非技术转型的产品经理怎么提高沟通效率?(统一名词篇)
产品经理日常沟通的时候,经常遇到说了半天大家说的不是一件事的情况。笔者认为,要解决这个问题,首先要统一名词,保证沟通的准确度。下面是笔者整理的一些关于APP(小程序)名词的规范样例,写给刚刚入行的同学们,大神轻喷!另外,还有一些技术名词解释。

本文适合新手阅读,老司机谨慎上车!
一、不同的APP页面类型的标准叫法(也适用于小程序)
我们从下载并使用一个APP的流程来说:
1. 启动图标
点击后可以启动APP的图标,如图分别是淘宝在不同场景下的启动图标。

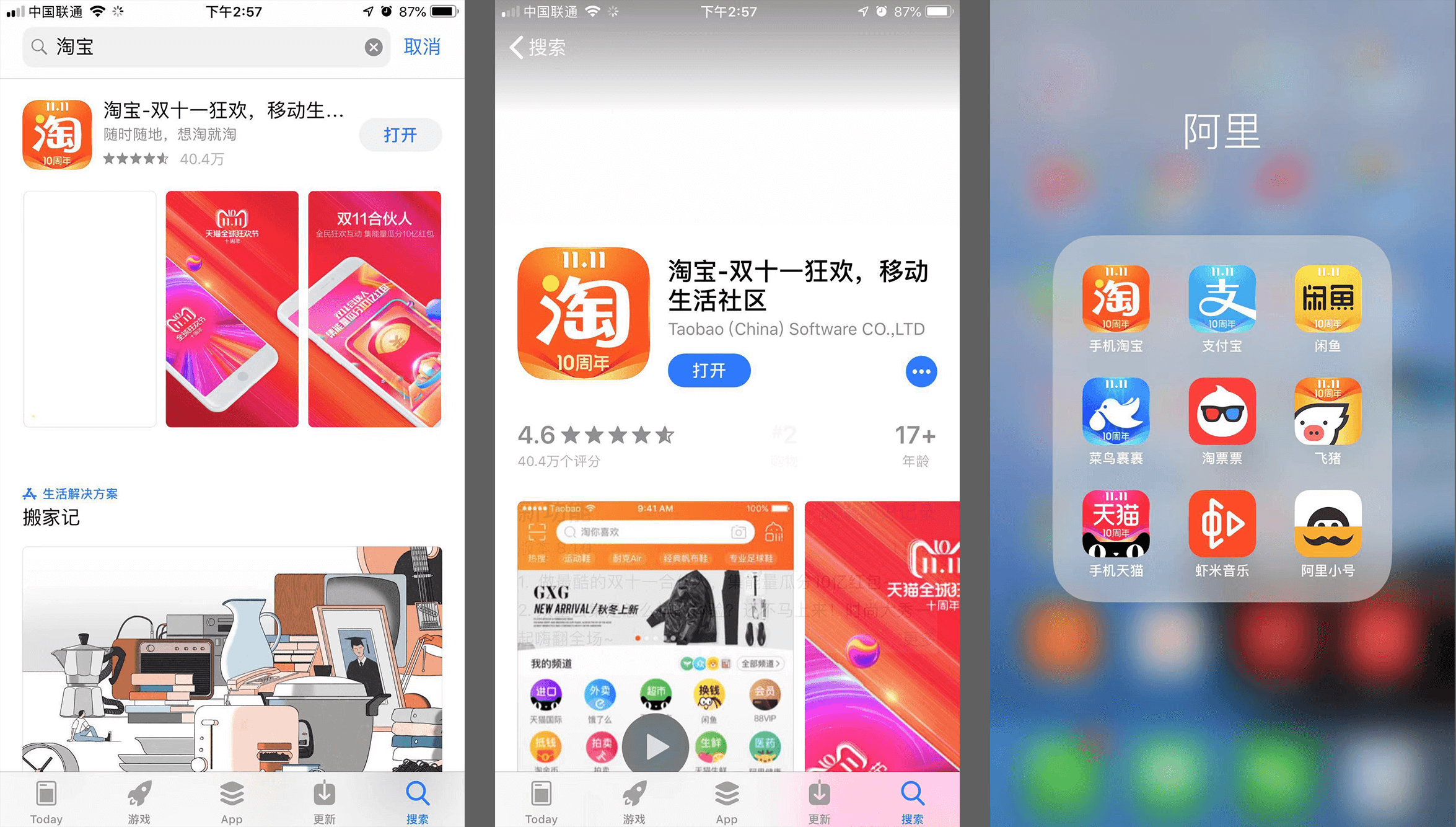
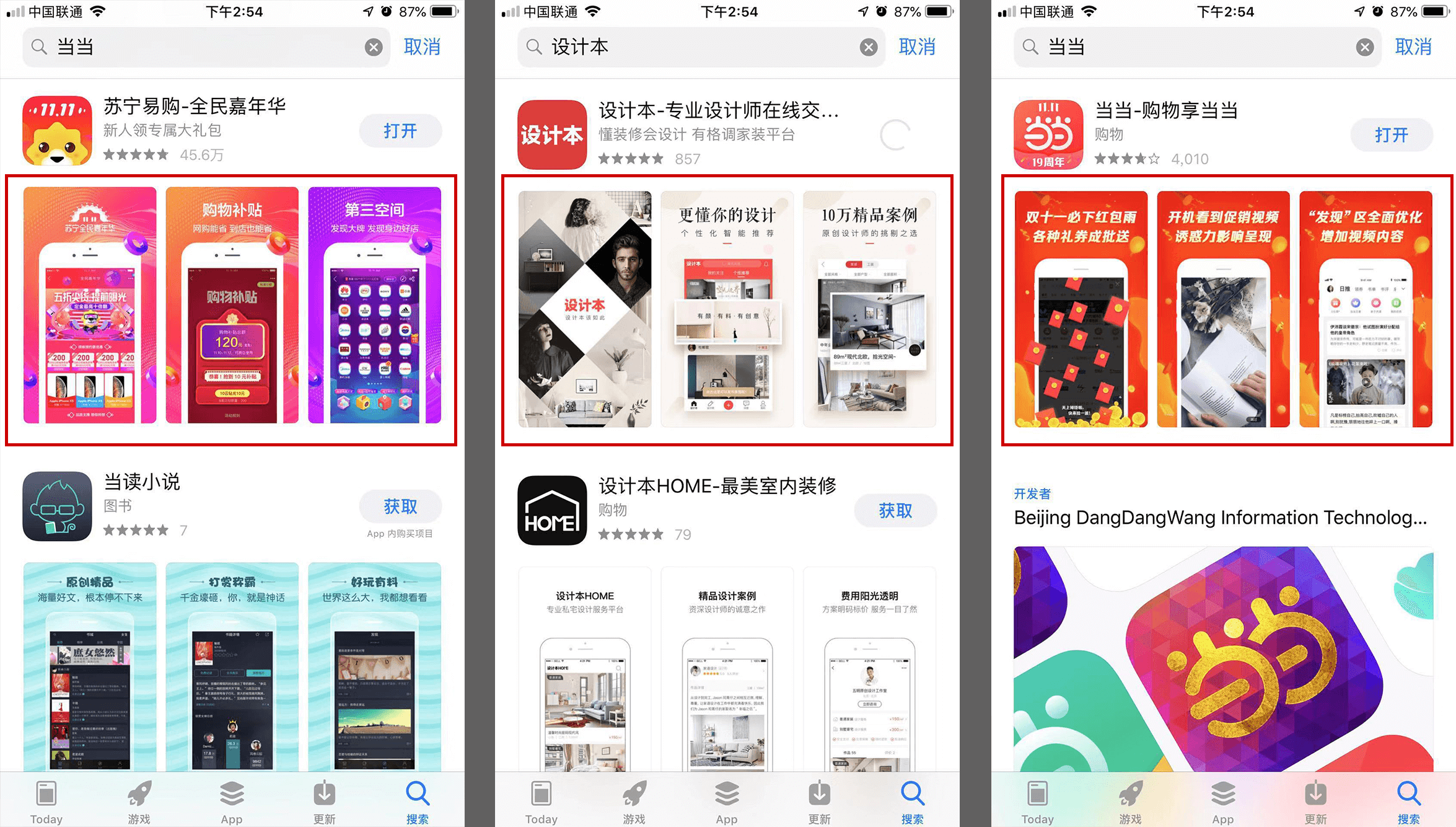
2. 应用市场展示页
在应用市场中为了帮助用户在下载之前了解APP功能的页面叫应用市场展示页,也能够通过优秀的UI设计吸引用户下载。
如图中红框内分别是苏宁易购、设计本、当当网的应用市场展示页:

3. 启动页(叫闪屏的也比较多)
APP启动后加载过程中显示的页面叫启动页,如图是微信、有道云笔记、得到的启动页。一般启动页的设计都会比较简洁,只有启动图标+solgen或吉祥物或是一张精美图片的形式。

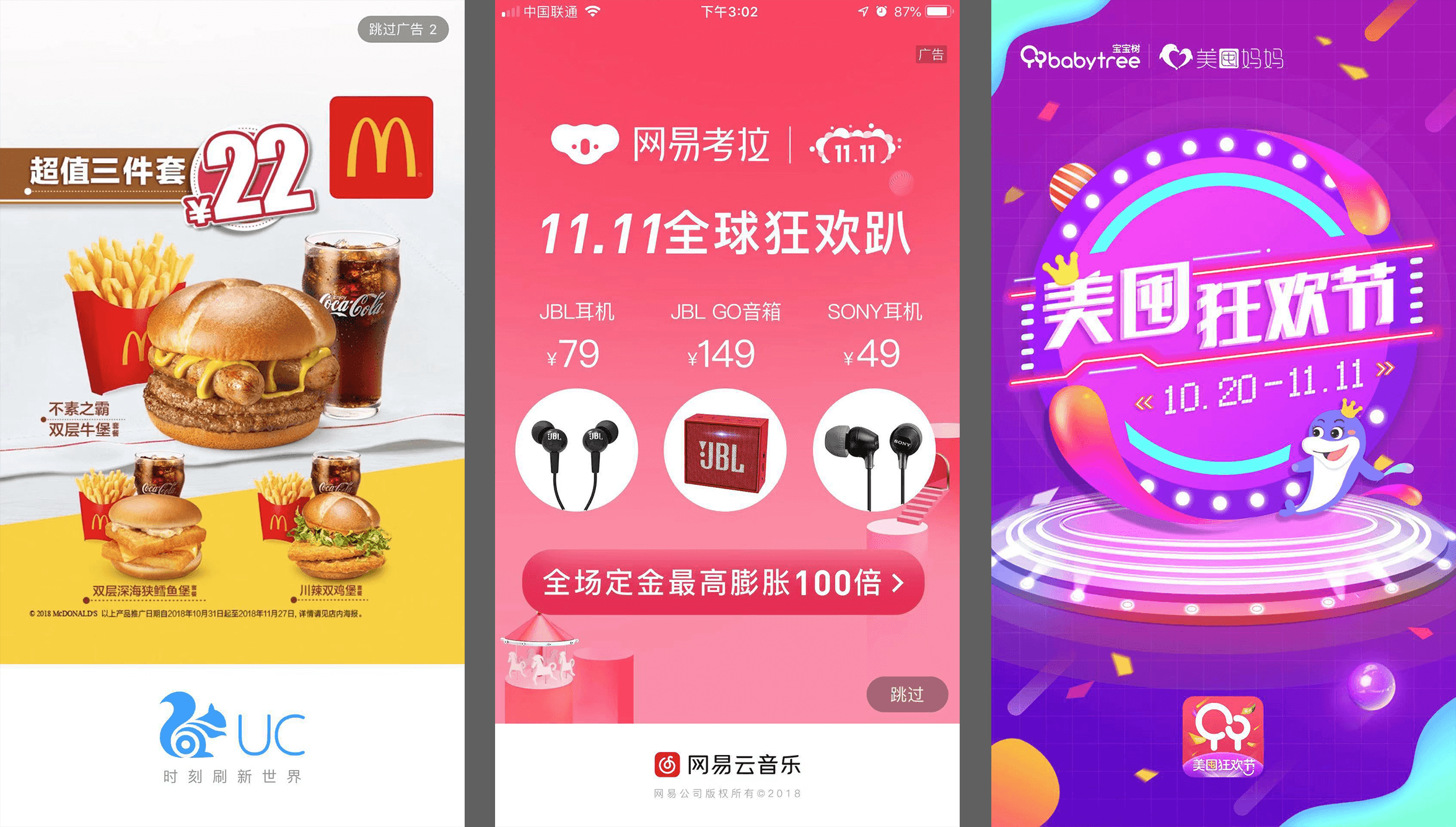
4. 广告页
国内一些公司由于变现困难在启动页之前或之后,进入主页之前加了一张广告页,主要用来显示接的广告或自己公司的运营活动。可以跳转链接或打开其他APP。
如图是UC浏览器、网易云音乐、宝宝树的广告页:

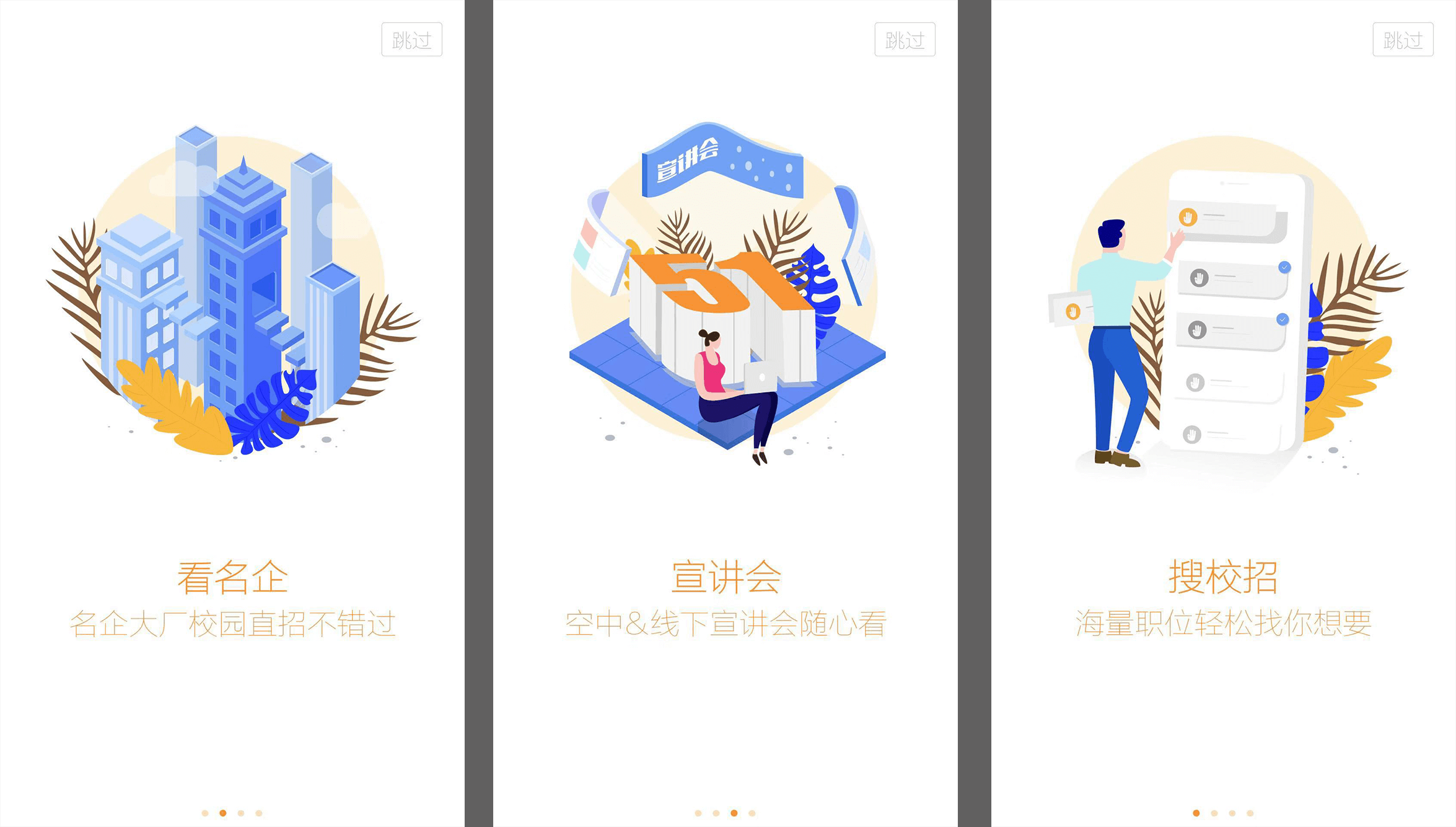
5. 引导页
用户第一次打开APP后为用户介绍APP主要功能的页面,只显示一次,或是APP版本更新后用来介绍新版本新功能。
如图是前程无忧APP的引导页:

6. 首页
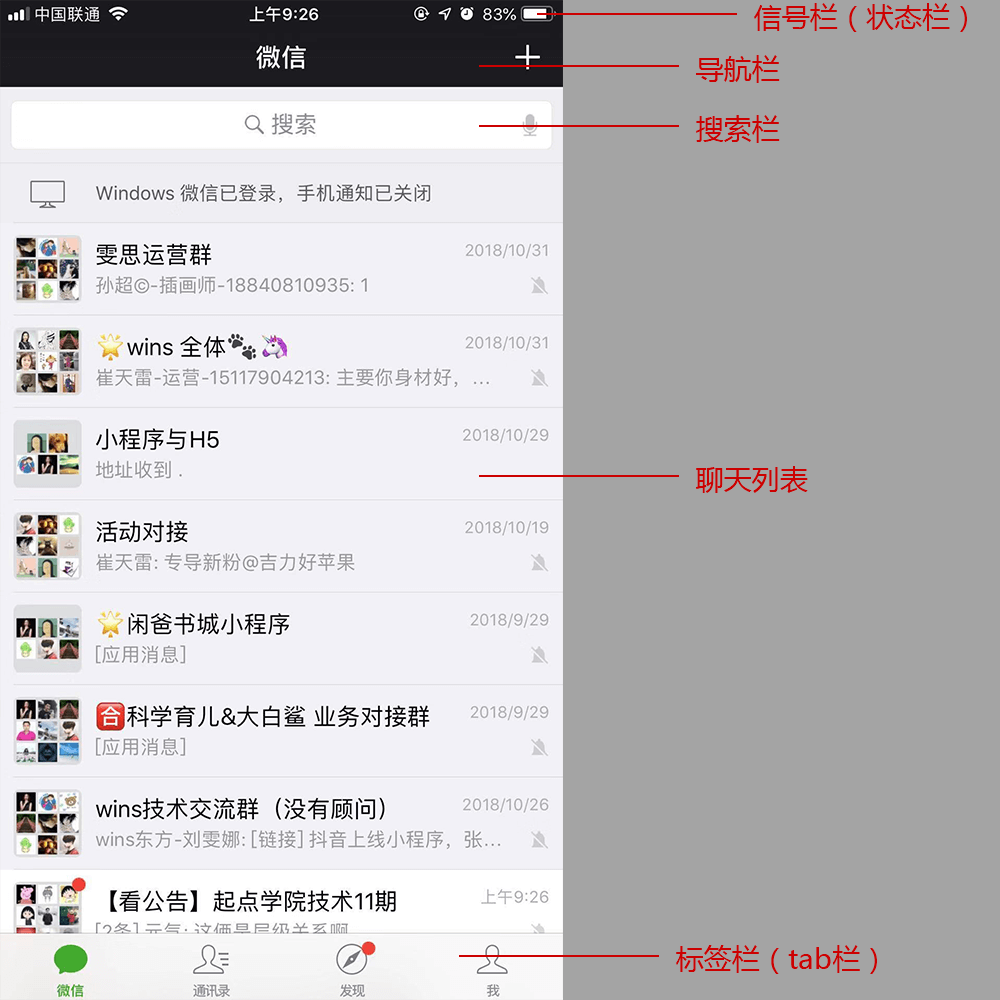
进入APP后默认显示的页面,如图是微信、澎湃新闻、淘宝的首页。
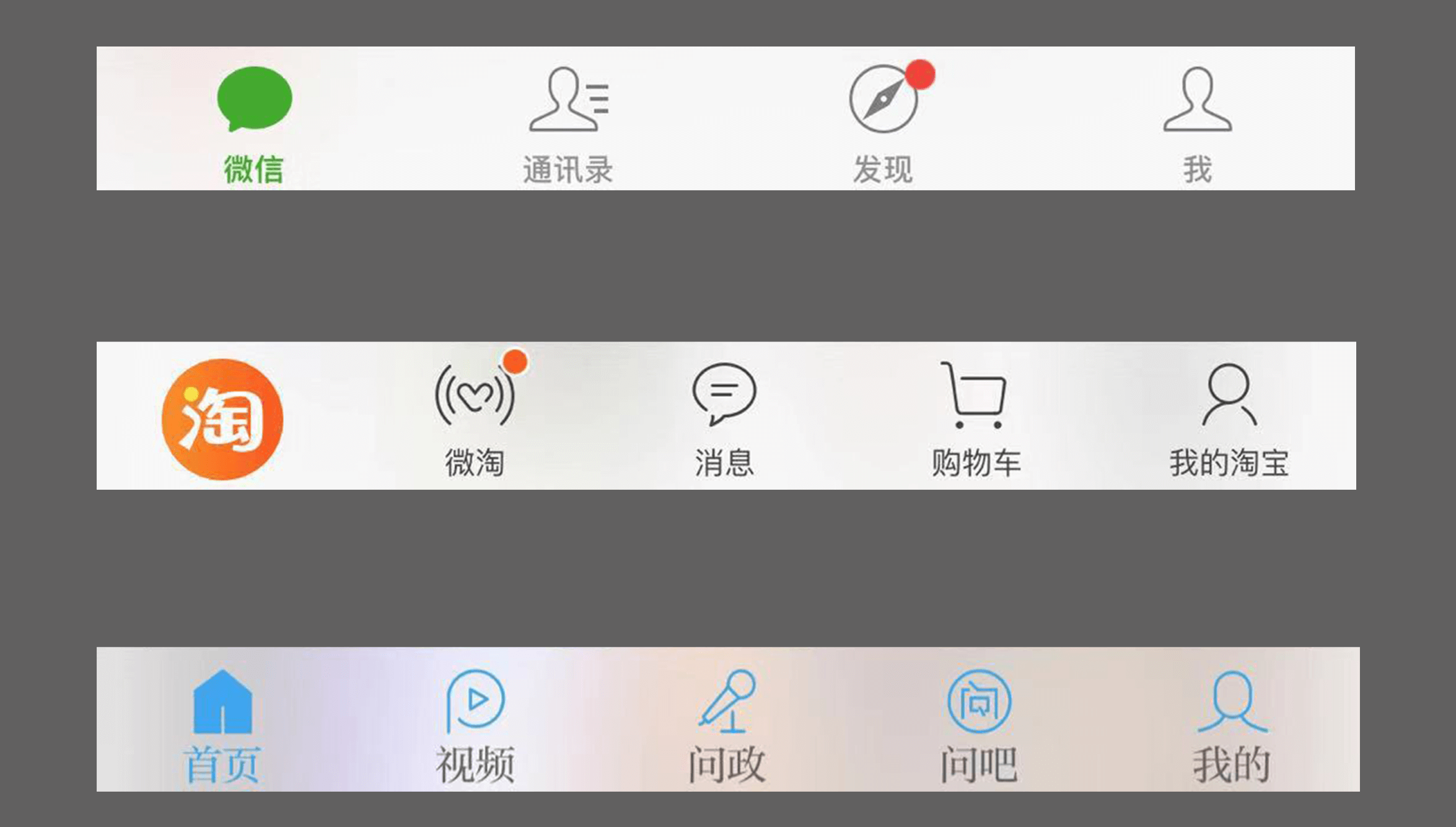
7. 一级页面
一般指通过底部标签切换的方式能够到达的页面,如:微信的一级页面有微信、通讯录、发现、我的四个;淘宝的一级页面有首页、微淘、消息、购物车、我的淘宝5个;澎湃新闻的一级页面有首页、视频、问政、问吧、我的5个。

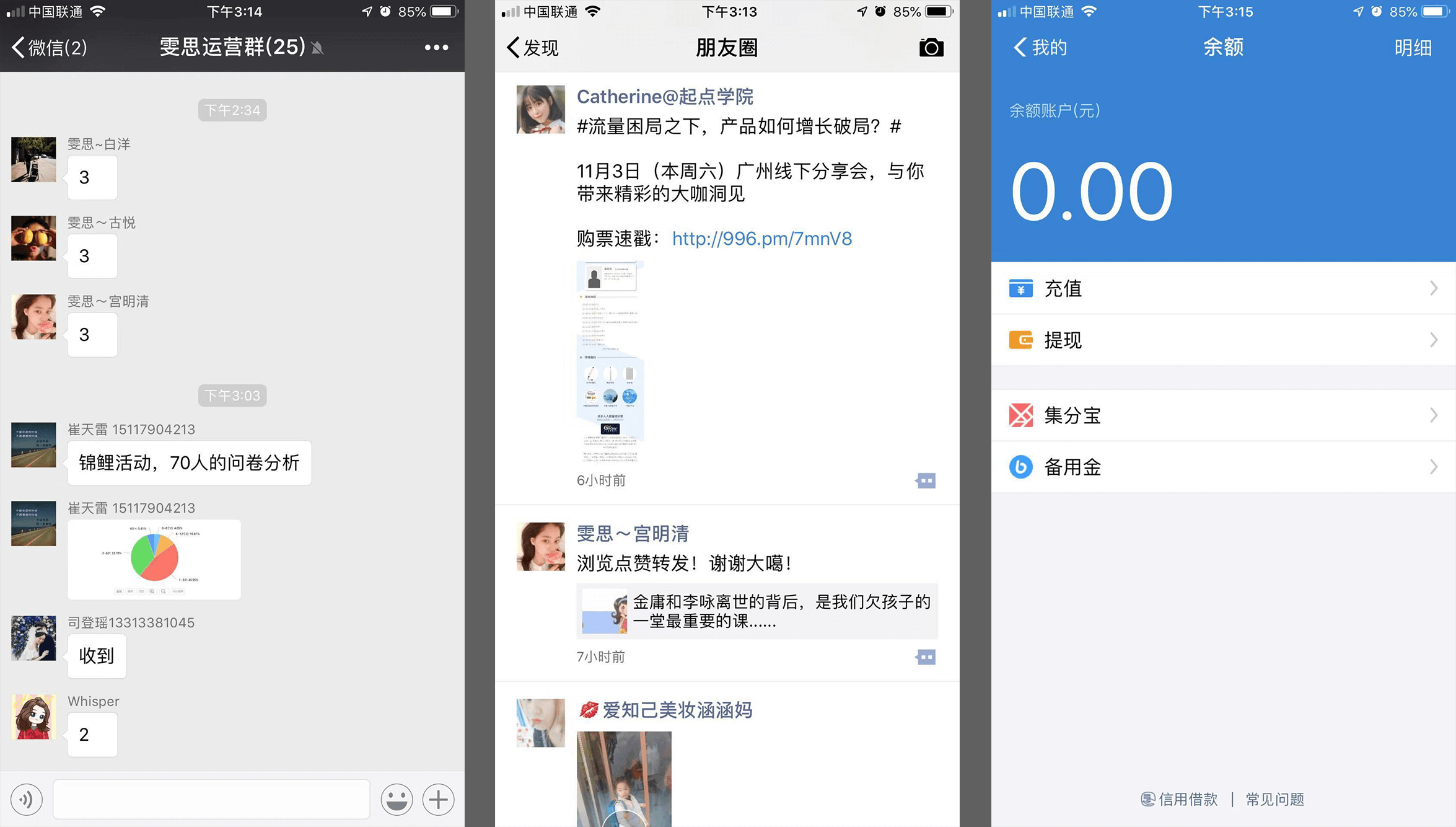
8. 二级页面
指通过一次反馈操作能够回到一级页面的页面,叫二级页面。
如图分别是微信聊天页面、朋友圈页面、支付宝我的余额页面,他们都是二级页面:

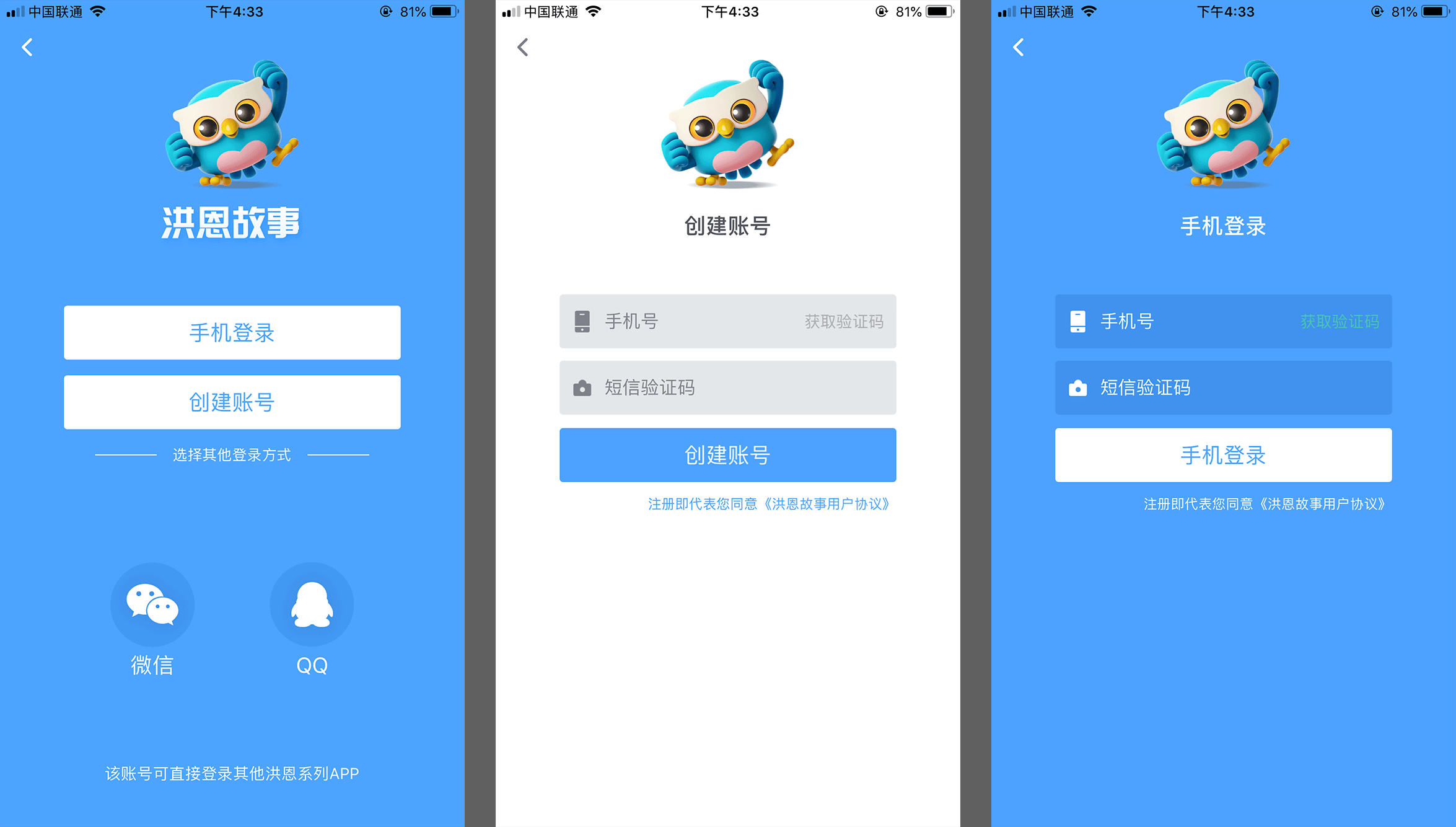
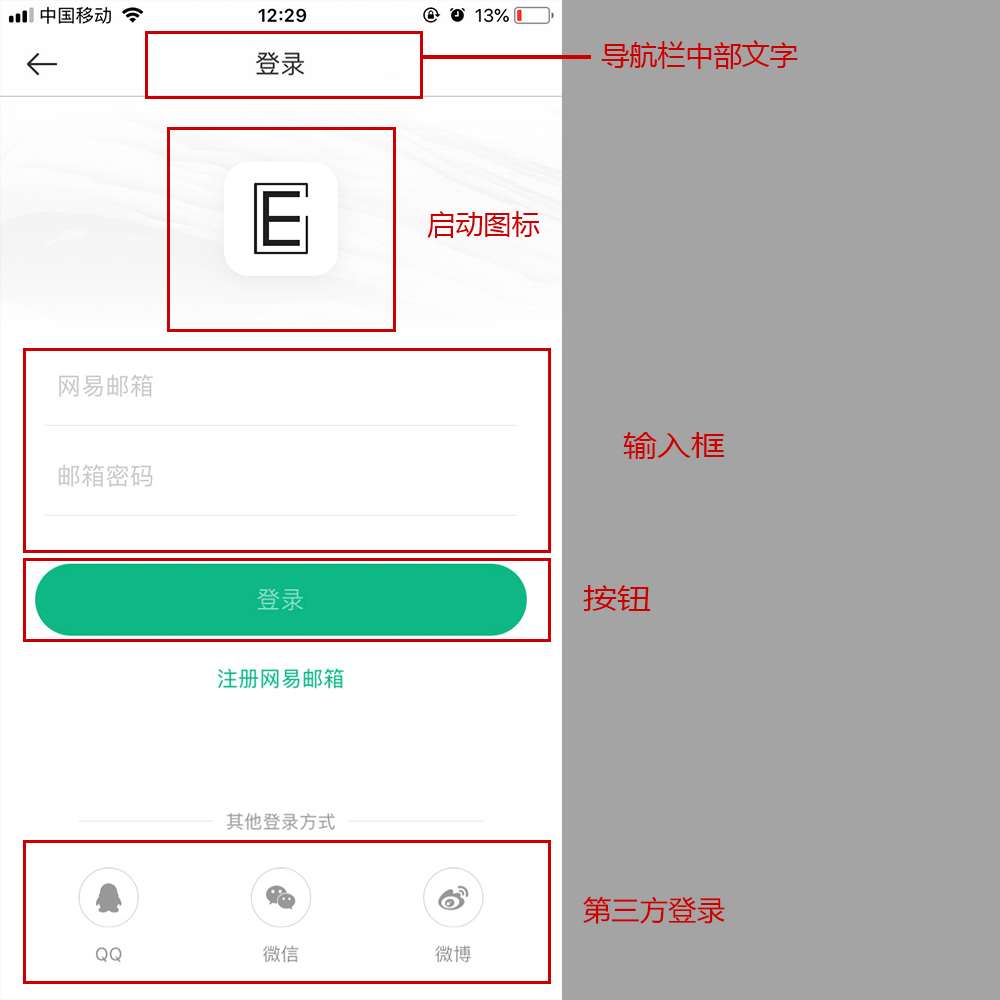
9. 注册登录页面
用户注册账号、登录账号的页面。如图是洪恩故事的注册登录页。

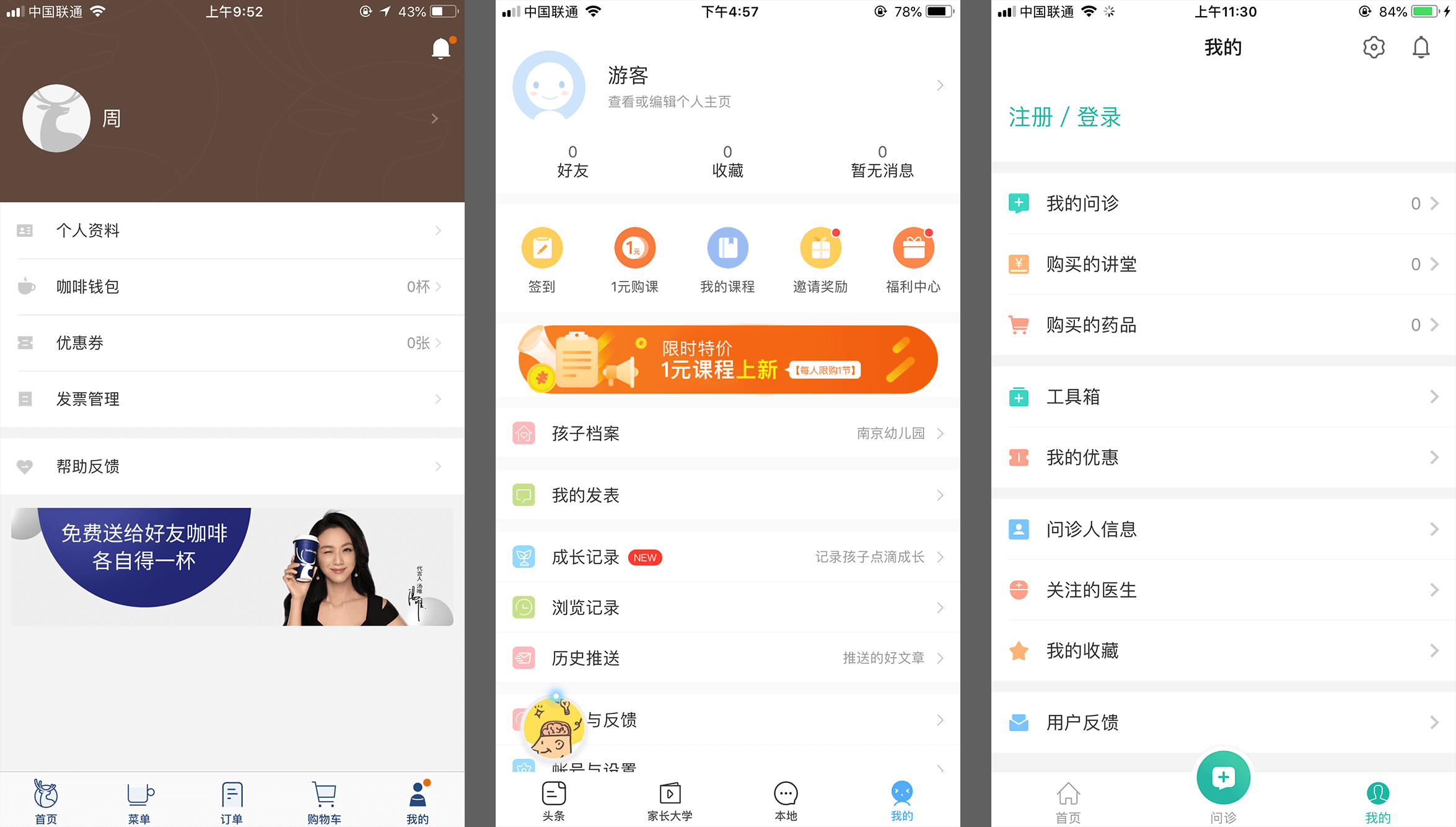
10. 个人主页/我的页面
显示用户个人信息、和用户有关的订单、收藏、优惠券、课程、商品等等信息的页面。
如图是luckin咖啡、家长帮、丁香医生的个人主页:

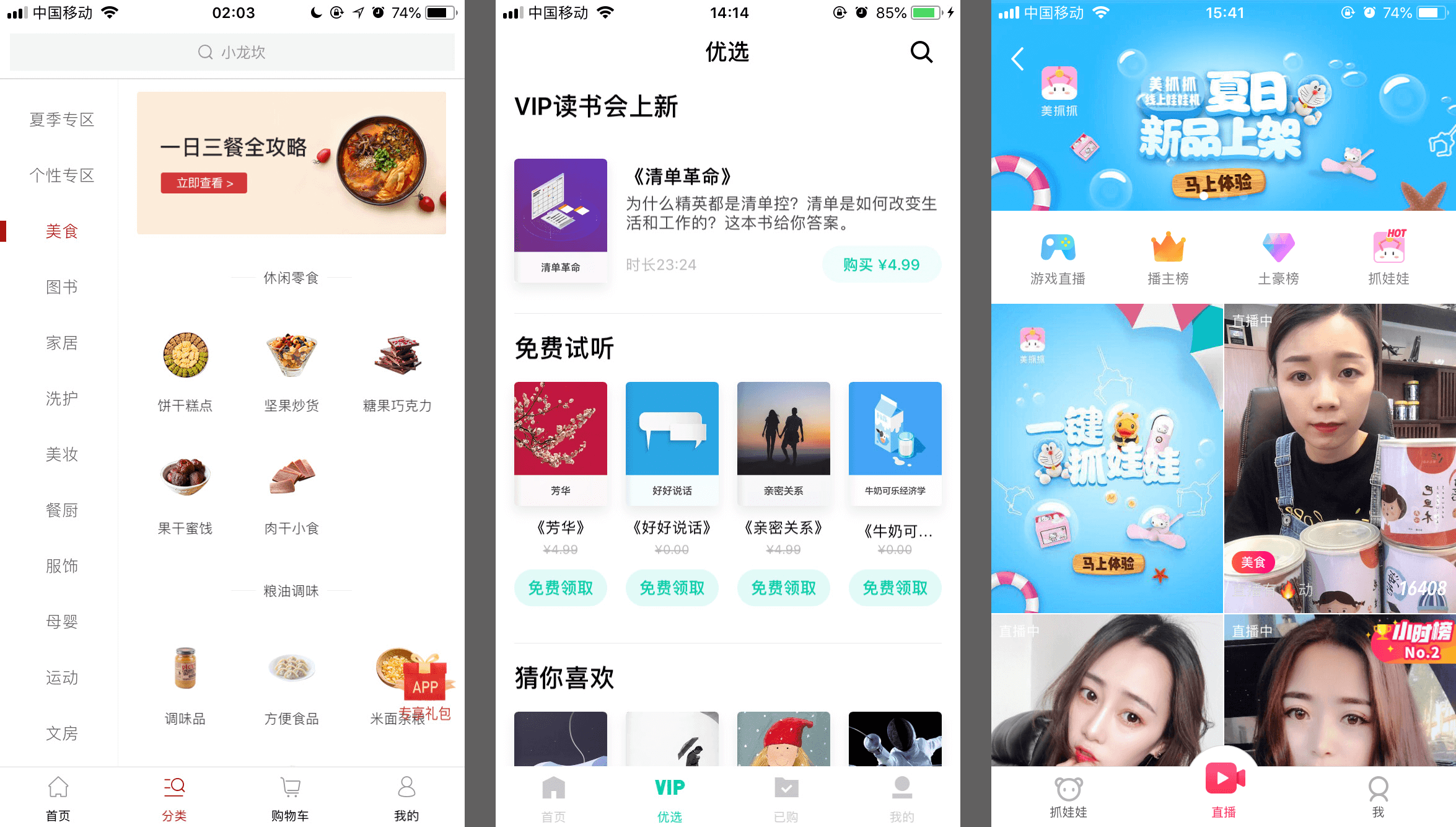
11. 菜单导航页
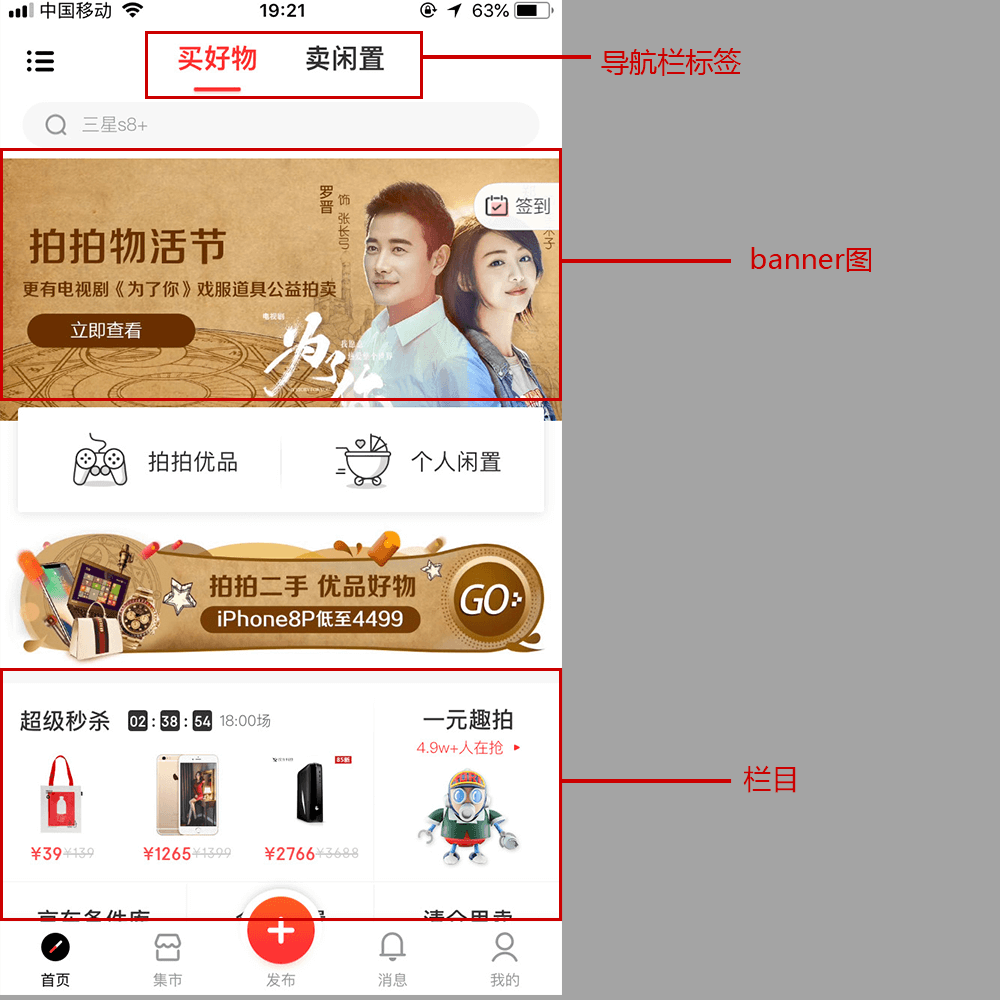
包含很多分类、不同栏目、可以跳转到很多个不同内容页面的页面叫做菜单导航页、一般首页大部分属于菜单导航页、如我们的pro小程序的首页就是一个菜单导航页。
如图是一条、新世相阅读、美图秀秀的菜单导航页:

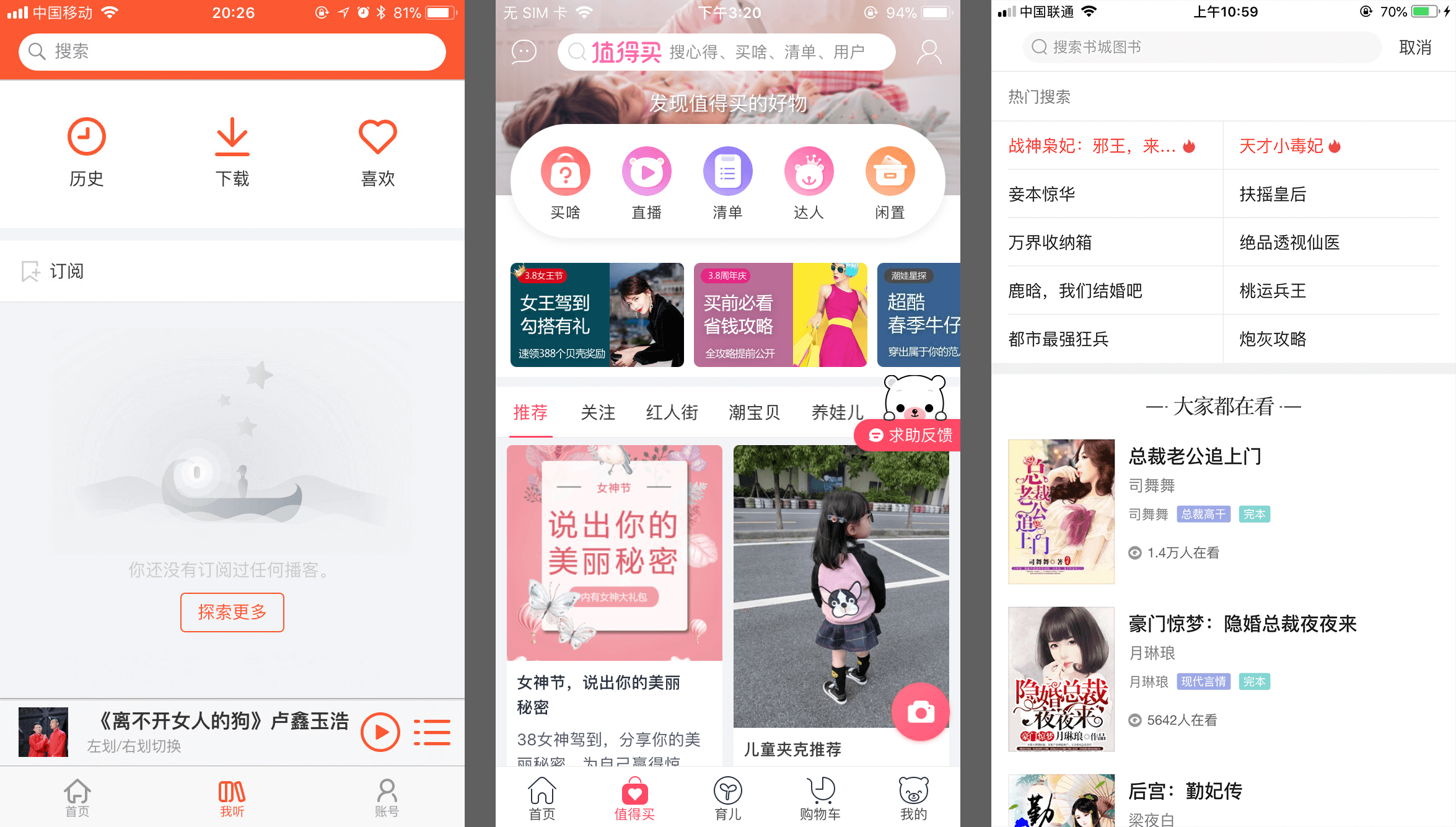
12. 搜索页面
这个不用解释了,有的APP没有单独的搜索页面只有一个输入框,有的有单独的因为可以放一些推荐内容或广告位。
如图是喜马拉雅FM、贝贝、搜狗阅读的搜索页:

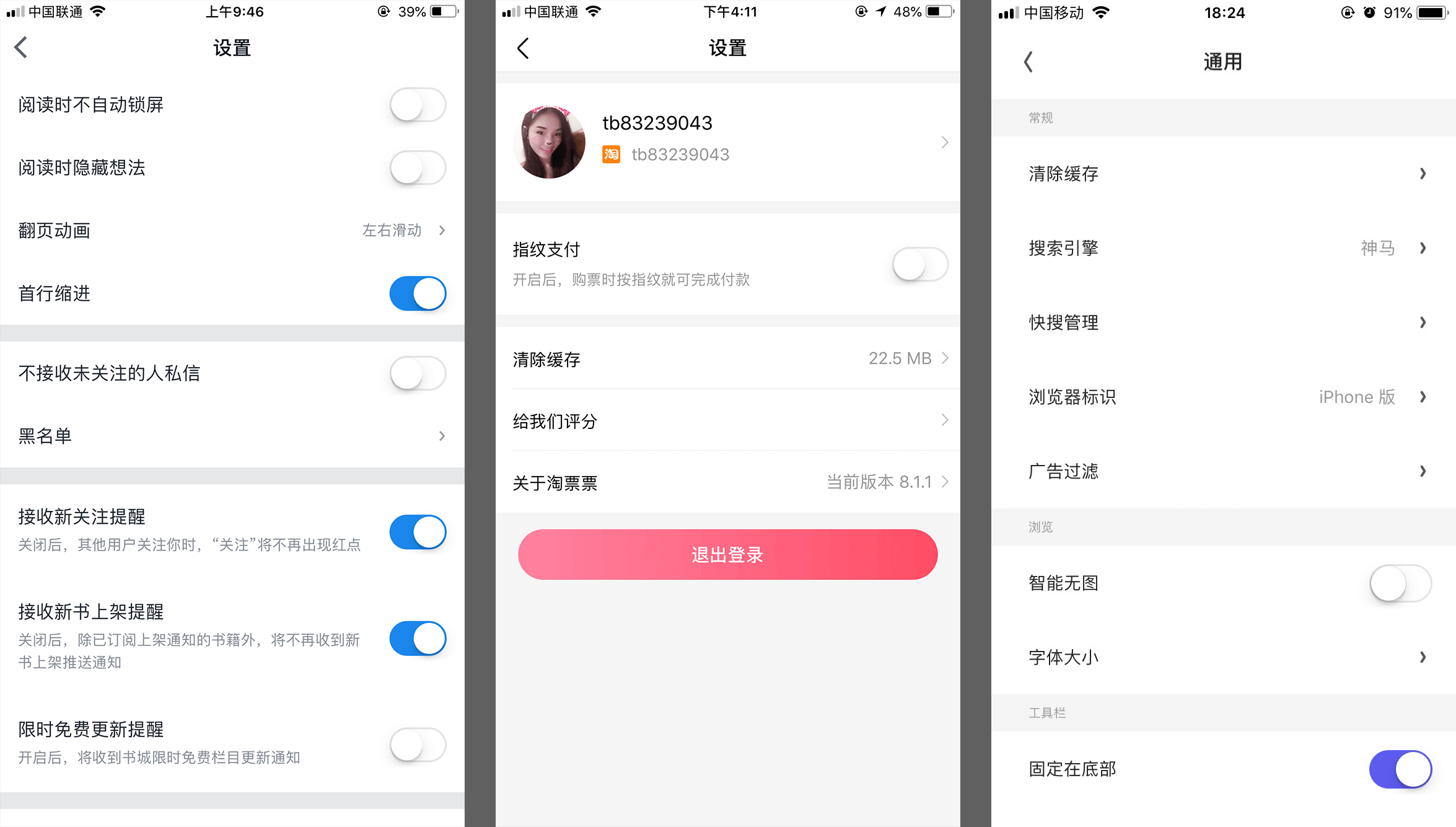
13. 设置页面
更改APP设置的页面,如图是百度阅读、淘票票、夸克浏览器的设置页面。

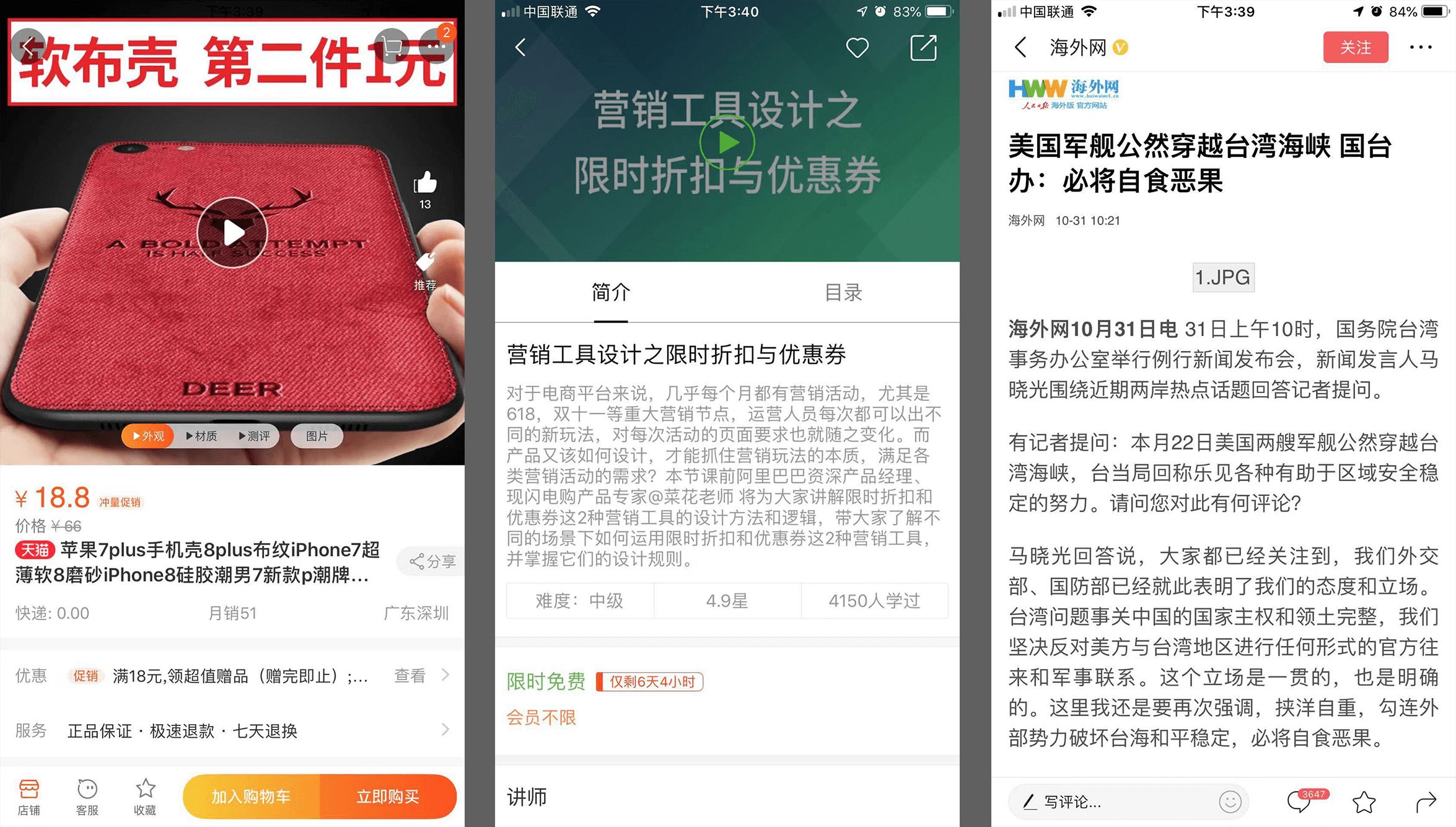
14. 详情页面
展示内容详细信息的页面,如图分别是淘宝的商品详情页、起点学院的课程详情页、今日头像的咨询详情页。

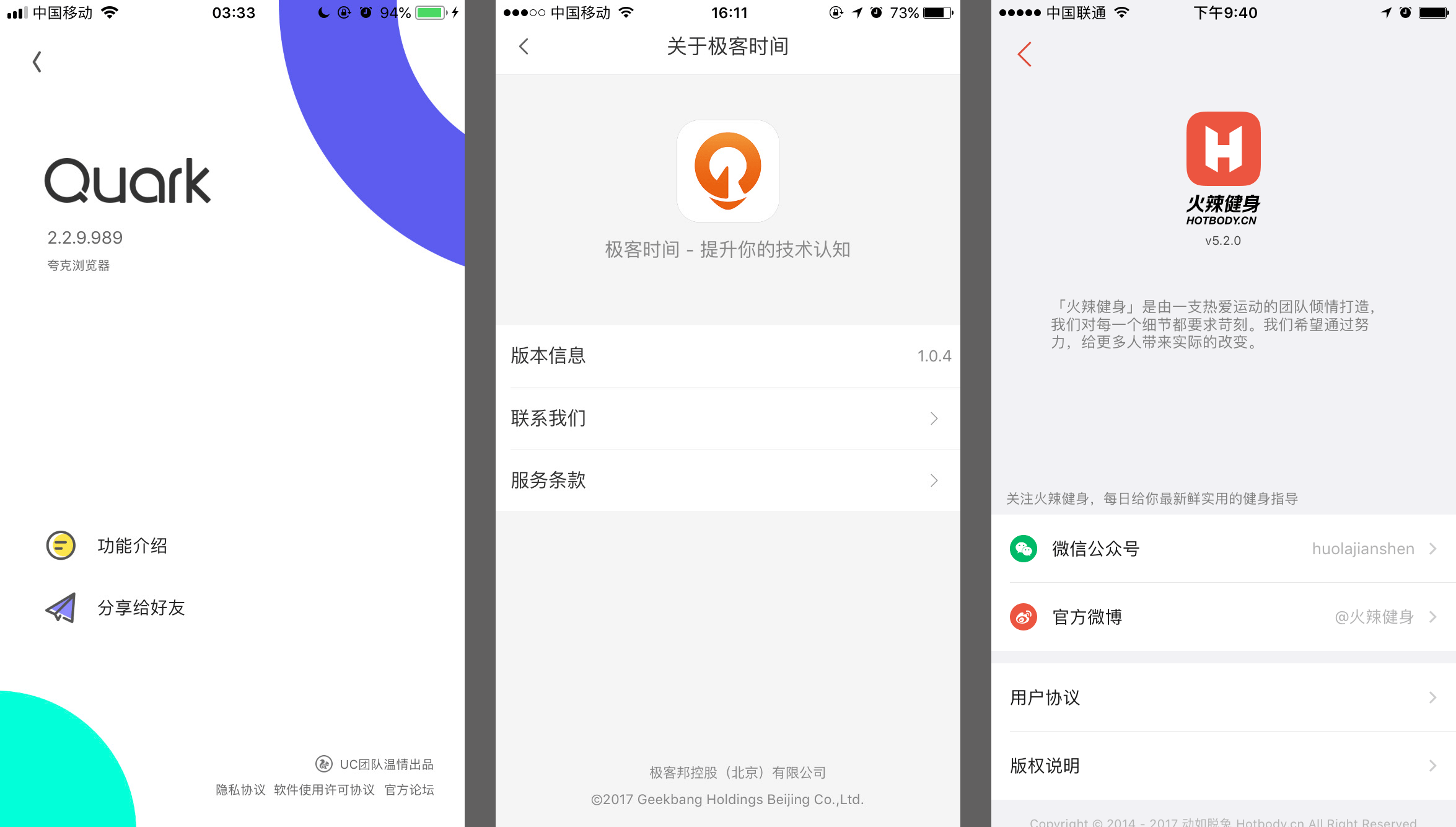
15. 关于我们页面
介绍APP版本信息、功能介绍、公司信息、联系方式、版权声明的页面。
如图分别是夸克浏览器、极客时间、火辣健身的关于我们页面:

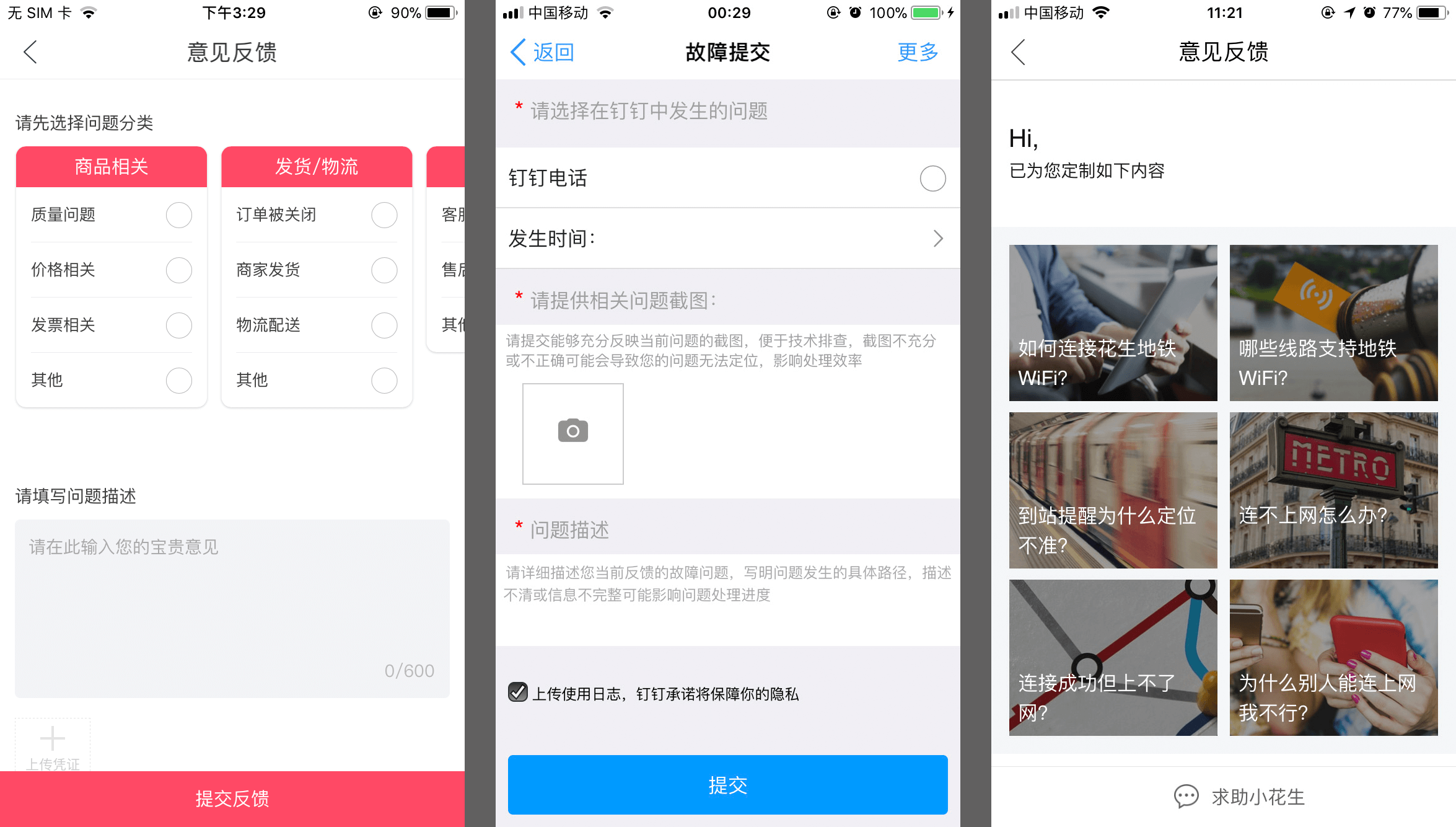
16. 意见反馈页面
一般的APP都会设计一个意见反馈功能来收集用户需求,对应的页面就是意见反馈页面。
如图分别是贝贝、阿里钉钉、花生地铁的意见反馈页:

APP中的页面类型大致可以分为这些,上边所写的页面名称是被使用的最多的、最规范的名称(查阅了网站并且问了几个设计师朋友)。沟通时使用上面的页面名称应该90%的人员都能理解,如和郝刚开会时他说的“二跳页”就几乎没有人这么叫,设计师朋友们听了都比较蒙。
二、APP页面内的部分的标准叫法







对于不同类型的页面名称一般设计师用的比较多,叫法也最准确,以上名称是在一些专业的UI设计网站查阅资料又和几个设计师朋友确认后拟定的,准确度可以保证。
三、开发常用术语释义
1. 编程语言
人的语言可以分为汉语、英语、法语…..计算机的语言同样可以分为java、php、html等等,这些语言就是编程语言。如郝力使用的是PHP语言,姜圆使用的是HTML语言,不同的程序员会的语言不同,每一种语言都需要单独学习。就像中国人学英语一样。
2. 程序
通过编程语言给计算机下达任务,让它理解我们要做什么。用编程语言给计算机/手机下达的任务书就是程序。
3. 数据类型
编程语言中用来区分数据格式的标记,如记录数字和记录汉字就要使用不同的数据类型。
如:
- 整数类型:int
- 浮点型(小数类型):float、double
- 字符串型(单词、句子型):string
- 布尔型:只包含是和否两个值
4. 变量
没有固定值的量,例如:定义一个变量X表示绘本名称,那X可能叫《我不喜欢哭》,也可能叫《鳄鱼妈妈》。即用一个单词表示物体的一个属性,如上面说的绘本标题。
5. 接口
电脑需要调用手机里面的信息,这时候你会拿一根数据线将电脑手机连接起来,电脑和手机上连接数据线的接口就是传说中的API接口——即获取数据、获取某种功能的通道。
如在pro小程序中姜源想要在前端展示文章,那么姜源在定义完文章标题的字号、颜色等等后就需要郝力提供给他接口获取具体的文章内的文字,常说的API就是接口的意思。
6. 客户端(前端)和后台
客户端是用户使用软件时能够看到的软件界面,后台是控制前端内容、功能的控制器、一般给软件开发者使用。
7. 写死和后台传过来
写死就是姜源直接在html代码中直接把具体文字写出来,想修改的话只能在代码中进行修改,后台传过来就行姜源在html代码中不写具体文字,而是写一个变量,这个变量可以在后台修改成不同的内容。
例如,要设计一个管理不同城市分公司的软件,需要一个下拉选择框在切换不同城市的分公司,这个需求在技术上有两个实现办法:
- 将城市数据放在服务器上,前端通过接口获取服务器的数据显示出来。
- 直接将所有城市的名称写在前端,也就是写死。
第一种方案比较灵活,当城市数据有变化(在新的城市成立了新的分公司)可以在后台直接添加,前端不需要做修改。缺点是需要开发相应接口,有一定工作量,第二种是比较快速的办法,省去了开发接口的工作量。
具体使用哪种方案要根据具体场景选择,如广告位的图片就不适合写死,而是要开发对应的接口能够在后台灵活更换修改。像导航栏中部的页面名称的文字一般不会有变化就可以直接写死。
8. 服务器
提供服务的机器,如微信的服务器就提供了聊天、传文件、视频、朋友圈等服务,用户连接服务器(登录)后由服务器对数据和信息进行处理,再返回给用户结果,而不是在用户自己的电脑/手机上处理。
9. 数据库
储存用户信息、软件内容的地方,保存一切数据的仓库。
如我们pro小程序的专家的文章就保存在自己的数据库中,上次出问题打不开文章就是数据库出了问题,其余链接式的文章是保存在微信的服务器上,我们链接到微信的服务器上他为我们提供浏览文章的服务,数据库是服务器的一部分。
10. 类、对象、抽象和实例
抽象在技术术语里的意思是提炼出一个通用模板,然后基于模板做具象化的实现。
例如:在现实世界中关于人的分类,会有男人、女人、老人和小孩,如果将这个具体的分类抽象出一个类别,得到的抽象结果就是人。所以,人就是一个抽象出来的分类,也就是技术术语里面的“类”。
在编程语言的世界中,通过程序语言描述现实世界中的事物时,使用的就是抽象的方法,将一类事物抽象成一个类。有了类以后就可以根据类具体出实例,如根据“人”这个类可以具体出老人、小孩、甚至杜昭、张三这样具体的人,这样的人就叫实例。
11.程序员说的“打印”
在调试程序或开发测试的时候经常出现打印这个词,程序员口中的打印不是用打印机打印出文字或图片,而是表示结果输出。这个输出不是输出到现实世界的纸张上,而是把程序运行的结果输出到他的电脑屏幕上,进而查看程序运行是否正确。这个把程序运行的结果输出到屏幕上的过程就叫打印。
12. 架构和框架
架构和框架是程序员经常提到的两个技术概念,在工作岗位上也有架构师这一岗位。
我们通过举例来理解这两个概念,例如:修建房屋时会有一个总设计师负责设计整体蓝图和规划,这个工作就可以理解为架构师的工作。
架构设计好后,继续进入具体施工的环节,施工时装修可以完全自己设计装修方案,也可以使用一些现有的比较成熟的装修模板老套用,这里的装修模板就是框架。框架就是使用现有的成熟技术框架简化开发过程,降低复杂度、减少工作量。现在很多软件的开发都会使用一些比较成熟的开发框架代替纯自主开发来提高效率。
13. 控件和组件
任何一个网页或APP或小程序都是由大量的输入框、按钮、图文展示框组成的,这些组成页面的最小元素就叫控件。一个按钮是一个控件,一个输入框也是一个控件。
而组件是一种功能更全面的升级版控件、可以把组件理解成多个控件的组合。如下面的tab栏就是一个组件。它是由图标、文字、按钮等组成的。
14. 进程和线程
经常听程序员讨论进程和线程,如涉及到一些复杂功能的时候程序员会说已经同时开了几个线程在处理了。
还是通过实例来说明,例如:我们点击一个APP的启动图标,手机的操作系统就会给这个APP分配运行资源(CPU和内存),分配好后这个APP就会开始运行。这里说的APP运行就是一个进程,也可以理解为每一个正在运行的APP都是一个进程,如我们同时打开的微信和淘宝,那么就同时存在两个进程。当手机的cpu资源或内存不足时就会关闭当前没有正在使用的进程(APP),进程就会被终止,对应的APP也就关闭了。
相对于进程,线程是一个更小的程序运行单位。一个APP中可以包含多个线程,如负责发送聊天信息的线程、负责连接网络的线程。APP之所以能够同时完成很多功能就是因为存在多个线程,多个线程可以保证系统资源被合理的分配和利用。
15. 什么是脚本
脚本这个词出现的频率也比较高,程序员有时候就会说“弄一个脚本统一处理一下”。脚本也是一种计算机程序,一般用来代替人工重复的操作,例如:我们可以通过一个固定格式的表格,来把绘本信息导入到数据库中,就是使用了脚本。
脚本一般没有图形界面,通过代码命令的形式使用,脚本一般是程序员使用的。
(ps:内容都是很小白的东西,希望能对刚入门的同学有点帮助。)
#专栏作家#
杜昭,微信公众号:设计的威严,人人都是产品经理专栏作家。实战派设计师,千万用户级产品交互设计负责人,致力于用户体验设计和用户增长实验,努力成为能为商业目标负责的设计师中~
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益 B端产品和C端产品的区别在于,B端产品的用户是企业客户,C端产品的用户是个人消费者。因此,B端产品经理和...
B端产品和C端产品的区别在于,B端产品的用户是企业客户,C端产品的用户是个人消费者。因此,B端产品经理和...

















技术名词解释部分来源于前京东高级产品经理@唐韧老师,起点学院《产品经理的技术必修课》导师。
完整名词解释文档可联系起点学院蘑菇(wx:qdxymg)获取。了解课程戳>http://996.pm/7daXE
我恨!为什么没有早点看到这篇文章啊!
nice
统一语言是高效协作的基础~~~赞一个!
谢谢
我认为是有必要的,如果不是技术专业出身的话建议看下唐韧老师的课程
感觉内容比较适合初学者~~~~
有用!!!!!!
写的什么玩意
技术名词部分看不太懂…….可以详细写一篇吗?
可以读一下唐韧老师的作品:产品经理必懂的技术那点事
整理的不错 作者用心了
好文章,正好用来规范团队的沟通方式!
有帮助就好
求作者微信 希望多交流
duzhao55
统一名词真的是太有必要了……
看到了唐韧老师的内容
好顶赞!
谢谢阅读
谢谢
讲的比较通俗易懂,就是觉得篇幅稍微有点长,技术那部分感觉可以单独写一篇
本来是想分开的,又感觉那部分比较少没必要单独发一次
学习了,很实用,感谢作者
谢谢~
对我这样的技术转产品,真的很实用,收藏了~
读者感觉有价值那笔者最开心啦哈哈哈哈
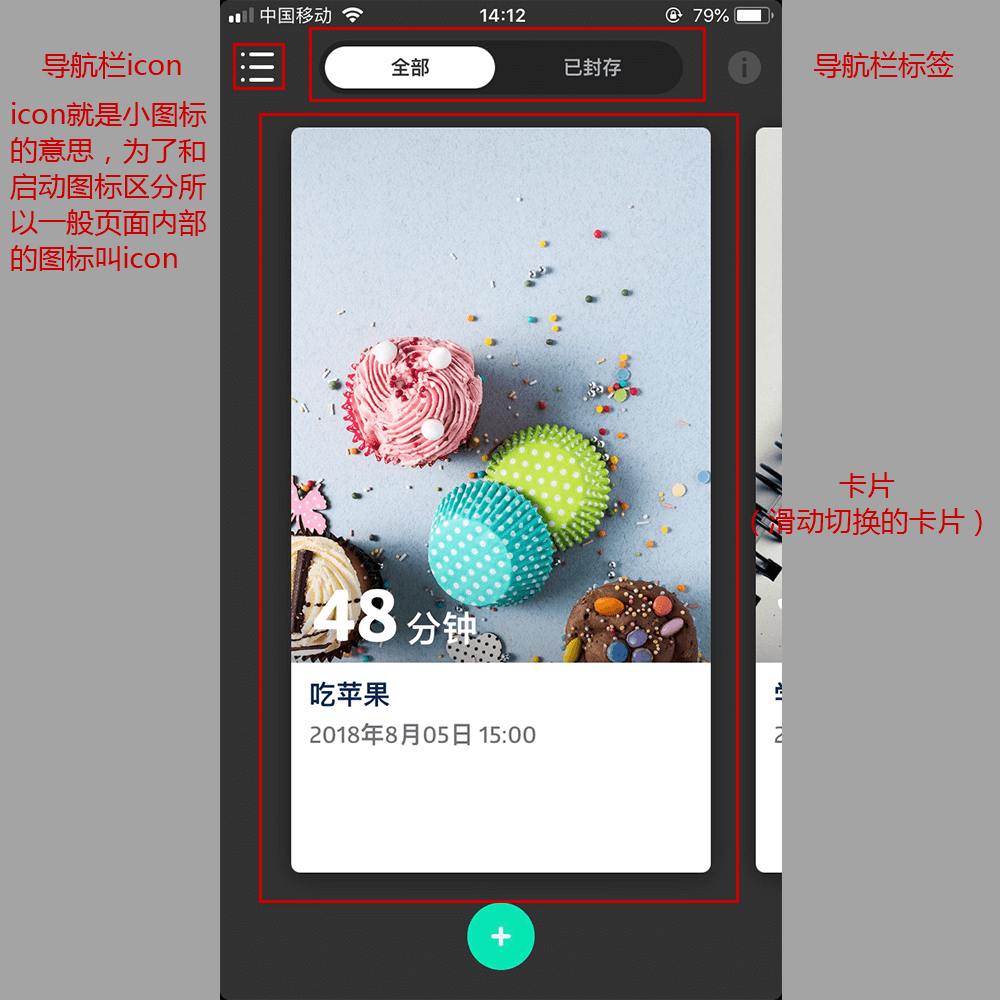
滑动切换的卡片…..好歹叫轮播图吧
轮播图在我的印象里一般是指自动切换的几个卡片,感谢反馈,是应该写的严谨一些。