移动界面设计点滴(4)——为了阳光而设计

Lisa是一个sales,一天上午她拿出手机准备定位当前与客户的位置,确定路线。却发现因为过于强烈的光线,看不清列表结果页的地址。
Bill有睡前用手机查看订阅、处理邮件的习惯。却总会因为屏幕刺眼的光线,需要时间逐渐从光晕中适应辨清字体。
类似的场景在日常生活中你或许也有碰到。
部分硬件设备也为其提供了相应的解决方案——屏幕亮度调节,可以手动控制屏幕的亮度,适应不同的环境,以及在更高端的设备上支持的光线感应器。
同时我们也看到应用商所做的努力。更有贴心的是阅读应用的夜晚阅读模式,这为字体与背景提供了弱对比度的配色设计。
但我们在更多的应用软件中发现,对光线环境的设计需求被忽略。我相信也会有更多的方式与设计,为用户带来良好的针对环境的优化体验。忘记浮躁的成本效益,专注产品UI设计。
设计原则
- 布局结构清晰
- 内容清晰
- 适合的灰度与色彩对比度
- 声音事件的反馈
- 适合的环境元素参与
清晰的布局结构是对一个应用是否可用的基本要求,功能布局层次鲜明,使得新用户通过低成本的学习快速记忆掌握应用的功能布局,能够在短时间内完成既定的任务。
保持图标的简约以及文字的可读尺寸,切忌因为过于追求特效与视觉美感,忽略最基本的可读性。
为不同的环境模式提供相应的对比度设计,以减少用户的阅读疲劳,其中仍需保持内容的可读性。
设计不应局限于视觉体验,在enable操作后触发的声音,会让用户确信每一步操作的正确,以及填充某些环境下视觉设计的死角。
更多具有感情色彩的元素参与,将赋予界面更多的灵性。将weather的元素加入reader不是一件很温馨的事情么?
视觉设计范例
Google Map
清晰的功能引导设计,绿色、红色的Pin可以直观的确认目的地与当前位置,导航列表简洁,可以更可靠的工作在日光之下。

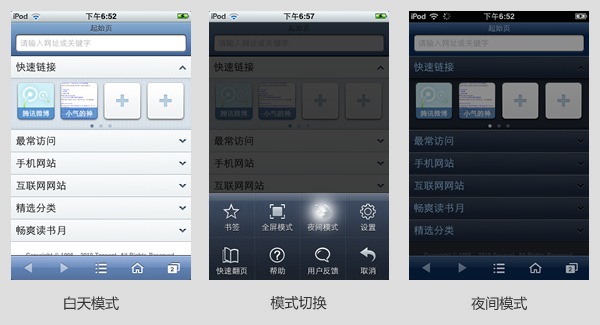
QQ浏览器
提供了白天模式/夜间模式的切换,在夜间周围光线较弱时,一定程度上缓解了视觉疲劳。

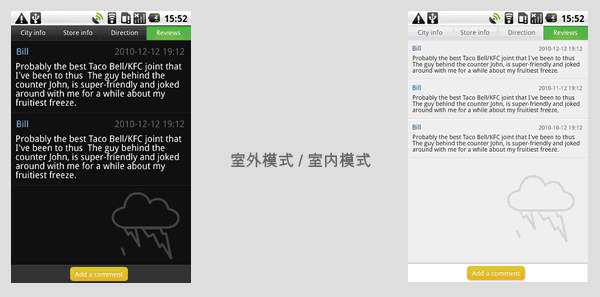
商铺点评
为室内/室外环境分别做了配色以及字体设计。在室外的实际应用过程中,更大的字体与对比反差带来了良好的阅读体验。并概念性的加入了天气组件,为出游逛街提供了更多便利。
特例
当然,并不是所有的应用都需要针对性的UI设计,该类设计较适用于内容主导的生活相关应用。在游戏中设计多套色彩模型并不是一个好主意。
来源:http://www.mdong.org/?p=1633
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







