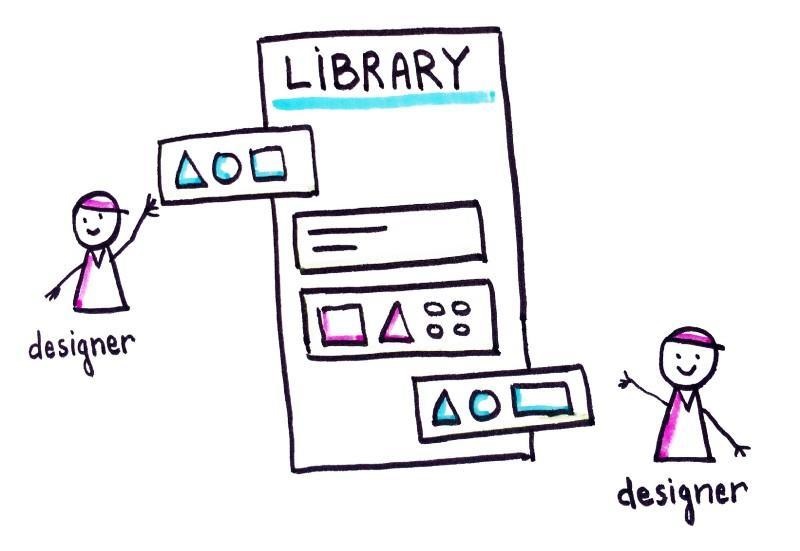
Share the system共享系统
系统的共享对于保持不同产品之间的一致性是至关重要的。但当我们与其他设计师合作时,这一点更加困难,而且这种情况越来越频繁。

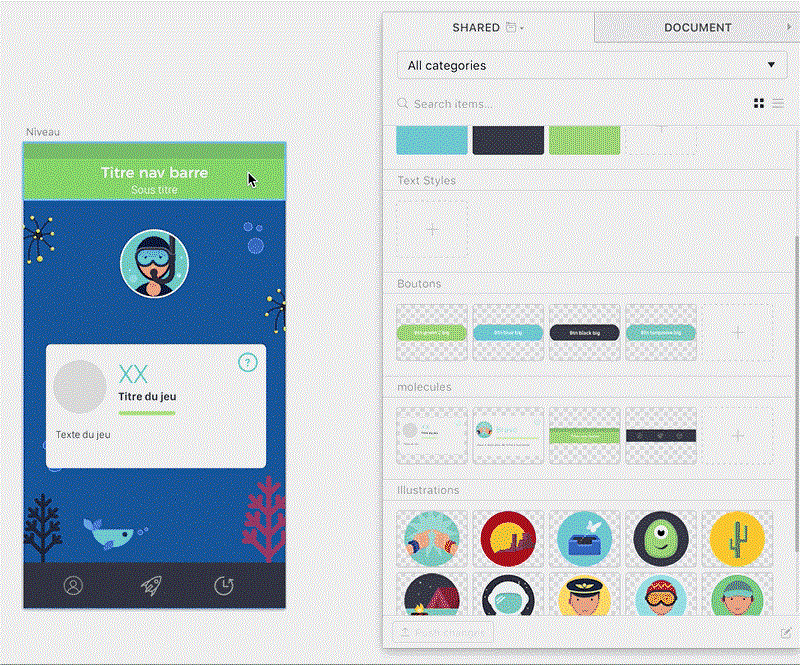
在这里,我们需要一个所有人可以访问,并且始终是最新的共享库,共享库允许几个设计人员从相同的基础开始设计。其实这是简化了我们的工作,因为如果我们在共享库中更新组件,则修改将自动应用在使用此组件的所有设计内容中:

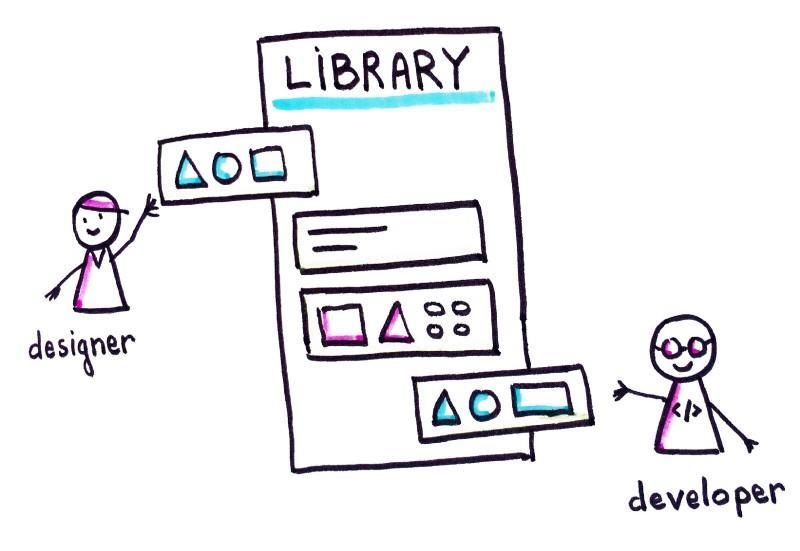
就现状而言,还没有一个完全适应原子设计的库……仍然缺少原子和组件之间的这种强相互依赖性,这使得我们需要创建一个生动的、不断发展的系统。另一个问题是,我们仍然有两个不同的库:设计器库和开发库……因此必须同时进行维护,容易发生错误并需要大量额外的工作。
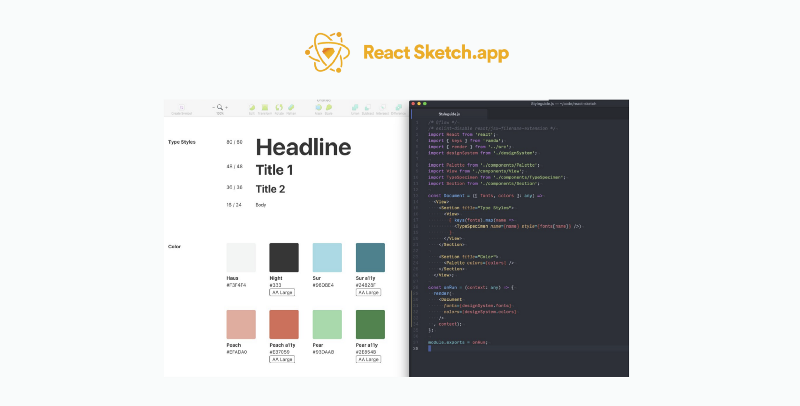
我对完美共享库的设想是:一个单一的库,它同时向设计者和开发人员提供资源:

Airbnb设计副总裁Alex Schleifer在IXDC2017国际体验设计大会上分享了这一创新React Sketch app 管理设计系统, 这是为Airbnb的设计系统而设计的,其实就是个实时更新的代码数据库,可以实时查询sketch数据、代码,也可以下载图标、设计模块,所有工程师、设计师都可以免费下载。看到这个,我想完美共享库也许并不是那么的遥远的未来…

References参考资料
这次我只是创意的搬运工,有兴趣的旁友可以翻墙品味下原汁原味的Atomic Design。
http://atomicdesign.bradfrost.com/table-of-contents/
https://uxdesign.cc/atomic-design-how-to-design-systems-of-components-ab41f24f260e
https://uxdesign.cc/atomic-design-creativity-28ef74d71bc6
http://www.ui.cn/detail/248670.html
https://zhuanlan.zhihu.com/atomicdesign
作者:安琪Angela,公众号:idatadesign。互联网数据行业UX&PM,参与过数据中心,商业智能和数据分析平台等产品设计。关注大数据、人工智能和互联网金融。欢迎大家一起交流~
本文由 @安琪Angela 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CCO协议


 起点课堂会员权益
起点课堂会员权益








感觉其实就是标准化组件设计,搭建自己的可复用组件库
在我看来,这和现今流行的前端组件化思想相似。将UI视为一个一个标准化的小组件的排列组合。不过套上了一层概念。各个学科确实是可以相互借鉴学习的。前端的UI部分本身也就是出自设计师之手。
从设计的角度看,当前的设计的组件库缺少联动性和灵活性,特别是为多方系统服务时,需要多人协作来抽象出多种风格时(其实只要改变原子或分子)。原子设计在将来是可以成为搭建管理设计系统的理论支撑,它能大大方便设计湿。