万字长文:在智能手机上设计AR应用有哪些挑战?应该如何应对?

编者按:随着苹果ARkit与谷歌的ARCore平台推出,AR在智能手机上的应用也会变得越来越多。AR作为一个全新的交互媒介,在开发相关应用时必然会遇到各种各样的挑战。本文对可能遇到的问题进行了梳理,并且给出一些比较好的解决办法。希望能够给大家带来帮助。
随着ARKit的推出,我们将在未来12个月看到AR应用在大约5亿部iPhone上使用。现在,谷歌也推出了相应的平台——ARCore,我们有理由相信,接下来的12个月里这个数量至少会增加两倍。
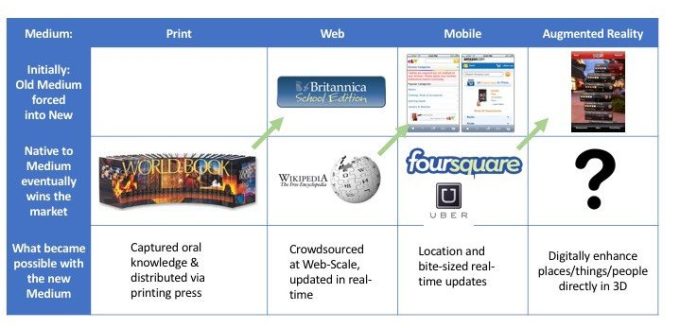
这将会吸引很多的开发者到AR社区中来,我们将会看到很多很多的实验。开发者们普遍认为,AR是一种全新的媒介。事实上,它可能比开发者认识到的更加深刻。纵观历史,我们基本上都是通过一个矩形(从石碑、电影、智能手机等)来消费视觉内容,而AR是第一个完全没有形状束缚的媒介。
这是一种新的媒介,和互联网不同于印刷,是因为不同的形式而不是规模是一样的。就像大多数商业网站都是“brochuware(小册子)”一样——将现有的印刷宣传册上传到网站上。第一个AR应用将会是简单的将移动应用复制到AR上来。虽然它们会是新奇的,但它们也会和之前的“小册子”一样,会给人带来糟糕的体验。

一般情况下,一种新媒介的初始产品是复制之前媒介的成功产品。人们更容易去想象和适应一个仍在发展的新媒介的心理模型。我经常听说AR会很好地“看到我的Uber接近”(尽管2D地图在这方面做得很好)。获奖的AR应用将会利用新媒介的新功能,做一些在旧媒体上根本不可能做到的事情。
21世纪初,我在Openwave(发明了移动电话网络浏览器)工作时,我们经常谈到“移动原生”体验,这与“小屏幕网站”截然不同。2010年,同事Fred Wilson在他“移动为先”的帖子中描述了这个概念,后来引发了大量的引用。希望这篇文章能与他的观点相呼应,但主题已经不再是移动化,而是增强现实。
苹果最近还发布了一些关于ARKit的人机接口指南,看起来很不错。对于ARCore,我找不到类似的东西。这篇文章将会根据我们在现实世界中学习的内容,对同样类型的话题进行更详细的讨论。
那么,是什么让一款应用成为“原生应用”呢?
我将深入研究一些对智能手机来说“特别”的因素,就像你用ARKit或ARCore构建的一样。我特意避免了用于头戴式显示器的AR应用,因为HMD(头戴式显示器)为那些在智能手机上不可能出现的产品,开辟了一套全新的可能性(免提应用、更长的会话时间和更深入的浸入式体验)。
这里有一个列表,在你考虑新ARKit应用的概念时,没有什么特别的事情需要考虑。我敢肯定还有更多的东西要被发现;我的朋友Helen Papagiannis的《增强人类》这本书的范围甚至比我更广泛、更深,但考虑到这是超过50年的AR智能手机应用开发经验的结果,这个名单应该是相当全面的。
当我们在AR应用(基本上是持续不断)上投资时,很容易判断开发者有没有开发出一款原生的产品,原因很简单:“为什么要在AR应用中做这个,对用户来说,常规应用不是更好吗?”这常常足以引起对整个前提的反思。
在手机之外思考
最重要的心理飞跃之一是,作为一名设计师/开发者,你需要开始在手机之外思考。你还需要重新思考用户如何在智能设备上进行锻炼的基本知识。现实世界的结构、手机可能产生的运动类型、附近的人、附近的物体或声音类型,都在AR产品设计中发挥了作用。一切都是3D的(即使你的内容只有2D)。

在现实世界中,在手机之外设计“生活”是一个重大的概念飞跃,尽管用户只能通过智能手机屏幕看到它并与之互动。
在应用内发生的各种互动/过渡/动画/更新只是需要考虑的一个环境,因为“应用外”可能会有很多东西需要考虑。一旦你明白了这一点,剩下的就更容易掌握了。
手腕与头部(相对于躯干)的生物力学
我们把手机握在手里的事实是一个巨大的设计限制,但也是一个机会。我们的手腕和手臂可以移动,而我们的大脑无法做到这一点。你可以用一只手来使用那些必须要用双手操作的应用程序(因为你必须转身,而且不用走就可以进行非常有限的转变)。

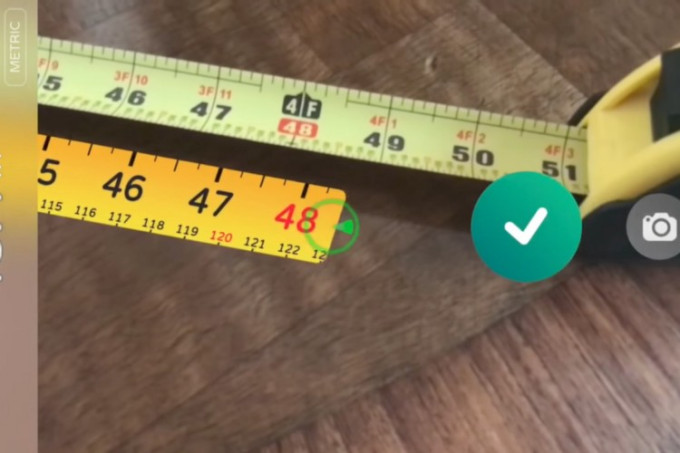
你不会在桌子上“滑动”你的头来得到一个测量值!对于智能手机来说,这种类型的用例应该是有意义的。
这意味着AR应用不需要你一直在看屏幕(因为你的手腕可能会远离你的眼睛),就可以很好地工作。两个很好的例子是“卷尺”应用和AR应用,可以让你对一个小物体进行3d扫描。
一个实时的快速移动射击游戏,可能很难与移动增强现实技术合作,就好像你是在快速移动手机(如果不是,那为什么还要在AR上进行操作),那么你可能很难看到发生了什么。
为什么要把手机从口袋里拿出来?
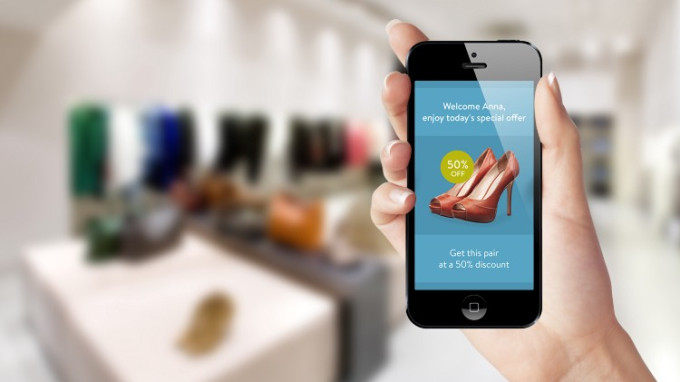
AR开发者通常会忘记,当我们移动的时候,我们通常会把手机放在口袋里。当用户点击我们的应用图标时(或者通过摄像头AR视角的时候),我们对应用“用户体验”的想象就开始了。它应该在更早的时候开始,因为AR的一个重要的独特优势是它可以提供我们位置周围的实时环境。如果用户在30秒内启动你的应用,可能没有任何好处,因为他们已经走过了应用需要的位置。Facebook或短信通知不存在对位置敏感的问题。

我怎么可能现在就想把手机拿出来呢?这对于智能手机上的AR(在此之前的beacon)来说,是一个巨大的设计问题。(图片:Estimote)
因此,当用户在使用应用的最佳位置时,让他们把手机拿出来,是一个非常现实和困难的问题。通知可以通过传统的推送消息来实现,或者用户可能会认为在现实世界中看到一些他们想要获得更多信息的东西,而他们已经知道你的应用可以提供帮助(例如,Google Word Lens可以翻译菜单)。
否则,你的应用只需要在任何地方工作,要么是使用非结构化内容,要么是能够接入非常、非常常见的内容。这一问题是所有“AR涂鸦”类型应用的最大挑战,这些应用让人们为他人寻找笔记。用户几乎不可能知道有什么内容可以找到。FYI——这只是“beacon”硬件公司面临的另一个问题,让购物者掏出手机去发现有益的内容。
这一挑战也体现在AR应用开发者思考“竞争”时的不同方式。由于AR是如此的开放,所以很容易就会认为有机会赢。然而,AR总是在与我们的时间竞争。我们已经花时间做了一些事情,所以我的AR应用将如何与之竞争呢?
AR作为一项功能,例如使用单片眼镜的Yelp,谷歌眼镜图片搜索
当我们开始考虑ARKit应用时,我们通常会立即想到“AR模式”下的整个应用体验,同时也会关注现实世界。这是没有意义的,因为许多操作和普通的智能手机应用程序一样,比如输入密码。实际上,2D地图通常是一种更好的显示位置数据的方式,因为用户可以放大/缩小,并拥有360度视角。仔细想想这款应用的哪些部分适合AR,并考虑在AR模式下打造一款混合型应用。Yelp以他们的单片眼镜功能为例。

进入“AR模式”是Yelp应用(Monocle)的一个特色,而不是应用的目的。这是非常聪明的行为
与世界互动
在最简单的层面上,打造原生AR应用的原因在于,它可以让数字内容与现实世界(或实体的人)之间的互动程度达到一定程度。如果没有数字/物理交互,那么它应该是一个常规应用。更重要的是,由于智能手机应用是我们的“默认”用户体验,那么你的AR应用应该只针对于那些只能在AR中完成的事情。与世界的互动可以有三种方式:
3D几何
这意味着数字内容可以被现实世界的结构所遮挡并对其进行物理反应。很多好的探戈演示,我们的Dekko r/c从物理斜坡上跳下来,在桌子下面的神奇的跳跃小机器人都是例子。

物理空间的结构是这款应用的关键元素。
其他人分享你的观点和物理空间
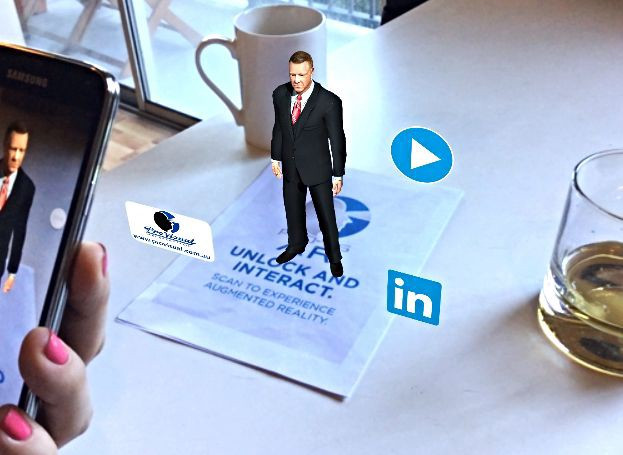
如果你的应用需要你身边的其他人来给你带来好处,那么它很可能是原生的。这方面有一个很好的例子:一位建筑师向客户展示了咖啡桌上的3D模型,或者是《星球大战》的全息象棋。

在同一个物理空间中,能够与朋友或同事“分享幻觉”,这是AR的一种伟大的原生应用。
控制器动作
这意味着内容可以是静态的,但你可以通过移动手机,或者手机可以像Wii一样充当“控制器”。这里有一个很不好把握的界限。如果内容只是放在桌面上,你可以通过移动手机查看不同视角的内容,那么我个人认为这并不是原生的,因为唯一的好处是新奇的价值。一款智能手机应用可能会更好地使用捏或者缩放等。
有些人认为,用户通过移动来获得的物理尺度感会让它成为原生的……你需要问的问题是:这种互动除了新奇价值之外,还有什么好处。控制器可以以原生方式使用的一种方式是类似于Wii控制器,控制器的特定动作会在内容中引起动作。举个例子,一个虚拟的气球在桌子上方盘旋,你可以使用来控制器“推动”它。
考虑一下你的用例是否需要这些类型的交互,从而给用户带来他们想要的好处。如果不是,那么接受这是一件新奇的事情(本身并不是一件坏事,只是将人们对在零附近的重复使用的期望值设定为零)或者建立一个常规的应用程序。
位置重新启用稀缺性
早在2011年,我的投资合伙人(Ori&Tom)组织了一场AWE活动,Jaron Lanier发表了一场演讲,他提出了我多年来听过的最有趣的想法之一。正如互联网“打破”了稀缺的概念(即,数字产品的无限复制,无论我在哪里工作,等等)。那么,AR也有这样的能力,来重新启用稀缺性。很多很多AR体验将会与你体验到的地点绑定在一起。即使这段经历可以在不同的地点重新上演,但在设计的地方应该是最好的。之间的区别,相当于一场现场音乐会和MP3的数字版。
这对于数字业务的新商业模式有着巨大的潜力,尤其是当你开始将区块链和去中心化企业的潜力融合在一起的时候。尤其是创意产业,它们可能会受益于这一点,因为它们在数字化程度上受到了信息匮乏的影响,至少在音乐行业,最赚钱的是现场活动。

数字内容和体验可能会变得“稀缺”或“独一无二”,无法无限复制,也可能变得更有价值,因为它只能在物理位置(可能在同一时间)体验。与录音相比,现场音乐会更有价值。(图片:Gábor Balogh)
口袋妖怪GO正开始利用这一概念,即“突袭(Raids)”功能。例如,在日本,口袋妖怪GO的袭击已经建立起来了 – 这是世界上唯一可以获得最有价值的口袋妖怪,魔术师的地点和时间。
另一个例子可能是“AR MMO”,你必须到非洲去拜访特定的史密斯。我预计,一些非常有趣的公司将围绕数字稀缺性的重新创造而建立起来。
不要被你的(真正好的)想法所诱惑
AR是诱人的。你思考得越多,你就会意识到它会变得更大,你拥有的更伟大的想法是全新的。我们经常看到创业公司向我们推销一个伟大的创意:他们已经发现了一个需要解决的问题,它可以真正成为一个巨大的平台——下一个谷歌等。问题在于,技术或用户体验可能还没有完全支持它(甚至是未来几年)。创业者相信这个想法,并想要开始创业。遗憾的是,在他们18个月的跑道上耗尽之前,市场或技术还没有到来。
你很难把自己相信的好点子落地。除非你知道一个事实(不仅仅是真的,真的相信)你的想法可以(a)按照你今天的想象来建造;(b)你知道有谁会买它。
如果你不能做以上两件事,你应该问问自己,你的伟大想法在今天的现实面前是否是盲目的。
这里有一个脚注,一个“好”的想法并不仅仅意味着一个很酷的概念。它意味着是必要的。它意味着一种体验,提供了一个令人信服的理由,与非AR领域相比,拥有更高效、更社会化、更自然的特性。
视野是一个很大的限制
智能手机应用和HMD AR应用之间的一个明显区别是视图。拥有广阔视野的HMD(当它们到来时)将会让人感觉身临其境;然而,智能手机将始终面临两个挑战:
- 你只有一个小窗口进入你的AR内容(一个“魔镜”),你的朋友有一个更小的窗口,他们也想看看你做了什么,这可以通过良好的跟踪来减轻。
- 手机屏幕上显示的是摄像头所看到的,而不是你看到的。相机的朝向、对显示屏的偏移,以及视野与我们的眼睛是不同的。如果你从你的眼球中心画一条线到现实中,然后把相机对准同样的方向,摄像头的视野就会接近你的眼睛,然后摄像头就会像一块玻璃一样透明。事实上,它从来没有这样做过,但人们并不介意,他们只是透过屏幕看,忽略屏幕上没有的东西。(作为附带说明:有一些研究在调整视频内容方面做得很好,可以更好地“清晰”地查看视频内容,但这很可能最终不会出现在大众市场的手机上,值得一看,或许还需要做一些实验,让好奇者知道。)
那么,当你透过一个小窗口浏览内容时,你能做些什么来帮助用户沉浸其中,而不是你的眼睛会自然而然地期待看到它的地方呢?
首先,用户通常会停止怀疑,接受AR体验作为数字内容。
想想规模。如果你的内容体积小,可以完全放在智能手机的屏幕和摄像头的视野里,避免在屏幕边缘被剪切。例如,一只真人大小的数字猫可能会比真人大小的霸王龙有更好的体验。我们可以从虚拟现实技术中吸取一些经验,在这种情况下,玩规模倒置会产生一种沉浸感,感觉很神奇,比如一个生活在盆栽植物后面的小精灵。
如果你的内容要比视图的范围大,那么请考虑一下用户看不到所有内容的事实。我们发现的一个想法是用雾来覆盖数字场景——只有你看到的东西才会清晰,屏幕的边缘就会模糊。这也暗示了用户在屏幕之外并没有什么有趣的东西,但如果他们想要探索更大的区域,他们可以四处移动,驱散雾。屏幕外的任何东西都应该有某种指示,显示出它的物理位置。用户不应该通过猜测来疯狂地搜索其他内容。
这种沉浸感在实践中很难实现。让你的产品在一次性的新奇体验之外使用是困难的,这意味着要重新思考许多用户体验方面的问题。从基础开始,用户测试变得更加重要。在AR中,你必须反复测试相同的用户,以摆脱新奇的偏见,获得真正的数据。这是一个巨大的飞跃,从YouTube上的一些令人印象深刻的东西,到真正让人感觉舒服的东西。
接受你无法控制的场景
AR应用和其他类型的软件最大的不同之处在于,作为开发者,你无法控制现实世界中用户决定启动应用的地方。你的桌面游戏可能需要一个游戏区,但用户可能是在公交车上打开应用,或者指着一个小桌子,或者桌子上放着盘子和玻璃杯。这款应用实际上是不可玩的(或者你只是把它当作非AR应用来使用),最终你会得到两个可行的选择,第三个选择仍然是一个想法。
首先,向用户提供关于在哪里使用这款应用的具体说明。希望他们去另一个房间,或者收拾桌子,或者等着他们回家。如果他们第一次在错误的地方使用它,就会有糟糕的体验。不难想象这会对你的用户产生什么影响。解决这个问题的另一种方法是为特定的用例制作一个应用,这样用户就不会想要在某个地方打开它,它就不会起作用了。
另一种可行的方法是,将应用设计成“非结构化”的内容,也就是说,它可以在任何地方工作。我们最终在Dekko找到了这款游戏,在那里我们开始尝试打造一款具有结构层次和难度的游戏,但最终却拥有了一款可以在任何地方开的玩具车。如果你想为ARKit开发一款游戏,我的建议是打造可以在任何地方玩的数字玩具(虚拟遥控车、虚拟滑板、虚拟球和棒棒等)。
最后,第三个也是最好的解决方案,因为它在技术上还不可行,所以最终会以失败告终。对场景有一个3D的理解,然后自动和智能地将你的内容放到场景中,并将其与已有的内容放在一起。这需要解决两个难题:实时3D场景重建(几乎解决)和语义;以及应用中内容的布局工具。
我们距离让开发者解决所有这些问题还需要几年时间,所以你需要使用前两种可行的方法。

Moatboat设计了他们的AR应用,让用户可以在任何地方放置内容,而不需要特定的结构。这种类型的“免费游戏”特别适合AR,因为开发者不知道物理场景中可能包含哪些对象。无论在在平坦的表面上和凌乱的房间,都一样好用,就像一个谷仓或一些奶牛现在可以被放在一堆衣服上面一样,有趣的是,可以让它们从“山”上掉下来。
好消息是,没有控制权,给用户最大限度的控制权就是奇迹发生的地方!这是媒介的决定性因素。。
除此之外,你还可以为你的应用提供一个任意的坐标系统。你的应用只知道它在这个坐标系统中的相对位置;应用程序从XYZ 0 ,0, 0,开始。没有持久性,没有与“绝对坐标”(纬度/经度/海拔)的相关性,也没有与别人分享你的“空间”的能力。在未来(12-18个月)更新ARCore和ARKit的情况下,这一点肯定会有所改变。目前有几家创业公司正在开发覆盖api,但目前,你需要将这一点考虑到产品设计中。

在我们的内容能够与世界互动之前,AR设备需要能够捕捉或下载真实世界的数字模型,而现实世界与现实世界的真实世界是相匹配的。(来源:Roland Smeenk)
我们如何自然地握着手机
在移动AR的早期,我们乐观地认为人们会很高兴地把手机放在他们的视线范围内,以获得AR应用的体验(我们称之为“举手展示”)。我们大大高估了人们改变行为的意愿。我们高估了别人对你的这种行为的接受程度(还记得Glassholes吗?)……
你将需要你的应用基于人们已经握着手机的方式工作:
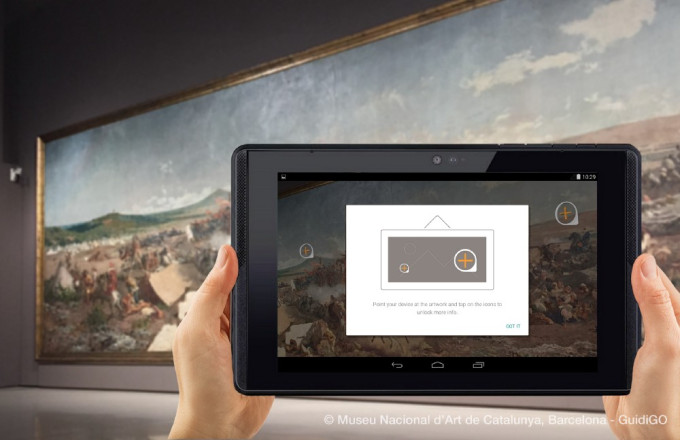
(1)用户基本上举起很短的时间,大概只需要拍个照。这意味着AR要成为视觉上回答问题的一种方式,而不是长期参与的方式。

如果你希望你的用户使用这样的手机或平板电脑,那么你的应用只需要他们在一两秒钟内完成。
(2)以45度角指向地面,就像我们大多数时间都在做的那样,这就指向了那些规模较小的应用,而这些应用就在你面前。

这个位置更有可能导致用户在一段时间内使用您的应用。不过要注意的是,真实的场景变得不再那么有趣,也更受限制。
手机传感器可以通过多种方式切换模式,这取决于用户如何握手机,例如,你的应用是水平放置的普通2D地图,但切换到AR模式,当它被举起时,它会立即触发视觉搜索。诺基亚的城市镜头(City Lens)应用在2012年的时候很好地管理了这个用户界面。这些都是值得探索的好方法。
输入被屏幕中断
当你测试你的应用时,你会发现当用户看到你的虚拟内容出现在现实世界中的时候,首先要做的事情之一就是在手机周围触摸,然后试图触摸它,然后当他们不能触碰时,就会感到困惑。这是一个很好的迹象,表明你正在打造一款很酷的东西,但它展示了输入和互动的挑战,这是由你手中的一块屏幕来调节的,而内容可能在几英尺之外。
你实际上是在让别人把他们对世界的直接3D理解抽象为智能手机屏幕上的2D手势。这会增加认知负荷,也会破坏浸入式体验。但是,大的空间手势或取决于他人的存在也同样有问题。
让用户能够选择和使用“在那边”的内容进行交互是有意义的。Dekko r/c汽车解决了这个问题,它的手机是r/c控制器,它在现实生活中有直接的相似之处,所以它对人们来说是有意义的。我们与三星的SmartHome产品进行了互动,很难想出一种直观的通用解决方案。

使用r/c汽车的设计理念意味着,用户自然希望“控制器”是一个单独的手持物体,可以远距离控制汽车。它解决了用户只能触摸“屏幕”的问题,但需要在桌子上对物体进行一定距离的影响。
请注意,仅仅是能够“触摸”内容也不能解决问题。如果你有机会尝试元HMD或Leap Motion,你会注意到缺乏触觉反馈会让用户产生另一种分离。我们真正解决的最大问题之一,是希望能在大众市场日常使用AR。
操纵现实世界视频画面的机会(与透视显示器)

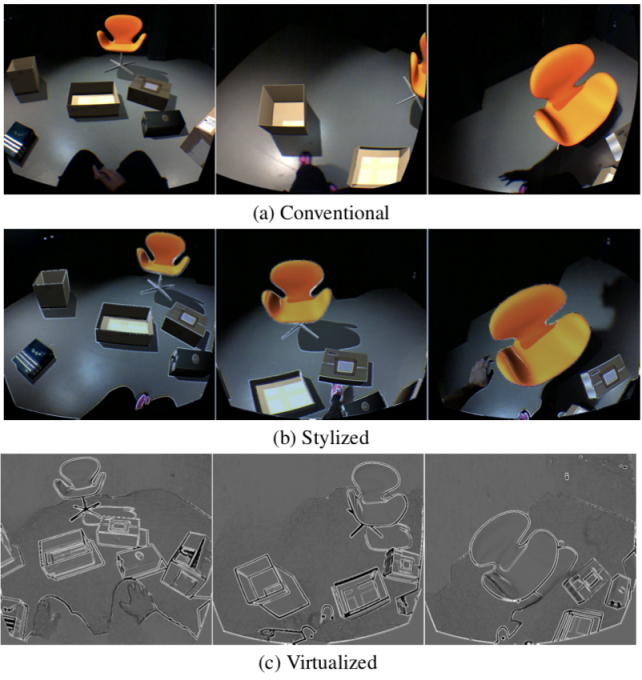
操纵视频内容可以让虚拟和真实的界面看起来更加连贯,提高用户体验。在这些场景中,真实的和虚拟的是什么?请注意,当应用有更多的样式时,你会发现它更难分辨。
智能手机的一个特点是,相对于透视的HMD,用户看到的“真实世界”实际上是一个真实世界的视频。这提供了操纵视频内容的机会,从而改进应用的各个方面。2013年,Will Steptoe在加入Facebook之前做了一些伟大的研究,他在那里展示了通过巧妙地将真实世界的视频内容进行风格化,将虚拟和真实的内容区分开来变得越来越困难,从而增加了沉浸感。这是一个非常有趣的想法,而且可以以创新的方式应用在ARKit应用中。
上下文切换与原生AR UI的“App”概念
智能手机AR应用,本质上是操作系统桌面的功能,它依赖于智能手机应用的隐喻来打开/关闭“应用”来切换上下文(例如,在我的消息应用与游戏之间切换。我可能不希望这两款应用都出现在一款应用中,而这款应用试图弄清楚我真正想做什么。)你会不断地从AR视图中(通过摄像头)不断切换,每次都切换上下文,由用户驱动。
这真的简化了很多事情,因为你不必太担心动态上下文切换(例如,当我把手机指向建筑物时,我想要AR显示地址、Yelp评论、Trulia公寓价格、建筑历史,我的朋友们在里面吗?)……尝试成为一款伞型应用,有很多不同的用户场景支持(“我是一个平台!”),这是一个诱人的想法。但是要理解用户想要什么,并找到方法满足需求,是一个非常具有挑战性的问题。(对于任何从这篇文章中学习到任何东西的人来说,这可能是太难了。)
拟态是好的
AR是一种全新的媒介,用户根本不知道如何使用它。你可能有许多非常聪明的方法来设计交互,但用户无法领会你的聪明。通过复制你正在数字化的“真实”的东西,用户会本能地理解如何使用你的应用。
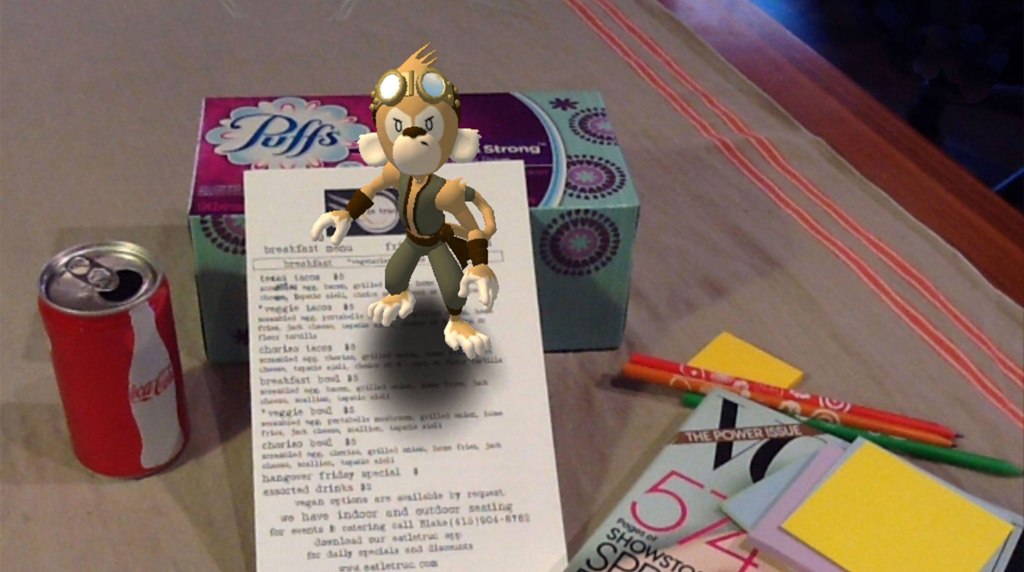
在Dekko,我们打造了一个人们喜爱的小猴子角色,但他们不知道如何处理桌上的一只小猴子。当我们转到r/c的汽车时,看起来像r/c的车,我们不需要解释任何东西。在三星,我们原型机在AR上接到了一个电话。有很多很酷的方法可以做到这一点(比如,霍格沃茨的猫头鹰可以飞过来,在你面前放上一条信息),但用户测试最好的想法基本上是模仿iPhone手机应用的外观和感觉,绿色圆圈回答,红色忽略,等等。
需要注意的是,这并不是2D的拟态——很有可能是一种新的3D符号语言将会进化,使用空间线索(阴影、影子、透明度等),但不一定需要对现实世界的物体相比,来追求极致的逼真度。

让你的数字对象看起来和用户已经知道如何使用的物理对象完全一样,这是一个好主意,因为整个体验对用户来说是陌生的。
只有通过用户测试你的应用,用户才会发现这一点。我敢保证,你会为自己需要简化的事情而感到震惊,并让事情变得真实,从而避免解释该做什么。
为那些不相信他们所看到的人提供的服务
我们观察到的一些东西,让我们很难接受,一直沉浸在AR中,那就是用户往往不相信他们看到的东西。他们无法相信,这些内容实际上是“在3D世界中”,而不是屏幕上。
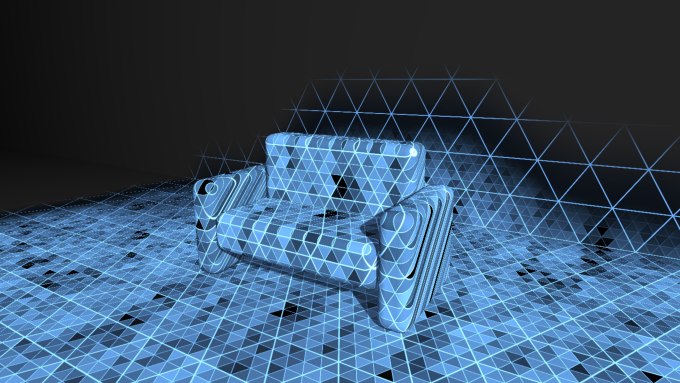
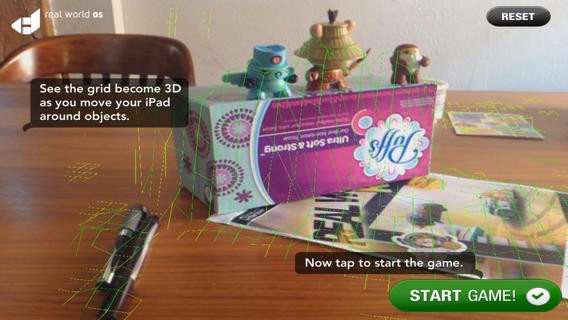
自由地使用可提供的功能和微妙的信号来显示与现实世界的联系,这将真正帮助用户理解正在发生的事情。如果不是动态的阴影和光源,我也不能夸大它的重要性。将网格线或其他“描绘”世界的方式与你的互动内容分开,也非常有效地帮助用户理解。

我们必须在网格的边缘加入网格线,突出显示该应用能够理解深度和3D效果,并隐藏其他部分,所有这些都向用户发出信号,让用户以一种微妙的方式使用这项技术。这让他们相信,这款应用的行为方式让他们很难理解或相信。
另一种困难但非常有效的方法是,虚拟物体对碰撞、遮挡、手机运动和控制输入的动画反应,对于让物体看起来“真实”至关重要。稳定的跟踪(没有漂移)只是这一部分的第一部分。研究虚拟人物在AR中的“行走”,你会经常发现他们的脚在每一步上都“滑动”,这让人感觉不对,而且会破坏你的存在感。同样的,如果角色“撞到”一个物理结构,并且没有像你预期的那样反应。
与相机的眼神接触确实让人感觉很好。正确的选择是选择合适的角色,让你在AR场景中加入。你的角色越真实,用户对“正确”的东西就越有潜意识的期待。与动画电影相比,《恐怖谷》对AR的影响要大得多,因为我们有真实世界的背景。我们发现,有意识地选择那些不是“真实的”、更卡通化或更有想象力的角色,可以确保人们对自己在真实世界中的行为的预期不是预先设定好的,而动画中的缺陷也就没那么令人讨厌了。。
最突出的一个大问题是内容重叠和信息密度。大多数的AR演示都展示了一个令人愉快的布局空间,标签上的标签都整齐地分隔开,可读性强。正如展览设计师和建筑师所知道的那样,在3D空间中设计标签和标志是一件非常困难的事情,在3D空间里,要让人读懂并理解它们很难。
性格与内容设计

Huck设计的Dekko猴子真的与人有联系,大家都喜欢它。即使在今天(3-4年后),我仍然会有一些随机的人问我这个问题。
当我们考虑在你的应用中使用哪些内容和字符时,我们发现了一些非常可行的方法,似乎正在整个行业中蔓延。2010年,Silka为我们的Dekko猴子做了大量的研究和用户测试。她发现,“为成年人而制作的皮克斯”是一种完美的方式,可以让人们思考那些没有尝试跨越“恐怖谷”的复杂的、低水平的模型,然而在现实世界中,一些“方式”确实看起来很不错。这种风格对男女、儿童和成人都适用,可以在全球范围内开展工作。
她觉得,数码版的儿童机器人收藏的乙烯基玩具是完美的,她联系了儿童机器人的顶级设计师Huck Gee,他设计了我们的猴子,我们后来成为了好朋友。

几年后,来自Pentagram的Natasha Jen在一个Magic Leap设计项目中得出了几乎相同的结论,包括儿童机器人的灵感。ARCore的最新演示展示了类似的风格,尤其是《奥兹巫师》中的角色。
那又怎样?
我希望分享这些经验将会减少两个产品迭代周期,而用户接触的产品将会更快地推向市场。我在YouTube上看到了近10年来关于伟大概念的演示,我想要的是使用一些很棒的应用。这是一个巨大的差异,一个比许多人意识到的更大的鸿沟。
如果我能以一句话结束这篇文章,那就是:将一个经验丰富的AR、UX或工业设计师加入到你的团队中,担任高级职位和用户测试、用户测试、用户测试等等。祝你好运!
(题图由译者提供)
原文作者:Matt Miesnieks,Super Ventures的合伙人
原文地址:TechCrunch
译者:一寸明言,网易见外提供了翻译帮助。
本文由 @一寸明言 翻译发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







